Содержание
CMS OpenCart 3.0 переделка стандартного шаблона (6 часть)
Всем привет, долгое время у нас был перерыв с выходом новых статей по Cms OpenCart, но сейчас у меня появилось свободное время и я решил выпустить несколько новых статей. В этой статье мы с вами поработаем над CSS стилями нашего шаблона, переделаем оформление кнопок В корзину, Сравнение и Закладки (плавающие кнопки в правой части нашего сайта), немного отредактируем стили блока наших преимуществ и удалим лишнее из подвала нашего сайта.
Список задач на сегодня:
1. Работаем со стилями кнопок боковой колонки (Корзина, Закладки, Сравнение)
2. Работаем со стилями блока преимуществ
3. Работаем с подвалом сайта
Приступим:
1. Откроем файл ../catalog/view/theme/default/stylesheet/stylesheet.css и в конец файла добавим эти строки:
.head-button .hicon { margin-bottom: 2px; } .head-button .hicon a { background: #3f51b5; color: #fff; } .head-button .hicon a:hover { background: #F44336; }
При желании кнопки можно увеличить в размерах (к примеру по высоте), перекрасить, разделить иконку с счётчиком (количество товаров будет под иконкой, а не сбоку) и т.д. Если вам это нужно — напишите в комментариях.
Теперь подкорректируем внешний вид кнопки в корзину, вместо этих строк (152-170):
#cart {
margin-bottom: 10px;
}
#cart > .btn {
font-size: 12px;
line-height: 18px;
color: #FFF;
}
#cart.open > .btn {
background-image: none;
background-color: #FFFFFF;
border: 1px solid #E6E6E6;
color: #666;
box-shadow: none;
text-shadow: none;
}
#cart. open > .btn:hover {
color: #444;
}
open > .btn:hover {
color: #444;
}вставим эти:
#cart {
margin-bottom: 2px;
}
#cart > .btn {
font-size: 12px;
line-height: 18px;
color: #FFF;
background: #3f51b5;
border-radius: 0;
}
#cart > .btn:hover {
background: #F44336
}
#cart.open > .btn {
background-image: none;
background-color: #FFFFFF;
border: 1px solid #E6E6E6;
color: #666;
box-shadow: none;
text-shadow: none;
}
#cart.open > .btn:hover {
color: #444;
}Отлично, переходим к следующему шагу.
2. Возвращаемся к файлу ../catalog/view/theme/default/stylesheet/stylesheet.css и добавляем в конец файла эти строки:
.preim .product-layout img {
padding-top: 10px;
}
. preim .product-layout .caption {
min-height: 120px;
}
.preim .product-layout .caption h5 {
text-align: center;
}
preim .product-layout .caption {
min-height: 120px;
}
.preim .product-layout .caption h5 {
text-align: center;
}Отлично, карточки преимуществ стали немного компактнее и лучше смотрятся как на больших экранах так и на мобильных устройствах.
3. Откроем файл ../catalog/language/ru-ru/common/footer.php и вместо этой строки ():
$_['text_powered'] = 'Работает на <a href="http://opencart-russia.ru">OpenCart "Русская сборка"</a><br /> %s © %s';
вставляем эту:
$_['text_powered'] = '%s © %s';
Чистим все кеши и смотрим результат:
На этом всё, вступайте в нашу группу в ВК и следите за выходом новых материалов.
Живой пример (обновляется одновременно с выходом новых статей): https://about-all. ru
ru
Добавить кирилличный шрифт в OpenCart • фриланс-работа для специалиста • категория Javascript ≡ Заказчик Sergey Sergeyev
5 из 5
проект завершен
публикация
прием ставок
утверждение условий
выполнение проекта
проект завершен
Небольшая задача — ест темплейт OpenCart «Micra» — http://fl.kiev.ua/
Он использует 3 google fonts: Open sans, Lato, Raleway. Они не поддерживают кириллицу. Нужно их найти и прописать чтобы они не гугл-фонт подгружались а с локального места.
