Содержание
Opencart создать страницу по нашему дизайну
<body>
<header>
<div>
<div>
<div>
<div>
<?php if ($logo) { ?>
<a href=»<?php echo $home; ?>»><img src=»<?php echo $logo; ?>» title=»<?php echo $name; ?>» alt=»<?php echo $name; ?>» /></a>
<?php } else { ?>
<h2><a href=»<?php echo $home; ?>»><?php echo $name; ?></a></h2>
<?php } ?>
</div>
</div>
<div>
<?php echo $search; ?>
</div>
<ul div>
<li><a href=»<?php echo $account; ?>» title=»<?php echo $text_account; ?>» data-toggle=»dropdown»><i></i> <span><?php echo $text_account; ?></span> <span></span></a>
<ul>
<?php if ($logged) { ?>
<li><a href=»<?php echo $account; ?>»><?php echo $text_account; ?></a></li>
<li><a href=»<?php echo $order; ?>»><?php echo $text_order; ?></a></li>
<li><a href=»<?php echo $transaction; ?>»><?php echo $text_transaction; ?></a></li>
<li><a href=»<?php echo $download; ?>»><?php echo $text_download; ?></a></li>
<li><a href=»<?php echo $logout; ?>»><?php echo $text_logout; ?></a></li>
<?php } else { ?>
<li><a href=»<?php echo $register; ?>»><?php echo $text_register; ?></a></li>
<li><a href=»<?php echo $login; ?>»><?php echo $text_login; ?></a></li>
<?php } ?>
</ul>
</li>
<li><a href=»<?php echo $contact; ?>»><i></i></a> <span><?php echo $telephone; ?></span></li>
</ul>
</div>
</div>
</header>
<nav>
<div>
<div>
<div>
<nav>
<div><span><?php echo $text_information; ?>:</span>
<button type=»button» data-toggle=»collapse» data-target=». navbar-ex1-collapse»><i></i></button>
navbar-ex1-collapse»><i></i></button>
</div>
<div>
<?php if ($informations) { ?>
<ul>
<?php foreach ($informations as $information) { ?>
<li><a href=»<?php echo $information[‘href’]; ?>»><?php echo $information[‘title’]; ?></a></li>
<?php } ?>
<li><a href=»/skidki»>Скидки</a></li>
<li><a href=»<?php echo $contact; ?>»>Контакты</a></li>
</ul>
<?php } ?>
</div>
</nav>
</div>
<div>
<?php echo $cart; ?>
</div>
</div>
</div>
</nav>
Opencart 2 / OcStore 2
Opencart 2 / OcStore 2 — как закрепить шапку сайта при прокрутке страницы
есть лучший ответ
- ocstore 2
- opencart
- магазин
спросил
пользователь
GeFo
| категория: Интернет
3 Ответы
голоса 0
Лучший ответ
Opencart 2 / OcStore 2 — как закрепить шапку сайта при прокрутке страницы
Существует множество способов того, как закрепить шапку сайта при прокрутке страницы. Можно использовать javascript, но я думаю проще испльзовать css. С его помощью можно легко зафиксировать шапку сайта (да и любой другой элемент).
Можно использовать javascript, но я думаю проще испльзовать css. С его помощью можно легко зафиксировать шапку сайта (да и любой другой элемент).
Если вы хотите закрепить верхнюю панель (там где Личный кабинет / Мои закладки / Корзина покупок / Оформление заказа), в файле stylesheet.css после строк:
/* top */
#top {
background-color: #EEEEEE;
border-bottom: 1px solid #e2e2e2;
padding: 4px 0px 3px 0;
margin: 0 0 20px 0;
min-height: 40px;
Добавьте:
position: sticky; // закрепить
z-index:200; // на передний план
top: 0px; // позиция при прокручивании станицы
margin-top: 1px; // отступ при верхнем положении
width: 100%; // ширина
Если Вы хотите сделать тоже самое с шапкой, то вставьте эти строки в соответствующее место файла stylesheet.css
ответил
пользователь
Сергей
голоса 0
Закрепляем шапку сайта с помощью CSS
Для того, чтобы закрепить шапку сайта нужно в div вывода шапки прописать стиль:
style=”position: fixed; z-index: 9999; margin-bottom: 20px;”
ответил
пользователь
Леша
голоса 0
Как зафиксировать шапку сайта?
