Как установить Opencart на компьютер с помощью локального сервера. Opencart установка
Как установить модуль в OpenCart. Часть 1

От автора: приветствую вас, друзья. Итак, мы продолжаем цикл статей, посвященных знакомству с одной из популярнейших CMS для создания интернет-магазинов – OpenCart (Оперкарт). В этой статье мы поговорим о том, как установить модуль в OpenCart.
OpenCart из коробки предлагает нам достаточно много функционала, которого будет вполне достаточно для решения большинства задач. Однако, рано или поздно вы все же можете столкнуться с тем, что вам необходим функционал, которого нет в используемом движке изначально. Как быть?
В этом случае есть два варианта. Первый – лезть в код, разбираться в нем и пытаться написать недостающий функционал. Второй – воспользоваться модулями. Модули или расширения, или дополнения, что суть одно и то же – это тот самый дополнительный функционал для OpenCart, которого нет из коробки или реализация которого по умолчанию нам не подходит. В сети можно найти сотни различных модулей для OpenCart, как платных, так и бесплатных. Устанавливаются они относительно просто. Давайте на конкретном примере разберем установку модуля и его настройку.
Допустим, на своем интернет-магазине вы хотите не только выкладывать товары, но еще и периодически публиковать новости. Такого функционала OpenCart нам, к сожалению, не предлагает. Но не будем отчаиваться. Идем в Google и пробуем искать по запросу opencart новости. Один из первых предлагаемых вариантов нам подходит.


Интернет-магазин на OpenCart!
Создайте интернет-магазин на самой популярной CMS – OpenCart с нуля!
Приступить к созданиюЧтобы получить модуль, необходимо зарегистрироваться на форуме. После этого ссылка на расширение будет доступна и его можно будет скачать. В результате мы получим архив с раширением название_модуля.ocmod.zip. Если модуль состоит всего из одного файла, тогда его наименование может быть таким: название_модуля.ocmod.xml – именно так должны называться модули для OpenCart, которые мы можем установить из админки сайта.
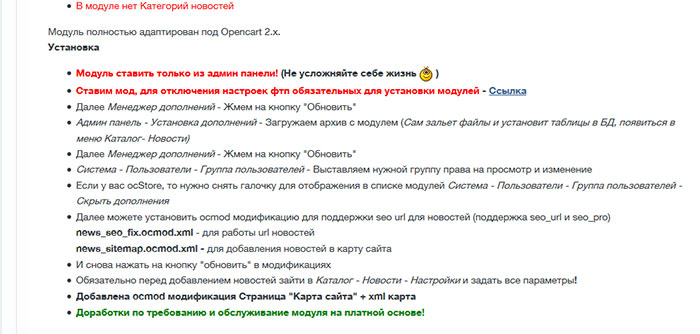
Если модуль сделан качественно, тогда к нему всегда вы найдете инструкцию по установке. В данном случае такая есть.

Ну что же, будем следовать инструкции, второй пункт которой говорит нам, что следует установить еще один модуль – Quick Fix, который можно скачать по ссылке. Чтобы получить его, вам также придется зарегистрироваться.
Данный модуль необходим для того, чтобы при установке прочих модулей не требовалось настраивать FTP. Скачаем и распакуем предлагаемый модуль. Из распакованного архива нам необходим файл localcopy.ocmod.xml – это и есть модуль, состоящий из единственного файла.

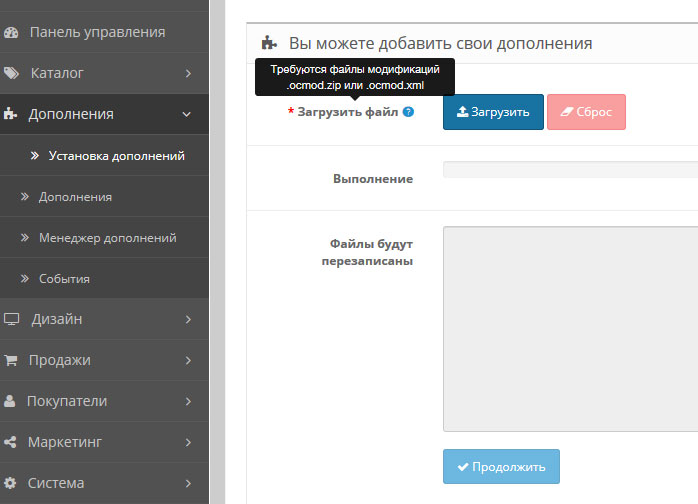
Теперь идем в админку сайта и переходим в меню Дополнения – Установка дополнений. Здесь мы как раз и можем загрузить файл с модулем. К слову, если подвести мышку к иконке с вопросом, то OpenCart подскажет нам, какие файлы он принимает для загрузки – именно те, о которых я писал выше.

