Содержание
CMS OpenCart 3.0 приветствие на главную страницу витрины (1 вариант)
Всем привет, что то давненько я не писал, в этой статье мы с вами сделаем симпатичное и информативное приветствие на главную страницу нашего магазина. Приветствие оформим в две колонки — в левой разместим симпатичную картинку, а в правую информативный текст.
Для начала подберём симпатичную картинку (для примера, вы можете выбрать любую другую):
Картинка для приветствия
Для поиска картинок я использую этот ресурс: ru.freepik.com
Обязательно уменьшаем картинку и оптимизируем для Веб (я уменьшил до 800px x 600px и до 500kb, можно оптимизировать и лучше, но для демонстрации вполне приемлемо).
Открываем свой файловый менеджер (я использую Filezilla) и переходим: ../image/catalog и размещаем в этой папке наше изображение (в моём случае картинка welcome.jpg) и запоминаем его название и расширение.
P.S. — Для удобства в магазинах я создаю дополнительные папки slide, image и т. д. и уже в них размещаю необходимые изображения (на работающих магазинах обычно куча графики и с помощью каталогов проще ориентироваться в файлах).
д. и уже в них размещаю необходимые изображения (на работающих магазинах обычно куча графики и с помощью каталогов проще ориентироваться в файлах).
Теперь переходим в админку и переходим: Модули / Расширения > Модули / Расширения > текстовый блок — HTML > Редактировать и заполняем:
- Название модуля: Приветствие
- Заголовок модуля: Оставляем пустым!
- Статус: Включено
Вкладку Текст переключаем на Просмотр кода (иконка </> — Code View) и заполняем:
<div>
<img src="image/catalog/welcome.jpg" alt="Приветствие" title="Приветствие">
</div>
<div>
<h4>Добро пожаловать в интернет магазин "About-all.ru"</h4>
<p>Уважаемые покупатели в нашем интернет магазине представлен широкий ассортимент разнообразной электроники: смартфоны, планшеты,
ноутбуки и современные периферийные устройства для геймеров: игровые клавиатуры, мыши, наушники, веб-камеры и коврики для игровых мышек</p>
<p>Наши сотрудники прекрасно разбираются во всём ассортименте магазина и с радостью проконсультируют Вас по интересующим вас вопросам!
Задать свой вопрос вы можете позвонив нам: <b>+7 (925) 000-00-00</b> или написав на нашу электронную почту: <b>zakaz. [email protected]</b></p>
<p>По вопросам сотрудничества направляйте свой запрос на электронную почту <b>[email protected]</b></p>
</div>
[email protected]</b></p>
<p>По вопросам сотрудничества направляйте свой запрос на электронную почту <b>[email protected]</b></p>
</div>Вновь нажимаем кнопку Просмотр кода и только после этого нажимаем кнопку Сохранить.
Теперь необходимо вывести наш информационный блок на витрину магазина, переходим: Дизайн > Макеты > Home > Редактировать > Верх страницы > Приветствие > Добавить > Сохранить.
Текст желательно подогнать под размер картинки и тогда он будет лучше смотреться (к тому же можно поиграть размером шрифта, добавить вертикальную полосу — разделитель между заголовком и текстом и т.д.).
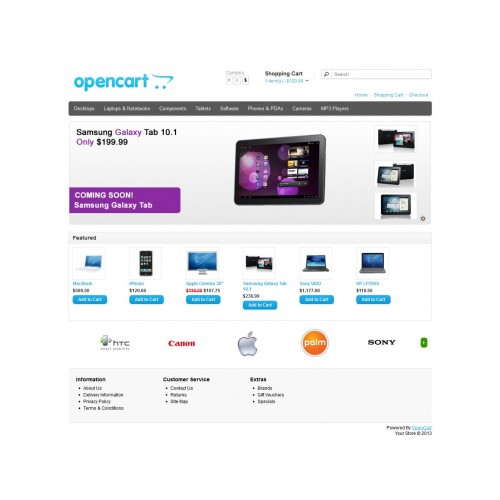
Ну и давайте посмотрим что же у нас с вами получилось:
CMS OpenCart 3.0 приветствие на домашнюю страницу
На этом всё, вступайте в нашу группу в ВК и сможете следить за выходом новых статей.
Живой пример (обновляется одновременно с выходом новых статей): https://about-all. ru
ru
что это, ТОП-6 систем управления сайтом
CMS (Content Management System) — это система управления контентом вашего сайта: редактирование и удаление текущих, создание новых страниц или разделов. Благодаря ей можно делать не имея навыков программирования и не обращаясь к веб-разработчикам.
Зачем сайту нужна CMS?
Она может решить следующие задачи:
-
Полное администрирование сайта — даже без знания HTML и CSS.
-
Создание новых страниц.
-
Редактирование страниц.
-
Публикация нового контента.
-
Совместная работа над созданием и редактированием контента.
-
Выставление прав для разных групп пользователей и назначение ролей для пользователей.
-
Изменения структурного элемента сайта.
-
Изменение дизайна.
-
Внедрение нового функционала.
-
Поисковая оптимизация страниц.
Список самых популярных систем по версии iTrack.ru
Не следует путать с конструкторами тип: WIX, Tilda, Webflow, uKit и другими. CMS — это самостоятельный движок, позволяющий расширять функционал сайта, добавлять новые возможности, менять дизайн. Конструктор значительно ограничен с точки зрения функциональных возможностей. Он позволяет создавать только простые сайты на основе готовых, а вмешиваться в шаблон ни один SaaS-сервис не разрешит.
Главные достоинства
-
Есть бесплатные варианты.
-
Стоимость платных решений в основном ниже, чем долгосрочное использование конструкторов WIX, Tilda.
-
У большинства систем управления предусмотрены готовые инструменты для поисковой оптимизации страниц.
-
Для создания и редактирования страниц не нужно кодить. И даже создать сайт с нуля можно самостоятельно.
-
Легко изменить дизайн всего сайта, его структуру, добавить необходимый функционал.
-
У многих CMS в Рунете существуют большие сообщества, по каждой системе есть официальная документация. Все вместе позволит решить большинство вопросов без привлечения разработчика.
Недостатки
-
Уязвимость для внешних атак и опасность взлома сайта. Особенно в зоне риска администраторы сайтов, которые давно не обновляли текущую версию.
-
Плагины могут создавать большую статическую нагрузку на хостинг и значительно снижать скорость загрузки страниц.
-
Некоторые CMS потребуют первоначального обучения — пользователю, никогда не имевшему дела с такими системами, понадобится время освоиться.
-
В идеале нужно знать HTML, PHP, CSS, JavaScript. Ведь часто требуется внести в чужой код (самого WP или плагина, например) определенные изменения. Например, необходимый вам плагин конфликтует с темой, и сайт «падает». Конечно, можно восстановить его из бэкапа на хостинге, но лучше собственноручно найти проблему и закрыть ее. А без знания основных языков и технологий сделать вы этого не сможете. Равно как и кастомизировать функционал CMS.
Как работает CMS
Современные CMS работают прямо в браузере — чтобы управлять внешним интерфейсом сайта и его серверной частью, не обязательно переключаться между несколькими программами. У каждой есть редактор содержимого — он используется для создания и редактирования новых страниц. Публикация черновика происходит нажатием одной кнопки.
Создание новых страниц происходит по запросу или при их редактировании. Для создания и редактирования содержимого внутри административной панели CMS используется приложение управления контентом CMA (Content Management Application).
Кроме CMA, в любой системе управления содержимым есть CDA-компонент— это службы администрирования и доставки содержимого.
Читайте также:
Как создать карту сайта (sitemap.xml)
Как определить CMS сайта
Для определения CMS чужого сайта совсем не обязательно ковыряться в коде страниц или анализировать стандарт исключения роботов.
Самый простой способ узнать — воспользоваться сервисом iTrack. Просто указываем доменное имя и нажимаем кнопку «Определить CMS»:
Вводим адрес и проверяем
Еще один вариант — сервис 2ip.ru. Благодаря ему вы можете узнать CMS сайта любого доменного ресурса. Открываем инструмент, указываем URL или IP-адрес:
Можно проверить систему управления на домене или IP-адресе
Если информацию об используемой системе управления при помощи сервисов получить не удалось, посмотрите футер сайта. Иногда там можно найти информацию об используемом движке:
Иногда там можно найти информацию об используемом движке:
Сайт сделан на Tilda
Также определить можно в режиме просмотра кода страницы. Откройте главную страницу интересующего вас сайта и нажмите клавиши Ctrl + U. Откроется код страницы:
Исходный код страницы
Нажимаем сочетание горячих клавиш Ctrl + F. Откроется окно поиска:
Указываем метатег Generator и смотрим значение для content=. Это и есть CMS, используемая на сайте
ТОП-6 самых популярных CMS
Drupal
CMS особенно востребована при создании корпоративных сайтов. В Drupal нет традиционной административной панели, зато он более гибок, чем тот же WP.
Достоинства Drupal
-
Движок позволяет работать с любыми функциями, реализовывать их на уровне всего сайта или отдельных страниц.
-
Готовые инструменты для SEO.
-
Тысячи модулей позволяют рекомендовать эту CMS для создания сайтов любой сложности.
-
Сообщество по Drupal в России живое и обновляется.
Главное русскоязычное сообщество по Drupal
Недостатки Drupal
-
Без обучения, особенно если вы далеки от веб-разработки, разобраться в Drupal точно не получится.
-
Чтобы пользоваться Drupal, обязательно знать хотя бы азы HTML, PHP, CSS, JavaScript.
-
Пожалуй, самая запутанная для новичка из всех популярных CMS, что я видел.
WordPress
Самый популярный в мире блоговый движок. Но развертывать на нем можно не только блоги, но и форумы, агрегаторы и даже интернет-магазины.
Достоинства WordPress
-
Полностью бесплатный.
-
Максимально отзывчивый и понятный интерфейс.
-
Открытый код.
-
Огромная коллекция плагинов для внедрения любых функций.
Бета-плагины WordPress. Сейчас они находятся в разработке и возможно будут включены в будущую версию WordPress
Недостатки WordPress
-
Архаичность кода.
-
Спартанская функциональность из коробки.
-
Уязвимость.
-
Требовательность к серверным ресурсам.
Читайте также:
Подробный гайд по оптимизации сайта на WordPress
«1С-Битрикс: Управление сайтом»
Тяжелый, «монструозный» по функциональности и во многом неповоротливый движок отечественного производителя. Здесь есть то, что может понадобиться именно российскому бизнесу. Эта CMS подойдет скорее большим предприятиям, магазинам, маркетплейсам, чем небольшому контентному сайту.
Эта CMS подойдет скорее большим предприятиям, магазинам, маркетплейсам, чем небольшому контентному сайту.
Достоинства «1С-Битрикс: Управление сайтом»
-
Поддержка сервисов 1С.
-
Поддержка CRM.
-
Интеграция инструментов E-mail маркетинга.
-
Саппорт на русском языке.
-
Учет специфики российского бизнеса (предусмотрена связь с бухгалтерией, например).
-
Соответствие российскому законодательству, включая ФЗ-54.
Недостатки «1С-Битрикс: Управление сайтом»
-
Сложность управления.
-
Платность любой отсутствующей функции.
-
Запутанный интерфейс.
Продукт «1С-Битрикс: Управление сайтом» имеет пять разных лицензий: – «Старт», «Стандарт», «Малый бизнес», «Бизнес» и «Энтерпрайз».
OpenCart
Система, созданная специально для интернет-магазинов. Полная поддержка e-commerce и самое быстрое решение, если вам нужен готовый интернет-магазин.
Достоинства OpenCart
-
Полностью бесплатный open-source проект.
-
Отзывчивая административная панель.
-
Подробные маркетинговые отчеты, включая, отчеты по доходности, продажам, ценности клиента.
-
SEO уже предусмотрено.
-
Позволяет создать магазин с более десятком способов оплаты и поддержкой самых востребованных валют.
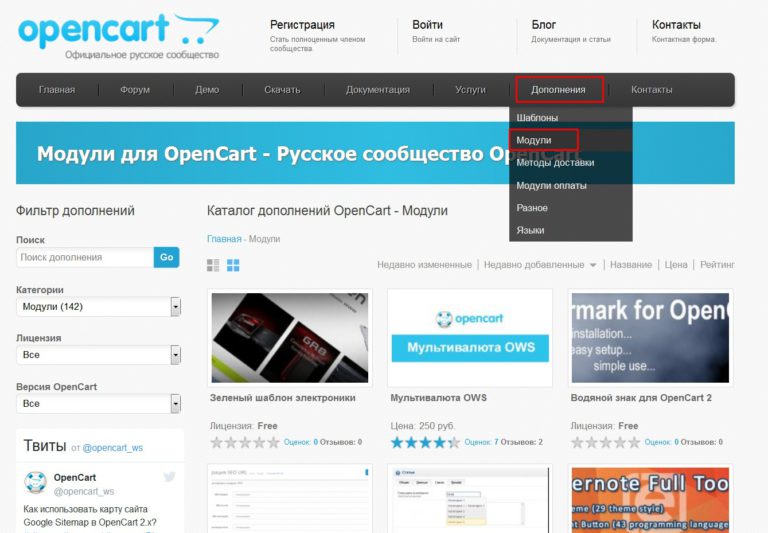
Примеры модулей OpenCart для добавления новых функций
Недостатки OpenCart
-
Нет встроенных инструментов для удаления дублей контента.
-
Выгрузка товара не очень удобная.
-
Плагины могут конфликтовать с CMS после ее обновления.
-
Высокая нагрузка на хостинг, особенно при задействовании плагинов.
Читайте также:
Продвижение интернет-магазина: пошаговый план работы, советы и рекомендации по нишам
Joomla
Универсальный движок для создания сайтов практически любых типов. Административная панель и визуальный редактор здесь гораздо проще, чем в том же WordPress.
Достоинства Joomla
-
Универсальность — можно создать сайт практически любой сложности.
-
Не пожирает ресурсы хостинга.
-
Имеет тысячи функциональных плагинов (здесь они называются модулями).
-
Базовые инструменты для поисковой оптимизации страниц.
На Joomla себя уютно чувствуют сайты любых, даже очень крупных масштабов. Единственное исключение — магазины. Для них движок не совсем подходит.
Официальный сайт Deep Purple создан на Joomla
Недостатки Joomla
-
Платные расширения.
-
Некоторые вебмастеры сообщают о проблеме с индексацией новых страниц.
-
Структурный элемент CRM мог быть лучше.
-
Расширения из неофициальных источников могут стать причиной атак или взлома сайта.
Magento
Еще одна CMS для создания интернет-магазинов. Поправка — не для российских магазинов: в Magento до сих пор нет элементарных решений по оплате популярными у нас способами, нет интеграции с отечественными продуктами типа 1С. Так что Magento действительно может все, кроме специфических потребностей отечественного бизнеса.
Достоинства Magento
-
Полная поддержка электронной коммерции и коммерческих показателей в отчетах.
-
Собственный алгоритм кэширования страниц.
-
Адаптивные шаблоны.
-
Поддержка глобальных изменений в карточках товаров.
-
Полная поддержка «Google Аналитики».
Пример магазина на Magento
Недостатки Magento
-
Тяжелая и очень требовательная к ресурсам сервера.
-
Отсутствует визуальный редактор — все действия по управлению сайтом, например создание новых страниц, происходит прямо в административной панели.
-
Установка Magento будет не под силу простому пользователю, нужен веб-разработчик.
-
Сотрудникам обязательно понадобится обучение, так как Magento мало похожа на традиционную систему управления контентом.
Читайте также:
Внутренняя оптимизация сайтов
Необходимый функционал
Все они будут полезными практически для всех типов сайтов:
-
Генерация пользовательской и XML-карты сайта.
-
Быстрое внедрение кода schema.org на страницу.
-
Автоматическая публикация новых страниц в социальных сетях.
-
Добавление кнопок расшаривания контента страницы в социальных сетях.
-
Быстрое добавление метаописания страницы.
-
Автоматическое сохранение черновиков при работе в редакторе содержимого / визуальном редакторе.
-
Возможность активировать ленивую загрузку изображений в один клик.
-
Поддержка CDN (для очень крупных сайтов с большим количеством медиафайлов).
-
Удобный визуальный редактор с отзывчивым интерфейсом и понятным управлением.
-
Встроенное кэширование страниц.
-
Быстрая настройка мобильной версии сайта.
-
Редактирование стандарта исключения для роботов прямо из панели управления.
-
Автоматическая или ручная компрессия загружаемых изображений.
-
Тегирование страниц.
-
Возможность указания canonical-версии страницы.
-
Удобное управление редиректами.
-
Быстрая интеграция e-commerce на сайт (актуально для магазинов).
-
Интеграция сторонних сервисов, необходимых для работы вашего бизнеса: например, сервисы 1С или электронная касса, сервис рассылок.
Читайте также:
Микроразметка Schema.org: полное руководство
Все вместе эти функции невозможно встретить ни в одной современной системе управления. Часто добавлять их приходится с помощью плагинов. Попробуйте составить список самых необходимых возможностей, а уже затем приступайте к изучению функций.
Как расширить функционал
Расширение стандартного функционала CMS происходит при помощи плагинов. Плагины позволяют добавить отсутствующую функцию без вмешательства в код.
Например, ваш сайт работает на WordPress и вам нужно срочно добавить кэширование страниц, так как нагрузка на сервер остается очень высокой. Плагин позволит решить эту проблему быстрее всего. В самом общем виде процедура выглядит так:
-
Устанавливаем плагин W3 Total Cache или любой другой плагин с аналогичным функционалом через административную панель WordPress.
-
Активируем плагин.
-
Настраиваем его.
-
Всё — кэширование страниц добавлено на сайт.
В условиях самописного движка внедрение такого функционала заняло бы гораздо больше времени. Самая большая коллекция плагинов на сегодняшний день у движка WordPress. У других CMS коллекции гораздо скромнее.
Плагины для связи с сервисами Google
Есть у плагинов и минусы:
-
Нередко они создают большую нагрузку на сервер и снижают скорость загрузки сайта. Особенно если плагин не оптимизирован. Да и вообще практически любой плагин повышает нагрузку.
-
Могут приводить к ошибкам или конфликтам программной среды. Например, во многих CMS изменить дизайн сайта можно, сменив тему или шаблон. Но любое глобальное изменение структуры сайта может привести к ошибкам: нарушению форматирования страниц, удалению тегов, слёту адаптивного дизайна, скриптов, рекламных блоков, нарушению семантической разметки, возврату HTTP-протокола, нарушению сформированного семантического URL.
-
При изменении темы может поменяться стандартный вид URL. Это грозит утратой текущих позиций сайта и дальнейшим падением трафика. Изменение вида ссылки приведет к потере уже набранной ссылочной массы.
Так что при тестировании новых тем лучше создать копию сайта на новом домене — так ваш основной сайт будет в безопасности и вы сможете экспериментировать без ущерба для него.
Продвижение сайта в ТОП-10
- Оплата по дням нахождения в ТОП
- Подбираем запросы, которые приводят реальных покупателей!
Как выбрать CMS для сайта
Прежде чем выбирать систему управления, ответьте на вопросы:
-
Какой тип сайта вы планируете создать?
-
Нужен ли вам специфический функционал на сайте, например система купонов для магазина, калькулятор стоимости работ, обработка массивов данных?
-
Каким бюджетом на создание сайта вы располагаете?
-
Планируете ли вы заниматься администрированием сайта самостоятельно или командой?
У многих есть своя специализация. Например, движок OpenCart принято связывать с созданием интернет-магазинов, Drupal — с корпоративными сайтами. Важно разделять главный сценарий использования системы управлениям контентом сайта. Вот несколько таких сценариев:
Например, движок OpenCart принято связывать с созданием интернет-магазинов, Drupal — с корпоративными сайтами. Важно разделять главный сценарий использования системы управлениям контентом сайта. Вот несколько таких сценариев:
-
Блог / «статейник» / лендинг — WordPress, Dotclear, Serendipity, ImpressPages.
-
Форум — phpBB, SMF, vBulletin, exBB, yaBB.
-
Магазин на Россию — PrestaShop, «1С Битрикс: Управление сайтом», Drupal, OpenCart.
-
Магазин на США или Европу — Magento.
-
Большой контентный сайт, например, сайт СМИ / новостной сайт — Drupal, «1С Битрикс: Управление сайтом», Joomla.
-
Корпоративный сайт — Drupal.
Присоединяйтесь к нашему Telegram-каналу!
- Теперь Вы можете читать последние новости из мира интернет-маркетинга в мессенджере Telegram на своём мобильном телефоне.

- Для этого вам необходимо подписаться на наш канал.
php — Добавить новую страницу в тему OpenCart 3, Journal 3 и сделать ее домашней страницей
спросил
Изменено
2 года, 5 месяцев назад
Просмотрено
2к раз
Я купил тему OpenCart 3, Journal 3 по предложению разработчика, который пообещал настроить веб-сайт для меня, но с самого начала ушел. Поэтому я настроил его сам, не зная кода. Теперь я хочу добавить новую страницу и сделать ее домашней. Могу ли я сделать это с минимальными знаниями в области кодирования?
- php
- веб
- перенаправление
- opencart
- opencart-3
3
Если вы используете журнал на OpenCart3, просто загрузите демонстрационные данные, которые вам больше всего нравятся, а затем отредактируйте домашнюю страницу.
