Содержание
Как сверстать письмо: инструкция для чайников
Советы
С чего начать вёрстку письма и как сформулировать ТЗ
Вёрстка по хардкору
Для новичков HTML-вёрстка писем — хардкор. Письмо может отлично выглядеть в браузере, но некрасиво разъехаться в мобильном приложении Gmail или старенькой версии Outlook. Разбираемся, как этого избежать.
Эта статья для вас, если вы уже что-то слышали про теги и CSS, но сами не сверстали ни одного HTML-шаблона. Если вы хотите заказать вёрстку письма у профи, статья поможет составить грамотное ТЗ.
Начнем с ошибок в вёрстке писем.
Почему «едет» вёрстка
Одного верстальщика попросили сделать письма для email-рассылки. Дизайн готов, текст написан, осталось перенести это в HTML-код. Верстальщик проверяет первое письмо в браузере:
Красота и порядок, каждый элемент на своем месте. Но не все подписчики откроют письмо в браузере. Поэтому пробуем открыть письмо через почтовые клиенты. Сразу вылезают ошибки.
Поэтому пробуем открыть письмо через почтовые клиенты. Сразу вылезают ошибки.
В Gmail сломался футер:
Mail.ru неверно отображает хедер:
Outlook 2013 поиздевался над кнопкой:
Проблемы с отображением писем происходят из-за обилия программ и интернет-сервисов для чтения почты. Одно и то же письмо можно открыть через:
- смартфон, планшет или ПК;
- десктопное приложение или почтовый клиент в браузере;
- мобильные гаджеты с разным разрешением экрана.
Даже если вы досконально знаете HTML и CSS, над письмом надо будет потрудиться. В вёрстке email-рассылок есть нюансы.
Новые статьи у вас на почте
Как развиваться в диджитал. Какие каналы сейчас в тренде. Как зарабатывать больше и поднимать чек за свои услуги.
Введите email*
оставляя свой email, я принимаю Политику конфиденциальности
Основные правила вёрстки рассылок
Правило №1. Используем таблицы
Используем таблицы
Для верстальщиков в вебе таблицы — это пережитки 90-х годов. Но в email-рассылках только этот способ подходит для нормального отображения письма. Сообщения могут открывать в почтовых клиентах и браузерах, которые не поддерживают новые версии HTML и CSS. Табличная вёрстка — залог того, что письмо не «разъедется» и нормально отобразится на всех платформах.
Структура письма выглядит так: основную таблицу делят на ячейки, в которые помещают другие таблицы. В этих блоках находится контент: изображения, текст, кнопки и ссылки.
Правило №2. Применяем универсальные HTML-теги и атрибуты
Не все привычные элементы HTML-кода подойдут для верстки рассылок. Например, все почтовые клиенты не воспринимают тег <button>. Mail.ru и Outlook не воспринимают только <header> и <footer>.
Универсальные HTML-теги и атрибуты поддерживаются всеми почтовыми клиентами и браузерами. Используйте их, чтобы письмо везде отображалось одинаково. Полный список и описание тегов можно посмотреть в этой статье.
Полный список и описание тегов можно посмотреть в этой статье.
Отправляйте красивые письма в UniSender
Не переживайте о верстке — используйте 100+ готовых шаблонов или создайте свой макет в адаптивном блочном редакторе
Попробовать
Правило №3. Встроенные стили CSS
CSS — это язык, с помощью которого описывают внешний вид HTML-документа. HTML отвечает за структуру письма, а CSS — за форматирование: шрифт, цвет, поля, строки, фоновые изображения.
Есть 3 способа добавить CSS:
Способ 1. Написать тег внутри <head> или <body>:
Способ 2. Создать отдельный файл со стилями CSS и дать ссылку на него в HTML-документе тегом <link>:
Способ 3. Описать CSS как атрибут в элементах HTML (inline-CSS):
Верстальщики email-рассылок используют последний вариант. Писать такой код неудобно, но только он корректно отображается всеми почтовыми клиентами и браузерами. Чтобы упростить вёрстку, можно прогнать HTML-файл со стилями внутри
Чтобы упростить вёрстку, можно прогнать HTML-файл со стилями внутри <head> или <body> через программу-инлайнер. Она встраивает CSS-стили в HTML-файл — трансформирует CSS в виде атрибута после каждого тега:
Правило №4. Делаем фиксированную ширину письма
Чтобы пользователи мобильных устройств не жаловались на горизонтальную полосу прокрутки, задайте фиксированную ширину. Она не должна превышать 600px:
Обязательные атрибуты HTML
Для некоторых тегов нужно прописывать конкретные атрибуты. В противном случае почтовый клиент подставит их по умолчанию и письмо отобразится неверно. Такими тегами являются, например, <table> для таблиц или <img> для изображений.
Разберёмся, какие атрибуты для них прописывать.
Для таблиц
Атрибуты HTML:
- border=«0» — толщина рамки у таблицы;
- cellpadding=«0» — расстояние от рамки до содержимого таблицы;
- cellspacing=«0» — отступ между ячейками.

Стили CSS:
- «margin: 0;» — отступ от края таблицы до других элементов письма;
- «padding: 0;»— внутренний отступ до содержимого таблицы.
Пример:
Для строчных элементов
Стили CSS:
- «color: #800080;» — цвет текста;
- «font: 13px Georgia, serif;» — параметры текста: размер и семейство шрифтов;
- «line-height: 25px;» — межстрочный интервал;
- «-webkit-text-size-adjust: none;» — не позволяет мобильным устройствам менять размер текста.
Для ссылок задаем атрибут «target=»_blank»», чтобы они открывались в отдельном окне.
Пример:
Для изображений
Атрибуты HTML:
- src=«#» — адрес изображения;
- alt=«» — описание: поле обязательное, но его можно оставить пустым;
- border=«0» — толщина рамки;
- width=«75» — ширина изображения;
- height=«50» — высота изображения.
Стили CSS:
- «display: block;» — делает элемент блочным: если не задать это свойство, большинство почтовиков добавит к картинке отступы.

Пример:
Безопасные шрифты
Почтовые клиенты отображают ограниченный набор шрифтов (мы уже писали о том, какие шрифты использовать в рассылке). Чтобы ваш текст везде отобразился одинаково, используйте безопасные значения свойства font-family. Оно отвечает за шрифты.
Цвет и фон
Цвета в письмах задают в виде шестнадцатеричных чисел формата HEX (например, #333333). Сокращения в виде #333 обрабатывают не все почтовые клиенты, поэтому их в верстке рассылок не используют. Цвета формата RGB тоже работать не будут.
При верстке HTML-писем фон задают через атрибуты background=»» и bgcolor=»» для тега <table>. Если задать их для других тегов, то Gmail, открытый в Safari, проигнорирует их.
Не все почтовые клиенты обработают фон, который прописан через стили CSS. Поэтому свойство background и его производные (background-image, background-visibility, background-size) лучше не применять.
Адаптивная вёрстка
Тут всё непросто. Как говорит наш верстальщик Денис Щукин, «Если для новичка HTML — это дремучий лес, то адаптивная вёрстка — джунгли». Перечислим только основные подходы, чтобы вы были в курсе.
Как говорит наш верстальщик Денис Щукин, «Если для новичка HTML — это дремучий лес, то адаптивная вёрстка — джунгли». Перечислим только основные подходы, чтобы вы были в курсе.
Гибридная вёрстка. Для мобильных устройств используют гибридную верстку. Если в письме 2-3 колонки, то при уменьшении размера экрана они перестроятся в одну. Весь контент письма оборачивают в тег <center>, а по горизонтали располагают теги <span> с фиксированной шириной:
Медиа-запросы. Чтобы пользователю было комфортно читать письмо с любого устройства, используйте медиа-запросы. В HTML-верстке медиа-запросы — это команды, которые подстраивают макет письма под разрешение экрана.
С их помощью можно менять размеры шрифта и цвет кнопок, расположение блоков и картинок в зависимости от размера экрана. Но полностью полагаться на них не стоит — до сих пор не все почтовые клиенты выполняют эти инструкции.
Mobile First. Один из способов адаптивной верстки — Mobile First. В этом случае сначала создают письмо для мобильных гаджетов, а потом — для компьютеров.
В этом случае сначала создают письмо для мобильных гаджетов, а потом — для компьютеров.
Как тестировать
Посмотреть, как выглядят ваше письмо в разных почтовых клиентах, можно в сервисах litmus.com и emailonacid.com. Они тестируют письма:
- на любых разрешениях экрана;
- в различных почтовых клиентах, десктопных и мобильных приложениях;
- на разных версиях одной программы.
