Установка OpenCart (OcStore) на OpenServer на локальный компьютер. Установка opencart
Opencart установка (установка Опенкарт на хостинг) ⋆
Opencart — это система управления содержимым, которая ориентирована на создание интернет-магазинов. Данная система англоязычная, но есть полностью локализованная, русская версия, имеющая название OcStore. Рассмотрим как происходит установка Opencart на хостинг (установка Ocstore). Подразумевается, что хостинг и домен для установки у вас уже зарегистрирован.
Скачиваем русскую версию Опенкарт (OcStore)
Чтобы скачать русскую версию Опенкарт, необходимо перейти на официальный сайт русской сборки по адресу http://myopencart.com. На главной странице нажимаем красную картинку-кнопку «Скачать Opencart/Ocstore«:

На следующем этапе, после нажатия на кнопку скачивания, откроется окно с таблицей, где будет перечислены различные версии. Щёлкаем на ссылку скачивания самой свежей версии OcStore, на данный момент это версия 2.1.0.2.1, дата релиза 1 апреля 2016:

Дождитесь скачивания ZIP архива, затем, переместите его на рабочий стол для удобства работы. Скачанный архив необходимо распаковать — здесь вы найдёте несколько файлов: папка UPLOAD, файл changelog.md, текстовые файлы install.txt и upgrade.txt, а также файл README.md

Переходим к созданию корректного архива с Опенкарт.
Создаём приемлемый архив Opencart (OcStore) для хостинга
До установки Opencart (OcStore) на хостинг нужно проделать ещё несколько не сложных действий:
- Всё содержимое папки UPLOAD нужно упаковать в архив ZIP (большинство хостинг-провайдеров поддерживают только этот тип архивов).
- Закачать свежесозданный архив на хостинг, в папку с доменом.
Для выполнения первого пункта нужно открыть папку UPLOAD, выделить все файлы в этой папке, щёлкнуть по выделенному правой кнопкой мышки и выбрать пункт «Add to arhive…» или «Добавить в архив..» (в случае, если на вашем компьютере уже установлен архиватор WinRAR). Не забудьте выбрать тип архива ZIP:

Архив для установки полностью готов! Переходим к непосредственной установки OpenCart на хостинг.
Как установить Опенкарт на хостинг
Итак, для установки нам потребуется:
- Архив с файлами из папки UPLOAD в формате ZIP
- Web Server (Apache)
- php 5.3+ (1.5.x как минимум php 5.2+)
- Чистая база данных на хостинге (MySQLi)
Закачиваем архив на хостинг. Есть хостинги, которые поддерживают автоматическую распаковку. Если у вас не такой хостинг — распаковываем залитый архив самостоятельно.
Весь обучающий материал по Опенкарт и OcStore, его практическую часть, будем проводить на домене SHADELLE.ru
Итак, на хостинге должна появиться следующая структура:

Далее, открываем в браузере ссылку http://shadelle.ru/install/ (домен shadelle.ru замените на свой) и непосредственно переходим к установке Opencart на хостинг.
Изначально появляется окно с лицензионным соглашением, которое следует (но не обязательно) прочитать и нажать кнопку «Продолжить«:

На следующем этапе установке CMS проверит соответствие характеристик хостинга своим требованиям. Если всё хорошо, то вы увидите зелёные галочки и зелёный текст. Красный текст говорит о том, что необходимо исправить.
Параметры сервера для Opencart
На втором этапе установке нужно сделать:Убедитесь что настройки PHP соответствуют требованиям, указанным ниже.
Здесь всё довольно просто. Версия PHP должна быть от 5.3+, Register Globals — Off, Magic Quotes GPC — Off, Загрузка файлов — On, Session Auto Start — Off. Если один из пунктов не соответствует требованиям — обратитесь к техподдержке своего хостинга и сообщите им, что требуется включить, повысить или выключить.
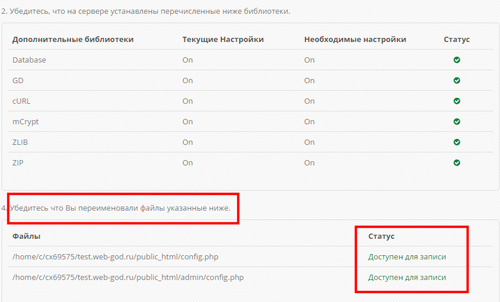
Убедитесь, что на сервере установлены перечисленные ниже библиотеки.
Дополнительные библиотеки, такие как Database, GD, cURL, mCrypt, ZLIB, ZIP должны быть включены. Если какая либо библиотека выключена — также обращайтесь к техподдержке.
Убедитесь что Вы переименовали файлы указанные ниже.
Здесь нужно перейти на хостинг в папку с залитыми файлами, среди них найти файл config-dist.php в config.php. Также, в папке admin переименовать config-dist.php в config.php.
Убедитесь, что Вы установили правильные разрешения для перечисленных каталогов.
Если есть какие-либо отклонения — находим нужный файл на хостинге, отмечаем его и запускаем Chmod (разрешения на чтение, редактирование и доступ к файлам и папкам).
Продолжаем установку после настройки сервера, для соответствия требованием Опенкарт
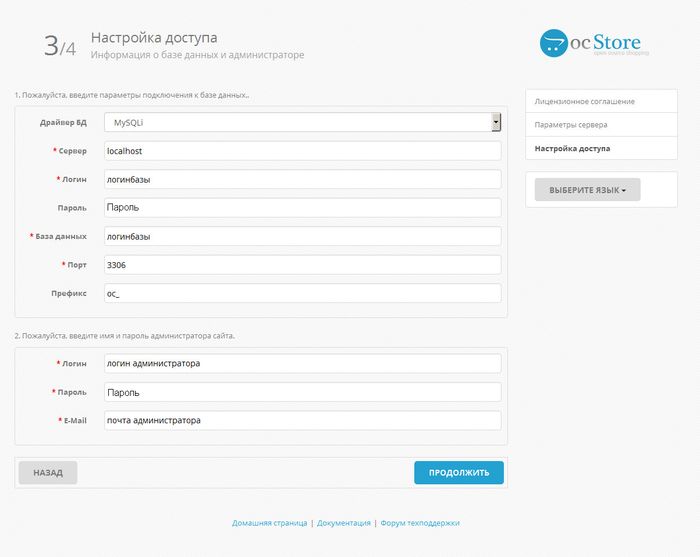
После того, как все параметры сервера настроены, нажимаем кнопку «Продолжить» и переходим к следующему этапу «Настройка доступа«, она заключается в следующем:
1. Укажите данные для доступа к Базе данных.
Драйвер БД — зачастую MySQLСервер — нужно указать сервер БД (чтобы узнать, можно открыть БД в MyAdmin)Логин — название БД или логин для доступа к БДПарольБаза данных — название БД (полное)Порт — по умолчанию (если нет указаний от хостинга)Префикс — по-умолчанию.
2. Укажите имя пользователя и пароль для Администратора.
Логин — этот логин вы будете вводить для входа в админку магазинаПарольE-Mail — любая почта (можно на Яндекс), которой вы чаще всего пользуетесь.
Всё заполняем и нажимаем кнопку «Продолжить«:

