Содержание
Дизайн главной страницы корпоративного сайта
Для многих заказчиков создание дизайна сайта очень сложный этап разработки. Менеджер проекта просит подробное описание задачи, отправляя для заполнения различные опросные листы, а клиент не понимает, почему дизайнер агентства не может сам сделать «красиво», он же профессионал. В итоге разработка дизайна часто начинается с минимальным количеством информации, изображения и тексты ищет сам веб-дизайнер, а постановка ограничивается парой общих предложений без какой-либо конкретики. Получив первую концепцию, владелец бизнеса недоумевает, почему работа была сделана так плохо, его пожелания не учтены и подобный макет выглядит даже хуже старого. Кто виноват в такой ситуации роли не играет, клиент уходит недовольный, а разработчик считает потраченное в пустую время.
В подобных случаях агентства и веб-студии становятся заложниками ситуации, поскольку часто клиенты не знают и не понимают, что должно быть на их будущем ресурсе. И как бы не старался в таком случае менеджер проекта, если клиент не знает общих принципов (на уровне пользователя) разработки дизайна, то он не сможет дать необходимую для дизайнера информацию. В сегодняшней статье мы пошагово разберем стандартную постановку дизайна главной страницы корпоративного сайта и рассмотрим конкретные примеры, которые помогут заказчикам правильно сформировать мысли и донести свои пожелания до исполнителей.
В сегодняшней статье мы пошагово разберем стандартную постановку дизайна главной страницы корпоративного сайта и рассмотрим конкретные примеры, которые помогут заказчикам правильно сформировать мысли и донести свои пожелания до исполнителей.
Хедер или шапка сайта
Первое, что видит пользователь при переходе на страницу, – этоheader(шапка), в котором располагается наиболее важная информация: логотип и название компании, телефон, электронная почта, адрес, блоки меню, другие каналы коммуникации. Хедер не занимает много места и пространство в нем ограничено, но часто туда пытаются добавить как можно больше информации, например текст УТП (уникальное торговое предложение) или слоган, что является ошибкой.
На коммерческих сайтах (особенно там, где запущена контекстная реклама) хедер часто закрепляют к экрану и при пролистывании страницы он движется вместе со скроллом. Технически возможно сделать изменения хедера в «облегченный вариант», содержащий меньше информации и тем самым не отвлекающий посетителей.
Меню
Меню является частью (продолжением) хедера, но этот блок лучше рассматривать отдельно, поскольку он один из самых важных на веб-сайте. Как правило, при разработке корпоративного сайта создается 5-7 стандартных пунктов меню, но бывают ситуации, когда некоторые разделы содержат подразделы. В таком случае необходимо заранее предусмотреть несколько уровней выпадения подпунктов, иначе при добавлении вложенных разделов отображение не будет корректным.
Интересным решением является использование «бургер» меню, когда все разделы изначально скрыты специальной иконкой и при нажатии, пользователь видит сразу всю структуру меню с вложенностью.
Слайдер
Пространство под шапкой сайта, как правило, отдается под динамический слайдер, или статичный завлекающий баннер (иногда может использоваться фоновое видео). Изображение сопровождается заголовком и небольшим текстом, обязательно присутствует кнопка «подробнее», направляющая пользователя на детальное описание акции или предложения. Поскольку слайдер сразу виден пользователю при загрузке страницы, в него добавляют запоминающиеся яркие изображения, которые одновременно относятся к тематике сайта и привлекают внимание потенциального клиента. Смена кадров в слайдере происходит автоматически по прошествии 2-3 секунд, также сам пользователь может пролистать все изображения через навигационные кнопки-стрелки.
Поскольку слайдер сразу виден пользователю при загрузке страницы, в него добавляют запоминающиеся яркие изображения, которые одновременно относятся к тематике сайта и привлекают внимание потенциального клиента. Смена кадров в слайдере происходит автоматически по прошествии 2-3 секунд, также сам пользователь может пролистать все изображения через навигационные кнопки-стрелки.
Частая ошибка, когда в слайдере делают показ обычных товаров/услуг. Подобная информация не вызывает интереса при отсутствии выгоды для пользователя. Более правильно добавлять спец-предложения и акции, побуждая сделать переход на страницу описания.
Зона второго экрана
После перехода на веб-сайт компании, посетитель несколько секунд изучает первичную информацию и в случае заинтересованности начинает скролить страницу дальше, перемещаясь на «второй экран». В этом блоке рекомендуется показывать справочно-текстовую информацию, подтверждающую серьезность компании. Вариантов реализации довольно много: это может быть краткая информация о самой компании, последние проекты и новинки, список крупных клиентов, новости или события. Информация «второго экрана» укрепляет мнение посетителя, что он попал на нужный для него ресурс и компания вызывает у него доверие.
Информация «второго экрана» укрепляет мнение посетителя, что он попал на нужный для него ресурс и компания вызывает у него доверие.
Форма обратной связи
Сложно представить веб-сайт без формы обратной связи, и корпоративный сайт не исключение. Быструю форму для отправки сообщений обычно размещают в середине страницы и дублируют кнопкой в хедере. Её цель побудить пользователя оставить свои контактные данные. Формы связи бывают разные (обратный звонок, написать сообщение, задать вопрос, получить скидку), но все они преследуют одну задачу – выйти на коммуникацию с заинтересованным потенциальным клиентом.
Чтобы упростить работу менеджерам и получить больше информации от клиента, формы обратной связи имеют много полей с вопросами, все из которых необходимо заполнять. Это является частой ошибкой и ведет к быстрой потере интереса у посетителя. Чем проще форма и чем меньше у неё полей для написания, тем выше вероятность, что она будет заполнена!
SEO-текст
Несмотря на то, что не все разработанные сайты в последствие участвуют в поисковом SEO продвижении, зона перед подвалом часто используется под текст. В этом блоке можно добавить оптимизированный контент с ключевыми запросами, или просто повесить подробную информацию о компании, также возможно использование модуля «вопросов и ответов» или вывод анонса тематической заметки.
В этом блоке можно добавить оптимизированный контент с ключевыми запросами, или просто повесить подробную информацию о компании, также возможно использование модуля «вопросов и ответов» или вывод анонса тематической заметки.
В случае, когда добавляемый текст больше одного абзаца, рекомендуется не публиковать его целиком (это очень растягивает страницу), а вывести часть, спрятав остальной контент под кнопкой «читать далее». Для поисковой системы текст будет сразу доступен весь, пользователь же увидит только вступительный абзац и далее при необходимости выгрузит оставшиеся контент-блоки.
Футер или подвал сайта
В самом низу любой страницы ресурса находится футер (подвал), который всегда одинаковый для любого раздела. Этот блок имеет далеко не последнее значение, но его постоянно недооценивают. Основное предназначение «подвала», это размещение технических ссылок и вспомогательной информации для пользователя (политика конфиденциальности, правила сайта, реквизиты компании и прочее). Также в футере часто дублируют меню, это делается для дополнительной текстовой перелинковки.
