Содержание
OpenCart 2 — вывод определенных атрибутов в карточке товара – Di-Grand
Сегодня столкнулся с вопросом вывода определенных атрибутов в карточке товара. Как вы знаете, OpenCart по умолчанию выводит в цикле все группы и все атрибуты в них.
Нам же нужно было вывести только определенные атрибуты. Так как некоторые использовались только в каталоге для фильтра. В общем то может быть много разных ситуаций зачем это понадобится. Не будем тянуть резину и приступим к действиям. И так, поехали.
1. Открываем файл контролер catalog/controller/product/product.php
Находим:
$data[‘products’][] = array(
$data[‘products’][] = array( |
После него вставляем:
‘attribute_groups’ => $this->model_catalog_product->getProductAttributes($result[‘product_id’]),
‘attribute_groups’ => $this->model_catalog_product->getProductAttributes($result[‘product_id’]), |
Визуально это получится примерно так:
2. Открываем файл контролер catalog/view/theme/ваша_тема/product/product.tpl
Открываем файл контролер catalog/view/theme/ваша_тема/product/product.tpl
Находим (примерно 49-65 строка):
<table>
<?php foreach ($attribute_groups as $attribute_group) { ?>
<thead>
<tr>
<td colspan=»2″><strong><?php echo $attribute_group[‘name’]; ?></strong></td>
</tr>
</thead>
<tbody>
<?php foreach ($attribute_group[‘attribute’] as $attribute) { ?>
<tr>
<td><?php echo $attribute[‘name’]; ?></td>
<td><?php echo $attribute[‘text’]; ?></td>
</tr>
<?php } ?>
</tbody>
<?php } ?>
</table>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <table> <?php foreach ($attribute_groups as $attribute_group) { ?> <thead> <tr> <td colspan=»2″><strong><?php echo $attribute_group[‘name’]; ?></strong></td> </tr> </thead> <tbody> <?php foreach ($attribute_group[‘attribute’] as $attribute) { ?> <tr> <td><?php echo $attribute[‘name’]; ?></td> <td><?php echo $attribute[‘text’]; ?></td> </tr> <?php } ?> </tbody> <?php } ?> </table> |
И заменяем на:
<?php foreach ($attribute_groups as $attribute_group) { ?>
<?php foreach ($attribute_group[‘attribute’] as $attribute) { ?>
<?php if(in_array($attribute[‘attribute_id’], array(12))) { ?>
<?php echo $attribute[‘name’]; ?>
<?php echo $attribute[‘text’]; ?>
<?php }?>
<?php }?>
<?php }?>
1 2 3 4 5 6 7 8 | <?php foreach ($attribute_groups as $attribute_group) { ?> <?php foreach ($attribute_group[‘attribute’] as $attribute) { ?> <?php if(in_array($attribute[‘attribute_id’], array(12))) { ?> <?php echo $attribute[‘name’]; ?> <?php echo $attribute[‘text’]; ?> <?php }?> <?php }?> <?php }?> |
Где цифра 12 это іd вашего атрибута. Можно выводить с нескольких, просто перечисляйте их через запятую (12,13,14,15).
Можно выводить с нескольких, просто перечисляйте их через запятую (12,13,14,15).
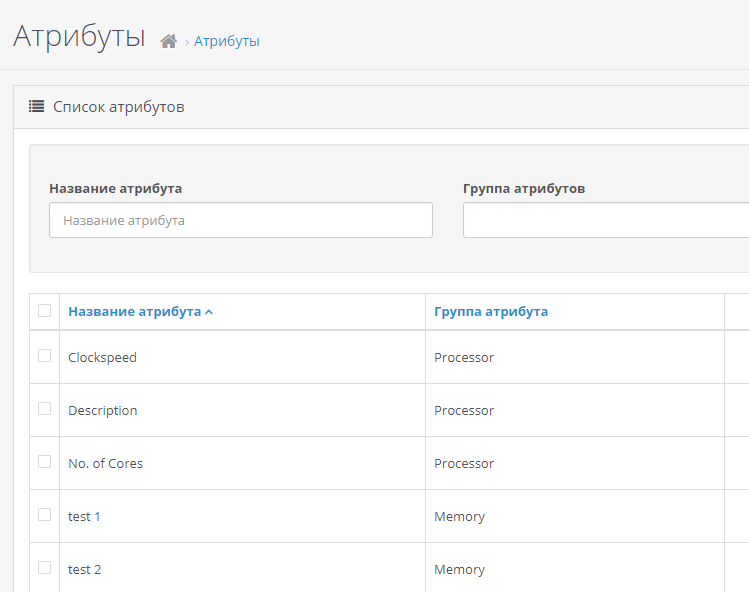
Что бы узнать іd вашего атрибута, зайдите в админку. Каталог > Атрибуты >Атрибуты , найдите ваш атрибут и нажмите изменить. В конце строки браузера вы увидите цифру (attribute_id=12) . Эта цифра и есть id вашего атрибута.
