OpenCart: Руководство пользователя. Мануал opencart
OpenCart: Руководство пользователя
Поехали
Хочется оторвать кому-то руки… В VirtualBox предусмотрена возможность делать снимки экрана виртуальной машины, но от чего-то в этот момент клавиатура остается привязанной к этой самой машине, в то время как мышь освобождается. В результате изменить имя файла, в который записывается скриншот становится невозможным. Опен соурс, мать его так, предполагается что я вот прям сейчас скачаю исходники и поправлю как мне надо. Или напишу в баг-трекер и когда-нибудь, кто-нибудь, может быть…
Выход найден – нужно заранее где-то ввести название файла, скопировать его, а затем делать снимок экрана и пользуясь только мышой через контекстное меню его вставить. Юзабилити, это наше все :)
Если вы не являетесь опытным пользователем Linux, то положитесь на автоматику и рекомендованные варианты.
Я скачал только первый CD из, кажется, 37 штук. И советую поступить также, если конечно вы не поедете устанавливать Linux куда-то в глухую деревню без интернета. После двухлетнего опыта использования этой ОС я твердо уверен – без наличия широкополосного безлимитного доступа к инету обычному пользователю с линуксом делать нечего. Если вы скачали и поставили все 37 дисков с дебианом, то сразу после установки он найдет обновлений еще на столько же. И еще столько же будет выкачивать каждый месяц.
Ну вот я как раз об этом. И отказываться не хорошо, обновления они же не просто так появляются… и соглашаться плохо – после очередного обновления система запросто может перестать работать полностью или частично.
Ввиду активизации борьбы с интернетом, скоро всем нам придется в качестве прокси использовать сервер ФСБ. Удивительно, как они еще не додумались? Это же очевиднейшее решение, которое позволит контролировать кто, куда и зачем лазит. Уверен, что и государственная дура дума, и совет федерации, и весь наш народ горячо поддержит это решение.
Теперь можно сходить покурить, а некурящим выпить чаю.
А когда вернетесь, обнаружите что все остановилось и ждет вашего участия. Расслабляться рано.
Мы не ищем легких путей. Ограничимся установкой стандартных системных утилит, нас не нужны красивые рюшечки и шашечки, хостер ведь их нам не предоставит? Ну вот и нефиг привыкать. От установки веб-сервера и сервера баз данных тоже пока воздержимся. Во первых надо еще подумать, какой веб сервер мы будем использовать и большой вопрос что подразумевается под сервером SQL – их существует несколько больше чем один.
Вот и все
Перезагружаемся:
И наслаждаемся
Надеюсь вы помните свое имя пользователя и пароль. Конградулейшн, вы счастливый обладатель (пока еще) бесполезного сервера!
opencart-ru.blogspot.com
Инструкция по работе с Opencart 2.0
Как только получен новый заказ, его статус в админ панели отображается как “В обработке“. После того как Вы созвонились с клиентов, меняете на соответствующий статус. Например “Ожидается отправка“, “Готов к выдаче” – для точки самовывоза, “Выдан курьеру”, или “Ожидает выдачу курьеру“. По этим статусам Ваш менеджер или оператор, сможет легко ориентироваться в большом количестве заказов.
Изменить статусы заказов Вы можете в меню – локализация – статусы заказов

Рекомендуемые статусы заказов:
- В обработке (новый заказ) – новый необработанный заказ
- Возврат – открытие заказа на возврат товара
- Выдан курьеру – выданный курьеру или курьерской службе
- Готов к выдаче – укомплектован и ожидает клиента на точке самовывоза
- Доставлен – доставленный курьером или курьерской службой
- Завершен – закрытие заказ
- Заказ принят – менеджер дозвонился до клиента и принял заказ
- Ожидает выдачу курьеру – заказ укомплектован и ожидает курьерскую доставку
- Ожидается отправка со склада – ожидается отправка со склада (актуально для заказов dropshiping)
- Оплачен – оплата подтверждена бухгалтером
- Отменен – заказ отменен по каким-то причинам
- Отправлен – заказ отправлен клиенту
- Предзаказ – оформленный пред заказ для товара которого нет в наличии
- Прибыл! – заказ с наложенным платежом прибыл на отделение
- Резерв – товар в резерве за клиентом
- Укомплектован – укомплектован и готов к отправке
Обращаем Ваше внимание, что для новых статусов заказов, требуется установить связи для открытых и закрытых заказов. Сделать это в “Система – Настройка – Изменить – Опции“.

www.seo-pro.net.ua
Инструкция для установки Opencart 1.5 Яндекс.Касса
С помощью этого модуля можно принимать платежи без договора, в кошелек на Яндексе.
- В панели управления сайтом выберите Дополнения — Оплата.
- Нажмите Изменить в строке с названием «Яндекс.Деньги» и откройте вкладку Яндекс.Деньги.
-
Поставьте галочку Включить прием платежей в кошелек на Яндексе.
Важно: когда вы включите прием платежей в кошелек на Яндексе, прием платежей через Яндекс.Кассу автоматически выключится.
- В поле Номер кошелька укажите номер кошелька на Яндексе, в который будут поступать деньги.
-
Значение для поля Секретное слово нужно получить на сайте Яндекс.Денег.
Для этого:
- Откройте настройки HTTP-уведомлений (money.yandex.ru) и в верхнее поле скопируйте RedirectURL из настроек модуля.
- Нажмите Сохранить, затем — Показать секрет.
- Появится набор символов (цифр и латинских букв): скопируйте его в поле Секретное слово в настройках модуля.
- В настройках модуля отметьте галочками Способы оплаты, которые нужны на сайте: банковские карты и/или кошелек Яндекс.Денег.
- В выпадающем списке выберите страницу, которую увидит ваш клиент после успешной оплаты.
- Нажмите Сохранить в правом верхнем углу. Готово: можно проверять прием платежей в кошелек на Яндексе.
kassa.yandex.ru
Мануал Opencart инструкция для начинающих.
 Для тех, кто в первый раз сталкивается с работой в административной панели интернет магазина, подготовлена краткая инструкция по основным начальным моментам на примере движка интернет магазина Опенкарт, настройка - мануал Opencart. Отличие версии 1.5 от 2.х в том, что последнии версии движка адаптированны для мобильных устройств. Скачать движок можнло с официального сайта Opencart.com. Здесь можно скачать инструкцию Opencart в формате PDF на русском и на английском языке по ссылкам в конце статьи.
Для тех, кто в первый раз сталкивается с работой в административной панели интернет магазина, подготовлена краткая инструкция по основным начальным моментам на примере движка интернет магазина Опенкарт, настройка - мануал Opencart. Отличие версии 1.5 от 2.х в том, что последнии версии движка адаптированны для мобильных устройств. Скачать движок можнло с официального сайта Opencart.com. Здесь можно скачать инструкцию Opencart в формате PDF на русском и на английском языке по ссылкам в конце статьи.