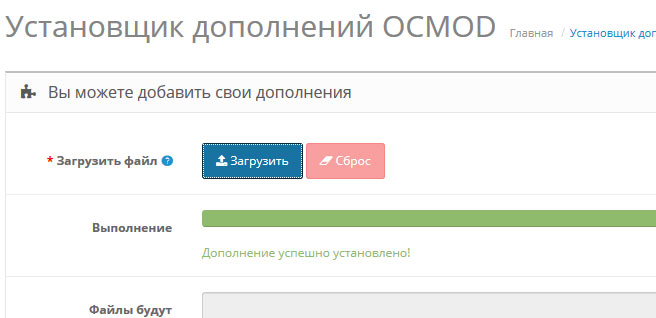
Попробуем установить дополнение Quick Fix, указав распакованный файл. Если установка прошла без ошибок, мы должны увидеть соответствующее сообщение.

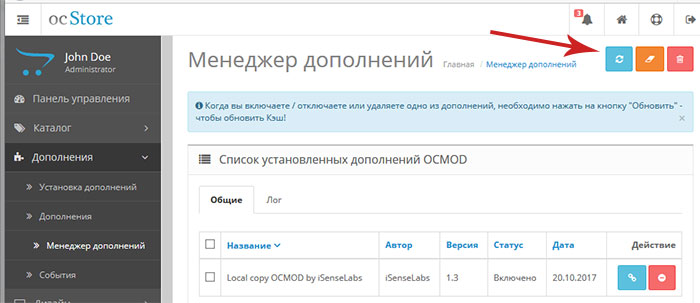
После установки любого расширения OpenCart необходимо очищать кэш. Делается это в меню Дополнения – Менеджер дополнений. Идем туда и жмем кнопку с иконкой обновления.

Собственно, все. На этом установка обновления завершена. В следующей части статьи мы установим модуль новостей, который представлен уже не в виде единственного файла xml, а в виде архива zip, в котором находится более одного файла.
На этом сегодня все. Больше об OpenCart вы можете узнать из наших бесплатных или платных уроков.

Интернет-магазин на OpenCart!
Создайте интернет-магазин на самой популярной CMS – OpenCart с нуля!
Приступить к созданию
OpenCart: быстрый старт, первые результаты
Создайте свой первый интернет-магазин на OpenCart с полного нуля!
Получитьwebformyself.com
Как установить OpenCart и какую версию выбрать?
OpenCart – одна из самых популярных систем управления контентом из бесплатных E-commerce CMS. Популярность она получила за свою простоту и функциональность. Поддержка модульной системы позволяет довольно просто подключать дополнительный необходимый функционал, которого нет в CMS из коробки. Это первая статья из цикла статей, посвященных CMS OpenCart, в ней разберем где скачать и как установить данный движок на локальный сервер для дальнейшей настройки и работы с ним.
Скачать оригинальный англоязычный OpenCart можно по адресу: www.opencart.com, но существует и русифицированный под названием «ocStore», располагающийся по адресу: myopencart.com. Это тот же самый OpenCart, но локализированный под русскоязычный сегмент, плюс произведена оптимизация и расширение базового функционала для ускорения и удобства работы с движком. Еще одним плюсом является добавление некоторых возможностей для SEO-оптимизации магазина, которых нет в стандартном OpenCart.
Скачивать я буду последнюю версию ocStore. Для этого жмем на большую кнопку «скачать» на главной странице.

Скачиваем последнюю версию движка на момент написания статьи, это 2.3.0.2.3.

