Содержание
як імпортувати і обробити дані за допомогою Google Spreadsheets
Содержание статьи
- ✍ Імпорт та парсинг даних
- ✍ Агрегування даних
- ✍ Скрипт. Прочитаем, что написано на стикерах. OCR в Google Docs
- ✍ Часто задаваемые вопросы про импорт данных с сайта в Google таблицы
Google Spreadsheets багатьма позиціонується як “молодший брат” Microsoft Excel. Формально воно, звичайно, так і є: набір функцій і детальність інструментів Excel дозволяє проводити операції з даними з хірургічною точністю. У той же час Google Spreadsheet, як і будь-який інший продукт Google Docs, випереджає Excel в плані зручності спільної роботи.
Облачна основа сервісу від Google робить його ще і відмінним інструментом для збору та постійного оновлення даних з мережі: будь це дані веб-сторінки або комірки з іншої таблиці Google.
| 🧾 Імпорт даних із сайту в Google таблиці: | Опис функцій парсингу Google Sheets: |
| 💻 Парсінг Google Таблиці IMPORTXML: | Імпорт даних із джерел у форматі XML, HTML, CSV, TSV, а також RSS та ATOM XML. |
| ⏳ Парсинг Google Таблиці IMPORTRANGE: | Імпортує діапазон комірок з однієї електронної таблиці до іншої. |
| 💻 Парсінг Гугл Таблиці IMPORTFEED: | Імпортує фід RSS або Atom. |
| ⏳ Парсинг Google Таблиці IMPORTDATA: | Імпортує дані у форматі CSV (значення, розділені комами) або TSV (значення, розділені табуляцією) |
Імпорт та парсинг даних
Таблиці Google мають набір гнучких інструментів для збору зовнішніх даних. Функції імпорту такі:
ImportRange — імпорт даних з іншої таблиці Google
За допомогою цієї формули можна уникнути дублювання даних та імпортувати їх з наявниої таблиці Google.
IMPORTRANGE(«https://docs.google.com/spreadsheets/d/abcdefghijklmn123», «Лист1!A1:C10») |
Якщо документ, з якого беруть дані, має обмеження доступу, його редакторам необхідно буде одноразово дозволити доступ до документа. Після цього будь-який редактор документа зможе імпортувати будь-які дані з таблиці-джерела. Якщо користувач, що дав доступ до документа, втрачає на нього права доступу, то губляться і права доступу для документа, що імпортував дані.
Якщо користувач, що дав доступ до документа, втрачає на нього права доступу, то губляться і права доступу для документа, що імпортував дані.
ImportHTML — імпорт таблиць і списків з веб-сторінки
Як параметри треба вказати адресу веб-сторінки, тип даних (“table” або “list”), і порядковий номер таблиці, дані якої імпортуються.
Як дізнатися порядковий номер таблиці? Відповідь нам дасть вихідний код сторінки та інструменти розробника Chrome. Для цього робимо наступне:
- Натискаємо правою кнопкою миші на область, яку займає потрібна таблиця, вибираємо в меню “Показати вихідний код”.
- Відкриється вікно, де з’явиться дерево елементів вихідної сторінки. Швидше за все, автоматично виділиться не сам елемент таблиці, а якийсь з дочірніх елементів. Нас же цікавить батьківський елемент table. Йдемо вгору і знаходимо його. Якщо таблиця знайдена правильно, при наведенні миші на веб-сторінці повинна підсвітитися область з нашою таблицею.
- Коли таблиця знайдена, натискаємо на ній правою кнопкою миші та вибираємо “Copy – Copy XPath”.
 Потім в будь-якому текстовому редакторі вставляємо з буфера обміну текст, який виглядатиие приблизно так: //*[@id=”mw-content-text”]/table[3]. Число у квадратних дужках в кінці – це порядковий номер нашої таблиці, починаючи з нуля. Тому щоб використовувати його в таблицях Google, потрібно додати до нього одиницю.
Потім в будь-якому текстовому редакторі вставляємо з буфера обміну текст, який виглядатиие приблизно так: //*[@id=”mw-content-text”]/table[3]. Число у квадратних дужках в кінці – це порядковий номер нашої таблиці, починаючи з нуля. Тому щоб використовувати його в таблицях Google, потрібно додати до нього одиницю.
ImportXML — імпорт інших даних з веб-сторінки
Використовується, якщо вам потрібно витягнути з веб-сторінки будь-яку інформацію, яка виходить за рамки таблиці або переліку. Наприклад, заголовки h2 по сторінці з заданим посиланням:
Другий параметр формули ImportXML — адрес XPath — здобувається в такий само спосіб, що описано вище. Втім, якщо вас бентежить нагромадження зайвих символів в автоматично створеній адресі, завжди можна ознайомитися з документацією XPath і спробувати скласти свою адресу XPath. Наприклад, в нашому випадку з рівним успіхом спрацювала б проста адреса “//h2”.
GOOGLETRANSLATE — Автоматичний переклад тексту всередині листа
Радикально скорочує обсяг роботи під час збору семантичного ядра для мультимовної аудиторії.
Будьте обережні: як і будь-яка система автоматичного перекладу, Google Translate не може вгадати ваші думки. Особливо це стосується ключових слів, що містять ім’я бренду: воно майже без винятків не підлягати перекладу. Тому ручний контроль під час використання цієї формули обов’язковий.
IMAGE — зображення всередині комірки
Ця функція буде корисною для оформлення і брендування звітів всередині Google Spreadsheets. Синтаксис нехитрий, за бажанням можна додати параметри для трансформування зображення.
Як імпортувати дані з Google Analytics?
Перша думка, яка приходить в голову, коли з’являється необхідність отримати дані з Google Analytics в форматі електронних таблиць – перейти до потрібного звіту в веб-інтерфейсі та вивантажити дані стандартним методом через кнопку “Експорт”. Однак в цьому випадку ви зіткнетеся з низкою обмежень, а також досить корявим зовнішнім виглядом отриманих результатів.
Куди більш елегантний спосіб – скористатися офіційним розширенням для таблиць Google з промовистою назвою Google Analytics Spreadsheets Add-On. Встановити його можна, перейшовши за посиланням, або ж перейшовши по меню “Додатки – встановити доповнення”:
Встановити його можна, перейшовши за посиланням, або ж перейшовши по меню “Додатки – встановити доповнення”:
З його допомогою можна в таблиці задати часовий діапазон, а також всі параметри та показники вручну. Крім того, ви можете вказати параметри сортування, фільтрації та сегментації даних.
