Содержание
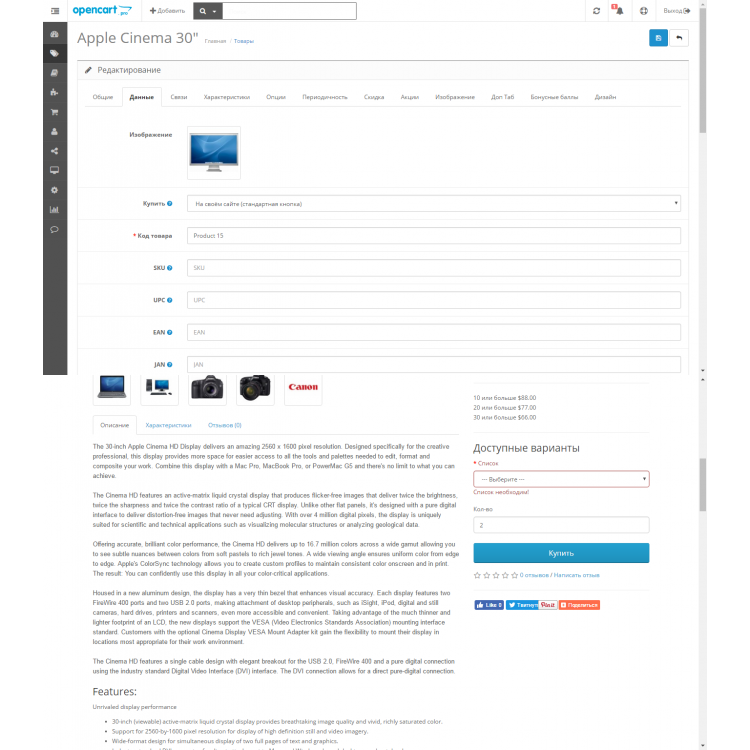
выводим SKU, UPC, EAN, JAN, ISBN, MPN в категории и карточке товаров.
войти в систему
Добро пожаловат!Войдите в свой аккаунт
Ваше имя пользователя
Ваш пароль
Вы забыли свой пароль?
завести аккаунт
Зарегистрироваться
Добро пожаловат!Зарегистрируйтесь для создания учетной записи
Ваш адрес электронной почты
Ваше имя пользователя
Пароль будет выслан Вам по электронной почте.
восстановление пароля
Восстановите свой пароль
Ваш адрес электронной почты
На одном своем тестовом сайте который ломаю, чиню и пытаюсь что то на нем сделать красивое (сайт) а также обучаюсь программированию и изучаю тонкости работы CMS Opencart и продвижения, а точнее ставлю эксперименты в поиске) но речь не об этом, а о том как сделать витрину категорий в opencart более красивой и информативной и в этом нам помогут стандартные данные которые мы можем использовать такие как: SKU, UPC, EAN, JAN, ISBN, MPN.
Введение
Для данного сайта я покупал шаблона на тимфоресте, но как я там убедился на своем примере их клепают студенты из какого то Бангладеш и мало того что они корявые и работают через жопу! они туда вшивают скрытые ссылки (почему не стоит покупать сайты на themeforest я надеюсь запишу отдельное видео) , но я все снова и снова ухожу от главного вопроса!
Для моей мебельной тематики многие моменты могут играть ключевую роль для совершения конверсии или сохранения сайта в избранное для дальнейшего сравнения с другими магазинами и что бы сделать серфинг и выбор для товара для клиента удобным необходимо сделать так чтобы клиент получил информацию максимально быстро, а также чтобы продвигать страницу витрину нужно чтобы на ней была определенная плотность основных ключей связанных с вашей тематикой.
Вот я и задумался что, в моей витрине не хватает такой вещи как:
- Габаритов мебели — любая мебель подбирается по габаритам и это один из основных параметров при выборе мебели
- Материал — это второй основной параметр для выбора мебели
но так как я все тестирую смотрю и правлю все на ходу, я решил остановиться пока на этих двух атрибутах которые мы и будем выводить в нашей категории на Opencart3. Многие скажут что, можно все это выводить через атрибуты я соглашусь, но это надо платить деньги, а тут можно сделать все самому и буквально за насколько минут.