Существует несколько способов того, как закрепить шапку сайта при прокрутке страницы. Можно использовать javascript, а можно css и зафиксировать шапку сайта, как и любой элемент, можно им.
Можно использовать javascript, а можно css и зафиксировать шапку сайта, как и любой элемент, можно им.
Сам метод фиксации элемента при прокрутке страницы достаточно простой. Чтобы зафиксировать шапку, нужно создать два блока.
- html структура:
<div>
<div>
</div>
</div>
- Стили:
#Main {
width:100%;
height: 200 px;
margin:0px auto;
z-index:0;
}
#head {
width:100%;
height: 200 px;
background: url(../img/head.jpg) no-repeat;
position: fixed;
z-index: 9999;
}
Шапка будет неподвижна при прокрутке и зафиксирована вверху экрана.
ответил
пользователь
Карабас
Похожие вопросы
OcStore как увеличить время сессии в админке
спросил
пользователь
GeFo
16 Март, 17
| категория: Интернет
- ocstore
- opencart
- сессия
Увеличиваем время сессии админ панели Opencart
спросил
пользователь
GeFo
12 Март
| категория: Интернет
- opencart
- ocstore
- сессия
Адаптивная карусель ocStore 3
спросил
пользователь
Сергей
08 Ноя, 19
| категория: Интернет
- ocstore 3
- карусель
- opencart
OcStore — Печать счёта
спросил
пользователь
GeFo
14 Май, 18
| категория: Интернет
- ocstore
- opencart
- печать счёта
ВНИМАНИЕ: Ваш IP адрес не имеет доступа к API!
спросил
пользователь
GeFo
15 Март, 17
| категория: Интернет
- api
- opencart
- ocstore
Как узнать абсолютный путь к папке или файлу сайта на хостинге
спросил
пользователь
GeFo
13 Март
| категория: Интернет
- абсолютный
- сервер
- путь
Где одеваться, бутик или рынок
спросил
пользователь
GeFo
11 Март
| категория: Мода и стиль
- магазин
- бутик
- одежда
- Все категории
- Бизнес и финансы
100 - Города и страны
18 - Гороскопы, приметы
13 - Животные и растения
37 - Игры
685 - Интернет
76 - Компьютеры и т.
 п.
п.
41 - Красота и Здоровье
168 - Кулинария
69 - Культура и искусство
36 - Мода и стиль
66 - Музыка
18 - Недвижимость
36 - Образование и наука
24 - Общество, СМИ
51 - Отношения
19 - Путешествия и туризм
33 - Работа и карьера
34 - Развлечения
19 - Семья и дети
81 - Советы
113 - Спорт
23 - Строительство и ремонт
258 - Товары и услуги
217 - Транспорт
53 - Увлечения и хобби
52 - Фильмы
20 - Электроника
41 - Юридические вопросы
30 - Юмор
9 - Другое
117
Популярные теги
игра
gta
гта
вопрос
совет
выбор
найти
что такое
как
ремонт
дети
дом
почему
сталкер
еда
интернет
какие
одежда
как выбрать
авто
строительство
кто такой
мебель
отдых
майнкрафт
здоровье
подарок
телефон
стройка
работа
где
своими руками
квартира
дизайн
мода
Изменение фонового изображения в OpenCart 1.
 5
5
Автор Arnel Custodio
Просмотров: 14 527
Опубликовано: 2 мая 2013 г.
Комментарии: 3 что он выглядит так, как вы хотите, чтобы он выглядел. Это изменение выполняется путем изменения файла STYLESHEET.CSS (каскадной таблицы стилей) существующей темы. Добавление фонового изображения повлияет на несколько элементов веб-сайта, включая цвета, цвета шрифта и другую графику, которая должна отображаться поверх изображения. Тем не менее, вознаграждение за хорошее изменение изображения заключается в том, чтобы ваш сайт оставался свежим для ваших пользователей, а также выделялся среди конкурентов. В следующем руководстве показано, как изменить фоновое изображение в теме по умолчанию установки OpenCart 1.5.