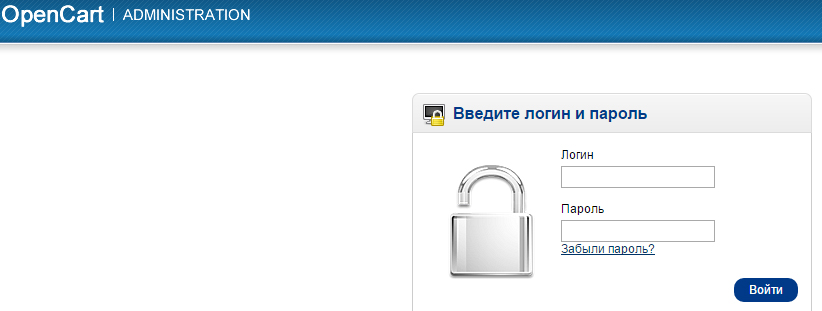
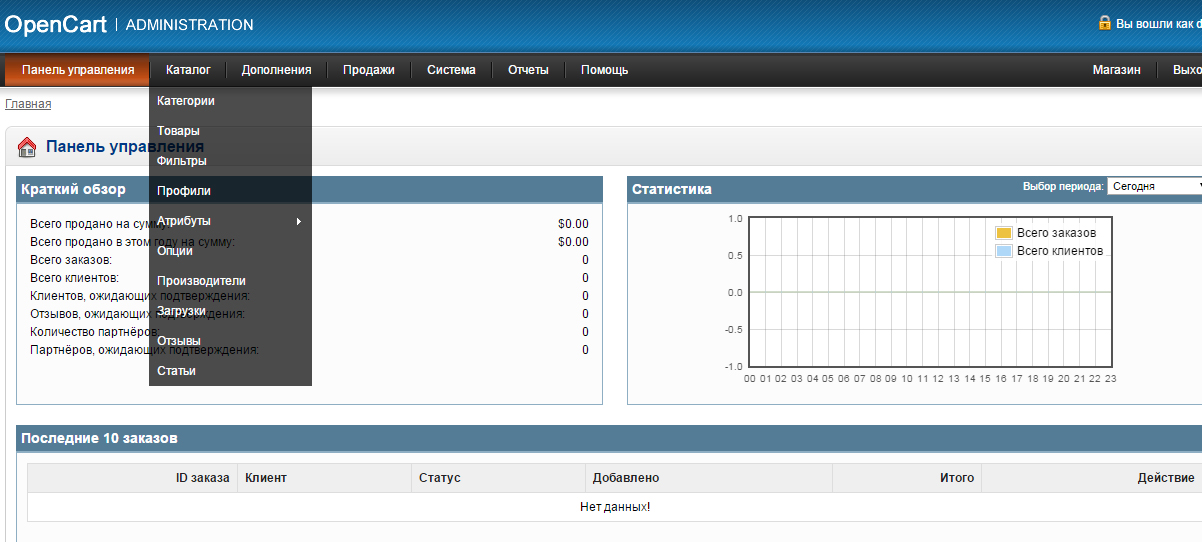
Работа в админке, Opencart инструкция (на примере разновидности этого движка Ocstore). В данной инструкции размещен мануал основных действий по работе с версиями интернет магазина на базе разновидностей Opencart. Основные принципы, показанные в этой инструкции подходят для большинства других движков интернет магазинов.С помощью логина и пароля заходим в админпанель Opencart. В адресной строке браузера адрес входа в административную панель выглядит так : ВашСайт/admin.Главная страница панели.