Щоб охопити всі можливості цього розширення, необхідна окрема стаття. Повне керівництво з Google Analytics Spreadsheets Add-on російською мовою написав Олексій Селезньов на блозі Нетпіка. Рекомендуємо почати знайомство з неї, а в разі необхідності – ознайомитися с офіційною документацією Google.
Агрегування даних
Коли доводиться працювати з експортованими даними з систем аналітики, вміння швидко та ефективно групувати потрібні дані заощадить масу часу.
Зведені таблиці
Зведені таблиці важливо вміти використовувати, коли потрібно автоматично згрупувати дані за різними показниками з можливістю швидко змінювати параметри угруповання, сортування та фільтрування.
Як приклад візьмемо дані за джерелами трафіку, сесій і конверсії для інтернет-магазину за останні сім днів.
Зведені таблиці – те, що допоможе нам витягнути будь-яку комбінацію даних по стовпцях і рядках з цієї таблиці. Виділивши потрібний діапазон, тиснемо меню “Дані – Зведена таблиця”. Відкриється порожній новий лист з меню налаштувань справа. Щоб зручно переглянути інформацію по кожному дню, виконуємо в бічному меню наступні пункти:
- В меню “Рядки” обираємо “ga: SourceMedium”, а в меню “Стовпці”— “ga:day”.
- В меню “Значення” вибираємо потрібний показник – користувачі, сесії або кількість виконаних цілей.
В результаті отримуємо таблицю зі зручно згрупованими за джерелом і розбитими по днях конверсіями:
Фільтрація таблиць
Вивантажені “сирі” дані з інструментів веб-аналітики часом містять куди більшу кількість даних, ніж нас цікавить. Ось, наприклад, вивантаження показників по сторінках сайту з тематикою “Курси програмування”:
Нехай перед нами стоїть завдання переглянути лише сторінки, присвячені пошуковим запитам. Для движка WordPress, наприклад, це будуть всі сторінки з параметром?s = пошуковий запит. Виділяємо цікавий для нас діапазон, за бажанням даємо йому назву, і вибираємо в меню “Дані – Фільтри – Створити новий фільтр”. Зовнішній вигляд таблиці злегка зміниться. Клікнувши на іконку в правій частині комірки-заголовка, ми тепер можемо вказати необхідний нам параметр фільтра: “Фільтрувати за умовою – текст містить s =”.
Для движка WordPress, наприклад, це будуть всі сторінки з параметром?s = пошуковий запит. Виділяємо цікавий для нас діапазон, за бажанням даємо йому назву, і вибираємо в меню “Дані – Фільтри – Створити новий фільтр”. Зовнішній вигляд таблиці злегка зміниться. Клікнувши на іконку в правій частині комірки-заголовка, ми тепер можемо вказати необхідний нам параметр фільтра: “Фільтрувати за умовою – текст містить s =”.
Фільтри можна зберігати – на випадок, якщо їх декілька і між ними потрібно часто перемикатися, а тим більше якщо умов фільтрації кілька.
Скрипт. Прочитаємо, що написане на стікерах. OCR в Google Docs
Нещодавно нам знадобилося розпізнати текст, що был написаний на декількох сотнях стікерів. В Google Документах доступна функція OCR (optical character recognition), нею ми й скористалися.
Ми знайшли скрипт, трохи модифікували його та викладаємо у Таблиці з прикладом.
Працює він так:
- На листі «config» задаєте назву папки на вашому Google Диску з PNG / JPG (OCR працює з цими форматами файлів) та задаєте лист, на який збережеться результат.

- Скрипт проходиться по всім зображеням у заданій папці, зберігаючи їх копію в Doc. Всередені Doc буде розрізнаний текст.
- Далі цей текст, ID та URL Документу скрипт вставить у Таблицю.
Щоб скрипт запрацював — активуйте Drive Api в редакторі скриптів (Ресурси → Додаткові функції Google)
Таблиця зі скриптом (файл → створити копію).
Папка зі стікерами (зробіть копію, якщо захочете спробувати скрипт на нашій папці).
Про OCR почитати можна ще тут и тут.
Висновок
Google Spreadsheets — зручний інструмент для роботи з даними з мережі. Крім того, він містить достатньо можливостей щодо агрегування і фільтрації даних, що допомагає вирішувати досить нетривіальні задачі по обробці даних.
Якщо у вас виникли питання щодо того, як вирішити ту чи іншу задачу в Google Spreadsheets – опишіть її в коментарях і ми допоможемо з нею впоратися.
Часті питання про імпорт даних з сайту в Google таблиці
1. Як імпортувати дані з інтернету до Google таблиці?
- Відкрийте файл у Таблицях.

- У порожньому осередку введіть =IMPORTRANGE.
- Вкажіть у дужках наступні параметри через кому, уклавши їх у лапки: URL таблиці у Таблицях;
- Натисніть Введення.
- Натисніть Відкрити доступ, щоб зв’язати таблиці.
2. Як перенести дані з однієї таблиці в іншу Google?
Перенести дані з однієї Google Таблиці в іншу можна простою операцією «Ctrl+з — Ctrl+v».
3. Як перенести таблицю з Excel до Google таблиці?
На Диску двічі натисніть файл Excel. Він відкриється у вікні попереднього перегляду. Нагорі сторінки натисніть Відкрити в Google Таблицях. Зберегти як таблицю Google.
4. Як скопіювати всю таблицю в гугл таблиці?
- Відкрийте файл у програмі “Google Документи”, “Google Таблиці” або “Google Презентації” на пристрої iOS.
- Тільки в документах: натисніть на ручку.
- Виділіть потрібний фрагмент.
- Натисніть Копіювати.
