Содержание
OpenCart 2.x. Как редактировать страницы содержимого
Из этого туториала Вы узнаете, как редактировать страницы содержимого (edit content pages) в OpenCart 2.x.
OpenCart 2.x. Как редактировать страницы содержимого
Для того чтобы редактировать страницы в вашем магазине OpenCart, следуйте таким инструкциям:
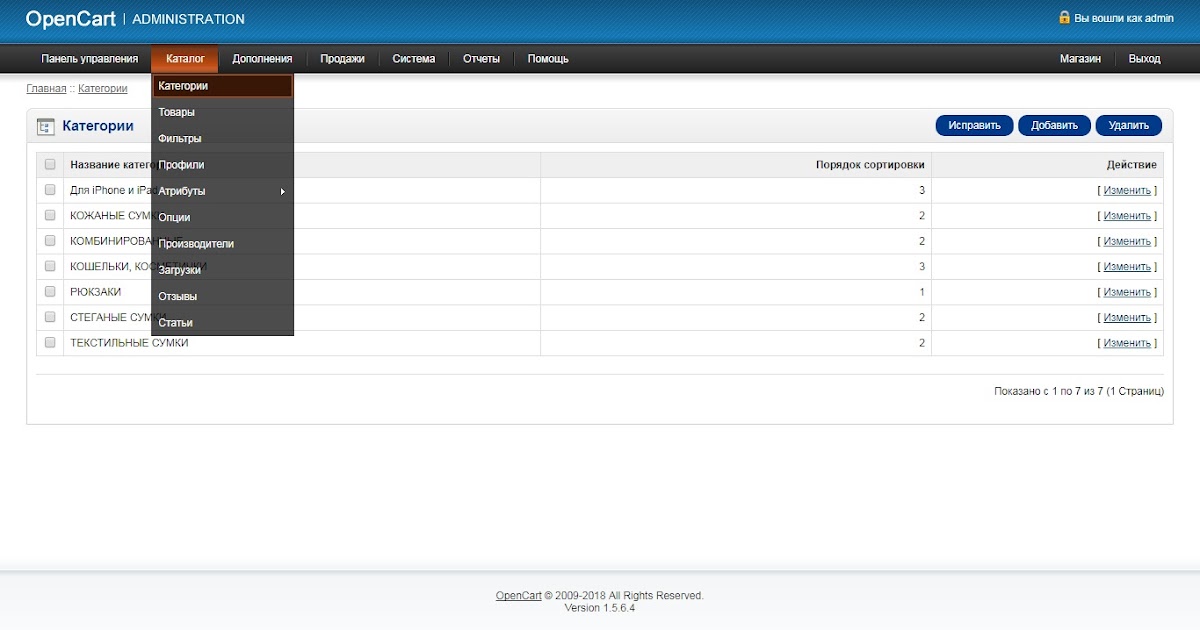
Для того чтобы внести изменения в страницу Политика конфиденциальности (Privacy Policy) или в другую информационную страницу, перейдите в админ панель (Dashboard). Откройте вкладку Каталог (Catalog) и выберите вкладку Информация (Information):
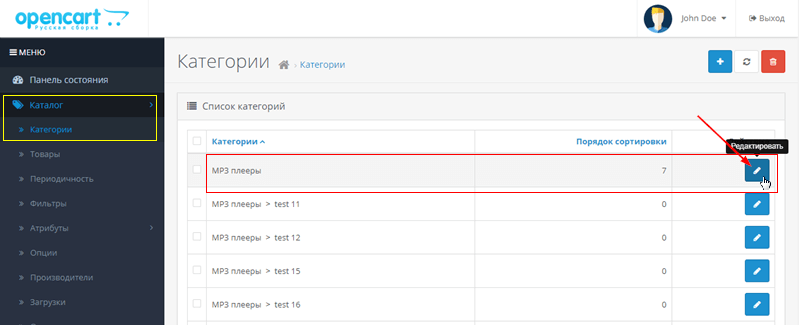
Следующий шаг: выберите страницу, в которую Вы хотите внести изменения из Списка информационных страниц (Information List) и нажмите на кнопку Редактировать (Edit) в правом углу:
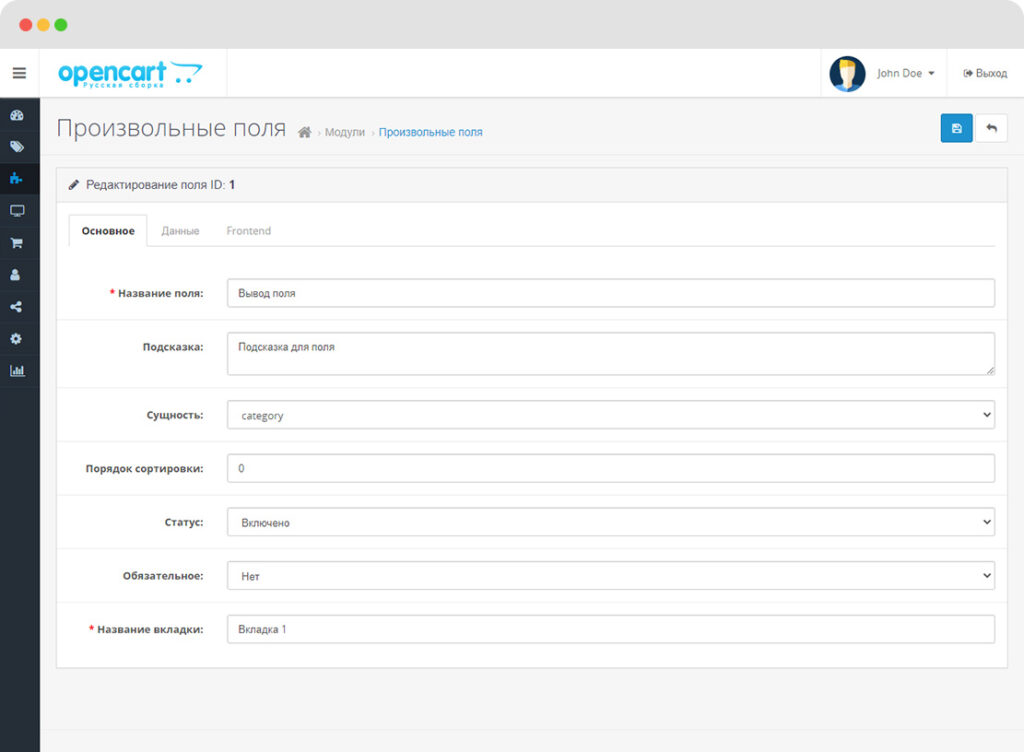
Как Вы можете видеть, во вкладке Общие настройки (General) Вы можете изменить Заголовок (Title) страницы, Описание (Description), которое отображает основное содержимое страницы и настройки Метаданных (Meta).
 Обратите внимание, что Вы можете внести различные изменения для каждого языка (every language), который используется на вашем сайте.
Обратите внимание, что Вы можете внести различные изменения для каждого языка (every language), который используется на вашем сайте.Следующий раздел, который Вы можете видеть, — Данные (Data). В разделе «Данные» Вы можете изменить магазин, в котором Вам нужно внести изменения в определённую страницу. Если Вы используете несколько магазинов, эта функция будет Вам полезна. Также, Вы можете изменить настройки SEO, расположение (location) внизу сайта, Статус (Status) и Порядок (Order).
Во вкладке Дизайн (Design) Вы можете изменить макет страницы на любой из вариантов, предложенных в выпадающем списке.
Мы изменим только текстовое описание страницы. Например, мы добавим слово «test». В общих настройках есть разные настройки для текста, Вы можете изменить шрифт, цвет, выравнивание, добавить таблицы, ссылки, вставить изображения и видео.