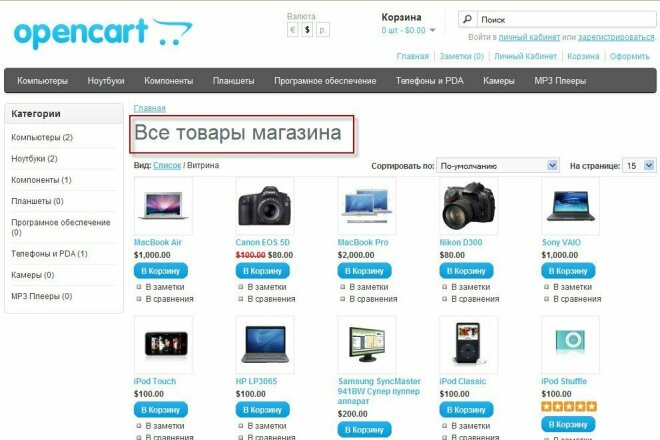
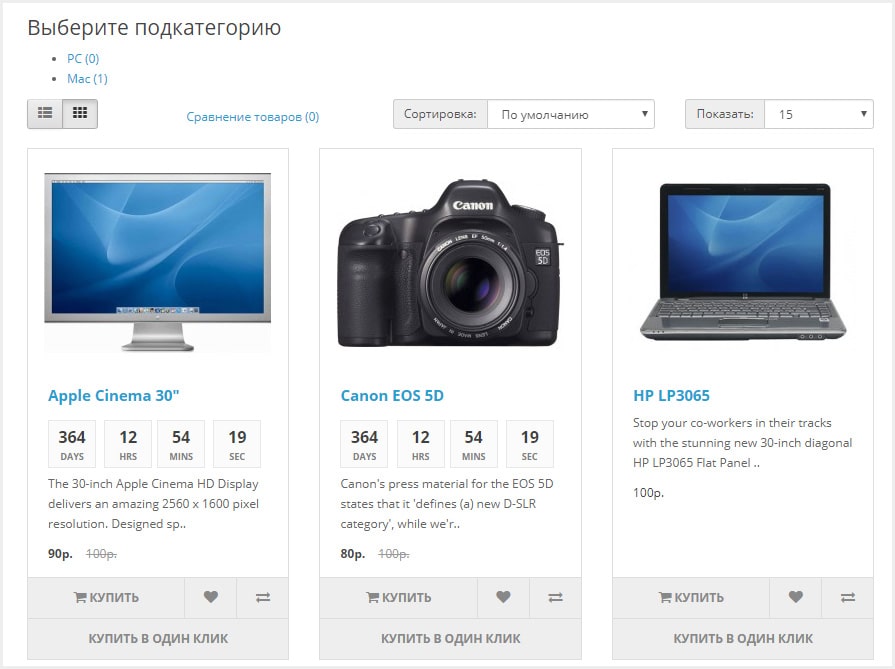
Как вывести в категории под товаром SKU, UPC, EAN, JAN, ISBN, MPN
чтобы вывести на витрине категорий отображение таких данных о товаре как SKU, UPC, EAN, JAN, ISBN, MPN (напомню это я проделываю на opencart 3) проделываем следующие действия:
- Открываем файл catalog/controller/product/category.php и находим через поиск
'rating' => $result['rating'],
и добавляем под нее след строку
'jan' => $result['jan'],
- Откройте файл: catalog\language\ru-ru\product\category.
 php и находим
php и находим$_['text_price'] = 'Price:';
и добавляем под нее след строку
$_['text_jan'] = 'Материал:';
- Откройте файл: catalog/view/theme/Ваш шаблон/template/product/category.twig ищем место где вы хотите выставить эти данные, для примера если взять тестовый шаблон то это будет так
<p>{{ product.description }}</p>и добавляем под ним след код
{% if product.jan %} <p>{{ text_jan }} {{ product.jan }}</p> {% endif %}!!!данный код будет выводить данные из строки товара jan, но если он не будет заполнен, тогда на сайте не будет ничего выведено (что очень полезно и правильно)!
Вот таким образом вы в категории витрины нашего интернет магазина вывели дополнительную информацию из служебных полей.
