тем Opencart для веб-сайта электронной коммерции | by Sumaiya Akter
Современный мир основан на электронной коммерции. Такие компании, как Amazon, Walmart, Flip Cart, являются крупнейшими в мире компаниями, которые ведут свой бизнес через платформу электронной коммерции. Послушайте, разработчик может создать веб-сайт для вас, но веб-сайт электронной коммерции похож на ваш физический магазин, где вы должны ежедневно поддерживать свой магазин, добавлять продукты, устанавливать цены, добавлять предложения и так далее. Если вы нанимаете кого-то, чтобы делать все это, вы должны заплатить за это, но если вы используете CMS (система управления контентом) OpenCart, вы сможете выполнять всю работу по поддержке вашего веб-сайта без найма какого-либо разработчика. Итак, вот список некоторых тем OpenCart, которые вы можете использовать для своего интернет-магазина.
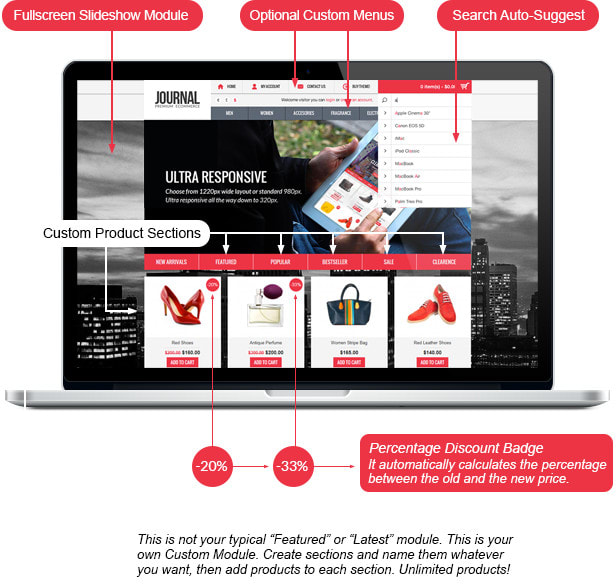
Журнал — это совершенная тема OpenCart с лучшими в своем классе функциями и наиболее настраиваемым механизмом дизайна, когда-либо реализованным в теме Opencart, что дает вам полный контроль над вашим магазином. Журнал может быть как простым и понятным, так и сложным и красочным, как вы хотите.