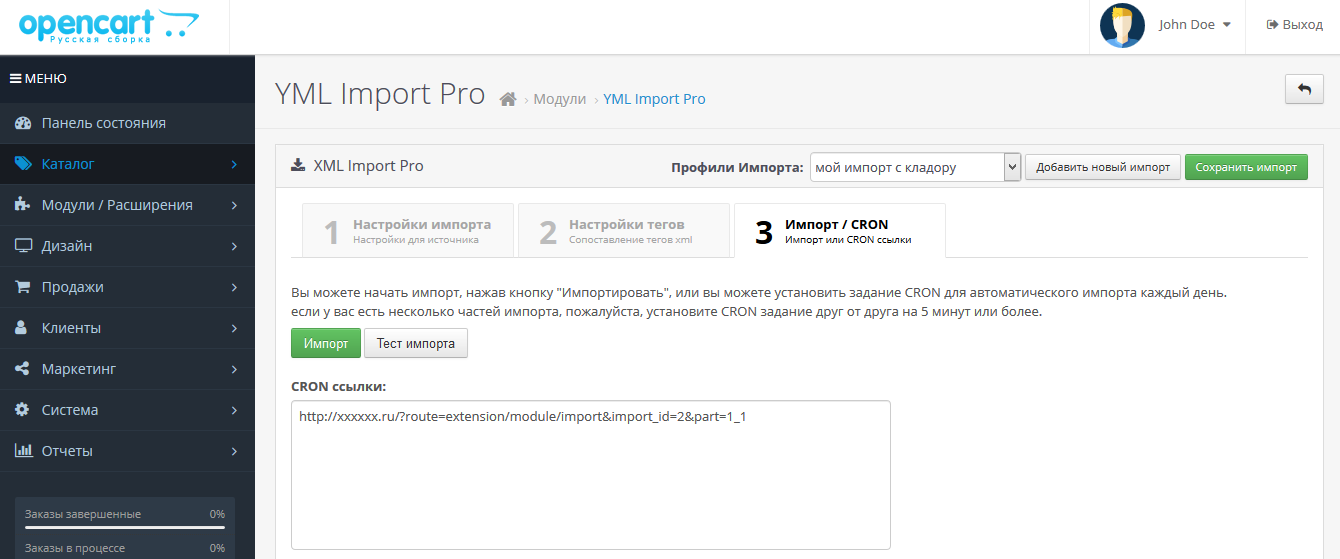
Парсинг c microtron для opencart pro 2.3
Всі послуги
Розробка сайтів та додатків
- Волонтерська допомога
- Кур’єрські послуги
- Клінінгові послуги
- Домашній майстер
- Транспортні та складські послуги
- Меблеві роботи
- Ремонт техніки
- Оздоблювальні роботи
- Будівельні роботи
- Побутові послуги
- Фото- і відео-послуги
- Дизайн
- Робота в Інтернеті
- Реклама і маркетинг
- Послуги для тварин
- Бюро перекладів
- Організація свят
- Послуги репетиторів
- Послуги тренерів
- Послуги краси і здоров’я
- Ділові послуги
- Ремонт авто
- Послуги для Prom.
 ua
ua
Послуги в сфері IT
- Створення сайтів
- Доробка сайту
- Створення Landing page
- Просування сайтів
- Верстка сайту
- Тестування ПЗ (QA)
- Впровадження 1C
- Розробка мобільних додатків
- Розробка ігор
- Створення та розробка технічного завдання
- Інші роботи з розробки сайтів
Парсинг
- Розробка ПЗ
- Скрипти і боти
- Адміністрування серверів
- Інші послуги в сфері IT
Виконати
7 липня 2019
Закрито автоматично
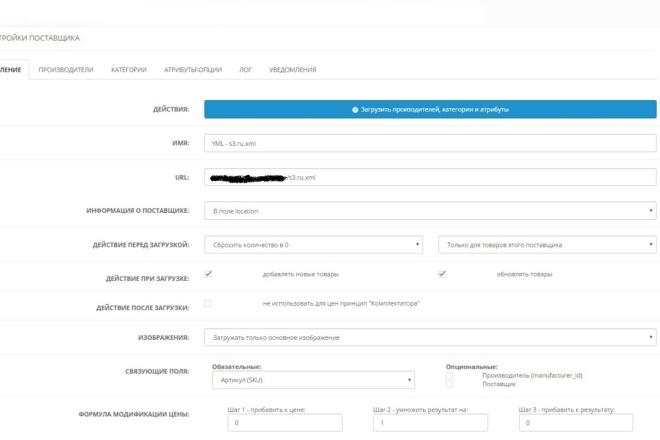
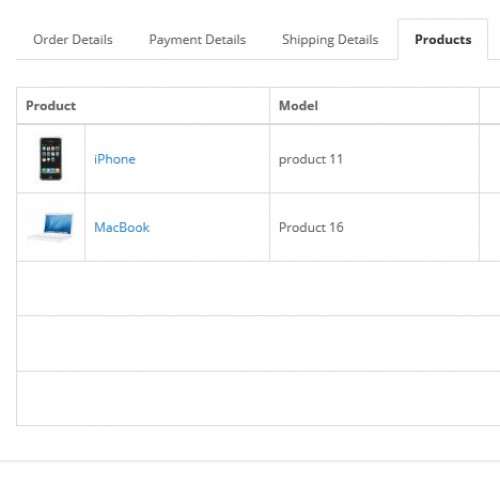
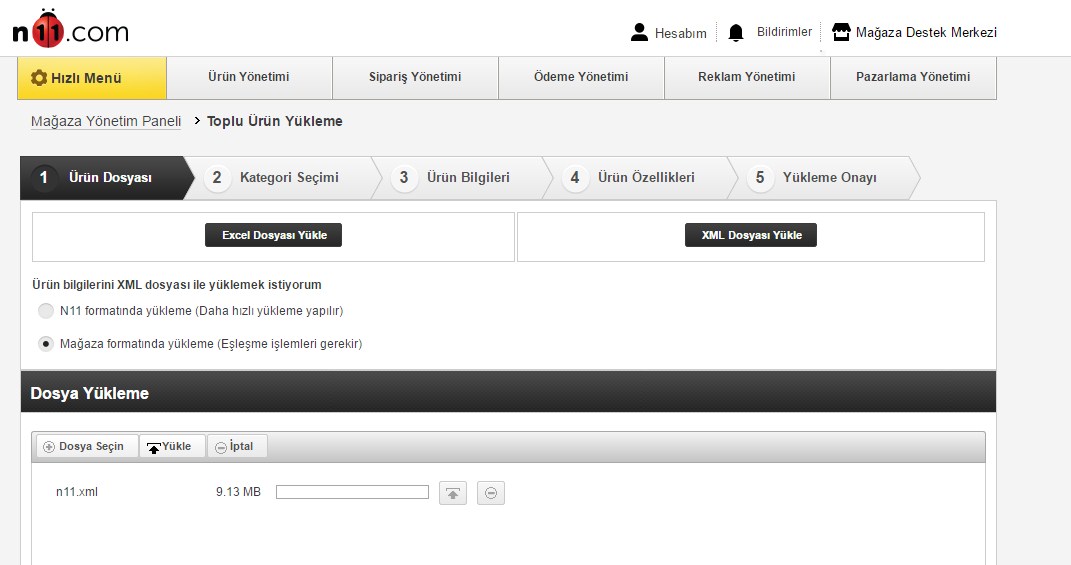
Нужно чтоб парсило с microtron. ua товары, цены, код товара, описание, фото. Автоматически загружает товар с донора. при повторном сканировании если у донора цена поменялась то и у вас она поменяется . если товара такого нет у донора, то товар отключается, если же у вас нет тавара то товар добавляется!
ua товары, цены, код товара, описание, фото. Автоматически загружает товар с донора. при повторном сканировании если у донора цена поменялась то и у вас она поменяется . если товара такого нет у донора, то товар отключается, если же у вас нет тавара то товар добавляется!