Один минус — Mail.ru и Яндекс.Почта на этих сайтах нет. Поэтому самый верный способ протестировать макет письма — сделать рассылку на свои почтовые ящики. Именно этот прием используют опытные верстальщики.
Усредненную версию письма также можно посмотреть в UniSender. От конечной версии она будет отличаться некритично.
У меня всё.
Другие материалы по теме
Поделиться
СВЕЖИЕ СТАТЬИ
Другие материалы из этой рубрики
Не пропускайте новые статьи
Подписывайтесь на соцсети
Делимся новостями и свежими статьями, рассказываем о новинках сервиса
Статьи почтой
Раз в неделю присылаем подборку свежих статей и новостей из блога. Пытаемся
Пытаемся
шутить, но получается не всегда
Оставляя свой email, я принимаю Политику конфиденциальности
Наш юрист будет ругаться, если вы не примете 🙁
Как запустить email-маркетинг с нуля?
В бесплатном курсе «Rock-email» мы за 15 писем расскажем, как настроить email-маркетинг в компании. В конце каждого письма даем отбитые татуировки об email ⚡️
*Вместе с курсом вы будете получать рассылку блога Unisender
Оставляя свой email, я принимаю Политику конфиденциальности
Наш юрист будет ругаться, если вы не примете 🙁
Урок 2.
 Переносим верстку в шаблон
Переносим верстку в шаблон
Содержание материала:
Сайт рецептов
Сайт рецептов
Подробнее
Посмотреть все уроки Премиум курса Вы можете тут:
В этом уроке мы перенесем имеющуюся у нас верстку сайта в папку с шаблонами DLE. Здесь мы поработаем с главным шаблоном сайта – , а также поработаем с тегами CMS DLE, позволяющими работать с динамикой в шаблонах.
Видео загрузил WebForMySelf | Искать WebForMySelf
4 г. назад
ПОХОЖИЕ ВИДЕОРОЛИКИ
Урок 1. Установка DLE
Посмотреть все уроки Премиум курса Вы можете тут: https://webformyself.com/category/premium/php-premium/dlepremium/ Премиум курс по созданию сайта на CMS DLE познакомит Вас не только с устройством движка изнутри, научит Вас не только управлять сайтом, но и научит реально создавать сайт под управлением CMS DLE. Проще говоря, в уроках данного курса мы будем создавать собственный шаблон, тем самым изучая работу с DLE не только на уровне пользователя, но и на уровне разработчика под данную CMS.
Натяжка шаблона на WordPress | #1
Натяжка шаблона на WordPress | #1 В этом видео уроки мы продолжаем натягивать шаблона на WordPress. Разберем как закинуть файлы, как их изменить и оформить тему. Так-же разберём несколько параметров WordPress. Натяжка шаблона на WordPress, Натяжка шаблона, WordPress, Как создать тему для WordPress, Как оформить тему, Создание шаблона на wordpress, Верстка сайтов, верстка из psd, bootstrap, верстка через bootstrap, Анимации элементов, видео уроки sass, видео уроки less, Видео уроки jquery, Задания для верстальщиков, Уроки верстки, Css3, html5, Уроки css, Уроки html, Уроки jquery
Правка дизайна шаблона в Opencart 2 (OcStore 2.1.0.2.1) #39
В этом видео я расскажу вам как можно самостоятельно изменить цветовое оформление вашего шаблона на Opencart. Если это видео вам помогло, пожалуйста, оставьте ваш отзыв в группе Вконтакте по ссылке — https://goo.gl/yGmqJl. Ссылки из видео: 1) Скачать OcStore 2.1.0.2.1 — https://goo.gl/NEmBjJ 2) Редактор кода NotePad++ — https://goo. gl/4AlJUU Готовые сборки Интернет-магазинов — https://goo.gl/g38nPu Simple — Упрощение оформления заказа — https://goo.gl/JiqUCi Batch Editor — пакетное ред-е товаров — https://goo.gl/cVP3ci Автоматическая об-ка прайс-листов — https://goo.gl/rOrafU Заказать интернет-магазин под ключ — https://goo.gl/M2RCRH Регистрируйся на хостинге AdminVPS по ссылке — https://goo.gl/hsjQ55 И получи скидку 60% введя купон — e0tJobC9 ——————————————————————————————————- Вступайте в нашу группу Вконтакте и предлагайте ваши темы для новых видео! Ссылка на группу Вконтакте — https://vk.com/prodelobiz Тема Вопрос/Ответ из группы в ВК — https://goo.gl/J0zNzt Темы для новых видео из группы в ВК — https://goo.gl/oBqfOl ——————————————————————————————————- Чтобы сказать «спасибо» — нажмите кнопку «мне нравится» и скиньте ссылку на урок друзьям. Ничто другое так сильно не мотивирует автора продолжать работу! Так же Вы можете отблагодарить автора переведя любую сумму на кошельки указанные ниже: Карта Сбербанка — 5469 5500 2057 0294 Яндекс кошелёк — 410011882871717 Webmoney кошелёк — R305632499265 QIWI — 9214361464 PayPal — [email protected] ——————————————————————————————————- https://youtu.
gl/4AlJUU Готовые сборки Интернет-магазинов — https://goo.gl/g38nPu Simple — Упрощение оформления заказа — https://goo.gl/JiqUCi Batch Editor — пакетное ред-е товаров — https://goo.gl/cVP3ci Автоматическая об-ка прайс-листов — https://goo.gl/rOrafU Заказать интернет-магазин под ключ — https://goo.gl/M2RCRH Регистрируйся на хостинге AdminVPS по ссылке — https://goo.gl/hsjQ55 И получи скидку 60% введя купон — e0tJobC9 ——————————————————————————————————- Вступайте в нашу группу Вконтакте и предлагайте ваши темы для новых видео! Ссылка на группу Вконтакте — https://vk.com/prodelobiz Тема Вопрос/Ответ из группы в ВК — https://goo.gl/J0zNzt Темы для новых видео из группы в ВК — https://goo.gl/oBqfOl ——————————————————————————————————- Чтобы сказать «спасибо» — нажмите кнопку «мне нравится» и скиньте ссылку на урок друзьям. Ничто другое так сильно не мотивирует автора продолжать работу! Так же Вы можете отблагодарить автора переведя любую сумму на кошельки указанные ниже: Карта Сбербанка — 5469 5500 2057 0294 Яндекс кошелёк — 410011882871717 Webmoney кошелёк — R305632499265 QIWI — 9214361464 PayPal — [email protected] ——————————————————————————————————- https://youtu. be/GQL42bz7fec — изменение дизайна,смена цветовой гаммы,правка шаблона,дизайн,стили,css,opencart,ocstore,opencart 2.0,opencart 2,опенкарт,open cart,щзутсфке,интернет магазин,opencart tutorial,opencart уроки,интернет магазин с нуля,как открыть интернет магазин с нуля,opencart обзор,opencart настройка,создание интернет магазина на opencart,разработка интернет магазина на opencart,опенкарт уроки
be/GQL42bz7fec — изменение дизайна,смена цветовой гаммы,правка шаблона,дизайн,стили,css,opencart,ocstore,opencart 2.0,opencart 2,опенкарт,open cart,щзутсфке,интернет магазин,opencart tutorial,opencart уроки,интернет магазин с нуля,как открыть интернет магазин с нуля,opencart обзор,opencart настройка,создание интернет магазина на opencart,разработка интернет магазина на opencart,опенкарт уроки
Дизайн Сайта в Photoshop (Как нарисовать?) Урок по Шагам.
Бесплатно учись веб-дизайну – https://goo.gl/JS7aEn Дизайн сайта в Фотошопе (Photoshop) по шагам. Photoshop — графический редактор, обладающий огромными возможностями. С его помощью можно нарисовать оригинальный дизайн сайта, который поразит заказчика. Как это сделать, вы и узнаете в этом уроке под названием “Дизайн сайта в Фотошопе (Photoshop)”. Со мной вы сможете сделать сайт с нуля за 60 минут. Это видео — детальная обзорная экскурсия по настройке рабочей области и изучению всех базовых инструментов, необходимых для быстрого старта. Оно помогает быстро освоить работу с фигурами, текстом и картинками, манипуляцией, экспортом и горячими клавишами. Визуализация всего процесса и понятные комментарии дают возможность с первого раза усвоить новую информацию. Вовсе не обязательно годами изучать функции графического редактора. Можно быстро освоить программу и начать создавать интересные профессиональные сайты! Я, Максим Солдаткин, покажу, как это правильно сделать. Урок “Дизайн в Фотошопе по шагам” предназначен специально для новичков, которых интересует быстрый старт в профессию. Вы удивитесь, как все элементарно! Дизайн сайта в Photoshop за 60 минут с нуля — просто! Включите мое видео и убедитесь в этом сами! 1:03 — Настройка рабочей области 1:46 — Настройка макета 2:25 — Фигуры 2:45 — Трансформация 3:25 — Прямоугольник со скругленными углами 4:02 — Выделение, перемещение 4:29 — Копирование 5:03 — Прозрачность 5:28 — Текст 6:46 — Выравнивание 7:31 — Группы слоев 7:57 — Цвет 8:54 — Картинки и смарт-объекты 10:25 — Маски 11:44 — Направляющие 13:47 — Горячие клавиши 15:15 — Пример работы (практика) Дизайн Сайта в Photoshop 2020 (Как нарисовать?) — https://youtu.
