Содержание
Верстка шаблона opencart заказать на ФРИЛАНС.ру
Фрилансеры
верстка шаблона opencart
Разработка сайта «Правила камня»
Разработка сайта «Movchan’s Group»
Разработка сайта «PCS»
Asap.tech — IT аутсорсинговая компания
Event-агентство Свои люди
pro — автоматизация пищевой промышленности»>FOOD.pro — автоматизация пищевой промышленности
Корпоративный сайт диджитал-агентства
Разработка интернет-магазина растений
Разработка интернет-магазина автозапчастей
https://davayzakazhem.ru
vaydu
https://awindex. ru
ru
OriginalVirginia
Flowery-simphony
Партнерка TrulyPVP
Агентство эксклюзивных путешествий — дизайн сайта UX/UI
Приложение для кинотеатра — дизайн для iOS и Android
Крипто платформа — дизайн сайта UX/UI
ONEFIVEOH — Canada’s Online Campfire
Landing)»>Hivemind (Адаптивная верстка. Landing)
Идеалист (Адаптивная верстка)
PhotoTravel
Этикетка для вяленых бананов BananaTime
Превью для автомобильного канала на YouTube
Jazz & Musical School
Отель Miraggio
Worldchefs Congress & Expo
Пиццерия
Ремонт квартир
IBIL
Угли CocoBali
Вебинар по Instagram
Сайт для ЧОП на WordPress
Holcor
BloggerADSBlogger
Орион
Лендинг для «Безопасный квартал»
Сайт для «Strigun Wood»
Лендинг для «4Tigers»
PIONNE cosmetic
Миссия 32
АгроГарант
by «>МАГАЗИН мобильных wordpress smartline.by
САЙТ студия красоты Dazzle beauty.
ЛЕНДИНГ столовая №1
Верстка сайта — Freelance.Ru
Верстка сайта — это превращение макетов дизайна в страницы сайта. Грамотная верстка не менее важна, чем дизайн. Ведь именно от верстки зависит, как будут связаны между собой страницы сайта и что увидит посетитель, нажав, к примеру на кнопку «заказ» — бланк заказа или кривую страницу.
В этом каталоге вы найдете опытных верстальщиков, которые смогут сделать ваш сайт красивым и валидным (не нарушающим правила кодинга), таким. чтобы он корректно отображался в разных браузерах. Предложите работу напрямую или откройте проект (вакансию).
В том числе и такие Верстка как верстка шаблона opencart.
Opencart Ocstore. Доработка
CMS Opencart. Доработка и исправление — может включать:
Изменение расположения блоков
Скрытие отдельных элементов
Правка текста, названия блока
Изменение размера элементов
Изменение шрифта
если у Вас есть тз или готовый спис…
3 000 Руб
3 Дня
Интеграция верстки в CMS (движок)
Качественная интеграция Вашей или моей верстки в CMS: WordPress, Opencart, Joomla.
Настройка необходимого функционала по ТЗ.
Написание инструкции по управлению контентом — БЕСПЛАТНО.
30 000 Руб
10 Дней
Cайты под ключ/Landing Page
Всем привет, друзья!
Предлагаю разработку:
Cайта под ключ
Дизайн сайта
Корпоративный сайт
Landing Page
Интернет-магазин
Индивидуальный подход к каждому проекту! БЕЗ ШАБЛОНОВ!!!
Обращайтесь, если хотите получить крутой сайт из рук молодого. ..
..
7 000 Руб
20 Дней
Верстака сйта
Добрый день ,я занимаюсь версткой сайтов еще я в стадии изучения всех тонкостей веб-разработке, но уже знаю не мало. Я смогу сверстать сайт, первые страницы ,приложу пример-yaroslh8.beget.tech
800 Руб
2 Дня
Продающий Landing Page под ключ
Я — веб-дизайнер и frontend-разработчик
В стоимость проекта «Landing Page под ключ» входит:
— сбор информации, анализ, аудит
— скетч, создание прототипа сайта
— рисование адаптивного дизайна
— адаптивная вёрстка (front-end)
— установка на домен и…
9 000 Руб
14 Дней
Верстка сайта под ключ
Верстка сайта производится либо по Вашему дизайн — макету, либо если у Вас нет макета, то разрабатываем его и после этого уже верстаем сам сайт.