Конфіденційна інформація
Точна адреса, контакти тощо будуть доступні тільки обраному фахівцеві під час виконання замовлення
Резюме разработчика веб-сайтов / электронной коммерции Даллас, Техас — Наймите ИТ-специалистов
Поиск…
Резюме разработчика веб-сайтов / электронной коммерции
Dallas, TX
ОБЗОР ПРОФЕССИОНАЛОВ:
- Опытный веб-разработчик с 7-летним профессиональным опытом разработки внешнего интерфейса / пользовательского интерфейса и сложных веб-приложений на основе итеративного SDLC, особенно Agile Development.
- Опыт разработки интерфейсной системы с использованием CSS 2/3, HTML 5, XHTML, XML, JAVASCRIPT, JQUERY, JSON, BACKBONE.
 JS, ANGULAR.JS, BOOTSTRAP, LESS CSS, SAAS, AJAX и разработки кроссплатформенного кода.
JS, ANGULAR.JS, BOOTSTRAP, LESS CSS, SAAS, AJAX и разработки кроссплатформенного кода. - Умение разрабатывать веб-решения и приложения, совместимые с платформами на базе Linux и Microsoft и другими CMS.
- Активно работал над фоном CSS, позиционированием CSS, текстом CSS, границей CSS, полем CSS, отступами CSS, таблицей CSS, спрайтами CSS, псевдоклассами, псевдоэлементами и поведением CSS в CSS.
- Опыт разработки мобильных приложений с использованием мобильного фреймворка jQuery и автоматизации Grunt.
- Понимание веб-служб, синтаксического анализа XML и реализации VQMOD.
- Опыт графического дизайна с использованием Adobe Photoshop CS3, Adobe Premier, Dreamweaver CS3, Fireworks и анимации с использованием Flash и Action Script.
- Опыт работы с технологиями, связанными с XML, такими как XSLT, DTD, XML Schema, DOM/Simple XML.
- Опыт работы с настроенными CMS (системами управления контентом), а именно Drupal, Opencart, Zencart, OsCommerce, Magento, Joomla, osCommerce, а также самопрограммируемыми CMS системами
- Опыт интенсивной работы с моделью/представлением/контроллером, а также в использовании контроля версий (GIT).
 \
\ - Опыт использования управления зависимостями с Bower и автоматизации с Grunt.
- Умение применять веб-стандарты W3C для достижения наилучшего кроссбраузерного взаимодействия с пользователем ради долгосрочного удержания и вовлечения пользователей.
- Опыт создания адаптивных веб-сайтов с использованием CSS Media Query и адаптивного дизайна для смартфонов и устройств.
- Опыт отладки, включая Firebug и инструменты разработчика браузера.
- Опыт ООП (объектно-ориентированного программирования) с использованием среды LAMP и WAMP с консолью PHP и MySQL
- Опыт создания и внедрения оптимизированных для SEO (Search Engine Optimizer) структур страниц, генераторов ключевых слов, средств проверки для популярных поисковых систем, таких как Google, Yahoo
- Опыт работы с такими базами данных, как MSAccess, MS SQLServer и MySQL.
- Хорошее понимание веб-стандартов и семантической разметки с учетом кросс-браузерной совместимости
- Отличная способность писать понятный, удобный в сопровождении, хорошо документированный, хорошо прокомментированный и эффективный код для веб-разработки.

- Хорошие навыки ведения документации, способность соблюдать сроки проекта и способность работать в кросс-функциональной среде.
- Способность быстро понимать, признавать и осваивать новые концепции и технологии.
- Отличные навыки общения и межличностного общения; привыкли работать как в больших, так и в малых командах.
ТЕХНИЧЕСКИЕ НАВЫКИ:
Навыки программирования/скриптинга: HTML 4/5, CSS/CSS3, XML, XSLT, Javascript, Ajax, JQuery, JSON, PHP, ASP.NET, JQuery, VBScript, VB .Net, Java, SQL, сценарии оболочки Unix (SED, AWK
Приложения: Adobe Dreamweaver CS3, Notepad ++, Eclipse IDE 3.4, JetBrains (Webstorm), Adobe Photoshop CS3/CS 4/CS5, Illustrator, Adobe Premiere , Фейерверк, Adobe Premiere, Visual Studio, Grunt
Интерфейсные веб-фреймворки: jQuery, jQuery UI, Backbone.js, Angular.js, Bootstrap, Node.js, LESS CSS, SASS
Операционные системы: Windows 9X, 2000, Vista, Linux ( Red Hat , Ubuntu), Solaris
CMS / E-Commerce: Joomla, Word Press, Magento, Oscommerce, Drupal, Zencart, Opencart
Профессиональный опыт:
, уверенный, Dallas, Dallas, Dallas, TX
Веб-разработчик / Разработчик электронной коммерции
СРЕДА: Javascript, JQuery, Ajax, HTML 4/5, CSS 2/3, JSON, XML, Opencart, Drupal 7, Adobe Photoshop, MySQL 5. 1.4, PHP 5.3, конфигурация безопасности.
1.4, PHP 5.3, конфигурация безопасности.
Обязанности:
- Отвечает за создание эффективного дизайна и разработку экранов взаимодействия с пользователем с использованием HTML5, CSS3, JavaScript, AJAX и JSON, Bootstrap, Angular.js
- Много работал над разработкой динамической страницы с использованием jQuery и Javascript.
- Активно работали над обработкой динамических данных в формате JSON для отображения на экране.
- Выполнена автоматизация с помощью Grunt и использован препроцессор LESS и SASS для проектирования администрирования серверной панели.
- Использование технологий Jquery и Ajax в системе корзины покупок в модуле категорий.
- Использовал MVC Framework для создания модулей на основе выполняемых ими действий.
- Используется JSON для передачи данных между интерфейсом и сервером.
- Использование инструментов Firebug и Chrome Developer для исправления ошибок и обеспечения совместимости браузера.

- Индивидуальные и настроенные CMS, такие как OsCommerce, Opencart, Drupal 7.
- Используется Angular.js для проверки формы и регистрации пользователей, а также для подключения данных с сервера базы данных.