Оно помогает быстро освоить работу с фигурами, текстом и картинками, манипуляцией, экспортом и горячими клавишами. Визуализация всего процесса и понятные комментарии дают возможность с первого раза усвоить новую информацию. Вовсе не обязательно годами изучать функции графического редактора. Можно быстро освоить программу и начать создавать интересные профессиональные сайты! Я, Максим Солдаткин, покажу, как это правильно сделать. Урок “Дизайн в Фотошопе по шагам” предназначен специально для новичков, которых интересует быстрый старт в профессию. Вы удивитесь, как все элементарно! Дизайн сайта в Photoshop за 60 минут с нуля — просто! Включите мое видео и убедитесь в этом сами! 1:03 — Настройка рабочей области 1:46 — Настройка макета 2:25 — Фигуры 2:45 — Трансформация 3:25 — Прямоугольник со скругленными углами 4:02 — Выделение, перемещение 4:29 — Копирование 5:03 — Прозрачность 5:28 — Текст 6:46 — Выравнивание 7:31 — Группы слоев 7:57 — Цвет 8:54 — Картинки и смарт-объекты 10:25 — Маски 11:44 — Направляющие 13:47 — Горячие клавиши 15:15 — Пример работы (практика) Дизайн Сайта в Photoshop 2020 (Как нарисовать?) — https://youtu. be/FZ6S6DEYp-s Адаптивный Дизайн Сайта (Особенности Создания) 2020 — https://youtu.be/_T16—4paQI Уроки веб-дизайна с нуля для начинающих — https://www.youtube.com/watch?v=9j_tf0bJE4w&list=PLettrGtkBMerDELB4Qcd-5oJ3Ib324mu4 Блог о веб-дизайне и интерфейсах – http://maximsoldatkin.com Я Вконтакте – https://vk.com/maximsoldatkin Мой Instagram — https://www.instagram.com/maximsoldatkin/ Бесплатный курс — http://maximsoldatkin.com/web-design/ Двухмесячный курс с обратной связью и трудоустройством — http://maximsoldatkin.com/designer/ ВК: Двухмесячный курс с обратной связью и трудоустройством — https://vk.com/dpng.designer2
be/FZ6S6DEYp-s Адаптивный Дизайн Сайта (Особенности Создания) 2020 — https://youtu.be/_T16—4paQI Уроки веб-дизайна с нуля для начинающих — https://www.youtube.com/watch?v=9j_tf0bJE4w&list=PLettrGtkBMerDELB4Qcd-5oJ3Ib324mu4 Блог о веб-дизайне и интерфейсах – http://maximsoldatkin.com Я Вконтакте – https://vk.com/maximsoldatkin Мой Instagram — https://www.instagram.com/maximsoldatkin/ Бесплатный курс — http://maximsoldatkin.com/web-design/ Двухмесячный курс с обратной связью и трудоустройством — http://maximsoldatkin.com/designer/ ВК: Двухмесячный курс с обратной связью и трудоустройством — https://vk.com/dpng.designer2
Уроки CMS OpenCart 3 для новичков. #4 — Валюта. Натягиваем главную. Twig шаблонизатор.
Вы научитесь изменять валюту товаров. А также натягивать верстку и использовать opencart twig. Да в новой версии опенкарт используется шаблонизатор twig, раньше использовался tpl. Обучение opencart 3 для новичков. По итогу просмотра всего видео курса научитесь натягивать верстку на opencart и в итоге у вас будет готовый интернет магазин. P.S. Прошу прощения за звук, ток начинал записывать видосы ) ———————————————————————————————————————————————— Рекомендую использовать следующие хостинги: 1) http://beget.ru 2) http://timeweb.ru 3) http://hostline.ru Вконтакте: https://vk.com/web_adaptive Наш сайт: http://web-adaptive.ru Наш инстаграмм: https://www.instagram.com/web_adaptive
P.S. Прошу прощения за звук, ток начинал записывать видосы ) ———————————————————————————————————————————————— Рекомендую использовать следующие хостинги: 1) http://beget.ru 2) http://timeweb.ru 3) http://hostline.ru Вконтакте: https://vk.com/web_adaptive Наш сайт: http://web-adaptive.ru Наш инстаграмм: https://www.instagram.com/web_adaptive
Уроки PHP 7 | Подключение файлов. Шаблон страницы. Require.Include
Рассмотрим подключение файлов.Создадим шаблон страницы.Инструкции Require и Include. ======================================================== ПОДПИШИСЬ на канал «Web Developer Blog» — https://goo.gl/Ai4OGa И не пропускай новые видео. ======================================================== ПЛЕЙ-ЛИСТЫ МОЕГО КАНАЛА: JavaScript практика — https://goo.gl/rxsyeX Основы JavaScript — https://goo.gl/Cw7Vqv Уроки Bootstrap 4 — https://goo.gl/65gmmS Уроки Framework для верстки Foundation 6 — https://goo.gl/Yi2jfc Рубрика «Основы за 10 минут» — https://goo.gl/QIvpDD Верстка сайта на Foundation 6 — https://goo. gl/gVS45o Основы препроцессора SASS — https://goo.gl/f4BDww Уроки по Sublime text 3 — https://goo.gl/SjiKM2 Видео про заработок на YouTube — https://goo.gl/VxdirI Создаем интернет магазин на PrestaShop — https://goo.gl/jop7M4 Уроки jQuery — https://goo.gl/tjAs41 ======================================================== ПОДПИШИСЬ на Группу Вконтакте «Web Developer Blog» — https://goo.gl/6mO5GL ======================================================== Мой заработок на YOUTUBE — ►https://goo.gl/C8Jzpv
gl/gVS45o Основы препроцессора SASS — https://goo.gl/f4BDww Уроки по Sublime text 3 — https://goo.gl/SjiKM2 Видео про заработок на YouTube — https://goo.gl/VxdirI Создаем интернет магазин на PrestaShop — https://goo.gl/jop7M4 Уроки jQuery — https://goo.gl/tjAs41 ======================================================== ПОДПИШИСЬ на Группу Вконтакте «Web Developer Blog» — https://goo.gl/6mO5GL ======================================================== Мой заработок на YOUTUBE — ►https://goo.gl/C8Jzpv
Как установить шаблон на Opencart 2 (OcStore 2.1.0.2.1) #12
В этом видео я расскажу вам как установить шаблон Royal или любой другой на Opencart. Ссылки из видео: 1) Скачать OcStore 2.1.0.2.1 — https://goo.gl/NEmBjJ 2) Ссылка на демо шаблона — https://goo.gl/v9FLLf 3) Ссылка на описание шаблона — https://goo.gl/a5tWfX 4) Менеджер FTP Filezilla — https://goo.gl/7cFqku Заказать установку шаблона — https://goo.gl/oZurh0 Готовые сборки Интернет-магазинов — https://goo.gl/g38nPu Simple — Упрощение оформления заказа — https://goo. gl/JiqUCi Batch Editor — пакетное ред-е товаров — https://goo.gl/cVP3ci Автоматическая об-ка прайс-листов — https://goo.gl/rOrafU Заказать интернет-магазин под ключ — https://goo.gl/M2RCRH ——————————————————————————————————- Вступайте в нашу группу Вконтакте и предлагайте ваши темы для новых видео! Ссылка на группу Вконтакте — https://vk.com/prodelobiz ——————————————————————————————————- Чтобы сказать «спасибо» — нажмите кнопку «мне нравится» и скиньте ссылку на урок друзьям. Ничто другое так сильно не мотивирует автора продолжать работу! Так же Вы можете отблагодарить автора переведя любую сумму на кошельки указанные ниже: Карта Сбербанка — 5469 5500 2057 0294 Яндекс кошелёк — 410011882871717 Webmoney кошелёк — R305632499265 QIWI — 9214361464 PayPal — [email protected] ——————————————————————————————————- https://youtu.be/LdgGkn-aX3c — как установить шаблон на opencart, как поставить шаблон на opencart, как установить шаблон на ocstore, как поставить шаблон на ocstore, установка шаблона на opencart, установка шаблона на ocstore, установка, шаблон, тема, royal, opencart, ocstore.