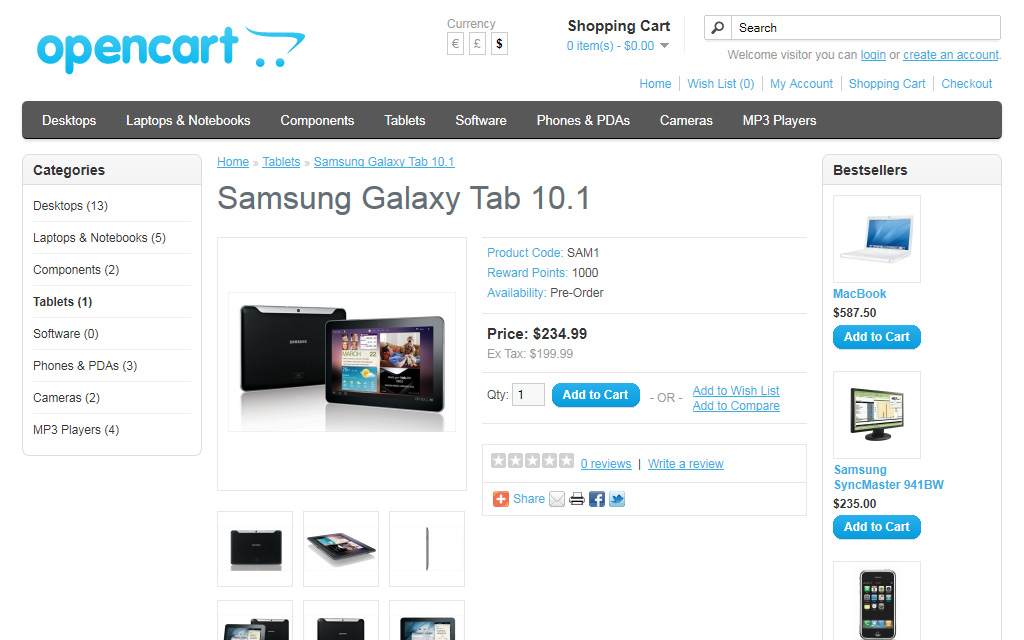
Вывести в карточке товара SKU, UPC, EAN, JAN, ISBN, MPN
Бывают и такие шаблоны где надо подредактировать и вывести в карточке товара артикул или другую информацию из полей (UPC, EAN, JAN, ISBN) давай рассмотрим как это можно сделать на CMS Opencart3
- Открываем файл catalog/controller/product/product.
 php и ищем след строку
php и ищем след строку$data['heading_title'] = $product_info['name'];
и добавляем после нее след код:
$data['sku'] = $product_info['sku'];
- Откройте файл: catalog\language\ru-ru\product\product.php ищем
$_['text_search'] = 'Поиск';
и вставляем после нее
$_['text_sku'] = 'Артикул:';
- Откройте файл: catalog/view/theme/Ваш шаблон/template/product/product.twig ищем место где вы хотите выставить эти данные, для примера если взять тестовый шаблон то это будет так
<li>{{ text_model }} {{ model }}</li>и добавляем след конструкцию
{% if sku %} <li>{{ text_sku }} {{ sku }}</li> {% endif %}таким образом, если у нас у товара есть артикул он будет выведен на странице карточки товара.
Вот и все! От себя хочу добавить, что мои эксперименты на этом не заканчиваются и в след видео я попробую вывести атрибуты в категории на opencart3
youtube.com/embed/8DMnzSw0e74″ frameborder=»0″ allow=»accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»allowfullscreen»>
Последние
Subscribe
I’ve read and accept the Privacy Policy.
Похожие статьи:
Related
Как вывести артикул в карточке товара Opencart2x?
Число просмотров:
2 496
В одной из наших предыдущих статей, мы узнали с Вами как оплачивать заказы в Российских интернет-магазинах из Украины, с помощью сервиса BestChange.
В этой статье, я расскажу Вам как вывести значение поля Артикула в карточке товара в сборке ocStore 2.3.
В движке Opencart 2x в товаре есть множество полей с разными данными, но не все из них выводятся в карточке товара. Одним из таких полей является поле Артикул товара или его ещё называют SKU. Поле SKU есть в админке сайта во вкладке товара Данные, но артикул не выводится в карточке товара на витрине, даже если Вы его заполнили в админке.