Журнал может быть как простым и понятным, так и сложным и красочным, как вы хотите.
Совместимость с Opencart: 2.3.0.2 / 3.x
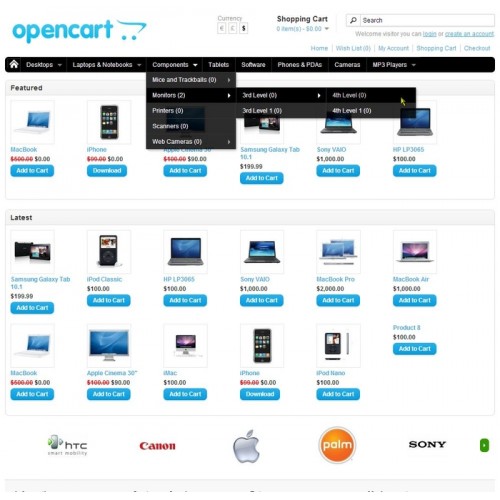
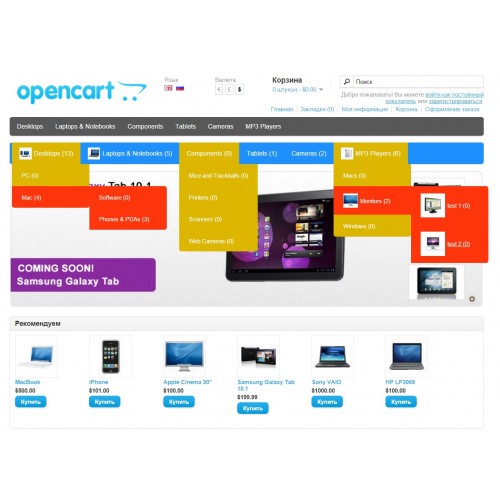
- МНОГОУРОВНЕВОЕ МЕНЮ
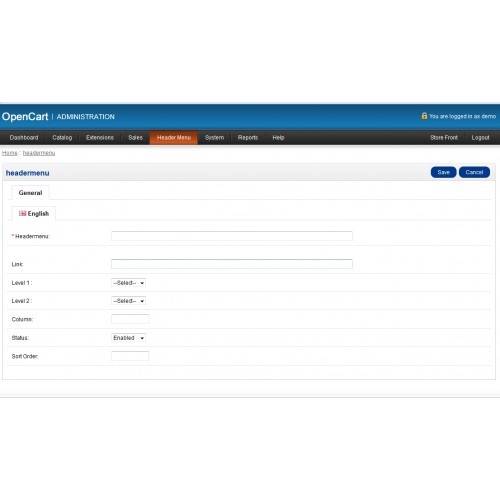
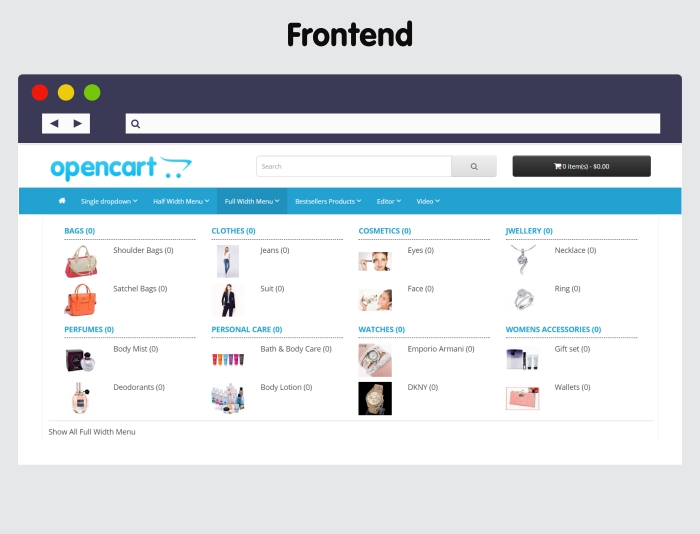
Наконец, гибкое меню категорий, позволяющее создавать сложные навигационные системы с пользовательскими элементами или существующими категориями, или подкатегории . Все, что вам нужно сделать, это назвать элементы меню как хотите, а затем добавить подменю, состоящие из других настраиваемых элементов (с пользовательскими ссылками) или существующих категорий. Вы можете создавать неограниченное количество вложенных подкатегорий, и они будут отображаться в многоуровневом раскрывающемся меню. У вас есть полный контроль над тем, какие категории вы хотите показывать в своем меню. - УЛЬТРАЧУВСТВИТЕЛЬНЫЙ
Выберите широкоэкранный макет с разрешением 1220 пикселей, предлагающий больше места для всего, или стандартный 9Ширина 80px, показывает больше фона. Оба варианта ультра-отзывчивы вплоть до 320px.