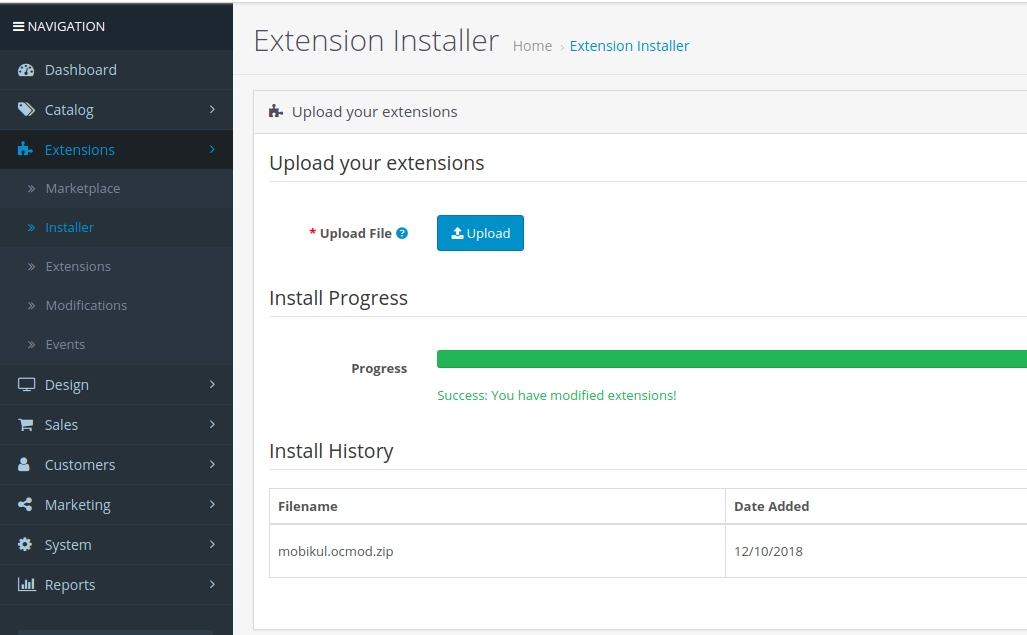
В архиве темы вашего журнала вы можете найти папку DEMO DATA . Там вы увидите 11 файлов .sql . Каждый файл для каждого конкретного шаблона. Демонстрация каждого шаблона здесь:
https://www.journal-theme.com/
Чтобы установить демо-данные в вашей панели администратора, перейдите в Jouranl — Система — Импорт/Экспорт . На вкладке Импорт нажмите Действие и прикрепите некоторые из этих файлов .sql . Сделанный.
Подробнее об установке демонстрационных данных здесь:
https://docs.journal-theme.com/docs/demos/demo
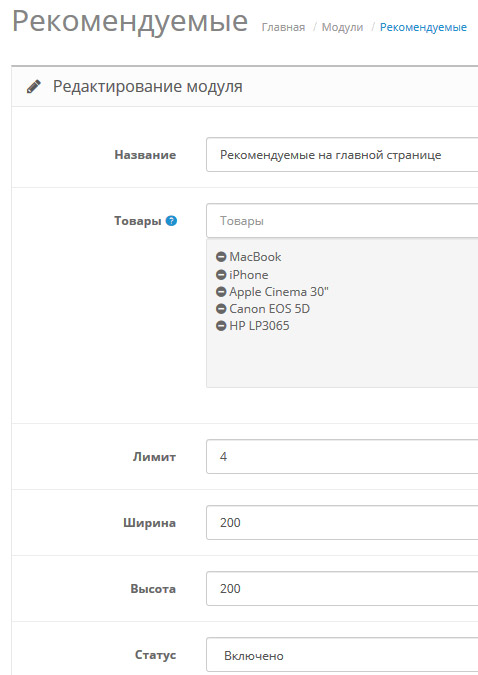
Теперь вы можете перейти в Журнал — Модули — Заголовок/Текст и отредактировать текст домашней страницы, если он есть на вашей демо-теме. Или добавьте свой.
После добавления текста — перейти к Journal — Layouts — Home и добавьте свой модуль с текстом в любое место в Home layout.
ОБНОВЛЕНО
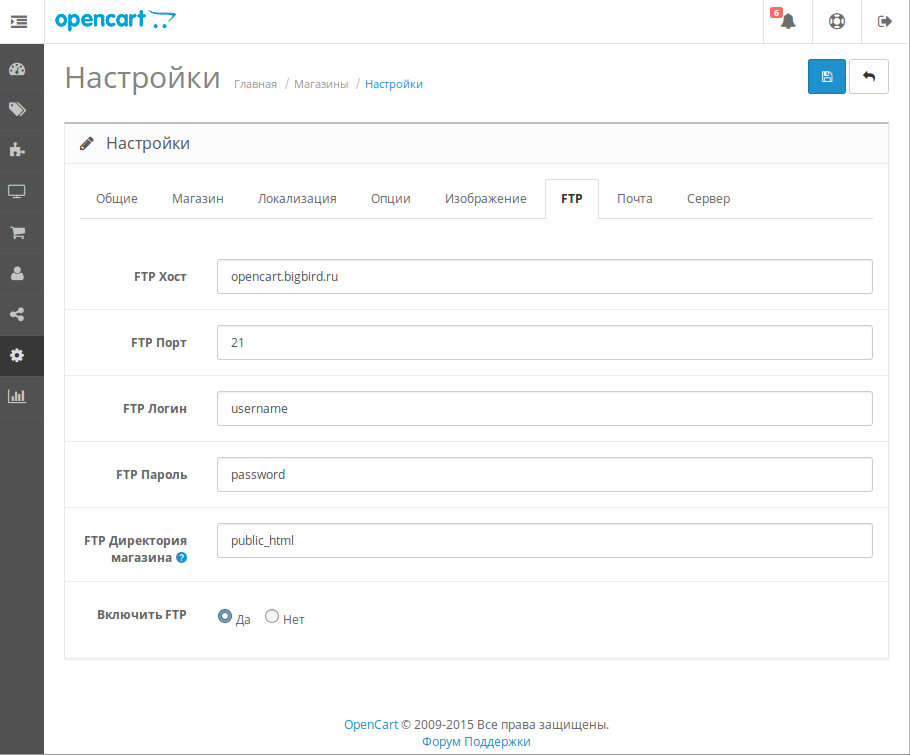
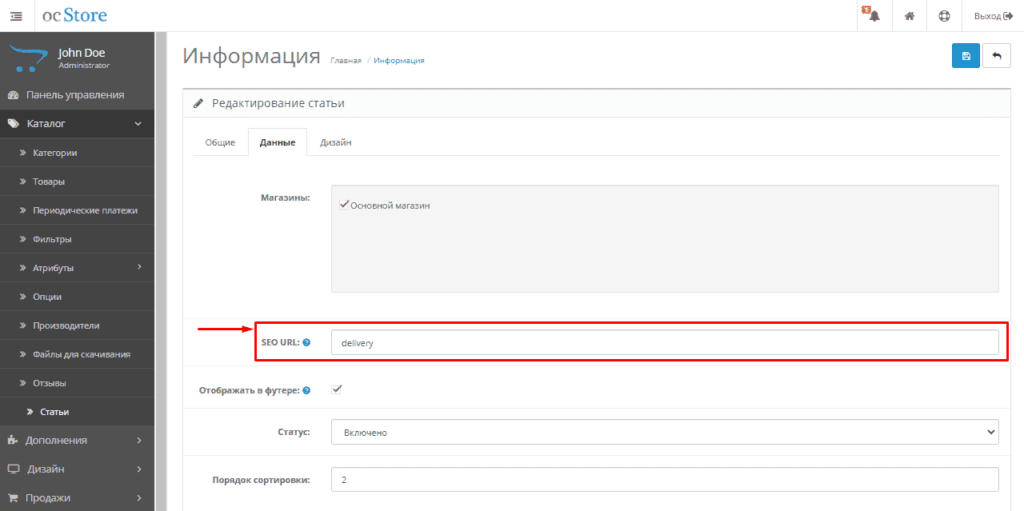
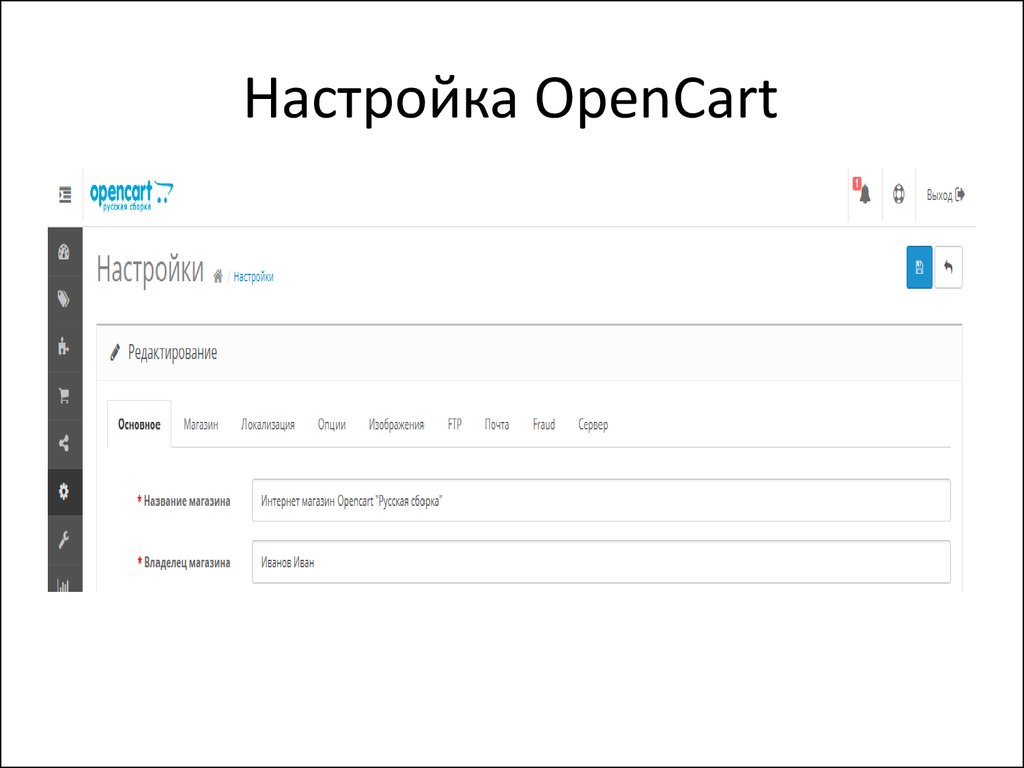
В OpenCart нельзя назначить роль домашней страницы какой-либо другой странице. Есть только одна домашняя страница. Вы должны настроить макет домашней страницы для «первой» страницы в соответствии с вашей задачей. Но! Для вашей «второй» страницы — вы можете создать собственный макет и далее — зайти в Каталог — Информация , добавить новый (или отредактировать существующий) и на странице редактирования перейти на вкладку Design , а там в Layout Override найти свой пользовательский макет. Теперь, если вы используете URL-адрес SEO (можно включить в Система — Настройки , вкладка Сервер — URL-адреса SEO) — откройте вкладку SEO и добавьте свое ключевое слово на эту информационную страницу. Теперь ссылка на эту информационную страницу будет иметь вид
Есть только одна домашняя страница. Вы должны настроить макет домашней страницы для «первой» страницы в соответствии с вашей задачей. Но! Для вашей «второй» страницы — вы можете создать собственный макет и далее — зайти в Каталог — Информация , добавить новый (или отредактировать существующий) и на странице редактирования перейти на вкладку Design , а там в Layout Override найти свой пользовательский макет. Теперь, если вы используете URL-адрес SEO (можно включить в Система — Настройки , вкладка Сервер — URL-адреса SEO) — откройте вкладку SEO и добавьте свое ключевое слово на эту информационную страницу. Теперь ссылка на эту информационную страницу будет иметь вид https://yourwebsite.com/keyword , а макет этой страницы будет вашим собственным макетом. Используйте его для «второй» страницы. Но Домашняя страница есть Домашняя страница, мы ничего не можем с этим поделать.
