МЕГА подборка: 25 новых тем для OpenCart (июль-август 2014). Темы opencart
OpenCart создание темы: часть 2

От автора: в первой статье мы изучили базовую структуру темы OpenCart. Давайте перейдем к следующему шагу в OpenCart создание темы. Если вы не прошли первый урок, сделайте это, чтобы иметь понимание, куда мы движемся. Мы продолжаем создавать свою тему.
OpenCart предоставляет по умолчанию хорошую тему, которая послужит основой нашей новой темы. На самом деле, есть 2 сценария, зачем вам может понадобиться своя тема:
Вы хотите полностью изменить стандартный интерфейс
Вы хотите поменять пару вещей, например, пары цветов, структуру макета и брендинг
В любом случае я рекомендую создать новую пользовательскую тему, а не редактировать файлы стандартной. Так будет проще при обновлении OpenCart. Для выполнения урока у вас должна быть рабочая установка OpenCart. Если ее нет, ее необходимо установить. После можете приступать!

Интернет-магазин на OpenCart!
Создайте интернет-магазин на самой популярной CMS – OpenCart с нуля!
Приступить к созданиюНастройка скелета
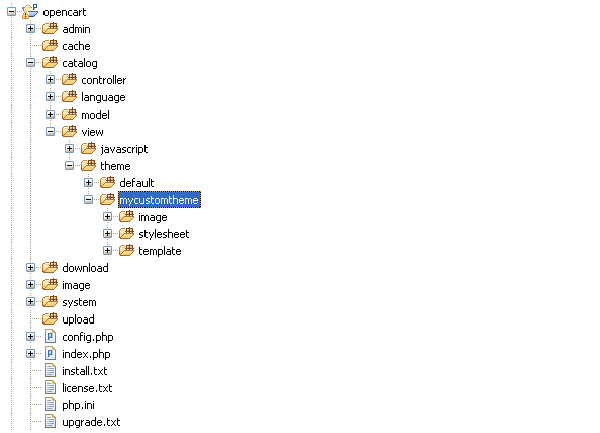
Создадим новую папку mycustomtheme в каталоге catalog/view/theme. Это будет контейнер для других файлов: изображений, стилей и шаблонов. Далее необходимо создать 3 папки в каталоге mycustomtheme: image, stylesheet и templates.

Вы настроили базовый скелет, необходимый для темы. На самом деле, уже сейчас вы можете включить пользовательскую тему через back end, и она будет работать.
Активация новой темы
Давайте активируем пользовательскую тему через back end. После авторизации в back end’е перейдите в System > Settings. Здесь будут перечислены все магазины в текущей установке OpenCart.

В большинстве случаев магазин будет один, но если у вас их несколько, то и записей будет более одной. OpenCart позволяет управлять несколькими магазинами на одной установке.
Это действительно важная функция, если у вас несколько магазинов, и вы не хотите для каждого устанавливать OpenCart. Всеми магазинами можно управлять через один интерфейс панели администратора! Настройка нескольких магазинов не входит в тему урока, но такой функцией нужно уметь пользоваться.
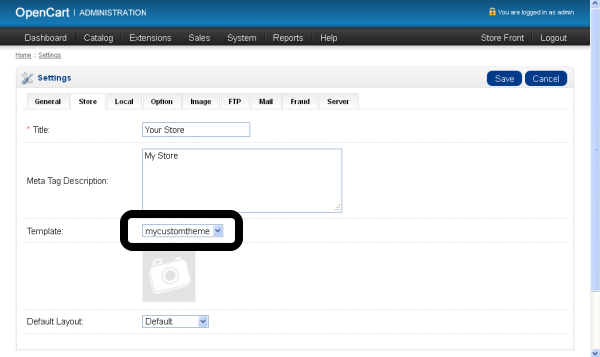
Возвращаемся к теме, кликните на ссылку edit в колонке action. Должен открыться интерфейс настроек магазина.

Перейдите на вкладку store. Откроется форма настройки, где можно выбрать front end тему. Помимо темы default в выпадающем списке template должна отображаться наша тема mycustomtheme. Выберите ее и кликните save для сохранения изменений.

Если теперь открыть front end, все должно заработать. Мы еще не создали ни одного файла в нашей пользовательской теме, но как это работает? Вот тут нам нужно переписать шаблон.
Понятие логики перезаписи шаблона
Если активной темой задать mycustomtheme, front end будет выглядеть ровно так же, как и до активации через back end. В этом виновата система перезаписи шаблонов.
Давайте разберем небольшой пример, чтобы понять принцип: для рендеринга домашней страницы OpenCart использует шаблон catalog/view/theme/*/template/common/home.tpl. Звездочка в пути означает название темы. Чтобы найти home.tpl, OpenCart выполнит следующие действия:
Так как в качестве активной темы магазина задана mycustomtheme, первым делом система попытается найти файл catalog/view/theme/mycustomtheme/template/common/home.tpl. Если он есть, OpenCart берет файл и прекращает процесс.
Если OpenCart не может найти файл home.tpl в активной теме, он пытается взять файл стандартной темы catalog/view/theme/default/template/common/home.tpl. Файл home.tpl будет находиться в этой папке, если вы, конечно, не привязаны к файлам шаблонов темы по умолчанию.

Интернет-магазин на OpenCart!
Создайте интернет-магазин на самой популярной CMS – OpenCart с нуля!
Приступить к созданиюOpenCart всегда будет обращаться к теме default, если не может найти необходимый файл в активной пользовательской теме. Получается, сейчас задействованы файлы темы default, несмотря на активацию mycustomtheme.
Очень удобно, когда нужно поправить несколько файлов шаблона. Эти файлы нужно лишь скопировать в папку с пользовательской темой.
Расширение пустой пользовательской темы
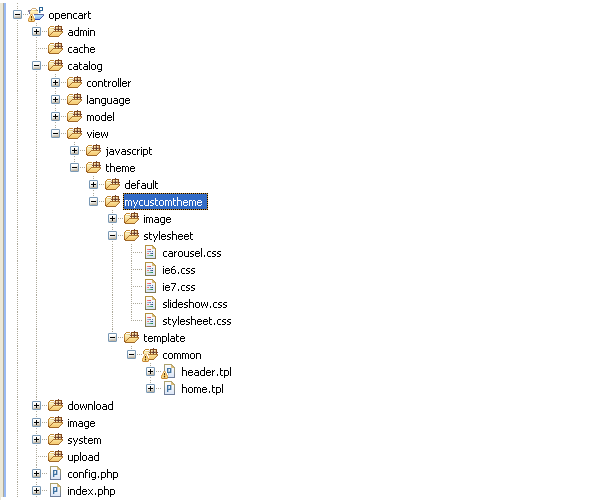
Наша тема mycustomtheme сейчас пуста. Давайте наполним ее контентом. Создайте папку common в каталоге template пользовательской темы. Скопируйте файлы home.tpl и header.tpl из папки template/common темы default. Эти файлы необходимо вставить в созданную папку common.
Также скопируйте все стили из папки stylesheet темы default в папку stylesheet нашей темы. Повторите то же самое для всех изображений из папки image. Сейчас дерево папок вашей темы должно выглядеть следующим образом:

Прежде чем продолжить, нужно отметить пару важных моментов. В свою тему необходимо скопировать только файлы, которые необходимо отредактировать. Остальные файлы будут подхватываться из темы default, поэтому нет нужды хранить копии файлов, если они не будут редактироваться.
Также вы должны сохранить структуру файлов шаблона, как в теме default. Мы сымитировали структуру стандартной темы при копировании файлов home.tpl и header.tpl в папку common.
Теперь я покажу все пути файлов, относящиеся к нашей теме. Откройте файл template/common/header.tpl в любимом текстовом редакторе. Код файла отображает хедер сайта. Если посмотреть внимательнее, в него статично забиты несколько ссылок на стили от темы default. Давайте сделаем так, чтобы стили тянулись из нашей темы. Найдите следующий код:
<link rel="stylesheet" type="text/css" href="catalog/view/theme/default/stylesheet/stylesheet.css" />
<link rel="stylesheet" type="text/css" href="catalog/view/theme/default/stylesheet/stylesheet.css" /> |
И замените его на:
<link rel="stylesheet" type="text/css" href="catalog/view/theme/mycustomtheme/stylesheet/stylesheet.css" />
<link rel="stylesheet" type="text/css" href="catalog/view/theme/mycustomtheme/stylesheet/stylesheet.css" /> |
Сделайте то же самое для остальных ссылок на стили. Так все стили будут загружаться из нашей темы. Теперь откройте файл template/common/home.tpl и полностью замените весь код на:
<?php echo $header; ?> <?php echo $column_left; ?> <?php echo $column_right; ?> <div>If this line appears, Our custom theme is doing it's part!</div><br/> <div> <?php echo $content_top; ?> <h2><?php echo $heading_title; ?></h2> <?php echo $content_bottom; ?> </div> </div> <?php echo $footer; ?>
<?php echo $header; ?> <?php echo $column_left; ?> <?php echo $column_right; ?> <div>If this line appears, Our custom theme is doing it's part!</div><br/> <div> <?php echo $content_top; ?> <h2><?php echo $heading_title; ?></h2> <?php echo $content_bottom; ?> </div> </div> <?php echo $footer; ?> |
Откройте домашнюю страницу, она должна измениться. Это лишь один пример перезаписи и кастомизации шаблонов пользовательской темы. В реальности необходимо менять намного больше шаблонов, чтобы они отвечали интегрируемому пользовательскому дизайну. В следующих уроках мы узнаем, как искать шаблон по его странице на front end.
Заключение
Эта статья направлена на понимание нюансов при создании пользовательской темы. Можете изучить код других файлов шаблона, чтобы лучше понять принцип работы тем в OpenCart. В следующей части мы подробно разберем пару общих шаблонов. И конечно, ваши отзывы только приветствуются.
Автор: Sajal Soni
Источник: http://code.tutsplus.com/
Редакция: Команда webformyself.

Интернет-магазин на OpenCart!
Создайте интернет-магазин на самой популярной CMS – OpenCart с нуля!

OpenCart: быстрый старт, первые результаты
Создайте свой первый интернет-магазин на OpenCart с полного нуля!
Получитьwebformyself.com
Шаблон темы OpenCart: использование макетов и модулей

От автора: в предыдущей части мы научились создавать пользовательские темы и активировать их через back end в OpenCart. Также мы поняли принцип работы системы перезаписи шаблона в приложении. В этой части мы более подробно разберем важные шаблоны темы OpenCart, чтобы понять, из каких базовых элементов состоит основной шаблон. Также мы рассмотрим детальной случай использования, чтобы показать полный процесс создания страницы. Это полезно при кастомизации страниц в OpenCart.
Если взять шаблоны OpenCart, то их можно поделить на 3 категории. Эти категории не прописаны в документации OpenCart, но они помогут нам понять, что необходимо для генерации целой страницы на front end.
Шаблоны макета
В OpenCart шаблоны называют макетами. Шаблон макета — это шаблон-декоратор, собирающий контент под разные области страницы, который проталкивает этот контент в макет и генерирует всю страницу.
Слоты могут представлять собой элементы типа хедера, футера, сайдбара и модульного контента. Почти для каждой страницы на front end существует свой шаблон макета.
OpenCart также позволяет создавать макеты через back end. Это еще один способ изменить частичную структуру определенных страниц.

Интернет-магазин на OpenCart!
Создайте интернет-магазин на самой популярной CMS – OpenCart с нуля!
Приступить к созданиюПодшаблоны
Этот тип шаблона генерирует слот под определенный контент. В стандартном сценарии подшаблон генерирует контент и толкает его в шаблон макета. Простейший пример — template/common/header.tpl. Этот файл генерирует хедер для всех страниц на front end.
Мы уже говорили, что OpenCart хорошо организует файлы шаблонов, поэтому header.tpl расположен в папке common. Большинство шаблонов в этой папке генерируют контент под слоты, которые вставляются в макет.
Модульные шаблоны
Модуль представляет собой некий блок, который вставляется в определенную область шаблона макета. Как вы, наверное, догадались, модульные шаблоны связаны с разными модулями. Насколько нам известно, в OpenCart много встроенных модулей, расширяющих базовый функционал.
По умолчанию в шаблоне макета доступно 4 позиции. Это:
Content Top
Content Bottom
Column Left
Column Right
Модуль можно закрепить в любой из этих позиций. Судя по названию, если прикрепить модуль в позицию content top, он будет отображаться сверху основного контента страницы. Модульные шаблоны хранятся в папке template/module. При создании новых модулей, соответствующие шаблоны необходимо помещать в эту папку.
Для OpenCart модульные шаблоны и подшаблоны очень похожи. Оба считаются дочерними шаблонами и вставляются в шаблон макета в процессе создания страницы.
Обнаружение шаблона макета в front end
Сперва давайте пройдемся по процессу рендеринга страниц на front end в OpenCart. При открытии страницы на front end, приложение выполняет следующую процедуру:
По переменной route в URL OpenCart находит соответствующий контроллер для обработки запроса. Ниже мы разберем, что такое и что делает переменная route. Сейчас же давайте представим, что она направляет OpenCart на соответствующий файл контроллера для выполнения.
Как только контроллер обработал информацию, он передает ее в элемент представления, отображающий отображается пользователю. Важно отметить, что контроллер также устанавливает имя файла шаблона макета, который будет задействован в представлении на следующем этапе.
Элемент представления вытягивает запрошенный файл шаблона и наполняет его контентом, подготовленным ранее в контроллере. Здесь процесс заканчивается отсылкой конечного представления пользователю.
Представьте, что вам захотелось поменять структуру макета любой страницы магазина на front end. Первым вопросом будет, как найти шаблон, отвечающий за определенную страницу. Точного способа нет, но давайте рассмотрим несколько способов.
Предсказание по структуре
Самый легкий способ предсказания шаблона по роуту. В OpenCart роут – переменная в строке запроса в URL. Например, разберем следующий URL, отображающий страницу авторизации для пользователя: http://www.youropencartdomain.com/index.php?route=account/login.
В URL выше account/login – значение параметра route, который нам нужен. Это значение можно просто поискать в папке template стандартной темы. В этом случае путь к шаблону будет следующим: {opencart_document_root}/catalog/view/theme/default/template/account/login.tpl
Вы могли заметить, что вторая часть значения route login становится названием файла шаблона (login.tpl). Разберем еще один пример: http://www.youropencartdomain.com/index.php?route=product/product&path=1&product_id=1

Интернет-магазин на OpenCart!
Создайте интернет-магазин на самой популярной CMS – OpenCart с нуля!
Приступить к созданиюПример с параметром route для страницы одного товара. Значение параметра route равно product/product. Шаблон для этого роута должен быть в папке: {opencart_document_root}/catalog/view/theme/default/template/product/product.tpl
Способ для гика
Описанный выше способ будет работать в большинстве случаев. Однако есть пара исключений, когда вам понадобится заглянуть в файл контроллера. И тут вновь нам поможет параметр route, с его помощью мы найдем необходимый файл контроллера.
Возьмем URL, отображающий страницу авторизации для пользователя: http://www.youropencartdomain.com/index.php?route=account/login
По значению catalog/controller параметра route можно найти соответствующий файл контроллера. В этом случае файл контроллера будет лежать: {opencart_document_root}/catalog/controller/account/login.php
Как видите, вторая часть значения route login стала названием файла контроллера (login.php). В контроллере необходимо найти похожую строку кода:
$this->template = 'default/template/account/login.tpl';
$this->template = 'default/template/account/login.tpl'; |
Так контроллер говорит OpenCart, что тот должен отобразить шаблона макета login.tpl из темы default. Если этот шаблон переписан в пользовательской теме, то приоритет отдается ему!
Из двух описанных методов первый ближе разработчика тем, а второй для тех, кому проще копаться в коде.
Общие элементы шаблона макета
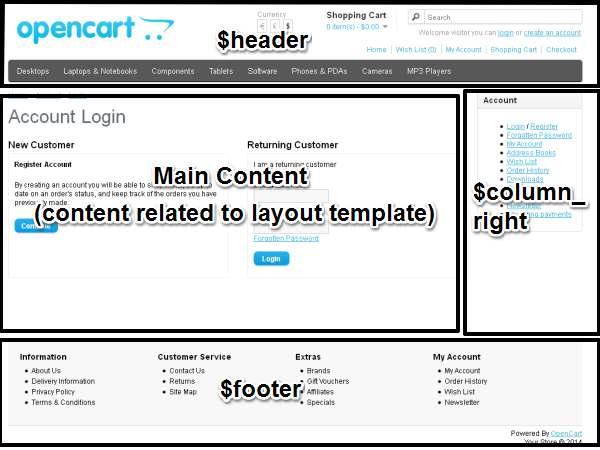
На данный момент вы должны уметь находить шаблон макета, который хотите кастомизировать. В последнем разделе этой статьи мы расскажем про часто используемые элементы в шаблоне макета. Разберем пример.
Откроем файл шаблона макета default/template/account/login.tpl.
$header отображает контент хедера на странице в OpenCart. Подходящий шаблон default/template/common/header.tpl.
$footer отображает контент футера на странице в OpenCart. Подходящий шаблон default/template/common/footer.tpl.
$column_left отображает контент всех модулей позиции column right. Подходящий шаблон default/template/common/column_right.tpl.
Пример такого типа контента – блок account, отображаемый в правом сайдбаре страницы авторизации. Если хотите кастомизировать определенный модуль, ищите его в default/template/module/{modulename.tpl}.
В случае с модулем account файл будет default/template/module/account.tpl. Как видите, именование файлов очень легко угадать, так как оно полностью совпадает с именем модуля.
$content_top отображает контент всех модулей позиции content top. Подходящий шаблон default/template/common/content_top.tpl.
$content_bottom отображает контент всех модулей позиции content bottom. Подходящий шаблон default/template/common/content_bottom.tpl.

Теперь вы должны уметь кастомизировать шаблоны в front end OpenCart. Как вы могли заметить, нужно изменить лишь пару шаблонов, чтобы полностью изменить внешний вид всего сайта.
Заключение
В этой части мы подробно обсудили природу шаблонов и методы поиска шаблонов в front end для последующей кастомизации. Также мы рассмотрели пару общих переменных, используемых в шаблонах макета на сайте. В последней части серии мы рассмотрим детальный пример, как можно изменить структуру макета домашней страницы в OpenCart.
Автор: Sajal Soni
Источник: http://code.tutsplus.com/
Редакция: Команда webformyself.

Интернет-магазин на OpenCart!
Создайте интернет-магазин на самой популярной CMS – OpenCart с нуля!
Приступить к созданию
Интернет-магазин на OpenCart
Создание магазина с уникальным шаблоном на CMS OpenCart
Научитьсяwebformyself.com
25 новых премиум тем для OpenCart (июль-август 2014)
25 горячих шаблонов для OpenCart за прошедшее лето 2014. Скачиваем, делаем красивые и качественные интернет-магазины, рассказываем всем друзьям и знакомым!
Большой промежуток времени прошел после предыдущей подборки. Более чем за 2 месяца накопилось много шаблонов для OpenCart, самые лучшие представляем в этой подборке.
Содержание:
1. Lexus SuperStore

Стиль/тематика интернет-магазина: электроника, цифровая техника, универсальный.
Информация
| В архиве | Исходники, расширения, документация |
| Размер архива | 24 MB |
| Версия шаблона | Lexus SuperStore | Показать другие версии этого шаблона. |
| CMS | OpenCart |
| Совместимость | OpenCart 1.5.4 — 1.5.6.1 |
| Разработчик | ThemeForest |
Обратите особое внимание на совместимость темы с версией OpenCart
Предварительный просмотр
- https://themeforest.net/item/lexus-superstore-multipurpose-opencart-theme/full_screen_preview/7573479
Скачать бесплатно тему Lexus SuperStore
- https://www9.zippyshare.com/v/21071881/file.html
2. Lexus Store

Стиль/тематика интернет-магазина: одежда, аксессуары.
Информация
| В архиве | Исходники, расширения, документация |
| Размер архива | 43 MB |
| Версия шаблона | Lexus Store | Показать другие версии этого шаблона. |
| CMS | OpenCart |
| Совместимость | OpenCart 1.5.4, 1.5.5, 1.5.6 |
| Разработчик | ThemeForest |
Обратите особое внимание на совместимость темы с версией OpenCart
Предварительный просмотр
- https://themeforest.net/item/lexus-store-responsive-opencart-theme/full_screen_preview/6595833
Скачать бесплатно тему Lexus Store
- https://www2.zippyshare.com/v/81362522/file.html
3. Medicine

Стиль/тематика интернет-магазина: медицина, аптека, лекарственные препараты.
Информация
| В архиве | Исходники |
| Размер архива | 6 MB |
| Версия шаблона | Medicine | Показать другие версии этого шаблона. |
| CMS | OpenCart |
| Совместимость | OpenCart 1.5.6.x |
| Разработчик | ThemeForest |
Обратите особое внимание на совместимость темы с версией OpenCart
Предварительный просмотр
- https://themeforest.net/item/medicine-opencart-responsive-template/full_screen_preview/7408737
Скачать бесплатно тему Medicine
- https://www10.zippyshare.com/v/93357475/file.html
4. Lexus Next Store

Стиль/тематика: универсальный, предустановлены стили для разной тематики интернет-магазина.
Информация
| В архиве | Исходники, документация |
| Размер архива | 43 MB |
| Версия шаблона | Lexus Next Store | Показать другие версии этого шаблона. |
| CMS | OpenCart |
| Совместимость | OpenCart 1.5.4 — 1.5.6.x |
| Разработчик | ThemeForest |
Обратите особое внимание на совместимость темы с версией OpenCart
Предварительный просмотр
- https://themeforest.net/item/lexus-next-store-responsive-opencart-theme/full_screen_preview/7104678
Скачать бесплатно тему Lexus Next Store
- https://www28.zippyshare.com/v/37158195/file.html
5. Pav Digital Store

Стиль/тематика интернет-магазина: цифровая техника, apple, универсальный.
Информация
| В архиве | Исходники, расширения, документация |
| Размер архива | 25 MB |
| Версия шаблона | Pav Digital Store | Показать другие версии этого шаблона. |
| CMS | OpenCart |
| Совместимость | OpenCart 1.5.5 — 1.5.6 |
| Разработчик | ThemeForest |
Обратите особое внимание на совместимость темы с версией OpenCart
Предварительный просмотр
- https://themeforest.net/item/pav-digital-store-responsive-opencart-theme/full_screen_preview/6461154
Скачать бесплатно тему Pav Digital Store
- https://www76.zippyshare.com/v/14395719/file.html
6. AsianCart

Стиль/тематика интернет-магазина: универсальный шаблон в стиле минимализм.
Информация
| В архиве | Исходники, расширения, документация |
| Размер архива | 10 MB |
| Версия шаблона | AsianCart | Показать другие версии этого шаблона. |
| CMS | OpenCart |
| Совместимость | OpenCart 1.5.4.1, 1.5.5, 1.5.6 |
| Разработчик | ThemeForest |
Обратите особое внимание на совместимость темы с версией OpenCart
Предварительный просмотр
- https://themeforest.net/item/asiancart-premium-opencart-theme/full_screen_preview/897045
Скачать бесплатно тему AsianCart
- https://www76.zippyshare.com/v/18901205/file.html
7. R.Gen