Изменение фонового изображения в OpenCart 1.5
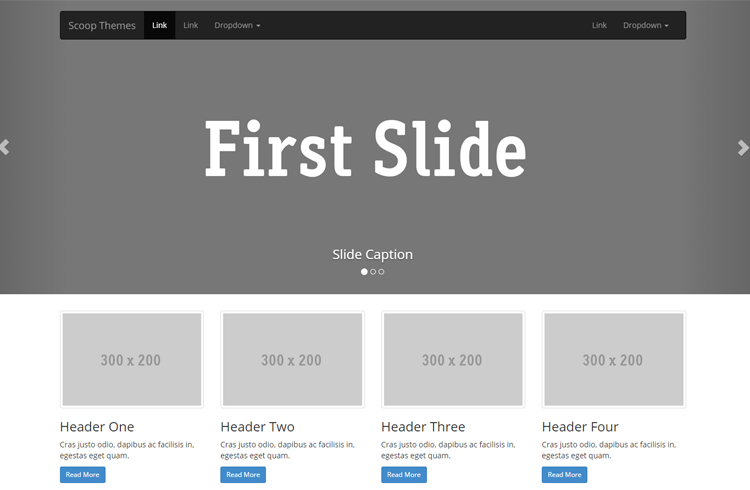
Чтобы дать вам представление об изменении фона в OpenCart, давайте посмотрим на несколько скриншотов, чтобы было понимание того, что будет изменено по инструкциям в этой статье. :
:
На изображении выше показана тема по умолчанию с использованием демонстрационных данных с установкой OpenCart. На изображении ниже показано изменение цвета фона:
Обратите внимание, что на изображении выше цвет фона был изменен на черный. Вы также можете добавить изображение на фон, вот пример того, как это будет выглядеть с изменениями в файле CSS для центрирования и расширения изображения:
Чтобы внести эти изменения, вам необходимо иметь доступ к папке установки OpenCart, а затем иметь возможность редактировать CSS-файл таблицы стилей для загружаемой темы. Файл CSS — это текстовый файл, который находится в установочных файлах OpenCart. Следующие инструкции относятся к диспетчеру файлов Cpanel и встроенным редакторам для этих задач. Также поможет знание основных команд CSS, но в этой статье мы предоставим команды, необходимые для внесения соответствующих изменений в файл.
Редактирование файла Stylesheet. CSS в программе установки OpenCart
CSS в программе установки OpenCart
- Войдите в Cpanel и нажмите «Диспетчер файлов», чтобы открыть приложение.
- Путь к искомому файлу Stylesheet.CSS будет примерно таким:
/public_html/catalog/view/theme/default/stylesheet.css
основной домен, то путь будет выглядеть примерно так:
/public_html/DOMAINNAME/catalog/view/theme/default/stylesheet.css
DOMAINNAME = имя вашего дополнительного домена или субдомена
Обратите внимание, что часть пути по умолчанию является папкой для тема. Если вы используете другую тему, вам нужно будет определить ее и выбрать соответствующий путь (например, /public_html/domainname/catalog/view/newtheme/stylesheet.css)
Используйте диспетчер файлов, чтобы перейти по этому пути . Вы можете нажать на поле в верхнем левом углу (с кнопкой с надписью GO рядом с ним). Введите путь и нажмите GO , или вы можете щелкнуть по перечисленным папкам, чтобы найти нужную папку, в которой находится stylesheet.
 css . Вот быстрый скриншот того, как будет выглядеть файловый менеджер:
css . Вот быстрый скриншот того, как будет выглядеть файловый менеджер:Обратите внимание, что указанные выше пути размыты для защиты безопасности учетной записи, например, показанной выше. Кроме того, щелчок по папкам в левом столбце изменит содержимое в правом окне. Вы можете РЕДАКТИРОВАТЬ содержимое только в правом окне файлового менеджера. Поэтому при внесении любых изменений в файл щелкните файл в правом окне.