Также в футере часто дублируют меню, это делается для дополнительной текстовой перелинковки.
Что ещё используется на главной странице?
В зависимости от тематики и специфики бизнеса на главную страницу также может быть добавлена фотогалерея, показывающая выполненные работы или портфолио компании. Галерея обычно выводиться не полностью, основная часть изображений находится в специально разделе, а на главной, как правило, публикуются самые последние фотографии. Помимо галереи ещё можно вывести отзывы клиентов, для этого тоже используется слайдер, или другой скрипт для ротации фото. Если компания имеет офис, где проводит бизнес-встречи, то перед футером интегрируют динамическую Яндекс/Google карту, с возможностью сразу с сайта построить маршрут.
Эффективность блоков и компонентов дизайна можно в последствие посмотреть на карте кликов Яндекс Метрики. При необходимости, некликабельную зону можно заменить другим элементом.
Кейс в тематике «сигареты» | РА КОВАЛЕВЫ
Поделиться:
Интернет магазин по продаже сигарет обратился к нам в середине ноября 2015 года.
Было дано: домен 2 месяца, шаблон на opencart, по факту наполненный товарами, и все.
Расписали план работ заказчику и понеслась.
Первым делом провели технический, юзабилити и SEO аудиты. Целиком их не прикрепляю, только выжимку по наиболее узким местам. Я не стал расписывать, что мы прописывали title и прочие банальные вещи.
По тех аудиту
- Настроить сжатие (сделали сами)
- Заголовки Last-Modified и If-Modified-Since (сделали)
- Все относительные ссылки сделать абсолютными (сделали)
- Настройка 301 редиректов на главное зеркало (сделали)
- Установить плагин xml-карты сайта (сделали)
- Настройка robots.txt (сделали)
- Внедрить canonical (сделали)
- Исправить битые ссылки (сделали)
- Добавить сайт в ЯВМ, ГВМ (сделали)
По seo аудиту
- Для всех страниц настроить ЧПУ
- Убрать со страницы http://sitename.
 com/cigarettes (на скрине зачеркнуто):
com/cigarettes (на скрине зачеркнуто):
Кроме этого, заменить h5 тег на страницах на любой другой, например, span, и поправить верстку таким образом, чтобы не было визуальных отличий.На карточках товара заменить h3 так же на нейтральный тег и поправить верстку. - Поправить микроразметку на страницах-карточках товара, например, http://sitename.com/cigarettes. Значение «09.12.2015» в поле datePublished не является корректными значением даты. Дата должна быть в формате ISO 8601.
Юзабилити аудит
Шапка сайта
В шапке сайта под кнопкой «Заказать звонок» необходимо указать время работы. Также необходимо сделать логотип компании.
Подвал сайта
В подвале сайта располагается меню с брендами сигарет. При клике на любой из брендов, сайт переходит на несуществующую страницу. Данный раздел нужно доработать. Кроме того, под кнопкой «заказать звонок» указать время приема звонков.
Меню сайта
Визуально не обозначена цветом вкладка меню, которая открыта у пользователя, что вводит в заблуждение.
О нас
Данный раздел можно сделать более красочным. Выделить текст (жирным, курсивом), разбавить текст картинками – так его воспринимать гораздо легче. Визуально текст не должен выглядеть слишком громоздким.
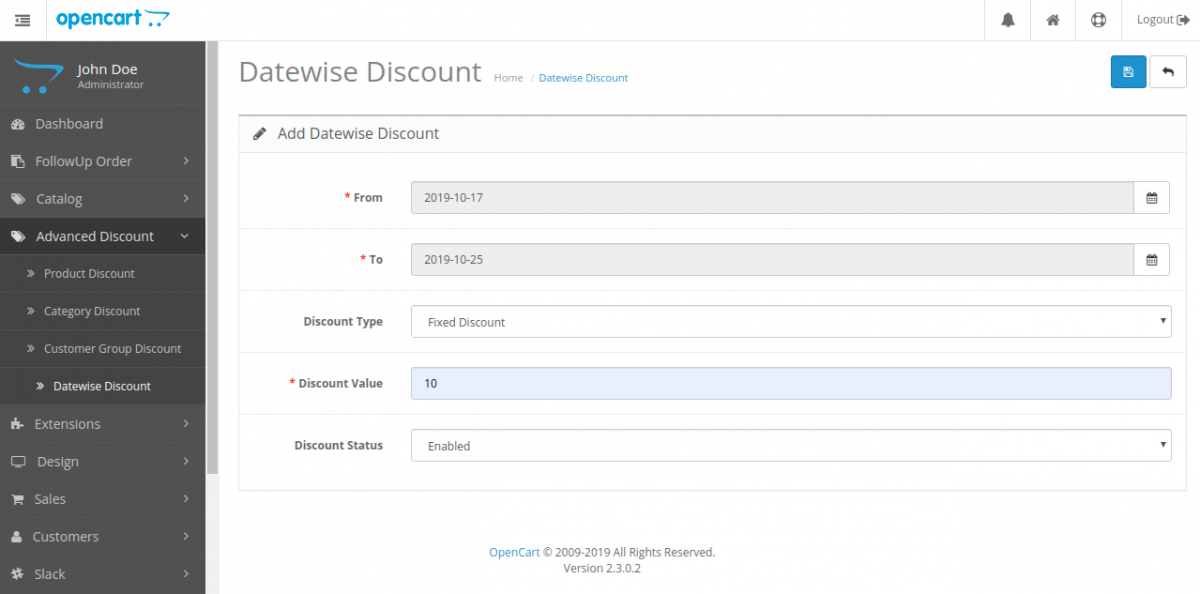
Скидки
Раздел скидок не заполнен. Его необходимо либо заполнить, либо вовсе убрать.
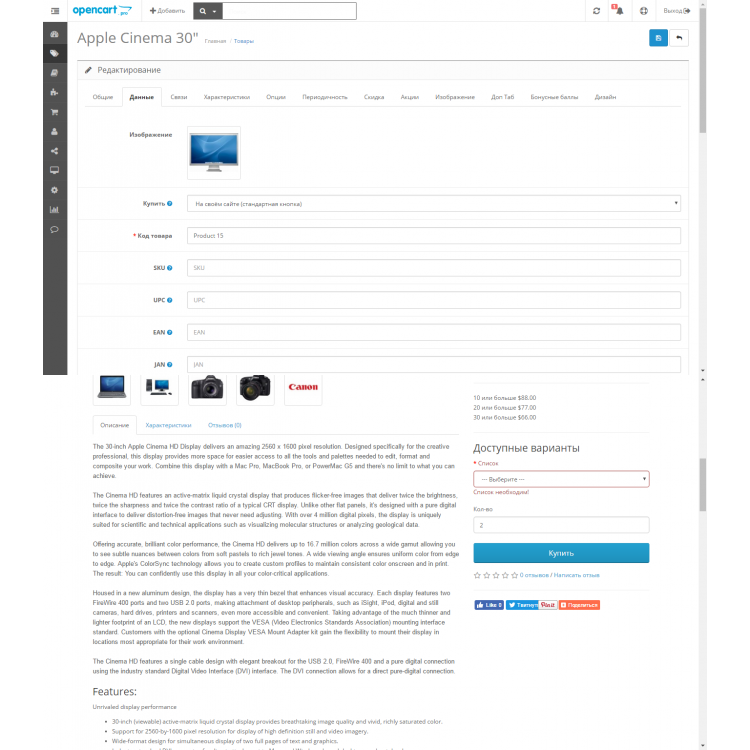
Карточка товара
При клике на кнопку «В корзину», данную кнопку лучше визуально изменить. Потому что пользователи не всегда могут заметить строку, говорящую что товар в корзине.
