Содержание
Настройка ISP manager Lite 5 для Opencart 2x
Число просмотров:
1 173
В одной из наших предыдущих статей, мы узнали с Вами про лучшие бесплатные VPN для вашего браузера.
Сегодня я хочу рассказать Вам про настройку выделенного VDS сервера с помощью популярной панели управления ISP manager Lite 5 для Opencart 2x!
Рано или поздно, вопрос переезда с виртуального хостинга на выделенный VDS или VPS сервер, встаёт перед многими владельцами интернет-магазина на Opencart, как правило причиной переезда является нехватка лимитов или ресурсов сервера на виртуальном тарифе.
Переезд на выделенный сервер решает эти проблемы, однако появляется новая проблема, связанная с обслуживанием и настройкой выделенного сервера, и тут уже многое зависит от техподдержки вашего хостинга…
Многие хостинг-провайдеры не оказывают бесплатную техподдержку по выделенному серверу так же как они это делают для виртуального тарифа, это связано с тем что настройка выделенного сервера довольно сложный процесс, и в идеале нужно иметь отдельного специалиста для его настройки. Однако у многих хостингов при заказе услуги выделенного VDS сервера можно заказать доп. услугу установки панели управления ISP manager, которая сильно упрощает процесс настройки VDS.
Однако у многих хостингов при заказе услуги выделенного VDS сервера можно заказать доп. услугу установки панели управления ISP manager, которая сильно упрощает процесс настройки VDS.
А у хорошего хостинга такого как AdminVPS данная панель уже входит в стоимость VDS тарифа, и техподдержка у них очень клиенториентированная. И что самое важное они оказывают бесплатную техподдержку не только для виртуального тарифа но и для VPS/VDS хостинга или выделенного сервера.
Я уже молчу про бесплатное предоставление бэкап серверов, бесплатный SSL сертификат и отличные быстрые сервера на SSD и очень выгодные тарифы.
Кстати при заказе VDS тарифа рекомендую Вам остановится на операционной системе CentOS 6-7 версии она является наиболее стабильной и проверенной временем многими кампаниями.
Тариф можете брать для начала самый дешёвый Micro если что Вы всегда сможете его сменить на более шустрый.
После получения root доступов к ISP панели, первая проблема с которой Вы можете столкнуться это предупреждение от вашего браузера в пол экрана о том что Вы заходите на неизвестный и небезопасный сервер, поскольку это наш сервер смело жмём кнопку Дополнительное и затем по ссылке Перейти на сайт IP вашего сервера (небезопасно).
В разных браузерах это сообщение может выглядеть по разному, ниже я разместил скриншоты браузера Google Chrome. В FireFox выглядит похоже, только там жмём кнопку Дополнительно и затем Принять риск и продолжить.
После перехода по ссылке, у нас откроется форма авторизации нашей ISP панели, в неё необходимо ввести ваш логин он же root и ваш пароль и нажать кнопку Войти.
Шаг 1 Создаём нового пользователя
Попав в ISP панель под учётной записью root (главного админа), для безопасности нашего сервера необходимо создать новую учётную запись пользователя с которой мы и будем потом работать.
Для этого переходим в раздел левого меню Учётные записи – Пользователи
Далее в верхней строке нажимаем кнопку Создать
Указываем логин, генерируем пароль (по иконке справа) не забудьте сохранить новый логин и пароль в блокнот.
В блоке Ограничения оставляем всё по умолчанию
В блоке Доступ поставьте галочку напротив поля Может использовать SSL если Вы в дальнейшем планируете настройку защищённого https соединения.