 Также, здесь Вы можете добавить содержимое HTML:
Также, здесь Вы можете добавить содержимое HTML:Сохраните (Save) изменения и обновите (refresh) ваш сайт. Вы можете редактировать все информационные страницы (you can change all information pages) вашего сайта аналогично.
Вернитесь на ваш сайт и обновите страницу, которая содержит текст, который Вы изменили. Вы можете видеть, что изменения были внесены успешно.
Вы можете также ознакомиться с детальным видео-туториалом ниже:
OpenCart 2.x. Как редактировать страницы содержимого
Эта запись была размещена в OpenCart туториалы и помечена как content, opencart, page. Добавьте в закладки постоянную ссылку.
Если вы не смогли найти подходящее решение проблемы, пожалуйста воспользуйтесь следующей ссылкой, чтобы отправить запрос команде технической поддержки.
Отправить запросВы получите ответ в течение 24 часов
Работа со страницами и меню в Конструкторе REG.
 RU
RU
Конструктор сайтов REG.RU
Готовый сайт с почтой совершенно бесплатно!
Попробуйте прямо сейчас!
Заказать
Все действия выполняются в панели управления Конструктором. Для сохранения внесённых изменений нужно опубликовать сайт.
Как создать новую страницу на сайте
-
1.Кликните на Главная и в выпадающем меню выберите Редактировать:
-
2.Нажмите на Новый элемент:
-
3.Введите название новой страницы, выберите тип Страница. Выберите в поле Копировать шаблон ту страницу, расположение элементов которой будет скопировано для новой страницы.

Также вы можете очистить содержимое верхнего колонтитула (шапки страницы), тела страницы и нижнего колонтитула (подвала страницы), отметив соответствующие пункты.
Нельзя создавать более двух страниц с одинаковым названием, а также страницы, где в названии присутствуют только цифры.
Нажмите Применить:
Также вы можете создать новый пункт меню в виде ссылки.
Введите название новой страницы, выберите тип Ссылка. Выберите тип связи:
- *Внутренняя ссылка на* — выберите, на какую страницу сайта будет осуществляться переход по ссылке; - *Внешняя ссылка* — введите ссылку другого сайта, на который будет осуществляться переход; - *Якорь для* — ссылка в виде якоря на один из модулей; - *Пустой* — оставить страницу без привязки.
Нажмите Применить:
-
4.Чтобы создать страницу, нажмите Применить:
Готово, вы создали новую страницу сайта.
Теперь созданные страницы появятся в меню сайта:
Как редактировать страницу
Для редактирования любой страницы на сайте:
-
1.Кликните на Главная и в выпадающем меню выберите Редактировать:
-
2.Выберите нужную страницу. Поставьте галочки напротив нужных настроек:
- Открыть в новом окне — настроить открытие страницы в новом окне по умолчанию;
- *Не показывать этот элемент в меню** — страница не будет отображаться в меню;
- Пункт меню по умолчанию — страница будет открываться при первой загрузке сайта;
- Показывать всплывающее окно при открытии страницы — страница будет открываться во всплывающем окне.
Нажмите Применить:
Как изменить имя страницы
В панели управления Конструктором можно менять название страницы, которое будет отображаться на вашем сайте.
-
1.Кликните на Главная и в выпадающем меню выберите Редактировать:
-
2.Кликните по названию страницы, название которой хотите изменить. Переименуйте её (например, страница Главная здесь переименована в Дочерняя). Нажмите Применить:
Для того чтобы новое имя страницы отображалось в браузере, вам надо добавить метатеги.
Готово, вы изменили имя страницы.
Как удалить страницу
-
1.Кликните на Главная и в выпадающем меню выберите Редактировать:
-
2.
Выберите страницу, которую хотите удалить. Нажмите на значок Крестик и нажмите Применить:
Готово, вы удалили страницу.
