Содержание
Система управления содержимым сайта Webcomfort CMS
Webcomdort CMS — это разработанная нашим агентством система управления содержимым сайта, где в качестве ядра используется программный фреймворк CodeIgniter. В настоящий момент фреймворк CodeIgniter продолжает своё развитие под руководством Технологического Института Британской Колумбии (Канада).
Преимущества
- Быстродействие — формирует и отдает страницы пользователю в несколько раз быстрее, чем другие системы управления.
- Неприхотливость — способность работать в условиях устаревшего программного обеспечения и дешевого хостинга
- Расширяемость — архитектура системы универсальна и не заточена специально, под какую любо одну задачу
- Простота — для обучения работе с системой достаточно пары часов.
- Безопасность — система показывает большую устойчивость к взлому по сравнению с другими CMS
Недостатки
- Аскетичность — интерфейс системы очень простой и лаконичный, кому-то это может прийтись не по душе
- Отсутствие большого количества готовых модулей — система обладает неким базовым набором модулей и если требуемый функционал отсутствует, то его придется написать программисту.

- Меньшее количество разработчиков — в отличие от популярных систем с большим сообществом разработчиков, наша система потребует от программиста большего профессионализма, нежели способность просто собирать сайт из готовых «кубиков-модулей».
Администраторская часть сайта Webcomfort CMS.
Базовая функциональность
- Многоязычность — возможность создавать неограниченное количество языковых версий.
- Страницы
- Возможность присутствия на сайте меню разных типов и заведения страниц в них.
- Возможность выбирать страницам разный стиль оформления
- Возможность управлять всеми SEO-параметрами для страниц
- Возможность разделять содержимое страницы на текстовые блоки с выбором различного фона и стиля оформления для каждого.
- Возможность подключать к страницам различные модули, рубрики, галереи фотографий, категории каталога и т.д.
- Баннеры — возможность подключать баннеры в разные части страниц: флэш, изображения, html и вести статистику переходов по ним.

- Сквозные блоки — возможность управлять повторяющейся от страницы к странице информацией, например копирайтами внизу каждой страницы.
- Новости и рубрики
- Возможность заводить неограниченное количество рубрик, выбирать им различное оформление и подключать к страницам.
- Возможность заводить неограниченное количество статей в рубрики и снабжать их тегами.
- Возможность управлять всеми SEO-параметрами для отдельных статей
- Возможность разделять содержимое статьи на текстовые блоки с выбором различного фона и стиля оформления для каждого.
- Возможность подключать к статьям различные модули и галереи фотографий.
- Фотографии и галереи
- Возможность заводить неограниченное количество галерей, выбирать им различное оформление и подключать к страницам, новостям или товарам.
- Возможность заводить неограниченное количество фотографий в галереи и снабжать их тегами и пояснительными текстами.

- Возможность пакетной загрузки фотографий в галерею.
- Автоматическое изменение размеров загруженных фотографий под нужды сайта
- Каталог товаров
- Возможность заводить неограниченное количество товарных категорий и подключать их к страницам.
- Возможность заводить неограниченное количество товаров в категориях, определять их параметры, снабжать тегами и пр.
- Возможность управлять всеми SEO-параметрами как для отдельных товаров, так и для категорий.
- Возможность разделять содержимое статьи о товаре на текстовые блоки с выбором различного фона и стиля оформления для каждого.
- Возможность подключать к странице описания товара галереи фотографий.
- Возможность заводить товары разных типов с различными наборами характеристик с тем, чтобы организовать на сайте фильтры подбора товаров по параметрам.
- Возможность заводить разных вендоров (производителей).
- Управление пользователями — возможность заводить пользователей в разные группы и с различными правами доступа к содержимому сайта.

- Администрирование — некоторые дополнительные возможности для администратора сайта и разработчика.
- Кэширование — увеличение быстродействия модулей системы.
Как видите, даже базового функционала вполне достаточно, чтобы закрыть потребности в управлении для среднестатистического сайта. Новые функции программируются очень быстро, так как в системе предусмотрен целый ряд дополнительных инструментов для удобства разработчика. Webcomfort CMS постоянно обновляется и совершенствуется.