В блоке Значения по умолчанию ничего не меняем и жмём кнопку Далее
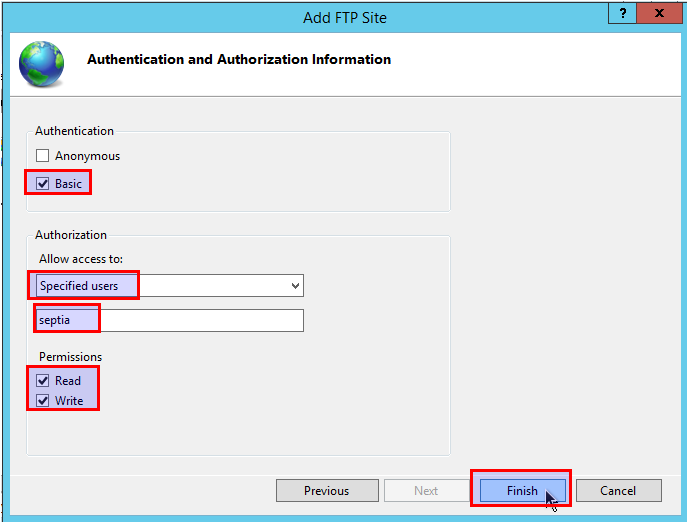
В блоке Автоматическое создание отметьте галочками пункты как на скриншоте ниже, укажите логин для FTP и имя вашего домена:
Жмём кнопку Далее и в последнем окне кнопку Завершить
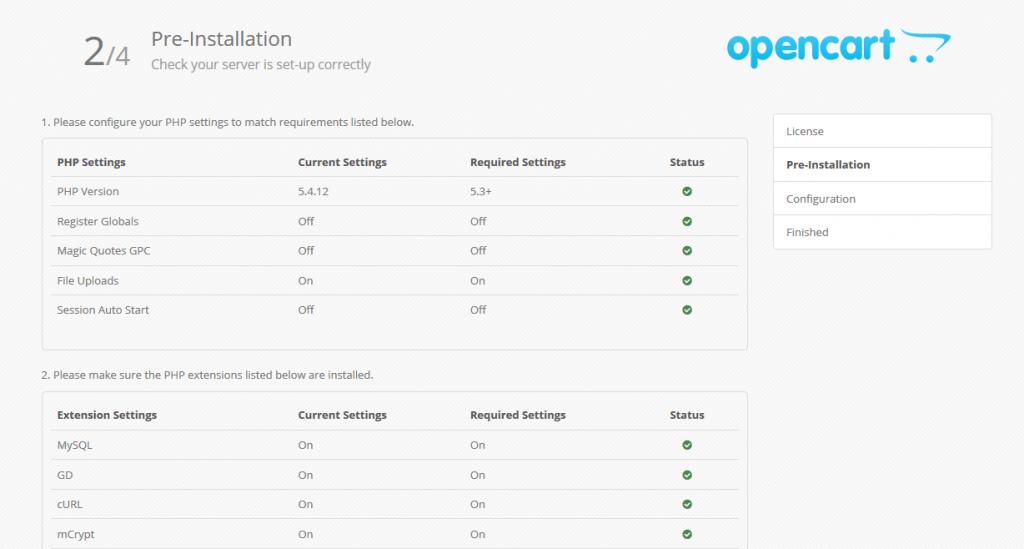
Шаг 2 Настраиваем версию PHP и его расширения
Для совместной работы большинства модулей и шаблонов я рекомендую использовать версию PHP 5. 4-5.6, конечно если Ваш шаблон и модули поддерживают более высокую версию PHP например 7-ю можете выбрать её.
4-5.6, конечно если Ваш шаблон и модули поддерживают более высокую версию PHP например 7-ю можете выбрать её.
Для настройки версии PHP переходим в раздел Настройка web-сервера – PHP
Выбираем нужную версию PHP и жмём кнопку Использовать как модуль Apache
Для корректной работы магазина на движке Opencart, нам так же необходимо будет включить для PHP дополнительные расширения такие как: json, curl, zip, ioncube, mcrypt
Для этого выбираем нашу активную версию PHP и вверху нажимаем на кнопку Расширения
Для включения нужного расширения просто нажмите на серую лампочку справа от него, чтобы она загорелась желтым цветом.
Так я же рекомендую зайти в настройки вашего PHP
И изменить значения по умолчанию для следующих параметров:
memory_limit – 512M
max_input_vars – 10000
Шаг 3 Создаём учётную запись FTP
После создания нового пользователя, нам необходимо выйти из ISP панели и перелогиниться под новой учётной записью.
После входа в ISP панель под новой учётной записью (не root) можно приступать к настройкам сервера.