Как редактировать меню
Как переместить пункты меню
Вы можете поменять порядок пунктов в меню на сайте:
-
1.Кликните на Главная и в выпадающем меню выберите Редактировать:
-
2.Зажмите пункт меню, который вы хотите перенести, и перенесите в нужное место:
-
3.Проверьте результат и нажмите Применить:
Готово, вы переместили пункт меню.
Как создать подменю
- org/HowToStep»>
-
2.Поместите один заголовок на другой:
-
3.Проверьте результат и нажмите Применить. В примере страница Контакты находится в подменю страницы Главная:
-
4.Чтобы посмотреть, как выглядит выпадающее меню, нажмите Просмотр:
-
5.В примере при наведении курсора на страницу Главная в подменю показывается страница Контакты:
1.
Кликните на Главная и в выпадающем меню выберите Редактировать:
6.
Закройте предпросмотр, нажав Закрыть.
Обратите внимание: Если удалить модуль меню со всех страниц, пропадут и сами страницы, которые вы в нём создали.
Готово, вы создали подменю.
Видеоинструкция
Помогла ли вам статья?
Да
10
раз уже помогла
Руководство
OpenCart 2: как редактировать страницы по умолчанию
Обновлено 8 сентября 2016 г.
По умолчанию OpenCart 2 поставляется с несколькими стандартными страницами с примерами данных. Эти страницы созданы для вашего удобства и могут быть легко отредактированы через панель администратора. Чтобы изменить настройки по умолчанию «О нас», информацию о доставке, политику конфиденциальности и условия вашего магазина, войдите в свою панель администратора OpenCart и обратитесь к разделу «Информация» в меню «Каталог» в основной навигации.
В списке информационных страниц вы найдете все стандартные страницы вашего магазина OpenCart 2. Чтобы отредактировать любую из страниц, нажмите значок редактировать рядом с названием страницы.
Чтобы отредактировать любую из страниц, нажмите значок редактировать рядом с названием страницы.
На странице редактирования вы можете изменить название страницы, описание и SEO-данные. На вкладке Data вы можете выбрать, для каких магазинов эта страница будет доступна, и SEO URL страницы. Кроме того, вы можете показать или скрыть страницу из меню нижнего колонтитула, отметив Bottom и установите порядок сортировки страницы. Порядок сортировки определяет положение страницы по сравнению с другими информационными страницами. Чем меньше номер порядка сортировки, тем выше положение страницы в меню.
На вкладке «Дизайн» в настройках страницы вы можете выбрать пользовательский макет для своей страницы. Если ваша тема требует выбора специального макета, выберите необходимую конфигурацию. В противном случае вы можете оставить настройки по умолчанию для своей страницы.
Когда вы будете готовы внести изменения, щелкните значок Сохранить , чтобы применить изменения.
Включить SSL
Наверх
Добавить новые страницы
На этой странице…
Хостинг OpenCart 2
- Бесплатно Установка
- 24/7 Поддержка OpenCart
- Бесплатная передача домена
- Защита от взлома
- Быстрый SSD-накопитель
- Бесплатный перевод OpenCart
- Бесплатный CDN Cloudflare
Просмотреть больше
Наши сайты используют такие инструменты, как файлы cookie, чтобы понять, как вы используете наши услуги, и улучшить как
ваш опыт и актуальность нашей рекламы. Здесь вы можете отказаться от такого отслеживания:
Социальный
Функции социальных сетей, такие как кнопка «Нравится/Поделиться» в Facebook, виджеты или интерактивные мини-программы
сайт для включения каналов социальных сетей и отзывов клиентов. Некоторые из них используют файлы cookie для поведенческой аналитики.
Некоторые из них используют файлы cookie для поведенческой аналитики.
реклама и/или маркетинговые исследования.
Поддержка
Для поддержки FastComet Live Chat требуются файлы cookie для поведенческой аналитики, необходимой для обработки запросов перед продажей/поддержкой.
Отключение этого файла cookie ограничит получение вами помощи от службы поддержки клиентов через службы FastComet LiveChat.
