Содержание
Технодрев — CMS Magazine
О КОМПАНИИ
Торгово-производственная компания «Технодрев» более 10 лет реализует высококачественные материалы из дерева, услуги деревообработки и дизайна.
Имеет собственный склад материалов, автоматические станки окраски дерева, штат дизайнеров. Специализируется на внутренней и внешней отделке деревом сложных и проектов.
ЗАДАЧИ ПРОЕКТА
- Разработка современной дизайн-концепции сайта — инструмента для решения бизнес-задач клиента.
- Отражение полной информации о компании, её философии, разнообразии и качестве ассортимента.
- Формирование доверительного отношения к компании через наиболее детального информирования о товарах и услугах, поставщиках, сертификатах качества.
- Привлечение новых клиентов, которые ценят удобство в оформлении заказа на сайте. Удержание клиентов с помощью акции, отображённых на сайте.
- Создание простого сценария взаимодействие пользователя с сайтом: поиск и выбор нужного товара.

- Увеличение конверсии посетителей сайта в клиентов, а также отстройка от компаний-конкурентов.
СТАРАЯ ВЕРСИЯ САЙТА
ПРОЕКТИРОВАНИЕ И ДИЗАЙН
По итогам агрегаций требований проанализировали и определили целевую аудиторию, разработали дизайн-концепцию сайта, функционально-модульную структуру
- 117 часов аналитики и проектирования
- 77 разработанных интерфейсов
- 50 одробных дизайн-макетов
УНИКАЛЬНЫЕ ИКОНКИ
Для каждой товарной группы и преимуществ компании разработали уникальную инфографику для удобства навигации и визуальной привлекательности каталога продукции.
АДАПТИВНЫЙ ДИЗАЙН
Более 30% пользователей сайта используют мобильные устройства. Для увеличения конверсии при разработке сайта применили технологии адаптивного веб-дизайна. Контент удобно просматривать как со смартфонов, так и с планшетов разных разрешений.
РАЗРАБОТКА НА 1С-БИТРИКС
- Устойчивость ко взломам.
 Благодаря встроенной системе защиты, в которую входит фильтр, антивирус, сканер и другие инструменты.
Благодаря встроенной системе защиты, в которую входит фильтр, антивирус, сканер и другие инструменты. - Удобство управления. Важно с учётом того, что редактировать карточки товаров и другую информацию могут менеджеры и контент-специалисты на стороне клиента.
- Широкий функционал. В 1С-Битрикс можно подключить нужные функции в нужный момент, Не нужно разрабатывать новой сайт или обращаться к кастомизированным решениям.
- Возможность подключения базы данных 1С. Необходимое условие для проекта с широким ассортиментом и большим потоком заявок и заказов.
УДОБНЫЕ КАРТОЧКИ ТОВАРА И ФУНКЦИОНАЛ
Ассортимент компании состоит из 11 групп. Товар каждой категории имеет свою стоимость, товарные свойства, преимущества, сферы применения, характеристики, сопутствующие товары. Поэтому были разработаны индивидуальные карточки товаров под каждую группу.
В карточке товара категории «Дерево» спроектирован и разработан удобный функционал: выбор сорта, размеры, цена, фото сорта. Короткий видеообзор товара. Выведен блок: для чего подходит данный вид дерева. Стандартные цвета покраски дерева дают пользователю возможность ознакомится с доступной цветовой гаммой.
Короткий видеообзор товара. Выведен блок: для чего подходит данный вид дерева. Стандартные цвета покраски дерева дают пользователю возможность ознакомится с доступной цветовой гаммой.
В карточках товара категории «Масла и краски» при перемещении ползунка изменяется стоимость краски в зависимости от выбранного литража. Есть возможность скачать техническое руководство по использованию продукта сразу с сайта. Выведен блок «Преимущества», а также стандартные цвета продукта, описание и характеристики.
В карточке товара категории «Крепёж» ползунок в виде шурупа. При перемещении ползунка изменяется стоимость за упаковку. Добавлено описание количества штук в упаковке. Блок «Для чего подходит» помогает пользователю определить тип дерева, к которому можно применяется данный тип крепежа.
