Содержание
CMS для SEO-продвижения: выбираем вместе с LPgenerator
Итак, CMS — это система для управления сайтом, его «движок». Примеров множество. Самые известные, пожалуй: 1С-Битрикс, WordPress Drupal, Joomla!, MODX, NetCat. Однако далеко не каждая из них может «похвастаться» полноценным функционалом для качественного поискового продвижения веб-ресурса. В этой статье мы разберем тему, какими качествами должна обладать лучшая cms для seo, представим список характеристик, которые обязательны. Будет интересно!
Содержание
Редактирование электронных адресов структурных подразделений
Изменение метатегов и подзаголовков разных уровней
Создание sitemap в формате XML
Редактирование посадочной страницы сайта
Многофункциональный редактор
Работа с нестандартными плагинами
CMS от LPgenerator
Редактирование электронных адресов структурных подразделений
URL каждой вкладки должен быть правильным, «красивым», если можно так сказать: все строго символами, с обозначением подразделов. Например, //lpgenerator.ru/landing-page-design-store/ — понятно, какой части веб-ресурса принадлежит этот адрес.
Например, //lpgenerator.ru/landing-page-design-store/ — понятно, какой части веб-ресурса принадлежит этот адрес.
От того, какой URL будет присвоен странице, зависит успешность поискового продвижения, поэтому систему управления веб-порталом должна иметь функцию произвольного изменения адреса любой статьи, категории товаров и так далее. Некоторые системы управления дают такую возможность только при условии установки дополнительных плагинов, и это, откровенно говоря, не совсем удобно.
- Оптимизация конверсии с помощью URL: есть ли смысл?
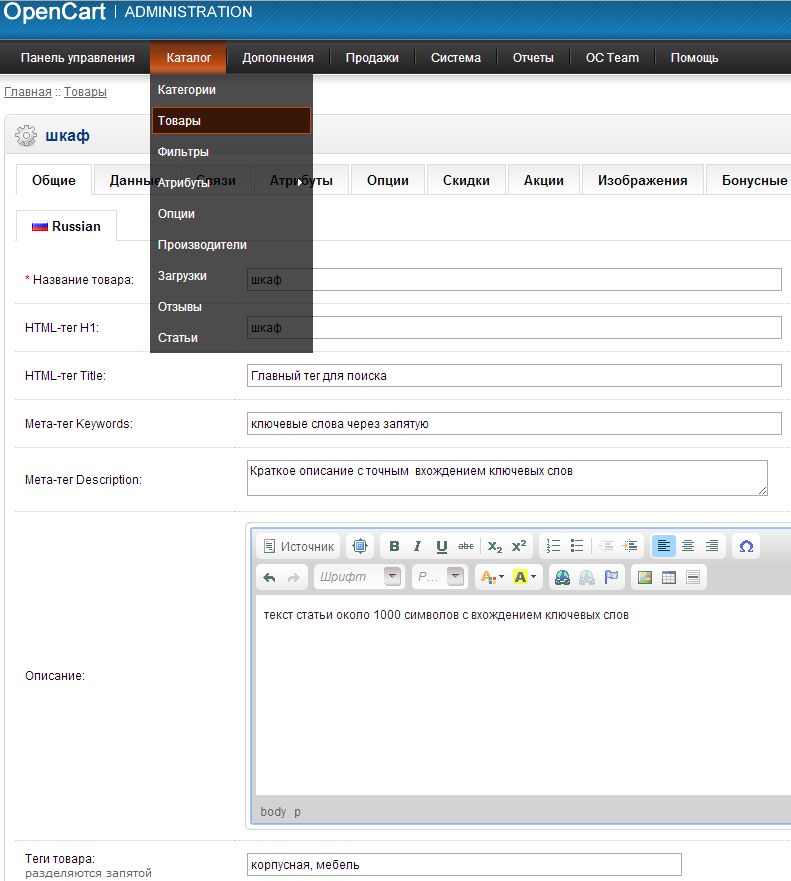
Изменение метатегов и подзаголовков разных уровней
Современная cms для продвижения веб-ресурсов обязательно должна предоставлять изменение мета-тегов, а именно:
title — заголовка страницы;
description — небольшое описание структурного элемента для поискового робота;
keywords — перечисление ключевых слов для страницы.
Кроме того, важно иметь возможность прописывать схемы (h2- H6) для поисковых роботов . Если такой функции нет, приходится прописывать их в тексте перед размещением материала на сайт, что во-первых, долго, во-вторых, крайне неудобно.
Если такой функции нет, приходится прописывать их в тексте перед размещением материала на сайт, что во-первых, долго, во-вторых, крайне неудобно.
- Что такое SEO-продвижение?
Назад к содержанию
Создание sitemap в формате XML
Content Management System обязательно должна предоставлять возможность создания sitemap в формате XML. Он предназначен исключительно для поисковых роботов, не для пользователей.
Изменение контента должно немедленно отражаться на карте веб-ресурса. Преимущества такой карты в том, что поисковой робот быстрее увидит изменения, проанализирует их, а значит, материал с короткие сроки попадет в естественную выдачу по поисковому запросу.
- Карта сайта vs. Пути пользователя: кому и зачем это нужно?
Редактирование посадочной страницы сайта
Этот пункт необходимо вынести отдельно. Правильная система управления должна давать возможность редактировать главную страницу, включая все ее параметры, начиная от тегов, заканчивая изображениями и другими элементами. Посадочная страница — очень важная часть веб-ресурса, во многом определяющая отношение пользователя ко всему проекту.
Посадочная страница — очень важная часть веб-ресурса, во многом определяющая отношение пользователя ко всему проекту.
Мы вынесли его отдельно по той причине, что CMS часто имеют функцию редактирования нескольких параметров сайта, кроме именно главной страницы — с этой целью необходимо лезть в код, что, по понятным причинам, не совсем удобно.
Назад к содержанию
Многофункциональный редактор
В вопросе, какая cms лучше для продвижения, обязательно нужно обратить внимание на удобство и опции редактора — основу любой системы портала.
Итак, какие функции должны быть в обязательном порядке:
- возможность работы со шрифтами, стилями, списками и заголовками в редакторе;
- элементарное добавление иллюстраций, с возможностью выбора из разных папок, а также заполнением полей тегов для изображений;
- обязательно должна быть функция добавления внутренних ссылок, с возможностью выбора направления, куда ведут эти ссылки;
- редактор не должен влиять на исходный код, грубо говоря, он должен подчиняться администратору, а не наоборот.

Отдельно стоит добавить, что для системы управления очень желательно иметь функцию добавления видео. Ролики — полезный и нужный контент для большинства пользователей, это во многом влияет на поведенческие факторы веб-ресурса.
- Функционал HTML-редактора шаблонов LPgenerator: подробное руководство
Назад к содержанию
Работа с нестандартными плагинами
Очень важная и полезная возможность Content Management System — устанавливать нестандартные для большинства панелей плагины. Они могут быть следующими: ускорение работы сайта, дополнительная защита от взлома, мобильная версия ресурса, фотогалерея и многое другое.
Подобные плагины напрямую воздействуют на позиции портала в поисковой системе, увеличивая шансы сайта попасть в первую десятку.
Итак, подведем небольшой итог всему вышесказанному. Полностью отвечают всем этим характеристикам несколько популярных систем управления ресурсами: WordPress, Opencart, Drupal. Первая CMS из этого списка, используется сайтами таких известных брендов, как Sony, Samsung, Ebay, New York Times. Это не реклама, всего лишь констатация факта. Однако несмотря на очевидные преимущества, нельзя исключить и то, что эта система не стала самой популярной системой управления сайтом в 2014 году по версии портала Рейтинг Рунета. Первое место заняла 1С-Битрикс.
Это не реклама, всего лишь констатация факта. Однако несмотря на очевидные преимущества, нельзя исключить и то, что эта система не стала самой популярной системой управления сайтом в 2014 году по версии портала Рейтинг Рунета. Первое место заняла 1С-Битрикс.
Теперь мы отдельно поговорим о CMS от LPgenerator, которая достойна того, чтобы побороться за звание лучшая cms для продвижения.
- Популярные CMS для Landing Page
Назад к содержанию
CMS от LPgenerator
Генератор целевых страниц — это комплексный инструмент, с помощью которого можно не только создавать одностраничники, но и управлять рекламными кампаниями, налаживать работу по продажам, собирать аналитику и многое другое.
Редактирование элементов лендинг пейдж осуществляется с помощью современного WYSIWYG-редактора. Он позволяет изменять страницы абсолютно разных уровней подготовки, и все правки немедленно будут отображаться на макете. Большое количество виджетов дает возможность соединить веб-ресурсы с популярными сервисами и социальных сетями.
Все лендинг пейдж LPgenerator находятся на надежном хостинге Amazon, это обеспечивает стабильную работу веб-ресурсов, доступность почти 99,9%. Купить доменное имя тоже не вызывает сложности, новый можно приобрести прямо из системы LPg с привязкой к DNS.
Через Центр оптимизации конверсии можно без труда организовать сплит-тестирование, достаточно создать несколько версий одностраничника, настроить частоту показов каждого и узнать, какой получил больше конверсионных действий. Вариативность позволяет использовать на практике любую идею и быть уверенными в том, что каждое изменение каким-то образом скажется на результате.
Для маркетологов очень важно «держать руку на пульсе» кампании, понять, какие показатели отражаются на конверсии. Анализируя полученные результаты, можно значительно оптимизировать затраты на менее успешных источниках.
Также для удобства и запуска целевого трафика интерфейс платформы интегрирован с Яндекс.Директ.
Ниже представлен список других порталов, с которыми можно интегрировать шаблон LPStore.
Итак, мы постарались наиболее полно ответить на вопрос, какая cms лучше для seo, а именно, каким характеристиками, а именно, какими характеристиками она должна обладать. Также мы раскрыли преимущества системы управления наших однострачников, которая, безусловно, подходит для эффективного поискового продвижения лендингов. Решать вам, какая CMS является для вас более предпочтительной!
Высоких вам конверсий!
Image Source: gi99lepunch
10-12-2015
Как оформить главную страницу сайта?
- Почему к заполнению главной страницы сайта нужно относиться максимально ответственно?
- Какие есть правила эффективной главной страницы?
- Что учитывать для сайта по продаже товаров?
- Какие основные правила при создании главной странице на сайте, предлагающем какие-либо услуги?
О перечисленных выше вопросах мы поговорим в рамках данной статьи. Почему данная тема заслуживает самого серьезного отношения? Потому что именно главная страница сайта играет одну из ключевых ролей в эффективности ресурса, именно она часто определяет:
- Какое впечатление сложится у посетителя.

- Будет ли человек побужден перейти на другие разделы сайта.
- Воспользуется ли потенциальный клиент вашим предложением.
По своей сути, главная страница сайта имеет много общего с лендингом, каждый элемент которого служит определенной цели и позволяет реализовать ключевую задачу интернет-ресурса: привлечь посетителей и побудить их к действию. В зависимости от направленности сайта, цели, к которым необходимо стимулировать посетителей, могут отличаться. К примеру, для интернет-магазинов – продажи, для сайтов, предлагающих какие-либо услуги – побуждение заказать данную услугу, для информационных ресурсов – перенаправление посетителя на наиболее интересующую его страницу.
Крайне важно, чтобы решая, как оформить главную страницу сайта, прежде всего, учитывались потребности и интересы пользователя. Иными словами, очень важно, чтобы ресурс нравился его владельцам, но еще более необходимо достичь максимально большой конверсии из посетителей в клиентов. Для этого необходимо:
- Посмотреть на собственный сайт и его главную страницу глазами пользователя.

- Определить, какие вопросы, задачи и проблемы люди захотят решить, перейдя на сайт компании.
- Реализовать набор инструментов, призванных сделать главную страницу максимально удобной для посетителей и, насколько это возможно, увеличить ее конверсию.
Перейдем от теории к практике и сосредоточимся на конкретных блоках, которые необходимо реализовать на главной странице каждого сайта, претендующего быть эффективным.
Главная страница является ключевой частью вашего сайта, на ней посетитель обязательно должен найти информацию о том, кто вы, что предлагаете и кому ваш товар/услуга потенциально могут быть интересны. Если говорить о направлении информации на главной странице, можно выделить 4 главные пункта:
- Информационная – каждый посетитель сайта из его главной страницы должен сразу понять, куда он попал и что конкретно предлагается на данном ресурсе.