Верстка возможна на любой существующей платформе (кроме 1C-Битрикс) WordPress, Joomla, DLE, PrestaShop, Wo…
15 000 Руб
7 Дней
Вёрстка сайта для Opencart – Портфолио разработчика Гугуян Дмитрия, создание, разработка сайтов Майкоп
Стандартная тема по умолчанию, которая предлагается при установке OpenCart 2.x является базой для ваших новых идей. В ней заложен стандартный дизайн, основанный на популярном CSS фреймворке Bootstrap.
Если Вы желаете изменить стандартную тему, Вам необходимо иметь базовые знания CSS и HTML. Но для некоторых частей дизайна вам понадобятся знания php и javascript.
Структура папок темы по умолчанию (Default)
Перед тем как приступить к созданию или изменение темы, изучите структуру папок и назначение файлов.
Тема по умолчанию (а так же другие темы) разработаны с использованием паттерна MVC (это необходимо помнить т.к ни одна переменная в шаблоне, не может быть выведена просто так, если она не объявлена в текущем контроллере).
Файлы представления, таблицы стилей и изображения для шаблона, расположены по пути catalog/view/theme/default
Папкаdefault содержит следующие папки:
template — папка с «шаблонами» (представлениями)
stylesheet — папка с таблицами стилей
image — папка с изображениями для шаблона (фоны, указатели,итд)
Папка template содержит файлы шаблона c расширением tpl. Данные файлы не используют какой либо сторонний шаблонизатор, а шаблонизация производится с помощью php.
Давайте рассмотрим назначение файлов, в директориях указанных ниже.
common/
header.tpl — шаблон для верхней части страницы (в.т.ч. подключение стилей и скриптов)
footer.tpl — шаблон нижней части страницы (ссылки информация, служка поддержки итд)
home.tpl — шаблон главной страницы (структура и расположение header.tpl, footer.tpl, column_left, column_right.tpl, content_bottom.tpl, content_top.tpl )
column_left.tpl – левая колонка страницы
column_right. tpl – правая колонка страницы
tpl – правая колонка страницы
content_bottom.tpl – нижняя часть области контента
content_top.tpl – верхняя часть области контента
currency.tpl – вывод шаблона модуля для переключения валют магазина
language.tpl – вывод шаблона модуля для переключения языков магазина
search.tpl – шаблон модуля поиска (выводится в header.tpl как переменная $search)
buttons.tpl – шаблон кнопок для модуля PayPal Экспресс-платежи
cart.tpl — шаблон модуля корзины в шапке
maintenance.tpl – шаблон страницы при переключении магазина в режим обслуживания
success.tpl – страница о успешном результате выполнения операции (пример, оформление заказа)
product/
product.tpl – шаблон для карточки товара (основная страница товара)
category.tpl – страница списка товаров в категории
manufacturer_info.tpl – информация о производителе
manufacturer_list.tpl – страница список производителя
compare. tpl – страница сравнения товаров
tpl – страница сравнения товаров
review.tpl – отзывы о товаре в product.tpl (загружается Jquery через load() )
search.tpl – шаблон страницы поиска и вывода результатов
special.tpl – шаблон страницы Акции
information/
contact.tpl – шаблон для станицы контактов (страница Связаться с нами)
information.tpl – шаблон для вывода статей
sitemap.tpl – станица Карта сайта
extension/module/ — шаблоны для модулей
category.tpl – модуль Категории
filter.tpl — Фильтр
html.tpl — HTML контент
information.tpl — Информация
slideshow.tpl — Слайдшоу
banner.tpl — Баннер
carousel.tpl — Карусель
bestseller.tpl – Хит продаж
featured.tpl — Рекомендуемые
latest.tpl — Последние
special.tpl — Акция
store.tpl – шаблон модуля Магазин (выбора магазина при мультимагазине)
account.tpl – модуль Личный кабинет
affiliate. tpl – Модуль партнерская программа
tpl – Модуль партнерская программа
google_hangouts.tpl – Модуль Google Hangouts
pp_layout.tpl — PayPal Экспресс-платежи