ОПТИМИЗАЦИЯ ПОД ПОИСК ЯНДЕКС И GOOGLE
При создании сайта мы занимались комплексным продвижением старого сайта, чтобы обеспечить клиента заявками на момент разработки. Вместе с этим разрабатывали структуру новой версии сайта, готового к оптимизации.
- Выполнен анализ конкуренции по регионам, проверены запросы на коммерцию, удалены информационные запросы. Произведён сбор фраз по регионам, кластеризация фраз на отдельные группы и кластеры.
- При изменении структуры сайта аккуратно прописали редиректы со страниц старого сайта на новый, чтобы пользователи не попадали на несуществующие страницы.
- Обновили карту сайта, перенесли системы аналитики — Яндекс.Метрика и Google Analytics, Яндекс.Вебмастер и Search Console.
- Чтобы минимизировать просадку сайта по позициям, перенесли SEО-оптимизированные тексты, заголовки, описания на новый.
- Благодаря произведённым работам сайт не только не просел по позициям, но и поднялся по запросам некоторых товарных групп.
РЕЛИЗ ПРОЕКТА
Готовый сайт торгово-производственной компании «Технодрев» действует и принимает клиентов.
Перейти на сайт
чек-лист и полезные советы — SEO на vc.
 ru
ru
Рассказывает Лада Лебедянцева, ведущий SEO-специалист digital-интегратора DD Planet
11 558
просмотров
Необходимость перенести сайт на другой адрес возникает, если у компании изменилось название, произошел ребрендинг, нашлось более подходящее доменное имя или нужно сменить доменную зону. При переходе важно не потерять органический трафик и позиции в поисковых системах.
Неправильный подход приводит к сокращению целевой аудитории, сайт может пропасть из выдачи. Не исключена вероятность попасть под санкции поисковых систем, если ресурс с одним и тем же контентом будет доступен к индексации сразу по двум адресам: старому и новому. Поэтому очень важно, чтобы процесс переезда контролировал SEO-специалист.
Мы в DD Planet сопровождали переезд сайтов разного масштаба: от интернет-магазинов до небольших порталов. Для этого разработали безотказный алгоритм, с помощью которого получается сохранить показатели трафика. В этой статье я расскажу, как подготовиться к переезду, и поделюсь нашим чек-листом.
Причины и виды переезда
Существует два вида переезда сайтов: перемещение страниц с изменением адреса и без изменения. В первом случае сохраняется корневой URL при обновлении внутренней инфраструктуры, а во втором — меняется протокол, доменное имя или путь URL.
Решение перенести работающий сайт без изменения URL принимается в следующих случаях:
1. Переезд на новую CMS для оптимизации работы сайта:
2. Перенос сайта на другой хостинг:
технические возможности хостинга не соответствуют возросшим потребностям сайта;
хостинг работает нестабильно, техническая поддержка недостаточно оперативно реагирует на обращения пользователей;
сильно выросли тарифы или возникли другие проблемы в обслуживании сайта со стороны компании, предоставляющей услуги хостинга.
3. Редизайн сайта и публикация новой версии.
Перенос с изменением URL нужен, если:
- Нужно защитить данные и перейти на безопасное HTTPS-шифрование.
 Это помогает не потерять данные клиента, а также остается важным фактором ранжирования.
Это помогает не потерять данные клиента, а также остается важным фактором ранжирования. Ресурс попал под фильтр поисковых систем.
- Изменилась структура ресурса. Любые корректировки структуры могут повлечь за собой ошибки, из-за которых страниц могут выпадать из индекса.
До переезда
Важно зафиксировать состояние сайта на момент переезда. Это помогает понять, какие ключевые моменты проверить до и отслеживать после завершения процесса.
При подготовке к переезду:
- проанализируйте источники трафика;
- выявите наиболее значимые разделы и документы сайта;
- проведите технический аудит — найдите проблемы, которые не стоит переносить далее.
Чек-лист по переходу на HTTPS
Перенос сайта следует делать в период естественного снижения трафика: в выходные, сезон отпусков, праздники. Перенос состоит из нескольких этапов.
Перенос состоит из нескольких этапов.
1. Бэкап. В первую очередь сделайте бэкап старой версии. Это позволит быстро восстановить работу, если что-то пойдет не так.