Для работы отправлю header.tpl, stylesheet.css, style.css, если что-то еще нужно, говорите.
upd. вот сразу ссылки на первые два, а оупен-сенс должен изначально поддерживать кириллицу.
http://fonts4web.ru/download.html?font=Raleway
http://www.latofonts.com/download/Lato2OFLWeb.zip
Исполнитель из Украины
Приложения 1
Просмотр приложений доступен только зарегистрированным пользователям.
Отзыв заказчика о сотрудничестве с Вадимом П.
Добавить кирилличный шрифт в OpenCart
Качество
Профессионализм
Стоимость
Контактность
Сроки
Работа выполнена качественно, быстро, без ненужных вопросов и комментариев. Доволен и рекомендую.
Отзыв фрилансера о сотрудничестве с Sergey Sergeyev
Добавить кирилличный шрифт в OpenCart
Оплата
Постановка задачи
Четкость требований
Контактность
Оплата исправна и в срок, задачи четкие и ясные. Рекомендую из личного опыта
Вадим П.
Опубликовать похожий проект
Заказчик не желает делать предоплату? Оплата через Сейф поможет избежать возможного мошенничества.
Ставки
5
Обсуждение
3
дата
онлайн
рейтинг
стоимость
время выполнения
фрилансер больше не работает на сервисе
1 день45 UAH
1 день45 UAH
Могу выполнить Ваше задание.

1 день60 UAH
1 день60 UAH
Сделаю
1 день100 UAH
1 день100 UAH
Сделаю
Победившая ставка1 день50 UAH
Победившая ставка1 день50 UAH
Доброго времени суток.Готов помочь — пишите в ЛС или в скайп Voron_121
7 лет назад
379 просмотров
Настройка темы администратора OpenCart
- Статья
- Комментарий (2)
Opencart — одна из популярных платформ электронной коммерции. Он отлично выглядит и работает по концепции MVC. Тема администратора Opencart довольно старая, и лично мне она не нравится. Поэтому я просто настроил его на свой вкус.
Тема администратора Opencart довольно старая, и лично мне она не нравится. Поэтому я просто настроил его на свой вкус.
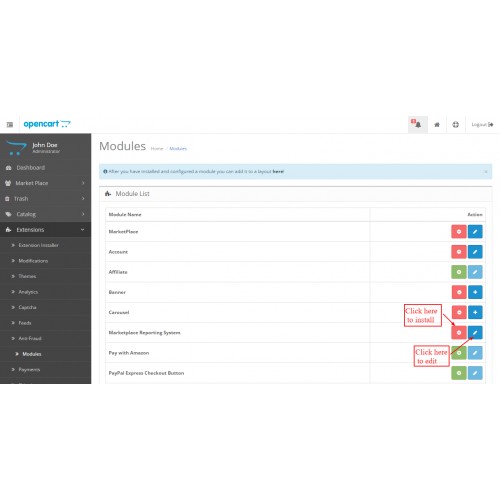
Одна из лучших кастомизаций Opencarts — VQmod. Вам не нужно трогать основные файлы, вы можете добавлять свои пользовательские функции, не затрагивая основные файлы. Я собираюсь дать вам простой способ стилизации вашей темы Opencart (OC). Сначала откройте корень вашей ОС и откройте структуру каталогов, как показано ниже.
admin/view/stylesheet/stylesheet.css
Мы собираемся создать собственный файл CSS, не касаясь таблицы стилей. Перед этим нам нужна копия оригинальной таблицы стилей для справки. Просто скопируйте файл и вставьте его под новым именем « kvc-stylesheet.css ». Это изменит внешний вид нашего администратора. Перед этим нам нужно сделать еще кое-что, нам нужно заменить оригинальный файл stylesheet.css на kvc-stylesheet.css с помощью Vqmod.
Вот простая функция vqmod для выполнения операции замены. Откройте vqmod/xml/ и создайте новый файл « kvc.xml » и вставьте в него следующий код.
Откройте vqmod/xml/ и создайте новый файл « kvc.xml » и вставьте в него следующий код.
<модификация>Тема администратора KV <версия>0.12.0 Квварада <операция> ]]> <добавить> ]]>
И теперь наша пользовательская таблица стилей будет загружена в админку OC вместо старой. Теперь мы готовы настроить нашу тему администратора.