Стиль/тематика интернет-магазина: мода, одежда, аксессуары.
Информация
| В архиве | Исходники, расширения, документация |
| Размер архива | 121 MB |
| Версия шаблона | R.Gen v3.05 | Показать другие версии этого шаблона. |
| CMS | OpenCart |
| Совместимость | OpenCart 1.5.5.1 — 1.5.6.x |
| Разработчик | ThemeForest |
Обратите особое внимание на совместимость темы с версией OpenCart
Предварительный просмотр
- https://themeforest.net/item/rgen-opencart-modern-store-design/full_screen_preview/2699592
Скачать бесплатно тему R.Gen
- https://u24165761.m.letitbit.net/download/48815.4e6d0ceda8f2f90d3ffd830f69aa/r.gen_opencart_3.05.rar.html (выбрать «Бесплатно»)
8. Boss Electronues

Стиль/тематика интернет-магазина: электроника, гаджеты, цифровая техника.
Информация
| В архиве | Исходники, расширения, документация |
| Размер архива | 195 MB |
| Версия шаблона | Boss Electronues | Показать другие версии этого шаблона. |
| CMS | OpenCart |
| Совместимость | OpenCart 1.5.5.1, 1.5.6.x |
| Разработчик | ThemeForest |
Обратите особое внимание на совместимость темы с версией OpenCart
Предварительный просмотр
- https://themeforest.net/item/responsive-opencart-theme-boss-electronues/full_screen_preview/5471574
Скачать бесплатно тему Boss Electronues
- https://www52.zippyshare.com/v/50520130/file.html
9. Stowear

Стиль/тематика интернет-магазина: универсальный, 6 предустановленных стилей оформления.
Информация
| В архиве | Исходники, документация, расширения |
| Размер архива | 117 MB |
| Версия шаблона | Stowear v1.0.1 | Показать другие версии этого шаблона. |
| CMS | OpenCart |
| Совместимость | OpenCart 1.5.5.x |
| Разработчик | ThemeForest |
Обратите особое внимание на совместимость темы с версией OpenCart
Предварительный просмотр
- https://themeforest.net/item/stowear-modern-responsive-opencart-theme/full_screen_preview/7494228
Скачать бесплатно тему Stowear
- https://www40.zippyshare.com/v/31176084/file.html
10. Chef Delivery
Стиль/тематика интернет-магазина: еда, кафе, ресторан, суши-бар.
Информация
| В архиве | Исходники |
| Размер архива | 5 MB |
| Версия шаблона | Chef Delivery v1.0.2 | Показать другие версии этого шаблона. |
| CMS | OpenCart |
| Совместимость | OpenCart 1.5.4 — 1.5.6 |
| Разработчик | ThemeForest |
Обратите особое внимание на совместимость темы с версией OpenCart
Предварительный просмотр
- https://themeforest.net/item/chef-delivery-opencart-bootstrap-template/full_screen_preview/6856446
Скачать бесплатно тему Chef Delivery
- https://uploaded.net/file/nqhqgzkr
11. OneStar Theme
Стиль/тематика интернет-магазина: мода, одежда, аксессуары.
Информация
| В архиве | Исходники, расширения, документация |
| Размер архива | 48 MB |
| Версия шаблона | OneStar Theme | Показать другие версии этого шаблона. |
| CMS | OpenCart |
| Совместимость | OpenCart 1.5.2 — 1.5.6.1 |
| Разработчик | ThemeForest |
Обратите особое внимание на совместимость темы с версией OpenCart
Предварительный просмотр
- https://themeforest.net/item/onestar-theme-premium-opencart-theme/full_screen_preview/3977197
Скачать бесплатно тему OneStar Theme
- https://www28.zippyshare.com/v/39870609/file.html
12. Pav Towner

Стиль/тематика интернет-магазина: одежда, сумки, аксессуары.
Информация
| В архиве | Исходники, расширения, документация |
| Размер архива | 31 MB |
| Версия шаблона | Pav Towner | Показать другие версии этого шаблона. |
| CMS | OpenCart |
| Совместимость | OpenCart 1.5.4, 1.5.5, 1.5.6 |
| Разработчик | ThemeForest |
Обратите особое внимание на совместимость темы с версией OpenCart
Предварительный просмотр
- https://themeforest.net/item/pav-towner-responsive-opencart-theme/full_screen_preview/5407985
Скачать бесплатно тему Pav Towner
- https://www31.zippyshare.com/v/25910815/file.html
13. Journal