- Сделайте резервную копию файла, сделав быструю копию. Для этого выполните следующие действия:
a) Щелкните файл STYLESHEET.CSS , чтобы выделить его
b) Щелкните COPY в левой части строки меню диспетчера файлов
c) Путь по умолчанию в В нижней части появившегося окна COPY указан путь к текущему расположению файла. Вам нужно будет добавить имя файла резервной копии, щелкнув в конце пути к файлу, а затем введите (без кавычек) » /stylesheet-backup. txt » или как вы хотите назвать файл. Если вы не переименуете файл, вы получите сообщение об ошибке «Ошибка OP файла… Источник и место назначения совпадают». Это просто означает, что действие невозможно выполнить, поскольку имя файла идентично. Измените имя файла, и вы создадите резервную копию по тому же пути с этим новым именем файла. Это дает вам страховку на случай, если вы сделаете ошибки в исходном файле. и необходимо восстановить файл в том виде, в котором он был до внесения каких-либо изменений.0003
txt » или как вы хотите назвать файл. Если вы не переименуете файл, вы получите сообщение об ошибке «Ошибка OP файла… Источник и место назначения совпадают». Это просто означает, что действие невозможно выполнить, поскольку имя файла идентично. Измените имя файла, и вы создадите резервную копию по тому же пути с этим новым именем файла. Это дает вам страховку на случай, если вы сделаете ошибки в исходном файле. и необходимо восстановить файл в том виде, в котором он был до внесения каких-либо изменений.0003 - Найдя файл STYLESHEET.CSS , щелкните его, чтобы выделить, затем в верхней строке меню файлового менеджера щелкните EDIT , чтобы отредактировать файл. Вы также можете использовать CODE EDIT в качестве опции. CODE EDIT покажет код CSS в числовых строках с определенным форматом интервалов. Использование простого EDIT не сделает этого. Кроме того, при нажатии на CODE EDIT или EDIT , вы можете увидеть дополнительное окно с просьбой сделать резервную копию исходного файла перед преобразованием наборов символов.
 Вы всегда должны делать это, прежде чем вносить какие-либо изменения в свои файлы. Если вы не сделали резервную копию в соответствии с инструкциями на шаге 3, сделайте резервную копию файла, чтобы вы могли восстановиться после любых возможных ошибок в файл STYLESHEET.CSS . Нажмите EDIT , чтобы продолжить процесс редактирования, или нажмите CANCEL , чтобы остановить и вернуться к шагу 3.
Вы всегда должны делать это, прежде чем вносить какие-либо изменения в свои файлы. Если вы не сделали резервную копию в соответствии с инструкциями на шаге 3, сделайте резервную копию файла, чтобы вы могли восстановиться после любых возможных ошибок в файл STYLESHEET.CSS . Нажмите EDIT , чтобы продолжить процесс редактирования, или нажмите CANCEL , чтобы остановить и вернуться к шагу 3. - При редактировании файла вы увидите что-то похожее на следующее (используя опцию ИЗМЕНЕНИЯ КОДА):
Найдите ТЕЛО файла CSS (как выделено на снимке экрана выше). Если вы знакомы с CSS (каскадной таблицей стилей), STYLESHEET.CSS является ключом к изменению того, как будут отображаться определенные части вашего веб-сайта, включая шрифты, цвет, форматирование и т. д. Как показано на снимках экрана вверху. В этой статье BACKGROUND-COLOR был изменен с #ffffff (белый цвет) на #000000 (черный цвет). Если для фона задан черный цвет, запись CSS для background-color будет выглядеть так:
цвет фона: #000000;
Чтобы добавить изображение на фон, вам потребуется добавить другую строку кода.
 Это изменение потребует изменения файла STYLESHEET.CSS путем добавления нескольких строк кода. Обратите внимание, что этот код включает в себя основные команды CSS и является лишь небольшой частью команд CSS, которые вы можете использовать в этом файле.
Это изменение потребует изменения файла STYLESHEET.CSS путем добавления нескольких строк кода. Обратите внимание, что этот код включает в себя основные команды CSS и является лишь небольшой частью команд CSS, которые вы можете использовать в этом файле. - Вам также потребуется сохранить файл изображения на сервере. Убедитесь, что ваше изображение имеет подходящий формат и размер для размещения ваших клиентов. Я бы предложил использовать форматы файлов JPEG, GIF или PNG. Помните, что большие фоновые изображения будут влиять на время загрузки вашего веб-сайта, поэтому размер файла (в байтах) должен быть как можно меньше. Вот пример того, как вы можете сохранить файл изображения с помощью ФАЙЛОВЫЙ МЕНЕДЖЕР :
Перейдите по следующему пути: /public_html/catalog/view/theme/default/image ( примечание: это с темой, используемой по умолчанию, и сайтом, установленным в основном домене )
Вы увидите несколько файлов изображений, уже перечисленных в папке.
 В верхней части FILE MANAGER нажмите UPLOAD и затем найдите файл изображения, который вы хотите использовать на своем компьютере, выбрав ОБЗОР. Найдя его, нажмите кнопку ОТКРЫТЬ, и файл будет автоматически загружен в ИЗОБРАЖЕНИЕ папка. Не забудьте записать имя файла, которое вы будете использовать.
В верхней части FILE MANAGER нажмите UPLOAD и затем найдите файл изображения, который вы хотите использовать на своем компьютере, выбрав ОБЗОР. Найдя его, нажмите кнопку ОТКРЫТЬ, и файл будет автоматически загружен в ИЗОБРАЖЕНИЕ папка. Не забудьте записать имя файла, которое вы будете использовать. - Вернувшись в РЕДАКТОР просматривая файл STYLESHEET.CSS , поместите курсор в начало строки № 7, которая указывает цвет фона, щелкнув левой кнопкой мыши в начале строки. Нажмите клавишу ENTER на клавиатуре, чтобы создать пробел, затем введите следующее:
background-image: url(‘../catalog/view/theme/default/image/background-bw-2. png
background-repeat: без повтора;
цвет фона: #000000;В следующей таблице поясняются использованные выше команды:
background-image путь к отображаемому файлу изображения повтор фона указывает, разбивается ли файл изображения на фрагменты или нет.  «Без повторения» указывает на отсутствие фрагментирования
«Без повторения» указывает на отсутствие фрагментированияфоновая позиция определяет положение отображаемого графического файла размер фона определяет размер изображения относительно сайта; 100% означает, что он будет занимать все фоновое пространство за веб-сайтом .
цвет фона определяет цвет фона веб-сайта .
- Нажмите СОХРАНИТЬ ИЗМЕНЕНИЯ в правом верхнем углу редактора, чтобы сохранить изменения.
Обязательно просмотрите свои изменения и внимательно изучите весь веб-сайт магазина с вашим изображением на месте. Возможно, вам потребуется настроить изображение в графическом редакторе, чтобы у вас не было проблем с просмотром определенных страниц. Цвета шрифта также можно настроить в STYLESHEET.CSS , но может быть проще отредактировать изображение или его положение.
Изменение фонового изображения в OpenCart — одно из ключевых изменений, которые вы можете внести, чтобы изменить представление вашего сайта вашим клиентам. Это включает в себя проверку правильного позиционирования изображения с помощью команд CSS, а затем обеспечение видимости текста и других элементов сайта в соответствии с используемой вами темой. Изменения изображений важны для поддержания актуальности вашего сайта и могут стать преимуществом, необходимым для того, чтобы ваш сайт выделялся среди конкурентов.
Это включает в себя проверку правильного позиционирования изображения с помощью команд CSS, а затем обеспечение видимости текста и других элементов сайта в соответствии с используемой вами темой. Изменения изображений важны для поддержания актуальности вашего сайта и могут стать преимуществом, необходимым для того, чтобы ваш сайт выделялся среди конкурентов.