Завершающий этап установки Опенкарт на хостинг — это сообщение об успешной установке одного из самых популярных движков для интернет-магазинов! Здесь вы увидите две кнопки: «Перейти в витрину магазина» и «Войти в панель администратора«, а ниже — другую информацию, содержащую рекламу, подписку и так далее:

После установки
НЕ ЗАБУДЬТЕ!
После установки нужно перейти на хостинг и полностью удалить папку Install. Затем, перейдём в административную части сайта, вводим логин и пароль, указанный при установке. Начинаем создавать интернет-магазин! (в следующих статьях рассмотрим первоначальную настройку)
Установленная CMS OcStore последней версии без каких-либо изменений вы можете посмотреть на сайте SHADELLE.RU.
8uh.ru
Как установить OpenCart (Опенкарт) на компьютер

От автора: приветствую вас, друзья. Мы начинаем цикл статей, посвященных знакомству с одной из популярнейших CMS для создания интернет-магазинов – OpenCart (Оперкарт). Из этой статьи вы узнаете, как установить OpenCart на компьютер или, точнее, на локальный сервер. Начнем.
Итак, давайте приступим к установке OpenCart на локальный сервер. В качестве последнего я выберу один из наиболее удобных в работе пакетов – Open Server. Если вы его еще не установили и используете по старинке Денвер, тогда рекомендую не терять время и установить сегодня же. Инструкцию по работе с Open Server вы можете найти в этом уроке.
На сервере создадим папку домена, в которую и будем устанавливать Опенкарт, я назову эту папку — opencart.loc. После создания нового домена на сервере не забудьте перезапустить сервер, чтобы домен был готов к использованию. Также нам потребуется чистая база данных. Создать ее можно в phpMyAdmin, я назову ее opencart_loc.
Теперь нам необходимо скачать дистрибутив движка OpenCart. Перейдем на сайт русифицированной версии OpenCart – ocStore – и скачаем последнюю версию CMS, на момент написания статьи это версия 2.3.0.2.3.


Интернет-магазин на OpenCart!
Создайте интернет-магазин на самой популярной CMS – OpenCart с нуля!
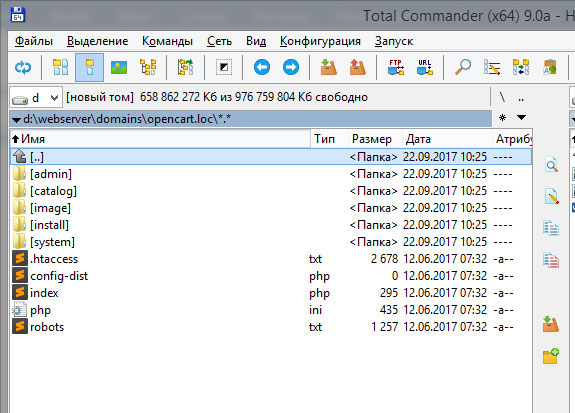
Приступить к созданиюВ полученном после скачивания архиве вы найдете папку upload, содержимое которой необходимо распаковать в корень созданной папки домена. В результате мы должны получить следующую картину:

Перед началом процесса установки нам необходимо создать пустые файлы с названием config.php в корне сайта и в папке admin. Чтобы не создавать эти файлы, мы можем просто переименовать уже имеющиеся там пустые файлы с наименованием config-dist.php. Уберем из их названия –dist.

Теперь мы готовы к старту процесса установки. Для его запуска нам достаточно обратиться к сайту по его адресу, в моем случае это — http://opencart.loc – после чего мы должны увидеть следующую картину.

Отлично, процесс установки начался. В правой части страницы мы можем кликнуть по кнопке LANGUAGE и выбрать русский язык при желании. Далее нам останется пройти несколько несложных этапов. Соглашаемся с условиями лицензии и жмем кнопку ПРОДОЛЖИТЬ.
На втором шаге Опенкарт проверит совместимость с текущими параметрами сервера. Убедитесь, что в колонке Статус все сообщения имеют зеленый цвет. Если это не так, значит соответствующий параметр не удовлетворяет требованиям и его нужно поправить.

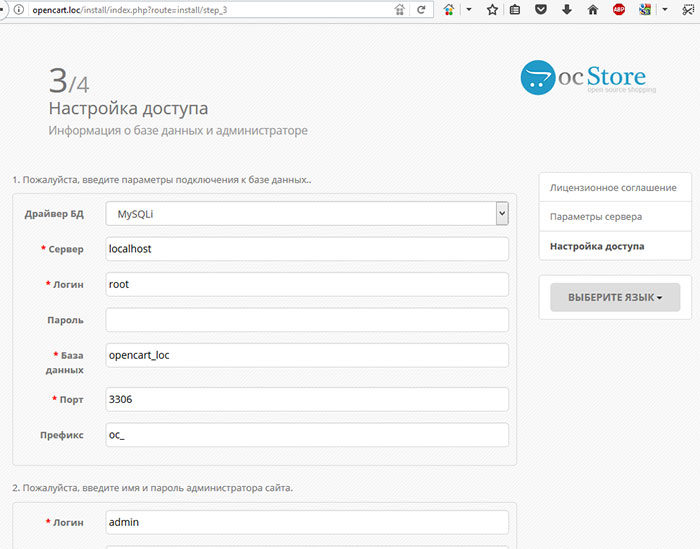
Вновь жмем кнопку ПРОДОЛЖИТЬ и переходим к следующему шагу, где нам нужно будет ввести данные для доступа к БД и создать учетную запись администратора сайта. Заполните формы нужными данными. Если вы, как и я, используете Open Server, тогда форме настроек соединения с БД вам достаточно указать только название БД, остальные поля можно не трогать.

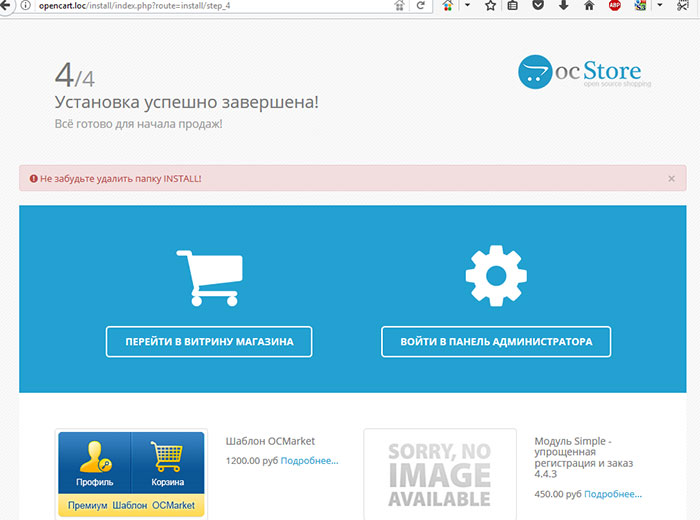
После заполнения полей форм переходим к следующему шагу, на котором нам сообщат об успешной установке движка и напомнят о необходимости удаления папки install. Удалим ее обязательно и перейдем в админку сайта, кликнув по соответствующей кнопке или просто перейдя по ссылке http://opencart.loc/admin/

На странице авторизации введем данные администратора, которые мы указывали на предыдущем шаге, и попадем в админскую часть сайта.

Ну а так выглядит главная страница клиентской части сайта:

Собственно, это все – мы установили OpenCart на локальный сервер. Как видим, ничего сложного в этом нет. Больше об OpenCart вы можете узнать из наших бесплатных или платных уроков.

Интернет-магазин на OpenCart!
Создайте интернет-магазин на самой популярной CMS – OpenCart с нуля!
Приступить к созданию
OpenCart: быстрый старт, первые результаты
Создайте свой первый интернет-магазин на OpenCart с полного нуля!
ПолучитьКак установить OpenCart на хостинг
Мы уже писали в наших предыдущих статьях, как выбрать качественный хостинг для OpenCart. Сегодня же мы бы хотели рассмотреть вопрос установки данной CMS на виртуальный хостинг.
Подготовка к установке
Прежде, чем приступить к установке OpenCart на хостинг, убедитесь, что у вас выполнены следующие условия:
- загружена самая актуальная версия CMS OpenCart
Для того чтобы получить новейшую версию OpenCart бесплатно, перейдите на специальную страницу загрузок на официальном сайте http://www.opencart.com/index.php?route=download/download. Там вы увидите таблицу с перечнем версий, датами их выпуска и ссылками на скачивание. Нажмите на ссылку для скачивания последней версии и сохраните архив (запустится скачивание файла в формате *.zip) на ваш компьютер. Рекомендуется скачивать дистрибутив OpenCart с официального сайта, чтобы случайно не получить в комплекте с ним вредоносное ПО.
- у вас есть аккаунт на хостинге и доменное имя для сайта
Для этого воспользуйтесь услугами рейтинга хостинговых компаний, выберите пакет услуг, который подходит для функционирования вашего сайта, зарегистрируйте доменное имя (часто провайдеры предоставляют домен бесплатно, в качестве бонуса).
Перечень актуальных технических требований всегда можно посмотреть на странице System Requirements на официальном сайте http://docs.opencart.com/requirements/.
- на сервере создана база данных под управлением СУБД MySQL
Для создания такой базы данных, зайдите в свою панель управления хостингом (адрес, логин и пароль вам предоставит провайдер) и воспользуйтесь мастером создания баз данных. Неважно, какая именно панель управления используется, в любом случае вам придется проделать определенный набор стандартных шагов: задать имя базы данных, имя и пароль пользователя (запишите эти данные, они потребуются вам при дальнейшей установке CMS OpenCart), дать этому пользователю полные права (all privileges), возможно, указать префикс таблиц и кодировку UTF-8. После того, как вы введете все эти данные, база данных будет создана.
Если все перечисленные выше требования выполнены, то можно приступать непосредственно к загрузке установочных файлов CMS OpenCart на сервер и к установке.
Загрузка файлов OpenCart на сервер
Загрузить файлы OpenCart на сервер можно двумя разными способами, в последствии результат вы получите один и тот же.
- Загрузка через FTP. Если вы выбрали этот тип загрузки, первым делом распакуйте архив с файлами на своем компьютере. Далее с помощью FTP-клиента загрузите их на сервер в папку www/название-вашего-сайта. Недостаток этого способа в том, что процесс загрузки файлов может занять довольно длительное время.
- Можно также загрузить файлы на сервер с помощью специальной утилиты панели управления. Например, в CPanel она называется Диспетчер файлов. Загрузите весь архив целиком, не распаковывая его предварительно. Вам нужно будет его распаковать, когда он уже окажется на сервере, также с помощью специальной функции панели управления. Точно так же поместите все файлы в папку www/название-вашего-сайта, как это было указано и для предыдущего способа.
Если вы пока не планируете открывать работающий интернет-магазин, а просто хотите попрактиковаться и изучить возможности данной системы, то вместо реального хостинга можете использовать Denwer - локальный веб-сервер, который можно установить на ваш собственный компьютер. Об установке и назначении Denwer мы писали в наших предыдущих статьях.
Установка OpenCart на хостинг
Установка CMS OpenCart происходит почти автоматически, от вас потребуется минимум действий.
- Для того чтобы начать установку, вам необходимо переименовать два конфигурационных файла. Используя FTP клиент или диспетчер файлов, переименуйте www/название-вашего-сайта/config-dist.php в config.php и www/название-вашего-сайта/admin/config-dist.php в config.php. Если таких файлов нет, то просто создайте в указанных директориях файлы config.php.
- Откройте браузер (можно использовать любой, поэтому выберите тот, что вам привычнее) и введите в адресной строке доменное имя вашего сайта. Если вы правильно загрузили файлы на сервер и распаковали их, то перед вам появится окно с первым шагом установки (для некоторых версий OpenCart может понадобиться добавить к адресу сайта “/install” в адресной строке).Здесь вам будет предложено ознакомиться с текстом лицензионного соглашения GNU General Public License - свободной лицензии, по которой распространяется CMS OpenCart. Больше делать на этой странице ничего не нужно, кликайте на «Продолжить» (Continue).
- Следующей откроется страница пре-инсталляции. На страница пре-инсталляции выполняется ряд проверок, на предмет соответствия вашего сервера минимальным системным требованиям. Если здесь возникли какие-то проблемы, свяжитесь с технической поддержкой вашего хостинга. Если по итогам проверки все в порядке, нажмите кнопку «Продолжить» (Continue).
- На следующем шаге вам понадобится указать учетные данные для доступа к БД и для будущего администратора сайта (логин и пароль, под которыми он сможет входить в администраторскую панель сайта). Укажите следующие данные:
- DB driver - из выпадающего списка драйверов выберите MySQLi
- Hostname - укажите имя сервера localhost (иногда оно может отличаться, в таком случае обратитесь к технической поддержке провайдера)
- Username - введите имя пользователя, которого вы создавали ранее, при создании базы данных
- Password - введите пароль этого пользователя
- Database - введите имя подготовленной вами базы данных
Теперь перейдите ко второму блоку данных, расположенному ниже на этой странице - Please enter a username and password for administration. Придумайте и укажите имя пользователя и пароль для главного администратора сайта. Также введите адрес его электронной почты, куда ему будут приходить разнообразные уведомления с сайта и которым он сможет воспользоваться, например, для того чтобы восстановить забытый пароль.
Когда введете всю необходимую информацию, нажмите кнопку «Продолжить» (Continue).
- Если все предыдущие шаги прошли удачно, то перед вами появится окно, уведомляющее о том, что установка прошла успешно . Из этого окна вы можете перейти непосредственно в администраторскую панель или прямо в свой онлайн-магазин. Но не торопитесь делать это, для завершения установки вам еще понадобится удалить с сервера папку с файлами установки www/название-вашего-сайта/install. Это делается в целях безопасности. Теперь вы можете зайти в администраторскую панель и начать работу по наполнению и запуску своего онлайн-магазина.
Следует также упомянуть, что некоторые провайдеры, ориентированные на работу с интернет-магазинами, предлагают возможность установить CMS OpenCart в один клик из панели управления, в таком случае установка происходит еще проще.
CMS OpenCart - первые шаги
После того, как вы полностью закончили установку CMS OpenCart на хостинг и удалили установочные файлы, можно приступать к наполнению магазина. Для этого зайдите в административную панель вашего сайта, введите в адресной строке браузера http://название-вашего-сайта/admin. Входите под тем логином и паролем, которые указали в процессе установки.
Теперь вы сможете поменять дизайн оформления вашего магазина, воспользовавшись одним из тысяч существующих бесплатных и платных шаблонов, добавить в каталог любые товары с названиями, описаниями, ценами, специальными предложениями и т.д. Словом, здесь есть все для того, чтобы ваш интернет-магазин полноценно функционировал и приносил прибыль его владельцу.
pickuphost.ru
Как установить Opencart на Denwer
Установка Opencart на Denwer — это необходимый процесс для тех людей, которые хотят без лишних хлопот создать свой интернет-магазин. А ведь главное, что это всё бесплатно и безопасно.

Порядок установки Opencart на локальный сервер Denwer.
Всё про Денвер
Что такое Денвер, и для чего он предназначен?
Денвер представляет собой набор инструментов, которые обеспечивают возможность создания или редактирования сайта прямо на компьютере даже в оффлайн-режиме.
Установка Денвера
Установить Denwer можно на официальном сайте. После перехода на сайт кликаете на Скачать Денвер 3. Далее вам предлагает выбрать версию. Выбираем новейшую: PHP 5.3. Появляется окно, в котором вас просят указать фамилию и имя и e-mail. ФИО можете указать не настоящие. Нажимаем на кнопку получить ссылку для скачивания.

Открываем почту, которую вы указали. Сообщения приходят быстро, но если оно вам вдруг не пришло, то подождите несколько минут. В письме находится ссылка для установки. Кликаем на ссылку и скачиваем программу. Открываем установленный файл, нажав на значок панели загрузок браузера снизу. В открывшемся окне отвечаем «ДА». Ждём, пока файл установится.
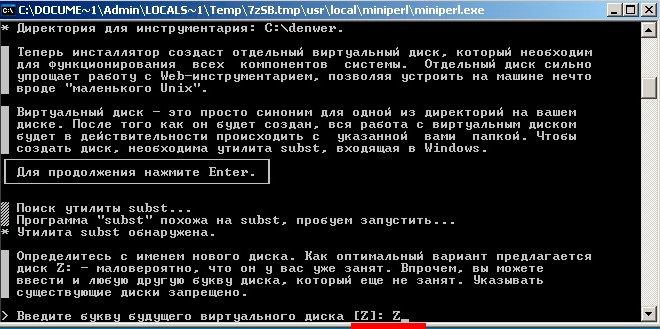
Появилось чёрное окно с командной строкой. Покорно выполняем просьбу программы и закрываем браузер. После закрытия браузера открывается Internet Explorer, и установка продолжается. Нужно выполнять все команды, которые нас просят выполнить. Для начала нас будут просить просто нажать на Enter. Повторится это 3 раза.
Далее напишите после последней строчки латинскую букву «y» (без кавычек). Перед указыванием буквы можете выбрать другую папку для установки. Однако, это актуально для тех, кому надо установить программу на флешку. Затем после слов [Z]:, укажите любую латинскую букву. Это будет выглядеть так: Введите букву будущего виртуального диска [Z]: X.

При просьбе указать 1 или 2 стоит поставить цифру 1. Далее в последней строчке после всего пишем снова латинскую букву «y». Поздравляем вас! Если перед вами появилось окно «Денвер успешно установлен», то вы сделали всё правильно.
Запуск Денвера
Запускаем установленное приложение и открываем браузер. В строке браузера пишете слово localhost, после чего у нас открывается стартовая страница Денвера. Поздравляем ещё раз! Мы полностью запустили Denwer и можем переходить к следующим шагам.
Установка Opencart на Denwer
Переходим к установке Опенкарта на Денвер. Но предварительно, разумеется, мы должны установить сам Опенкарт.
Установка Opencart
Для установки самого Опенкарта вам необходимо перейти на официальный сайт и выбрать самую первую программу. Она самая новая, поэтому её и выбираем.

Мы с вами создавали наш виртуальный диск. В этом примере диск X. Зайдём в него. Открываем папку home. В ней создаём папку, которая будет похожа на название сайта. Для примера назовём папку nastroyvse. Открываем созданную папку. В ней создаём ещё одну папку с названием www. В итоге у нас получилась такая цепочка:
:x/home/nastroyvse/www.
Открываем наш архив. Находим в нём папку upload. Теперь все файлы и папки, которые тут находятся, мы отправляем в нашу папку www. Нажимаем теперь на рабочем столе restart Denwer. И как в прошлый раз в браузере набираем localhost. Прокручиваем страницу вниз и находим раздел утилиты. Нажимаем на заведение новых БД и пользователей MySQL. Заполните данные. После заполнения нажимаем создать БД и пользователя.
ВАЖНО. ПАРОЛЬ АДМИНИСТРАТОРА НУЖНО ОСТАВИТЬ ПУСТЫМ!!!
Поздравляем! Ваша база данных создана! Теперь мы, наконец-то, можем перейти к установке Опенкарта на Денвер. Приступим. Находим уже известные нам утилиты. Выбираем список зарегистрированных сайтов. Появляется список сайтов, в котором нам необходимо выбрать свой (в нашем случае nastroyvse).
Перейдём на первую страницу установки. Жмём continue. На втором этапе установки у нас появилась ошибка. Находим у себя файлы, которые указала нам ошибка. Для этого зайдём в папку www. Один файл будет присутствовать там, а другой в папке admin. Меняем название этих сайтов на config. Опять кликаем continue.
Сейчас будет достаточно сложно, так что будьте внимательны.
ВАЖНО. В открывшемся окне выбираем MySQL и вводим данные, которые мы указали при заведении базы данных в Денвере! Prefix не трогаем! Оставляем какой там был. Вторую часть заполняйте на свой вкус.
Искреннейшие поздравления. Мы установили Opencart на Denwer. Папку install из www можно удалить, ибо нам она больше не нужна.
Надеемся, что эта статья помогла вам в установке Опенкарта. Будем благодарны, если вы поделитесь статьёй со своими друзьями и напишите комментарий. Если у вас имеются вопросы, то мы с радостью на них ответим.
nastroyvse.ru
Как установить Opencart, Opencart.pro, OcStore
Часто возникают вопросы по установке Opencart (Opencart.pro, OcStore) на хостинг, представлем вам небольшую инструкцию с некоторыми особенностями для хостинга Timeweb (кстати - у нас есть и маленький обзор этого хостинга).
1) Сначала вам нужно скачать дистрибутив, это можно сделать например с этой страницы. Если вы устанавливаете платный Opencart.pro , то необходимо скачать из вашего Личного кабинета только "Установочный архив", остальные файлы вам будут не нужны.
2) После этого распакуйте архив и загрузите содержимое папки upload на ваш хостинг.
3) После копирования вам необходимо переименовать два файла:
config-dist.php admin/config-dist.php
нужно удалить из названия -dist, так что бы в итоге получилось
config.php admin/config.php
Переименовать файл .htaccess.txt в .htaccess
3.1) Для Timeweb дополнительно нужно сделать следующее:
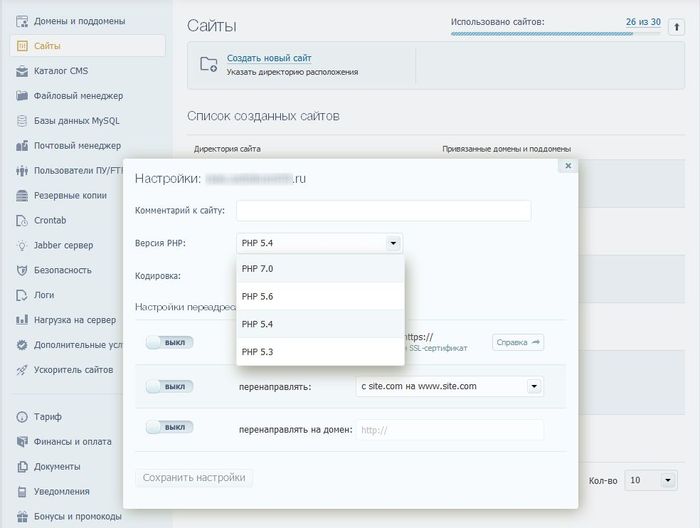
Сменить в настройках сайта версию PHP на 5.4 (или 5.6)

4) Не забудьте создать MySQL базу. Для Timeweb это делается так:

5) В браузере зайдите по адресу ваш-сайт.ру и вы должны увидеть следующую картину:

6) Нажимаете "Продолжить".
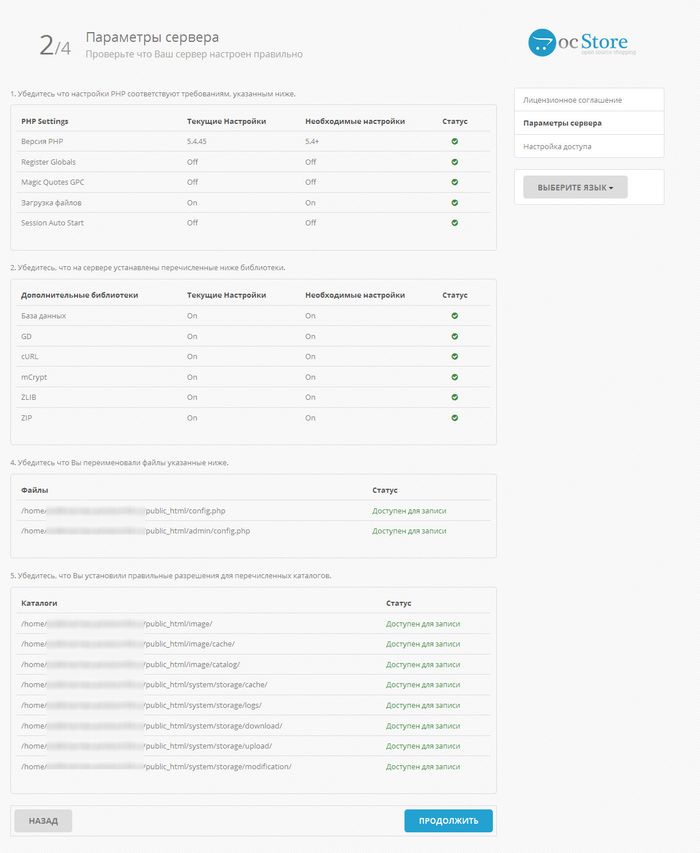
7) Здесь скрипт установки проверяет настройки вашего хостинга и права на следующие папки и файлы (должно быть 777):
config.php admin/config.php image/ image/cache/ image/catalog/ system/storage/cache/ system/storage/download/ system/storage/logs/ system/storage/modification/ system/storage/upload/
Если все верно то вы должны увидеть следующую картину (везде зеленые галочки):

8) Нажимаете "Продолжить" и указываете параметры доступа к MySQL базе и данные для регистрации администратора:

9) Нажимаете "Продолжить" и вы переходите к финальному экрану:

10) Не забудьте удалить с хостинга папку
install/
и лучше установить права 644 для файлов:
config.php admin/config.php
Установка окончена
liveopencart.ru
Как установить OpenCart на хостинг: TimeWeb и других провайдеров
Доброго времени суток, уважаемые читатели моего блога. Любому новичку сложно выбрать сначала хостинг, затем движок, а потом и домен. На изучение этих трех составляющих, как правило, уходят месяцы.
В какой-то момент поиски прекращаются и перед вами встает задача не менее трудная. Сегодня будем разбираться как установить Opencart на хостинг. Я расскажу вам о своем первом опыте интеграции этой CMS на TimeWeb, а также предложу два дополнительных варианта.
Не буду долго томить вас прелюдиями. Приступим.
Автоматическая установка на Beget
Если вы только начинаете свой путь в построении сайтов, то я рекомендую вам воспользоваться хостингом, на котором есть возможность автоматической установки опенкарт. Это сильно упрощает работу.

Признаться честно, несмотря ни на что, я столкнулся с небольшими сложностями при установке и потратил на нее несколько часов.
Убежден, что вам будет значительно проще действовать по конкретным инструкциям, нежели мне, но тем не менее вполне вероятно, что и вас будут поджидать неожиданности, если захотите действовать вручную.
Могу предложить вам хостинг Beget, о котором неоднократно слышал, но сам не использовал. Так что вам придется выбирать самостоятельно. С одной стороны неизвестный движок, с другой – проверенный и немного сложный TimeWeb (http://timeweb.ru), прекрасно зарекомендовавший себя.
Если решитесь на первый вариант, то этот урок поможет разобраться лучше, чем 1000 слов.
Кстати, если хостинг вам не понравится через какое-то время вы сможете перейти на другой. Некоторые компании, например, Sweb оказывают непосильную помощь в переносе. Вы просто просите об этом предполагаемого партнера, и он берет все сложности на себя.
Установка на TimeWeb
Ну а теперь давайте я расскажу вам как я заливал OpenСart на Timeweb. Сперва вы заходите на сайт MyOpenCart в рубрику «Скачать».
Здесь вы увидите два раздела: ocStore и OpenCard. В чем разница? Да ни в чем, просто первая – это русская версия, выпущенная отечественными разработчиками, а вторая на английском. Понятное дело, что нас будет интересовать ocStore. Скачиваем.

Теперь заходим в панель администратора TimeWeb, раздел «Сайты». Создаем новый.

Задаем имя директории и комментарий. Делаете вы это для себя, так что можете задавать любое название. Как правило, разработчики используют домен, чтобы было понятнее что и где лежит.

Кстати, советую вам сразу прикрепить домен. Изменения не сразу вступают в силу. После того как вы закончите с установкой может пройти какое-то время, прежде чем вы увидите заветную панель регистрации ОпенКарт.
Теперь нам нужно перейти к «Файловому менеджеру». С вашего позволения я возьму уже существующую папку test.web-god.ru. Это позволит сократить время и быстрее увидеть изменения, которые будут происходить после замены папок и установки.

Я открываю эту папку, а затем и Public_html. Здесь были какие-то файлы, но я их удалил. Вы можете сделать точно также.

Теперь кликаем на «Архиватор» и выбираем «Загрузить и разархивировать».

Находим на компьютере архив с движком и переносим в открывшееся окно, нажимаем «Загрузить».

Здесь нам понадобится только Upload и то временно. На данном этапе можно сразу удалить все остальное и оставить только эту папку.

Заходим в нее и выделяем все документы. Кликаете на первую папку, а затем зажимаете Shift и мышкой щелкаете по последнему файлу.

Выбираете «Правка – Копировать».

Возвращаетесь в предыдущую папку, кликнув сверху на public_html.

Снова «Правка», только на этот раз нам понадобится функция «Вставить».

Теперь можно удалить папку Upload. Хостинг – это не рабочий стол домашнего компьютера, здесь не должно быть лишних папок, неправильных названий и т.п. Все может повлиять на место в поисковой выдаче и правильность отображения портала. Щелкаем по папке Upload.

Выбираем «Файл» и «Удалить».

Кстати, видите папку Install? После завершения загрузки от нее тоже нужно будет избавиться.

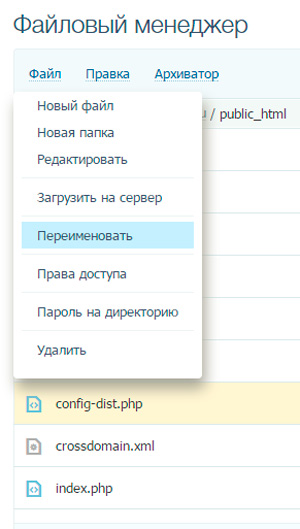
Теперь вам нужно найти два файла «Config-dist». Один находится прямо здесь. Кликните по меню «Файл» выберите функцию «Переименовать» и назовите его просто config.php.

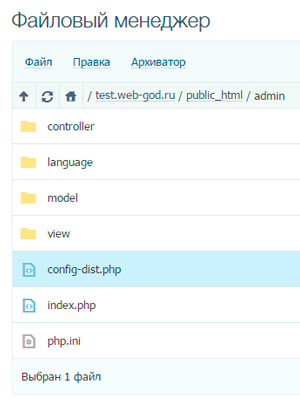
Второй файл находится в папке Admin.

Его тоже нужно переименовать в config.php

Ну вот почти и все. Теперь вы просто переходите на сайт, на который устанавливали движок. Введите домен в поисковую строчку и готово. Откроется вот такое меню. Установка практически завешена. Продолжаем.

Если вы правильно переименовали файлы config.php, то в четвертом пункте увидите статус «Доступен для записи».

Осталось только ввести данные. Их можно найти в письме, которое пришло к вам на почту при регистрации на хостинге. Если возникают трудности в этом моменте, посмотрите видео из следующей главы.

Чуть ниже, на этой же странице нужно указать логин, пароль и email для входа в панель администратора OpenCart и нажмите «Продолжить».

Ну вот и все, установка завершена. Осталось только ввести логин и пароль, который вы недавно придумывали.

Вот так выглядит сама панель управления.

На самом деле разобраться в установке можно. Несмотря на то, что я устанавливал движок на TimeWeb, непосильную помощь мне оказало видео о установке на Reg.ru, которое я прикрепил чуть ниже. Установка не сильно отличается.
Разница есть, но она не значительная. Так что, если что-то пошло не так, рекомендую посмотреть этот урок.
Установка на Reg.ru и видео, которое поможет во всем разобраться
Лучше один раз увидеть, но, откровенно говоря, видеоуроков о установке опендкарт на хостинги не так много, а уж стоящих еще меньше. Так что рекомендую воспользоваться одним из лучших. Не важно на какой хостинг вы устанавливаете CMS, большинство из них выглядят примерно одинаково.
Ну вот и все. Я искренне надеюсь, что эта статья была вам полезна и вы не встретили на своем пути неприятности и вам удалось справиться с задачей на пять с плюсом. Если же возникли непредвиденные трудности – оставляйте свои комментарии к этой статье и я постараюсь вам помочь.
Подписывайтесь на рассылку и узнавайте больше о жизни и работе в интернете. Желаю вам успехов, до новых встреч.
start-luck.ru
Установка OpenCart (OcStore) на OpenServer на локальный компьютер
В предыдущей статье подробно рассказано как установить WordPress на OpenServer. В этой статье расскажу об установке интернет магазина на OpenCart. Почему именно эта CMS?
- Во-первых, её изначально создавали для ведения онлайн торговли. Модули доставки, оплаты, категории товаров, товары, налоги и многое многое другое, присутствуют, что называется, из коробки.
- Во-вторых, скорость загрузки. Если брать в сравнение популярные Joomla или WordPress. То на их базе магазин будет трудным, долгим, не понятным. Модули и плагины создают дополнительную нагрузку на CMS, в связи с чем сайт дольше обрабатывает запросы. OpenCart же изначально написан и оптимизирован для работы онлайн магазином.
- В-третьих, обновления проходят довольно часто. Система полностью переведена на русский язык и представлена в виде OcStore.
Итак. Установка OpenCart (OcStore) на OpenServer.
Скачиваем установщик (на момент написания статьи актуальная версия 2.3.0.2) Центр ЗагрузкиАп 14.05.2017: Скачивать советую OcStore (актуальная версия 2.3.0.2.2) отсюда MyOpenCart.comЗапускаем OpenServer, переходим в «Папка с сайтами». Создаем папку с вашим доменом. Я создал «my-shop.ru». И распаковываем туда содержимое папки из архива. У меня получилась следующая картина:
В корневой папке, и в папке admin меняем имена файлов «config-dist.php» на «config.php», т.е. убираем dist.Запускаем OpenServer. Переходим в PhpMyAdmin и создаем новую базу данных. Подробно как это сделать, описано в статье установка WordPress.Переходим на наш сайт.
Внимание! При переходе на сайт у меня возникла ошибка с следующим содержанием: «PHP5.4+ Required». Чтобы её исправить переходим в «Настройки» ОпенСервера. На вкладке «Модули» выбираем «PHP-5.4». Сохраняем, программа спросит о перезагрузке — соглашаемся. После запуска обновляем страничку сайта.
Изучаем лицензионное соглашение. У кого с английским туго, просто жмем Продолжить, особо вариантов-то и нет =) На следующей страничке система проверяет доступность данных и правильность распаковки. Если не занимались самодеятельностью, все должно пройти гладко. У кого что-то пошло не так — пишем в комменты и прикрепляем скрин. Жмем Продолжить.
На следующей страничке система проверяет доступность данных и правильность распаковки. Если не занимались самодеятельностью, все должно пройти гладко. У кого что-то пошло не так — пишем в комменты и прикрепляем скрин. Жмем Продолжить. Теперь заполняем данные от базы данных. По аналогии с WP.
Теперь заполняем данные от базы данных. По аналогии с WP.
- Драйвер БД — MySQLi
- Сервер БД — localhost
- Пользователь — root
- Пароль — пусто
- Имя БД — то что вводили при создании, у меня openc
- Порт БД — не трогаем
- Префикс — оставляем как есть
- Логин — для входа в админку
- Пароль — для входа в админку (не делайте сложный пароль при работе с OpenServer. При переносе на хостинг смените на сложный)
- E-Mail — настоящий рабочий

Ехали дальше. После установки нам настоятельно рекомендуют удалить папку install, заходим в корневую папку сайта и удаляем её. 
Для входа в админку, допишите к адресу сайта /adminЛогин и пароль вы указывали при регистрации.Вот собственно и весь процесс установки opencart (ocstore) на openserver. Далее будем настраивать и разбираться что тут к чему и зачем.
Спасибо за внимание (=Не забудьте добавить сайт в закладки (Ctrl+D)
prostoy-blog.ru