amazon_checkout_layout.tpl – не используется в РФ
checkout/ — шаблоны страниц Оформления заказа и Корзины покупок
cart.tpl – страница Корзины покупок
login.tpl – страница Авторизации
register.tpl – страница Регистрации
checkout.tpl – общий шаблон станицы оформления заказа
guest.tpl – шаг, оформление без регистрации
guest_shipping.tpl – шаг, ввод данных доставки (при оформлении без регистрации)
payment_address.tpl – шаг, ввод личных данных адреса плательщика
shipping_address.tpl – шаг, ввод данных нового адреса доставки
payment_method.tpl – шаг, выбор способа оплаты
shipping_method.tpl – шаг, выбор способа доставки
confirm.tpl – шаблон шага подтверждения заказа
account/ — шаблоны страниц Личного кабинета
account. tpl – шаблон главной страницы Личного кабинета
tpl – шаблон главной страницы Личного кабинета
login.tpl – страница авторизации
register.tpl – страница регистрации
address_form.tpl – страница формы редактирования адреса
address_list.tpl – страница Мои адреса
edit.tpl – страница редактирования контактной информации
password.tpl – изменение пароля
forgotten.tpl – восстановление пароля
download.tpl – страница Файлы для скачивания
newsletter.tpl – подписка на новости
order_info.tpl – информация о заказе
order_list.tpl — список заказов
recurring_info.tpl – информация о периодическом платеже
recurring_list.tpl – список периодических платежей
return_form.tpl – форма возврата товара
return_info.tpl – информация о возврате
return_list.tpl – список возвратов
transaction.tpl – страница транзакций
reward.tpl – страница бонусных баллов
voucher. tpl – подарочные сертификаты
tpl – подарочные сертификаты
wishlist.tpl — закладки
affiliate/ — шаблоны страниц Партнерская программа
account.tpl — шаблон главной страницы Личного кабинета
login.tpl — страница авторизации
register.tpl – страница регистрации
edit.tpl – страница редактирования контактной информации
password.tpl – изменение пароля
forgotten.tpl – восстановление пароля
payment.tpl — страница платежных реквизитов
tracking.tpl – страница Реферальный код
transaction.tpl – страница транзакций
error/
not_found.tpl — страница «Запрашиваемая страница не найдена!»
mail/
order.tpl – шаблон для письма (html) о новом заказе
voucher.tpl – шаблон письма о Подарочном сертификате
extension/payment/ — шаблоны модулей способов доставки
bank_transfer.tpl – Банковский перевод
cheque.tpl – Оплата наличными
cod. tpl – Оплата при доставке
tpl – Оплата при доставке
free_checkout.tpl – Бесплатный заказ
liqpay.tpl — LiqPay
moneybookers.tpl — Moneybookers
pp_express.tpl — PayPal Экспресс-платежи
pp_express_confirm.tpl страница подтверждения для модуля PayPal Экспресс-платежи
pp_pro.tpl – PayPal Pro
pp_standard.tpl — PayPal Standart
extension/total/
shipping.tpl – шаблон предварительного расчета доставки
coupon.tpl – шаблон модуля купонов (вывод происходит в на странице корзины)
voucher.tpl — шаблон модуля сертификатов (вывод происходит в на странице корзины)
reward.tpl — шаблон модуля бонусных баллов (вывод происходит в на странице корзины)
(* ниже указанные шаблоны модулей не используемые в РФ amazon_checkout_address.tpl, amazon_checkout_cart.tpl, amazon_checkout_confirm.tpl, amazon_checkout_failure.tpl, amazon_checkout_payment.tpl, amazon_checkout_success.tpl, authorizenet_aim.tpl, authorizenet_sim. tpl, klarna_account.tpl, klarna_invoice.tpl, nochex.tpl, paymate.tpl, paypoint.tpl, paypoint_failure.tpl, paypoint_success.tpl, payza.tpl, perpetual_payments.tpl, pp_pro_iframe.tpl, pp_pro_iframe_body.tpl, pp_payflow.tpl, pp_payflow_iframe.tpl, pp_payflow_iframe_return.tpl, realex.tpl, realex_remote.tpl, realex_response.tpl, sagepay.tpl, sagepay_direct.tpl, sagepay_us.tpl, web_payment_software.tpl, worldpay.tpl, worldpay_failure.tpl, worldpay_success.tpl, twocheckout.tpl)