На локальном сервере (я буду использовать Open Server) создаем новый домен с любым названием (я назову oc-store.loc). Распаковываем скаченный архив, находим в нем папку «upload», копируем все содержимое папки в корень созданного локального домена (в моем случае в папку oc-store.loc).

В корне локального сайта лежит пустой файл под названием config-dist.php, его необходимо переименовать, удалив из названия -dist, чтобы в итоге получился config.php. Тоже самое нужно сделать с таким же файлом в папке «admin».

Теперь нужно создать базу данных, я создам ее используя phpMyAdmin опенсервера и назову ее «oc_store». После всех этих действий перезапущу Open Server

Для запуска процесса установки переходим в браузере на локальный сайт (в моем случае oc-store.loc). Открывается страница установки, на которой нам предлагают пройти несколько шагов. На первом шаге выбираем язык и жмем «продолжить».

На втором шаге происходит проверка совместимости с параметрами вашего сервера. Проверьте, что информация во всех полях в колонке «Статус» зеленого цвета. Если какой-то из параметров другого цвета, значит он не соответствует требованиям OpenCart. Если же все отлично, то снова жмем «Продолжить».

На третьем шаге нужно ввести данные для подключения к базе данных и для создания учетной записи администратора. Так как я использую Open Server, то в настройках БД я вписываю только название базы данных (в моем случае oc_store), а остальные поля оставляю без изменения. Придумываю логин, пароль, вписываю свой адрес электронной почты и жму «Продолжить».

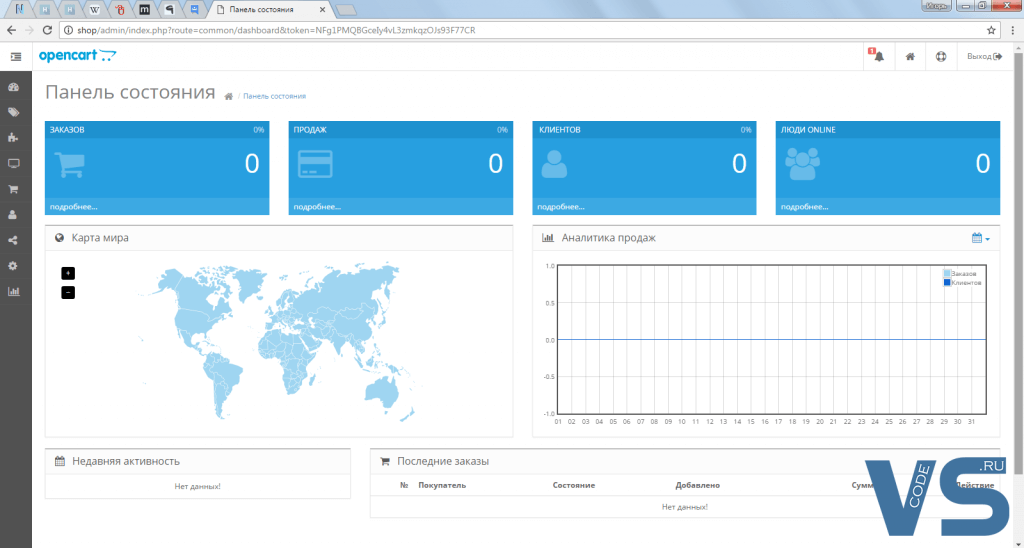
На четвертом шаге нам сообщают об успешной установке и настоятельно рекомендуют удалить папку «install». Сразу же удаляем эту папку. Так же на этой странице присутствуют две ссылки: одна на пользовательскую часть сайта (в моем случае http://oc-store.loc), а вторая – на административную (в моем случае http://oc-store.loc/admin/), где нужно ввести логин и пароль, которые были указаны при создании учетной записи.