Для загрузки дистрибутива движка Opencart на сервер, нам потребуется доступ к FTP серверу, чтобы его настроить переходим в раздел Главное – FTP пользователи
Вы должны увидеть учётную запись FTP созданную по умолчанию с именем вашего аккаунта, если она есть то просто откройте её двойным кликом или по кнопке Изменить (справа вверху).
Сгенерируйте новый пароль (не забудьте сохранить его) и нажмите кнопку Ок.
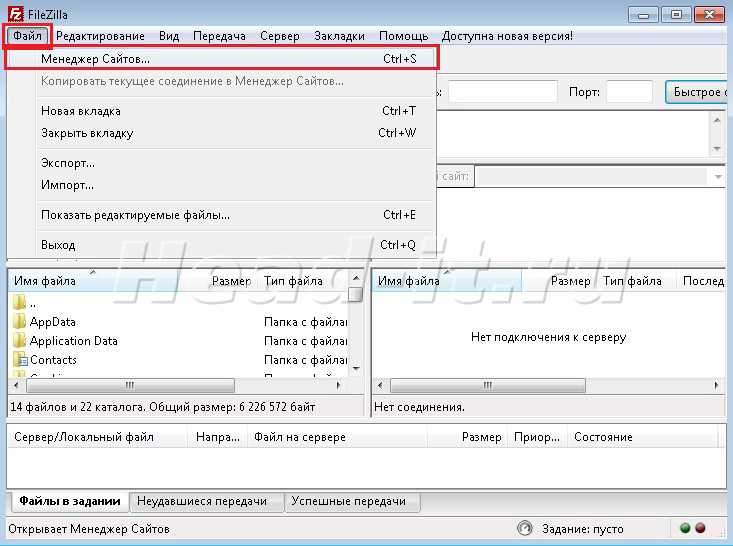
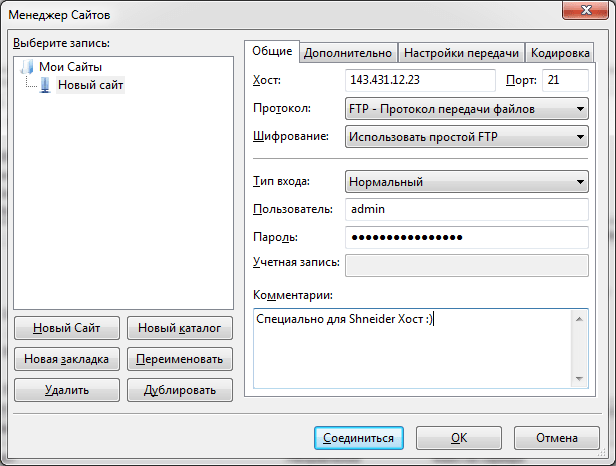
Учётную запись FTP мы создали она нам понадобится при загрузке файлов движка на сервер с помощью FTP менеджера Filezilla. Адрес вашего FTP хоста можно посмотреть в настройках FTP пользователя. Так же там можно скачать готовый файл настроек пользователя для импорта в FTP менеджер Filezilla.
Шаг 4 Добавляем доменное имя
Перед загрузкой файлов движка на сервер, нам необходимо прикрепить наш домен к новому серверу. Для этого переходим в раздел меню WWW – WWW-домены и проверяем что у нас добавлен наш домен в этом разделе, если нет то создаём новый.
Для этого переходим в раздел меню WWW – WWW-домены и проверяем что у нас добавлен наш домен в этом разделе, если нет то создаём новый.
Далее для прикрепления домена к серверу необходимо будет изменить DNS адреса у регистратора домена на новые вашего хостинга, у хостинга AdminVPS они следующие: ns1.adminvps.ru и ns2.adminvps.ru и дождаться обновления DNS серверов (обычно это занимает не более суток).
О том как сменить DNS адреса домена я рассказывал в своём видео ниже.
Шаг 5 Создаём базу данных
Для установки движка нам потребуются доступы к базе данных, для её создания переходим в раздел Главное – Базы данных нажимаем вверху кнопку Создать.
