Как перенести сайт ocstore с хостинга на openserver. Openserver opencart
Как перенести сайт ocstore с хостинга на openserver
Привет друзья! Новички в сайтостроении и те, кто только недавно начал работать с cms opencart или её русифицированной сборкой ocstore часто сталкиваются с проблемами при переносе интернет-магазина с хостинга на локальный сервер опенсервер. Здесь я постараюсь подробно описать, как перенести сайт ocstore с хостинга на openserver самостоятельно.
Итак, чтобы совершить перенос сайта opencart на локальный хостинг нужно последовательно выполнить эти пять шагов.
- Делаем экспорт базы данных и файлов сайта с хостинга на рабочий стол.
- Меняем url сайта на локальный url в файле базы данных.
- Заливаем файлы сайта в новую папку сайта на openserver, директории domains.
- Создаём базу данных на опенсервер и делаем в неё импорт базы с изменёнными url.
- Меняем пути к файлам сайта с виртуальных на локальные в двух файлах config.php
А теперь обо всём подробней.
Шаг 1. Делаем экспорт базы данных и файлов движка opencart

Чтобы сделать экспорт базы данных заходим через cPanel хостинга в программу phpmyadmin и выбираем там базу своего сайта. После этого жмём на кнопки «Экспорт» и «Вперёд». Всё, база данных у вас на рабочем столе.

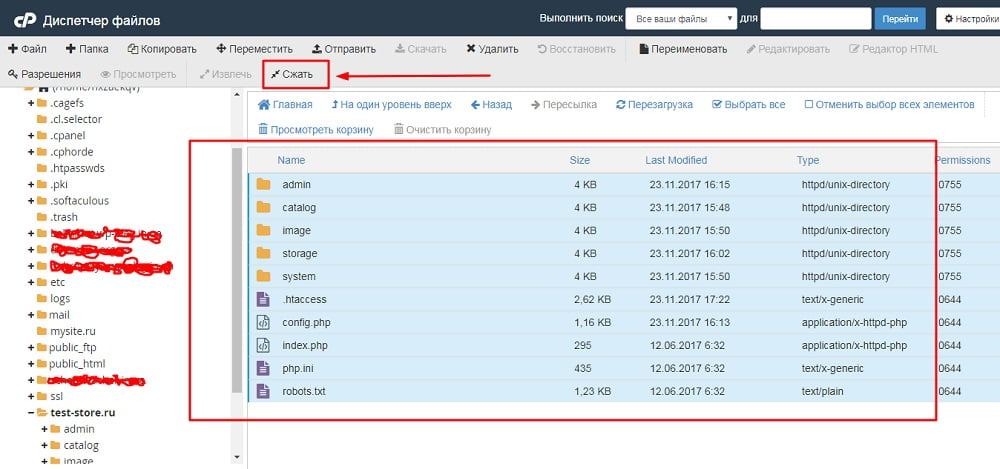
Далее заходим в диспетчер файлов в cPanel, выделяем все файлы своего сайта и жмём на кнопку «Сжать» и сохраняем их в zip архив. После чего скачиваем его себе на рабочий стол. Первый шаг выполнен.
Шаг 2. Изменяем url действующего сайта на локальный url
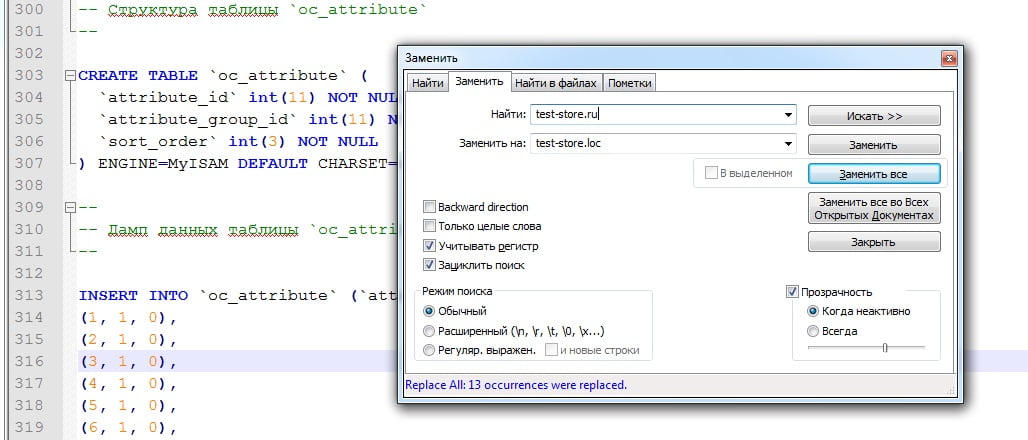
Если не изменить url сайта, то на локальном хостинге у Вас будет запускаться реальный сайт в интернете, а не локальный, так как все ссылки в файлах сайта ведут на него. Поэтому откройте файл базы данных своего сайта с помощью программы Noutepad++ или любого другого текстового редактора и с помошью функции «Найти и Заменить», найдите все старые url и замените на новые. Это делается одним нажатием на кнопку «Заменить всё».

У меня получилось так: было test-store.ru, стало test-store.loc. Теперь второй шаг для переноса сайта ocstore на локалхост выполнен.
Шаг 3. Создаём корневую папку сайта на open server
После того как url сайта в базе данных нами был изменён мы создаём папку сайта в директории domains с расширением .loc и называем её как нам нужно. Я назвал так: test-store.loc. Сюда же я распаковал все файлы своего сайта из zip архива.
Шаг 4. Делаем импорт базы данных
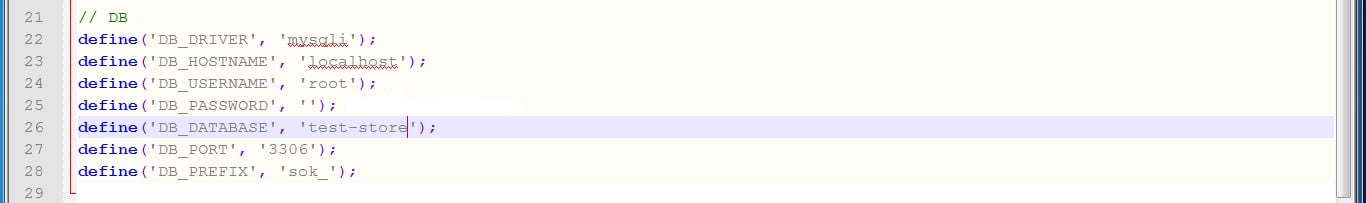
Перед тем как сделать импорт базы данных сайта, создайте новую базу на опенсервер в программе phpMyAdmin. Назвать её можно так же или любым другим именем. На локальном сайте совсем необязательно создавать пользователя базы данных и пароль базы данных. Достаточно только одной базы. Входить в неё можно под именем root без пароля. У меня конфигурационный файл с настройками подключения к базе данных выглядит так.

Шаг 5. Изменяем пути файла сайта на локальные пути в опенсервер
Если четыре предыдущих шага сделаны, верно, а этот нет, то мы получим ошибку, в которой будут такие слова: failed to open stream: No such file or directory in… Это очень распространённая ошибка и она означает, что вы или не изменили пути к файлам каталога внутри сайта или изменили их неправильно.
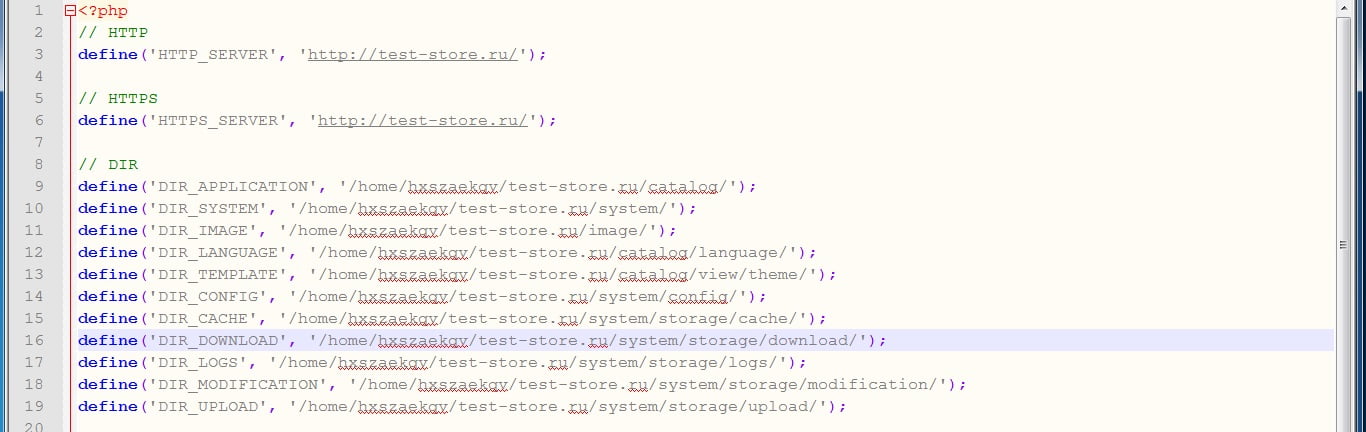
Пути к файлам сайта в cms opencarе прописываются в файлах config.php. Таких файлов два, один находится в папке admin, другой в корневом каталоге. Если открыть файл config.php в редакторе Noutpad++ мы увидим приблизительно такой код.

Здесь следует править пути к файлам каталога на локальном хосте. На этом скриншоте мы видим, что пути прописаны согласно корневому каталогу на виртуальном хостинге. Нам нужно изменить пути на локальные. На виртуальном хосте корнем является папка home, в ней находится каталог public_html, в котором ваш сайт и т.д. Выглядит это приблизительно так / home / public_html / your_site / admin / config.php.
Этот порядок следует изменить на локальный путь, согласно диску С или диску D в который вы установили программу openserver. Например так: D: / open server / domains / test-store.loc / catalog /… Если openserver у вас установлен на диске D то начинать надо с него и двигаться дальше, пока вы не дойдёте до нужных файлов движка. Что это за файлы видно в файле config.php
Узнаём путь к файлам сайта с помощью файла info.php
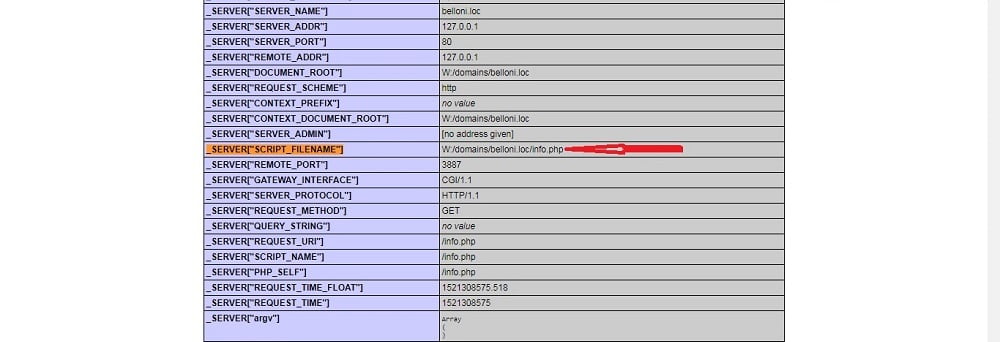
Это альтернативный способ помогающий нам узнать правильный путь к файлам ocstore, где бы они не находились, будь то на виртуальном хосте или на локальном. Для этого вставляем файл info.php в корень сайта. Скачать его можно здесь. Затем набираем в поисковой строке браузера адрес сайта, слеш и info.php, вот так http://your-site/info.php . После жмём по ctrl + f и вставляем суперглобальный массив server с элементом script_filename
_SERVER[«SCRIPT_FILENAME”]

Таким образом, вы увидите абсолютный путь к файлам своего сайта от корня диска. Его нужно прописать во всех строках файла config.php с корневого каталога сайта и так же нужно изменить пути в файле config.php находящегося в папке admin. Если вы всё сделали правильно, сайт обязательно откроется на вашем локальном сервере. После файл info.php можно удалить.
Надеюсь, что понятно всё объяснил. Если будут какие то вопросы по теме статьи, то можете задавать их в комментариях. Спамные комментарии удалю.
wp-oleg.in.ua
Как установить OpenCart на локальный веб-сервер OpenServer?
2018-08-21
Обновлено 21 августа, 2018
Если вы выбрали движок OpenCart для своего интернет-магазина, то для дальнейшей работы вам понадобится установить локальный сервер на ваш компьютер. Так же как многие используют программу разработки презентаций вот здесь, так и немало симпатий находится на стороне локального веб-сервера OpenServer. Сегодня вы узнаете, как установить OpenCart на этот локальный сервер.
Первым делом скачайте наиболее новую версию CMS OpenCart. Это могут быть как локализованные версии (ocStore, MaxyStore), так и ссылка на сайте разработчика.
Пошаговая инструкция установки
Ниже представлены пошаговые этапы, которые упростят перенос CMS OpenCart на ваш локальный сервер:
Откройте папку, где установлен OpenServer. Внутри нее вы увидите такие папки и файлы: «domains», «modules», «progs», «userdata», «Open Server. Exe». Выберите папку «domains», после этого добавьте в ней подпапку, к примеру, под названием «ocStore». Если же вам понадобится еще и программа для создания презентаций переходите сюда.
Далее находим в скачанном архиве папку «upload», и ее содержимое переносим в созданную папку в пункте до этого. Запускайте сервер OpenServer. После этого в меню на вашем компьютере появится пункт «ocStore» (в разделе «Мои сайты»). Выберите его.
После этого начнется установка OpenCart.
Установочные шаги
Теперь разберемся подробнее с шагами мастера установки, если вдруг появятся проблемы:
Лицензия. Здесь подтвердите галочкой свое согласие с лицензией и жмите «Продолжить». Подготовка. На этом шаге проверяются системные требования, настройки PHP, свойства веб-сервера, доступны ли необходимые файлы для записи. Если все в порядке, следуйте далее.
Конфигурация. Здесь указываются параметры для подключения к базе данных движка. Скорее всего, в строке «Сервер БД» вам нужно указать «localhost» (узнайте у провайдера). Последующие графы заполняются исходя из информации, указанной при регистрации в веб-приложении phpMyAdmin. Далее вам предложат придумать логин/пароль администратора, которые помогут заходить на ваш сайт, а также e-mail. После этого жмем «Продолжить».
Завершение! Мастер установки попросит вас удалить установочную директорию: откройте папку «ocStore» на вашем локальном сервере, а затем удалите оттуда папку «install». Теперь установка OpenCart полностью завершена.
Теперь вы знаете как быстро, избежав каких-либо сложностей и недотчетов, установить OpenCart на OpenServer. Желаем успешного функционирования вашему магазину!
 Загрузка...
Загрузка... opencartmaster.ru
Установка ocstore на локальный сервер openserver
Установка ocstore или opencart на локальный сервер, в данном случае openserver, не имеет практически никакой разницы. Если конечно не считать языковую локализацию. Ocstore — это русская версия движка, ну а opencart-англоязычная. Для наглядности рекомендую посмотреть видео как установить opencart на компьютер.
Кроме этого, установка ocstore на локальный сервер, так же практически идентична как и на удаленный хостинг.

Этапы установки ocstore
- Скачать архив последней версии с сайта разработчика и распаковать его (https://myopencart.com)
- Создать на openserver папку с названием своего магазина (например ocshop)
- Скопировать все содержимое папки «upload» в папку магазина «ocshop»
- Запустить openserver, открыть папку магазина и приступить к установке.
- В конце установки ocstore, удалить папку «install»
Установка ocstore пошаговое руководство
Приступаем к установке и для начала скачиваем архив с последней версией движка с сайта разработчика

После распаковки архива, в нем будет несколько файлов и папок. Нужная нам папка «upload» и все содержимое этой папки, необходимо скопировать в созданную для этих целей, на локальном сервере, корневую папку с нашим магазином. В нашем случае я назвал эту папку «ocshop».
Для того, чтобы сервер распознал добавленные папки и файлы, необходимо его запустить, или перезапустить, если он уже работает. Более подробно о работе с локальным сервером, я рассказывал в видео-инструкции openserver установка и настройка.

Как только нажмем на папку магазина, браузер покажет первый этап установки-лицензионное соглашение. Здесь можно убедиться в том, что cms-ocstore на русском языке и нет необходимости заниматься переводом. Жмем зеленую кнопку и переходим к следующему этапу установки.
На втором этапе установки, проверяем параметры сервера и следим чтобы все файлы были доступны на запись. В нашем случае два файла не имеют такой возможности. Для этого необходимо их найти и переименовать. Изначально два файла (config.php) которые требуют доработки, поставляются в несколько другой конфигурации, а точнее, имеют другое название (config-dist.php). Вот как раз приставку «dist» нам необходимо убрать в обеих файлах.
На скриншоте видно адрес этих файлов. Один находится в корне, а другой в папке «admin».

Переименовываем и перезагружаем страницу. В результате мы должны получить информацию о доступности файлов на запись.

Третий этап, это параметры базы данных ocstore. На локальном сервере переходим в папку /дополнительно/phpmyadmin/ и создаем новую базу данных для нашего магазина.

Я назвал ее точно так же как и папку магазина.

Теперь у нас есть база данных, которая называется так же как корневая папка (ocshop), можно переходить к заполнению информации в таблице. К стати, название папки и базы данных можно использовать разные.
Заполняем только те поля, которые указаны цифрами на картинке, так же рекомендуется изменить префикс таблиц базы данных из соображения безопасности. Жмем кнопку «продолжить»

Последний этап установки ocstore-удаление папки «install» в корне сайта.

C этой страницы можно перейти в администраторскую зону магазина, либо просмотреть саму витрину.
На этом установка ocstore завершена, можно переходить к настройке и заполнять магазин товарами.
Видео-инструкция установка ocstore
starting-constructor.ru