- Реализован браузер ошибок в docs.angularjs.org для получения информации об ошибках, возникающих в минимизированных сборках
- Встроенная веб-система управления запасами. Разработаны пользовательские модули для поддержки требований к отчетности и инвентаризации.
- Разработаны и закодированы сложные интегрированные системы, включая управление счетами, корзину, поиск и просмотр каталога, ценообразование, обработку кредитных карт, аутентификацию пользователей, управление контентом, обслуживание учетных записей и администрирование сайта.
- Реализована генерация ключевых слов для поисковых систем, пересмотрен процесс SEO и отслеживается обновление правил SEO в популярных поисковых системах. Отображает всех клиентов, которые в настоящее время находятся на веб-сайте, открытые заказы, местоположение и регистрирует действия клиентов.

- Увеличил бизнес-продажи и онлайн-заказы за счет внедрения различных стратегий онлайн-маркетинга, стимулирования сбыта и поисковой оптимизации.
- Выполнение повседневных операций по взаимодействию с клиентами путем предоставления информационных бюллетеней, подтверждений заказов, электронных писем о новых продуктах, услугах, скидках и других услугах.
- Разрабатывайте карты веб-сайтов, модели приложений, шаблоны изображений или шаблоны страниц, соответствующие целям проекта, потребностям пользователей или отраслевым стандартам.
- Разработал и внедрил купонную и магазинную кредитную систему с конкурентоспособными и сниженными ценами и стратегией продвижения, что привело к увеличению клиентской базы и объема продаж.
Конфиденциально, Даллас, Техас
Веб-разработчик (PHP)
СРЕДА: Javascript, HTML 4/5, JQuery, JSON и Ajax, CSS, XML, MVC, VQMOD, LAMP, Backbone.js, Apache 2. 2, MySQL 5.1.37, PHP 5.3
2, MySQL 5.1.37, PHP 5.3
Обязанности:
- Установлено и настроено Magento, версия Opencart 1.5.X.
- Использовал HTML, CSS, JavaScript и jQuery для решения таких проблем, как автоматическое завершение и проверка на стороне клиента.
- Реализованы различные эффекты JavaScript/JQuery на страницах
- Реализован Backbone.js для регистрации пользователей, аутентификации и получения пароля
- Отвечает за поддержку и разработку бизнес-приложений и стратегий, связанных с веб-сайтами.
- Реализована технология VQMOD с использованием XML для изменения пользовательских функций и страниц без изменения хардкорных файлов и базы данных.
- Использование CSS для создания сеток и внедрения интерактивных функций перекрестного просмотра.
- Встроенная система CSS и JavaScript для управления проблемами отображения текста на разных платформах и в разных браузерах.
- Активно работал над серверной системой для устранения неполадок, связанных с Java Script, с внешним подключением.

- Реализованы функции AJAX для ускорения веб-приложения
- Проверка данных была выполнена как для загрузки страницы, так и для запросов Ajax на стороне сервера с использованием проверки формы.
- Использовал Firebug для отладки JavaScript, анализа DOM-объектов страницы и изменения макета страницы.
- Отвечает за дизайн и разработку нового сайта электронной коммерции с возможностями корзины покупок, платежной системой (Paypal, система кредитных карт), поиском по каталогу и обработкой заказов.
- Участвует в анализе, проектировании, кодировании, тестировании, реализации, документации и обзоре бизнес-требований
- В планы дизайна веб-сайта включены технические соображения, такие как бюджеты, оборудование, требования к производительности или юридические вопросы, включая доступность и конфиденциальность.
- Выявление проблем, обнаруженных в ходе тестирования или отзывов клиентов, и устранение проблем или передача проблем соответствующим специалистам для исправления.

- Определены и реализованы возможности SEO, которые увеличили посещаемость сайта в геометрической прогрессии.
Конфиденциально, Boston, MA
PHP/UI/Magento Developer
Среда: HTML / DHTML, XML, CSS, JavaScript, код jQuery, AJAX, JSON, PHP5, MSQL5, APACHE , WordPress, Joomla, веб-сервисы, Google Map API V3, Bing Map API.
Обязанности:
- Настроил приложение с помощью таблицы каскадных стилей (CSS) для структурирования полей ввода и кнопок в приложении PHP
- Работа над JQuery для выполнения проверки на стороне клиента
- Разработал динамический контент с помощью шаблонов, HTML, скриптов Java и LESS CSS.
- Разработал адаптивные веб-страницы User Interactive в формате прогрессивного улучшения с использованием веб-технологий, таких как HTML, XHTML и CSS, на основе стандартов W3C и ADA.
- Созданы кроссбраузерные и соответствующие стандартам макеты страниц на основе CSS.

- Созданы шаблоны Valid X (HTML), CSS и развернуты новые функции для поддержки и изменения существующих приложений.
- Отвечает за поддержку текущих веб-сайтов, включая обновление веб-страниц, загрузку нового контента/изменений и т. д.
- Разработан код проверки на стороне клиента с использованием JavaScript и выполнена отладка с помощью Firebug.
- Созданы страницы в SiteCore и проверен HTML-код с помощью W3C Validator.
- Исправлены ошибки HTML в редакторе основного контента сайта.
- Проверял код в HTML 4.0 и HTML5 и публиковал страницы в домене, а также участвовал в исправлении интерфейсных проблем с макетами.
- Активно участвует в обновлении текущего веб-сайта и одновременном управлении другими проектами.
- Кодированные страницы с лучшими методами поисковой оптимизации (SEO).
- Выполненные правила доступа (ACL — Уровень контроля доступа) для Joomla и запрещенные пользователи, адреса электронной почты и IP-адреса с использованием JOOMAL CMS
- Разработаны сайты Magento.
 Создайте тему Magento из пользовательских тем и преобразуйте ее в полнофункциональный веб-сайт электронной коммерции.
Создайте тему Magento из пользовательских тем и преобразуйте ее в полнофункциональный веб-сайт электронной коммерции. - Разработал эффективные, масштабируемые и безопасные веб-сервисы для платформы Amazon AWS.
- Предоставьте доступ аутентифицированным, а также анонимным и аутентифицированным пользователям для создания блогов и публикации комментариев в WordPress.
- Разработано специальное приложение CMS с нуля с использованием фреймворка Codeigniter PHP для удовлетворения пользовательских требований клиентов.
- Отвечает за проверку совместимости между браузерами и, следовательно, работает в разных браузерах, таких как Safari, Internet Explorer, Firefox и Google Chrome.
- Созданы сайты с использованием фреймворка Codeigniter и реализованы архитектуры MVC и HMVC.