И заполняем поля, указываем имя базы данных (БД) (на латинице), Тип базы выбираем MySQL, Кодировку выбираем utf8, Пользователя можно создать нового с таким же именем как у БД либо присвоить базу уже существующему пользователю БД, генерируем пароль, сохраняем имя базы, пользователя и пароль в блокнот и жмём Ок.
Далее можно приступать уже непосредственно к установке движка Opencart на новый сервер.
Конечно это не все настройки которые необходимо выполнить, при настройке VDS сервера, но их вполне достаточно для нормальной работы интернет-магазина на движке Opencart.
Ставьте лайки если Вам понравилась данная статья и тогда в следующий раз я расскажу про настройку Резервного копирования магазина с помощью ISP панели!
Понравилась статья? Поставьте лайк, и напишите Ваш комментарий!
Так же делитесь статьёй со своими друзьями и знакомыми в социальных сетях!
Остались вопросы? Задайте их в комментариях, и я обязательно отвечу.
Хотите узнать больше об OpenCart? Подписывайтесь на мой Youtube канал!
OC 2.x — Защита от взлома Ftp protection against hacking
JavaScript отключён. Чтобы полноценно использовать наш сайт, включите JavaScript в своём браузере.
Чтобы полноценно использовать наш сайт, включите JavaScript в своём браузере.
-
Автор темы
marauder -
Дата начала
Тегиprotection hacking
защита от взлома
marauder
Смотрящий
#1
Хранить учётные данные в базе данных не безопасно,
если Вы устанавливаете любую наработку через «Установщик дополнений (Extension Installer)»
лучше потом удалить свои настройки Ftp из настроек магазина.
А так-же можно воспользоваться этой небольшой наработкой,
которая даёт возможность Вам использовать свои логин и пароль только в момент установки дополнения, что является намного более безопасным!
модуль тестировался на OpenCart/ocStore 2.3.x.x
ПРОСТАЯ УСТАНОВКА:
Стандартными средствами OpenCart:
1) Загружаем файл ocmod «Дополнения» -> «Установка дополнений».
2) Заходим «Дополнения» -> «Менеджер дополнений» нажимаем кнопку «Обновить».
или копируем файл в корень папки [system]
ОБНОВЛЕНИЕ:
С помощью стандартного функционала OpenCart:
1) Удалить модуль в «Дополнения» -> «Менеджер дополнений».
2) Повторить все действия пункта «Установка».
или копируем файл в корень папки [system] с заменой, поверх старой версии.
ВАЖНО:
Разработчик НЕ ГАРАНТИРУЕТ отсутствия ошибок, которые могут нарушить работу компьютера и/или сайта и/или привести к потере данных.
Также, если в код магазина было внесено много изменений, то работоспособность модуля может быть нарушена.
Перед установкой, рекомендуем, делать необходимые бекапы!!!
ЛИЦЕНЗИЯ:
— Модуль распространяется по принципу «как есть»
ТЕХНИЧЕСКАЯ ПОДДЕРЖКА:
Техническая поддержка не осуществляется. На возникшие вопросы ответ по мере поступления свободного времени
- Работает на OpenCart
2.3.x.x - Работает на ocStore
2.3.x.x - Тип лицензии
Доменов не ограничено
Docter
New member
#2
кто тестировал? рабочий модуль?
Войдите или зарегистрируйтесь для ответа.
Поделиться:
Facebook
Twitter
Reddit
Pinterest
Tumblr
WhatsApp
Электронная почта
Поделиться
Ссылка
Сверху
Снизу
Как установить OpenCart на DigitalOcean с Ubuntu
Как установить OpenCart на DigitalOcean с Ubuntu
- Время чтения: 9 минут чтения
- Последнее изменение сообщения: 11 октября 2020 г.

