Содержание
Структура файлов в OpenCart
На чтение: 3 минРубрика: Статьи по Opencart
Обновлено: 23 декабря, 2021
Ниже перечислены основные файлы CMS OpenCart -1.5.xxx – 2.xxx. Заголовки таблиц = названия соответствующих директорий.
| account | |
|---|---|
| account.tpl | страница личного кабинета покупателя |
| address_form.tpl | страница редактирования адреса |
| address_list.tpl | страница адресов |
| download.tpl | страница файлов для скачивания |
| edit.tpl | страница редактирования личной информации покупателя |
| forgotten.tpl | страница восстановления забытого пароля покупателя |
| login.tpl | страница входа / регистрации покупателя |
newsletter. tpl tpl | страница E-Mail рассылки |
| order_info.tpl | страница просмотра заказа |
| order_list.tpl | страница истории заказов |
| password.tpl | страница изменения пароля |
| register.tpl | страница регистрации |
| return_form.tpl | страница оформления возврата товара |
| return_info.tpl | страница с информацией об определённом возврате |
| return_list.tpl | страница с информацией о совершённых возвратах |
| reward.tpl | страница бонусных баллов |
| transaction.tpl | страница истории финансовых операций покупателя |
| voucher.tpl | страница подарочных сертификатов |
| wishlist.tpl | страница закладок |
| affiliate | |
|---|---|
| account.tpl | страница личного кабинета партнёра |
edit. tpl tpl | страница редактирования личной информации партнёра |
| forgotten.tpl | страница восстановления забытого пароля партнёра |
| login.tpl | страница входа / регистрации партнёра |
| password.tpl | восстановление пароля партнёра |
| payment.tpl | способы оплаты |
| register.tpl | регистрация нового партнёра |
| tracking.tpl | страница реферальных ссылок партнёра |
| transaction.tpl | история выплат партнёра |
| checkout | |
|---|---|
| cart.tpl | страница корзины |
| checkout.tpl | оформление заказа |
| confirm.tpl | подтверждение заказа |
| guest.tpl | гостевое оформление заказа |
| guest_shipping.tpl | |
| login.tpl | выбор способа оформления заказа |
payment_address. tpl tpl | |
| payment_method.tpl | способ оплаты |
| register.tpl | страница регистрации через ссылку в корзине |
| shipping_address.tpl | |
| shipping_method.tpl | |
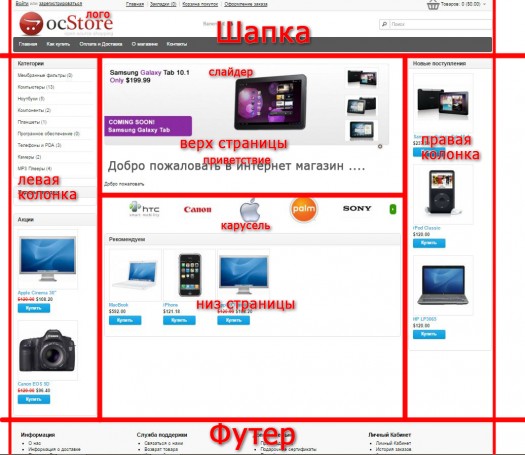
| common | |
|---|---|
| column_left.tpl | левая колонка шаблона |
| column_right.tpl | правая колонка шаблона |
| content_bottom.tpl | низ средней колонки шаблона |
| content_top.tpl | верх средней колонки шаблона |
| footer.tpl | подвал шаблона |
| header.tpl | шапка шаблона |
| home.tpl | главная страница |
| maintenance.tpl | шаблон выводится, когда магазин закрыт |
| success.tpl | выводится после успешной регистрации в магазине и после успешного оформления заказа |
| error | |
|---|---|
| not_found | запрашиваемая страница не найдена |
| information | |
|---|---|
contact. tpl tpl | контакты — связаться с нами |
| information.tpl | информационные страницы — статьи |
| sitemap.tpl | карта сайта |
| product | |
|---|---|
| category.tpl | вывод товарной группы (категории) |
| manufacturer.tpl | вывод товаров по производителю |
| product.tpl | карточка товара |
| review.tpl | вывод отзыва о товаре в шаблоне product.tpl |
| search.tpl | поиск в каталоге и результаты поиска |
| special.tpl | вывод товар по акции |
| order_confirm.tpl | письмо о подтверждении заказа |
| module | |
|---|---|
| account.tpl | вход в личный кабинет |
| affiliate.tpl | блок с выбором магазина (если их несколько) |
banner. tpl tpl | отвечает за вывод баннеров |
| bestseller.tpl | выводит хиты продаж |
| carousel.tpl | карусель из баннеров |
| cart.tpl | блок входа в корзину |
| category.tpl | блок со списком категорий |
| currency.tpl | блок с выбором валюты |
| featured.tpl | рекомендуемые товары |
| google_talk.tpl | окно обмена мгновенными сообщениями |
| information.tpl | список ссылок на статьи на сайте, ссылки на карту сайта и контакты |
| language.tpl | блок с выбором языка |
| latest.tpl | выводит последние поступления |
| slideshow.tpl | слайд шоу из баннеров |
| special.tpl | выводит товар с акциями |
| store.tpl | |
| welcome.tpl | выводит текст приветствия |
Рейтинг автора
Написано статей
(7 оценок, среднее: 4,71 из 5)
Для того чтобы оценить запись, вы должны быть зарегистрированным пользователем сайта.