2. Настройка редиректов:
3. Яндекс.Вебмастер. Оповестите Яндекс с помощью инструмента «Переезд сайта» в Яндекс.Вебмастере.
4. Google Search Console. Корректно перенесите сайт на другой домен в Google Search Console. Сначала зарегистрируйте в сервисе новый сайт, а затем зайдите в настройки старого домена и выберите «Изменение адреса».
5. Robots.txt. Проверьте текстовый файл, который содержит параметры индексирования сайта для роботов поисковых систем. Он должен открывать к индексации нужные документы и разделы сайта, содержать необходимые директивы по закрытию служебных разделов: поиск, модуль регистрации и т. д. Важно удостовериться, что не был скопирован закрывающий от индексации robots.txt с тестовой версии.
Пример перехода сайта на протокол HTTPS
Переезд реализован 12-13 августа 2017 года — в выходные дни месяца. Клиент обратился к нам с задачей перевести сайт на HTTPS, когда смена протокола на безопасный стала обязательной для любого ресурса коммерческой тематики, собирающего данные пользователей. Безопасный протокол обеспечивает защиту данных: они передаются не в открытом, а в зашифрованном виде. Поисковая система Google маркирует сайты без HTTPS как небезопасные.
Клиент обратился к нам с задачей перевести сайт на HTTPS, когда смена протокола на безопасный стала обязательной для любого ресурса коммерческой тематики, собирающего данные пользователей. Безопасный протокол обеспечивает защиту данных: они передаются не в открытом, а в зашифрованном виде. Поисковая система Google маркирует сайты без HTTPS как небезопасные.
Хорошо видно, что трафик не упал после перехода на новый протокол, а даже немного вырос: с 1000 до 1300 визитов в сутки. Этот пример демонстрирует — избежать снижения позиций в выдаче и потери трафика при переезде сайта можно.
Чек-лист по переезду на новую CMS
1. Бэкап. Создайте резервную копию сайта. Так же как и при переезде на HTTPS, лучше подстраховаться и сделать бэкап, если случится что-то непредвиденное.
2. Настройка новой CMS. Убедитесь, что проверили и настроили новую CMS на сервере.
3. Технический аудит. В ходе аудита разрабатываемой версии удалите битые ссылки, выявите моменты, которые могут привести к сбою в работе сайта.
4. Перенос структуры сайта:
5. Перенос метатегов. Важно сохранить существующие шаблоны и не допустить, чтобы они некорректно отображались на сайте.
6. Проверка вывода контента. Корректная адресация изображений и скриптов, текст в документах сайта не дублирован, например, для мобильной и основной версии.
7. Перенос функционала. Протестируйте работу всех навигационных элементов, калькуляторов, форм и подключенных сервисов.
8. Проверка sitemap.xml. Проверьте процесс генерации sitemap.xml на регулярность и корректность попадающих в него документов.
9. Проверка robots.txt. Проверьте правильность всех директив и синтаксис их написания, уберите лишние пустые строки. Все нужные документы должны быть доступны к индексации поисковыми роботами, посмотреть это можно в Яндекс.Вебмастере.
Пример переезда на новую CMS
Перевести сайт клиента на новую CMS мы решили, потому что был сделан редизайн и возможности старой платформы перестали соответствовать растущим потребностям сайта. Переход прошел летом, когда активность пользователей снизилась в связи с периодом отпусков.
Переход прошел летом, когда активность пользователей снизилась в связи с периодом отпусков.
На графике переходов из поисковых систем видно, что в момент переезда было небольшое снижение, но затем трафик вернулся в течение трех дней к стабильным значениям: 1200-1250 визитов в сутки. Показатели не проседают даже в праздники (красные метки в графике).
Основные ошибки при переносе
Главная возможная проблема при переезде сайта — это потеря органического трафика. Так может случиться, если в процессе были допущены ошибки:
- Некорректно настроены редиректы. Из-за этого ссылочная масса и вес документов не наследуются со старого сайта, пользователи не находят то, что им нужно, и это отрицательно влияет на ранжирование новых документов — сайт опускается ниже в поисковой выдаче.
- Закрывающий robots.txt, скопированный с тестового хостинга, переносится на основной. Он блокирует индексацию поисковиками, из-за чего сайт выпадает из индексной базы и теряет позиции.