Как изменить определенную часть кода CSS в Opencart
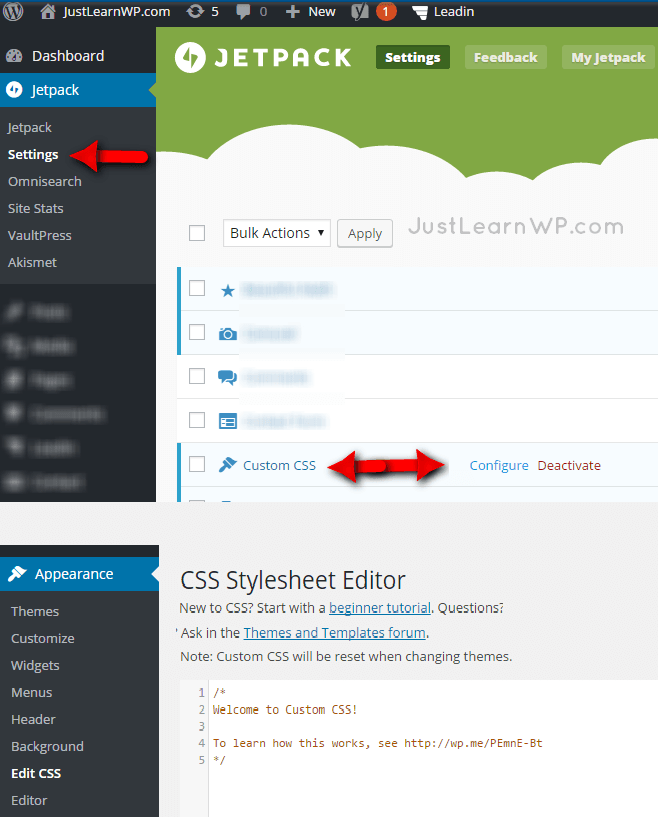
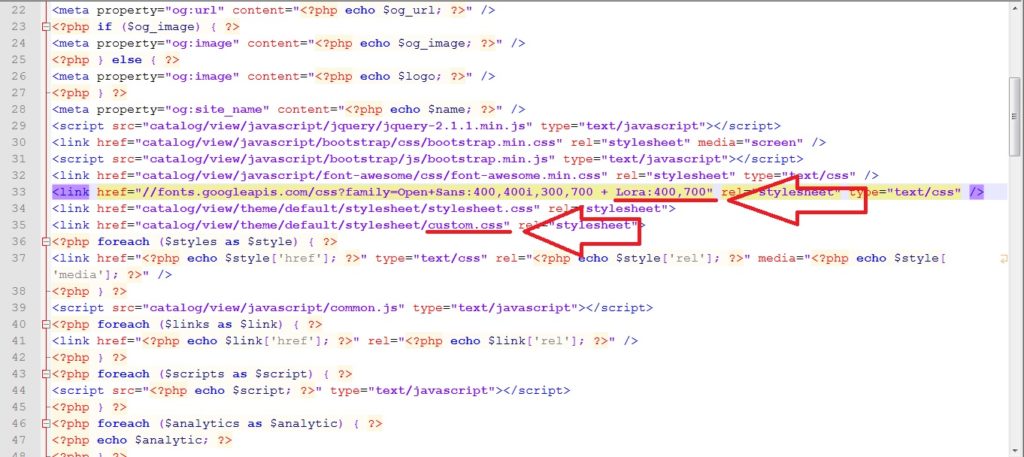
Все текущие темы WordPress поставляются с возможностью добавления CSS и замены старого CSS. Если вы будете следовать любому руководству в Интернете, вы должны знать, как легко добавить пользовательский CSS. Лучший способ решить эту проблему — вручную проверить
и поставить файлы CSS в очередь. JavaScript: Что, черт возьми, такое Callback? Реализовать в OpenCart классы тегов тела, подобные WordPress. файл на сайт, чтобы мне не пришлось редактировать файл CSS темы (на случай, если в обновлении темы будут изменения). В OpenCart я в первую очередь хотел различать домашнюю страницу и любую другую страницу. Установите разные для дома, корзины и проверки.