- Направляющая – меню и информационные кнопки должны быть расположены таким образом, чтобы позволить пользователю максимально быстро найти и перейти в интересующий его раздел сайта.

- Продающая – как правило, непосредственно здесь ничего не продается, но качественный контент повышает доверие к компании, обращает внимание на ее преимущества и выгоды определенного предложения.
- Коммуникативная – на главной странице должен быть реализован набор инструментов, призванных содействовать активной коммуникации с посетителями. Среди эффективных инструментов коммуникации находятся: чат, форма обратной связи, виджеты-ссылки на соц сети.
Эффективно реализовать каждую из перечисленных задач помогут отдельные элементы главной страницы. Важными составными элементами главной страницы каждого сайта должны быть следующие:
- Заголовок.
- Шапка сайта.
- Навигация.
- УТП.
- Конверсионная форма.
- Футер.
Давайте остановимся и подробно разберем правила и рекомендации для каждого из блоков.
От качественного заголовка ожидается, чтобы он привлекал внимание посетителя сайта и побуждал его просматривать страницу дальше. Создавая такой заголовок, необходимо одновременно преследовать несколько целей – он должен привлекать внимание посетителя, четко показывать, что его ожидает на этой странице и сайте в целом. Хорошо работают такие заголовки, которые создают интригу у посетителя или положительные образы/сравнения. Можно выделить 6 основных типов заголовков для главной страницы сайта:
Создавая такой заголовок, необходимо одновременно преследовать несколько целей – он должен привлекать внимание посетителя, четко показывать, что его ожидает на этой странице и сайте в целом. Хорошо работают такие заголовки, которые создают интригу у посетителя или положительные образы/сравнения. Можно выделить 6 основных типов заголовков для главной страницы сайта:
- заголовок-вопрос;
- заголовок-лозунг;
- заголовок-заявление;
- информационный заголовок;
- креативный заголовок;
- заголовок-цитата.
Примеры удачных заголовков для главной страницы сайта вы можете увидеть на скринах ниже.
Секретом эффективности приведенных заголовков можно назвать то, что они лаконично дают представление о том, что пользователь найдет на сайте, а также затрагивают эмоции и чувства потенциального клиента.
Благодаря удачно проработанной шапке сайта, достигается несколько задач – посетитель ресурса должен сразу понимать, куда он попал и не перепутывать вас с конкурентами, а также этот элемент страницы помогает удобно перейти в нужный раздел вашего сайта. В достижении поставленных перед шапкой сайта задач помогают 3 элемента:
В достижении поставленных перед шапкой сайта задач помогают 3 элемента:
- Логотип – постарайтесь, чтобы он был хорошо запоминающимся и, по возможности, ассоциировался с прилагающимися вами товарами или услугами.
- Название чаще всего, под логотипом или возле него желательно написать название компании, оно также поможет пользователям быстро сориентироваться, на какой сайт они зашли.
- Строка поиска – современным трендом является то, что людям не нравиться часто искать нужный раздел в меню, они предпочитают вписать несколько слов в строку поиска и таким образом перейти туда, куда необходимо.
Трендом является использование в шапке сайта слайд шоу и тематических меняющихся картинок или даже размещение коротких видео роликов. Пример такого решения представлен на скрине ниже.
Непосредственно под шапкой сайта нужно разместить меню навигации. В разработке используется два типа навигации с главной страницы:
- Одноуровневая.
- Двухуровневая.

Основной задачей навигации сайта является быстрый переход пользователя в тот раздел, который ему необходим. Прежде чем разрабатывать и внедрять на сайте навигацию, необходимо тщательно проработать его структуру. Иными словами, сгруппировать все материалы сайта в определенные категории (папки) и дать им наиболее подходящие названия. Для большинства сайтов подойдет одноуровневая система навигации, при которой кнопки/ссылки находятся в одном уровне.