На этом установка OpenCart на локальный сервер окончена. Установка на реальный хостинг, в принципе, ничем не отличается, кроме того, что нужно указывать данные подключения к БД хостера.
zyubin.ru
Установка OpenCart на OpenServer подробное руководство.
OpenCart — удобная и простая в освоении CMS для создания интернет-магазина. Радует пользователя высоким функционалом и большим количеством модулей. В отличие от русской сборки (OcStore) модули оплаты ориентированы под Европу и США, а не под Россию. Да и локализация местами не совсем точна.
Где скачать Опенкарт?
Переходим на сайт официального партнера http://www.opencart.ru/download-opencart и загружаем архив с последней версией опенкарта. Загружайте архив с официальных сайтов, потому что с других вместе с файлами можно скачать вирус, либо «подправленную» CMS, имеющую лишние ссылки. Если вам нужна английская версия движка, то скачать ее можно с http://www.opencart.com/index.php?route=download/download. Различий в установке нет.
Виртуальный хостинг сайтов для популярных CMS:
Как установить - распаковываем архив, создаем пользователя и базу данных в опенсервер.
Нажимаем правой кнопкой по ярлыку Open Server в системном трее и открываем папку с сайтами. Или просто заходим в директорию …\openserver\domains и создаем папку installopencart.localhost (это адрес будущего сайта).
Распаковываем архив с CMS и копируем все файлы из папки «upload» в созданную директорию. Переименовываем файл config-dist.php в config.php. Заходим в папку «admin» и опять переименовываем файл config-dist.php. Кликнув по ярлыку локального сервера в трее, запускаем Open Server. Переходим к созданию БД.
- Кликаем правой кнопкой по ярлыку Open Server в трее, выбираем меню «Дополнительно» и запускаем утилиту PhpMyAdmin.
- Попадаем в интерфейс программы и переходим на вкладку «Пользователи».
- Нажимаем «Добавить пользователя».
- Вписываем имя пользователя. Это будет и названием базы данных.
- Из выпадающего списка выбираем локальный хост.
- Придумываем сложный пароль или нажимаем кнопку «Генерировать» и система автоматически выдаст случайный пароль.
- Отмечаем галочкой создание БД вместе с пользователем.
- Нажимаем «Отметить все» в глобальных настройках. Спускаемся вниз страницы и в правом углу нажимаем «Ок».
Пользователь и база данных созданы. В контекстном меню локального сервера выбираем «Мои сайты», запускаем сайт с опенкартом и начинаем установку.
Установка OpenCart на OpenServer.
Читаем соглашение и нажимаем «продолжить».
CMS проверяет наличие необходимых для работы модулей PHP.
Проверка совместимости параметров локального сервера и OpenCart. Все папки и файлы доступны для записи, нажимаем «продолжить».
Заполняем необходимые поля.
- Адрес и доступ к БД оставляем по умолчанию (MySQLi/localhost).
- Вводим имя пользователя базы данных (opencartdb).
- Вводим пароль, который использовали при создания БД.
- Название нашей БД совпадает с именем пользователя, вводим его (opencartdb).
- Порт для доступа к базе данных и префикс оставляем по умолчанию (3306/oc_).
- Вводим логин и пароль для входа в панель администратора.
- Вводим свой адрес электронной почты.
- Нажимаем «Продолжить».
После установки заходим в папку …\openserver\domains\installocstore.localhost и удаляем установочную директорию «install». Чтобы проверить работу CMS, переходим на сайт и в админпанель.
Пользовательская часть сайта доступна по адресу: http://installopencart.localhost. От демо-данных, заполненных на английском, нет практической пользы. Поэтому их можно сразу удалить через админ-панель.
Панель администратора доступна по адресу: http://installopencart.localhost/admin . Убеждаемся в корректной работе CMS и переходим к изучению возможностей скрипта.
На этой странице Вы найдете пошаговое руководство по установке OpenCart 2 на наш хостинг.www.ipipe.ru
Установка Opencart на Denwer (локальный сервер на компьютере)
Система управления контентом OpenCart предназначена для создания интернет-магазинов, так что если вы задумали реализовать что-то другое, посмотрите в сторону Joomla, WordPress или даже одного из конструкторов сайтов. Но если же вы всё-таки планируете заняться онлайн-торговлей, то OpenCart может стать буквально вашим всем.
Надеюсь, на вашем компьютере уже есть и работает DENWER (набор компонентов, необходимых для запуска сайтов локально). Если нет, решить проблему поможет первая часть вот этой статьи.
Итак, DENWER работает. Остаётся скачать, установить и русифицировать OpenCart.
Загрузка с официального сайта
1.Перейдите на официальную страницу загрузки движка (сюда) и нажмите кнопку Скачать. На момент создания статей раздела (июль 2016) самой свежей версией, для которой доступен русификатор, является 2.1.0.2. Её и загружу, в этой и всех остальных статьях рассматривается именно эта редакция.