tpl, klarna_account.tpl, klarna_invoice.tpl, nochex.tpl, paymate.tpl, paypoint.tpl, paypoint_failure.tpl, paypoint_success.tpl, payza.tpl, perpetual_payments.tpl, pp_pro_iframe.tpl, pp_pro_iframe_body.tpl, pp_payflow.tpl, pp_payflow_iframe.tpl, pp_payflow_iframe_return.tpl, realex.tpl, realex_remote.tpl, realex_response.tpl, sagepay.tpl, sagepay_direct.tpl, sagepay_us.tpl, web_payment_software.tpl, worldpay.tpl, worldpay_failure.tpl, worldpay_success.tpl, twocheckout.tpl)
Создание своего шаблона
Для создания своего шаблона Opencart, вам достаточно создать в директории catalog\view\theme\
папку с названием своего шаблона (например, mystore) и в ней разместить 3 папки template, stylesheet, image
Далее, создадим минимальный каркас для нового шаблона, а именно:
1. в директорию stylesheet, скопируем файл stylesheet.css из шаблона по умолчанию catalog\view\theme\default\stylesheet
2. в директории template, создадим папку common и скопируем туда файл header. tpl из шаблона по умолчанию catalog\view\theme\default\template\common\
tpl из шаблона по умолчанию catalog\view\theme\default\template\common\
3. Откроем файл header.tpl и изменим путь к файлу стилей на свои
<link href="catalog/view/theme/default/stylesheet/stylesheet.css" rel="stylesheet">
заменим на
<link href="catalog/view/theme/mystore/stylesheet/stylesheet.css" rel="stylesheet">
4. Заходим в панель администрирования:
Меню -> Модули -> Темы -> [изменить] -> поле, Директория темы
и выбираем новый шаблон.
На этом этап создания каркаса нового шаблона завершен.
Далее вы можете изменять стили в файле стилей, подключать дополнительные стили или скрипты, прописывая пути в файле header.tpl. А если Вам необходимо изменить верстку одного из модулей или частей шаблона (например footer.tpl), то достаточно создать соответствующую директорию в вашем новом шаблоне и скопировать нужный файл из шаблона по умолчанию.
Хочу обратить внимание, что рекомендуется при создании нового шаблона, не копировать все файлы шаблона по умолчанию, а копировать лишь файлы которые изменяются. Данный метод поможет избежать многих проблем при обновлении версии OpenCart 2.х на более новые версии.
Данный метод поможет избежать многих проблем при обновлении версии OpenCart 2.х на более новые версии.
Если у вас есть установленные модификаторы !!!
Перед внесением изменений в тему, посмотрите, есть ли в кеше модификатора ваши файлы, которые вы собираетесь изменить. И если они там присутствуют, вам необходимо после внесения изменений, очищать кеш модификатора в папке \system\modification или очищать нажатием кнопки Обновить в Панели управления Меню — Модули — Модификаторы
Если этого не сделать, то произведенные изменения в файлах темы вы не увидите.
Макеты — Документация OpenCart
Магазин OpenCart по умолчанию предоставляет следующие макеты страниц:
- Аккаунт
- Филиал
- Категория
- Касса
- Контакт
- По умолчанию
- Дом
- Информация
- Производитель
- Продукт
- Карта сайта
youtube.com/embed/r1Tld7MymfQ» frameborder=»0″ allow=»autoplay; encrypted-media» allowfullscreen=»»/>
Если вы еще этого не сделали, вам следует потратить некоторое время на осмотр витрины магазина. Чтобы ознакомиться с макетами, доступными в OpenCart, вам следует посетить различные типы страниц витрины вашего магазина. Макет страницы «Производитель» имеет другой тип макета, чем страница «Проверка», которая имеет другой макет страницы, чем страница «Информация», и так далее. Приятно видеть, как устроены эти макеты, чтобы узнать, как расположение модуля из раздела «Расширения» повлияет на общий вид страницы.
Создание макета страницы с нуля требует определенных знаний в области веб-дизайна и разработки. После того, как страница макета создана, вы должны загрузить файлы с помощью FTP-клиента.