Для некоторых сайтов больше подойдет двухуровневая система навигации. Такое решение применяется в тех случаях, когда необходимо разместить достаточно большое количество пунктов меню. К примеру, в больших интернет-магазинах один уровень навигации можно посвятить информации о компании, разделу со статьями и пр., а во втором уровне разместить ссылки на главные группы товаров. Если разделить эти две категории навигации, сайт будет более удобным в использовании и увеличится его конверсия. Увидеть пример двухуровневого меню навигации вы сможете на приведенном ниже скрине.
Ключевая задача большинства коммерческих сайтов состоит в том, чтобы повысить уровень продаж. Для того, чтобы человек принял решение воспользоваться именно вашим предложением, его нужно к этому побудить правильным образом. Как раз в этом вопросе и поможет правильно составленное УТП – уникальное торговое предложение. Многие владельцы сайтов, разработчики и даже копирайтеры часто задаются вопросом, как составить эффективно работающее УТП? Обратим внимание на несколько практических рекомендаций:
- Проведите аудит конкурентов, подчеркивая для себя сильные и слабые стороны использующегося ими УТП.
- Выпишите максимально большое количество преимуществ для клиента от сотрудничества именно с вами.
- Определите свою целевую категорию, которая потенциально может воспользоваться вашим предложением.
- Выпишите вопросы, которые пользователь сможет решить благодаря вашему продукту.
- Составьте и отредактируйте текст УТП.
В данном вопросе не стоит стремиться к большим объемам текста, лучше писать кратко, четко и по существу. Подчеркнуть и усилить действие УТП можно с помощью хорошо подобранных иллюстраций, которые позволяют наглядно продемонстрировать или акцентировать внимание на выгоде от сотрудничества.
Подчеркнуть и усилить действие УТП можно с помощью хорошо подобранных иллюстраций, которые позволяют наглядно продемонстрировать или акцентировать внимание на выгоде от сотрудничества.
При создании каждого коммерческого сайта, преследуется цель, называемой конверсией – побудить посетителя сделать целевое действие. В зависимости от направления сайта эти действия могут быть совершенно разные:
- Позвонить менеджеру.
- Подписаться на рассылку.
- Купить товар.
- Заказать услугу и пр.
Чтобы повысить процент закрытия посетителей на желаемое конверсионное действие, необходимо сделать конверсионные формы максимально простыми и удобными, а также – чтобы их заполнение не требовало много времени и было интуитивно понятным. Отлично себя зарекомендовала привязка полей для заполнения к фейсбуку, когда система способна подтягивать контактную информацию человека и ему не нужно вводить ее самостоятельно.
Оформление главной страницы сайта было бы незавершенным, если не продумать и не реализовать футер. Под футером подразумевается техническая информация, которая размещается в самом низу страницы. В футере стоит разместить следующие элементы:
Под футером подразумевается техническая информация, которая размещается в самом низу страницы. В футере стоит разместить следующие элементы:
- Ссылки, не несущие основной ценность. Как правило, для таких ссылок не находиться места в меню навигации, но они могут быть полезны посетителям при переходе на интересующие их страницы сайта.
- Иконки социальных сетей.
- Контакты и другая информация о компании.
- Карта проезда.
- Другая техническая информация.
Выше мы перечислили компоненты, которые обязательно должны быть на главной странице абсолютно каждого сайта. Существуют индивидуальные особенности требования для различных ресурсов. Далее в статье подробно разберем:
- Какой должна быть главная страница интернет магазина.
- Что учитывать при разработке главной страницы сайта, на котором предлагаются какие-либо услуги.
Сайт интернет-магазина и его главная страница заслуживает особого внимания и тщательного отношения к разработке. Дело в том, что основная задача такого ресурса состоит в том, чтобы побудить посетителя купить предлагаемый товар. Поэтому, каждый элемент сайта интернет-магазина должен помогать в достижении главной цели – его дизайн, качественный контент, меню и расположение отдельных элементов должно ненавязчиво побуждать к покупке. Итак, что разместить на главной странице сайта, специализирующегося на продаже товаров? Отличительными элементами для интернет-магазинов являются следующие:
Дело в том, что основная задача такого ресурса состоит в том, чтобы побудить посетителя купить предлагаемый товар. Поэтому, каждый элемент сайта интернет-магазина должен помогать в достижении главной цели – его дизайн, качественный контент, меню и расположение отдельных элементов должно ненавязчиво побуждать к покупке. Итак, что разместить на главной странице сайта, специализирующегося на продаже товаров? Отличительными элементами для интернет-магазинов являются следующие:
- Скидки/акции.