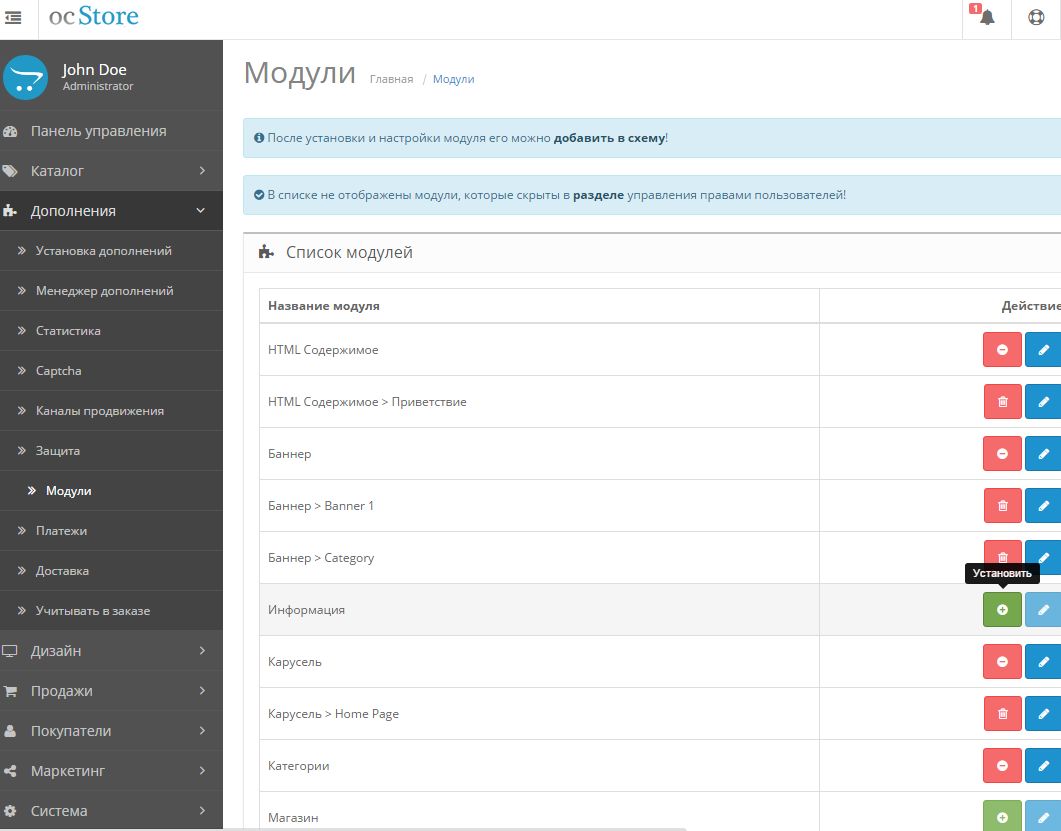
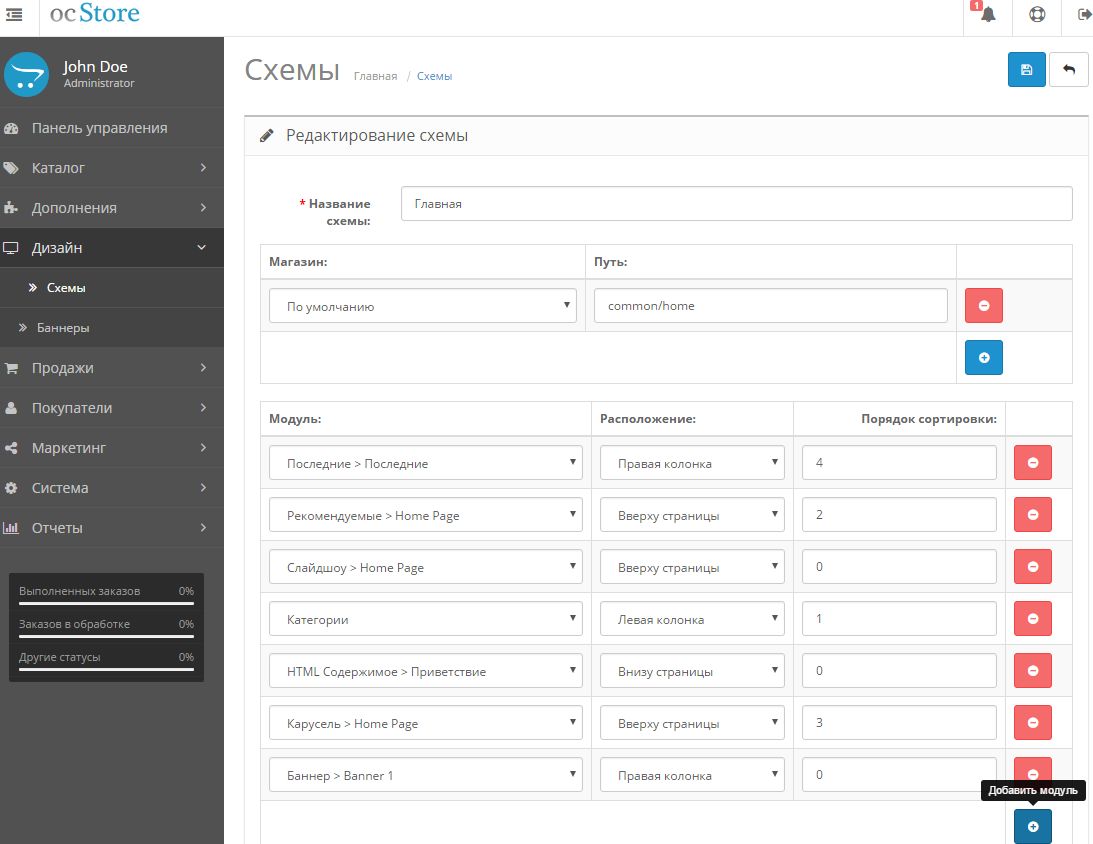
В новых версиях движков от Opencart 2.x разработчики перешли на другой дизайн, разместив меню вертикально слева, но принцип остался тот же. Единственно, появилось небольшое отличие в работе с модулями, что описано ниже в разделе модули.
Создание категорий интернет магазина - мануал Opencart.
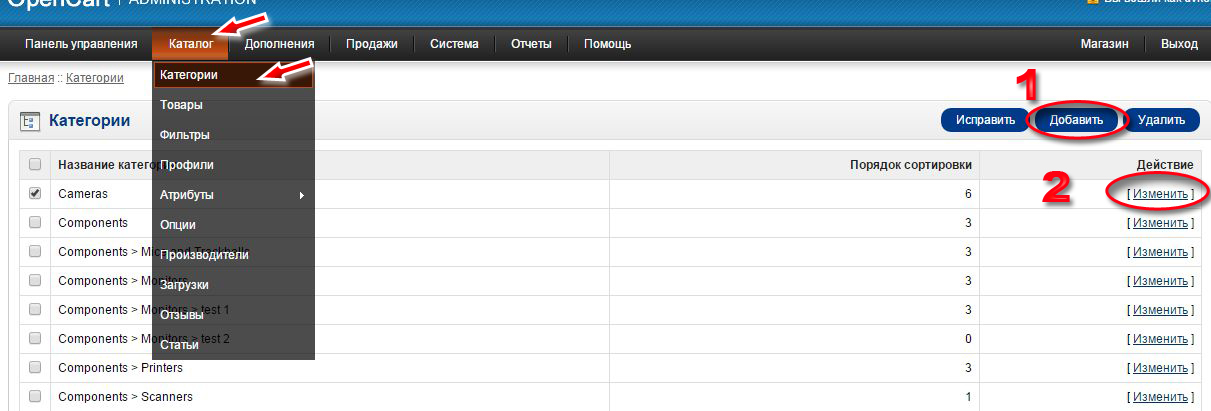
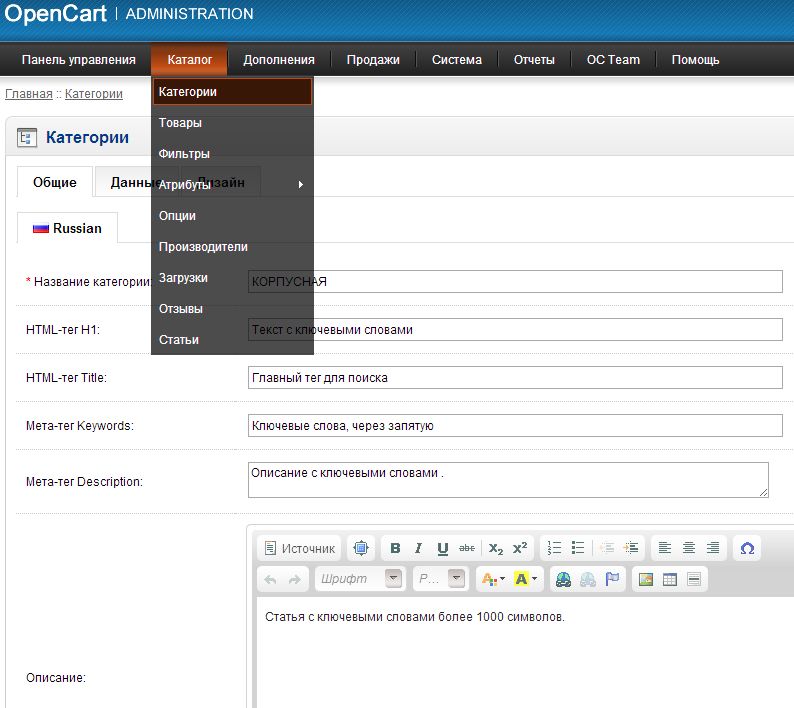
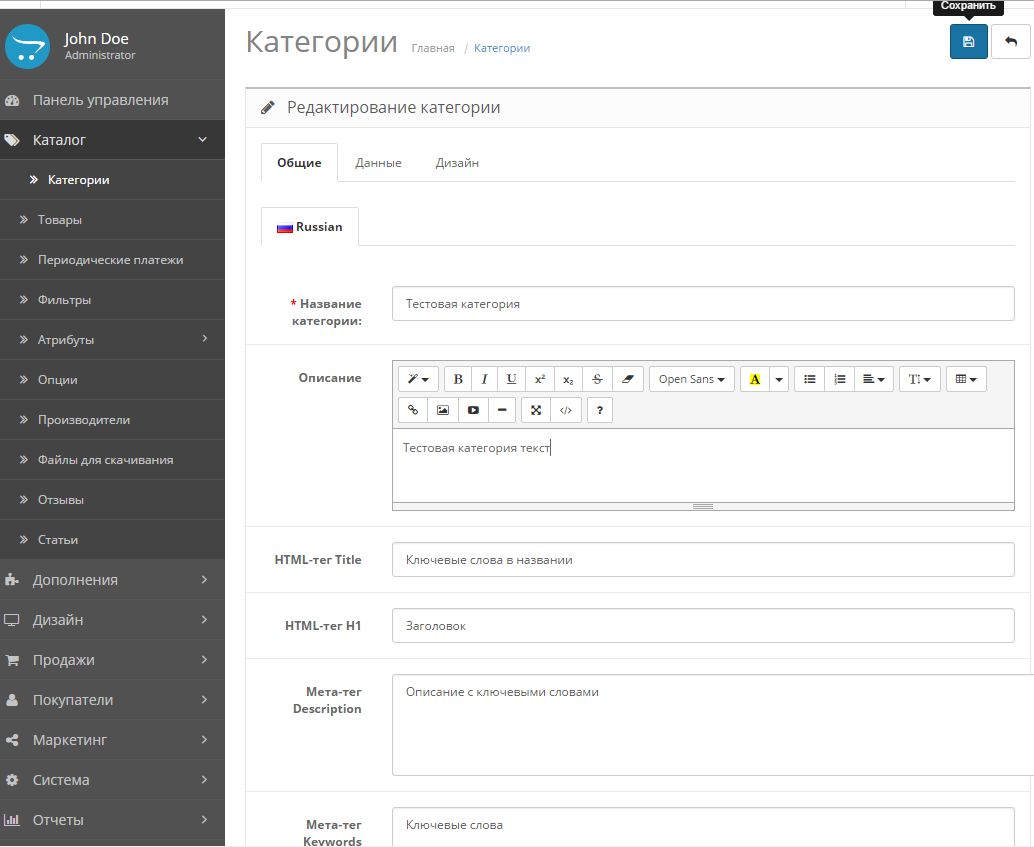