 На восстановление может может потребоваться много времени.
На восстановление может может потребоваться много времени. - После переезда на HTTPS все сторонние скрипты или сервисы, использующие небезопасный протокол HTTP, блокируются. Убедитесь, что они работают по защищенному соединению.
- При переходе на HTTPS не исправлены адреса изображений, из-за этого они не отображаются.
- Из-за ошибок в шаблонах страниц и метатегов тексты и заголовки показываются неправильно. Это понижает страницы сайта при ранжировании в поиске. В шаблонах также могут быть утрачены элементы микроразметки, в результате блоки перелинковки могут некорректно отображаться или отсутствовать.
- Ошибки в настройке канонических страниц. Исправить это особенно важно для крупных порталов и интернет-магазинов, чтобы избежать попадания дублей в индекс поисковой системы.
После переезда
Когда все пункты чек-листа по переезду на протокол HTTPS или новую CMS выполнены, SEO-специалист проверяет, готов ли обновленный сайт к приему трафика:
- файлы robots.
 txt и sitemap.xml корректны;
txt и sitemap.xml корректны; - настроена адресация документов ресурса;
- метатеги и контент отображаются верно;
- нет технических проблем, которые мешают индексации документов сайта;
- процесс индексации под контролем;
- настроены системы аналитики для сбора статистики, включено отслеживание целевых действий пользователя на ресурсе.
Полезные советы
В нашем чек-листе мы отразили все этапы и нюансы, которые важно учесть при переносе ресурса. Следуя ему, вы сможете сделать это без потери трафика и позиций в поиске.
Этот алгоритм поможет не потерять ссылочную массу: сохранить объем внешних ссылок с учетом тематических связей документов акцептора и донора. А также исключить ошибки в работе сайта. Помните, что технические сбои приводят к появлению страниц, отдающих 404 ошибку, а дубли и 404 ошибки гарантируют проблемы с индексацией.
Вы сохраните настройки всех страниц, метатегов и структуру заголовков, микроразметку. Корректно перенастроите все системы, завязанные на адресе документа: блоки перелинковки, адреса канонических страниц, интерактивные формы, корректную настройку всех элементов аналитики на сайте.
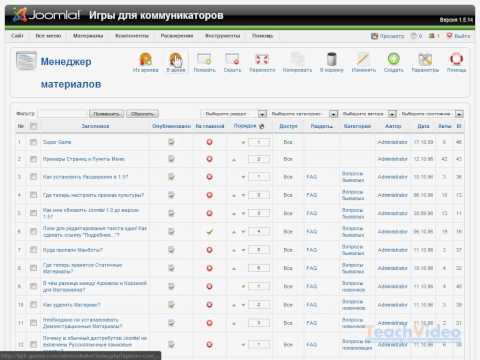
CMS Made Simple 2.x Официальная документация
Если вы не успеваете обновлять свой сайт CMSMS, и теперь у него несколько версий, следующее поможет вам выполнить обновление до последней версии.
Обязательно прочтите все примечания к выпуску до целевого выпуска включительно. При обновлении до определенных версий CMSMS могут потребоваться дополнительные действия.
Во всех версиях 1.x Менеджер модулей больше не будет подключаться к Кузнице. Вам нужно будет посмотреть дату выпуска устанавливаемой вами CMSMS, затем вручную найти ближайшую версию модуля из Forge и загрузить их в соответствующую папку на вашем сервере.
Обновление очень старых версий может быть довольно сложным, если вы не имеете опыта устранения неполадок CMSMS и веб-сервера. Если вам нужна помощь, различные варианты бесплатной и платной поддержки доступны по адресу https://www.cmsmadesimple.org/support/options/.
Если вам нужна помощь, различные варианты бесплатной и платной поддержки доступны по адресу https://www.cmsmadesimple.org/support/options/.
Шаги и действия по обновлению
Ваша версия CMS сейчас 1.0.7 или более ранняя (июнь 2007 г.)
- Обновите все сторонние модули и теги плагинов.
Загрузите файлы из Кузницы и загрузите их в соответствующую папку на сервере.
Для модулей запустите процедуру обновления в панели администратора в Расширения >> Модули. - Обновите CMS Made Simple до версии 1.0.8
Ваша версия CMS теперь 1.0.8 (июнь 2007 г.)