Загрузка…
1 707 просмотров
Понравилась статья? Поделиться с друзьями:
opencart2.0 — Как создать дочернюю тему для opencart
Есть сайт на Opencart, есть тема, хочу создать дочернюю для кастомизации, что нужно сделать для этого, как указать что новая тема является дочерней. Буду рад ссылкам на любую документацию в этом направлении, так как ничего не нашел
- opencart
- opencart2.0
Дочерних тем в том понимании как это сделано в WordPress’е нет. Да и все расширения Opencart работают только с темой по умолчанию, а не как у wp.
Но чтобы можно было модифицировать темы придумали расширение vQmod (более подробно сможете найти в гугле, по нему много уроков). Через это расширение вы можете модифицировать практически всё и не боятся при обновлении темы.
Как это выглядит. Например нам нужно модифицировать шаблон методов оплаты:
<file path="catalog/view/theme/*/template/checkout/shipping_method.tpl">
<operation>
<search><![CDATA[<?php foreach ($shipping_method['quote'] as $quote) { ?>]]></search>
<add position="before"><![CDATA[
<?php if($shipping_method['code'] == "onedel"):?>
<?php echo $onedel_content;?>
<?php endif;?>
]]></add>
</operation>
</file>
Расширение найдет в шаблоне catalog/view/theme/*/template/checkout/shipping_method.tpl строку <?php foreach ($shipping_method['quote'] as $quote) { ?> и ДО неё добавит код:
<?php if($shipping_method['code'] == "onedel"):?> <?php echo $onedel_content;?> <?php endif;?>
После этого обновляем кеш модификатор и всё.
Эти изменения буду проходить «на лету», без изменения самого файла шаблона:
Вместо внесения изменений в основные файлы напрямую, изменения
создаются как XML скрипты поиска/замены.Эти файлы скриптов
обрабатываются во время загрузки страницы, как отдельный файл движка
«исходник» загруженный функциями php «include» или «require». Файл
исходник изменяется с учетом файла скрипта, и сохраняются во временный
файл. Потом временный файл заменяет исходный во вермя выполнения.
Оригинальный файл никогда не меняется. В результате «виртуальные»
изменения в движке происходят во время выполнения без существенных
изменений файлов ядра.
Проблемы. Расширение работает только c PHP файлами. Модифицировать CSS и JS он не умеет. Но в принципе это можно решить, путём создания необходимого css/js файла и подключения его через vQmod.
1
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
| # Копировать тему по умолчанию | |
| # запустить этот скрипт из каталога/представления/темы/` | |
| # (каталог тем для OpenCart, т. е. там, где находится папка вашей темы по умолчанию) | |
| # выполнить: bash catalog/view/theme/copyTheme.sh foo | |
| # ТОДО | |
| # [ ] добавить сообщения о состоянии/прогрессе | |
| # [ ] добавить обработку ошибок, если папка уже существует и т.д. | |
| themeToCopy=’default’ # жестко запрограммировано для копирования темы по умолчанию | |
| newThemeName=$1 # 1-й аргумент | |
headerFile=»${newThemeName}/template/common/header. tpl» tpl» | |
| siteFolder=`pwd` | |
| копироватьDefaultTheme () { | |
| # скопировать тему dir | |
| cp -r ${themeToCopy} ${newThemeName} # Файлы темы | |
| cp ../javascript/common.js ../javascript/${newThemeName}.js # JS-файл по умолчанию | |
| cp ${newThemeName}/stylesheet/stylesheet.css ${newThemeName}/stylesheet/stylesheet.scss # Поскольку я пишу свои стили в Sass | |
| } | |
| updateHeaderLinks() { | |
| # обновить ссылки в заголовочном файле | |
| # УСБ | |
| sed -i » «s/theme\/default/theme\/${newThemeName}/» ${headerFile} # CSS-ссылка | |
sed -i » «s/javascript\/common. js/javascript\/${newThemeName}.js/» ${headerFile} # ссылка JS js/javascript\/${newThemeName}.js/» ${headerFile} # ссылка JS | |
| } | |
| изменить структуру () { | |
| # изменить структуру папок и сделать симлинки для удобства распространения | |
| # это упрощает сжатие и загрузку темы в формате .ocmod.zip | |
| uploadDirectory=»${newThemeName}/upload/catalog/view/theme/${newThemeName}» | |
| # создаем файл upload/fodler | |
| mkdir -p ${uploadDirectory} | |
| # переместить все в папку upload/ | |
| mv ${newThemeName}/изображение ${uploadDirectory}/ | |
| mv ${newThemeName}/таблица стилей ${uploadDirectory}/ | |
| mv ${newThemeName}/template ${uploadDirectory}/ | |
| # создайте символические ссылки, чтобы папки теперь перемещались в папку для загрузки, может | |