Статистика и реклама
Мы используем цифровые инструменты, такие как Google Analytics, для отслеживания веб-трафика и эффективности наших цифровых
рекламные акции. Это помогает нам определять более релевантную рекламу для потребителей и улучшать
эффективность наших маркетинговых кампаний.
Основной
Файлы cookie, необходимые для основных услуг и функций, таких как формы входа, интеграция корзины покупок,
и контроль доступа. Без них наш веб-сайт не может функционировать должным образом, и мы не можем предоставлять какие-либо услуги.
Отказ не доступен.
Продолжая просматривать сайт, вы соглашаетесь с нашими
и Политика в отношении файлов cookie.
OpenCart 2.x. Как редактировать текст на домашней странице
В этом руководстве показано, как редактировать текст на домашней странице в OpenCart 2.x .
Данные слайдера, баннеров, товаров и категорий будут редактироваться в соответствующих разделах. Дополнительные сведения см. в следующих руководствах:
OpenCart 2.x. Как управлять переводами
OpenCart 2.x. Как управлять слайдером
OpenCart 2.x. Как управлять баннерами
Остальной текст в основном задается в файле english.php или default.php в папке catalog/language/желаемый_язык/.
ПРИМЕЧАНИЕ. Мы настоятельно рекомендуем сделать резервную копию файла перед его редактированием.
Чтобы отредактировать заголовок Featured , откройте файл system\modification\catalog\language\desired_language\module\featured.
 php и найдите эту строку:
php и найдите эту строку:$_['heading_title'] = 'Избранное';
Измените текст только между одинарными кавычками, чтобы он выглядел так, и сохраните изменения:
$_['heading_title'] = 'Новый текст';
Если в выбранной языковой папке нет этого файла, скопируйте его из каталог\язык\английский\модуль и задайте нужный текст.
Аналогичным образом будут отредактированы все заголовки модулей в соответствующем файле модуля.
Чтобы изменить Добавить в корзину , Добавить в список желаний и Сравните этот товар текст, откройте каталог /язык/желаемый_язык/default.php , найдите эти строки и отредактируйте текст:
$_['button_cart'] = 'Добавить в корзину'; $_['button_wishlist'] = 'Добавить в список желаний'; $_['button_compare'] = 'Сравнить этот товар';
Для редактирования текста кнопки Quick view откройте system\modification\catalog\language\желаемый_язык\module\featured.
 php и замените текст между одинарными кавычками на свой:
php и замените текст между одинарными кавычками на свой:$_['text_quick'] = 'Быстрый просмотр';
Если кнопка «Быстрый просмотр» появляется в новом или специальном блоке, текст будет установлен в система\модификация\каталог\язык\желаемый_язык\модуль\latest.php или система\модификация\каталог\язык\желаемый_язык\модуль \специальный.php соответственно.
Пожалуйста, обратитесь к этому руководству по изменению текста ссылок в футере: OpenCart 2.x. Как редактировать ссылки в нижнем колонтитуле и уведомления об авторских правах.
В случае, если некоторые заголовки не были перечислены в этом руководстве, вы всегда можете использовать функцию Найти в файлах Notepad++, чтобы найти нужный файл для редактирования текстовой константы. Это описано в этом руководстве: Как использовать функцию «Найти в файлах» в Notepad++.
После внесения всех необходимых изменений обновите сайт, чтобы увидеть изменения.


 Обратите внимание, что Вы можете внести различные изменения для каждого языка (every language), который используется на вашем сайте.
Обратите внимание, что Вы можете внести различные изменения для каждого языка (every language), который используется на вашем сайте. Также, здесь Вы можете добавить содержимое HTML:
Также, здесь Вы можете добавить содержимое HTML:

 php и найдите эту строку:
php и найдите эту строку: php и замените текст между одинарными кавычками на свой:
php и замените текст между одинарными кавычками на свой: