Содержание
OpenCart 1.5.x. Как изменить ссылки в нижней части сайта и уведомление об авторском праве (copyright).
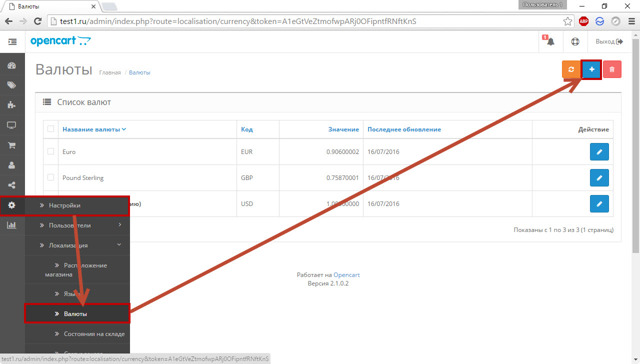
Откройте панель администратора OpenCart. В адресной строке Вашего браузера наберите http://yourdomain.com/admin. Если Вы установили OpenCart в подпапку «store» (к примеру), то ссылка будет иметь такой вид http://yourdomain.com/store/admin. Войдите в панель, используя Ваши логин и пароль.
Отредактируем ссылки в нижней части сайта и copyright.
Данные ссылки и копирайт нужно редактировать в файле footer.tpl, который находится в папке /catalog/view/theme/themeXXX/template/common
Вы можете редактировать файл любым php или текстовым редактором .
Первая колонка отображает Контент (основное содержание) страниц.
<div>
<h4><?php echo $text_information; ?></h4>
<ul>
<?php foreach ($informations as $information) { ?>
<li><a href="<?php echo $information['href']; ?>"><?php echo $information['title']; ?></a></li>
<?php } ?>
</ul>
</div>
Вы можете редактировать их в панели администратора OpenCart. Откройте Каталог > Информация. Здесь Вы можете редактировать содержание Ваших страниц.
Откройте Каталог > Информация. Здесь Вы можете редактировать содержание Ваших страниц.
2-ая, 3-ая, 4-ая и колонка Копирайта содержат ссылки, которые указаны в файле footer.tpl
Код второй колонки:
<div>
<h4><?php echo $text_service; ?></h4>
<ul>
<li><a href="<?php echo $contact; ?>"><?php echo $text_contact; ?></a></li>
<li><a href="<?php echo $return; ?>"><?php echo $text_return; ?></a></li>
<li><a href="<?php echo $sitemap; ?>"><?php echo $text_sitemap; ?></a></li>
</ul>
</div>
Код третьей колонки:
<div>
<h4><?php echo $text_extra; ?></h4>
<ul>
<li><a href="<?php echo $manufacturer; ?>"><?php echo $text_manufacturer; ?></a></li>
<li><a href="<?php echo $voucher; ?>"><?php echo $text_voucher; ?></a></li>
<li><a href="<?php echo $affiliate; ?>"><?php echo $text_affiliate; ?></a></li>
<li><a href="<?php echo $special; ?>"><?php echo $text_special; ?></a></li>
</ul> </div>
Код четвертой колонки:
<div>
<h4><?php echo $text_account; ?></h4>
<ul>
<li><a href="<?php echo $account; ?>"><?php echo $text_account; ?></a></li>
<li><a href="<?php echo $order; ?>"><?php echo $text_order; ?></a></li>
<li><a href="<?php echo $wishlist; ?>"><?php echo $text_wishlist; ?></a></li>
<li><a href="<?php echo $newsletter; ?>"><?php echo $text_newsletter; ?></a></li>
</ul>
</div>
Код колонки Копирайта:
<div><?php echo $powered; ?></div>
$text_contact, $text_return, $text_sitemap, $text_manufacturer, $text_voucher, $text_affiliate, $text_special, $text_account, $text_order, $text_wishlist, $text_newsletter and $text_powered переменные отображают текст в нижнем меню и заданы в «языковых» файлах.
Название магазина, которое отображено в нижней части может быть изменено в панели администратора: Система->Настройки->Имя Вашего магазина->Общее->Название Магазина
Файл с текстом для нижней части сайта (футера) называется footer.php и он находится в папке /catalog/language/english/common
Отредактируйте файл, используя любой php/текстовый редактор.