8
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Требуется, но никогда не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Руководство по управлению OpenCart 3.
 x | by Jessica Nails
x | by Jessica Nails
OpenCart 3.x начался с лучшего решения для электронной коммерции 2018 года. OpenCart — это система управления интернет-магазином на основе PHP, которая использует базу данных MySQL и компоненты HTML.
Первоначально OpenCart был разработан в 1998 году, но приобрел популярность только в сентябре 2014 года, когда стал ведущим поставщиком программного обеспечения для электронной коммерции в Китае. Теперь он стал решением номер один для электронной коммерции, оставив позади Magento и WooCommerce.
Последняя версия OpenCart 3.x считается одним из наиболее предпочтительных решений для электронной коммерции. Итак, есть руководство по управлению OpenCart, которое станет катализатором для вашей установки и упростит часть разработки.
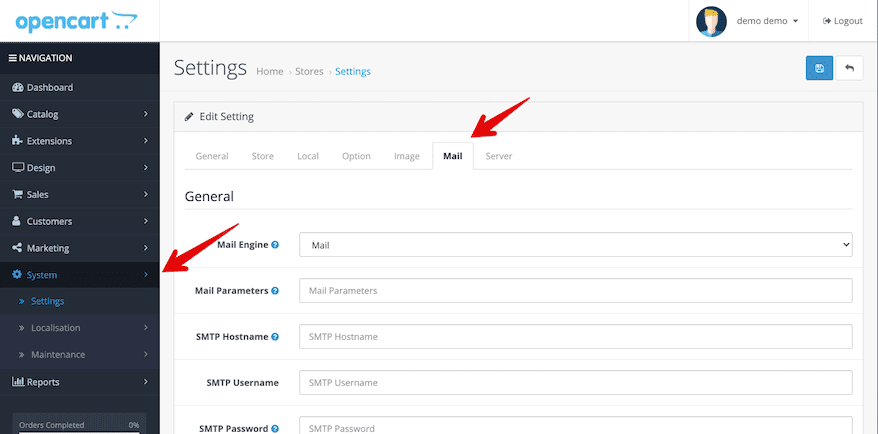
Блог разделен на различные категории, возглавляемые вопросом, описывающим процессы запроса. Чтобы внести какие-либо изменения в OpenCart, необходимо сначала войти в систему и установить учетные данные API в OpenCart. Это будет первый шаг для всех запросов. Панель администратора позволяет пользователю управлять учетными данными API — Система > Пользователи > API .
Это будет первый шаг для всех запросов. Панель администратора позволяет пользователю управлять учетными данными API — Система > Пользователи > API .
Ниже приводится руководство по последним и наиболее часто используемым функциям вашего веб-сайта OpenCart:
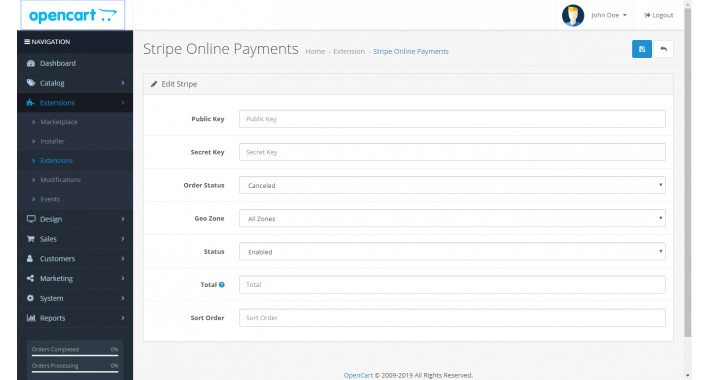
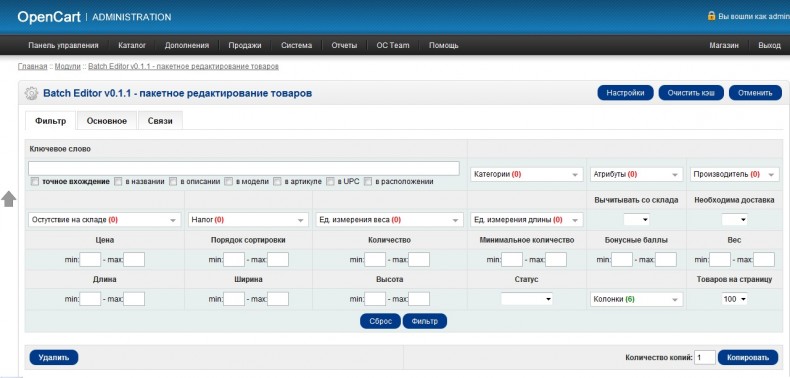
Как управлять статусами заказов в OpenCart 3.x? (Создать и изменить статус)
Создание нового заказа
Создать новый заказ
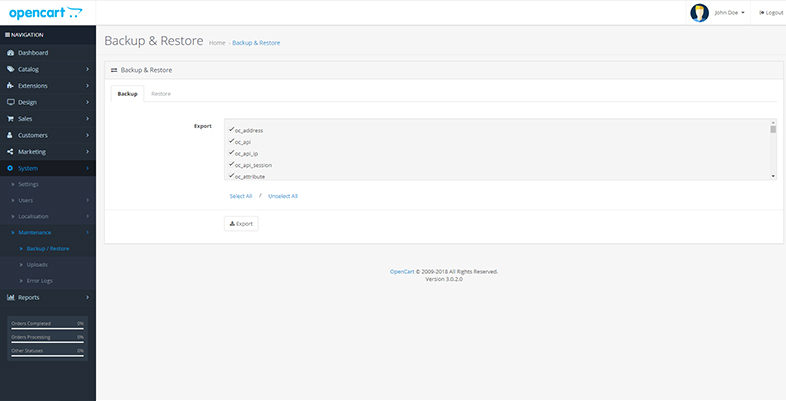
Администратор может перейти в панель администратора
Создание заказа в качестве администратора аналогично оформлению заказа в качестве клиента. Но там администратор должен войти в систему, затем
Продажи> Заказы
В Opencart диалоговое окно, которое появилось после этого, будет иметь все данные, которые клиент ввел при размещении заказа. Чтобы добавить новый заказ, щелкните значок «+», затем заполните пустое поле соответствующим образом: «Информация о клиенте», «Продукты», «Детали платежа», «Детали доставки» и «Итоги».