- Разработан социальный сайт на основе карты с использованием codeigniter и MySQL.
- Работал над настройкой параметров регистрации пользователей, электронных писем для уведомления пользователей о регистрации, восстановлением пароля и т.
 д. в Joomla
д. в Joomla - Работал над расширением Magento для удовлетворения уникальных потребностей клиентов в электронной коммерции.
- Разработал веб-приложение PHP и развернул его на веб-сервере Apache
- Интегрированное внешнее приложение PHP с внутренней базой данных MySql и выполнение различных запросов, таких как выбор, вставка, обновление, просмотры, объединение и т. д.
- Использовал Adobe Photoshop CS для создания изображений и логотипов для приложения PHP.
Конфиденциально
Разработчик PHP
СРЕДА: JavaScript, JQuery, Ajax, XML, HTML /DHTML, CSS, XML, PHP, Notepad ++, ASP.NET, Конфигурация сервера IIS.
Обязанности:
- Участие в анализе потребностей клиентов и выявлении требований и функций приложения для определения необходимых настроек и разработки.
- Использование JavaScript в веб-браузере для улучшения пользовательских интерфейсов и динамических веб-сайтов.

- Реализованы темы CSS для нескольких продуктов. Разработаны концептуальные и детальные визуальные проекты.
- Использование jQuery для получения эффекта анимации на веб-страницах и улучшения внешнего вида, создания удобной для пользователя структуры и загрузки видео и статей
- Использовал Ajax, XML для отправки запроса на сервер и получения ответа для проверки функциональности веб-сайтов.
- Разработаны различные модели интерфейсов и схемы навигации. Разработаны руководства по стилю для сайта.
- Работал с командами, требования которых постоянно внедряются, тестируются и улучшаются.
- Используется подключение PHP-MySql для доступа к необходимым данным из базы данных.
- Использовал ASP.NET, SQL Server и обширный JavaScript для выполнения проверок на стороне клиента.
- Разработана и нормализована структура базы данных с использованием MySql.
- Разработаны различные поисковые запросы на основе популярности пользователей, оценок пользователей, стоимости игры, названия бренда и т.
 д.
д.
Конфиденциально
Веб-дизайнер/разработчик
СРЕДА: Javascript, JQuery, HTML/DHTML, CSS, XML, LAMP, Dreamweaver, Apache 2.2, MySQL, PHP, MS-ASP, IIS Server Configuration, SQL Server
Обязанности:
- Играл ключевую роль в руководстве маркетинговой стратегией компании и общим направлением, что привело к ее значительной доле на рынке и увеличению продаж.
- Разработка бизнес-приложений с использованием таких веб-технологий, как HTML, DHTML, XHTML, PHP, Javascript, MySql и CSS на основе стандартов W3C.
- Разработаны интерактивные страницы в соответствии со стандартами W3C.
- Был активным командным игроком, помогал исправлять ошибки, а также устранял неполадки.
- Использовал JavaScript и jQuery для проверки ввода данных в пользовательский интерфейс.
- Создал веб-контент и протестировал все веб-сайты с несколькими браузерами, операционными системами и разрешениями экрана.

- Созданы кроссбраузерные и соответствующие стандартам макеты страниц на основе CSS
- Использовал Adobe Photoshop и Flash для разработки привлекательных настраиваемых фонов и интерактивного дизайна.
- Стратегически спланированные и запрограммированные приложения, которые собирали бизнес-аналитику и помогали лучше управлять сайтом.
- Настройка и администрирование веб-серверов, регистрация доменов и другого серверного программного обеспечения в соответствии с требованиями клиентов.
- Консультации по онлайн-бизнесу по защищенным доменным именам, планированию проекта, разработке логотипа и графического образа, интернет-маркетингу, размещению и продвижению в поисковых системах.
Категории резюме
- Резюме разработчиков/архитекторов .NET
- Резюме Java-разработчиков/архитекторов
- Резюме разработчиков/архитекторов Informatica
- Бизнес-аналитик (BA) Резюме
- Обеспечение качества (QA) Резюме
- Резюме сетевых и системных администраторов
- резюме специалистов службы поддержки и поддержки
- Резюме разработчиков Oracle
- Резюме SAP
- Резюме веб-разработчика
- Хранилище данных, ETL, Informatica Резюме
- Бизнес-аналитика, резюме бизнес-объектов
- MainFrame Резюме
- Резюме сетевого администратора
- Резюме Oracle
- ORACLE DBA Резюме
- Другие резюме
- Резюме Peoplesoft
- Резюме руководителя проекта
- Резюме отдела контроля качества
- Резюме рекрутера
- Резюме SAS
- Резюме Sharepoint
- Резюме разработчиков SQL
- Резюме технических писателей
- Резюме WebSphere
- Горячие резюме
Связанное резюме
- Резюме веб-разработчика El Segundo, CA
- Резюме архитектора WebMethods Гаррисберг, Пенсильвания
- Front End Web (UI) разработчик Резюме Даллас, Техас
- Резюме разработчика веб-интерфейса
- Android/ios/разработчик веб-приложений Резюме Rockville MD
selenium webdriver — org.
 testng.TestNGException: не удается найти класс в пути к классам: com.facebook.qa.testcases.LoginPageTest
testng.TestNGException: не удается найти класс в пути к классам: com.facebook.qa.testcases.LoginPageTest
Задавать вопрос
спросил
Изменено
2 года, 8 месяцев назад
Просмотрено
42к раз
[RemoteTestNG] обнаружил версию TestNG 6.14.2
org.testng.TestNGException:
Не удается найти класс в пути к классам: com.facebook.qa.testcases.LoginPageTest
в org.testng.xml.XmlClass.loadClass(XmlClass.java:77)
в org.testng.xml.XmlClass.init(XmlClass.java:69)
в org.testng.xml.XmlClass.(XmlClass.java:55)
в org.testng.xml.TestNGContentHandler.startElement(TestNGContentHandler.java:575)
на com.sun.org.apache.xerces.internal.parsers.AbstractSAXParser.startElement(AbstractSAXParser. java:509)
на com.sun.org.apache.xerces.internal.parsers.AbstractXMLDocumentParser.emptyElement(AbstractXMLDocumentParser.java:182)
на com.sun.org.apache.xerces.internal.impl.dtd.XMLDTDValidator.emptyElement(XMLDTDValidator.java:766)
на com.sun.org.apache.xerces.internal.impl.XMLNSDocumentScannerImpl.scanStartElement(XMLNSDocumentScannerImpl.java:356)
на com.sun.org.apache.xerces.internal.impl.XMLDocumentFragmentScannerImpl$FragmentContentDriver.next(XMLDocumentFragmentScannerImpl.java:2786)
на com.sun.org.apache.xerces.internal.impl.XMLDocumentScannerImpl.next(XMLDocumentScannerImpl.java:606)
на com.sun.org.apache.xerces.internal.impl.XMLNSDocumentScannerImpl.next(XMLNSDocumentScannerImpl.java:117)
на com.sun.org.apache.xerces.internal.impl.XMLDocumentFragmentScannerImpl.scanDocument(XMLDocumentFragmentScannerImpl.java:510)
на com.sun.org.apache.xerces.internal.parsers.XML11Configuration.parse(XML11Configuration.java:848)
на com.sun.org.apache.xerces.