| # по-прежнему можно просматривать в корневой папке новой темы | |
| # и обслуживается сервером | |
| ln -s ${siteFolder}/${uploadDirectory}/image ${newThemeName}/ | |
| ln -s ${siteFolder}/${uploadDirectory}/таблица стилей ${newThemeName}/ | |
| ln -s ${siteFolder}/${uploadDirectory}/template ${newThemeName}/ | |
| } | |
| создать файлы () { | |
# создайте файл install. xml (необходим для публикации темы) xml (необходим для публикации темы) | |
| коснитесь ${newThemeName}/install.xml | |
| echo -e « | |
| <модификация> | |
| <имя>${newThemeName} | |
${newThemeName} | |
| | |
| <версия>0.1 | |
| | |
<ссылка>http://aamnah. com com | |
| » > ${newThemeName}/install.xml | |
| # создайте README.md для проекта | |
| коснитесь ${newThemeName}/README.md | |
| эхо -e «# $ {newThemeName} | |
| Эта тема была скопирована из темы ${themeToCopy} OpenCart. В нем есть папка для загрузки и файл install.xml, готовый к сжатию в файл \`.ocmod.zip\` и установке через _Extension Installer_ | |
| ### Таблица стилей | |
Ссылки на таблицу стилей были обновлены в файле \`header. tpl\`, чтобы отразить таблицу стилей нашей новой темы tpl\`, чтобы отразить таблицу стилей нашей новой темы | |
| ### JavaScript | |
| Файл \`common.js\` в папке \`catalog/view/javascript\` был скопирован и переименован в ${newThemeName}.js. Ссылка на \`common.js\` в заголовке темы также была обновлена для использования \`${newThemeName}.js\`. | |
| Файл \`common.js\` содержит код для управления корзиной (\`cart.add\`, \`cart.update\`, \`cart.remove\`), управления списком желаний и кучей другие вещи. Вам может потребоваться обновить этот файл, если вы, например, создаете пользовательскую корзину в своей теме и вам нужно обновить JS | |
Файл был скопирован, переименован и повторно связан, чтобы вы могли вносить изменения в код JavaScript по умолчанию без необходимости перезаписывать или OCMOD файл по умолчанию. | |
| » > ${newThemeName}/README.md | |
| } | |
| # ИСПРАВИТЬ | |
| copyDefaultTheme | |
| updateHeaderLinks | |
| изменениеСтруктура | |
| создать файлы |
Как обновить тему OpenCart
Обновление темы OpenCart очень просто и состоит из нескольких быстрых шагов. В этом руководстве показано, как обновить, заменить файлы темы OpenCart новыми и включить новый шаблон.
Важно: сделайте резервную копию вашего сайта
Прежде чем вносить какие-либо изменения, настоятельно рекомендуется сделать полную резервную копию сайта на случай непредвиденных последствий.
Как обновить тему OpenCart для OpenCart 3
В этом руководстве мы используем, например, тему eMarket OpenCart. Это руководство также применимо к другим темам OpenCart.
1. Программа установки расширений
Перейдите в раздел «Расширения» › «Установщик» › Нажмите «Загрузить» и выберите файл so_emarket_theme_oc3_home1_to_home20_v1.3.4.ocmod или so_emarket_theme_oc3_home21_to_home25_v1.1.4.
1 — Code_so_emarket_theme_oc3_home1_to_home20_v1.1.7.ocmod для макета с 1 по 20
2 — Code_so_emarket_theme_oc3_home21_to_home25_v1.1.9.ocmod для макета с 21 по 25
Таким образом, вы можете выбрать макет, который хотите использовать для своего сайта. Затем установите пакет, содержащий этот макет.
С другими темами вы можете установить последнюю версию этой темы.
После этого вы увидите сообщение Успех: расширение установлено!
Примечание:
Если вы получили эту ошибку: файл не может быть загружен, вы можете выполнить следующие шаги
Убедитесь, что ваши требования к значению PHP выглядят следующим образом:
max_execution_time = 3000
max_input_vars = 25000
post_max_size=350M
upload_max_filesize=200M
max_execution_time=3000 max_input_vars = 25000 post_max_size=350M upload_max_filesize=200M |
Важно
Или вы можете попробовать установить тему через FTP/Cpanel
- Пожалуйста, загрузите пакет темы в корневой файл
- Используйте учетную запись cpanel для распаковки
- Переместить все папки в папку «загрузить» в корневую папку
- Перейдите в раздел «Администратор» > «Расширения» > «Расширения» > «Фильтровать модули» > «Установить модуль панели управления темой»
- После этого перейдите в Админку › Расширения › Модификации › нажмите кнопку Обновить
- Попробуйте перейти в Администрирование > Системы > Пользователи > Группы пользователей > Изменить администратора > щелкните Выбрать все >> Сохранить
2.


 Эти файлы скриптов
Эти файлы скриптов ocmod.zip · GitHub
ocmod.zip · GitHub