2.После щелчка на кнопке скачивания в соседней вкладке откроется новая страница и начнётся загрузка архива. Если она не началась, на вновь открывшейся вкладке нажмите ссылку click here — тогда OpenCart скачается точно.

3.Вернитесь на вкладку со страницей загрузки и перейдите по ссылке на страницу русификатора CMS. Проследите, чтобы версия русификатора совпадала с редакцией устанавливаемой OpenCart.

4.В нижней части появившейся страницы щёлкните на ссылке Скачать.

5.Сайт предлагает вам стать полноценным членом сообщества, для чего необходимо зарегистрироваться. В области Регистрация нажмите кнопку Продолжить, заполните поля формы на следующей странице, после чего вернитесь на страницу загрузки русификатора и снова нажмите кнопку скачивания — на сей раз файл будет загружен.

Неофициальная загрузка
Есть и альтернативный способ скачивания, не требующий регистрации и последующей русификации движка. Дело в том, что в Рунете есть сайт MyOpencart.com, на котором размещаются свежие дистрибутивы с уже интегрированным русским языковым пакетом.
1.Перейдите на сайт, откройте раздел Скачать и нажмите ссылку Скачать в строке самой свежей редакции CMS.

2.Откроется новая страница и начнётся скачивание. Если загрузка не идёт, щёлкните на ссылке direct link либо mirror.

Установка
1.Независимо от того, каким способом загрузки вы воспользовались, распакуйте скаченный архив, найдите папку upload и скопируйте её содержимое в корневой каталог сайта (у меня на локальном хостинге со стандартными настройками это директория Z:\home\test1.ru\www).

2.Создайте базу данных. Для этого в адресной строке браузера наберите localhost, щёлкните на ссылке phpMyAdmin – администрирование СУБД MySQL, на открывшейся странице нажмите кнопку Базы данных, а затем введите имя БД в поле и щёлкните Создать.

3.В строке браузера введите адрес сайта (в моём случае это test1.ru), чтобы начать процесс автоматической установки. Если вы ставите уже русифицированную версию, то наряду с этой статьёй читайте подсказки инсталлятора и всё поймёте, я же рассмотрю работу с английской редакцией (русифицировать будем потом).
4.Установка состоит из четырёх шагов. На первом примите соглашение — просто нажмите кнопку Continue.

5.Перейдите в корень сайта и переименуйте файл config-dist.php в config.php. Зайдите в папку adminи там тоже переименуйте файл config-dist.php в config.php

6.На втором шаге проверьте соответствие настроек требованиям OpenCart. Все параметры разбиты на четыре части. Первые две — сервер и его конфигурация, третий и четвёртый разделы — файлы и доступ к ним. В идеале каждый пункт должен быть отмечен зелёным. Если так и есть, нажмите Continue для перехода к третьему шагу установки.

7.Страница делится на две части: в верхней вводятся данные для подключения к базе данных, в нижней — логин, пароль и e-mail администратора сайта. Эти данные вы будете использовать для входа в панель управления OpenCart. Заполните поля и нажмите Continue.

8.На последнем этапе перейдите в корневую папку сайта и удалите каталог install. В браузере выберите, что хотите сделать: либо перейти к интернет-магазину (кнопка «GO TO YOUR ONLINE SHOP»), либо к его администрированию («LOGIN TO YOUR ADMINISTRATION»).

9.Переименуйте находящийся в корне сайта файл .htaccess.txt в .htaccess. С помощью Проводника сделать это не получится, поэтому воспользуйтесь другим файловым менеджером. Если вы работаете с внешним хостингом через или их файловый менеджер, проблем с переименованием не возникнет.
Русификация
1.Распакуйте архив русификатора. Допустим, он распаковался в каталог . В таком случае скопируйте содержимое директории rus\upload\admin\language\ в каталог сайта Z:\home\test1.ru\www\admin\language. После этого в каталоге-приёмнике должно быть две директории: english и russian.