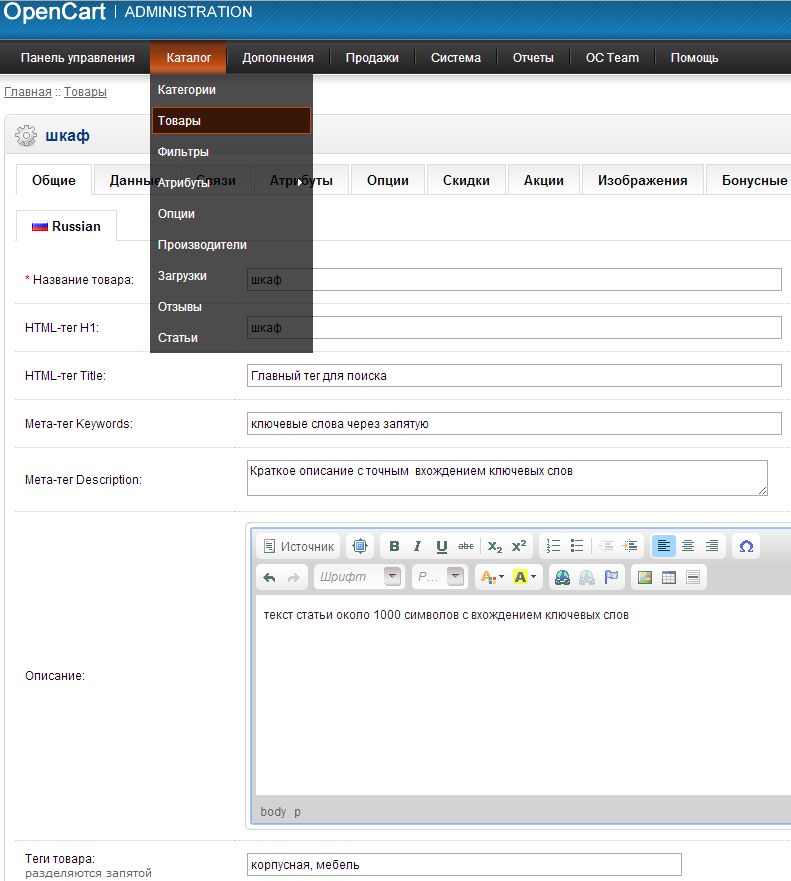
Инструкция по созданию категорий. Сначала создаем (изменяем) категории товаров.1. Жмем (наводим ) на КАТАЛОГ в верхнем меню админки, в выпадающем меню выбираем КАТЕГОРИИ.Выбираем либо создать новую категорию -1, либо изменить существующую- 2. Открывается редактор страницы. Старый и новый вариант адлминки.



Теги Title, Description, keywords, h2 прописывать надо обязательно. Как правильно заполнять теги и текст - ссылка на мануал в конце статьи.
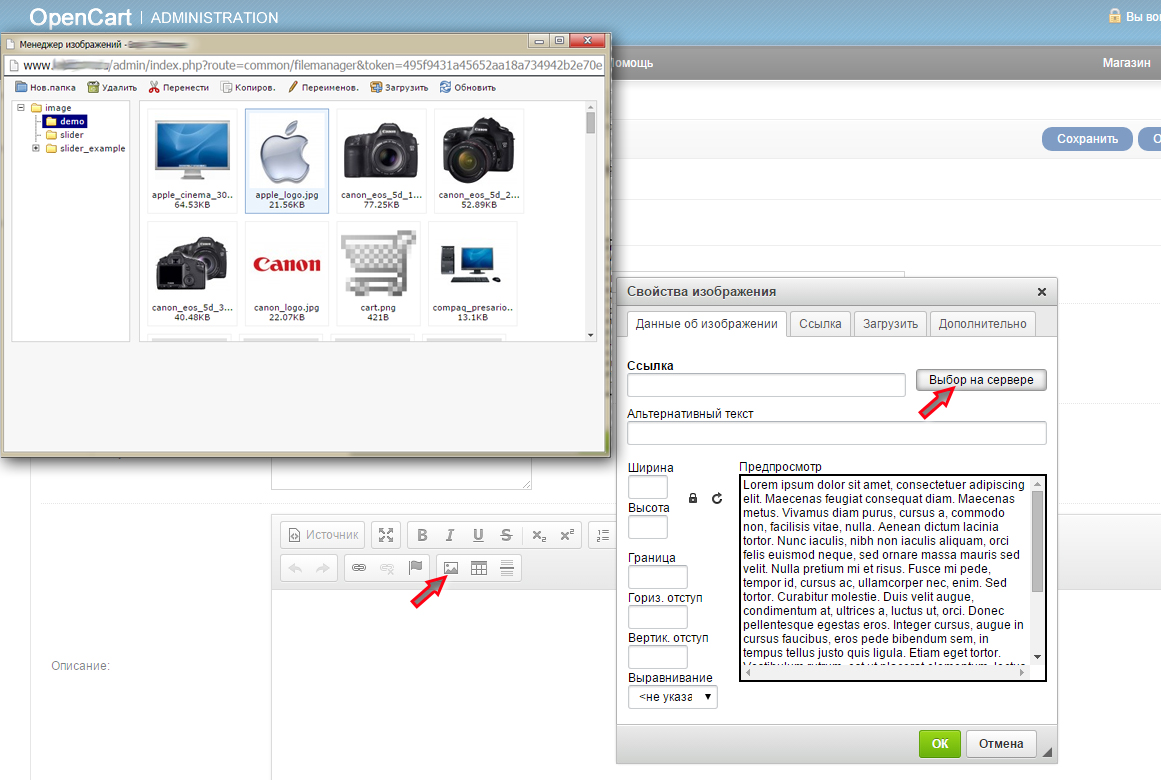
2. Вставка картинок в текст статьи.
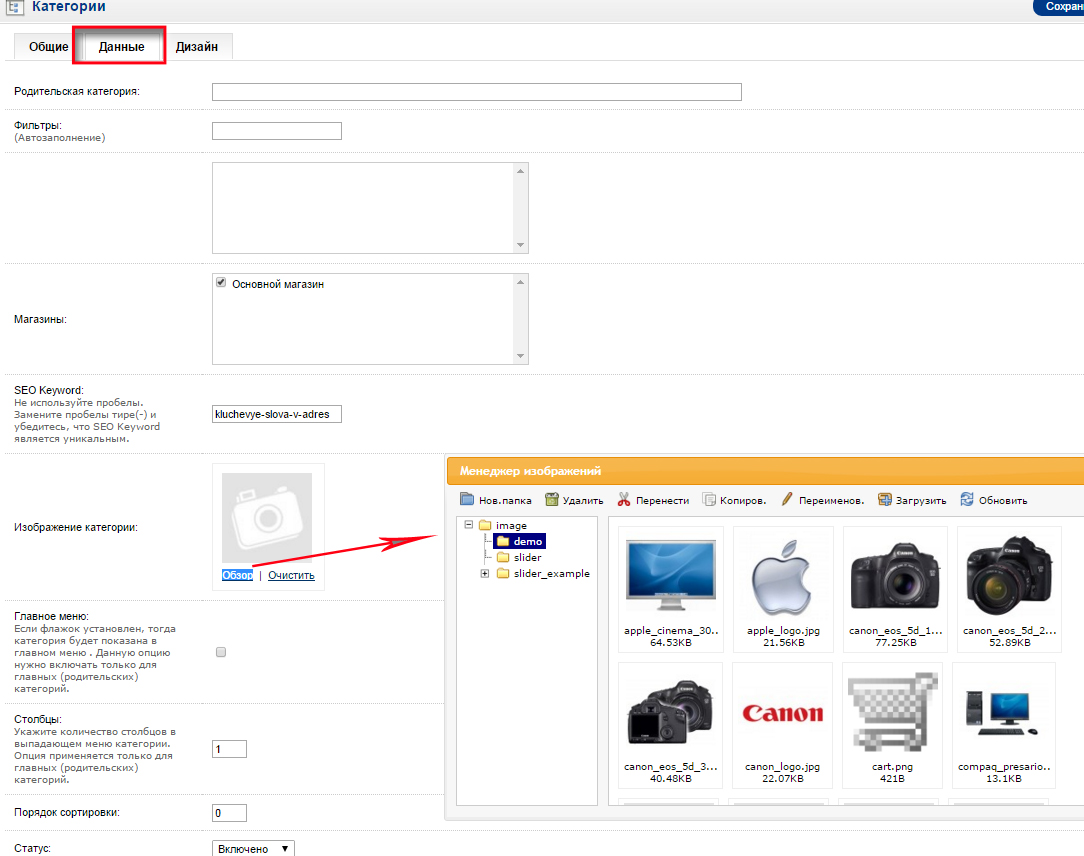
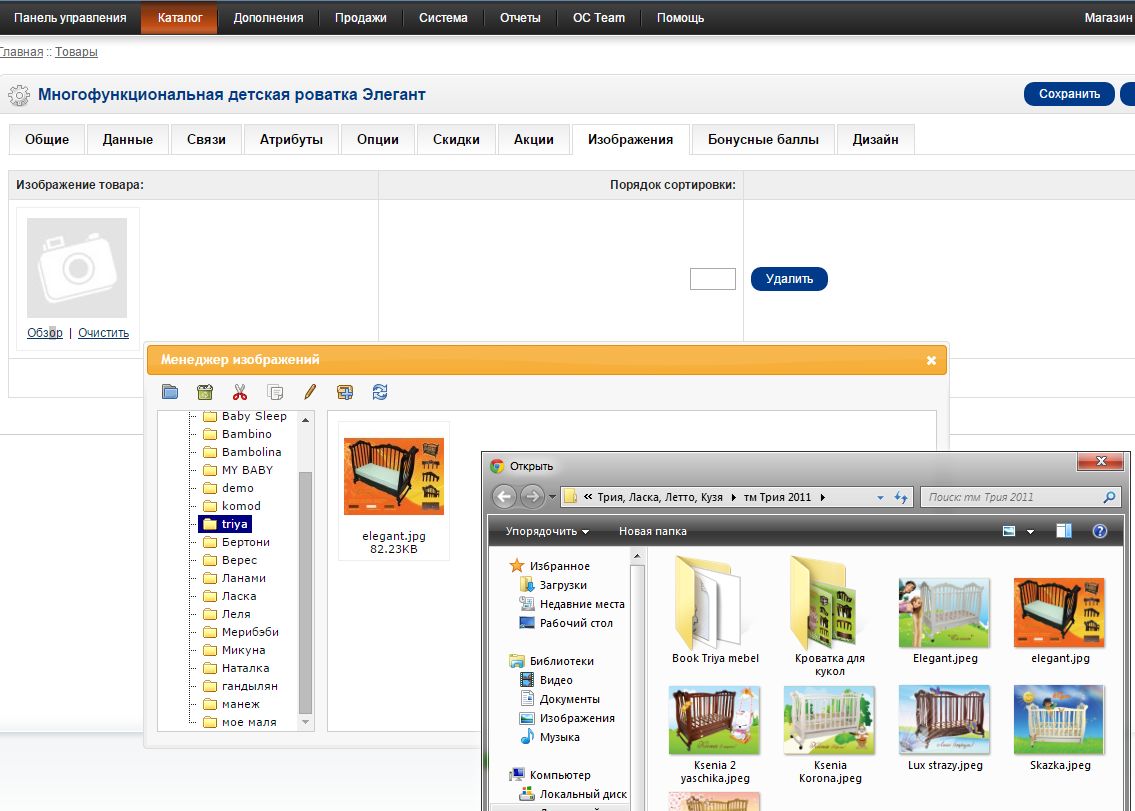
Для сайтов с большим количеством картинок рекомендуется в менеджере изображений создавать новые папки для соответствующих категорий товаров для последующего удобства поиска картинок.3. В следующей вкладке ДАННЫЕ, если надо устанавливаем для подкатегорий родительскую категорию.
Прописываем адрес страницы SEOURL. (или SEOkeywords для разных модификаций движка).Рекомендуется добавить изображение категории.

Проверяем что получилось на сайте.
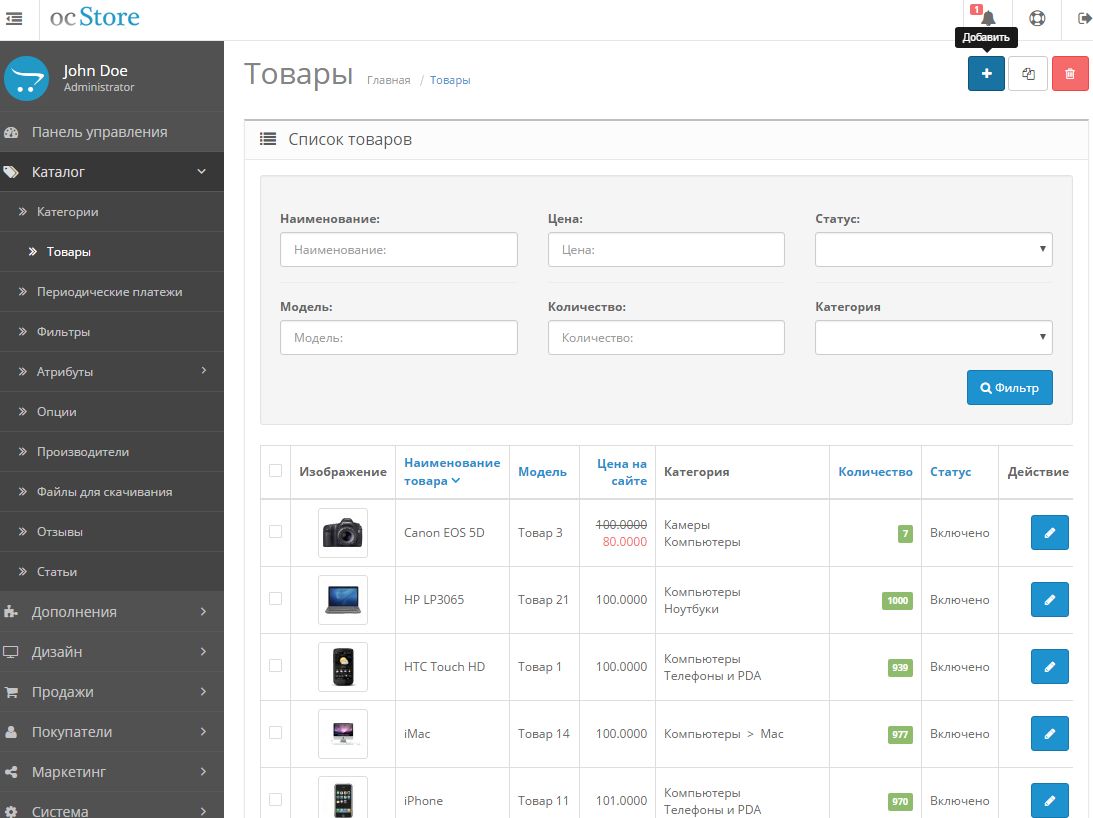
Создание страниц товаров.
Создание, редактирование страниц товаров делается аналогично инструкции 1 - Cоздание категорий Opencart- кнопкой добавить или изменить.
Редактируем описание. Не забываем проставлять Теги, чтоб пользователь легче находил похожие товары по определенным признакам.
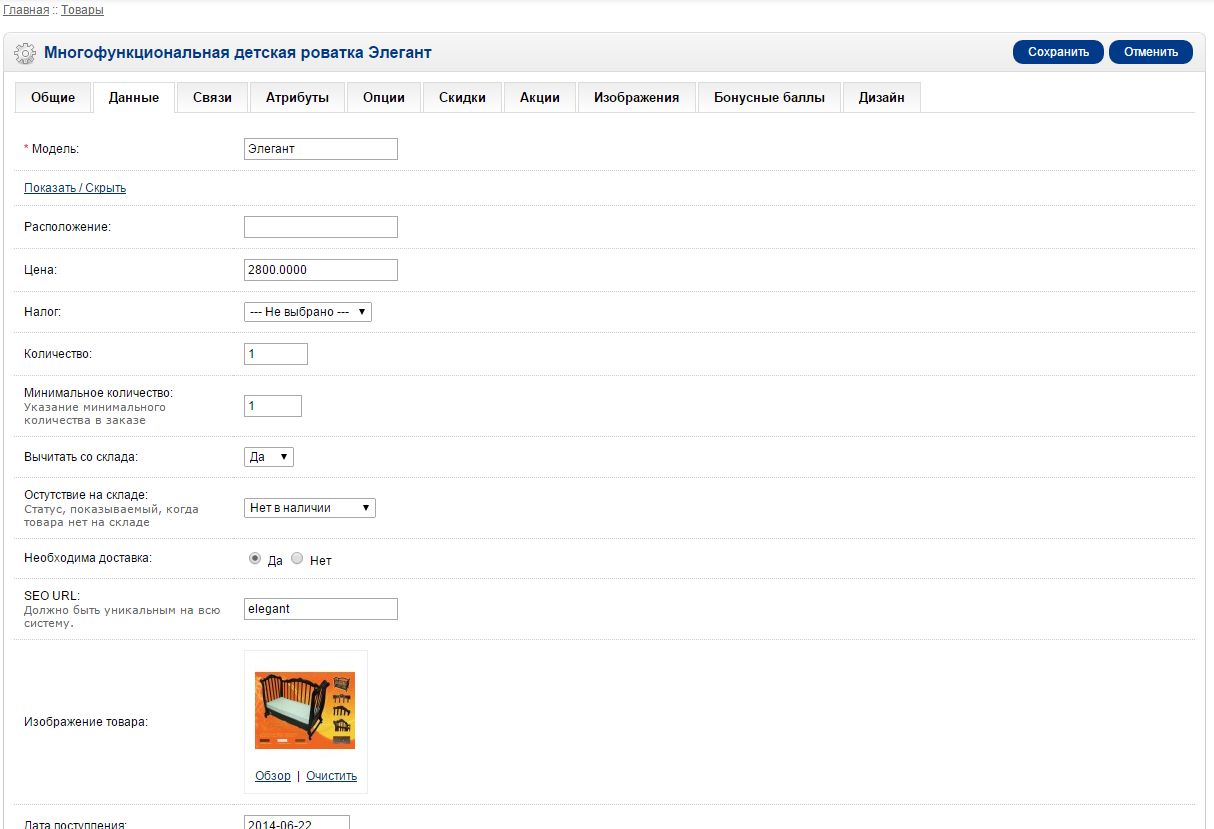
В ДАННЫХ ставим модель, цену, адрес SEO URL, основное изображение товара.

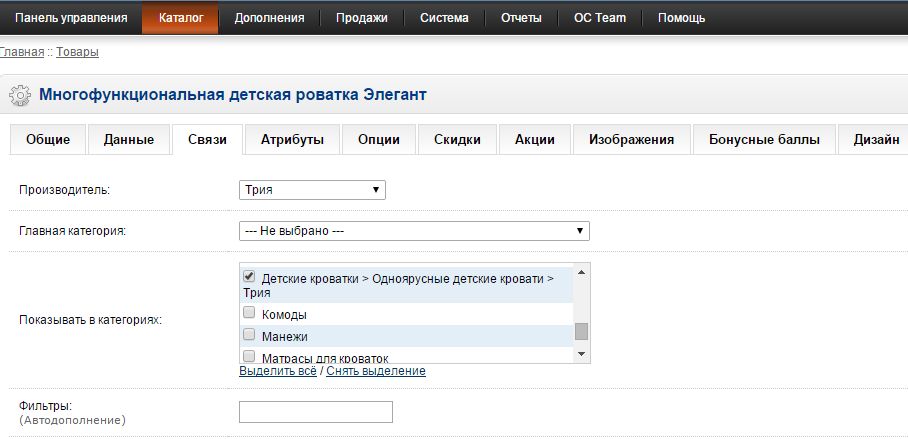
Во вкладке СВЯЗИ ставим производителя, в каких категориях (подкатегориях) будет показываться товар (если в нескольких, то Главную категорию не выставляем).

дополнительные изображения товара добавляем в вкладке ИЗОБРАЖЕНИЯ,

Остальное (Скидки, Акции и пр.) по мере необходимости.Проверяем на сайте как выглядит страница.
Модули интернет магазина Opencart.
Модули Opencart находятся в меню ДОПОЛНЕНИЯ.


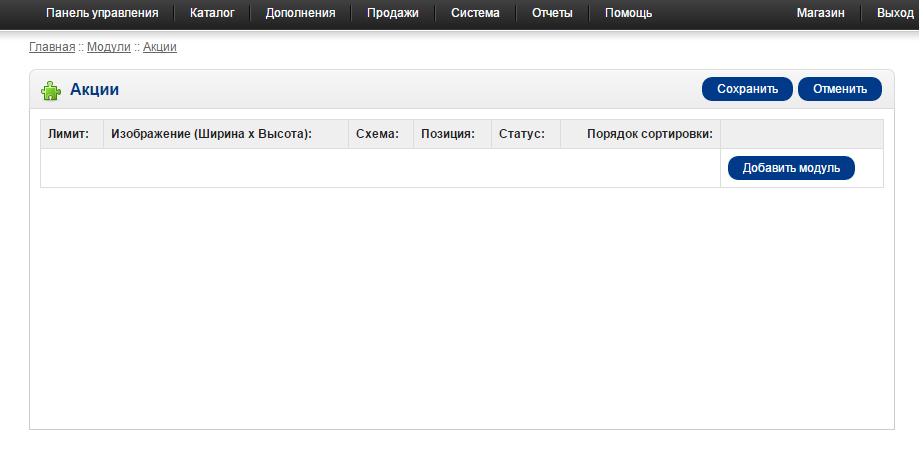
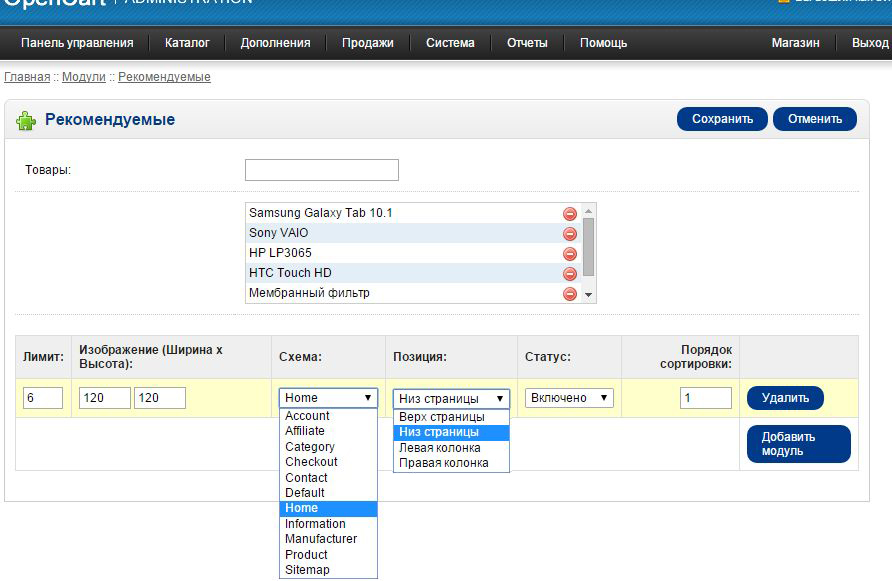
Стандартные модули ХИТЫ ПРОДАЖ (или ЛИДЕРЫ ПРОДАЖ…), КАТЕГОРИИ, РЕКОМЕНДУЕМЫЕ, ПОСЛЕДНИЕ (НОВЫЕ ПОСТУПЛЕНИЯ….), АКЦИИ, СЛАЙДШОУ, ПРИВЕТСТВИЕ и др. есть во всех версиях Opencart (Ocstore).Они либо уже установленные, либо их надо установить, нажав на соответствующую кнопку. Настройки стандартных модулей просты. Дополнительные плагины устанавливаются путем размещения архивов программ в корень сайта и распаковав их. Рекомендуется для улучшения юзабилити и увеличения продаж установить плагин Similar Products (похожие товары), который выводит в модуле соседние товары категории, количество которых можно менять.Рассмотрим, как сделать, чтоб модуль показывался на главной странице интернет магазина Opencart.На установленном модуле нажимаем ИЗМЕНИТЬ и открывается страница настроек.Нажимаем ДОБАВИТЬ МОДУЛЬ.