- Обновите все сторонние модули и теги плагинов.
Загрузите файлы из Кузницы и загрузите их в соответствующую папку на сервере.
Для модулей запустите процедуру обновления в панели администратора в Расширения >> Модули. - Обновите CMS Made Simple до версии 1.1.4.1
Ваша версия CMS теперь 1. 1.4.1 (октябрь 2007 г.)
1.4.1 (октябрь 2007 г.)
- Обновите все сторонние модули и теги плагинов.
Загрузите файлы из Кузницы и загрузите их в соответствующую папку на сервере.
Для модулей запустите процедуру обновления в панели администратора в Расширения >> Модули. - Обновление CMS Made Simple до версии 1.2.5
Ваша версия CMS теперь 1.2.5 (май 2008 г.)
- Обновите все сторонние модули и теги плагинов.
Загрузите файлы из Кузницы и загрузите их в соответствующую папку на сервере.
Для модулей запустите процедуру обновления в панели администратора в Расширения >> Модули. - Обновите CMS Made Simple до версии 1.3.1
Ваша версия CMS теперь 1.3.1 (июнь 2008 г.)
- Обновите все сторонние модули и теги плагинов.
Загрузите файлы из кузницы и загрузите их в соответствующую папку на сервере.
Для модулей запустите процедуру обновления в панели администратора в Расширения >> Модули.
- Обновите CMS Made Simple до версии 1.4.1
Ваша версия CMS теперь 1.4.1 (август 2008 г.)
- Обновите все сторонние модули и теги плагинов.
Загрузите файлы из Кузницы и загрузите их в соответствующую папку на сервере.
Для модулей запустите процедуру обновления в панели администратора в Расширения >> Модули. - Обновите CMS Made Simple до версии 1.5.4
Ваша версия CMS теперь 1.5.4 (апрель 2009 г.)
- Обновите все сторонние модули и теги плагинов.
Загрузите файлы из Кузницы и загрузите их в соответствующую папку на сервере.
Для модулей запустите процедуру обновления в панели администратора в Расширения >> Модули. - Обновите CMS Made Simple до версии 1.6.7
Ваша версия CMS теперь 1.6.7 (февраль 2010 г.)
- Обновите все сторонние модули и теги плагинов.

Загрузите файлы из Кузницы и загрузите их в соответствующую папку на сервере.
Для модулей запустите процедуру обновления в панели администратора в Расширения >> Модули. - Обновление CMS Made Simple до версии 1.7.1 (важно: требуется PHP версии 5.2.4+)
Ваша версия CMS теперь 1.7.1 (май 2010 г.)
- Обновите все сторонние модули и теги плагинов.
Загрузите файлы из Кузницы и загрузите их в соответствующую папку на сервере.
Для модулей запустите процедуру обновления в панели администратора в Расширения >> Модули. - Обновите CMS Made Simple до версии 1.8.2
Ваша версия CMS теперь 1.8.2 (август 2010 г.)
- Обновите все сторонние модули и теги плагинов.
Загрузите файлы из Кузницы и загрузите их в соответствующую папку на сервере.
Для модулей запустите процедуру обновления в панели администратора в Расширения >> Модули.
- Обновление CMS Made Simple до версии 1.9.4.3
Необходимые последующие действия и известные проблемы
- Тег {stylesheet} устарел в версии 1.8. Измените все свои шаблоны, чтобы использовать вместо них {cms_stylesheet}. Обязательно используйте абсолютные URL-адреса в вашем css (см. Таблицы стилей для получения дополнительной информации).
Ваша версия CMS теперь 1.9.4.3 (август 2011 г.)
- Обновите все сторонние модули и теги плагинов.
Загрузите файлы из Кузницы и загрузите их в соответствующую папку на сервере.
Для модулей запустите процедуру обновления в панели администратора в Расширения >> Модули. - Обновление CMS Made Simple до версии 1.10.3
Необходимые последующие действия и известные проблемы
- Некоторые темы администратора (включая тему «по умолчанию») больше не работают в CMSMS 1.11+, перед обновлением лучше измените ваша тема администратора на NCleanGrey сейчас.