Читайте также: — Тенденции, чтобы сделать ваш сайт opencart популярным
После этого заполните детали доставки и способа оплаты, а затем обновите статус заказа. Сохраните и готово.
Модификация
Модификация заказа
Это поможет вам в случае любого запроса от клиента на редактирование или отмену заказа. Теперь перейдите к
Продажи > Заказы > Просмотр, редактирование или удаление
Просмотр: Детали текущего заказа.
Примечание: С помощью значка истории ниже также можно изменить статус заказа, который автоматически уведомит клиента, поскольку такие же изменения также появятся в учетной записи клиента.
Редактировать: Это даст администратору возможность внести изменения в любой из 5 разделов — «Сведения о клиенте», «Продукты», «Сведения об оплате», «Сведения о доставке» и «Итоги».
Удалить: В случае, если клиент отменит заказ, заказ будет удален.
Как управлять статусами возврата в OpenCart 3.x?
Создание нового возврата
Продажи> Возвраты> Вставка
Теперь вручную введите информацию о продукте и возврате — идентификатор заказа (идентификатор возвращенного заказа), дату заказа (дата, когда продукт был заказ), Клиент, Имя, Фамилия, Электронная почта и № телефона. Затем щелкните значок вставки, доступный в правом углу над списком возвратов.
В разделе продукта есть вся информация, которую необходимо заполнить, например, какой продукт возвращается, количество, причина возврата продукта, комментарии клиента, действие по возврату (кредит выдан, возмещен, отправлена замена), является ли продукт был открыт и возвращен статус (ожидание товаров, завершение, ожидание).
Редактирование возврата
Возврат заказа
Форма возврата находится на витрине магазина на странице «Возвраты» в разделе «Клиент Сервис » в нижнем колонтитуле. Возвраты товаров будут автоматически отображаться в разделе «Возвраты» при отправке покупателем.
Возвраты товаров будут автоматически отображаться в разделе «Возвраты» при отправке покупателем.
После изменения форма будет сохранена в Продажи > Возвраты
ПРИМЕЧАНИЕ: — Визуализация шаблона будет одинаковой как для клиента, так и для администратора.
Администратор может изменить статус «Ожидает продуктов», «В ожидании» или «Выполнено». После чего он будет виден как клиенту, так и администратору в разделе «Моя учетная запись»> «Просмотреть ваши запросы на возврат».
Как управлять налогами в OpenCart?
Чтобы найти налоги, перейдите в Система> Локализация> Налоги. углу диалогового окна.
Там будет название налога, налоговая ставка — значение типа налога, тип, группа клиентов и географические зоны
В этом лучше оставить тип процента, а затем суммы. Географические зоны — это места, где налоги будут применяться, а затем сохраняться. В соответствии с этим будет сформирована налоговая ставка.
Теперь, перейдя в «Налоговые классы», вы получите опцию «Облагаемые налогом товары» — нажмите «Редактировать». Заполните информацию в соответствии с вашими потребностями. Либо вы можете выбрать налоговую ставку, либо создать/удалить соответственно.
Теперь, чтобы применить налоги к вашим продуктам, перейдите на
Каталог > Продукты >Редактировать
Отредактируйте продукт по вашему выбору, сделайте данные и примените налог соответственно в налоговом классе. Если вы хотите получить обзор того, как применяются налоги, перейдите в форму магазина> добавьте продукт в корзину> щелкните вид корзины> налоги будут перечислены в общей сумме заказа.
Как добавить новые валюты в OpenCart 3.x и обновить их значения?
Добавить новую валюту
Покупатели могут выбрать желаемую валюту из предложенных вариантов на витрине своего магазина. Администратор также может добавить новую валюту. Перейти к панель администратора > Система > Локализация > вкладка Валюты .
Появится диалоговое окно с формой для заполнения новой валюты.
Название валюты : Название валюты
Код: Код ISO вашей валюты
Символ слева
Символ справа
Слева и справа — это положение символа рядом со значением.
Десятичные разряды: Сколько цифр после запятой в призовом продукте.
Стоимость: стоимость валюты по рынку.
Статус: Включите
Затем сохраните
Примечание: Прежде чем перейти в магазин, чтобы увидеть изменения, перейдите в верхний правый угол и нажмите желтую кнопку, чтобы обновить. Затем зайдите в магазин и обновите страницу. Щелкните раскрывающийся список валюты, и вы увидите добавленную новую валюту.
ОБНОВЛЕНИЕ: Теперь, чтобы обновить валюту, вернитесь к настройке > вкладка «Локальные»> «Автообновление валюты»> «Включить ». Это будет обновлять стоимость валют ежедневно в соответствии с рынком.