1
1. Создайте каплю в Digital Ocean2
2. Создайте учетную запись на ServerPilot.io3
3. Создание базы данных через ServerPilot.io4
4. Загрузка FTP-клиента: Cyberduck4.1
5. Установка OpenCart в DigitalOcean через браузер4.2
6. Очистка установочных файловЯ пишу эту статью специально для любителей графического интерфейса. Потому что установка OpenCart на DigitalOcean или VPS может быть утомительной задачей для не очень технически подкованного пользователя. Большинство из нас выбирают VPS из-за производительности и выгодных инвестиций. Прежде чем выбрать VPS, большинство из нас использовали среду общего хостинга через cPanel. CPanel делает большую часть задачи довольно простой. Но здесь, на DigitalOcean Droplet (VPS) такого инструмента нет. Вместо этого вам нужно купить его отдельно. Однако не все могут позволить себе лицензию cPanel из-за ограниченного бюджета. Тогда что делать теперь?
DigitalOcean предоставляет доступ к своей капле через SSH или консоли типа Putty.
 Лично я не настолько опытен, чтобы обрабатывать все через консоль или командный интерфейс. Затем я погуглил графический интерфейс пользователя (GUI), который может испечь OpenCart за 2-3 клика. В cPanel Softaculous — это жизненно важный инструмент для установки и обслуживания приложений.
Лично я не настолько опытен, чтобы обрабатывать все через консоль или командный интерфейс. Затем я погуглил графический интерфейс пользователя (GUI), который может испечь OpenCart за 2-3 клика. В cPanel Softaculous — это жизненно важный инструмент для установки и обслуживания приложений.Я также попробовал установщик приложения Installatron. Но не удалось установить OpenCart на DigitalOcean Droplet. Затем я использовал веб-сайт ServerPilot.io. Я уже использую ServerPilot.io для установки WordPress. Но не знаю, сможет ли он создать среду для OpenCart. Итак, я поэкспериментировал с ServerPilot.io, и на удивление результат оказался положительным. Теперь делюсь с вами. Надеюсь, это может быть полезно и вам.
1. Создайте каплю в Digital Ocean
Пропустите этот шаг, если вы уже создали каплю в DigitalOcean. Убедитесь, что дроплет должен быть LAMP или LEMP в ОС Ubuntu 14. Для тех, кому необходимо создать новый дроплет, выполните следующие действия.

- Войдите в систему / зарегистрируйтесь в учетной записи DigitalOcean
- Нажмите кнопку Create Droplet
- Выберите One-Click Apps вкладка
- Выберите LAMP на 14.04 LE 0032
- Выберите Желаемый размер Аппаратное обеспечение (подходит любой размер)
- Выберите область дата даты
- Установите Дополнительный вариант (необязательно)
- Добавить свой SSH -ключ (опционы)
- .
- Укажите предпочтительное имя хоста
- Нажмите Создать кнопку
- Готово…!
- Зарегистрироваться / Войти
- Нажмите Подключиться к серверу 9Кнопка 0032
- Заполните информацию и нажмите кнопку Connect to ServerPilot , как показано на снимке экрана ниже информацию с помощью следующего снимка экрана
- Перейдите в раздел приложений ServerPilot.
 Проверьте свое приложение в списке.
Проверьте свое приложение в списке.
После выполнения вышеуказанных шагов следующим шагом будет загрузка FTP-клиента. Этот клиент помогает получить доступ к структурам файлов и каталогов на стороне сервера через графический интерфейс пользователя. В отличие от Putty и других SSH-клиентов, вам не нужны какие-либо знания команд. Просто следуйте простым шагам. Я знаю, что все эти шаги выглядят длинными, но из-за подробного объяснения они длиннее. На самом деле, им удивительно легко следовать и запоминать.
3. Создание базы данных через ServerPilot.io
OpenCart требуется действующая база данных с действительным именем пользователя. ServerPilot упростил создание базы данных и пользователя базы данных.
4. Загрузка FTP-клиента: Cyberduck
Существует множество доступных для загрузки FTP-клиентов. FileZilla — одна из них. Мы намеренно не описали FileZilla, так как он не может заархивировать и разархивировать файл архива. Тогда как Cyberduck легко это сделает.
 Итак, здесь мы предпочли Cyberduck.