- Прежде чем приступить к обновлению, прочитайте этот пост от Calguy.
Его популярные модули теперь требуют PHP5.4.3+!
Ваша версия CMS теперь 1.10.3 (январь 2011 г.)
- Обновите все сторонние модули и теги плагинов.
Загрузите файлы из Кузницы и загрузите их в соответствующую папку на сервере.
Для модулей запустите процедуру обновления в панели администратора в Расширения >> Модули. - Обновление CMS Made Simple до версии 1.11.13
Необходимые последующие действия и известные проблемы
- Процесс обновления, который останавливается на шаге 5, указывает на наличие проблемы со сторонним модулем.
Переименуйте папки сторонних модулей (например, /modules/Guestbook_temp) и продолжите процесс обновления ядра.
По завершении обновления переименуйте папку модуля обратно и попытайтесь найти причину проблемы. Подсказка: Поиск на форуме CMSMS. - {таблица стилей} 9Тег 0022 устарел в версии 1.
 8 и полностью удален из версии 1.11. Если вы еще этого не сделали, измените все свои шаблоны на использование {cms_stylesheet} . Обязательно используйте абсолютные URL-адреса в вашем css (см. Таблицы стилей для получения дополнительной информации).
8 и полностью удален из версии 1.11. Если вы еще этого не сделали, измените все свои шаблоны на использование {cms_stylesheet} . Обязательно используйте абсолютные URL-адреса в вашем css (см. Таблицы стилей для получения дополнительной информации). - CMSMS 1.11 использует движок Smarty 3. Ошибки в шаблонах теперь перехватываются и выдаются предупреждения, но это может привести к поломке ранее работающих сайтов.
Некоторые примеры опечаток, которые больше не разрешены:- {foo bar=’baz}
- {foo bar=»baz’}
- { foo bar=’baz’ } и/или конец тега
- Кроме того, в связи с обновлением Smart Template Engine , требования к именам глобальных блоков содержимого (GCB) были изменены.
- {global_content name=’somename1′}
Если в ваших именах GCB есть другие символы, при обновлении не будет выдано предупреждение. Вы заметите это, когда измените и сохраните GCB. Чтобы избежать проблем позже, проверьте имена после завершения процесса обновления.
Загрузите файлы из кузницы и загрузите их в соответствующую папку на сервере.
Для модулей запустите процедуру обновления в панели администратора в Расширения >> Модули.
Ваша версия CMS теперь 1.12.2 (март 2016 г.)
- Обновите все сторонние модули и теги плагинов.
Загрузите файлы из Кузницы и загрузите их в соответствующую папку на сервере.
Для модулей запустите процедуру обновления в панели администратора в Расширения >> Модули.
Инструкции по обновлению CMSMS 2.x можно прочитать в этом разделе »
Версии | Поддержка Omni CMS
Omni CMS сохраняет версию страницы, актива и двоичного файла при каждой их публикации, а также версию файлов Melody™ при каждом их запуске. Вы также можете вручную сохранить версию в любое время. Сравните версии страниц, чтобы увидеть, когда были внесены изменения, или верните страницу к предыдущей версии.
Сравните версии страниц, чтобы увидеть, когда были внесены изменения, или верните страницу к предыдущей версии.
Исходная версия и версии, действующие на ваших объектах публикации, хранятся неограниченное время. Другие версии хранятся в течение двух лет с момента публикации.
Существует два способа просмотра версий страниц:
- Перейдите к Контент > Страницы , нажмите меню Дополнительные действия , выберите Просмотреть версии > s.
- При просмотре извлеченной страницы нажмите Версии на панели действий страницы.
Версия страницы, которая находится на вашем веб-сайте, выделена.
Страница или файл должны быть возвращены вам, прежде чем вы сможете сохранить версию. Сохраните новую версию следующим образом:
- Перейдите к Контент > Страницы , щелкните меню Дополнительные действия , выберите Обзор > Сохранить версию .

- Вы также можете сохранить новую версию во время просмотра извлеченной страницы, нажав Дополнительные действия меню на панели действий страницы нажмите Сохранить версию .
- В поле «Сохранить версию» введите соответствующее описание версии.
- Щелкните Сохранить версию .