Сохраняйте файлы, обязательно очистите кеш – Дополнения > Менеджер дополнений > Кнопка обновить.
Готово, вывод определенных атрибутов в карточке товара осуществлен. Лично тестировал на ocStore 2.1.0.1.1.
фильтры товаров по размеру, цвету
Интернет магазин WordPress
Вводная часть
Продолжаем подробно разбирать элементы используемые в оформлении карточки товара интернет-магазина WooCommerce. Уже разобраны:
Уже разобраны:
Что такое атрибуты товаров WooCommerce
Атрибуты товаров WooCommerce не имеют отношения ни к учету, ни к доставке, ни к бухгалтерии магазина. Атрибут это дополнительный элемент улучшающий навигацию сайта, расширяющий наглядный поиск покупателю. Вот что говорит об атрибутах сама система:
Атрибуты товара позволяют определять дополнительные данные продукта, такие как размер или цвет. Эти атрибуты можно использовать на боковой панели магазина с помощью виджетов «WooCommerce Навигация».
Кроме размера и цвета, вы можете самостоятельно подумать об общих характеристиках товара, которые могут объединить товары разных категорий и создать атрибуты.
Важно! Атрибут создается раз и навсегда, и переименовываться не может. Может только удаляться.
Пример создания атрибутов
Для примера создадим атрибуты размера и цвета футболки с V-вырезом. Напомню, для демонстрации статей использую «родной» шаблон WooCommerce «Storefront».
Работаем по шагам:
Придумываем и пишем на бумажке атрибуты своих товаров.
- Атрибут: Размер
- Атрибут: Цвет
Идем на вкладку Товары >>>Атрибуты. Последовательно добавляем созданные атрибуты.
- Атрибут должен быть проименован (1) и это имя будет видно в карточке товара покупателю.
- Обращаем внимание на поле «Слаг» (2), это ссылка атрибута. Она должна быть уникальна в пределах магазина и не должна превышать 28 символов.
- В поле «Тип» (3) выбираем, как атрибуты будут показываться при оформлении карточки товаров, выпадающим списком (Выбор) или нужно их вводит руками (Текст). Выпадающий список удобен, но если у вас 100+ атрибутов, то список будет неудобно большой.
- Порядок сортировки, выберите сами. Важно понимать, что именно в этом порядке атрибуты будут показываться на страницах магазина. Кстати, произвольный порядок позволит сортировать атрибуты перетаскиванием.
Правила атрибутов
Каждый атрибут может иметь несколько правил (значений). Например,
- Атрибут: Размер, Значения правил: S, M, L, XL, XXL.

- Атрибут: Цвет, Значения правил: белый, красный, синий, и т.п.
- Для атрибута размер создам ещё правила: 40, 42, 44, 46,48, 50 (размеры в цифрах).
Атрибуты в карточке товара
Само по себе атрибуты никому не нужны. Их нужно прикрепить к товарам. Вы уже поняли, что атрибут товара можно прикрепить к товару любой категории и, например, «красный» может быть цвет не только футболки, но и обуви, очков, шапки.
Стоит добавить, что атрибуты можно присваивать всем типам товаров. Читать о типах товаров.