Кстати говоря, в большинстве платных шаблонов, есть возможность вывести Артикул в карточке товара, с помощью настроек шаблона, в админке, без необходимости правки исходного кода.
Вот пример того как это выглядит в настройках шаблона Fractal.
Лично я впервые столкнулся с необходимостью вывода Артикула в карточке, когда начал использовать модуль автоматической обработки прайс-листов, для импорта товаров поставщика из прайса. Так как модуль импортирует и обновляет товары именно в привязке к полю Артикула (SKU), и очень удобно когда этот же самый артикул выведен в карточке товара и клиент может сильно упростить поиск нужного товара просто назвав менеджеру код артикула.
Да конечно есть ещё поле Код товара, но оно генерируется автоматически самим движком Opencart и оно никак не привязано к артикулу поставщика.
Итак для того чтобы вывести значение Артикула (SKU) в карточке товара нужно:
1. Подключится к нашему FTP серверу с помощью программы FileZilla.
2. Открыть файл контроллера товара product.php
Во избежание ошибок, открывать файл контроллера стоит только с помощью специального текстового редактора NotePad++, не используйте стандартный блокнот!
Файл находится по пути catalog/controller/product/product.php
3. Найти в файле product.php строку кода:
С помощью поиска, нажав CTRL+F ищем в файле строчку с кодом:
$data['model'] = $product_info['model'];
И после неё добавляем строку кода:
$data['sku'] = $product_info['sku'];
Чтобы получилось как на скриншоте:
Далее сохранить изменения в файле и загрузить их на сервер.
4. Открыть файл product.tpl
Который находится в директории catalog/view/theme/default/template/product/product. tpl
tpl
Обратите внимание, что если у Вас не дефолтный шаблон, то вместо папки default (в пути файла) вам нужно войти в папку с именем вашего шаблона.
Например, если у Вас установлен шаблон NewStore то заходим по пути catalog/view/theme/newstore/template/product/product.tpl.
Далее ищем строку с кодом:
<li><?php echo $text_model; ?> <?php echo $model; ?></li>
И добавляем после неё или до (в зависимости от того в каком месте хотите вывести артикул), следующий код:
<?php if($sku): ?> <li>Артикул: <?=$sku;?></li> <?php endif; ?>
Далее сохраняем изменения в файле и загружаем их на сервер.
Обновляем страницу в браузере, нажав F5, в карточке товара, чтобы проверить результат:
Первая строчка кода выводит Код товара в карточке, если он Вам не нужен можете просто заменить эту строку, и тогда вместо поля Код товара у Вас будет выводится Артикул.
Данный способ выводит имя поля Артикул только для одного типа перевода, если у Вас мультиязычный магазин, то он вам не подойдёт, для всех языков будет выводиться один и тот же текст.
Понравилась статья? Поставьте лайк, и напишите Ваш комментарий!
Так же делитесь статьёй со своими друзьями и знакомыми в социальных сетях!
Остались вопросы? Задайте их в комментариях, и я обязательно отвечу.
Хотите узнать больше об OpenCart? Подписывайтесь на мой Youtube канал!
OpenCart 3.0.3.1 — как отображать SKU на страницах товаров
спросил
Изменено
1 год, 2 месяца назад
Просмотрено
324 раза
Я следовал инструкциям по следующей ссылке:
OpenCart 3. 0.2.0 — как отображать SKU на страницах категорий и товаров
0.2.0 — как отображать SKU на страницах категорий и товаров
См. выдержку ниже:
Для страницы продукта:
Шаг 1: Открыть файл catalog/controller/product/product.php
Найти:
$data['heading_title'] = $product_info[' имя'];
Добавить после:
$data['sku'] = $product_info['sku'];
Шаг 2: Открыть файл: catalog\language\en-gb(ваш язык)\product\product.php
Найти:
$_['text_model'] = 'Код продукта:';
Добавить после:
$_['text_sku'] = 'Артикул:';
Шаг 3: Открыть файл: catalog/view/theme/default(ваша тема)/template/product/product.twig
Найти:
Добавить после:
{% если артикул %}
Моя проблема возникла на ШАГЕ 3:
Выполнив изменения, рекомендованные в ШАГЕ 3, я не заметил никаких изменений в интерфейсе.

 php и находим
php и находим php и ищем след строку
php и ищем след строку