Оба варианта ультра-отзывчивы вплоть до 320px. - ПОЛНОЭКРАННЫЕ ФОНЫ или МОДУЛЬ СЛАЙД-ШОУ
Создавайте неограниченное количество полноэкранных фонов или модулей слайд-шоу и размещайте их в любом месте на вашем сайте. (Разные фоны на разных страницах). Вы можете размещать модули глобально на всех страницах или постранично. У вас может быть полноэкранный фон на одних страницах и красивый узор на других. Модуль предлагает 8 эффектов перехода, параметры времени и автовоспроизведения. Каждый экземпляр модуля имеет свои собственные переходы и настройки. Вы можете создавать собственные макеты для каждого отдельного продукта или категории и размещать разные модули на любой конкретной странице. У вас есть полный контроль над фоном вашего магазина! - МОДУЛЬ ПОЛЬЗОВАТЕЛЬСКИХ РАЗДЕЛОВ
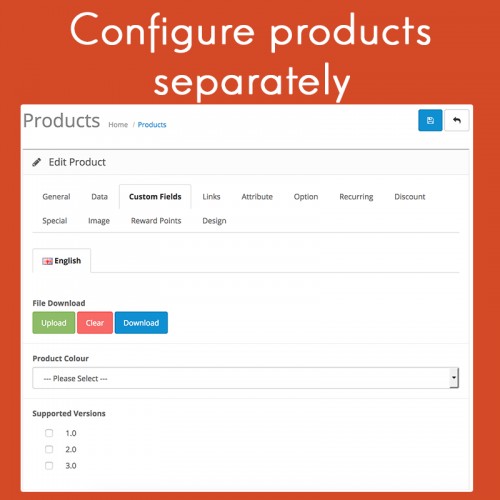
Устали от одних и тех же старых модулей «Избранное», «Специальные предложения» и т. д., которые вы найдете в каждой теме? Наконец, вы можете создавать свои собственные пользовательские разделы продуктов и называть их как хотите. Вы можете добавлять любое количество товаров в любой из них и размещать неограниченное количество модулей с разными наборами товаров на разных страницах. Один экземпляр модуля может иметь один раздел или столько, сколько вы можете разместить на странице. Вы по-прежнему можете использовать стандартные модули OpenCart (Избранное, Специальные предложения, Бестселлеры и т. д.), если хотите, теперь у вас больше контроля над своими продуктами.
Вы можете добавлять любое количество товаров в любой из них и размещать неограниченное количество модулей с разными наборами товаров на разных страницах. Один экземпляр модуля может иметь один раздел или столько, сколько вы можете разместить на странице. Вы по-прежнему можете использовать стандартные модули OpenCart (Избранное, Специальные предложения, Бестселлеры и т. д.), если хотите, теперь у вас больше контроля над своими продуктами. - СОХРАНЕНИЕ СВОИХ СОБСТВЕННЫХ ОБЛИЦОВ
Измените любой из предоставленных скинов и сохраните изменения как свои собственные пользовательские скины. Настройте и сохраните все настройки с панели управления, включая цвета, фоновые узоры, шрифты и даже любой пользовательский код. Безграничные творческие возможности! - RESPONSIVE SLIDER
Модуль слайдера адаптивной камеры с 24 переходами, редактируемыми из панели администратора. Разместите несколько модулей на любой странице. (Верхние ползунки, баннеры боковых колонок и т. д.) Каждый экземпляр модуля имеет свои собственные переходы и настройки. Модуль слайдера не ограничен шириной основного контента и может вмещать любые размеры изображения. Вы можете сделать ползунок шириной 2000 пикселей, и он будет растягиваться на всю ширину окна, пропорционально уменьшаясь, если вы измените размер браузера.
(Верхние ползунки, баннеры боковых колонок и т. д.) Каждый экземпляр модуля имеет свои собственные переходы и настройки. Модуль слайдера не ограничен шириной основного контента и может вмещать любые размеры изображения. Вы можете сделать ползунок шириной 2000 пикселей, и он будет растягиваться на всю ширину окна, пропорционально уменьшаясь, если вы измените размер браузера. - ОТЗЫВЧИВЫЕ ПРОМО-БАННЕРЫ
Разместите любое количество промо-баннеров на любой странице. Модули могут иметь 1, 2, 3, 4, 5 или любое количество изображений в строке. - ЗНАЧОК УМНОЙ ПРОДАЖИ
Значок скидки автоматически рассчитывает процентную разницу между старой и новой ценой. Вы можете настроить шрифт, параметры шрифта, цвет и цвет фона. - КНОПКИ ДОПОЛНИТЕЛЬНОГО КОЛИЧЕСТВА И КНОПКИ ВЫБОРА РАЗМЕРА
Мы включили возможность иметь дополнительные кнопки в поле ввода количества продукта, а также возможность заменить список выбора для размеров продукта кнопками, чтобы избавить пользователей от ненужных кликов . Проверьте страницу продукта. Все это необязательно из Панели управления.
Проверьте страницу продукта. Все это необязательно из Панели управления. - НЕОГРАНИЧЕННЫЕ ЦВЕТА
Измените цвет почти каждого элемента или цвет фона с панели управления.