Добавляются атрибуты в модуле: Данные товара. Для примера: Товар простой, Футболка с V -вырезом. Задаем данному товару все созданные атрибуты:
- Размер — Все. Обращаем внимание, что типы атрибутов «Вид» гораздо удобнее задавать для товара.
- Цвет — красный, белый. Обращаем внимание на фото, как задаются значения текстовых атрибутов, через слеш.
Обратите внимание на чекбокс «Отображать на странице товаров «. Пояснение ниже.
Смотрим результат на карточке товаров. Видим, что атрибуты и их значения видим в поле «Дополнительная информация» карточки товаров.
Виджет атрибутов
Что создать виджет с атрибутами используем один или оба виджетов «WooCommerce Навигация».
- Один виджет называется «Активные фильтры» без настроек. Будет работать при большом количестве товаров;
- Второй виджет, покажет фильтр товаров по одному атрибуту. Например, я создаю фильтр по цвету (размеру) в виде списка (выпадающего меню). Тип запроса «И».
виджет фильтра по атрибуту
Смотрим результат созданных виджетов.
фильтр по атрибутам в виде выпадающего менюфильтр по атрибутам в виде списка
Выводы
Как видим атрибуты удобный, а самое главное готовый, инструмент интернет магазина WooCommerce. В освоении не сложный, заполняется просто. Удач в использовании. По-моему мнению, атрибуты особо интересны, для создания фильтров поиска по атрибутам в виджетах.
Кстати, если вы не хотите показывать атрибуты в карточке товаров, но при этом они вам нужны для фильтрации, при задании товару атрибутов не выделяйте чекбокс «Показывать в карточке».
©Shopiweb.ru
Статьи по теме
Меткиинтернет магазин wordpressкарточка товара woocommerceтовар
Атрибуты продукта расширенного фильтра для Opencart
Атрибуты продукта расширенного фильтра
Версия: 1.1
Автор: лес чжан
Веб-сайт: http://www.hecart.com
Поддержка: [email protected]
Мы обращаем внимание на детали, мы стремимся к совершенству, мы искренне рады вашим услугам.
Описание:
Это расширение добавляет в ваш магазин «Расширенный фильтр атрибутов продукта».
- Атрибуты продукта можно фильтровать с множественным выбором.
- Бренды (производители) могут выбирать несколько фильтров.
- Вы можете указать, показывать ли функции фильтра по бренду (производителю) и фильтру ценового диапазона.

- Когда атрибуты продукта для формы фильтрации в левом или правом отображении, вы можете установить ширину поля выбора в админке.
Фильтровать по:
Производитель Фильтр
Фильтр атрибутов продукта
Диапазон цен Фильтр
Особенности:
Нет перезаписанных файлов
Простая настройка и интеграция в вашу тему.
Настройка проста, удобна в использовании, не требует ввода, аккуратно нажмите на ограничение, чтобы отфильтровать соответствующие продукты.
Демо:
Логин и пароль администратора демо: demo
Демонстрационный администратор: http://dadm.hecart.com/module/filter_attributes
Демонстрационный магазин: http://demo.hecart.com/category/4.html
Совместимость:
v1.5.1, v1.5.1.1, v1.5.1.2, v1.5.1.3, v1 .5.2, v1.5.2.1, v1.5.3, v1.5.3.1, v1.5.4, v1.5.4.1, v1. 5.5, v1.5.5.1, v1.5.6, v1.5.6.1, v1 .5.6.2, v1.5.6.3, v1.5.6.4
5.5, v1.5.5.1, v1.5.6, v1.5.6.1, v1 .5.6.2, v1.5.6.3, v1.5.6.4
Установка:
1) Распаковать скачанный архив.
2) Загрузите содержимое папки с именем upload в корневой каталог вашей установки OpenCart.
3) Добавить макеты. Перейдите в Система > Дизайн > Макеты > Вставить. Заполните следующий контент
Имя макета: Атрибуты продукта расширенного фильтра
Нажмите кнопку «Добавить маршрут» и заполните
.
Магазин: По умолчанию
Маршрут: продукт/атрибуты
Нажмите кнопку «Сохранить», чтобы добавить макет.