Расположение страниц макета в теме по умолчанию видно в /catalog/view/theme/default/template/ в каталоге OpenCart. Вы можете видеть, что все макеты страниц по умолчанию включены в виде папок выше. Чтобы добавить новую страницу макета, вам необходимо загрузить файлы в новую папку макета.
Чтобы добавить новую страницу макета, вам необходимо загрузить файлы в новую папку макета.
После того, как новая страница макета загружена в указанное выше место, ее можно добавить в магазин, нажав кнопку «Вставить» в разделе «Система» > «Дизайн» > «Макет». Для нового макета потребуется имя макета, магазин, в который будет добавлен макет, и маршрут. Маршрут — это имя папки, в которую включены файлы макета. OpenCart знает, что нужно искать папку в каталоге /catalog/view/theme/default/template/ в каталоге магазина, поэтому требуется только имя папки.
Нажав «Добавить маршрут», а затем «Сохранить», вы сделаете новый макет доступным в магазине. Дополнительные сведения о том, как добавить модуль на конкретную страницу макета, см. в разделе Модули.
Электронная почта
Страна
AfghanistanAlbaniaAlgeriaAmerican SamoaAndorraAngolaAnguillaAntigua & BarbudaArgentinaArmeniaArubaAustraliaAustriaAzerbaijanAzoresBahamasBahrainBangladeshBarbadosBelarusBelgiumBelizeBeninBermudaBhutanBoliviaBonaireBosnia & HerzegovinaBotswanaBrazilBritish Indian Ocean TerBruneiBulgariaBurkina FasoBurundiCambodiaCameroonCanadaCanary IslandsCape VerdeCayman IslandsCentral African RepublicChadChannel IslandsChileChinaChristmas IslandCocos IslandColombiaComorosCongoCongo Democratic RepCook IslandsCosta RicaCote D’IvoireCroatiaCubaCuracaoCyprusCzech RepublicDenmarkDjiboutiDominicaDominican RepublicEast TimorEcuadorEgyptEl SalvadorEquatorial GuineaEritreaEstoniaEthiopiaFalkland IslandsFaroe IslandsFijiFinlandFranceFrench GuianaFrench PolynesiaFrench Southern TerGabonGambiaGeorgiaGermanyGhanaGibraltarGreat BritainGreeceGreenlandGrenadaGuadeloupeGuamGuatemalaGuernseyGuineaGuinea-BissauGuyanaHaitiHondurasHong KongHungaryIcelandIndiaIndonesiaIranIraqIrelandIsle of ManIsraelItalyJamaicaJapanJerse yJordanKazakhstanKenyaKiribatiKorea NorthKorea SouthKuwaitKyrgyzstanLaosLatviaLebanonLesothoLiberiaLibyaLiechtensteinLithuaniaLuxembourgMacauMacedoniaMadagascarMalawiMalaysiaMaldivesMaliMaltaMarshall IslandsMartiniqueMauritaniaMauritiusMayotteMexicoMidway IslandsMoldovaMonacoMongoliaMontenegroMontserratMoroccoMozambiqueMyanmarNamibiaNauruNepalNetherland AntillesNetherlandsNevisNew CaledoniaNew ZealandNicaraguaNigerNigeriaNiueNorfolk IslandNorwayOmanPakistanPalau IslandPalestinePanamaPapua New GuineaParaguayPeruPhilippinesPitcairn IslandPolandPortugalPuerto RicoQatarReunionRomaniaRussiaRwandaSaipanSamoaSamoa AmericanSan MarinoSao Tome & PrincipeSaudi ArabiaSenegalSerbiaSerbia & MontenegroSeychellesSierra LeoneSingaporeSlovakiaSloveniaSolomon IslandsSomaliaSouth AfricaSouth SudanSpainSri LankaSt BarthelemySt EustatiusSt HelenaSt Kitts-NevisSt LuciaSt MaartenSt Pierre & MiquelonSt Vincent & GrenadinesSudanSurinameSwazilandSwedenSwitzerlandSyriaTahitiTaiwanTajikistanTanzaniaThailandTogoTok elauТонгаТринидад и ТобагоТунисТурцияТуркменистанТуркс и КайкосТувалуУгандаУкраинаОбъединенные Арабские ЭмиратыВеликобританияСоединенные Штаты АмерикиУругвайУзбекистанВануатуВатиканВенесуэлаВьетнамВиргинские острова (Британия)Виргинские острова (США)Остров УэйкУоллис и ФутанаЙеменЗамбияЗимбабве
Тип
Агентство
Розничный продавец (продажи через Интернет)
Независимый разработчик
Другое
Дополнительные подписки
Избранные сторонние рекламные акции
Как настроить макеты и позиции для отображения многих модулей в opencart
В этом руководстве по Opencart мы покажем, как настроить макеты и позиции для отображения различных модулей в Opencart. Макет — это процесс размещения материала на странице, в OpenCart материалы — это модули. Поэтому, если мы хотим показать набор модулей в определенном URL-адресе или наборе URL-адресов, мы можем использовать макеты и позиции.