java:509)
на com.sun.org.apache.xerces.internal.parsers.AbstractXMLDocumentParser.emptyElement(AbstractXMLDocumentParser.java:182)
на com.sun.org.apache.xerces.internal.impl.dtd.XMLDTDValidator.emptyElement(XMLDTDValidator.java:766)
на com.sun.org.apache.xerces.internal.impl.XMLNSDocumentScannerImpl.scanStartElement(XMLNSDocumentScannerImpl.java:356)
на com.sun.org.apache.xerces.internal.impl.XMLDocumentFragmentScannerImpl$FragmentContentDriver.next(XMLDocumentFragmentScannerImpl.java:2786)
на com.sun.org.apache.xerces.internal.impl.XMLDocumentScannerImpl.next(XMLDocumentScannerImpl.java:606)
на com.sun.org.apache.xerces.internal.impl.XMLNSDocumentScannerImpl.next(XMLNSDocumentScannerImpl.java:117)
на com.sun.org.apache.xerces.internal.impl.XMLDocumentFragmentScannerImpl.scanDocument(XMLDocumentFragmentScannerImpl.java:510)
на com.sun.org.apache.xerces.internal.parsers.XML11Configuration.parse(XML11Configuration.java:848)
на com.sun.org.apache.xerces. internal.parsers.XML11Configuration.parse(XML11Configuration.java:777)
на com.sun.org.apache.xerces.internal.parsers.XMLParser.parse(XMLParser.java:141)
на com.sun.org.apache.xerces.internal.parsers.AbstractSAXParser.parse(AbstractSAXParser.java:1213)
на com.sun.org.apache.xerces.internal.jaxp.SAXParserImpl$JAXPSAXParser.parse(SAXParserImpl.java:649)
на com.sun.org.apache.xerces.internal.jaxp.SAXParserImpl.parse(SAXParserImpl.java:333)
в javax.xml.parsers.SAXParser.parse(SAXParser.java:195)
в org.testng.xml.XMLParser.parse(XMLParser.java:38)
в org.testng.xml.SuiteXmlParser.parse(SuiteXmlParser.java:16)
в org.testng.xml.SuiteXmlParser.parse(SuiteXmlParser.java:9)
в org.testng.xml.Parser.parse(Parser.java:152)
в org.testng.xml.Parser.parse(Parser.java:233)
в org.testng.TestNG.parseSuite(TestNG.java:295)
в org.testng.TestNG.initializeSuitesAndJarFile(TestNG.java:348)
в org.testng.TestNG.initializeEverything(TestNG.java:995)
в org.testng.
internal.parsers.XML11Configuration.parse(XML11Configuration.java:777)
на com.sun.org.apache.xerces.internal.parsers.XMLParser.parse(XMLParser.java:141)
на com.sun.org.apache.xerces.internal.parsers.AbstractSAXParser.parse(AbstractSAXParser.java:1213)
на com.sun.org.apache.xerces.internal.jaxp.SAXParserImpl$JAXPSAXParser.parse(SAXParserImpl.java:649)
на com.sun.org.apache.xerces.internal.jaxp.SAXParserImpl.parse(SAXParserImpl.java:333)
в javax.xml.parsers.SAXParser.parse(SAXParser.java:195)
в org.testng.xml.XMLParser.parse(XMLParser.java:38)
в org.testng.xml.SuiteXmlParser.parse(SuiteXmlParser.java:16)
в org.testng.xml.SuiteXmlParser.parse(SuiteXmlParser.java:9)
в org.testng.xml.Parser.parse(Parser.java:152)
в org.testng.xml.Parser.parse(Parser.java:233)
в org.testng.TestNG.parseSuite(TestNG.java:295)
в org.testng.TestNG.initializeSuitesAndJarFile(TestNG.java:348)
в org.testng.TestNG.initializeEverything(TestNG.java:995)
в org.testng. remote.support.RemoteTestNG6_12.initialize(RemoteTestNG6_12.java:22)
в org.testng.remote.AbstractRemoteTestNG.run(AbstractRemoteTestNG.java:97)
в org.testng.remote.RemoteTestNG.initAndRun(RemoteTestNG.java:251)
в org.testng.remote.RemoteTestNG.main(RemoteTestNG.java:77)
remote.support.RemoteTestNG6_12.initialize(RemoteTestNG6_12.java:22)
в org.testng.remote.AbstractRemoteTestNG.run(AbstractRemoteTestNG.java:97)
в org.testng.remote.RemoteTestNG.initAndRun(RemoteTestNG.java:251)
в org.testng.remote.RemoteTestNG.main(RemoteTestNG.java:77)
Привет, ребята,
Может ли кто-нибудь помочь мне решить вышеуказанное исключение TestNG ?
ОТВЕТ : Я видел, что это сообщение было закрыто без ответа. У меня была такая же проблема, и я часами пробовал все доступные онлайн-решения. Наконец, я сам понял, что поместил TestRunner (скрипт драйвера) в основной пакет вместо тестового пакета проекта maven. Как только я переместил его в тестовый пакет, он заработал как шарм! Надеюсь, это поможет другим.
- селен-вебдрайвер
- testng
8
Очистите проект и снова запустите его. Project->clean
или еще
В testNG.

 Потім в будь-якому текстовому редакторі вставляємо з буфера обміну текст, який виглядатиие приблизно так: //*[@id=”mw-content-text”]/table[3]. Число у квадратних дужках в кінці – це порядковий номер нашої таблиці, починаючи з нуля. Тому щоб використовувати його в таблицях Google, потрібно додати до нього одиницю.
Потім в будь-якому текстовому редакторі вставляємо з буфера обміну текст, який виглядатиие приблизно так: //*[@id=”mw-content-text”]/table[3]. Число у квадратних дужках в кінці – це порядковий номер нашої таблиці, починаючи з нуля. Тому щоб використовувати його в таблицях Google, потрібно додати до нього одиницю.