gl/JiqUCi Batch Editor — пакетное ред-е товаров — https://goo.gl/cVP3ci Автоматическая об-ка прайс-листов — https://goo.gl/rOrafU Заказать интернет-магазин под ключ — https://goo.gl/M2RCRH ——————————————————————————————————- Вступайте в нашу группу Вконтакте и предлагайте ваши темы для новых видео! Ссылка на группу Вконтакте — https://vk.com/prodelobiz ——————————————————————————————————- Чтобы сказать «спасибо» — нажмите кнопку «мне нравится» и скиньте ссылку на урок друзьям. Ничто другое так сильно не мотивирует автора продолжать работу! Так же Вы можете отблагодарить автора переведя любую сумму на кошельки указанные ниже: Карта Сбербанка — 5469 5500 2057 0294 Яндекс кошелёк — 410011882871717 Webmoney кошелёк — R305632499265 QIWI — 9214361464 PayPal — [email protected] ——————————————————————————————————- https://youtu.be/LdgGkn-aX3c — как установить шаблон на opencart, как поставить шаблон на opencart, как установить шаблон на ocstore, как поставить шаблон на ocstore, установка шаблона на opencart, установка шаблона на ocstore, установка, шаблон, тема, royal, opencart, ocstore.
9.2. Создание темы Drupal 8 на основе Bootstrap. Настраиваем PhpStorm и LESS compiler
В прошлых уроках мы уже разбирали как создавать тему на основе другой темы Stable. В этом уроке мы разберем как создавать тему на основе Bootstrap — популярного фреймворка для быстрого создания оформления страниц. Я думаю у вас уже есть установленный Drupal 8. Давайте перейдем к установке Bootstrap.
Сайт рецептов
Сайт рецептов
Подробнее
Посмотреть все уроки Премиум курса Вы можете тут:
В этом уроке мы перенесем имеющуюся у нас верстку сайта в папку с шаблонами DLE. Здесь мы поработаем с главным шаблоном сайта – , а также поработаем с тегами CMS DLE, позволяющими работать с динамикой в шаблонах.
Видео загрузил WebForMySelf | Искать WebForMySelf
4 г. назад
ПОХОЖИЕ ВИДЕОРОЛИКИ
Урок 1. Установка DLE
Посмотреть все уроки Премиум курса Вы можете тут: https://webformyself.com/category/premium/php-premium/dlepremium/ Премиум курс по созданию сайта на CMS DLE познакомит Вас не только с устройством движка изнутри, научит Вас не только управлять сайтом, но и научит реально создавать сайт под управлением CMS DLE. Проще говоря, в уроках данного курса мы будем создавать собственный шаблон, тем самым изучая работу с DLE не только на уровне пользователя, но и на уровне разработчика под данную CMS.
Проще говоря, в уроках данного курса мы будем создавать собственный шаблон, тем самым изучая работу с DLE не только на уровне пользователя, но и на уровне разработчика под данную CMS.
Натяжка шаблона на WordPress | #1
Натяжка шаблона на WordPress | #1 В этом видео уроки мы продолжаем натягивать шаблона на WordPress. Разберем как закинуть файлы, как их изменить и оформить тему. Так-же разберём несколько параметров WordPress. Натяжка шаблона на WordPress, Натяжка шаблона, WordPress, Как создать тему для WordPress, Как оформить тему, Создание шаблона на wordpress, Верстка сайтов, верстка из psd, bootstrap, верстка через bootstrap, Анимации элементов, видео уроки sass, видео уроки less, Видео уроки jquery, Задания для верстальщиков, Уроки верстки, Css3, html5, Уроки css, Уроки html, Уроки jquery
Правка дизайна шаблона в Opencart 2 (OcStore 2.1.0.2.1) #39
В этом видео я расскажу вам как можно самостоятельно изменить цветовое оформление вашего шаблона на Opencart. Если это видео вам помогло, пожалуйста, оставьте ваш отзыв в группе Вконтакте по ссылке — https://goo.gl/yGmqJl. Ссылки из видео: 1) Скачать OcStore 2.1.0.2.1 — https://goo.gl/NEmBjJ 2) Редактор кода NotePad++ — https://goo.gl/4AlJUU Готовые сборки Интернет-магазинов — https://goo.gl/g38nPu Simple — Упрощение оформления заказа — https://goo.gl/JiqUCi Batch Editor — пакетное ред-е товаров — https://goo.gl/cVP3ci Автоматическая об-ка прайс-листов — https://goo.gl/rOrafU Заказать интернет-магазин под ключ — https://goo.gl/M2RCRH Регистрируйся на хостинге AdminVPS по ссылке — https://goo.gl/hsjQ55 И получи скидку 60% введя купон — e0tJobC9 ——————————————————————————————————- Вступайте в нашу группу Вконтакте и предлагайте ваши темы для новых видео! Ссылка на группу Вконтакте — https://vk.com/prodelobiz Тема Вопрос/Ответ из группы в ВК — https://goo.gl/J0zNzt Темы для новых видео из группы в ВК — https://goo.gl/oBqfOl ——————————————————————————————————- Чтобы сказать «спасибо» — нажмите кнопку «мне нравится» и скиньте ссылку на урок друзьям.
Если это видео вам помогло, пожалуйста, оставьте ваш отзыв в группе Вконтакте по ссылке — https://goo.gl/yGmqJl. Ссылки из видео: 1) Скачать OcStore 2.1.0.2.1 — https://goo.gl/NEmBjJ 2) Редактор кода NotePad++ — https://goo.gl/4AlJUU Готовые сборки Интернет-магазинов — https://goo.gl/g38nPu Simple — Упрощение оформления заказа — https://goo.gl/JiqUCi Batch Editor — пакетное ред-е товаров — https://goo.gl/cVP3ci Автоматическая об-ка прайс-листов — https://goo.gl/rOrafU Заказать интернет-магазин под ключ — https://goo.gl/M2RCRH Регистрируйся на хостинге AdminVPS по ссылке — https://goo.gl/hsjQ55 И получи скидку 60% введя купон — e0tJobC9 ——————————————————————————————————- Вступайте в нашу группу Вконтакте и предлагайте ваши темы для новых видео! Ссылка на группу Вконтакте — https://vk.com/prodelobiz Тема Вопрос/Ответ из группы в ВК — https://goo.gl/J0zNzt Темы для новых видео из группы в ВК — https://goo.gl/oBqfOl ——————————————————————————————————- Чтобы сказать «спасибо» — нажмите кнопку «мне нравится» и скиньте ссылку на урок друзьям. Ничто другое так сильно не мотивирует автора продолжать работу! Так же Вы можете отблагодарить автора переведя любую сумму на кошельки указанные ниже: Карта Сбербанка — 5469 5500 2057 0294 Яндекс кошелёк — 410011882871717 Webmoney кошелёк — R305632499265 QIWI — 9214361464 PayPal — [email protected] ——————————————————————————————————- https://youtu.be/GQL42bz7fec — изменение дизайна,смена цветовой гаммы,правка шаблона,дизайн,стили,css,opencart,ocstore,opencart 2.0,opencart 2,опенкарт,open cart,щзутсфке,интернет магазин,opencart tutorial,opencart уроки,интернет магазин с нуля,как открыть интернет магазин с нуля,opencart обзор,opencart настройка,создание интернет магазина на opencart,разработка интернет магазина на opencart,опенкарт уроки
Ничто другое так сильно не мотивирует автора продолжать работу! Так же Вы можете отблагодарить автора переведя любую сумму на кошельки указанные ниже: Карта Сбербанка — 5469 5500 2057 0294 Яндекс кошелёк — 410011882871717 Webmoney кошелёк — R305632499265 QIWI — 9214361464 PayPal — [email protected] ——————————————————————————————————- https://youtu.be/GQL42bz7fec — изменение дизайна,смена цветовой гаммы,правка шаблона,дизайн,стили,css,opencart,ocstore,opencart 2.0,opencart 2,опенкарт,open cart,щзутсфке,интернет магазин,opencart tutorial,opencart уроки,интернет магазин с нуля,как открыть интернет магазин с нуля,opencart обзор,opencart настройка,создание интернет магазина на opencart,разработка интернет магазина на opencart,опенкарт уроки
Дизайн Сайта в Photoshop (Как нарисовать?) Урок по Шагам.