Похожие товары
В данном разделе можно сделать прокручивание товаров.
К примеру, как на главной странице раздел «Спецпредложение»
Адаптация сайта под мобильное устройство
Необходимо адаптировать сайт под мобильные устройства, потому что популярность мобильных устройств сейчас растет, следовательно, мобильный трафик также растет. К слову, в Google официально объявил о том, что сайты, адаптированные для портативных устройств, будут иметь преимущество в результатах поисковой выдачи.
К слову, в Google официально объявил о том, что сайты, адаптированные для портативных устройств, будут иметь преимущество в результатах поисковой выдачи.
Внедрили присланные нашими аналитиками инструкции коды:
- Инструкция по настройке электронной торговли в Google Analytics.
- Инструкция по настройке электронной торговли в Яндекс.Метрике.
- Инструкция по установке кода счетчика Google Analytics.
- Инструкция по установке кода счетчика Яндекс.Метрики.
- Инструкция по отслеживанию событий.
В итоге, финальные правки были внедрены в конце декабря и начале января.
Ниже переходы из Поисковых систем с момента установки счетчика по конец декабря (падение трафика в конце из-за праздников).
Вышли мы после праздников и наблюдаем такую картину:
Начали второй этап работы с сайтом – контент. Немного отступлю от кейса и скажу, что контенту мы уделяем максимум внимания и, если позволяет тематика, делаем ТЗ и осуществляем регулярный постинг статей и новостей на сайте. Работаем с привлечением НЧ и стараемся не просто нагонять информационный трафик, но и конвертировать его в продажи.
Работаем с привлечением НЧ и стараемся не просто нагонять информационный трафик, но и конвертировать его в продажи.
В данном случае регулярный постинг и информационные статьи не очень подходят, поэтому мы сосредоточились на текстах для категорий и товаров. Запросили наиболее ходовые марки у клиента и сделали ТЗ. Выглядело оно примерно так:
ТЗ на тексты в категории по проекту
Нужно написать тексты для следующих категорий:
Список УРЛов
Объем каждого текста: 1000-1500 символов без пробелов.
В тексте употребить следующие ключевые фразы именно в такой форме:
— сигареты название_сигарет, цена
— сигареты название_сигарет купить
— сигареты название_сигарет(название_сигарет_на_русском), виды
Текст разбить на абзацы, каждую фразу употребить в отдельном абзаце!
В тексте использовать маркированный список.
Пример подобного текста: http://tobaccoo.ru/index.php?route=product/category&path=40_63
Дополнительные слова, которые рекомендуется употребить в тексте:
- пачка
- в интернет магазине
- табачный
- дешево
- марка
- история
- табак
- компания
- бренд
- вкус
- упаковка
- Россия
- никотин
- продажа
- импортные
Для этих категорий также нужен текст:
Список УРЛов
ТЗ аналогично предыдущему, только добавить в текст еще фразы:
- из Америки/ из США
- из Европы
И приступили к написанию, размещению, оптимизации на сайте. На тот момент график переходов из поисковых систем выглядел так:
На тот момент график переходов из поисковых систем выглядел так:
На этом графике динамика показов продвигаемого сайта в выдаче Яндекс, клики и график CTR.
Конверсия «подтверждение заказа в корзине»
UPD от 12.03.2016
Тексты проиндексировались. Мы еще дописали несколько.
Трафик идёт чистый, хороший. Сайт занял ТОПовые позиции по некоторым «жирным» запросам.
Провели небольшой аудит и следующий этап работ у нас будет таким:
- Устраняем недочеты по сайту
- Заполняем пустые description
- Создаем больше подкатегорий, у которых есть частотность, к примеру: Американские сигареты, Русские Сигареты и так далее.
- Работаем с основными страницами брэндов
- Собрали семантику для блога с категориями. Будем собирать и информационный трафик.
На данный момент результат выглядит так:
На этом графике динамика показов продвигаемого сайта в выдаче Яндекс, клики и график CTR.
Конверсия «подтверждение заказа в корзине»
В заключение хочу сказать, что подобные результаты у нас не редкость. На нашем лэндинге http://d-kovalev.ru/seo/ можно посмотреть графики других клиентов, а также связаться с нами.
На нашем лэндинге http://d-kovalev.ru/seo/ можно посмотреть графики других клиентов, а также связаться с нами.
Спасибо за внимание!
UPD 18/08/18
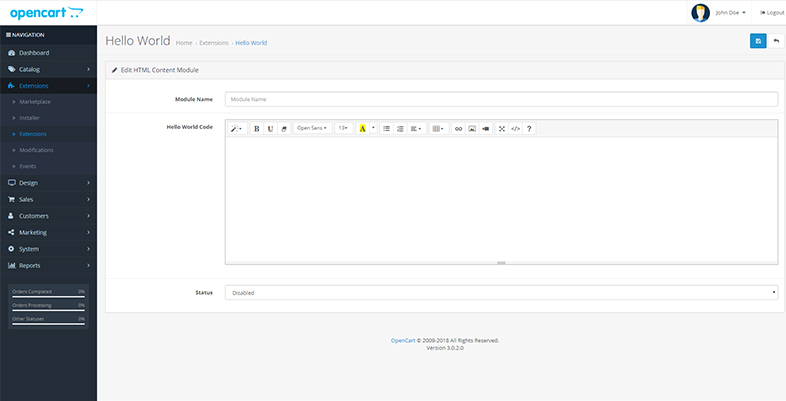
Как настроить конструктор форм OpenCart на вашем сайте | Блог
Вы получите представление о содержании
OpenCart Advanced Form Builder — лучший конструктор форм для вашего онлайн-бизнеса. Он предлагает бесплатное создание форм с неограниченным количеством форм и функций. Вы можете добавить поля в форму и сделать ваши формы профессиональными. Если вы хотите добавить поле с капчей в свою форму, модуль конструктора форм OpenCart предоставит вам шорткод. После того, как вы добавили шорткод, вы можете использовать его для отображения формы в любом месте вашего сайта. Записи формы будут экспортированы в формате CSV, чтобы вы могли легко ими управлять.
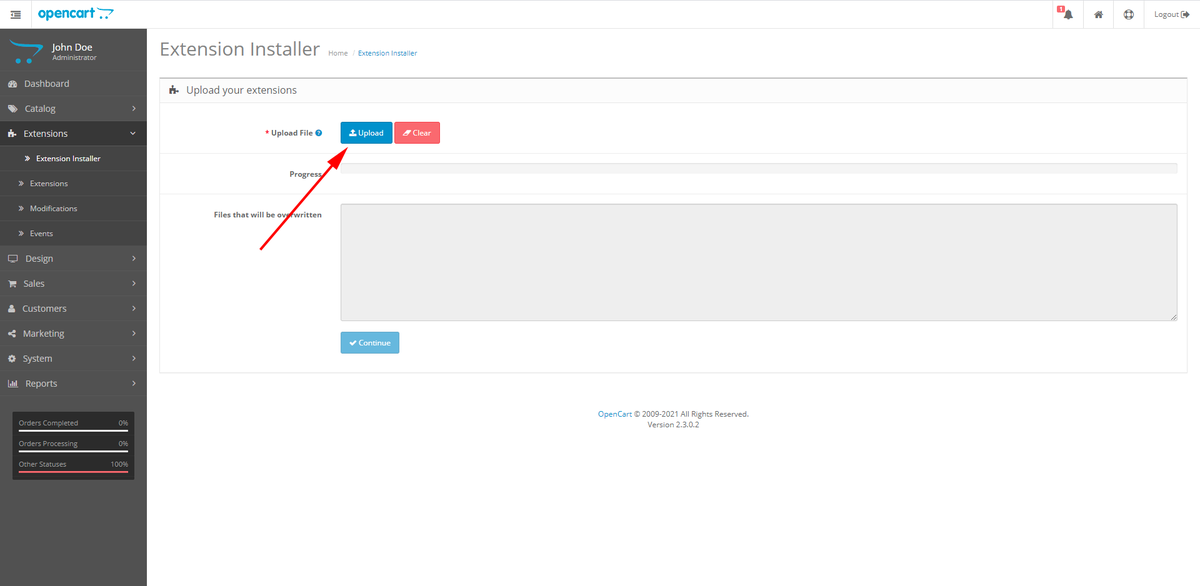
Создание формы
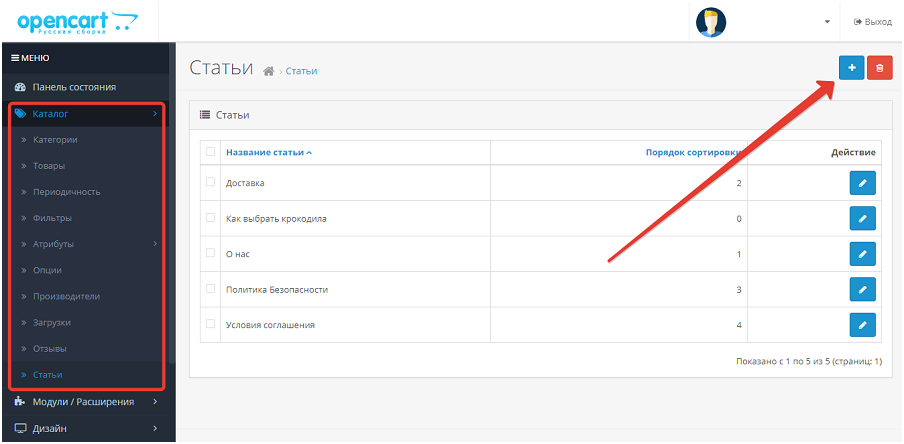
Чтобы создать форму, перейдите на страницу со списком форм и нажмите кнопку [+] плюс, расположенную в правом верхнем углу. Вы попадете со страницы редактирования.
Вы попадете со страницы редактирования.
Администратор должен правильно ввести данные, чтобы форма работала должным образом. Обратите внимание, что этот модуль совместим с несколькими языками, поэтому администратор должен ввести текст на соответствующем языке. для более подробной информации, пожалуйста, проверьте многоязычный раздел.
Созданная вами форма будет иметь собственную страницу. Эта форма является индексируемой. Это означает, что Google может индексировать страницу формы, и пользователи могут найти страницу формы в результатах поиска.
1.1 Название
Название формы. Он используется для распознавания формы в списке форм в панели администратора.
1.2. Наверх Описание
Администратор может написать небольшое пояснение к форме. Он будет отображаться поверх формы. Будет очень полезно дать обзор того, как вы собираетесь обрабатывать данные клиента или отвечать клиенту после получения запроса.
1.3. Нижняя часть Описание
Письменная информация будет отображаться под формой.
1.4. Имя кнопки
Введите текст для кнопки отправки. Например, админ может написать текст «Свяжитесь со мной». И кнопка «Отправить» будет иметь текст «Свяжитесь со мной».
1.5. Имя кнопки сброса
Так же, как кнопка отправки. Админ может написать название кнопки сброса.
1.6. Название всплывающей ссылки
Отображается на странице продукта. На странице товара будет отображаться ссылка в тексте. Клиенты могут нажать на этот текст, чтобы открыть всплывающее окно. Администратор может написать репрезентативный текст, чтобы клиенты могли его понять, а когда потребуется, открыть всплывающее окно и отправить свой запрос.
1.7. SEO Data
Поисковая оптимизация является важной частью веб-сайта. Напишите заголовок, мета-описание и ключевые слова. Эта информация будет использоваться поисковыми системами для понимания цели формы.
Мета-заголовок
Мета-ключевое слово
Мета-описание
2. ВКЛАДКА НАСТРОЙКИ
Администратор может включить капчу, верхний и нижний колонтитулы, назначить продукт и многое другое.
2.1. Показать капчу
Поддерживаются как Google Recaptcha, так и базовая капча. Чтобы включить капчу, выполните следующий шаг.
2.1.1 OpenCart Verison 3x
Нажмите на меню расширений.
Выберите Captcha в типе расширения
Изменить Google re-captcha
Администратор может ввести ключ сайта/секретный ключ для вашего домена. Сохраните настройку.
Примечание: Если у вас нет этой информации, следуйте документации Google ReCaptcha, чтобы получить ключи.
2.2. Показать кнопку сброса
Выберите «ДА», чтобы отобразить кнопку сброса в форме. «Нет» скроет кнопку
2.3. Продукт
Выберите продукт, в котором вы хотите отобразить форму.
2.4. Базовая цена
Введите базовую цену продукта. Цена без цены опциона.
2.5. Показать и скрыть верхний и нижний колонтитулы
Отметьте верхний и нижний колонтитулы для отображения в форме.
2.6. Размер изображения товара.

При открытии всплывающего окна формы. Название продукта и изображение отображаются в верхней части формы. Это было разработано, чтобы дать клиентам подтверждение того, для какого продукта они собираются ввести форму. Введите размер ширины и высоты в пикселях. Расширение конструктора форм OpenCart автоматически изменит размер изображения продукта в соответствии с шириной и высотой.
2.7. Статус
Отметьте статус «включить» для отображения формы на сайте. Если вы хотите скрыть форму или форма больше не используется. Выберите отключенный в статусе.
3. Поля формы
Администратор может настроить поля для формы. Добавляйте и удаляйте поля формы. Модуль конструктора форм OpenCart принимает все поля форм OpenCart по умолчанию. Для многоязычных сайтов будут созданы языковые вкладки, и администратор должен настроить поля для каждого активного языка.
3.1. Имя поля
Это метка поля.
3.2. Текст справки
После метки появится значок вопросительного знака. Клиенты могут навести указатель мыши на значок вопросительного знака, чтобы прочитать, почему это поле должно быть полем и какие данные оно принимает.
Клиенты могут навести указатель мыши на значок вопросительного знака, чтобы прочитать, почему это поле должно быть полем и какие данные оно принимает.
3.3. Заполнитель
Текст будет отображаться внутри полей ввода.
3.4. Сообщение об ошибке
Если клиент забыл или ввел неправильное значение для поля, это сообщение об ошибке отобразит поля ниже.
3.5. Статус
Решите, должно ли поле отображаться в форме или нет.
3.6. Обязательно
Отметьте поле импорта и должно быть заполнено. Форма не будет отправлена, если поле не
3.7. Порядок сортировки
Позиция поля в форме. Он принимает только «целые числа».
3.8. Введите
Выберите тип поля. В списке присутствует 16 полей OpenCart по умолчанию. Просто выберите нужный и он отобразится в форме. Например, если вы хотите, чтобы ваш клиент вводил информацию в одну строку, выберите TextBox. Если они загружают файл, выберите поле файла. Если есть несколько вариантов, используйте флажок или переключатель и т. д.
д.
Если вы выберете радио или флажок или выберите тип, то вы можете ввести значения их опций.
Значение опции состоит из
3.8.1. Опция Значение Имя
3.8.2. Изображение
3.8.3. Цена +/- десятичные опоры
3.8.4. Порядок сортировки
4. Ссылка
Позволяет администратору ограничивать доступ к форме и видимость формы. Установите условие, когда форма доступна для кого. Назначьте категорию продукта, производителя и т. д.
4.1. Тип дисплея
Администратор может установить условие видимости формы. Это ограничит доступ к форме. Решите, форма должна быть видна гостям, клиентам или всем. Выбор гостя скроет форму для вошедших в систему клиентов и наоборот для клиентов. Если вы выбрали Все, форма будет отображаться для всех гостей и вошедших в систему клиентов.
4.2. Группа клиентов
Этот параметр применим только в том случае, если выбран тип отображения Все или клиент. Он не работает с гостевым типом отображения.
Все группы клиентов будут отмечены флажками. Расширение построителя форм OpenCart автоматически проверит группу клиентов учетной записи клиента и отобразит форму только тем клиентам, чья группа клиентов соответствует.
4.3. Магазин
OpenCart позволяет работать в нескольких магазинах. Только выбранные магазины будут отображать форму.
4.4. Assign Product
Напишите начальное или полное название продукта. Товары будут отображаться в списке. На странице выбранного продукта будет дополнительная кнопка для всплывающей формы. Для текста кнопки, пожалуйста, общие настройки выше.
4.5. Категории
Если администратор хочет назначить форму всем продуктам определенной категории вместо того, чтобы выбирать продукты вручную.
4.6. Производитель
Модуль всплывающей формы OpenCart проверит продукты и добавит всплывающую кнопку формы к тем продуктам, которые связаны с одним и тем же производителем.
4.7. Информация
Форма будет автоматически добавлена на выбранные страницы. Форма будет отображаться под содержимым страницы. в списке будут присутствовать только те информационные страницы, статус которых включен.
Форма будет отображаться под содержимым страницы. в списке будут присутствовать только те информационные страницы, статус которых включен.
ПРИМЕЧАНИЕ. После выполнения настройки вы или другие пользователи могут не увидеть форму на странице продукта. В этом случае убедитесь, что все условия, установленные на вкладке «Ссылка», соблюдены или нет.
5. Уведомление
После отправки формы. Электронное письмо с подтверждением будет отправлено тем, кто отправил форму, и администратору веб-сайта. Модуль конструктора форм OpenCart дает вам возможность редактировать или создавать собственный шаблон электронной почты. Выполните шаги
5.1. Клиент и администратор
Выберите вкладку, для которой вы собираетесь редактировать шаблон письма
5.2. Уведомление
Да: письмо будет отправлено
НЕТ: не отправлено письмо
5.3. Тема
Строка темы письма
5.4. Сообщение: Содержимое электронной почты
Редактор WYSIWYG предоставляется в поле сообщения, чтобы администратор мог написать шаблон электронной почты в простом текстовом или HTML-формате.
Добавьте короткий код «{formrecord}» в сообщение, чтобы включить все поля и данные формы.
ПРИМЕЧАНИЕ. Шаги одинаковы для шаблонов электронной почты клиента и администратора.
6. Страница успеха
Страница успеха появится после успешной отправки формы. Они автоматически перенаправят эту страницу. Администратор может ввести мета-заголовок и заголовок, а также написать содержимое страницы на нескольких языках. Это может повысить доверие и, следовательно, может улучшить процент заказов на графике. Вы также можете использовать одну страницу оформления заказа в магазине OpenCart
7. SEO:
Введите ключевое слово без пробела. Если вам нужен пробел, напишите (-) дефис вместо пробела. Он будет использоваться для URL-адреса страницы формы. Например, если ваша форма касается записи на прием, вы можете написать запись на прием. Страница формы будет yourwebsite.com/appointment-booking.
По умолчанию OpenCart создаст собственную ссылку с каким-то id с названием модуля, а это плохо для SEO и плохо запоминает url страницы.
8. Индивидуальный стиль
Это дополнительная настройка. Администратор может написать код CSS (каскадная таблица стилей), чтобы улучшить существующий дизайн формы. Или изменить весь дизайн формы.
Только для опытных разработчиков иначе дизайн формы может сломаться в мобильной или десктоп версии. Используйте эту функцию с осторожностью
9. Клонировать существующую форму
Администратор может клонировать существующие формы. Новая форма будет иметь те же поля и настройки, что и та, которая была клонирована ранее. Любая запись существующей формы не будет наследовать вновь созданную форму. Каждой новой форме будут присвоены разные уникальные идентификаторы. Он готов принять запрос клиента на вашем сайте.
Выполните шаги
- Перейдите в меню расширений
- Нажмите на конструктор форм TMD
- Здесь вы увидите список форм. Вы можете выбрать форму, установив флажок слева от имени каждой формы
- Теперь нажмите кнопку клонирования, расположенную вверху справа.

- Это займет несколько секунд. Вы увидите сообщение об успешном завершении и новую форму, созданную и появившуюся в списке.
- Администратор может редактировать форму. Также скопируйте код для встраивания, чтобы форма отображалась на сайте.
.
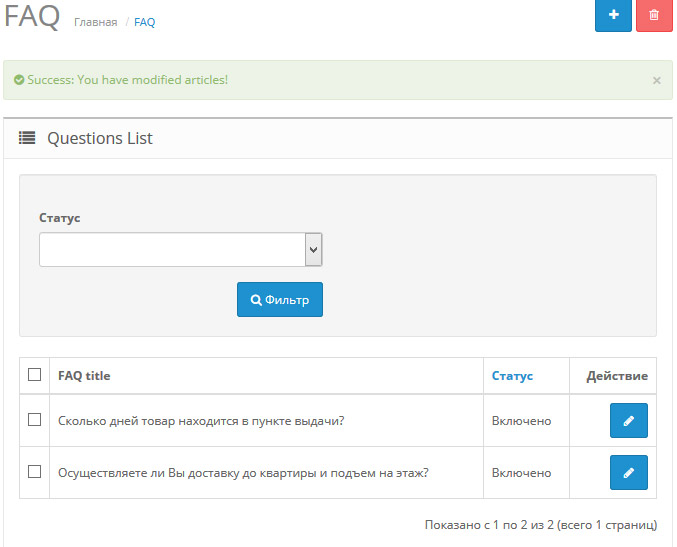
10. Список форм
Будут доступны все созданные списки форм. Он будет иметь заголовок формы, URL-адрес страницы формы, статус и кнопки действий.
10.1. Код для вставки
Он автоматически генерируется расширением конструктора форм OpenCart, а идентификатор формы уникален. Скопируйте этот код и вставьте туда, где вы хотите отобразить всплывающую кнопку формы. Код для встраивания можно вставить в редактор из панели администратора.
Модуль конструктора форм OpenCart изменит код на кнопку формы. И когда клиент/пользователь нажимает на кнопку, форма отображается во всплывающем окне.
10.2. Редактировать
Администратор может редактировать существующую форму, нажав на кнопку редактирования.
10.3. URL страницы формы
Хотите посмотреть, как будет выглядеть форма, и протестировать ее. Администратор может открыть форму на своей странице, щелкнув URL-адрес формы. Вы попадете на страницу с формой. Администратор может проверить форму и выполнить тест.
10.4. Загрузить
Экспорт всех записей об отправке определенных форм в формате CSV. Экспортированный файл CSV будет содержать все поля формы и информацию о клиенте. Детальный вид
10.5. Просмотр отдельных записей форм
Администратор может проверить данные отправки отдельных форм, нажав кнопку просмотра. Он перенаправит вас на страницу списка записей веб-сайта. Здесь вы можете просматривать и удалять каждую запись вручную.
На этой странице содержится обзор данных записи. Каждую запись можно просмотреть в деталях. Просто нажмите на кнопку «глаз» .
10.5.1. Продукт Нанэ
- Полное имя
- Электронная почта
- Опция
- Телефон
- Всего
- Статус
- IP-адрес
- Дата подачи
- Действие: просмотреть/удалить
10. 5.2. Дополнительная информация
5.2. Дополнительная информация
- Магазин
- Группа клиентов
- тип клиента: логин клиент/гость
- Имя формы
- Имя браузера
- Язык
11. Многоязычность включена
Важно иметь многоязычный веб-сайт, когда ваш бизнес процветает. Вы можете добавить весь репрезентативный текст на всех активных языках на своем веб-сайте электронной коммерции. Название языка + флаг страны будут показаны на вкладке. Админ должен писать текст на том же языке.
Когда клиент меняет язык веб-сайта на другой язык, текст формы изменится на выбранный язык.
Расширение конструктора форм TMD OpenCart отлично работает со всеми доступными темами. Вы можете проверить наш последний список тем OpenCart.
Вы можете посетить наш официальный сайт для получения дополнительных модулей и тем OpenCart. Или вы можете купить это расширение для конструктора форм OpenCart на веб-сайте OpenCart
, если у вас есть какие-либо вопросы, связанные с продажей, или вам нужна поддержка. Пожалуйста, создайте заявку в службу поддержки. Наша команда поможет вам.
Пожалуйста, создайте заявку в службу поддержки. Наша команда поможет вам.
15 лучших шаблонов рождественских сайтов 2022
Вы устали от рутины, скучного дня и ужасной погоды? Волшебное слово станет глотком свежего воздуха для любого. Это «праздник». Это не просто период, который вы проводите за границей или вдали от работы, а охапка прекрасных моментов и необъяснимого счастья.
В праздничный сезон мир становится другим. Все выглядит лучше в свете гирлянд. Аромат имбирного печенья напоминает о тех днях, когда вы помогали бабушке на кухне. Снежинки кружатся вокруг вас, приглашая потанцевать и повеселиться вместе с ними.
Нет лучшего времени для воссоединения семьи, чем праздники. Многие традиции связаны с этим временем года. Преподнесение подарков является одним из древнейших.
При выборе подарков становится сложно найти достойный предмет. Хотя витрины магазинов слепят нас вывеской «распродажа», на полках очень ограниченное количество товаров. Это момент для вас, чтобы выйти в Интернет и найти специальные подарки для вашей семьи.
Ниша отдыха и семейного бизнеса достаточно своеобразна. Владелец сувенирного магазина или агентство по снабжению вечеринок должны быть конкурентоспособными и надежными.
Как для покупателя, так и для владельца сайта крайне важно, чтобы сайт выглядел красиво и надежно. Но как создать красивый интернет-магазин, не имея навыков фронтенд-разработки? Зайдите в Интернет и выберите лучший шаблон электронной коммерции для своего магазина.
В TemplateMonster вы можете найти бесчисленное количество красивых шаблонов веб-сайтов. Они полностью настраиваемые и отзывчивые, поэтому идеально выглядят на любом устройстве с любым размером экрана. Яркий дизайн и круглосуточная поддержка опытной команды профессионалов сэкономят ваше время при создании интернет-магазина.
Следующий список превосходных тем для сайтов праздников, подарков и цветов призван упростить выбор наилучшего решения для вашего бизнеса.
Giftior – Магазин подарков Magento Theme
Подробнее | Demo
Giftior — это праздничная тема Magento, разработанная специально для магазина подарков. Этот полностью адаптивный шаблон наполнен списком полезных инструментов. Мегаменю отлично подходит для настройки, отображения изображений и сообщений. Кроме того, этот инструмент поможет вам улучшить SEO и привлечь посетителей на ваш сайт. Разнообразие вариантов сортировки и TM Ajax Search покажет вам результаты поиска при вводе запроса. Таким образом, блог отображается на главной странице сайта и поможет вам занять более высокие позиции в поисковых системах.
Этот полностью адаптивный шаблон наполнен списком полезных инструментов. Мегаменю отлично подходит для настройки, отображения изображений и сообщений. Кроме того, этот инструмент поможет вам улучшить SEO и привлечь посетителей на ваш сайт. Разнообразие вариантов сортировки и TM Ajax Search покажет вам результаты поиска при вводе запроса. Таким образом, блог отображается на главной странице сайта и поможет вам занять более высокие позиции в поисковых системах.
Подарки Шаблон Joomla
Детали | Демонстрация
Вы ищете интернет-магазин ручной работы и подарков с быстрой загрузкой? Этот инструмент ускоряет работу вашего сайта. В частности, шаблон Gifts Joomla идет с эффектом Easy Load, поэтому изображения не будут загружаться, пока пользователи не прокрутят их. Поэтому он оснащен эффектом параллакса и слайдером сайта, который помогает представить посетителю всю важную информацию. Итак, используйте переключатель цвета темы и элементы пользовательского интерфейса, чтобы добавить контент и настроить магазин подарков на свой вкус.
Рождественская тема Magento
Подробнее | Demo
Раз уж вы решили создать интернет-магазин, вам необходимо изучить психологию цвета. Как мы все знаем, есть 3 самых рождественских цвета. Это красный, зеленый и белый. Рождественская тема Magento создает праздничное настроение с первого взгляда. Оптимизированный для SEO и полностью адаптивный, этот шаблон позволит вашим посетителям наслаждаться привлекательным дизайном на любом устройстве. Тема Xmas дает вашим клиентам идеальный опыт покупок благодаря нескольким параметрам сортировки, поиску Ajax, корзине Ajax и списку желаний. Используйте всплывающее окно с информационным бюллетенем и раздел отзывов, таким образом, вы вовлечете своих посетителей. С этим шаблоном вы получите самые теплые отзывы от ваших клиентов.
Магазин подарков Адаптивная тема Shopify
Детали | Demo
The Classygift — идеальный шаблон Shopify для всех любителей минимализма. Его чистый и свежий дизайн не будет отвлекать потенциального покупателя красочными элементами. Это поможет вам превратить больше посетителей в покупателей. Так же и ваш магазин легко адаптируется под любой гаджет с любым экраном. Тема имеет 16 разделов, готовых к использованию: слайд-шоу, избранный продукт, карусель продуктов, галерея, изображение с текстом, статьи блога, список коллекций, отдельный продукт, карта, изображение с наложением текста, список логотипов, пользовательский контент, отзывы и текстовые столбцы. с изображениями. Учитывая вышеизложенное, эта тема Shopify гарантирует успешные онлайн-продажи.
Его чистый и свежий дизайн не будет отвлекать потенциального покупателя красочными элементами. Это поможет вам превратить больше посетителей в покупателей. Так же и ваш магазин легко адаптируется под любой гаджет с любым экраном. Тема имеет 16 разделов, готовых к использованию: слайд-шоу, избранный продукт, карусель продуктов, галерея, изображение с текстом, статьи блога, список коллекций, отдельный продукт, карта, изображение с наложением текста, список логотипов, пользовательский контент, отзывы и текстовые столбцы. с изображениями. Учитывая вышеизложенное, эта тема Shopify гарантирует успешные онлайн-продажи.
Магазин подарков Адаптивный шаблон OpenCart
Детали | Demo
Магазин подарков Opencart Template — отличное решение для электронной коммерции. Полностью адаптивный, с гибким текстом и изображениями тема магазина подарков не будет создавать ограничений для покупок на ходу. Список желаний помогает организовать список покупок. Кроме того, поиск Ajax и корзина Ajax быстро находят товары и позволяют клиентам добавлять товар в корзину без перезагрузки страницы. При нажатии на кнопку продукта «Быстрый просмотр» появляется всплывающее окно с обзором продукта, чтобы клиент мог получить подробную информацию о продукте на главной странице. Этот шаблон удобен для всех, кто хочет сэкономить время и получить лучший сервис.
Кроме того, поиск Ajax и корзина Ajax быстро находят товары и позволяют клиентам добавлять товар в корзину без перезагрузки страницы. При нажатии на кнопку продукта «Быстрый просмотр» появляется всплывающее окно с обзором продукта, чтобы клиент мог получить подробную информацию о продукте на главной странице. Этот шаблон удобен для всех, кто хочет сэкономить время и получить лучший сервис.
Поздравительные открытки Magento Theme
Подробнее | Demo
Нет слов, чтобы описать настоящую любовь и верность. Иногда становится трудно открыть свою душу кому-то. Или, может быть, ваша семья находится на другом конце света. Карта — идеальный подарок для этих целей. Карта Deluxe — магазин карт для особых случаев Magento Theme поможет вам не утонуть в огромном ассортименте карт. Вы можете использовать представление на основе сетки для сортировки товаров по цене, бренду или дизайнеру. Кроме того, MegaMenu и живой поиск загружают категории, посты и изображения быстрее ветра. Используйте тему «Карты Magento», чтобы помочь своим клиентам найти лучшую карту для любого случая.
Используйте тему «Карты Magento», чтобы помочь своим клиентам найти лучшую карту для любого случая.
Подарочные карты для любых целей Prestashop Theme
Подробнее | Demo
Иногда мы не уверены, какой подарок выбрать для конкретного человека. Мы не хотим тратить деньги и оправдывать ожидания товарища или коллеги. В этом случае покупка подарочной карты – лучшее решение. Giffterrs — Any Purpose Prestashop Theme включает в себя уникальный набор функций. Этот шаблон, созданный с помощью конструктора макетов MegaMenu, имеет 3 готовых макета, которые можно легко переключать. Современный дизайн и яркие цвета подталкивают посетителей к прокрутке вниз, чтобы они могли найти блог, полный советов и полезных сообщений с информацией о продуктах. Пакет документации темы покроет все ваши потребности.
Шаблон OpenCart для цветочного магазина
Детали | Demo
Неважно, хотите ли вы растопить женское сердце, или вам нужно пожелать своему монстру счастливого дня матери. Нет лучшего подарка, чем красивый букет. Флорист — элегантный и чистый шаблон OpenCart для цветочного магазина. Эта тема, выполненная в пастельных тонах, поражает своей функциональностью. Демонстрируйте лучшие продукты, рекламную информацию и другие вещи с помощью полноразмерного слайдера изображений. Не забудьте использовать блог компании, чтобы повысить лояльность ваших клиентов и обеспечить более высокий SEO-рейтинг.
Нет лучшего подарка, чем красивый букет. Флорист — элегантный и чистый шаблон OpenCart для цветочного магазина. Эта тема, выполненная в пастельных тонах, поражает своей функциональностью. Демонстрируйте лучшие продукты, рекламную информацию и другие вещи с помощью полноразмерного слайдера изображений. Не забудьте использовать блог компании, чтобы повысить лояльность ваших клиентов и обеспечить более высокий SEO-рейтинг.
Праздник Адаптивный шаблон OpenCart
Детали | Демо
«Бум, бум, бум. Даже ярче луны». Эта песня определенно об этом адаптивном шаблоне OpenCart для праздников. FireMax — это быстрый и гибкий шаблон веб-сайта, создающий эффект «вау» благодаря своему замечательному дизайну. Отзывчивость и кросс-браузерная совместимость помогают получить наилучшее представление на любом экране или платформе. С новым компоновщиком макетов с перетаскиванием вы можете изменить дизайн своего веб-сайта, не касаясь кода. Используйте многоязычный/мультивалютный модуль для продажи своих товаров по всему миру. Таким образом, вы можете увеличить свои продажи и оживить праздники вашего клиента.
Таким образом, вы можете увеличить свои продажи и оживить праздники вашего клиента.
Рождественский адаптивный шаблон для электронной коммерции MotoCMS
Детали | Demo
Вы новичок в разработке интерфейса и видите код веб-сайта в своих кошмарах? Что ж, вам нужно взглянуть на рождественский шаблон электронной коммерции MotoCMS. Этот хорошо документированный шаблон параллакса поможет вам создать волшебный мир праздничного магазина с анимацией и выдающимся каталогом товаров. MotoCMS — это самый простой способ создать веб-сайт электронной коммерции с помощью панели администрирования с помощью перетаскивания. Кроме того, вы можете сразу получить выгоду, принимая платежи онлайн через 2Checkout, PayPal, PostFinance и многие другие платформы. Используйте виджеты слайдера и аудиоплеера, чтобы продемонстрировать контент своим клиентам. Будь креативным. Выберите MotoCMS.
Магазин подарков Адаптивная тема PrestaShop
Детали | Demo
Alleando — совершенный адаптивный шаблон электронной коммерции. Упаковано с модулем TM Mega Layout и возможностью перетаскивания, поэтому домашнюю страницу можно быстро и легко изменить. Этот шаблон, насыщенный яркими цветами, подчеркивает красоту и уникальность аксессуаров. Несомненно, ваши клиенты будут впечатлены созерцанием баннеров и слайдеров, оснащенных анимационным эффектом. Фильтр галереи помогает подобрать конкретный товар под нужды покупателя, либо бестселлеры, либо новинки. Alleando — правильный выбор для тех, кто хочет сделать покупки клиентов ярче.
Упаковано с модулем TM Mega Layout и возможностью перетаскивания, поэтому домашнюю страницу можно быстро и легко изменить. Этот шаблон, насыщенный яркими цветами, подчеркивает красоту и уникальность аксессуаров. Несомненно, ваши клиенты будут впечатлены созерцанием баннеров и слайдеров, оснащенных анимационным эффектом. Фильтр галереи помогает подобрать конкретный товар под нужды покупателя, либо бестселлеры, либо новинки. Alleando — правильный выбор для тех, кто хочет сделать покупки клиентов ярче.
Подарки Шаблон OpenCart
Детали | Demo
Gifts — это тема OpenCart для онлайн-представления подарков для женщин, мужчин и детей. Используйте широкий набор инструментов для персонализации веб-сайта в соответствии с вашими потребностями. Он имеет множество вариантов верхнего и нижнего колонтитула. Независимо от того, используете ли вы планшет или большой экран, все работает как часы благодаря быстрому отклику. Вы можете использовать другой цвет темы и MegaMenu, чтобы создать отличный внешний вид веб-сайта по своему вкусу. Выбор шаблона OpenCart для подарков — это надежное решение для продуктивного онлайн-бизнеса.
Выбор шаблона OpenCart для подарков — это надежное решение для продуктивного онлайн-бизнеса.
Lantiana – Тема Magento для вечеринок
Детали | Демонстрация
Дети любят яркие цвета и милые маленькие игрушки, с которыми можно играть. Но иногда становится трудно удовлетворить их желания. Вот почему агентства по снабжению вечеринок в наши дни пользуются наивысшим рейтингом. Lantiana разработана специально для продвижения услуг по снабжению вечеринок. Шаблон наполнен множеством атрибутов, таких как раздел товаров, баннеры, слайдер и многое другое. Различные типы товаров привлекут внимание посетителей и легко превратят их в покупателей. Не стесняйтесь и проверьте демо. Вы не откажетесь от блестящего внешнего вида темы Lantiana.
Магазин подарков Адаптивный шаблон электронной коммерции MotoCMS
Детали | Demo
Этот шаблон отлично подойдет для творческих людей. С помощью удобного редактора перетаскивания вы можете свободно наполнять свой веб-сайт контентом, добавлять новые разделы и настраивать параметры без каких-либо знаний в области кодирования. Не беспокойтесь об обновлениях шаблона. Кнопка «ОБНОВИТЬ» автоматически появится в вашей панели администратора. Настройте фон шаблона и выберите наиболее желаемый цвет и стиль, чтобы показать свой бренд.
Не беспокойтесь об обновлениях шаблона. Кнопка «ОБНОВИТЬ» автоматически появится в вашей панели администратора. Настройте фон шаблона и выберите наиболее желаемый цвет и стиль, чтобы показать свой бренд.
Florabido – Букеты и цветочные композиции PrestaShop Тема
Детали | Демонстрация
Цветы — универсальный подарок на все случаи жизни. В наше время владельцы цветочных магазинов зарабатывают большие деньги. Эта тема PrestaShop «Букеты и цветочные композиции» — отличный выбор для тех, кто хочет вывести свой бизнес на новый уровень. Обновите свой веб-сайт с помощью 3 готовых макетов. Адаптивный дизайн будет прекрасно смотреться на любом разрешении экрана. Он поставляется с набором модулей: TM Mosaic Products, TM Media Parallax, TM Home Carousel и т. д. Используйте раздел блога, чтобы информировать своих клиентов о последних новостях флористики. Сделайте свой магазин доступным на разных языках с помощью мультивалютного/многоязычного модуля. Создайте многонациональный цветочный бизнес с Florabido.
Создайте многонациональный цветочный бизнес с Florabido.
Цветы Шаблон PrestaShop
Детали | Демо
Шаблон PinkFlora прекрасен, как и простота. На белом фоне прекрасно смотрятся потрясающие цветочные композиции. Полностью адаптивный шаблон с раскрывающимся меню MegaMenu, чтобы вы могли наслаждаться быстрой работой магазина без перезагрузки страницы. Подчеркните статус и ценность продуктов с помощью значков продукта. Ajax Search помогает мгновенно получать результаты, просто вводя ключевые слова. С помощью слайдера становится легко демонстрировать последние продукты. Шаблон PinkFlora PrestaShop продемонстрирует заказчику ваш профессионализм и чувство стиля.
Магазин подарков Шаблон OpenCart
Детали | Demo
Вне всякого сомнения, взрослая жизнь может быть раздражающей и скучной. Но, эй, тебя не отстранят за вечеринку! Поднимите себе настроение с помощью шаблона Surprise OpenCart.

 com/cigarettes (на скрине зачеркнуто):
com/cigarettes (на скрине зачеркнуто):