Установите разные для дома, корзины и проверки.
Иногда может потребоваться вручную добавить пользовательские изменения CSS в файл «Assets/theme.scss.liquid». Рекомендуется добавлять любые пользовательские фрагменты CSS в этот способ, если вам когда-либо понадобится обновиться до более новой версии. В случаях, когда требуется индивидуальное решение для разработки, мы это сделаем.
Чтобы добавить встроенные стили в раздел элемента, вам нужно настроить таргетинг. Популярным способом добавления CSS в Divi является использование поля «Пользовательский CSS» в поле. По нашему мнению, лучший способ добавить CSS в Divi Тема заключается в использовании темы «В чем разница между дочерней темой и дочерней темой Premium Divi».
Пользовательский CSS для WordPress — отличный способ сделать ваш сайт более уникальным. Есть решение — вы можете добавить пользовательский CSS (каскадную таблицу стилей) в свой. Независимо от того, какую тему WordPress вы используете, вы можете настроить CSS с помощью и часто можете предотвратить правильное отображение пользовательского CSS WordPress.
Приведенный ниже фрагмент кода загрузит языковой файл внутри контроллера вашего модуля. Переменная $text может быть отражена в файле представления.tpl везде, где это необходимо: в файле admin/model/catalog/products.php, так как в нем уже есть множество.
Если вы совсем новичок в CSS, вы попали по адресу. Мы объясним прямо сейчас! Узнайте, как безопасно добавить пользовательский #CSS в #WordPress. Плюс несколько примеров того, что вы можете с ним сделать. К счастью, есть более простое решение. Добавить.
В этом видеоруководстве по opencart описываются каталоги, файлы и папки OpenCart. У него есть контроллер/язык/модель/ и вид/папка, если вы есть. Мы предоставим подробную информацию об этих папках в следующем видео с потоком кода.
Мы собираемся изменить стиль фона строки меню по умолчанию, чтобы сделать его оранжевым. Bootstrap, Font Awesome и FlexSlider в темах OpenCart 2 #menu { background-color: #e84e1b; фоновое изображение: линейный градиент (к.
Существует несколько способов добавить пользовательский CSS на ваш сайт WordPress. тема может не соответствовать на 100% тому, что вы читаете в следующих разделах. Может быть, лучше сэкономить время и просто пойти с решением, которое есть.
тема может не соответствовать на 100% тому, что вы читаете в следующих разделах. Может быть, лучше сэкономить время и просто пойти с решением, которое есть.
>>Я знаю, как выглядит код, но не знаю, в каком файле он хранится<< Вы можете знать, как выглядит окончательный "html-код", но такого "законченного" вы не найдете.
iColorPicker работает с журналом 3, однако он будет работать только для основных цветов — цвет текста, цвет заголовка, цвет ссылки, цвет шрифта меню и т.д. Garett Finney • 2 года назад.
Обычно файлы имеют одинаковые имена, за исключением того, что файл представления имеет другое.
Добавьте здесь условие if else, чтобы изменить основное содержимое страницы. например:
для другой категории:Этот туториал покажет вам, как изменить свойства таблицы стилей CSS любого элемента в вашем магазине OpenCart. Демонстрация включает смену фона.
У моего клиента есть сайт с 4 категориями верхнего уровня. Каждая с подкатами внизу.Он хотел бы это тогда, когда пользователь выбирает КАТЕГОРИЮ 1.весь текст, который был.
Каждая с подкатами внизу.Он хотел бы это тогда, когда пользователь выбирает КАТЕГОРИЮ 1.весь текст, который был.
Пользовательский код JavaScript и CSS позволяет вставлять собственный код JavaScript и CSS, чтобы упростить настройку магазина и сохранить изменения.
С помощью этого расширения вы можете добавлять блоки содержимого HTML, стили JavaScript и CSS в любое место внутри. Очень полезно для добавления пользовательского кода PHP или JS.