Итак, здесь мы предпочли Cyberduck.- Перейдите на официальный сайт Cyberduck
- Загрузите предпочитаемую версию
- Откройте приложение Cyberduck
- Нажмите кнопку Open Connection , расположенную в верхнем левом углу
1 Введите учетные данные
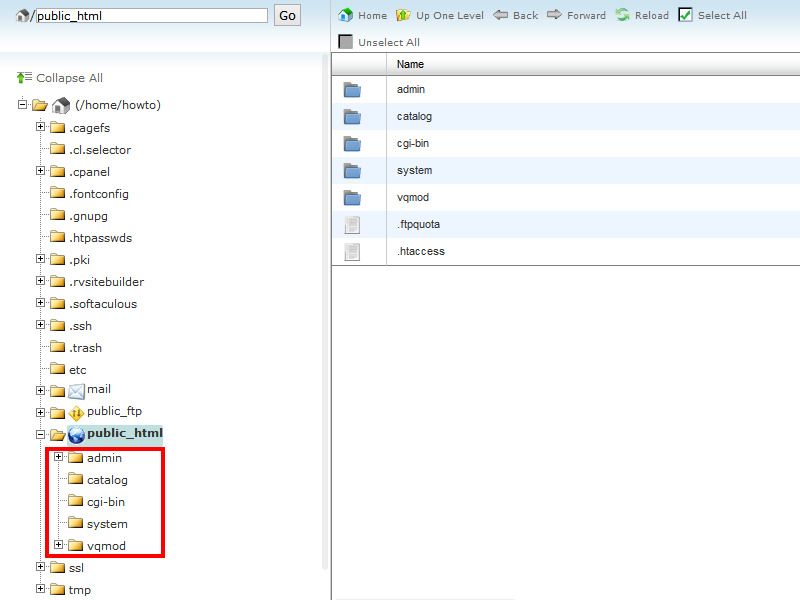
- Выберите папка приложения (запомните имя приложения, созданного в ServerPilot)
- Перейти к public Папка
- Загрузите нужную версию OpenCart с официального сайта.
- Загрузите загруженный файл zip в общедоступную папку через Cyberduck. Кроме того, вы можете перетащить файлы и папки в Cyberduck или FileZilla для массовой загрузки.

- Убедитесь, что разрешение для zip должно быть 644 ( щелкните правой кнопкой мыши > информация )
- Щелкните правой кнопкой мыши на zip-файле > Развернуть архив
- Нажмите кнопку Обновить . Вид будет таким, как показано на скриншоте ниже
- Теперь перейдите к opencart-2.2.xx > upload
- Выберите все файлы из каталога upload , нажав Ctrl + A
- Теперь вернитесь к public , нажав назад стрелка кнопка
- Удалить (не вырезать) файл index.php из общей папки через щелкните правой кнопкой мыши index.php > Удалить
- Нажмите Переместить , чтобы начать процесс перемещения.
 Это может занять несколько секунд/минут (около 1-5 минут в зависимости от сервера)
Это может занять несколько секунд/минут (около 1-5 минут в зависимости от сервера) - Переименуйте config-dist.php в config.php , расположенный в папке public и папке public/admin (помните, что вам нужно переименовать два файла)
- Нажмите Продолжить кнопку
- Настройте все правильно.
- Введите необходимую информацию. См. скриншот ниже.
- Готово..! Вы успешно установили OpenCart..!
- Откройте Cyberduck и перейдите в общедоступную папку приложения
- Удалите следующие файлы, как показано на следующем снимке экрана
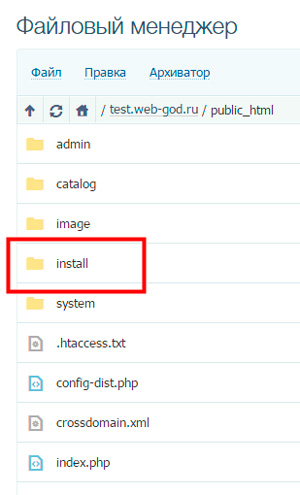
- Zip-файл установки
- Распакованный каталог
- Папка установки
- Готово…!