<?php
// Text
$_['text_information'] = 'Information';
$_['text_service'] = 'Customer Service';
$_['text_extra'] = 'Extras';
$_['text_contact'] = 'Contacts';
$_['text_return'] = 'Returns';
$_['text_sitemap'] = 'Site Map';
$_['text_manufacturer'] = 'Brands';
$_['text_voucher'] = 'Gift Vouchers';
$_['text_affiliate'] = 'Affiliates';
$_['text_special'] = 'Specials';
$_['text_account'] = 'My Account';
$_['text_order'] = 'Order History';
$_['text_wishlist'] = 'Wish List';
$_['text_newsletter'] = 'Newsletter';
$_['text_powered'] = 'Powered By <a href="http://www.opencart.com">OpenCart</a> %s © %s';
?>
Здесь мы видим, что переменные файла footer.tpl имеют свои значения.
Чтобы изменить Contacts на Contact Us, нужно редактировать следующую строчку кода:
$_[‘text_contact’] = ‘Contacts’;
измените ее на
$_[‘text_contact’] = ‘Contact Us’;
Чтобы добавить внешние или внутренние ссылки в нижнее меню, нам следует редактировать файл /catalog/view/theme/themeXXX/template/common/footer.tpl.
К примеру, чтобы добавить ссылку http://google.com во вторую колонку нам нужно найти код для этой колонки в файле footer.tpl
<div>
<h4><?php echo $text_service; ?></h4>
<ul>
<li><a href="<?php echo $contact; ?>"><?php echo $text_contact; ?></a></li>
<li><a href="<?php echo $return; ?>"><?php echo $text_return; ?></a></li>
<li><a href="<?php echo $sitemap; ?>"><?php echo $text_sitemap; ?></a></li>
</ul>
</div>
Скопируйте последнюю строчку кода:
<li><a href="<?php echo $sitemap; ?>"><?php echo $text_sitemap; ?></a></li>
Добавьте новую строчку и вставьте код, который мы скопировали. Сделайте это таким образом:
Сделайте это таким образом:
<li><a href="http://google.com">Google</a></li>
Пожалуйста, ознакомьтесь с детальным обучающим видео ниже:
OpenCart. How to edit footer links and copyright notification
Эта запись была размещена в OpenCart туториалы и помечена как copyright, footer, links, notification, opencart. Добавьте в закладки постоянную ссылку.
Modx шаблоны: разбиваем на части (чанки)
Недавно я рассказывал вам как установить и настроить шаблон на modx и почему нет конкретно modx шаблонов как таковых. В этой статье хочу рассказать как оптимизировать работу с любым шаблонов, как разбить шаблон на чанки и зачем это нужно.
Modx шаблоны: разбиваем на чанки
У нас есть установленный шаблон html, где уже выводится контент modx. Вы же не забыли поставить сниппет [[*content]] где-нибудь в шаблоне? Если нет, прочтите еще раз наш прошлый урок — Шаблоны modx, как установить и настроить. Если все работает — идем дальше.
Если все работает — идем дальше.
Давайте сначала условно разобьем наш шаблон на части. Обычно это 3-4 элемента: шапка, сайдбар, контент и футер (низ сайта).
В моем шаблоне, который выше, на главной это всего три части — хедер (шапка сайта), контент и футер. Вот как это примерно выглядит.
Разбивка шаблона на модх
Поэтому у нас будет две части, они же чанки — header и footer. Content — встроенный, он будет прямо в файле шаблона.
Инструкция как разбить шаблон на чанки
А сейчас перейдем непосредственно к практической части. Хочу отметить, что данные действия можно проводить с абсолютно любым шаблоном.
1. Создаем чанк header.
Туда копируем все что относится к верху: я копирую все до [[*content]]. Первое — нажимаем в панели Элементы-Чанки-Создать новый. Цифра 2 — копируем все что до контента в код.
Создаем чанк header
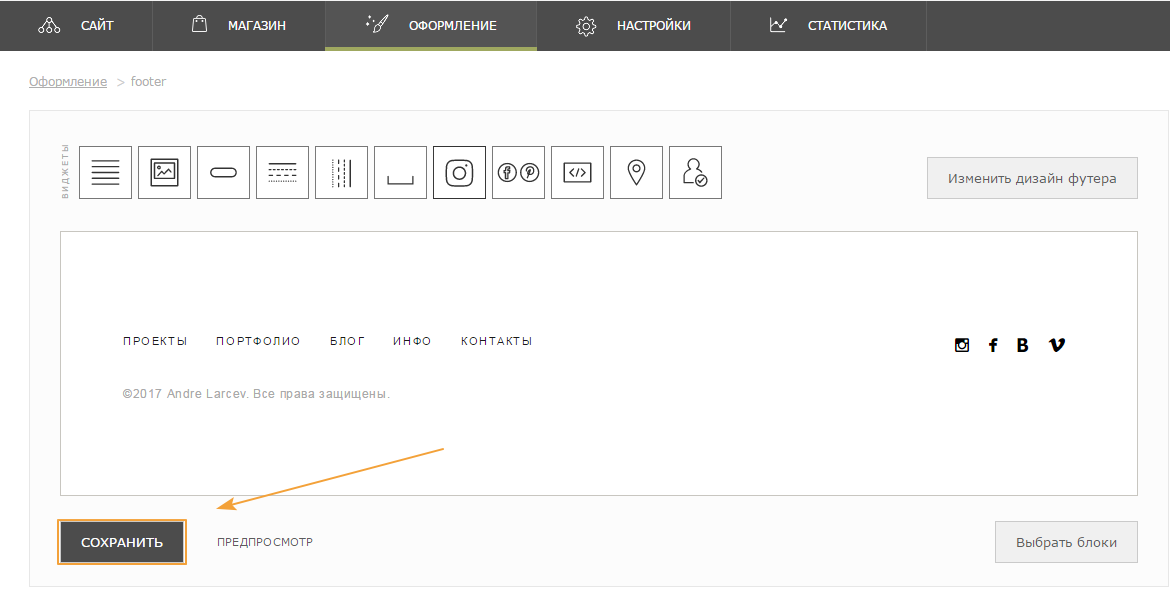
2. Создаем чанк footer.
Действия те же: Элементы-Чанки-Создать новый. Называем чанк footer (например), вставляем код из шаблона, сохраняем.
Называем чанк footer (например), вставляем код из шаблона, сохраняем.
Создаем чанк footer для низа сайта
3. Вставляем чанки в код шаблона.
Теперь открываем файл шаблона (Элементы-Шаблоны, нажимаем на наш шаблон) . Дальше вместо участка код в шапке вставляем чанк header, а вместо низа сайта — чанк footer. Обязательно вставляем [[*content]] — это самая важная часть, которая отвечает за вывод контента (всего того, что вы вводите в админке). Вот скриншот как это сделать.
Вставляем чанки в шаблон
Как вставить чанк в шаблон?
Вариант первый — прописать вручную. Но лучше вариант второй. Для вставки чанка в код шаблона достаточно нажать на чанк левой кнопкой мыши и, не отпуская ее, вести на «код шаблона». Может показаться обычное окошко с параметрами вставки — я просто жму ОК и ничего не настраиваю.
В общем, если Вы все правильно настроили, то файл шаблона у вас будет состоять всего из парочки строк, а сайт будет открываться как обычно.
Зачем нужно разбивать шаблон на чанки?
Разбитие шаблона на чанки делается для того, чтобы им было удобно управлять. Кроме того, отдельные чанки можно использовать в разных шаблонах. Например, главная страница у вас будет без сайдбаров, а внутренние — с сайдбарами. Поэтому и добавим еще чанк sidebar (действия точно такие же как и с чанками хедер и футер).
Вот и все, если что не понятно — задавайте вопросы, буду рад 😉
Posted in ModX
Tags: modx
Как редактировать нижний колонтитул в WordPress — (Пошаговое руководство)
Некоторые элементы вашего веб-сайта могут показаться не такими уж важными на первый взгляд, но в долгосрочной перспективе они могут принести огромную пользу вашим пользователям. Нижний колонтитул веб-сайта — это одна из таких вещей, которая помогает вашим пользователям перемещаться по вашему сайту. Следовательно, изучение того, как редактировать нижний колонтитул в WordPress, может помочь вам извлечь из этого максимальную пользу.
Знаете ли вы, что существует несколько способов редактирования нижних колонтитулов WordPress? Если вы хотите упростить навигацию для пользователей или хотите добавить больше страниц в нижний колонтитул, эта статья поможет вам сделать и то, и другое, и многое другое.
В этом посте вы узнаете, почему именно вы должны редактировать нижние колонтитулы WordPress в первую очередь. Вы познакомитесь с четырьмя способами легкого редактирования нижних колонтитулов WordPress. Было бы здорово, если бы вы научились размещать все свои логотипы социальных сетей в нижнем колонтитуле? И, наконец, вы узнаете о некоторых часто задаваемых вопросах (FAQ). Давайте начнем.
Источник: Pexels
Определение нижнего колонтитула в WordPress
Веб-сайт WordPress состоит из четырех разделов: заголовка, тела, нижнего колонтитула и иногда боковой панели. Заголовок находится в верхней части сайта. Всякий раз, когда пользователь посещает веб-сайт, заголовок — это первое, что он замечает.