2.Аналогично скопируйте папку из директории в каталог на сайте.

3.Войдите в админ-панель движка: перейдите по адресу вида сайт.ru/admin(у меня это test1.ru/admin), введите логин и пароль, после чего нажмите кнопку.

4.В меню панели управления откройте System -> Location -> Languages и на появившейся странице щёлкните кнопку со знаком «плюс» для добавления нового языка.

5.Заполните форму, как показано на рисунке, и после этого обязательно нажмите кнопку Сохранить, расположенную в правом верхнем углу страницы.
На случай возникновения проблем с картинкой или её отображением ниже приведу данные для формы текстом.
Language Name: Russian Code: ru Locale: ru_RU.UTF-8,ru_RU,ru-gb,russian Image: ru.png Directory: russian Status: Enabled Sort Order: 1
6.Отредактируйте настройки английского языка, нажав кнопку Editв его строке, и в поле Sort Order появившейся страницы введя 2вместо 1. Тем самым вы дадите русскому языку приоритет. Чтобы применить изменения, не забудьте нажать кнопку Save.

7.Теперь в меню панели выполните команду System -> Settings и нажмите кнопку Edit в строке вашего магазина.

8.Перейдите на вкладку Locale и из раскрывающегося списка Language выберите Russian. То же самое выберите из списка Administration Language. Здесь же укажите страну и регион, а также предпочтительную валюту, после чего сохраните изменения (кнопка Save).

Мы сразу же видим русифицированную панель управления.

И сам магазин. Причём любой пользователь в нём теперь может выбрать один из двух языков.

Напомню, что вместо этого вы можете найти и установить уже русифицированный дистрибутив, но используя сторонние дистрибутивы не забывайте о связанных с этим рисках.
www.seostop.ru
Установка OpenCart и настройка русской версии
Установка OpenCart и настройка русской версии (локализация) – это набор действий, с которыми столкнется каждый, кто решит использовать OpenCart в качестве CMS для своего Интернет-магазина. Эта статья для тех, кто хочет сэкономить своё время при установке данной CMS.
OpenCart, по субъективному мнению редакции – это лучшая на данный момент бесплатная CMS (Content management system, Система управления содержимым) для Интернет-магазина. Мы не будем рассказывать о всех её достоинствах, поскольку статья посвящена установке OpenCart и настройке русской версии в ней. Поэтому перейдем сразу к делу.

Установка OpenCart
Все действия описаны в виде последовательности шагов, которые нужно выполнить. Но перво-наперво необходимо скачать OpenCart:
Поехали:
- Закачайте на сервер в корневую папку вашего сайта файлы из папки архива Upload;
- Создайте базу данных MySQL;
- Зайдите в браузере по домену на свой сайт. Начнется установка OpenCart. Щелкните кнопку Continue;
- На втором шаге мастера установки проверьте, чтобы все параметры удовлетворяли CMS и все указанные файлы были доступны для записи. Также в корневой папке сайта переименуйте файл config-dist.php в config.php; тоже самое сделайте в папке admin. Нажмите кнопку Continue;
- На третьем шаге введите данные для базы данных и придумайте имя пользователя и пароль для Администратора сайта. Щелкните кнопку Continue;
- Шаг четыре: установка OpenCart завершена. Удалите с вашего сервера папку “install”. Это рекомендуется в целях безопасности;
- Далее рекомендуем (не только мы, но и разработчики CMS) установить модуль vQmod. Скачайте его. Вставьте папку “vqmod” в корень вашего сайта. Перейдите в браузере по адресу http://вашдомен/vqmod/install. Если вы увидите на странице надпись “VQMOD HAS BEEN INSTALLED ON YOUR SYSTEM!”, значит установка модуля прошла успешно, в противном случае – установите права на запись на указанные на странице файлы и папки и перезагрузите страницу;
- Установка OpenCart полностью завершена! Для перехода в панель администрирования магазина наберите в браузере: http://вашдомен/admin.
OpenCart – настройка русской версии
- Скачать русификатор OpenCart;
- Папки admin и catalog закачайте в корень сайта;
- Зайдите в панель управления магазином OpenCart → System (значок шестерёнки) → Localisation → Languages → Add New. Укажите следующие параметры:Language Name: РусскийCode: ru-ruLocale: ru_RU.UTF-8,ru_RU,ru-gb,russianStatus: EnabledSort Order: 1
- Далее: System → Settings → Ваш магазин → кнопка Edit → вкладка Local → Language → Русский; Administration Language → Русский; кнопка Save;
- Теперь займемся добавлением российской валюты в OpenCart. System → Локализация → Валюта → Добавить. Укажите параметры:Название валюты: РубльКод: RUBСимвол справа: рубЗначение: 1.00000Статус: Включено→ Нажмите кнопку Сохранить;
- System → Настройки → Ваш Магазин → Редактировать → вкладка Локализация → Валюта → Рубль → Сохранить;
- System → Валюта → Рубль (Редактировать): Значение → 1.00000 → Сохранить → Обновить значение валюты.
На этом установка OpenCart и настройка русской версии завершены!