Возможности применения
Пример 1. Сайт ndl-global.com
Сайт Национальной Дайв Лиги (НДЛ) мало того, что выглядит современно и умеет адаптироваться под мобильные устройства, но имеет серьезную программную начинку под капотом и 8 языковых версий.
Основа сайта — это база данных инструкторов, студентов, их сертификатов и клубов дайвинга сертифицированных НДЛ. Все функции и сервисы сайта так или иначе завязаны на эту информацию.
Имеется и полнофункциональный электронный магазин с возможностью оплаты товара через платежные системы.
Для инструкторов предусмотрен персональный кабинет, где они могут получить доступ к расширенному функционалу сайта.
В кабинете можно скачать все необходимые для обучения материалы, регистрировать новых учеников и пройденные ими курсы, оплачивать услуги НДЛ и многое другое.
Сайт является источником информации и для фирменного мобильного приложения НДЛ, дублирующего функции персонального кабинета. Приложение и сайт обмениваются данными через специальный разработанный интерфейс (API).
Вся информация на сайте контролируется сотрудниками дайв лиги через администраторский интерфейс.
Пример 2. Сайт uvex-safety.ru
Сайт российского представительства немецкого концерна UVEX содержит практически все возможные элементы современного корпоративного сайта крупной компании. Помимо стильного внешнего вида сайт располагает громадным каталогом продукции компании, снабженным мощными фильтрами.
Карточка товара — великолепный образец оптимальной подачи требуемой информации.
Помимо каталога на сайте присутствует огромное разнообразие самых различных материалов и сервисов.
Сайт работает на разных версиях Webcomfort CMS уже более 10 лет. Любая информация доступна для изменения через администраторский интерфейс.
Заключение.
Как видите, у нас достаточно примеров удачного вредрения системы, разработанной в нашем агентстве. Webcomfort CMS — будет неплохим решением для сайтов с нестандартной функциональностью, предъявлящих повышенные требования к скорости и отказоустойчивости системы. Само программное обеспечение является бесплатным и поставляется с открытым исходным кодом (лицензия MIT), поэтому вы сможете распоряжаться сайтом, построенным на этой CMS, без каких-либо ограничений.
Остались вопросы?
Мы с радостью ответим на них по телефону:
+7 (812) 924-63-81
Схема работы MaxSite CMS — Документация MaxSite CMS
Секционные опции →
Перед тем, как начать работать с MaxSite CMS, желательно получить начальную информацию, которая поможет лучше понять устройство системы.
Это краткий обзор, больше информации вы найдёте в последующих разделах документации.
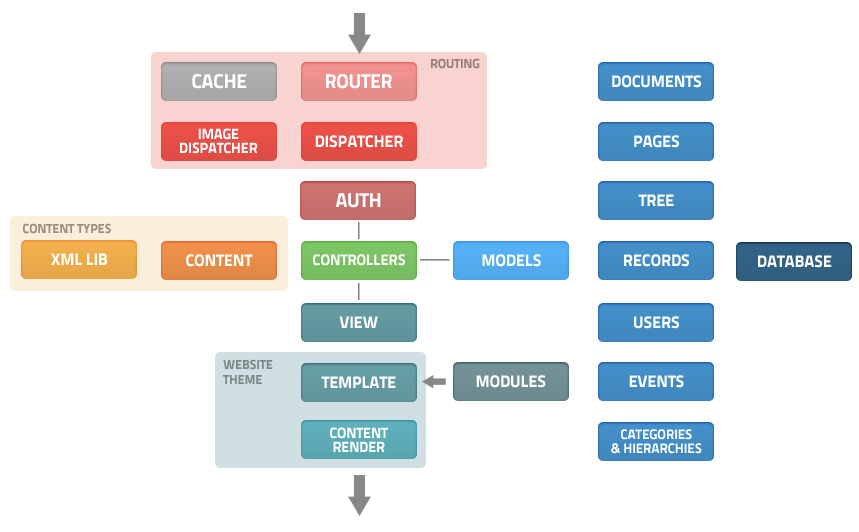
В момент загрузки сайта, происходит подключение ядра CodeIgniter и некоторых его библиотек (куки/сессии, база данных MySQL). Дальше управление передаётся в контролёр MaxSite CMS, где происходит роутинг, основанный на входящем URL.