Это похоже на один основной заголовок вашего веб-сайта, который отображается на каждой странице вашего веб-сайта. Вы можете разместить важные элементы вашего сайта в шапке. Такие вещи, как основные ссылки, логотип, меню и кнопка призыва к действию (CTA), чтобы привлечь внимание аудитории к тому, что делает веб-сайт.
Нижний колонтитул в WordPress имеет те же функции, что и верхний колонтитул. Оба раздела фиксированы и отображаются на каждой странице вашего сайта, где содержится важная информация о вашем сайте. Критическая разница между ними заключается в том, что заголовок размещается вверху вашего сайта, а нижний колонтитул — в конце страницы.
Нижний колонтитул часто содержит карту сайта, правовую оговорку, дополнительную информацию о компании. Вот некоторые из элементов, размещенных в нижнем колонтитуле:
- Политика конфиденциальности и Условия веб-сайта
- Информация о партнерской программе
- Информация об авторских правах и дата создания.

- Ссылки на ресурсы
- Ссылка на блог
- Контактная информация
Элементы нижнего колонтитула хранятся в файле footer.php основной темы WordPress. Прежде чем обсуждать, как редактировать нижний колонтитул в WordPress, давайте попробуем понять, почему веб-мастеру может понадобиться внести изменения в нижний колонтитул.
1 Платформа для управления всем WordPress, чтобы вы могли сосредоточиться на том, что важно.
Запустите свой первый сайт бесплатно
Зарегистрируйтесь
Зачем нужно менять нижний колонтитул?
После первой установки темы WordPress вы увидите нижний колонтитул с авторскими правами «Powered by WordPress», отображаемый в нижнем колонтитуле на странице.
Конечно, в этом нет ничего плохого, но посетителей вашего сайта это не интригует. Они могут подумать, что владелец сайта был достаточно ленив, чтобы не заменить текст нижнего колонтитула.
Но поскольку нижний колонтитул будет отображаться на каждой странице вашего веб-сайта, необходимо интегрировать ваш брендинг в нижний колонтитул, а не продвигать WordPress.
Каждый раз, когда пользователь интересуется вашими предложениями, нижние колонтитулы могут быть первым местом, где они ищут дополнительную информацию. Таким образом, необходимо обеспечить ваш нижний колонтитул.
Вот что вы можете изменить в нижнем колонтитуле веб-сайта WordPress:
- Изменение цветов и замена логотипа логотипом вашего бренда является разумным шагом для продвижения вашего бренда.
- Замена одного столбца на нижний колонтитул с несколькими столбцами дает вам огромное пространство для размещения большего количества элементов.
- Значки социальных сетей и контактная информация.
- Любой USPS можно легко разместить, чтобы подчеркнуть силу бренда.
Крайне важно научиться редактировать нижний колонтитул WordPress, потому что его редактирование может помочь вам максимально увеличить вовлеченность пользователей, а также снизить показатель отказов. Вы можете легко упорядочить свои предметы и выделить вещи, которые наиболее важны для вашего бренда. В конечном счете, все это создаст красивый нижний колонтитул, который может улучшить восприятие вашего бренда.
Вы можете легко упорядочить свои предметы и выделить вещи, которые наиболее важны для вашего бренда. В конечном счете, все это создаст красивый нижний колонтитул, который может улучшить восприятие вашего бренда.
Зачем нужно менять нижний колонтитул?
Вы можете редактировать нижний колонтитул WordPress различными способами. Что бы вы ни выбрали, это зависит от различных факторов, таких как ваш опыт работы с WordPress или тема, которую вы выбираете для своего бренда, и изменения, которые вы готовы внести для своего бренда.
Давайте рассмотрим различные способы редактирования нижнего колонтитула WordPress:
- Редактирование нижнего колонтитула с помощью настройщика тем
- Внесение изменений в виджет
- Использование плагина для редактирования нижнего колонтитула
- Редактирование кода в файле Footer.php
- Редактирование нижнего колонтитула с помощью настройщика тем
Самый быстрый способ внести изменения в нижний колонтитул — воспользоваться помощью настройщика тем WordPress. Если вам неудобно программировать или вы не хотите, чтобы плагин вносил изменения на ваш сайт, рекомендуется использовать этот метод для редактирования нижнего колонтитула.
Если вам неудобно программировать или вы не хотите, чтобы плагин вносил изменения на ваш сайт, рекомендуется использовать этот метод для редактирования нижнего колонтитула.