Макет — это процесс размещения материала на странице, в OpenCart материалы — это модули. Поэтому, если мы хотим показать набор модулей в определенном URL-адресе или наборе URL-адресов, мы можем использовать макеты и позиции.
Перейдите в Администрирование >> Дизайн >> Макеты, где вы можете увидеть все макеты.
По умолчанию OpenCart имеет следующие макеты:
- Account
- Affiliate
- Category
- Checkout
- Compare
- Contact
- Default
- Home
- Information
- Manufacturer
- Product
- Search
- Sitemap
Inside each layout it has four positions :
- Столбец слева
- Содержимое вверху
- Содержимое внизу
- Столбец справа
Вы можете добавлять свои собственные макеты и отображать модули в этом макете. Допустим, вы хотите показать разные макеты для каждой категории.
Как показать разные макеты для разных страниц в OpenCart 3?
По умолчанию для каждой категории есть наборы макетов из 2 столбцов. Мы можем добавить разные макеты для разных страниц, если они установлены. Например, мы можем назначить разные макеты для каждой категории, продукта и информационных страниц. Допустим, вы хотите отобразить два столбца для информационной страницы « О нас » и три столбца для информационной страницы « Информация о доставке » и макет по умолчанию для « Политика конфиденциальности » информационная страница.
Вот шаги:
- Перейдите в Администрирование >> Дизайн >> Макеты.
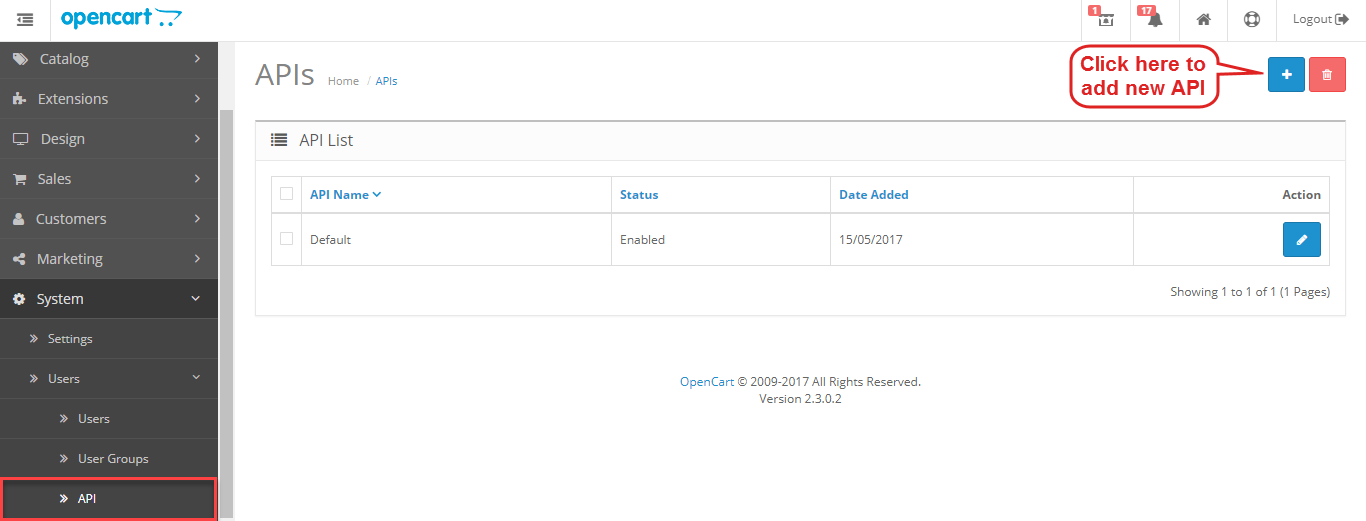
- Нажмите «+:» в правом верхнем углу, чтобы создать новый макет. Скажите «Информация 3 столбца»
- Нажмите Добавить маршрут и введите каталог/информацию.