Поддерживаются прозрачные цвета. Это очень удобно для скрытия и отображения определенных элементов. Просто оставьте поле любого цвета пустым, и этот элемент станет прозрачным. - НЕОГРАНИЧЕННОЕ ИЗОБРАЖЕНИЕ
Выбирайте из миллионов доступных в Интернете рисунков. Вы можете добавить фоновые узоры к основному тексту, верхнему колонтитулу, основному содержимому, боковому модулю и нижнему колонтитулу, чтобы создать уникальный и неповторимый вид. - ВСЕ ШРИФТЫ GOOGLE
Выбирайте из более чем 600 шрифтов Google. Вы можете точно настроить размеры, вес, стили и преобразование текста для более чем 20 отдельных элементов для полного контроля над типографикой. - ПОЛЬЗОВАТЕЛЬСКОЕ МЕНЮ С ДОПОЛНИТЕЛЬНЫМИ ЗНАЧКАМИ
Используйте верхние меню OpenCart по умолчанию или создавайте свои собственные с пользовательскими значками. Вы можете создавать статические объявления, такие как номера телефонов или гиперссылки. Дополнительные настраиваемые меню и подменю могут быть добавлены к основной панели навигации после меню категорий OpenCart.
Вы можете создавать статические объявления, такие как номера телефонов или гиперссылки. Дополнительные настраиваемые меню и подменю могут быть добавлены к основной панели навигации после меню категорий OpenCart. - ПОЛЬЗОВАТЕЛЬСКИЙ ФУТЕР
Значки социальных сетей с опциональным окном «Мне нравится» Facebook. Пользовательские разделы контактов с пользовательскими значками. Пользовательский текстовый блок HTML. Пользовательские платежные карты и пользовательское уведомление об авторских правах. - ЯЩИК ДЛЯ ПОЛЬЗОВАТЕЛЬСКОГО КОДА
Возможности добавления пользовательского кода на ваш сайт неограничены. Вы можете настроить абсолютно все по своему вкусу с помощью собственного CSS или Javascript. И самое главное, все сохранены для каждого скина , что дает вам возможность создавать неограниченное количество тем, кардинально отличающихся друг от друга.
Купить сейчас Демонстрация Получить хостинг
Меню навигации WordPress • Руководство по настройке
Обновлено 30 сентября 2022 г.
Хорошо поддерживаемый веб-сайт, наполненный содержанием. Однако по мере того, как вы добавляете больше контента на свой веб-сайт, вам нужно будет все больше и больше обслуживать пользователей, которые ищут определенный контент. Функция поиска — отличный способ сделать это, но в зависимости от вашего веб-сайта хорошее навигационное меню может работать намного лучше. Главное, на чем вы должны сосредоточиться, — это простая, но эффективная структура. Чрезмерное усложнение навигационного указателя только ухудшит его функциональность.
Обратите внимание, что это руководство создано с помощью WordPress 6.0 и одной из тем WordPress по умолчанию — Twenty Twenty-One. Мы не используем Twenty Twenty two (для большей части контента), потому что существуют различия в дизайне из-за функции Full Site Editing (FSE) , которая приводит к отсутствию некоторых параметров в разделе «Внешний вид». Одним из таких вариантов является управление меню.
Невозможность быстро найти то, что они ищут, вызовет раздражение у посетителей и заставит их покинуть ваш сайт. Это особенно плохо, если вы монетизируете свой веб-сайт, а ваши средства к существованию зависят от стабильного количества посещений и показателей удержания.
Это особенно плохо, если вы монетизируете свой веб-сайт, а ваши средства к существованию зависят от стабильного количества посещений и показателей удержания.
Мы покажем несколько способов улучшить навигацию по вашему сайту:
- Что такое меню навигации?