Но чтобы использовать этот инструмент, вы должны знать, поддерживает ли выбранная тема этот нет. Вы можете найти его, перейдя к опции «Внешний вид»> нажмите «Настроить» в меню WordPress.
Источник: deignrfix.com
Здесь найдите раздел «Нижний колонтитул» и перейдите к нему.
Параметры могут немного отличаться в зависимости от используемой темы. Вы можете найти опцию редактирования нижнего колонтитула на вкладке «Меню». Вы можете легко изменить цвета и содержимое в настройщике тем WordPress.
Опция Customizer поможет вам вносить изменения в режиме реального времени. Внизу есть элементы управления, которые вы можете изменить, и результат будет отображаться на разных размерах экрана.
После внесения изменений вы можете нажать кнопку «Опубликовать» и увидеть там изменения. Это простой способ внести изменения в нижний колонтитул.
- Внесение изменений в виджет
Некоторые темы позволяют редактировать и модифицировать нижний колонтитул прямо из виджета в опции Customizer. Однако, если вы не можете найти настройщик, вы можете легко отредактировать нижний колонтитул с помощью виджета.
Перейдите к виджетам из параметра «Внешний вид» на панели инструментов.
Вы увидите все доступные вам виджеты. Для разных тем параметры могут различаться. Однако для базовых тем WordPress опция нижнего колонтитула размещается справа.
Источник: NameCheap
Чтобы внести изменения в нижний колонтитул, виджет щелкает стрелку в левом верхнем углу вкладки нижнего колонтитула.
Теперь вы можете внести изменения. У вас есть два варианта внесения изменений: текстовый редактор или визуальный редактор. Однажды вы внесли изменения; вы можете нажать кнопку «Сохранить» и вернуться к панели инструментов.
Вы можете удалить виджет, выбрав «Удалить» в меню, и аналогичным образом вы можете добавить виджет, щелкнув виджет, который появляется в разделе нижнего колонтитула.
- Использование плагина для редактирования нижнего колонтитула
Если вы не хотите использовать настройщик WordPress или у вас нет навыков программирования, вы можете использовать плагин для редактирования нижнего колонтитула. Существует множество плагинов для редактирования нижнего колонтитула WordPress. Вы можете проверить и протестировать необходимую вам функциональность в нижнем колонтитуле.
Различные плагины содержат различные параметры, которые помогут вам редактировать различные элементы в нижнем колонтитуле. Вам нужно выбрать плагин, который подойдет именно вам.
Например, плагин Elementor Page Builder поможет вам максимально просто редактировать нижний колонтитул в WordPress.
Бесплатное расширение поможет вам внести необходимые изменения за считанные минуты. Вам будет предложена опция перетаскивания, доступная в конструкторе. Вы даже можете создать нижний колонтитул самостоятельно. Воспользуйтесь помощью шаблона «До нижнего колонтитула» и внесите необходимые изменения в соответствии с вашими потребностями.
Вы можете добавить плагин Elementor, просто перейдя в «Добавить новый» и найдя «Нижний колонтитул Elementor». Просто установив нижний колонтитул и активировав его, вы сможете получить контроль над нижним колонтитулом.
Источник: wpchap.com
После того, как вы установили плагин, вы можете перейти к опции «Заголовок, нижний колонтитул и блоки» из темы и начать редактирование.
Чтобы изменить, нажмите «Добавить новый» в раскрывающемся меню шаблона и выберите «Нижний колонтитул».
Плагин Elementor для WordPress добавит новый нижний колонтитул, и оттуда вы сможете внести необходимые изменения.
Здесь вам будет представлено множество настроек. Вы можете изменить настройку и посмотреть, какие изменения. Вы можете настроить нижний колонтитул и увидеть изменения на дисплее.
Вы можете легко перетащить каждый элемент и поместить их справа, чтобы добавить их в нижний колонтитул.
Источник: Elementor
Существует множество доступных опций, которые чаще всего используются популярными сайтами на базе WordPress. Вы можете использовать их, чтобы убедиться, что ваш нижний колонтитул выглядит именно так, как вы хотите.
Вы можете использовать их, чтобы убедиться, что ваш нижний колонтитул выглядит именно так, как вы хотите.
Это один из лучших плагинов для добавления или редактирования нижнего колонтитула без знания кода. Вы можете изменять функции, добавлять вещи и сохранять их без каких-либо опасений. Вы даже можете узнать больше о функциях, если посмотрите документацию плагина Elementor.