Если вы откроете этот файл, то увидите всего несколько строк кода, некоторые из них выглядят так: каждый модуль имеет свой собственный контроллер + (модель) + шаблон.
http 4 года назад. Привет, moused72, для работы с opencart 2.1.0.2 и ниже версии 2.2.0 вы также должны включить папку admin->language.
Примечание. Любой пользовательский CSS, который вы добавляете с помощью настройщика темы, доступен только с этой конкретной темой. Если вы хотите использовать его с др.
С помощью этого расширения вы можете добавить пользовательский CSS, Javascript или пользовательский код на свой веб-сайт без необходимости редактирования основных файлов.

 п.
п. css . Вот быстрый скриншот того, как будет выглядеть файловый менеджер:
css . Вот быстрый скриншот того, как будет выглядеть файловый менеджер: txt » или как вы хотите назвать файл. Если вы не переименуете файл, вы получите сообщение об ошибке «Ошибка OP файла… Источник и место назначения совпадают». Это просто означает, что действие невозможно выполнить, поскольку имя файла идентично. Измените имя файла, и вы создадите резервную копию по тому же пути с этим новым именем файла. Это дает вам страховку на случай, если вы сделаете ошибки в исходном файле. и необходимо восстановить файл в том виде, в котором он был до внесения каких-либо изменений.0003
txt » или как вы хотите назвать файл. Если вы не переименуете файл, вы получите сообщение об ошибке «Ошибка OP файла… Источник и место назначения совпадают». Это просто означает, что действие невозможно выполнить, поскольку имя файла идентично. Измените имя файла, и вы создадите резервную копию по тому же пути с этим новым именем файла. Это дает вам страховку на случай, если вы сделаете ошибки в исходном файле. и необходимо восстановить файл в том виде, в котором он был до внесения каких-либо изменений.0003 Вы всегда должны делать это, прежде чем вносить какие-либо изменения в свои файлы. Если вы не сделали резервную копию в соответствии с инструкциями на шаге 3, сделайте резервную копию файла, чтобы вы могли восстановиться после любых возможных ошибок в файл STYLESHEET.CSS . Нажмите EDIT , чтобы продолжить процесс редактирования, или нажмите CANCEL , чтобы остановить и вернуться к шагу 3.
Вы всегда должны делать это, прежде чем вносить какие-либо изменения в свои файлы. Если вы не сделали резервную копию в соответствии с инструкциями на шаге 3, сделайте резервную копию файла, чтобы вы могли восстановиться после любых возможных ошибок в файл STYLESHEET.CSS . Нажмите EDIT , чтобы продолжить процесс редактирования, или нажмите CANCEL , чтобы остановить и вернуться к шагу 3. Это изменение потребует изменения файла STYLESHEET.CSS путем добавления нескольких строк кода. Обратите внимание, что этот код включает в себя основные команды CSS и является лишь небольшой частью команд CSS, которые вы можете использовать в этом файле.
Это изменение потребует изменения файла STYLESHEET.CSS путем добавления нескольких строк кода. Обратите внимание, что этот код включает в себя основные команды CSS и является лишь небольшой частью команд CSS, которые вы можете использовать в этом файле. В верхней части FILE MANAGER нажмите UPLOAD и затем найдите файл изображения, который вы хотите использовать на своем компьютере, выбрав ОБЗОР. Найдя его, нажмите кнопку ОТКРЫТЬ, и файл будет автоматически загружен в ИЗОБРАЖЕНИЕ папка. Не забудьте записать имя файла, которое вы будете использовать.
В верхней части FILE MANAGER нажмите UPLOAD и затем найдите файл изображения, который вы хотите использовать на своем компьютере, выбрав ОБЗОР. Найдя его, нажмите кнопку ОТКРЫТЬ, и файл будет автоматически загружен в ИЗОБРАЖЕНИЕ папка. Не забудьте записать имя файла, которое вы будете использовать. «Без повторения» указывает на отсутствие фрагментирования
«Без повторения» указывает на отсутствие фрагментирования