Первый сегмент URL определяет т.н. тип данных, что позволяет выделить различные варианты вывода данных. В MaxSite CMS существует ряд предопределённых типов, которые используются для большинства типовых задач любого сайта. Это page — одиночная страница, category — рубрика, tag — метка и т.д. Если тип данных неизвестен системе, то ему присваивается имя page_404.
После того, как тип данных определён, загружается ядро MaxSite CMS, подключаются активированные плагины и выполняется начальная инициализация по хуку init (обычно это определяется в плагинах). Уже после этого подключается текущий шаблон сайта.
Шаблон
В шаблоне существует только один обязательный файл — index.php. Файл info.php содержит описание шаблона для админ-панели. Файл screenshot.png (или jpg) — миниатюра внешнего вида шаблона размером 250х200px также предназначен для админ-панели.
Самый простой вариант шаблона состоит из index.php :
<?php
echo ‘Hello, world!’;
Понятно, что такой вариант не имеет особого практического смысла, поэтому MaxSite CMS предлагает создание шаблона на основе готовых функций и модулей, где сложный php-код вынесен отдельно.
В такой схеме в index.php размещается диспетчер типов данных, который и выполняет все нужные подключения и получение данных для вывода.
Сам вывод формируется в зависимости от типа данных в type-файлах. Именно в type-файле происходит непосредственное получение данных. Например для одиночной страницы получается текст, а для рубрики — массив страниц. Основные type-файлы располагаются в shared-каталоге и могут быть переопределены при необходимости в самом шаблоне.
Основные type-файлы располагаются в shared-каталоге и могут быть переопределены при необходимости в самом шаблоне.
Формирование html-кода выполняется в разных частях шаблона, но сам вывод происходит на основе модульной сетки (main-файл), которая содержит html-код каркаса страницы, а также различные подключения компонентов, файлов и т.п.
Кроме того, обычно в шаблоне выделяют компоненты шапки и подвала. Они также выбираются и настраиваются в админ-панели. Компоненты располагаются в каталоге components шаблона. Некоторые компоненты универсальные, но часто шаблон содержит только свои компоненты.
Кастомизация шаблона
Для того, чтобы изменить «типовой» вариант вывода, нет необходимости переписывать весь type-файл. Вместо этого достаточно использовать небольшие type_foreach-файлы — это файлы, при наличии которых, происходит вывод уже из них. Любой type-файл состоит из множества type_foreach-файлов, чтобы предоставить вебмастеру возможность гибкой настройки шаблона.
Кроме этого, управлять поведением можно через опции, ушки (плагин), set/get-переменные и т.д.
Важно понимать, что в MaxSite CMS реализовано очень много возможностей, которыми можно легко управлять. В отличие от других CMS, здесь автоматизировано большинство задач с тем, чтобы вебмастер не тратил на них время.
Каталоги
Поскольку MaxSite CMS базируется на CodeIgniter, то это наложило некоторый отпечаток на схему каталогов системы.
- system — здесь размещается ядро CodeIgniter.
- application — основной каталог приложения.
- uploads — каталог предназначенный для хранения загруженных файлов. В нём запрещено выполнение php-кода.
В каталоге application размещается MaxSite CMS. Для удобства используется отдельный подкаталог maxsite, где и находятся файлы системы.
- common — ядро MaxSite CMS.
- admin — админ-панель.
- templates — шаблоны MaxSite CMS.

- plugins — каталог плагинов.
- shared — «общие» файлы/библиотеки, которые задействованы при работе шаблонов.
Каждый шаблон должен размещаться в отдельном каталоге. Имя шаблона — это имя каталога.
Каталоги шаблона
Ниже приведена «типовая» структура каталогов шаблона.