- Редактирование кода в файле Footer.php
Это небольшой технический метод редактирования нижнего колонтитула. Это можно использовать с помощью разработчика. Если вы не умеете программировать, я предлагаю оставить этот метод экспертам, потому что изменение вашей центральной темы может вызвать проблемы на веб-сайте.
Также помните, что вам не нужно удалять строки для редактирования нижнего колонтитула. Вам нужно добавить несколько строк, чтобы изменить все, что вам нужно изменить в нижнем колонтитуле.
Чтобы отредактировать это, вам нужно перейти в редактор тем на вкладке «Внешний вид».
Вам нужно найти код «footer.php», который может присутствовать в области нижнего колонтитула вашей темы.
Здесь вы можете написать код и внести необходимые изменения в нижний колонтитул. Разработчик веб-сайта будет знать, что делать. Итак, если вы планируете использовать этот вариант, сообщите разработчику, какие изменения вам нужны в футере, и разработчик сможет внести необходимые изменения и нажать кнопку «Сохранить», чтобы вы могли увидеть необходимые изменения.
Внимание: Поскольку файл footer.php находится в основном файле WordPress, рекомендуется нанять разработчика-фрилансера или использовать внутреннего разработчика для внесения необходимых изменений. Если ваш сайт размещен на bionicWP и вы активировали дополнение «неограниченное редактирование», наша команда инженеров WordPress внесет любые изменения, которые вы хотите, в нижний колонтитул вашего сайта. Потому что изменение чего-либо без знания может повредить функциям вашего основного сайта.
Как добавить кнопки социальных сетей в нижний колонтитул?
Существует множество методов, которые вы можете использовать для добавления логотипов или значков социальных сетей в нижний колонтитул WordPress. В основном это зависит от вашей темы. Как вы хотите, чтобы ваши значки были размещены? Вы даже можете добавить значки социальных сетей из опции Customizer. Другой способ — добавить иконки из кода.
В основном это зависит от вашей темы. Как вы хотите, чтобы ваши значки были размещены? Вы даже можете добавить значки социальных сетей из опции Customizer. Другой способ — добавить иконки из кода.
Если вы редактируете впервые, вы можете выбрать плагин для редактирования нижнего колонтитула. Вы можете использовать виджет Social Icons Widget, который может легко размещать значки.
Виджет поможет вам настроить цвета, изменить выравнивание и даже размер размещаемых вами значков социальных сетей.
Вы можете изменить URL-адреса значков социальных сетей и направить их на соответствующие страницы в раскрывающемся меню.
Вот и все. Вам не нужно ничего знать, чтобы вносить изменения в значки социальных сетей. Простой плагин может позаботиться об иконках, которые вы размещаете в нижнем колонтитуле.
Подведение итогов
Нижний колонтитул внизу страницы имеет жизненно важное значение для дизайна вашего сайта. Даже если пользователь может сначала не увидеть его, если пользователь серьезно настроен что-то купить у вас, он может проверить вкладку нижнего колонтитула, чтобы получить более подробную информацию о вашем бизнесе.
Нижний колонтитул вашего сайта — это место, где вы можете разместить свои лучшие ссылки и дать пользователю четкое представление о том, что означает ваш бренд и чем вы отличаетесь от других брендов. Теперь вы узнали, как редактировать нижний колонтитул WordPress, спуститесь и внесите необходимые изменения в свой нижний колонтитул.
Не стесняйтесь комментировать, если у вас есть какие-либо вопросы.
Позвольте нам управлять вашим веб-сайтом WordPress и достичь истинного спокойствия.
Масштабируйте свой бизнес уже сегодня.
Зарегистрируйтесь
Почему обновление Core Web Vitals имеет решающее значение для эффективности вашего поиска
С момента запуска Google Core Web Vitals каждый веб-мастер понял важность производительности сайта для лучшей видимости результатов поиска. Разработчики по всему миру
mborgelt 28 июня 2022 г.
Divi Последние параметры производительности и совместимость Nitro Pack
О, о, вы использовали действительно классные функции оптимизации NitroPacks с Divi, чтобы получить отличные оценки в Google Page Speed и очень высокую производительность
mborgelt 25 ноября 2021 г.
WooCommerce против OpenCart: все, что вам нужно знать в 2021 году.
Источник: Pexels
mborgelt 25 апреля 2021 г.
Настройка нижнего колонтитула iCustom • Руководство по OpenCart 2
Обновлено 14 марта 2017 г.