4) Перейдите к Расширения > Модули > Атрибуты продукта с расширенным фильтром. Нажмите «Установить и изменить». Вы должны как минимум один раз добавить макет атрибутов продукта с расширенным фильтром.
5) Вот и все. Спасибо за загрузку и использование этого мода. Если вам нравится этот мод, пожалуйста, укажите свой звездный рейтинг для него.
Если у вас есть какие-либо вопросы, свяжитесь со мной по телефону hoojar@163. com , и я сделаю все, что в моих силах, чтобы помочь.
com , и я сделаю все, что в моих силах, чтобы помочь.
Написать отзыв
| Ваше имя: | ||
| Ваш отзыв: | Примечание: HTML не переводится! | |
| Рейтинг: | Плохо Хороший | |
Продолжать
Фильтр категории/производителя/атрибута администратора OpenCart – SdSoftware
ecommerseopencart
админ —
Admin Category Filter by SDS Модуль, который максимизирует вашу производительность!
Фильтр атрибута производителя категории администратора Opencart
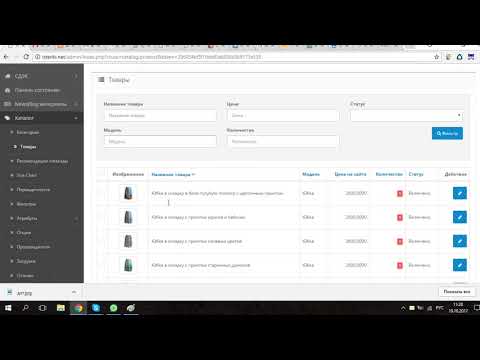
Фильтр категорий администратора с помощью SDS добавляет три дополнительных фильтра (Категория — Производитель — Атрибут ) на странице списка продуктов администратора Opencart. Ищите и редактируйте набор продуктов на основе названия категории или производителя вместо поиска по имени или модели каждого из них.
Ищите и редактируйте набор продуктов на основе названия категории или производителя вместо поиска по имени или модели каждого из них.
Совместимость: 2.0.1.1 – 2.0.2.0 – 2.0.3.1 – 2.1.X.X – 2.2.0.0 -2.3.X.X
Демо здесь
Как это работает
DS
04 расширяет основные запросы, включая фильтры производителей категорий и атрибутов. Протестировано на установках с более чем 5000 продуктов и 50 категорий,
Admin Category Filter Может сэкономить вам и вашим сотрудникам серьезное количество времени. Настоятельно рекомендуется магазинам, информация о продуктах или ценах которых часто меняются. Небольшой пример. Допустим, вы хотите изменить URL-адрес SEO для каждого продукта в категории «Ноутбуки» от производителя «XNX». Обычно вы должны использовать фильтры FrontEnd, потому что я не вижу другого способа сделать это правильно (поиск по имени?? что, если у вас 100 ноутбуков XNX???) . Использование Фильтр категории администратора по sds , вы должны ввести «Ноутбуки» или «Ноутбуки» в категории и «XNX» в поле «Производитель». Нет больше назад и вперед через вкладки. Ваш список есть, приступайте к работе!
Нет больше назад и вперед через вкладки. Ваш список есть, приступайте к работе!
Пустые категории или производители или атрибуты
Часто в магазинах есть товары, которые не принадлежат ни к одной категории или производителю или не имеют каких-либо атрибутов. Просто введите символ «/» в одном или во всех трех фильтрах в зависимости от того, что вы хотите, и Query найдет вам только продукты, которые соответствуют вашим критериям поиска.
Простая установка с помощью OCMOD
Простая установка и поддержка OCMOD, поэтому будьте уверены, что если вы когда-нибудь захотите удалить Admin Category Filter с помощью SDS, ваши основные файлы останутся нетронутыми! (зачем вам это делать????). Также к модулю прилагается полная документация.
Несколько слов о характеристиках
- Категория – Производитель – Фильтр атрибутов
- Автозаполнение
- Поиск среди товаров без категории, производителя или атрибутов
- Не изменяет основные файлы (OCMOD)
- Просто и быстро
- Добавляет категорию — Производитель — Столбец атрибутов С сортировкой Поддерживается
- Сортировка по дате добавления