Сначала нам нужно перечислить идентификаторы css и класс для справки. и которые помогут нам настроить на основе нашего вкуса.
В его главном окне
,
Заголовок
Div Tit0015
right
content
div breadcrumb
div box
div heading
h2
buttons
div content
table form textarea, textbox, dropdownlists — общие компоненты формы.
нижний колонтитул
Это все основные компоненты CSS вашего администратора OC. Просто настройте его на основе желаемого цвета и внешнего вида. это изменит его соответствующим образом в вашем разделе администратора.
А вот скриншот пользовательской темы администратора
Демо
2013-10-27
Поделиться:
О Варадхарадже V
Основатель Kvcodes Варадхарадж В. является аналитиком ERP и веб-разработчиком, специализирующимся на WordPress (WP), разработке тем WP, разработке плагинов WP, Frontaccounting (FA), продажах, закупках, инвентаризации, бухгалтерских книгах, расчете заработной платы и управлении персоналом, CRM, Настройка ядра FA, PHP и аналитик данных. Расширенный уровень управления базами данных
Загрузка. ..
..
RTLing OpenCart Тема по умолчанию | RTL CSS
Вы здесь
- Главная
OpenCart — это мощная система корзины покупок с открытым исходным кодом. Он имеет множество функций, которые позволяют легко настроить свой бизнес электронной коммерции. Хотя система многоязычна и поддерживает шаблоны, ее тема по умолчанию не поддерживает RTL. Вот как его добавить. Перейдите на панель администратора, перейдите на страницу «Языки» через «Система» > «Локализация» > «Языки», затем нажмите «Вставить», чтобы добавить новый язык. Ниже показано, как я добавил арабский язык
/catalog/language . Он должен включать как минимум папку english ; скопируйте эту папку в другую с именем arabic и переименуйте файл english.php в новой папке в arabic.php (поскольку мы указали каталог и имя файла на предыдущем шаге) arabic. php
php , чтобы найти список локализованных переменных. В нашем процессе RTLing нас интересует только направление, которое можно найти в строке № 4 как:$_['direction'] = 'ltr'
изменить значение на:
$_['direction'] = 'rtl'
, а также обновить
$_['code'] = 'en'
будет
$_['код'] = 'ар'
dir='rtl' в html на основе $_['direction'] = 'rtl' в нашей языковой установке.2. RTL темы
Теперь, когда мы подготовили нашу многоязычную систему OpenCart. Пришло время сделать его разнонаправленным.
- Откройте каталог темы по умолчанию. Он находится по адресу
/catalog/view/theme/default/ - В папке таблицы стилей вы найдете 2 файла CSS:
stylesheet.cssиie6.css. Скопируйте их вrtl.stylesheet.cssиrtl.ie6.cssсоответственно и RTL правила направления, опуская ненаправленные (например,display:inline;). ( используйте третий метод, описанный в руководстве по RTL для вашего CSS) .
.
3. Включите RTL-тему
Когда вы закончите, все, что нам нужно сделать, это включить эти RTLed CSS в шаблон, когда используется язык RTL. Обычно это делается в , 9раздел 0148. Итак...
- Откройте файл header.tpl, который можно найти по адресу
/catalog/view/theme/default/template/common/ - Вы обнаружите, что
stylesheet.cssдобавляется в строку №19. Добавьте свой RTL-файл после него, если направление rtl такое: - Примените тот же метод к ссылке ie6.css в строке № 21, например:
4.


 head-button .hicon {
margin-bottom: 2px;
}
.head-button .hicon a {
background: #3f51b5;
color: #fff;
}
.head-button .hicon a:hover {
background: #F44336;
}
head-button .hicon {
margin-bottom: 2px;
}
.head-button .hicon a {
background: #3f51b5;
color: #fff;
}
.head-button .hicon a:hover {
background: #F44336;
} open > .btn:hover {
color: #444;
}
open > .btn:hover {
color: #444;
} preim .product-layout .caption {
min-height: 120px;
}
.preim .product-layout .caption h5 {
text-align: center;
}
preim .product-layout .caption {
min-height: 120px;
}
.preim .product-layout .caption h5 {
text-align: center;
}
 php
php