- Шаг 1)
Перейдите в раздел Расширения > Установщик расширений - Шаг 2)
Загрузите Fancy_Product_Designer_V2.0_Opencart_v2.0.x.ocmod.zip - Шаг 3)
Перейдите в «Расширения» > «Модификации»
Вы должны увидеть любую запись для этого конструктора модных товаров для OpenCart 2. 0.x
0.x - Шаг 4)
Нажмите кнопку «Обновить» (справа вверху страницы) - Шаг 5)
Перейдите в Система > Пользователи > Группа пользователей > Редактировать администратора
Set access and modify permissions for:
catalog/fnt_category
catalog/fnt_category_clipart
catalog/fnt_clipart
catalog/fnt_custom_design
catalog/fnt_custom_design_idea
catalog/fnt_fonts
catalog/fnt_product_customer_ideas
catalog/fnt_product_customer_ideas_accept
catalog/fnt_product_design
catalog/fnt_product_ideas
catalog /fnt_setting
fancy_design/canvaserror
fancy_design/editorbox
fancy_design/productstage-semantic
fancy_design/productstage
fancy_design/sidebar-semantic
fancy_design/sidebar
sale/fnt_order_product_designВот оно!
Примечание:
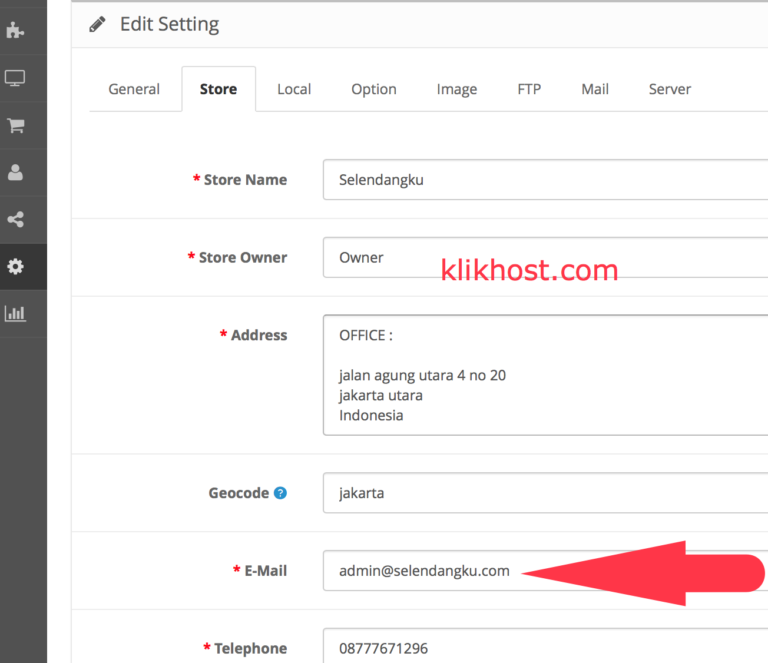
Чтобы эта функция работала, вам необходимо настроить FTP-соединение для
ваш магазин в Система -> Настройки -> Редактировать -> FTP. Если во время
Если во время
install вы получаете сообщение об ошибке «Не удалось подключиться как ……», а
загрузив это заархивированное расширение через установщик расширений, вы
Возможно, на вашем хостинге отключена поддержка FTP. В этом случае
вы можете сначала попробовать следующее исправление установщика расширений OpenCart:
http://www.opencart.com/index.php?route=extension/extension/info&extension_id=18892 - Вам нужно скачать его с: https://github.com/vqmod/vqmod/releases
- Скачать версию: vqmod-2.5.1-opencart.zip (или более позднюю)
- Скопируйте содержимое архива в корень вашего сайта и установите его (http://yoursite.com/vqmod/install)
- Vqmod успешно установлен, если вы получите сообщение «VQMOD БЫЛ УСТАНОВЛЕН В ВАШЕЙ СИСТЕМЕ!»
SF
1 . Не забудьте использовать имя пользователя и пароль, отправленные через DigitalOcean для Droplet. Использование имени пользователя и пароля, сгенерированных для ServerPilot, может работать неправильно.
3 меню
Cut
скопированные файлы и вставить 2 ранее скопированные файлы
1 в общую папку через Редактировать > Вставить
5. Установка OpenCart в DigitalOcean через браузер
2 Теперь откройте свой веб-сайт в браузере (например, Firefox, Chrome и т. д.). Он автоматически перенаправит вас на http://example.com/install/index.php
6. Очистка установочных файлов
После завершения установки OpenCart вы можете получить доступ к своему сайту. Ваш сайт может выглядеть, как показано ниже.