Установка OpenCart и настройка русской версии
5 (100%) 6 votes
Поделиться в соц. сетях:
vscode.ru
Установка opencart на компьютер пошаговая видеоинструкция
Установка opencart на компьютер — это не прямая установка в систему, как например программное обеспечение, в привычном для нас понимании этого процесса.
Как правило многие администраторы или веб-мастера устанавливают opencart и многие другие движки на компьютер, для полной проверки, настройки и тестирования всех процессов работы интернет-магазина.
Чтобы обеспечить более качественную работу opencart, максимально приближенной к реальной онлайн-торговле, необходимо установить на компьютер специальный локальный сервер, в состав которого входит набор специальных программ и утилит в точности повторяющих программное обеспечение удаленного хостинга.

Установка opencart на компьютер, позволит избежать многих ошибок в работе интернет-магазина уже на удаленном хостинге. К тому же, заниматься администрированием движка на компьютере, намного проще и быстрее, чем на реальном хостинге.
Для начала необходимо установить один из локальных серверов на свой компьютер, которых можно найти не меньше десятка: Denwer, Xampp, AppServ, VertigoServ, VertigoServ, Zend Server Community Edition, Open Server, Wampserver, EasyPHP и др.
Весь пакет программ и скриптов, во всех серверах практически похож, что называется, «выбирай на вкус!» Здесь конечно играет роль удобство работы и администрирования, а так же привычка. Что лучше, а что хуже, в этом случае не подходит.
Поэтому начнем по порядку с локального сервера denwer. Как он устанавливается, рекомендую посмотреть по ссылке: денвер правильная установка и настройка.
Установка opencart на компьютер с помощью denwer
Простота установки движков на denwer заключается в том, что нет необходимости производить какие-то настройки сервера и различных утилит. В большинстве случаев, все работает без сбоев. Кроме этого, для денвера можно установить дополнительные расширения, если в базовом функционале не хватает возможностей.
Все проекты создаются в специальной директории denwera, в основном в папке /home/www/. Все содержимое будущего проекта (папки и файлы) копируются в эту папку, запускается сервер и начинается процесс установки.
Это базовые шаги установки любой cms-системы на denwer.
Некоторые рекомендации по установки opencart. Корневую папку лучше всего называть именем будущего домена, если он есть. Это поможет избежать некоторых трудностей при переносе сайта с локального сервера, на удаленный хостинг.
starting-constructor.ru
Свежая установка OpenCart 2.x (русская версия) на хостинг
В этой заметке я постораяюсь описать процесс как выглядит новая установка OpenCart самой последней на сегодня второй версии сразу на хостинг.
Есть у меня один проект, магазин чехлов для телефонов немного старый (аж с 2012 года). Это был реальный бизнес, ребята привезли кучу интересных и качественных чехлов с китайской фабрики в Москву, доставка и работа с клиентами с них, магазин и реклама — с меня. Но после нескольких месяцев работы они переключились на более масштабные товары, а у меня не было возможности продолжать это дело. Так и висел сайт, теперь я решила переделать его в аффиалитивный магазин. Заказала несколько тестовых образцов с китайского молла, качество меня устроило, самое время начать их продавать с партнерскими отчислениями. Но это уже другой вопрос, непосредственно к теме.
ДИСКЛЕЙМЕР
Сразу хочу сказать, что я описываю методы и способы, которыми пользуюсь сама, это не значит, что они являются единственными и самыми лучшими. Конечный результат зависит от многих факторов и может отличаться от моего описания.
Выбор и настройка хостинга
Если у вас уже есть доменное имя, чтобы разместить магазин в сети вам нужен хостинг. Если доменного имени нет — не беда, его можно купить вместе с хостингом.Как обычно я выбираю для своих сайтов надежный и доступный хостинг HOSTIA. Я лично работаю с ним с 2010 года и очень очень довольна и сервисом и поддержкой, ну и конечно ценой!Данный хостинг точно отвечает всем системным требованиям OpenCart даже на минимальном тарифе, если же вы предпочитаете другого хостинг провайдера, ниже приведены требования к хостингу для установки OpenCart.Эти расширения должны быть включены для OpenCart для правильной установки на веб-сервере:
- Web Server (Apache suggested)
- PHP 5.3+(1.5.x at least 5.2+)
- Database (MySQLi suggested)
- Curl
- ZIP
- Zlib
- GD Library
- Mcrypt
- Mbstrings
- Xml