Нижний колонтитул веб-сайта — это место для вашего уведомления об авторских правах, контактной информации и даже может использоваться как часть вашего SEO. Это цифровая недвижимость, которая настолько очевидна, что многие владельцы бизнеса забывают вводить правильную информацию. iSenseLabs создала простой в настройке, многоколоночный, многоколоночный, адаптивный пользовательский нижний колонтитул, который решит все ваши проблемы с созданием красивого и функционального нижнего колонтитула.
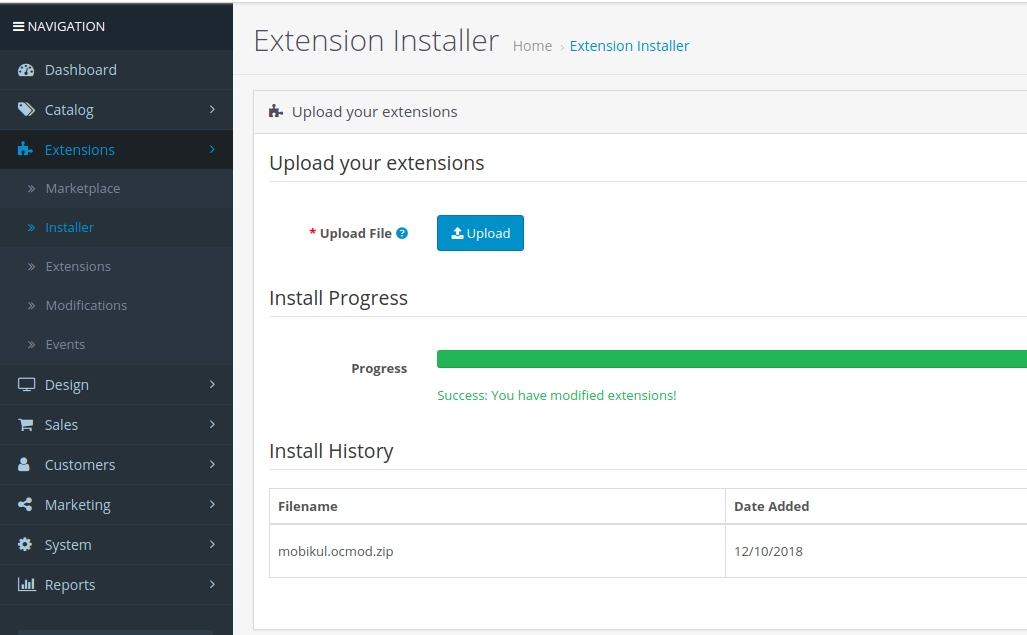
Для получения дополнительной информации о том, как установить и открыть настройки редактирования iCustomFooter, ознакомьтесь с нашим руководством по управлению расширениями для OpenCart 2.
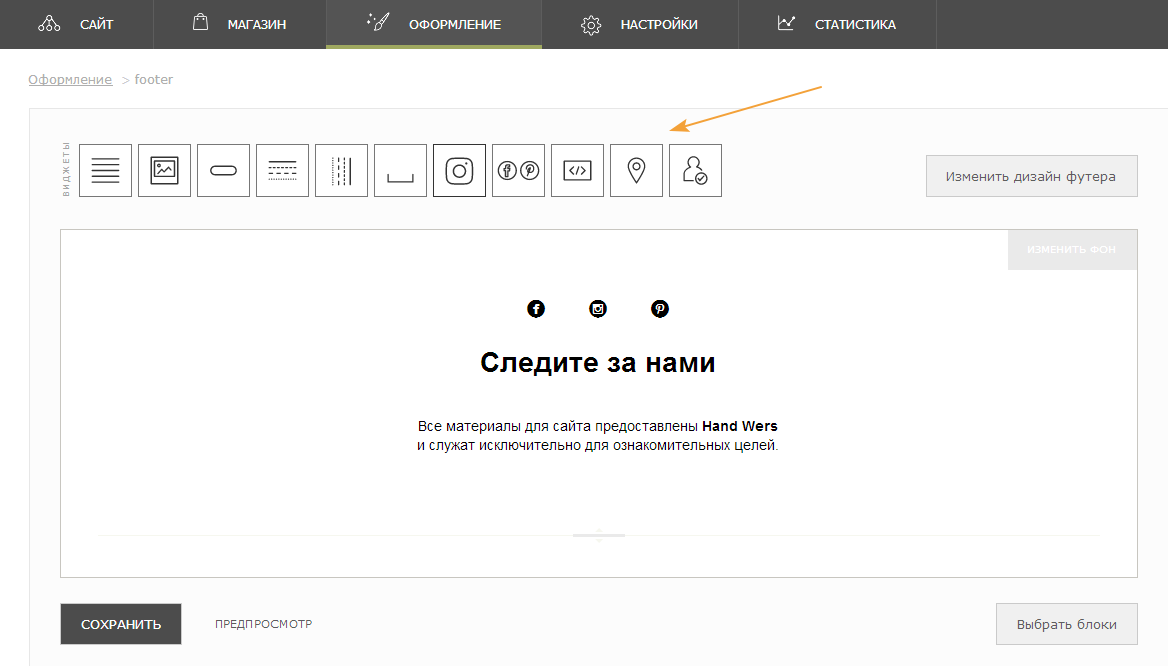
Чтобы начать это руководство, мы сначала перейдем на вкладку «Настройки» и сделаем iCustomFooter видимым:
- Показать iCustomFooter — Включить/отключить видимость нижнего колонтитула
- Адаптивный дизайн — Выберите, хотите ли вы адаптивный дизайн для нижнего колонтитула на мобильных устройствах
- Ширина футера — Ширина футера
- Ширина нижнего колонтитула — Ширина самого нижнего колонтитула (используйте %, если вы не уверены в точном значении в пикселях)
- Использовать iCustomFooter вместе с — Вы можете выбрать, хотите ли вы использовать iCustomFooter + социальные кнопки и значки платежей, только нижний колонтитул или значки или нижний колонтитул темы по умолчанию
- Скрыть сообщение «Powered By» — Включение этого параметра приведет к скрытию текста Powered By внизу страницы
- Семейство шрифтов нижнего колонтитула — Выберите шрифт для текста нижнего колонтитула
- Стиль нижнего колонтитула — Выберите один из 3 различных стилей нижнего колонтитула или создайте новый, добавив собственные цвета.

- Когда содержимое выходит за пределы столбца — Вы можете либо скрыть выходящие за пределы столбца части, либо включить прокрутку. Обратите внимание, что в столбце Facebook по умолчанию включена прокрутка
.
После этого вы сможете настроить размеры и стиль столбцов.