Стиль/тематика интернет-магазина: универсальный. 10 предустановленных стилей с уникальным дизайном.
Информация
| В архиве | Исходники, документация |
| Размер архива | 30 MB |
| Версия шаблона | Journal v2.2.1 | Показать другие версии этого шаблона. |
| CMS | OpenCart |
| Совместимость | OpenCart 1.5.4.1 — 1.5.6.x |
| Разработчик | ThemeForest |
Обратите особое внимание на совместимость темы с версией OpenCart
Предварительный просмотр
- https://themeforest.net/item/journal-advanced-opencart-theme-framework/full_screen_preview/4260361
Скачать бесплатно тему Journal
- https://u24165761.m.letitbit.net/download/10117.1c9eb64afd63c3387ef346697461/journal_opencart_2.2.1.rar.html (выбрать «Бесплатно»)
14. Ultimatum

Стиль/тематика: универсальный, 12 предустановленных стиля для разной тематики интернет-магазина.
Информация
| В архиве | Исходники, документация |
| Размер архива | 15 MB |
| Версия шаблона | Ultimatum | Показать другие версии этого шаблона. |
| CMS | OpenCart |
| Совместимость | OpenCart 1.5.6.x |
| Разработчик | ThemeForest |
Обратите особое внимание на совместимость темы с версией OpenCart
Предварительный просмотр
- https://themeforest.net/item/ultimatum-responsive-opencart-theme-with-blog/full_screen_preview/7513371
Скачать бесплатно тему Ultimatum
- https://www22.zippyshare.com/v/26760635/file.html
15. Trego
Стиль/тематика интернет-магазина: одежда.
Информация
| В архиве | Исходники, расширения, документация |
| Размер архива | 184 MB |
| Версия шаблона | Trego v1.2 | Показать другие версии этого шаблона. |
| CMS | OpenCart |
| Совместимость | OpenCart 1.5.5 — 1.5.6.1 |
| Разработчик | ThemeForest |
Обратите особое внимание на совместимость темы с версией OpenCart
Предварительный просмотр
- https://themeforest.net/item/trego-fullscreen-responsive-opencart-theme/full_screen_preview/6602287
Скачать бесплатно тему Trego
- https://u26006872.m.letitbit.net/download/93288.9a4abe7e74bd3510a97abcf851d3/themeforest-6602287-trego-fullscreen-responsive-opencart-theme-v1.2.rar.html (выбрать «Бесплатно»)
16. Linear Store

Стиль/тематика интернет-магазина: мебель, универсальный шаблон в стиле минимализм.
Информация
| В архиве | Исходники |
| Размер архива | 4 MB |
| Версия шаблона | Linear Store | Показать другие версии этого шаблона. |
| CMS | OpenCart |
| Совместимость | OpenCart 1.5.5.x |
| Разработчик | ThemeForest |
Обратите особое внимание на совместимость темы с версией OpenCart
Предварительный просмотр
- https://themeforest.net/item/linear-store-premium-opencart-theme/full_screen_preview/2867990
Скачать бесплатно тему Linear Store
- https://www9.zippyshare.com/v/55452712/file.html
17. Kids Planet
Стиль/тематика интернет-магазина: товары для детей, игрушки, аксессуары.
Информация
| В архиве | Исходники |
| Размер архива | 7 MB |
| Версия шаблона | Kids Planet | Показать другие версии этого шаблона. |
| CMS | OpenCart |
| Совместимость | OpenCart 1.5.5.1, 1.5.6.1 |
| Разработчик | ThemeForest |
Обратите особое внимание на совместимость темы с версией OpenCart
Предварительный просмотр
- https://themeforest.net/item/kids-planet-responsive-retina-opencart-theme/full_screen_preview/5187674
Скачать бесплатно тему Kids Planet
- https://www45.zippyshare.com/v/50525589/file.html
18. Gazal

Стиль/тематика интернет-магазина: универсальный.
Информация
| В архиве | Исходники, расширения, документация |
| Размер архива | 10 MB |
| Версия шаблона | Gazal v2.1 | Показать другие версии этого шаблона. |
| CMS | OpenCart |
| Совместимость | OpenCart 1.5.4.1 — 1.5.6.x |
| Разработчик | ThemeForest |
Обратите особое внимание на совместимость темы с версией OpenCart
Предварительный просмотр
- https://themeforest.net/item/gazal-premium-opencart-theme/full_screen_preview/4946585
Скачать бесплатно тему Gazal
- https://u26006872.m.letitbit.net/download/93981.98bc5aa20c56252c8e40e355e692/Gazal2.1.rar.html (выбрать «Бесплатно»)
19. Moderns