- assets — оформительская часть шаблона (css, шрифты, изображения и т.д.)
- components — компоненты шапки и подвала (каждый в своём каталоге)
- custom — каталог, где размещаются какие-то особые (и предопределенные) файлы шаблона.
- main — модульные сетки шаблона.
- options — опции шаблона. Обычно этот каталог не используют, а опции задают в custom.
- type — файлы типов данных (если есть, каждый в своём каталоге).
- type_foreach и take — type_foreach-файлы.
Шаблон может содержать и другие каталоги.
В качестве основы для нового шаблона вы можете использовать шаблон Default. При этом всегда используйте самую последнюю версию MaxSite CMS.
При этом всегда используйте самую последнюю версию MaxSite CMS.
Секционные опции →
Разработчики: FUEL CMS — система управления контентом CodeIgniter
С легкостью расширяйте основные возможности FUEL CMS с помощью этих модулей или создавайте свои собственные.
Дисплей:
Интеграция со всеми третьими сторонамиSEODeveloperDashboard
Руководство пользователя
от Daylight Studio
Доступ к документации FUEL CMS в автономном режиме и быстрое создание собственной документации по модулям.
Разработчик
Скачать
Резервное копирование
от Daylight Studio
Создайте резервную копию вашей базы данных и файлов активов и интегрируйте напрямую с модулем Cronjobs для планирования периодического резервного копирования.
Панель инструментов, Разработчик
Скачать
Резервное копирование ваших активов и базы данных
Блог
от Daylight Studio
Создавайте и классифицируйте сообщения, а также отслеживайте комментарии и отвечайте на них. Включает в себя несколько настроек безопасности для спама (чтобы не допустить вздора).
Включает в себя несколько настроек безопасности для спама (чтобы не допустить вздора).
Скачать
Управление сообщениями в блоге
Управление комментариями блога
Управление ссылками на блог
Управление настройками блога
Управление категориями блога
Управление авторами блога
Ключевые слова Google
by Daylight Studio
Скачать
Просмотр вашего рейтинга Google по ключевому слову
Подтверждение
от Daylight Studio
Подтверждение вашего HTML, проверка недействительных ссылок и проверка размера (веса) файла ваших страниц.
Разработчик
Скачать
Выберите тест
Проверить ссылки
Проверить HTML
Получить отчет о размере
Запуск тестов в контексте страницы
Анализ страницы
by Daylight Studio
Повысьте удобство поиска, просматривая структуру своих страниц так, как их видят поисковые системы.
Скачать
Поисковая система просмотра вашего сайта
Tester
by Daylight Studio
Создавайте тесты и запускайте их в административной панели FUEL или из терминала командной строки.
Разработчик
Скачать
Выберите тест
Результаты теста
Запуск тестов через командную строку
Cronjobs
от Daylight Studio
Запланируйте периодические задачи, такие как поисковое индексирование и резервное копирование базы данных.
Скачать
Непосредственное управление заданиями Cron
Campaign Monitor
от Daylight Studio
Показать сводную статистику для ваших последних почтовых кампаний Campaign Monitor на приборной панели FUEL.
Интеграция сторонних производителей, информационная панель
Скачать
Просмотр результатов электронной почты Campaign Monitor
Синхронизация
от Daylight Studio
Синхронизируйте ресурсы и базу данных из разных удаленных сред.
Скачать
Поиск
от Daylight Studio
Просканируйте и проиндексируйте свой сайт, чтобы реализовать возможности поиска на вашем сайте.
Разработчик
Скачать
Поисковое индексирование
Формы
от Daylight Studio
Создавайте формы в CMS или используйте свой собственный код и используйте встроенную поддержку для сохранения записей, отправки записей по электронной почте, прикрепления файлов, управления СПАМом и многого другого.
Сторонняя интеграция, разработчик
Загрузка
Локации
by Daylight Studio
Скачать
Вы хотите создавать свои собственные модули или просто хотите внести свой вклад в сообщество FUEL CMS?
Настройте репозиторий GitHub со своим кодом и файлами .