На вкладке Столбцы у вас есть все ваши столбцы и их содержимое, готовые к редактированию. Вы можете показать или скрыть столбец, его положение относительно других столбцов и его содержимое. При редактировании столбцов социальных сетей и Youtube вы увидите URL поле, в которое вы можете вставить URL-адрес вашего профиля, таким образом связав его в нижнем колонтитуле.
В iCustomFooter у вас также есть возможность добавить социальные кнопки или, как некоторые их называют, значки. Это кнопки быстрого доступа, которые позволяют пользователю делиться вашим сайтом в разных социальных сетях.
В зависимости от количества и разнообразия способов оплаты, которые вы предоставляете своим клиентам, вы также сможете указать их в нижнем колонтитуле вашего магазина. Просто выберите Да в Показать значки платежей . Вы также можете загрузить свои собственные значки, если имеющиеся не подходят для предлагаемых вами методов.
Вы можете изменить положение каждого значка платежа, нажимая стрелки вверх или вниз. Вы также можете удалить значки, нажав на красные кнопки удалить справа.
Вот как выглядит основной раздел нижнего колонтитула (без социальных сетей и функций Youtube)
А вот кнопки «Поделиться» и значки оплаты отображаются в самом низу страницы.
iCustomFooter упрощает настройку нижнего колонтитула и экономит много времени. Красивый и хорошо функционирующий футер свидетельствует о профессионализме и вызывает доверие у покупателей.
Этикетмейкер
Наверх
NitroPack
На этой странице. ..
..
Хостинг OpenCart 2
- Бесплатно Установка
- 24/7 Поддержка OpenCart
- Бесплатная передача домена
- Защита от взлома
- Быстрый SSD-накопитель
- Бесплатный перевод OpenCart
- Бесплатный CDN Cloudflare
Просмотреть больше
Наши сайты используют такие инструменты, как файлы cookie, чтобы понять, как вы используете наши услуги, и улучшить как
ваш опыт и актуальность нашей рекламы. Здесь вы можете отказаться от такого отслеживания:
Социальный
Функции социальных сетей, такие как кнопка «Нравится/Поделиться» в Facebook, виджеты или интерактивные мини-программы
сайт для включения каналов социальных сетей и отзывов клиентов. Некоторые из них используют файлы cookie для поведенческой аналитики.

 opencart.com">OpenCart</a> %s © %s';
opencart.com">OpenCart</a> %s © %s';