Теперь нужно удалить установочные файлы.
Таким образом, вы можете установить OpenCart в DigitalOcean. Пожалуйста, поделитесь своими сомнениями ниже комментариев, если таковые имеются.
Теги: Как сделать, Советы и рекомендации
Быстрая настройка для Opencart : radykal
УСТАНОВКА FPD для Opencart 2.0.x
В административной панели OpenCart выполните следующие действия:
———
Установка через FTP для Opencart версии 2.x без настройки FTP в Admin — Настройка
У нас есть такая посылка
Шаг за шагом:
– Шаг 1. Используйте это расширение http://www.opencart.com/index.php?route=extension/extension/info&extension_id=18892, чтобы пропустить настройку FTP в admin/setting
– Шаг 2. Загрузите все папки и файлы из папки «upload» на свой хост через cpanel, через FileZilla… все, что можете.
— Шаг 3: Создайте ZIP-файл
– Шаг 4. Установите этот ZIP-файл с помощью установщика расширений OpenCart.
Установите этот ZIP-файл с помощью установщика расширений OpenCart.
Не забудьте очистить и обновить
– Шаг 4. Задайте права доступа к файлам и папкам для пользователя группы
.
Результат
УСТАНОВКА FPD для Opencart 1.5.x
1.FPD Необходимые условия:
Перед установкой FPD вам потребуется работающий Opencart или более поздняя версия с установленным vqmod. Если у вас не установлен vqmod:
2. ПФД Установка
2.1: Загрузить каталог в корень:
— Разархивируйте и загрузите содержимое папки «upload» в
корневой каталог вашей установки OpenCart, сохраняя каталог
структура.
— По умолчанию Fancy Product Designer имеет [английский] язык и тему [по умолчанию].
2.2: Импорт базы данных:
— Быстрая установка: http://yoursite.com/install_db_fancy_product_designer.php
Fancy Product Designer успешно установлен, если вы
получите сообщение «Успешно: вы установили Fancy Product Designer!».
2.3: выберите Система > Пользователи > Группа пользователей > Изменить администратора
— Set access and modify permissions for:
catalog/fnt_category
catalog/fnt_category_clipart
catalog/fnt_clipart
catalog/fnt_custom_design
catalog/fnt_custom_design_idea
catalog/fnt_fonts
catalog/fnt_product_customer_ideas
catalog/fnt_product_customer_ideas_accept
catalog/fnt_product_design
catalog/fnt_product_ideas
catalog/fnt_setting
fancy_design/canvaserror
fancy_design/editorbox
fancy_design/productstage-semantic
fancy_design/productstage
fancy_design/sidebar-semantic
fancy_design/sidebar
продажа/fnt_order_product_design
Последним шагом в установке FPD является доступ к его главному меню, чтобы он мог
инициализировать себя, иначе могут появиться ошибки в админке или в
магазин, пока вы не получите доступ к его главному меню в админке ->
Каталог-> Дизайнер модных товаров:
Извините, мы не смогли вам помочь.


 Лично я не настолько опытен, чтобы обрабатывать все через консоль или командный интерфейс. Затем я погуглил графический интерфейс пользователя (GUI), который может испечь OpenCart за 2-3 клика. В cPanel Softaculous — это жизненно важный инструмент для установки и обслуживания приложений.
Лично я не настолько опытен, чтобы обрабатывать все через консоль или командный интерфейс. Затем я погуглил графический интерфейс пользователя (GUI), который может испечь OpenCart за 2-3 клика. В cPanel Softaculous — это жизненно важный инструмент для установки и обслуживания приложений.
 Проверьте свое приложение в списке.
Проверьте свое приложение в списке. Итак, здесь мы предпочли Cyberduck.
Итак, здесь мы предпочли Cyberduck.
 Это может занять несколько секунд/минут (около 1-5 минут в зависимости от сервера)
Это может занять несколько секунд/минут (около 1-5 минут в зависимости от сервера) 0.x
0.x Если во время
Если во время