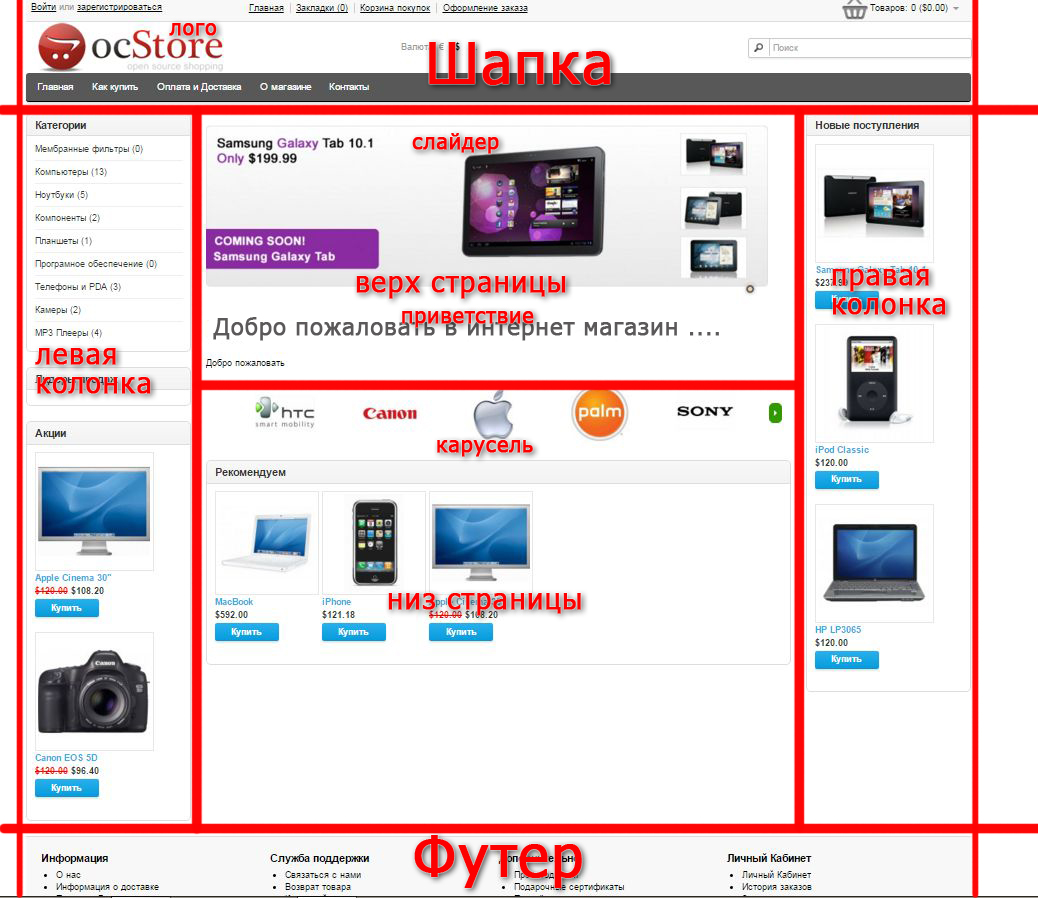
Модули можно расположить в определенных местах движка Opencart: Сверху страницы, Снизу страницы, Левая колонка, Правая колонка. Некоторые модули можно разместить в шапке или футере (подвале).
Схема структуры стандартного шаблона интернет магазина Ocstore от Opencart. Расположение нескольких модулей в этих местах друг относительно друга (выше, ниже) регулируется изменением цифр в поле ПОРЯДОК СОРТИРОВКИ.Чтобы модуль показывался на главной, задаем в поле СХЕМА параметр Home, соответственно. Чтобы содержимое модуля показывалось на страницах категорий – Category, на страницах товаров – Product и тому подобное. В некоторых модулях товары появляются автоматически, например ПОСЛЕДНИЕ или НОВЫЕ, в модуле ХИТЫ ПРОДАЖ они появляются по мере продажи, в модуле НОВЫЕ или ПОСЛЕДНИЕ они добавляются по мере добавления на сайт.В настройках данного типа модулей можно задать количество выводимых товаров, размер картинки в пикселях, выбор страниц, на которых он будет показываться и положение позиции на сайте.В модуле АКЦИИ товары добавляются вручную в разделе настроек товара во вкладке АКЦИИ. РЕКОМЕНДУЕМЫЕ товары добавляем тоже вручную следующим образом: в настройках этого модуля в поле ТОВАРЫ. В данном случае движок настроен на автозаполнение формы после ввода первых букв их названия.
Расположение нескольких модулей в этих местах друг относительно друга (выше, ниже) регулируется изменением цифр в поле ПОРЯДОК СОРТИРОВКИ.Чтобы модуль показывался на главной, задаем в поле СХЕМА параметр Home, соответственно. Чтобы содержимое модуля показывалось на страницах категорий – Category, на страницах товаров – Product и тому подобное. В некоторых модулях товары появляются автоматически, например ПОСЛЕДНИЕ или НОВЫЕ, в модуле ХИТЫ ПРОДАЖ они появляются по мере продажи, в модуле НОВЫЕ или ПОСЛЕДНИЕ они добавляются по мере добавления на сайт.В настройках данного типа модулей можно задать количество выводимых товаров, размер картинки в пикселях, выбор страниц, на которых он будет показываться и положение позиции на сайте.В модуле АКЦИИ товары добавляются вручную в разделе настроек товара во вкладке АКЦИИ. РЕКОМЕНДУЕМЫЕ товары добавляем тоже вручную следующим образом: в настройках этого модуля в поле ТОВАРЫ. В данном случае движок настроен на автозаполнение формы после ввода первых букв их названия.

В модуле Слайдшоу картинки добавляются в пункте меню СИСТЕМА-ДИЗАЙН-БАННЕРЫ. Там можно задать ссылку с адресом страницы, на которую при нажатии на картинку будет осуществлен переход.
добавление модулей на главную и другие страницы происходит немного иначе. Надо в меню нажать ДИЗАЙН - СХЕМЫ - ГЛАВНАЯ (для главной страницы, для категорий, страниц товаров и пр. - соответствующая схема)- внизу ДОБАВИТЬ МОДУЛЬ, в окне МОДУЛИ выбираем необходимый модуль, в окне РАСПОЛОЖЕННИЕ выбираем позицию, далее порядок сортировки.
Валюта.
Валюту магазина устанавливаем по пути СИСТЕМА-ЛОКАЛИЗАЦИЯ-ВАЛЮТЫ - Изменить. Устанавливаем основную и сопутствующие валюты.
Основные мета теги интернет магазина Opencart.
Основные теги интернет магазина на CMS Opencart для главной страницы необходимо прописать по пути СИСТЕМА-НАСТРОЙКИ, выбираем поле интернет магазина и справа жмем ИЗМЕНИТЬ. Переходим на вкладку ВИТРИНА и заполняем поля * Заголовок: (это главный тег Title) и Мета-тег Description. Инструкция как правильно наполнять интернет магазин Opencart (текст, картинки и мета теги) читаем в следующей статье.
Скачать инструкцию Opencart версии 1.5 в pdf на русском языке здесь, скачать pdf manual версии 2.x на английском языке здесь.
alphabetseo.net