Создание базы данных для OpenCart
Для успешного функционирования системы нужно создать MySQL базу данных. Сделать это на моем хостинге очень просто, переходим в меню Управление MySQL далее Управление MySQL базами и нажимаем Создать новую базу данных.

Укажите имя базы и пользователя, префикс по умолчанию — ваш логин. Например, у меня вышло так, moqlogin_luxkit — имя базы и пользователя одинаковые, задайте пароль и обязательно запомните или запишите эти данные.
Скачивание русской сборки OpenCart
Здесь все просто. Русифицированная версия и самая свежая версия системы доступна в сборке на этом сайте.Скачайте архив и разорхивируйте. Переименуйте файл config-dist.php в config.php, то же самой нужно сделать с файлом в папке admin. Далее есть два варианта — быстрый или легкий.
Закачиваем OpenCart через FTP
Для того, чтобы закачать файлы на хостинг в таком виде как они есть открываем любой FTP клиент (я лично использую FileZilla for Mac) открываем в левом окне разорхивированную папку со сборкой OpenCart, а в правом вашу папку домена и просто перетаскиваем файлы и папки кроме deleted-files.zip из левого окна в правое.

Закачиваем OpenCart напрямую на хостинг
Для этого способа формируем архив из всех файлов и папок кроме deleted-files.zip. Далее открываем панель управления хостингом и переходим в меню Менеджер файлов и жмем кнопку Загрузить файл и выбираем наш архив. Далее нажимаем Распаковать слева от названия архива.Скажу сразу, что в этом случае все происходит быстрее, но нужно создать архив так, чтобы при извлечении папки выгрузились в корневую директорию домена, а не в подпапку с названием архива.Такое содержание корневой папки домена должно быть после проделанных манипуляций:
Далее нажимаем Распаковать слева от названия архива.Скажу сразу, что в этом случае все происходит быстрее, но нужно создать архив так, чтобы при извлечении папки выгрузились в корневую директорию домена, а не в подпапку с названием архива.Такое содержание корневой папки домена должно быть после проделанных манипуляций:

Установка OpenCart на хостинг
Теперь дело за малым, переходим по ссылке domen.ru/install/ и следуем инструкциям.На втором шаге вы должны увидеть только зеленые галочки, если в настройках PHP сделали все верно и переименовали файлы config.Если что-то не так система сообщит вам об этом, выделив пункт красным цветом или красным крестиком.Далее на 3-м шаге из 4-х вам нужно ввести полное имя базы данных, полное имя пользователя (тут я имею ввиду login_имя) и пароль. А также задать имя пользователя и пароль от панели управления магазином.Жмем продолжить и ждем, как только все будет готово, система предложит нам войти в административную часть или посмотреть на внешний вид магазина.Конечно же сообщит — Не забудьте удалить установочную директорию install !Что мы и сделаем, либо через FileZilla либо в панели управления хостингом, второй вариант будет немного быстрее. Ставим галочку напротив папки и жмем кнопку Удалить.
www.shoogr.ru