 ua
ua JS, ANGULAR.JS, BOOTSTRAP, LESS CSS, SAAS, AJAX и разработки кроссплатформенного кода.
JS, ANGULAR.JS, BOOTSTRAP, LESS CSS, SAAS, AJAX и разработки кроссплатформенного кода. \
\





 Создайте тему Magento из пользовательских тем и преобразуйте ее в полнофункциональный веб-сайт электронной коммерции.
Создайте тему Magento из пользовательских тем и преобразуйте ее в полнофункциональный веб-сайт электронной коммерции. д. в Joomla
д. в Joomla
 д.
д.
 java:509)
на com.sun.org.apache.xerces.internal.parsers.AbstractXMLDocumentParser.emptyElement(AbstractXMLDocumentParser.java:182)
на com.sun.org.apache.xerces.internal.impl.dtd.XMLDTDValidator.emptyElement(XMLDTDValidator.java:766)
на com.sun.org.apache.xerces.internal.impl.XMLNSDocumentScannerImpl.scanStartElement(XMLNSDocumentScannerImpl.java:356)
на com.sun.org.apache.xerces.internal.impl.XMLDocumentFragmentScannerImpl$FragmentContentDriver.next(XMLDocumentFragmentScannerImpl.java:2786)
на com.sun.org.apache.xerces.internal.impl.XMLDocumentScannerImpl.next(XMLDocumentScannerImpl.java:606)
на com.sun.org.apache.xerces.internal.impl.XMLNSDocumentScannerImpl.next(XMLNSDocumentScannerImpl.java:117)
на com.sun.org.apache.xerces.internal.impl.XMLDocumentFragmentScannerImpl.scanDocument(XMLDocumentFragmentScannerImpl.java:510)
на com.sun.org.apache.xerces.internal.parsers.XML11Configuration.parse(XML11Configuration.java:848)
на com.sun.org.apache.xerces.
java:509)
на com.sun.org.apache.xerces.internal.parsers.AbstractXMLDocumentParser.emptyElement(AbstractXMLDocumentParser.java:182)
на com.sun.org.apache.xerces.internal.impl.dtd.XMLDTDValidator.emptyElement(XMLDTDValidator.java:766)
на com.sun.org.apache.xerces.internal.impl.XMLNSDocumentScannerImpl.scanStartElement(XMLNSDocumentScannerImpl.java:356)
на com.sun.org.apache.xerces.internal.impl.XMLDocumentFragmentScannerImpl$FragmentContentDriver.next(XMLDocumentFragmentScannerImpl.java:2786)
на com.sun.org.apache.xerces.internal.impl.XMLDocumentScannerImpl.next(XMLDocumentScannerImpl.java:606)
на com.sun.org.apache.xerces.internal.impl.XMLNSDocumentScannerImpl.next(XMLNSDocumentScannerImpl.java:117)
на com.sun.org.apache.xerces.internal.impl.XMLDocumentFragmentScannerImpl.scanDocument(XMLDocumentFragmentScannerImpl.java:510)
на com.sun.org.apache.xerces.internal.parsers.XML11Configuration.parse(XML11Configuration.java:848)
на com.sun.org.apache.xerces. internal.parsers.XML11Configuration.parse(XML11Configuration.java:777)
на com.sun.org.apache.xerces.internal.parsers.XMLParser.parse(XMLParser.java:141)
на com.sun.org.apache.xerces.internal.parsers.AbstractSAXParser.parse(AbstractSAXParser.java:1213)
на com.sun.org.apache.xerces.internal.jaxp.SAXParserImpl$JAXPSAXParser.parse(SAXParserImpl.java:649)
на com.sun.org.apache.xerces.internal.jaxp.SAXParserImpl.parse(SAXParserImpl.java:333)
в javax.xml.parsers.SAXParser.parse(SAXParser.java:195)
в org.testng.xml.XMLParser.parse(XMLParser.java:38)
в org.testng.xml.SuiteXmlParser.parse(SuiteXmlParser.java:16)
в org.testng.xml.SuiteXmlParser.parse(SuiteXmlParser.java:9)
в org.testng.xml.Parser.parse(Parser.java:152)
в org.testng.xml.Parser.parse(Parser.java:233)
в org.testng.TestNG.parseSuite(TestNG.java:295)
в org.testng.TestNG.initializeSuitesAndJarFile(TestNG.java:348)
в org.testng.TestNG.initializeEverything(TestNG.java:995)
в org.testng.
internal.parsers.XML11Configuration.parse(XML11Configuration.java:777)
на com.sun.org.apache.xerces.internal.parsers.XMLParser.parse(XMLParser.java:141)
на com.sun.org.apache.xerces.internal.parsers.AbstractSAXParser.parse(AbstractSAXParser.java:1213)
на com.sun.org.apache.xerces.internal.jaxp.SAXParserImpl$JAXPSAXParser.parse(SAXParserImpl.java:649)
на com.sun.org.apache.xerces.internal.jaxp.SAXParserImpl.parse(SAXParserImpl.java:333)
в javax.xml.parsers.SAXParser.parse(SAXParser.java:195)
в org.testng.xml.XMLParser.parse(XMLParser.java:38)
в org.testng.xml.SuiteXmlParser.parse(SuiteXmlParser.java:16)
в org.testng.xml.SuiteXmlParser.parse(SuiteXmlParser.java:9)
в org.testng.xml.Parser.parse(Parser.java:152)
в org.testng.xml.Parser.parse(Parser.java:233)
в org.testng.TestNG.parseSuite(TestNG.java:295)
в org.testng.TestNG.initializeSuitesAndJarFile(TestNG.java:348)
в org.testng.TestNG.initializeEverything(TestNG.java:995)
в org.testng. remote.support.RemoteTestNG6_12.initialize(RemoteTestNG6_12.java:22)
в org.testng.remote.AbstractRemoteTestNG.run(AbstractRemoteTestNG.java:97)
в org.testng.remote.RemoteTestNG.initAndRun(RemoteTestNG.java:251)
в org.testng.remote.RemoteTestNG.main(RemoteTestNG.java:77)
remote.support.RemoteTestNG6_12.initialize(RemoteTestNG6_12.java:22)
в org.testng.remote.AbstractRemoteTestNG.run(AbstractRemoteTestNG.java:97)
в org.testng.remote.RemoteTestNG.initAndRun(RemoteTestNG.java:251)
в org.testng.remote.RemoteTestNG.main(RemoteTestNG.java:77)