Вернуться, чтобы вернуть страницу или файл к предыдущей версии, следующим образом:
- Перейдите к Контент > Страницы , выберите меню Дополнительные действия , выберите Просмотр версий >
- Вы также можете вернуться к предыдущей версии при просмотре извлеченной страницы, нажав Версии на панели инструментов действий со страницей.
- Откройте меню Дополнительные действия , выберите Восстановить .
- В поле «Восстановить» щелкните номер редакции, чтобы просмотреть версию, к которой вы возвращаетесь.

- Нажмите Восстановить .
Опубликуйте свою страницу, чтобы изменения были видны на действующем веб-сайте.
Сравните две версии страницы, чтобы узнать, что изменилось между ними. Вы можете сравнить текущее состояние страницы с предыдущей версией или с тем, что есть на вашем действующем веб-сайте.
Сравнение версий
- Перейдите к Контент > Страницы , откройте меню Дополнительные действия , выберите Просмотреть > Версии.
- Вы также можете сравнить версии при просмотре извлеченной страницы, нажав Версии на панели действий на странице.
- Откройте меню Дополнительные действия , выберите Сравнить .
- Выберите Страница .
- Вы также можете сравнить страницу со скрытым включением (чтобы вы просматривали только содержимое, относящееся к странице) или сравнить исходный код страницы.

- Вы также можете сравнить страницу со скрытым включением (чтобы вы просматривали только содержимое, относящееся к странице) или сравнить исходный код страницы.
- Просмотр отмеченных изменений на странице.
- Зачеркнутый (красный) показывает содержимое, которое было удалено.
- Подчеркнутый (зеленый) показывает добавленное содержимое.
- Волнистое подчеркивание (синее) показывает изменения форматирования.
- Используйте параметры «Сравнение версий», чтобы перейти к разным версиям, скрыть включения и сравнить исходный код, если это необходимо.
Сравнить с Live
- Перейдите к Контент > Страницы , откройте меню Дополнительные действия , выберите Просмотреть > Версии.
- Вы также можете сравнивать версии при просмотре проверенной страницы, нажав Версии на панели действий страницы.
- Нажмите Сравните с Live .
- Разверните Сравнить с Live , чтобы изменить цель публикации, которую вы сравниваете.

- Разверните Сравнить с Live , чтобы изменить цель публикации, которую вы сравниваете.
- Просмотр отмеченных изменений на странице.
- Зачеркнутый (красный) показывает содержимое, которое было удалено.
- Подчеркнутый (зеленый) показывает добавленное содержимое.
- Волнистое подчеркивание (синее) показывает изменения форматирования.
- Нажмите, чтобы Скрыть Включает и сравнивает Исходный код по мере необходимости.
Иногда страницу необходимо опубликовать из-за определенного изменения, например обновления ссылки, но вы не хотите, чтобы публиковались какие-либо другие незавершенные изменения. Использование последней опубликованной версии берет версию страницы, которая существует на вашем работающем веб-сайте, и обновляет ее только с этим изменением. Некоторые действия, такие как обновление ссылки или публикация ресурса, автоматически используют последнюю опубликованную версию. В других случаях, например при публикации раздела, у вас есть возможность использовать последнюю опубликованную версию.


 Благодаря встроенной системе защиты, в которую входит фильтр, антивирус, сканер и другие инструменты.
Благодаря встроенной системе защиты, в которую входит фильтр, антивирус, сканер и другие инструменты.  Это помогает не потерять данные клиента, а также остается важным фактором ранжирования.
Это помогает не потерять данные клиента, а также остается важным фактором ранжирования. На восстановление может может потребоваться много времени.
На восстановление может может потребоваться много времени. txt и sitemap.xml корректны;
txt и sitemap.xml корректны;



 8 и полностью удален из версии 1.11. Если вы еще этого не сделали, измените все свои шаблоны на использование {cms_stylesheet} . Обязательно используйте абсолютные URL-адреса в вашем css (см. Таблицы стилей для получения дополнительной информации).
8 и полностью удален из версии 1.11. Если вы еще этого не сделали, измените все свои шаблоны на использование {cms_stylesheet} . Обязательно используйте абсолютные URL-адреса в вашем css (см. Таблицы стилей для получения дополнительной информации).