Стиль/тематика интернет-магазина: стиль, мода, одежда и аксессуары.
Информация
| В архиве | Исходники |
| Размер архива | 3 MB |
| Версия шаблона | Moderns | Показать другие версии этого шаблона. |
| CMS | OpenCart |
| Совместимость | OpenCart 1.5.5.1 — 1.5.6.4 |
| Разработчик | ThemeForest |
Обратите особое внимание на совместимость темы с версией OpenCart
Предварительный просмотр
- https://themeforest.net/item/moderns-fullscreen-background-opencart-theme/full_screen_preview/5216584
Скачать бесплатно тему Moderns
- https://www44.zippyshare.com/v/36982357/file.html
20. MetroFas

Стиль/тематика интернет-магазина: универсальный.
Информация
| В архиве | Исходники, документация. |
| Размер архива | 18 MB |
| Версия шаблона | MetroFas | Показать другие версии этого шаблона. |
| CMS | OpenCart |
| Совместимость | OpenCart 1.5.4 — 1.5.6 |
| Разработчик | ThemeForest |
Обратите особое внимание на совместимость темы с версией OpenCart
Предварительный просмотр
- https://themeforest.net/item/-metrofas-responsive-prestashop-theme-/full_screen_preview/4835098
Скачать бесплатно тему MetroFas
- https://www28.zippyshare.com/v/51649380/file.html
21. Kubera

Стиль/тематика интернет-магазина: электроника, цифровая техника, универсальный.
Информация
| В архиве | Исходники. |
| Размер архива | 4 MB |
| Версия шаблона | Kubera | Показать другие версии этого шаблона. |
| CMS | OpenCart |
| Совместимость | OpenCart 1.5.5.x |
| Разработчик | ThemeForest |
Обратите особое внимание на совместимость темы с версией OpenCart
Предварительный просмотр
Скачать бесплатно тему Kubera
- https://www34.zippyshare.com/v/56424181/file.html
22. Pav Floral

Стиль/тематика интернет-магазина: растения, цветы, подарки.
Информация
| В архиве | Исходники, расширения, документация |
| Размер архива | 22 MB |
| Версия шаблона | Pav Floral | Показать другие версии этого шаблона. |
| CMS | OpenCart |
| Совместимость | OpenCart 1.5.5, 1.5.6 |
| Разработчик | ThemeForest |
Обратите особое внимание на совместимость темы с версией OpenCart
Предварительный просмотр
- https://themeforest.net/item/pav-floral-responsive-opencart-theme/full_screen_preview/6002728
Скачать бесплатно тему Pav Floral
- https://www56.zippyshare.com/v/18201821/file.html
23. Sneaker

Стиль/тематика интернет-магазина: обувь, кроссовки, кеды.
Информация
| В архиве | Исходники, документация |
| Размер архива | 41 MB |
| Версия шаблона | Sneaker | Показать другие версии этого шаблона. |
| CMS | OpenCart |
| Совместимость | OpenCart 1.5.6.x |
| Разработчик | ThemeForest |
Обратите особое внимание на совместимость темы с версией OpenCart
Предварительный просмотр
- https://themeforest.net/item/opencart-fashion-shoes-store-sneaker/full_screen_preview/7008703
Скачать бесплатно тему Sneaker
- https://www55.zippyshare.com/v/53784572/file.html
24. Pav StyleShop

Стиль/тематика: стиль, мода, косметика, аксессуары.
Информация
| В архиве | Исходники, документация |
| Размер архива | 31 MB |
| Версия шаблона | Pav StyleShop | Показать другие версии этого шаблона. |
| CMS | OpenCart |
| Совместимость | OpenCart 1.5.4 — 1.5.6.1 |
| Разработчик | ThemeForest |
Обратите особое внимание на совместимость темы с версией OpenCart
Предварительный просмотр
- https://themeforest.net/item/pav-styleshop-responsive-opencart-theme/full_screen_preview/7816560
Скачать бесплатно тему Pav StyleShop
- https://www49.zippyshare.com/v/73768039/file.html
25. Pav Dress Store

Стиль/тематика интернет-магазина: цифровая техника, apple, универсальный.
Информация
| В архиве | Исходники, расширения, документация |
| Размер архива | 16 MB |
| Версия шаблона | Pav Dress Store | Показать другие версии этого шаблона. |
| CMS | OpenCart |
| Совместимость | OpenCart 1.5.5 — 1.5.6 |
| Разработчик | ThemeForest |
Обратите особое внимание на совместимость темы с версией OpenCart
Предварительный просмотр
- https://themeforest.net/item/pav-dress-store-responsive-opencart-theme/full_screen_preview/5641319
Скачать бесплатно тему Pav Dress Store
- https://www11.zippyshare.com/v/65591263/file.html
Следите за новинками веб мастерской и оставайтесь с нами. Дальше больше и еще лучше!
Смотрите также
freeams.ru