- Как создать новое меню навигации
- Как изменить метки и удалить пункты меню
- Как добавлять и упорядочивать пункты меню
- Как создать раскрывающееся (под)меню
- Как добавить категории в меню WordPress
- Как добавить пользовательские ссылки в меню навигации WordPress
- Как отредактировать или удалить пункт меню в меню навигации WordPress
- Как добавить меню навигации в полнофункциональный редактор сайта (FSE)
- Как добавить меню WordPress в боковые панели и нижние колонтитулы
step
Важным разделом навигационного меню веб-сайта является список ссылок. На веб-сайте WordPress они часто отображаются в виде горизонтальной полосы ссылок в верхней части каждой страницы.
Посетители могут найти то, что они ищут, с помощью навигационных меню, которые обеспечивают структуру вашего веб-сайта. Добавлять меню и подменю с помощью WordPress довольно просто. Можно добавить самые важные страницы, категории или темы, сообщения в блогах WordPress и даже уникальные ссылки, такие как ваш профиль в социальных сетях.
Ваша тема WordPress будет определять, где именно будет отображаться ваше меню. Вы можете создать множество меню, которые будут отображаться в разных местах, потому что большинство тем будут иметь множество опций.
Например, большинство тем WordPress предоставляют главное меню верхнего уровня. Некоторые темы также могут иметь меню нижнего колонтитула, вторичное меню или меню для мобильных устройств.
После этого давайте посмотрим, как сделать настраиваемое меню навигации в WordPress.
шаг
Вы должны войти в систему как администратор платформы и перейти к Внешний вид → Меню для доступа к функции построения меню WordPress.
Напишите имя для вашего меню, которое поможет вам идентифицировать его на приборной панели после доступа к области, а затем нажмите Создать меню :
Теперь ваше меню сгенерировано, однако оно пусто, поскольку прямо сейчас. Вы узнаете больше о заполнении таких списков на следующем этапе.
шаг
Интерфейс меню разделен на две части. Тот, что слева, содержит весь ваш контент, включая страницы, статьи, целые категории и пользовательские ссылки. Чтобы добавить страницу в свой список, необходимо выбрать ее из представленных в этом блоке и нажать кнопку Добавить в меню .
Кроме того, можно добавить много страниц одновременно. Не беспокойтесь о порядке, потому что вы можете перемещать отдельные страницы позже, используя перетаскивание.
Элементы, добавленные вами в меню, включены во второй раздел под названием 9.0005 Структура меню . Затем следует Настройки меню :
- Автоматическое добавление страниц — В результате новые страницы будут немедленно добавлены в меню.
 Вы можете добавить контент в списки, используя эту опцию. При добавлении информации на ваш сайт в том порядке, в котором вы хотите, чтобы она отображалась. Эта функция полезна. Поскольку все будет добавлено по порядку, это также полезно для архивирования списков сообщений.
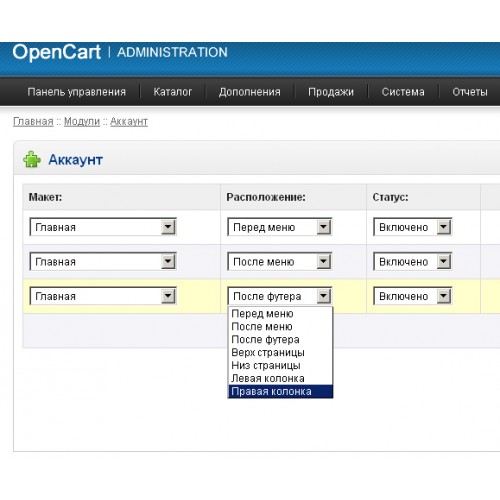
Вы можете добавить контент в списки, используя эту опцию. При добавлении информации на ваш сайт в том порядке, в котором вы хотите, чтобы она отображалась. Эта функция полезна. Поскольку все будет добавлено по порядку, это также полезно для архивирования списков сообщений. - Место отображения — Выберите, где будет отображаться меню с этого момента. Имейте в виду, что в зависимости от вашей темы у вас может быть доступ к дополнительным параметрам отображения, таким как нижний колонтитул или слоты слева. Вы также можете добавить их самостоятельно, используя параметры виджета на панели администратора.
step
Изменение метки уже созданного элемента может потребоваться, если вы хотите внести изменения только в меню, но не изменить имя фактического элемента. Эта функция отлично работает для страниц и сообщений. Если вы измените имя страницы, эта страница в меню также автоматически изменит свою метку.
Нажмите кнопку со стрелкой рядом с элементом, который вы хотите изменить, и вы увидите дополнительную информацию о нем. Вы по-прежнему сможете просматривать предыдущее имя элемента как во время, так и после обновления метки.
Вы по-прежнему сможете просматривать предыдущее имя элемента как во время, так и после обновления метки.
Этот же интерфейс можно использовать для полного удаления элемента без изменения остальной части навигационной иерархии. Чтобы удалить элемент из меню, нажмите кнопку «Удалить» в нижней части раздела «Элемент». Когда закончите, не забудьте нажать кнопку Сохранить.
step
Меню навигации с родительскими и дочерними пунктами меню представляют собой раскрывающиеся меню, часто называемые вложенными меню. Подменю открывается, когда вы наводите курсор на родительский элемент, показывая все дочерние элементы под ним.
Перетащите элемент под родительский элемент, а затем немного перетащите его вправо, чтобы создать подменю.
Можно добавить еще больше раскрывающихся списков, чтобы ваше подменю могло иметь собственное подменю. Учитывая, что многие темы не поддерживают многоуровневые выпадающие меню, это может выглядеть немного загроможденным.
step
Если вы используете WordPress для ведения блога, вы можете добавить категории блога в виде раскрывающегося списка в меню WordPress.
Вы можете легко добавлять категории в свое меню, нажав кнопку Категории Вкладка в левой части экрана меню. Вам также может понадобиться щелкнуть вкладку View All , чтобы просмотреть все категории.
Просто выберите категории, которые вы хотите добавить в меню, а затем нажмите кнопку Добавить в меню .
Категории будут отображаться как обычные пункты меню внизу вашего меню.
step
В дополнение к страницам и категориям, WordPress также невероятно упрощает добавление уникальных ссылок в ваше меню. Его можно использовать для ссылки на другие веб-сайты, которыми вы владеете, а также на ваш интернет-магазин и профили в социальных сетях.
Должна использоваться вкладка Custom Links на экране меню. Нажмите кнопку Добавить в меню после добавления ссылки и текста, который вы хотите использовать в своем меню.
Чтобы повысить конверсию, вы даже можете проявить творческий подход и включить в свое меню значки социальных сетей или кнопки призыва к действию.
step
WordPress использует заголовок страницы или название категории в качестве текста ссылки, когда вы добавляете страницы или категории в пользовательское меню навигации. Если вы хотите, вы можете изменить это.
Стрелку вниз рядом с любым пунктом меню можно щелкнуть, чтобы изменить его.
Здесь можно изменить название пункта меню. Вы также можете нажать Удалить здесь, чтобы полностью удалить ссылку из меню.
Вы также можете переместить элемент меню, выбрав соответствующую ссылку Переместить , если у вас возникли проблемы с использованием интерфейса перетаскивания.
step
Вы можете использовать редактор блоков в новом полнофункциональном редакторе сайта для изменения тем WordPress. Благодаря этой функции, которая появилась в WordPress 5.9, вы можете добавить несколько блоков в свои шаблоны, чтобы создать особый стиль..
С другой стороны, полноценный редактор сайта в настоящее время находится в стадии бета-тестирования и может использоваться только с некоторыми поддерживаемыми темами. В этой части мы будем использовать тему по умолчанию Twenty Twenty-Two . Дополнительную информацию см. в нашей статье о лучших темах для полнофункционального редактирования сайта WordPress.
В этой части мы будем использовать тему по умолчанию Twenty Twenty-Two . Дополнительную информацию см. в нашей статье о лучших темах для полнофункционального редактирования сайта WordPress.
Вы должны сначала получить доступ к Внешний вид → Редактор из вашей панели управления WordPress, чтобы установить навигационное меню с использованием полного редактора сайта. Чтобы получить доступ к полному редактору сайта, вы также можете нажать кнопку Настроить кнопку на тему Twenty Twenty-Two.