Бесплатно учись веб-дизайну – https://goo.gl/JS7aEn Дизайн сайта в Фотошопе (Photoshop) по шагам. Photoshop — графический редактор, обладающий огромными возможностями. С его помощью можно нарисовать оригинальный дизайн сайта, который поразит заказчика. Как это сделать, вы и узнаете в этом уроке под названием “Дизайн сайта в Фотошопе (Photoshop)”. Со мной вы сможете сделать сайт с нуля за 60 минут. Это видео — детальная обзорная экскурсия по настройке рабочей области и изучению всех базовых инструментов, необходимых для быстрого старта. Оно помогает быстро освоить работу с фигурами, текстом и картинками, манипуляцией, экспортом и горячими клавишами. Визуализация всего процесса и понятные комментарии дают возможность с первого раза усвоить новую информацию. Вовсе не обязательно годами изучать функции графического редактора. Можно быстро освоить программу и начать создавать интересные профессиональные сайты! Я, Максим Солдаткин, покажу, как это правильно сделать. Урок “Дизайн в Фотошопе по шагам” предназначен специально для новичков, которых интересует быстрый старт в профессию. Вы удивитесь, как все элементарно! Дизайн сайта в Photoshop за 60 минут с нуля — просто! Включите мое видео и убедитесь в этом сами! 1:03 — Настройка рабочей области 1:46 — Настройка макета 2:25 — Фигуры 2:45 — Трансформация 3:25 — Прямоугольник со скругленными углами 4:02 — Выделение, перемещение 4:29 — Копирование 5:03 — Прозрачность 5:28 — Текст 6:46 — Выравнивание 7:31 — Группы слоев 7:57 — Цвет 8:54 — Картинки и смарт-объекты 10:25 — Маски 11:44 — Направляющие 13:47 — Горячие клавиши 15:15 — Пример работы (практика) Дизайн Сайта в Photoshop 2020 (Как нарисовать?) — https://youtu.
Как это сделать, вы и узнаете в этом уроке под названием “Дизайн сайта в Фотошопе (Photoshop)”. Со мной вы сможете сделать сайт с нуля за 60 минут. Это видео — детальная обзорная экскурсия по настройке рабочей области и изучению всех базовых инструментов, необходимых для быстрого старта. Оно помогает быстро освоить работу с фигурами, текстом и картинками, манипуляцией, экспортом и горячими клавишами. Визуализация всего процесса и понятные комментарии дают возможность с первого раза усвоить новую информацию. Вовсе не обязательно годами изучать функции графического редактора. Можно быстро освоить программу и начать создавать интересные профессиональные сайты! Я, Максим Солдаткин, покажу, как это правильно сделать. Урок “Дизайн в Фотошопе по шагам” предназначен специально для новичков, которых интересует быстрый старт в профессию. Вы удивитесь, как все элементарно! Дизайн сайта в Photoshop за 60 минут с нуля — просто! Включите мое видео и убедитесь в этом сами! 1:03 — Настройка рабочей области 1:46 — Настройка макета 2:25 — Фигуры 2:45 — Трансформация 3:25 — Прямоугольник со скругленными углами 4:02 — Выделение, перемещение 4:29 — Копирование 5:03 — Прозрачность 5:28 — Текст 6:46 — Выравнивание 7:31 — Группы слоев 7:57 — Цвет 8:54 — Картинки и смарт-объекты 10:25 — Маски 11:44 — Направляющие 13:47 — Горячие клавиши 15:15 — Пример работы (практика) Дизайн Сайта в Photoshop 2020 (Как нарисовать?) — https://youtu. be/FZ6S6DEYp-s Адаптивный Дизайн Сайта (Особенности Создания) 2020 — https://youtu.be/_T16—4paQI Уроки веб-дизайна с нуля для начинающих — https://www.youtube.com/watch?v=9j_tf0bJE4w&list=PLettrGtkBMerDELB4Qcd-5oJ3Ib324mu4 Блог о веб-дизайне и интерфейсах – http://maximsoldatkin.com Я Вконтакте – https://vk.com/maximsoldatkin Мой Instagram — https://www.instagram.com/maximsoldatkin/ Бесплатный курс — http://maximsoldatkin.com/web-design/ Двухмесячный курс с обратной связью и трудоустройством — http://maximsoldatkin.com/designer/ ВК: Двухмесячный курс с обратной связью и трудоустройством — https://vk.com/dpng.designer2
be/FZ6S6DEYp-s Адаптивный Дизайн Сайта (Особенности Создания) 2020 — https://youtu.be/_T16—4paQI Уроки веб-дизайна с нуля для начинающих — https://www.youtube.com/watch?v=9j_tf0bJE4w&list=PLettrGtkBMerDELB4Qcd-5oJ3Ib324mu4 Блог о веб-дизайне и интерфейсах – http://maximsoldatkin.com Я Вконтакте – https://vk.com/maximsoldatkin Мой Instagram — https://www.instagram.com/maximsoldatkin/ Бесплатный курс — http://maximsoldatkin.com/web-design/ Двухмесячный курс с обратной связью и трудоустройством — http://maximsoldatkin.com/designer/ ВК: Двухмесячный курс с обратной связью и трудоустройством — https://vk.com/dpng.designer2
Уроки CMS OpenCart 3 для новичков. #4 — Валюта. Натягиваем главную. Twig шаблонизатор.
Вы научитесь изменять валюту товаров. А также натягивать верстку и использовать opencart twig. Да в новой версии опенкарт используется шаблонизатор twig, раньше использовался tpl. Обучение opencart 3 для новичков. По итогу просмотра всего видео курса научитесь натягивать верстку на opencart и в итоге у вас будет готовый интернет магазин. P.S. Прошу прощения за звук, ток начинал записывать видосы ) ———————————————————————————————————————————————— Рекомендую использовать следующие хостинги: 1) http://beget.ru 2) http://timeweb.ru 3) http://hostline.ru Вконтакте: https://vk.com/web_adaptive Наш сайт: http://web-adaptive.ru Наш инстаграмм: https://www.instagram.com/web_adaptive
P.S. Прошу прощения за звук, ток начинал записывать видосы ) ———————————————————————————————————————————————— Рекомендую использовать следующие хостинги: 1) http://beget.ru 2) http://timeweb.ru 3) http://hostline.ru Вконтакте: https://vk.com/web_adaptive Наш сайт: http://web-adaptive.ru Наш инстаграмм: https://www.instagram.com/web_adaptive
Уроки PHP 7 | Подключение файлов. Шаблон страницы. Require.Include
Рассмотрим подключение файлов.Создадим шаблон страницы.Инструкции Require и Include. ======================================================== ПОДПИШИСЬ на канал «Web Developer Blog» — https://goo.gl/Ai4OGa И не пропускай новые видео. ======================================================== ПЛЕЙ-ЛИСТЫ МОЕГО КАНАЛА: JavaScript практика — https://goo.gl/rxsyeX Основы JavaScript — https://goo.gl/Cw7Vqv Уроки Bootstrap 4 — https://goo.gl/65gmmS Уроки Framework для верстки Foundation 6 — https://goo.gl/Yi2jfc Рубрика «Основы за 10 минут» — https://goo.gl/QIvpDD Верстка сайта на Foundation 6 — https://goo. gl/gVS45o Основы препроцессора SASS — https://goo.gl/f4BDww Уроки по Sublime text 3 — https://goo.gl/SjiKM2 Видео про заработок на YouTube — https://goo.gl/VxdirI Создаем интернет магазин на PrestaShop — https://goo.gl/jop7M4 Уроки jQuery — https://goo.gl/tjAs41 ======================================================== ПОДПИШИСЬ на Группу Вконтакте «Web Developer Blog» — https://goo.gl/6mO5GL ======================================================== Мой заработок на YOUTUBE — ►https://goo.gl/C8Jzpv
gl/gVS45o Основы препроцессора SASS — https://goo.gl/f4BDww Уроки по Sublime text 3 — https://goo.gl/SjiKM2 Видео про заработок на YouTube — https://goo.gl/VxdirI Создаем интернет магазин на PrestaShop — https://goo.gl/jop7M4 Уроки jQuery — https://goo.gl/tjAs41 ======================================================== ПОДПИШИСЬ на Группу Вконтакте «Web Developer Blog» — https://goo.gl/6mO5GL ======================================================== Мой заработок на YOUTUBE — ►https://goo.gl/C8Jzpv
Как установить шаблон на Opencart 2 (OcStore 2.1.0.2.1) #12
В этом видео я расскажу вам как установить шаблон Royal или любой другой на Opencart. Ссылки из видео: 1) Скачать OcStore 2.1.0.2.1 — https://goo.gl/NEmBjJ 2) Ссылка на демо шаблона — https://goo.gl/v9FLLf 3) Ссылка на описание шаблона — https://goo.gl/a5tWfX 4) Менеджер FTP Filezilla — https://goo.gl/7cFqku Заказать установку шаблона — https://goo.gl/oZurh0 Готовые сборки Интернет-магазинов — https://goo.gl/g38nPu Simple — Упрощение оформления заказа — https://goo. gl/JiqUCi Batch Editor — пакетное ред-е товаров — https://goo.gl/cVP3ci Автоматическая об-ка прайс-листов — https://goo.gl/rOrafU Заказать интернет-магазин под ключ — https://goo.gl/M2RCRH ——————————————————————————————————- Вступайте в нашу группу Вконтакте и предлагайте ваши темы для новых видео! Ссылка на группу Вконтакте — https://vk.com/prodelobiz ——————————————————————————————————- Чтобы сказать «спасибо» — нажмите кнопку «мне нравится» и скиньте ссылку на урок друзьям. Ничто другое так сильно не мотивирует автора продолжать работу! Так же Вы можете отблагодарить автора переведя любую сумму на кошельки указанные ниже: Карта Сбербанка — 5469 5500 2057 0294 Яндекс кошелёк — 410011882871717 Webmoney кошелёк — R305632499265 QIWI — 9214361464 PayPal — [email protected] ——————————————————————————————————- https://youtu.be/LdgGkn-aX3c — как установить шаблон на opencart, как поставить шаблон на opencart, как установить шаблон на ocstore, как поставить шаблон на ocstore, установка шаблона на opencart, установка шаблона на ocstore, установка, шаблон, тема, royal, opencart, ocstore.
gl/JiqUCi Batch Editor — пакетное ред-е товаров — https://goo.gl/cVP3ci Автоматическая об-ка прайс-листов — https://goo.gl/rOrafU Заказать интернет-магазин под ключ — https://goo.gl/M2RCRH ——————————————————————————————————- Вступайте в нашу группу Вконтакте и предлагайте ваши темы для новых видео! Ссылка на группу Вконтакте — https://vk.com/prodelobiz ——————————————————————————————————- Чтобы сказать «спасибо» — нажмите кнопку «мне нравится» и скиньте ссылку на урок друзьям. Ничто другое так сильно не мотивирует автора продолжать работу! Так же Вы можете отблагодарить автора переведя любую сумму на кошельки указанные ниже: Карта Сбербанка — 5469 5500 2057 0294 Яндекс кошелёк — 410011882871717 Webmoney кошелёк — R305632499265 QIWI — 9214361464 PayPal — [email protected] ——————————————————————————————————- https://youtu.be/LdgGkn-aX3c — как установить шаблон на opencart, как поставить шаблон на opencart, как установить шаблон на ocstore, как поставить шаблон на ocstore, установка шаблона на opencart, установка шаблона на ocstore, установка, шаблон, тема, royal, opencart, ocstore.
9.2. Создание темы Drupal 8 на основе Bootstrap. Настраиваем PhpStorm и LESS compiler
В прошлых уроках мы уже разбирали как создавать тему на основе другой темы Stable. В этом уроке мы разберем как создавать тему на основе Bootstrap — популярного фреймворка для быстрого создания оформления страниц. Я думаю у вас уже есть установленный Drupal 8. Давайте перейдем к установке Bootstrap.
Урок 2. Переносим верстку в шаблон
Расскажите об этом видео своим друзьям в социальных сетях!
Автор: WebForMySelf Качество: HD Просмотров: 10,606 Добавлено: 30 May 2015 Продолжительность: 19m 11s
Вам так же понравится
Урок 1. Установка DLE
Натяжка шаблона на WordPress 1
Правка дизайна шаблона в Opencart 2 OcStore 2.1.0.2.1 39
Дизайн Сайта в Photoshop Как нарисовать Урок по Шагам.
Школа веб-дизайна Максима Солдаткина
Уроки CMS OpenCart 3 для новичков. 4 Валюта. Натягиваем главную. Twig шаблонизатор.
4 Валюта. Натягиваем главную. Twig шаблонизатор.
Уроки PHP 7 Подключение файлов. Шаблон страницы. Require.Include
Как установить шаблон на Opencart 2 OcStore 2.1.0.2.1 12
9.2. Создание темы Drupal 8 на основе Bootstrap. Настраиваем PhpStorm и LESS Compiler
Урок 2. Переносим верстку в шаблон
Ойнатқышты басқару элементтерін көрсету
Автоматты түрде ойнату
- Жарияланды 2015 ж. 30 Мам.
- Посмотреть все уроки Премиум курса Вы можете тут:
webformyself.com/category/premium/php-premium/dlepremium/
В этом уроке мы перенесем имеющуюся у нас верстку сайта в папку с шаблонами DLE. Здесь мы поработаем с главным шаблоном сайта — main.tpl, а также поработаем с тегами CMS DLE, позволяющими работать с динамикой в шаблонах.
Пікірлер • 11
а на престашоп так же можно сделать?
А какая версия Opencart используется?
Спасибо очень крутой объяснение интересно смотреть и учится)
как создать блок и вывести с него в нужном месте информацию? Вот например сделал tpl стрраницу с кодом информера погоды и вывести например в шапке сайта небольшой блочок трансляции погоды в независимости в какой стране просматривается погода того региона и оттображается.
Спасибо вам огромное, столько парился с движком и наконец нашел то что мне нужно
КОМЕНТАРІ
а на престашоп так же можно сделать?
А какая версия Opencart используется?
Спасибо очень крутой объяснение интересно смотреть и учится)
WebForMySelf
Рік тому
как создать блок и вывести с него в нужном месте информацию? Вот например сделал tpl стрраницу с кодом информера погоды и вывести например в шапке сайта небольшой блочок трансляции погоды в независимости в какой стране просматривается погода того региона и оттображается.
Спасибо вам огромное, столько парился с движком и наконец нашел то что мне нужно
Урок 2. Переносим верстку в шаблон
Ойнатқышты басқару элементтерін көрсету
Автоматты түрде ойнату
- Жарияланды 2015 ж. 30 Мам.
- Посмотреть все уроки Премиум курса Вы можете тут:
webformyself.com/category/premium/php-premium/dlepremium/
В этом уроке мы перенесем имеющуюся у нас верстку сайта в папку с шаблонами DLE. Здесь мы поработаем с главным шаблоном сайта — main.tpl, а также поработаем с тегами CMS DLE, позволяющими работать с динамикой в шаблонах.
Здесь мы поработаем с главным шаблоном сайта — main.tpl, а также поработаем с тегами CMS DLE, позволяющими работать с динамикой в шаблонах.
Пікірлер • 11
а на престашоп так же можно сделать?
А какая версия Opencart используется?
Спасибо очень крутой объяснение интересно смотреть и учится)
как создать блок и вывести с него в нужном месте информацию? Вот например сделал tpl стрраницу с кодом информера погоды и вывести например в шапке сайта небольшой блочок трансляции погоды в независимости в какой стране просматривается погода того региона и оттображается.
Спасибо вам огромное, столько парился с движком и наконец нашел то что мне нужно
КОМЕНТАРІ
а на престашоп так же можно сделать?
А какая версия Opencart используется?
Спасибо очень крутой объяснение интересно смотреть и учится)
WebForMySelf
Рік тому
как создать блок и вывести с него в нужном месте информацию? Вот например сделал tpl стрраницу с кодом информера погоды и вывести например в шапке сайта небольшой блочок трансляции погоды в независимости в какой стране просматривается погода того региона и оттображается.
Спасибо вам огромное, столько парился с движком и наконец нашел то что мне нужно
Урок 2. Переносим верстку в шаблон
Расскажите об этом видео своим друзьям в социальных сетях!
Автор: WebForMySelf Качество: HD Просмотров: 10,606 Добавлено: 30 May 2015 Продолжительность: 19m 11s
Вам так же понравится
Урок 1. Установка DLE
Натяжка шаблона на WordPress 1
Правка дизайна шаблона в Opencart 2 OcStore 2.1.0.2.1 39
Дизайн Сайта в Photoshop Как нарисовать Урок по Шагам.
Школа веб-дизайна Максима Солдаткина
Уроки CMS OpenCart 3 для новичков. 4 Валюта. Натягиваем главную. Twig шаблонизатор.
Уроки PHP 7 Подключение файлов. Шаблон страницы. Require.Include
Как установить шаблон на Opencart 2 OcStore 2.1.0.2.1 12
9.2. Создание темы Drupal 8 на основе Bootstrap. Настраиваем PhpStorm и LESS Compiler
Урок 2.
 Переносим верстку в шаблон
Переносим верстку в шаблон
إظهار عناصر التحكم بالمشغّل
- تم نشره في 2015/05/30
- Посмотреть все уроки Премиум курса Вы можете тут:
webformyself.com/category/premium/php-premium/dlepremium/
В этом уроке мы перенесем имеющуюся у нас верстку сайта в папку с шаблонами DLE. Здесь мы поработаем с главным шаблоном сайта — main.tpl, а также поработаем с тегами CMS DLE, позволяющими работать с динамикой в шаблонах.
تعليقات • 11
а на престашоп так же можно сделать?
А какая версия Opencart используется?
Спасибо очень крутой объяснение интересно смотреть и учится)
как создать блок и вывести с него в нужном месте информацию? Вот например сделал tpl стрраницу с кодом информера погоды и вывести например в шапке сайта небольшой блочок трансляции погоды в независимости в какой стране просматривается погода того региона и оттображается.
Спасибо вам огромное, столько парился с движком и наконец нашел то что мне нужно
Урок 2.
 Переносим верстку в шаблон
Переносим верстку в шаблон
Views: 10 606
Учитель Информатики
а на престашоп так же можно сделать?
BlackV >3 month ago
А какая версия Opencart используется?
GANGST1ER
Спасибо очень крутой объяснение интересно смотреть и учится)
Олег Котоман
как создать блок и вывести с него в нужном месте информацию? Вот например сделал tpl стрраницу с кодом информера погоды и вывести например в шапке сайта небольшой блочок трансляции погоды в независимости в какой стране просматривается погода того региона и оттображается.
Shaher Aloqaili
Спасибо вам огромное, столько парился с движком и наконец нашел то что мне нужно
OpenCart — Блог
Будьте в курсе последних новостей OpenCart, тематическая статья
Секреты успешной продажи цифровых продуктов на платформах электронной коммерции с видео
- Джеймс Браун
- 15 ноября 2022 г.
- 1 Комментарии
Что такое электронная коммерция и как эффективно продавать цифровые продукты с помощью видеоИнтернет предоставил предприятиям множество возможностей для продажи своих товаров и услуг в Интернете. Электронная коммерция, которую также называют интернет-торговлей, в основном включает в себя покупку и продажу товаров и услуг только..
Электронная коммерция, которую также называют интернет-торговлей, в основном включает в себя покупку и продажу товаров и услуг только..
Продолжить чтениеПродолжить чтение
Привлеките больше клиентов с помощью Afterpay и Clearpay
- By Afterpay
- 11 ноября 2022 г.
- 0 Комментарии
Нужно больше клиентов? Как звучит 19М? Как привлечь новых клиентов и повысить продажи Покупки в Интернете – это большой бизнес. По данным Statisa, к 2025 году розничные продажи через электронную торговлю вырастут примерно до 7,4 трлн долларов США.0003
Продолжить чтениеПродолжить чтение
Секрет успешного увеличения продаж и доходов
- По факту оплаты
- 19 октября 2022 г.
- 9 комментариев
Платформы «Купи сейчас, заплати потом» (BNPL), такие как Afterpay и Clearpay, могут помочь вам привлечь больше клиентов, увеличить стоимость заказов, увеличить прибыль и увеличить продажи. А учитывая, что глобальные расходы BNPL выросли на 300 %1, самое время присоединиться к нам. Увеличьте продажи и доходы..
А учитывая, что глобальные расходы BNPL выросли на 300 %1, самое время присоединиться к нам. Увеличьте продажи и доходы..
Продолжить чтениеПродолжить чтение
Трафик сайта упал? Вот как вы проводите расследование, чтобы определить причину
- Джеймс Браун
- 17 октября 2022 г.
- 4 комментария
Трафик веб-сайта упал? Вот как вы проводите расследование, чтобы определить причинуВозможно, в недавнем падении трафика виновато много разных вещей. Может быть проблема с вашим сайтом; в качестве альтернативы, возможно, что ключевые слова поиска, которые используются для привлечения посетителей на ваш сайт..
Продолжить чтениеПродолжить чтение
Создайте свой сайт электронной коммерции бесплатным и настраиваемым способом
- Джошуа
- 11 октября 2022 г.
- 3 комментария
Создание полностью настраиваемого бесплатного веб-сайта электронной коммерции В области электронной коммерции наблюдается феноменальный рост: глобальные электронные продажи превысят 5,2 триллиона долларов США в 2021 году. ..
..
Продолжить чтениеПродолжить чтение
Как создать платформу электронной коммерции, которая сделает ваш бизнес успешным
- Джошуа
- 12 сентября 2022 г.
- 5 комментариев
Платформа электронной коммерции необходима для вашего присутствия в Интернете. Исследования показывают, что 43% клиентов предпочитают изучать продукты, которые они покупают в Интернете. Поэтому создание платформы электронной коммерции стало жизненно важным для создания вашего бизнеса в Интернете. Не знаете, как создать платформу для электронной коммерции..
Продолжить чтениеПродолжить чтение
Как писать тексты электронной торговли, чтобы привлечь внимание клиентов
- Лесли Вос
- 07 сентября 2022 г.
- 3 комментария
Вы знаете золотое правило успеха электронной коммерции: всегда думайте о клиентах. Это становится критическим. Электронная коммерция занимается решением проблем, а не их созданием. Таким образом, чем лучше вы понимаете болевые точки и потребности вашей целевой аудитории, тем успешнее будет ваш бизнес в области электронной коммерции. Эта статья расскажет вам ..
Таким образом, чем лучше вы понимаете болевые точки и потребности вашей целевой аудитории, тем успешнее будет ваш бизнес в области электронной коммерции. Эта статья расскажет вам ..
Продолжить чтениеПродолжить чтение
SEO для электронной коммерции: как интернет-магазины могут привлекать органический трафик
- Автор: Opencart
- 22 августа 2022 г.
- 10 комментариев
Изображение Мохамеда Хассана с сайта Pixabay Если вы занимаетесь электронной коммерцией, то знаете, что органический поисковый трафик является обязательным. Часто мы слышим о SEO, и это кажется непосильным процессом. Однако, если вы разобьете компоненты SEO электронной коммерции на небольшие управленческие элементы..
Продолжить чтениеПродолжить чтение
Что такое электронная торговля и как маркетинг на YouTube помогает ей расти
- Бен Аженуи
- 22 августа 2022 г.

- 5 комментариев
Огромное влияние Интернета на сегодняшний мир продаж неоспоримо. Интернет через электронную коммерцию является важным инструментом для бизнеса. Использование магазина электронной коммерции максимизирует охват бренда, увеличивает прибыль и повышает узнаваемость бренда. Разработка веб-сайта — это одно..
Продолжить чтениеПродолжить чтение
Увеличьте объем продаж с помощью Afterpay Day
- By Afterpay
- 08 августа 2022 г.
- 5 комментариев
День постоплаты. В августе этого года миллионы покупателей будут совершать покупки в Интернете и в обычных магазинах на одном из крупнейших распродаж и торговых мероприятий, проводимых раз в два года в Австралии и Новой Зеландии. продавцов для стимулирования продаж и вовлечения не только продавцов..
Продолжить чтениеПродолжить чтение
Поиск статей
Информационный бюллетень OpenCart
Подпишитесь на наши информационные бюллетени и будьте в курсе новых выпусков и других событий OpenCart.
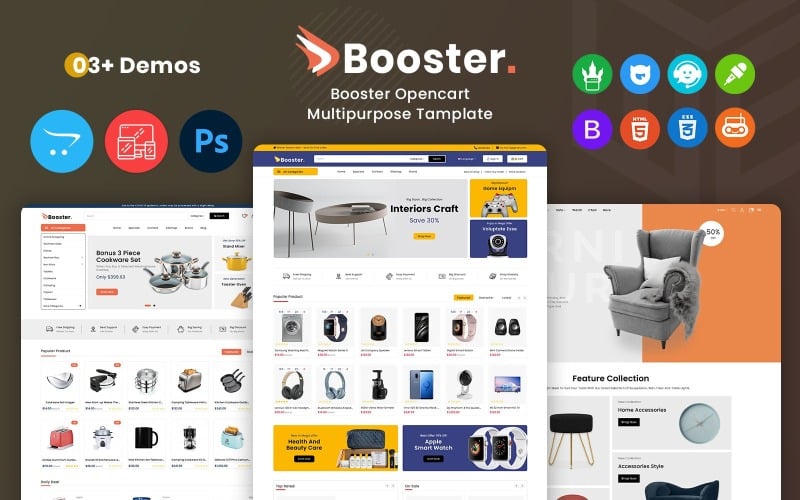
Pav — BraveShop — Responsive Opencart 2 Theme
3 Sales
Детали товара
Pav
ОБЗОР ТЕМЫ
Pav Brave посвящена теме Opencart для инструментов и оборудования. Он имеет 3 красивых готовых сайта, каждый сайт имеет различный макет и дизайн. Каждый элемент спроектирован таким образом, чтобы иметь выдающийся внешний вид на всех популярных устройствах: настольных компьютерах, планшетах и мобильных устройствах, это называется ПОЛНОСТЬЮ ОТЗЫВЧИВЫЙ. Pav Brave создан с использованием лучшего конструктора страниц Opencart Drag and Drop, который поможет вам сэкономить массу времени на создание страниц/макетов и контента. Он объединяет более 50 виджетов Opencart, несколько расширений Opencart и множество шорткодов.
Pav Brave легко настраивается, он имеет интуитивно понятную панель управления темами со всеми необходимыми встроенными опциями и инструментами: построитель мегаменю, живой редактор тем, управление макетом, настройка темы, сжатие и т. д. Тема создана с использованием новейших веб-технологий. и SEO-оптимизированы, чтобы сделать его удобным для поисковых систем.
д. Тема создана с использованием новейших веб-технологий. и SEO-оптимизированы, чтобы сделать его удобным для поисковых систем.
ПОДРОБНЫЕ ХАРАКТЕРИСТИКИ
- Родной с Opencart 2.0.3.1, 2.1.0.x, 2.2.0.0, 2.3.0.2
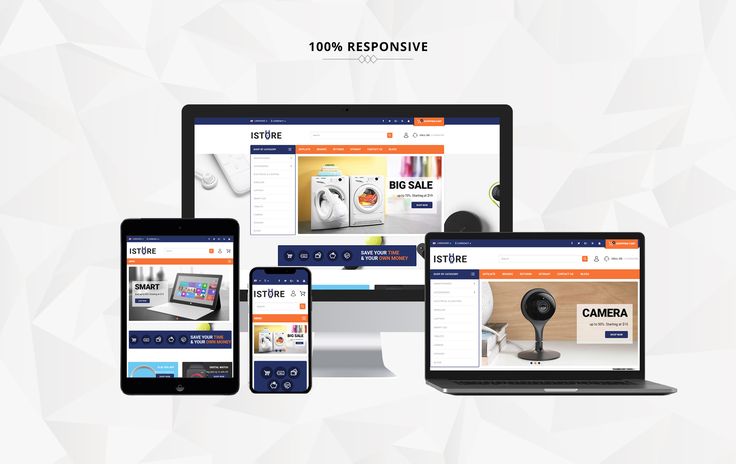
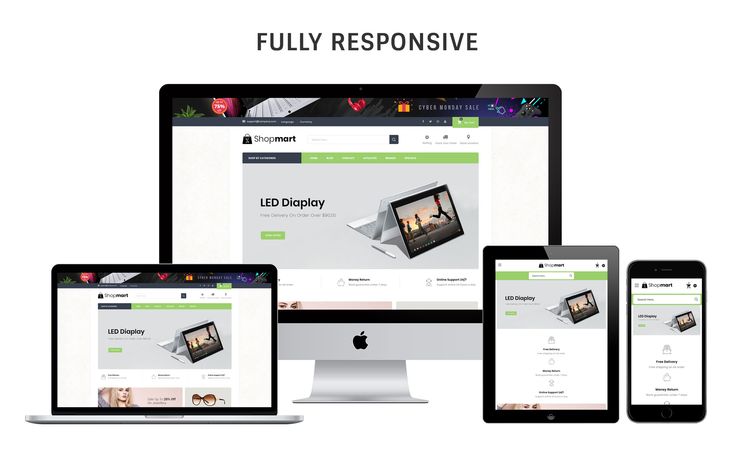
- Отзывчивый и с поддержкой Retina
- Визуальное управление компоновкой перетаскиванием
- Integrate Pav Layer Slider — лучший модуль слайд-шоу для Opencart с выдающимся дизайном и интуитивно понятной панелью администратора.
- Несколько расширений Opencart
- Banner Builder — новые способы создания баннеров
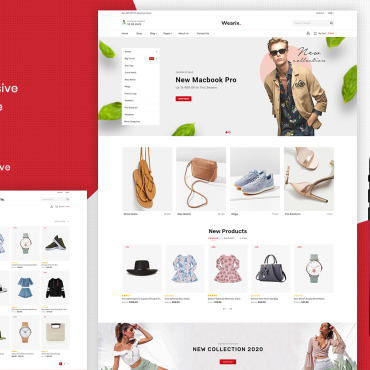
- 5 готовых образцов сайтов с различными планировками и концепциями дизайна
- Мощная кодовая база, чистое программирование, упрощающее настройку и повышающее производительность сайта.
- Мощная сетевая система
- Уникальная страница предложения
- Красивая интеграция дизайна Quick View
- Новые веб-технологии:
- Бутстрап 3
- Потрясающий шрифт 4
- CSS3
- HTML5
- САС
- Шрифты Google
- В штучной упаковке и во всю ширину
- Rich Snippet — сделать сайт удобным на странице результатов поиска
- SEO-оптимизация — сделайте тему удобной для поисковых систем: Google, Yahoo и т.
 д.
д. - Гибкая система компоновки — полная ширина, справа + содержимое + слева, содержимое + право, слева + содержимое
- Лучшая блог-платформа для Opencart
- Действительная разметка XHTML и CSS
- Самая мощная панель управления темами Opencart со всеми встроенными основными функциями
- Индивидуальная настройка темы — настраивайте и создавайте неограниченное количество обложек тем без программирования
- Конфигурация визуального мегаменю — то, что вы настраиваете, это то, что вы видите на главной странице
- Пользовательский шрифт: настройка шрифта для всего сайта, заголовка, модуля и т. д.
- Сжатие CSS и JS — объединяйте и сжимайте все файлы CSS и JS, чтобы повысить производительность вашего сайта
- Настройте свой магазин с помощью CSS и JS через панель администратора
- Поддержка разработки CSS
- Мощные инструменты для работы с данными — легко установите образцы данных, тему, модули в существующем магазине
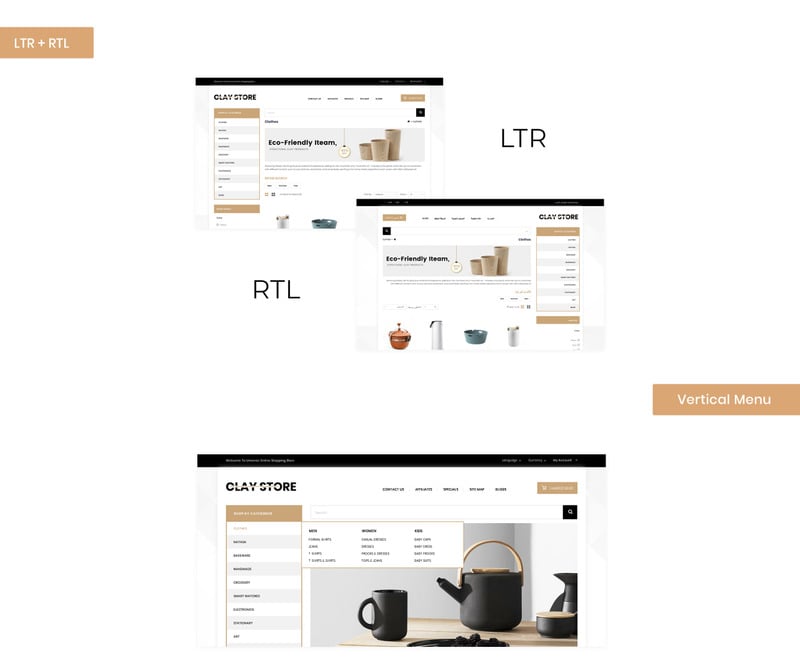
- Поддержка многоязычной и RTL-раскладки
- Поддержка всех браузеров, соответствующих стандартам: Firefox, Chrome, Safari, IE, Opera
Мы позаботимся о правильной работе вашего сайта
Тема поставляется с обширным файлом справки, который поможет вам понять, как она работает.



 Здесь мы поработаем с главным шаблоном сайта — main.tpl, а также поработаем с тегами CMS DLE, позволяющими работать с динамикой в шаблонах.
Здесь мы поработаем с главным шаблоном сайта — main.tpl, а также поработаем с тегами CMS DLE, позволяющими работать с динамикой в шаблонах.
 д.
д.