- Чтобы на информационной странице было 3 столбца, добавьте несколько модулей в позиции Столбец слева и Столбец справа, например, Информация и Категория.

- Сделайте то же самое для других
Теперь в Администрации >> Каталог >> Информация >> Изменить соответствующий (О нас, Информация о доставке или Политика конфиденциальности) >> На вкладке Дизайн выберите нужный макет.
Таким образом, вы можете переопределить макет.
СМОТРИТЕ ТАКЖЕ, чтобы показать положение во всю ширину: https://webocreation.com/opencart-free-extension-to-add-full-width-position-in-layout/
О чем должны позаботиться программисты/дизайнеры позиции и расположение:
- Включите классы CSS в соответствии с Opencart при создании модуля, чтобы каждый мог использовать ваш модуль, аналогичным образом при разработке темы обязательно используйте OpenCart Bootstrap CSS, чтобы все пользовательские модули, которые вы используете, не вызывали проблем с дизайном.
- Обязательно добавьте CSS, поддерживающий трехколоночную структуру, двухколоночный активный левый столбец, двухколоночный правый столбец и только один активированный столбец.

С помощью начальной загрузки вы можете увидеть, как opencart обрабатывает это:
{% if column_left and column_right %}
{% set class = ‘col-sm-6’ %}
{% elseif column_left or column_right %}
{% set class = ‘col-sm-9’ %}
{% else %}
{% set class = ‘col-sm-12’ %}
{% endif %} - Настройка CSS для модулей с несколькими столбцами, например:
/* фиксированный столбец слева + содержимое + справа*/
@media (минимальная ширина: 768 пикселей) {
#column-left .product-layout .col-md-3 {
ширина: 100%;
}
#column-left+#content .product-layout .col-md-3 {
ширина: 50%;
}
#column-left+#content+#column-right .product-layout .col-md-3 {
ширина: 100%;
}
#content+#column-right .product-layout . col-md-3 {
ширина: 100%;
}
}
/* фиксированные макеты продуктов, используемые в левой и правой колонках */
#column-left .product-layout, #column-right .product-layout {
ширина: 100%;
}
col-md-3 {
ширина: 100%;
}
}
/* фиксированные макеты продуктов, используемые в левой и правой колонках */
#column-left .product-layout, #column-right .product-layout {
ширина: 100%;
} В приведенном выше CSS вы можете увидеть, как стиль классов начальной загрузки переопределяется, когда модуль находится в левом или правом столбце. Поэтому нам также нужно позаботиться о них при создании модулей.
Поскольку OpenCart использует начальную загрузку, он обрабатывает это с помощью классов col-sm. В соответствии с приведенным выше кодом он назначает другой класс. Если активированы и левый, и правый столбец, что означает три столбца, то середина содержимого будет col-sm-6, если активирован только один столбец, либо левый столбец, либо правый столбец, тогда col-sm-9назначается. Если ни один из столбцов не активирован, то col-sm-12 назначается середине содержимого, и ширина корректируется соответствующим образом.
Макеты в таблицах базы данных Opencart:
Принимая во внимание таблицы базы данных, связанные с макетами, мы видим, что макет имеет имя.



 col-md-3 {
ширина: 100%;
}
}
/* фиксированные макеты продуктов, используемые в левой и правой колонках */
#column-left .product-layout, #column-right .product-layout {
ширина: 100%;
}
col-md-3 {
ширина: 100%;
}
}
/* фиксированные макеты продуктов, используемые в левой и правой колонках */
#column-left .product-layout, #column-right .product-layout {
ширина: 100%;
}