Нажмите на меню навигации, которое отображается в верхней части заголовка веб-сайта, когда вы находитесь в редакторе.
Затем блок меню навигации можно настроить с помощью вариантов, доступных на панели справа.
Вы можете изменить макет, настроить параметры отображения, включить подменю при нажатии, изменить цвет текста, фона и подменю, а также размер шрифта.
Выберите пункт меню. откроет раскрывающееся меню с дополнительными параметрами, такими как изменение меню или добавление нового.
Например, в области Classic Menus вы можете выбрать любое меню, которое вы уже создали.
Выбрав меню, вы можете дополнить его дополнительными страницами, статьями в блогах, логотипами сайтов, значками социальных сетей или опцией поиска.
Чтобы добавить блок в навигационное меню, просто щелкните значок « + », затем выберите вариант в появившемся раскрывающемся меню.
Возможность добавить блок навигационного меню в любое место на вашем сайте — лучшая возможность использования полного дизайнера сайта.
Когда вы закончите, вы можете предварительно просмотреть изменения, чтобы сразу увидеть, как будет выглядеть меню. После этого не забудьте нажать кнопку Сохранить вверху.
step
Вам не нужно ограничивать себя отображением темы в определенных областях. В любую область, где используются виджеты, например боковую панель или нижний колонтитул, можно добавить меню навигации.

 Оба варианта ультра-отзывчивы вплоть до 320px.
Оба варианта ультра-отзывчивы вплоть до 320px. Вы можете добавлять любое количество товаров в любой из них и размещать неограниченное количество модулей с разными наборами товаров на разных страницах. Один экземпляр модуля может иметь один раздел или столько, сколько вы можете разместить на странице. Вы по-прежнему можете использовать стандартные модули OpenCart (Избранное, Специальные предложения, Бестселлеры и т. д.), если хотите, теперь у вас больше контроля над своими продуктами.
Вы можете добавлять любое количество товаров в любой из них и размещать неограниченное количество модулей с разными наборами товаров на разных страницах. Один экземпляр модуля может иметь один раздел или столько, сколько вы можете разместить на странице. Вы по-прежнему можете использовать стандартные модули OpenCart (Избранное, Специальные предложения, Бестселлеры и т. д.), если хотите, теперь у вас больше контроля над своими продуктами.  (Верхние ползунки, баннеры боковых колонок и т. д.) Каждый экземпляр модуля имеет свои собственные переходы и настройки. Модуль слайдера не ограничен шириной основного контента и может вмещать любые размеры изображения. Вы можете сделать ползунок шириной 2000 пикселей, и он будет растягиваться на всю ширину окна, пропорционально уменьшаясь, если вы измените размер браузера.
(Верхние ползунки, баннеры боковых колонок и т. д.) Каждый экземпляр модуля имеет свои собственные переходы и настройки. Модуль слайдера не ограничен шириной основного контента и может вмещать любые размеры изображения. Вы можете сделать ползунок шириной 2000 пикселей, и он будет растягиваться на всю ширину окна, пропорционально уменьшаясь, если вы измените размер браузера. Проверьте страницу продукта. Все это необязательно из Панели управления.
Проверьте страницу продукта. Все это необязательно из Панели управления. Вы можете создавать статические объявления, такие как номера телефонов или гиперссылки. Дополнительные настраиваемые меню и подменю могут быть добавлены к основной панели навигации после меню категорий OpenCart.
Вы можете создавать статические объявления, такие как номера телефонов или гиперссылки. Дополнительные настраиваемые меню и подменю могут быть добавлены к основной панели навигации после меню категорий OpenCart. Вы можете добавить контент в списки, используя эту опцию. При добавлении информации на ваш сайт в том порядке, в котором вы хотите, чтобы она отображалась. Эта функция полезна. Поскольку все будет добавлено по порядку, это также полезно для архивирования списков сообщений.
Вы можете добавить контент в списки, используя эту опцию. При добавлении информации на ваш сайт в том порядке, в котором вы хотите, чтобы она отображалась. Эта функция полезна. Поскольку все будет добавлено по порядку, это также полезно для архивирования списков сообщений.