Создайте свой собственный
FuelCMS великолепна, я думаю, мы сможем создать весь бэкэнд за несколько недель 🙂
— правеен200с
…спасибо за прекрасную CMS!
Мир, любовь и цветы…
— sldavidson
…большое спасибо за вашу постоянную поддержку, это очень ценно и намного лучше, чем в других CMS/программных пакетах! Он работает безупречно.
— рексмедикус
Будьте первыми, кто получит интересные обновления, горячие советы и краткие обзоры.
Мы будем использовать ваш адрес электронной почты только для уведомления вас об обновлениях FUEL CMS и для восхитительно редкого информационного бюллетеня.
Добро пожаловать в CodeIgniter
Добро пожаловать в CodeIgniter
Внести вклад в CodeIgniter
CodeIgniter — это проект, управляемый сообществом, и он принимает от сообщества код и документацию.
Эти вклады вносятся в виде вопросов или запросов на включение в репозиторий CodeIgniter на GitHub.
Проблемы — это быстрый способ указать на ошибку. Если вы обнаружите ошибку или ошибку документации в CodeIgniter, пожалуйста, проверьте
сначала несколько вещей:
- Еще нет открытой задачи
- Проблема уже исправлена (проверьте ветку разработки или найдите закрытые проблемы)
- Это что-то действительно очевидное, что ты чинишь сам?
- Если вы не уверены, нашли ли вы ошибку, начните новую тему на форуме CodeIgniter в разделе Проблемы!
Сообщать о проблемах полезно, но еще лучше отправить запрос на слияние, который выполняется с помощью «разветвления».
основной репозиторий и фиксацию собственной копии. Для этого вам потребуется использовать систему контроля версий под названием Git.
CodeIgniter 4
CodeIgniter 4 имеет собственный репозиторий Github. Он настолько отличается от CodeIgniter 3, что мы хотим разделить их.
Дорожная карта CodeIgniter 4 объясняется на нашем форуме, а работа, которую необходимо выполнить, подробно описана в проблемах с репозиторием.
О проблемах безопасности следует сообщать по электронной почте нашей команде безопасности, а не поднимать их на форуме или
поднят как проблема Github, спасибо! Узнайте больше об ответственном раскрытии информации.
Не программист?
Тестеры
Нам всегда нужна обратная связь о том, что работает, а что нет! Большая часть усилий по разработке уходит на версию 3,
так что это то, где потребность больше всего. Если вы найдете что-то, что определенно является ошибкой, и вы являетесь пользователем Github,
Если вы найдете что-то, что определенно является ошибкой, и вы являетесь пользователем Github,
создайте новую «проблему». Если вы не являетесь пользователем Github или не уверены, нашли ли вы ошибку, начните
новая тема в разделе «Проблемы форума CodeIgniter»!
CodeIgniter 4 имеет собственный подфорум поддержки.
Писатели
Каждому проекту нужна хорошая документация! Руководство пользователя CodeIgniter является частью проекта Github (упомянутого выше),
и всегда есть место для большего количества руководств.
Руководство пользователя CodeIgniter 4 является частью собственного репозитория.
Евангелисты
Нужно распространять информацию о хороших и достойных проектах, которыми, по нашему мнению, является CodeIgniter 🙂 Вы можете помочь своей активностью
на форумах, отвечая на вопросы и распространяя информацию в сообществе разработчиков или пользователей.
Модераторы
Форум всегда может использовать модераторов, чтобы убедиться, что обсуждения/треды остаются в теме, и отсеять
неуместные пользователи или комментарии!
Дизайнеры
Всегда приветствуются предложения и помощь по нашему веб-сайту, руководству пользователя и дизайну форума! Мы работаем над темами
для каждого из них, которые будут размещены в их собственном репозитории Github.
{coderSection}
Кодеры
Если вы хотите принять участие в создании следующей версии CodeIgniter, присоединяйтесь к нам на Github!
Подробное руководство по внесению вклада находится в Руководстве пользователя, но главное — убедиться, что ваш код соответствует
к нашему руководству по стилю,
что он должным образом задокументирован, и что вы используете
Модель ветвления Git-Flow.