- Блок новинки.
- Популярные товары.
Данный блок носит далеко не только информационную нагрузку. Помимо информирования покупателя о выгодных предложениях, его задача состоит в том, чтобы побудить воспользоваться этими предложениями. Человек охотнее воспользуется предложением, если ему продемонстрировать преимущества данного варианта и то, какая с ним связана выгода: экономия, престиж, современность, стиль и т. д.
Такая часть страницы может быть представлена в виде хорошо разработанного банера.
В некоторых интернет-магазинах хорошо работают фотографии товаров с указанием их стоимости и экономии. Такое решение позволяет визуально продемонстрировать посетителям, что они могут купить и сколько при этом сэкономить.
Данный блок сочетает в себе информационную и рекламную функции. С его помощью можно максимально быстро рассказать посетителям о товаре, который только появился на сайте, и таким образом продвигать его. Чтобы блок работал хорошо, стоит позаботиться о качественных фотографиях, привлекательных ценах и продающем описании при переходе на страницу товара.
Благодаря данной категории в интернет-магазине, можно регулировать спрос на те или другие группы товаров или их отдельные модели. Благодаря данному блоку, вызывается доверие посетителей, которые могут рассуждать: раз этот товар активно покупают – предложение действительно выгодное, стоит купить и себе. В «Лидерах продаж» стоит размещать только действительно выгодные предложение, и данный блок лучше постараться разместить на странице повыше – в 3-4 экране.
На движке ОкаyCMS, главная страница интернет магазина может быть максимально адаптированной именно к вашему бизнесу. Остановив выбор именно на ОкаyCMS, владелец сайта или его команда смогут реализовать свои ожидания. Система предполагает создание самых различных блоков также есть позможность просмотреть демонстрационный интернет-магазин:
- Отзывов, вызывающих доверие.
Сравнения товаров, позволяющем определиться с наиболее подходящими моделями.
·Просмотренных товаров и многого другого.
Недаром говорят, что «лучше один раз увидеть, чем…». Мы с вами обсудили теоретически, какой должна быть главная страница интернет-магазина. Давайте обратим внимание на несколько удачных примеров.
- Coffeeok.com.ua – интернет-магазин, специализирующийся на продаже кофе, чая, посуды и сопутствующих товаров. Его главная страница удачно сочетает в себе информационные и продающие функции. А набор лидогенерирующих элементов в виде призывов и кнопок хорошо способствует увеличению продаж.

- Parfums. Дизайн главной страницы этого интернет-магазина достаточно сдержан, благодаря чему, все внимание посетителей сразу обращается на предлагаемый товар. На сайте представлено достаточно много позиций, но благодаря фильтрам перемещаться по ним не сложно.
- Люксоптика. Стоит обратить серьезное внимание на этот интернет-магазин, на его главной странице удачно скомпонованы все важные блоки, а также размещена дополнительная информация, полезная для целевой аудитории. Посетители найдут здесь все необходимое: список врачей, адреса офлайн салонов, возможность записи на прием через интернет и пр.
- arc.com.ua – хороший пример интернет-магазина с двухуровневой системой навигации на платформе Окай. Компания предлагает достаточно большой перечень товаров. Благодаря каталогу, пользователь быстро найдет то, что ему нужно, а пункты меню навигации позволяют всего-лишь в несколько кликов перейти на нужную страницу сайта.

Выше мы уже упоминали о необходимости подходить индивидуально к разработке сайта и его главной странице. Чтобы определиться с оптимальными решениями для того или другого ресурса, необходимо учитывать, что предлагается на сайте и на какую целевую аудиторию он в первую очередь рассчитан.
Когда речь идет о предложении определенных услуг, главная страница сайта хорошо, чтобы содержала следующие блоки:
- Каталог услуг.
- Портфолио.
- Отзывы.
Благодаря данной категории, можно рассказать о предоставляющихся услугах, но еще более важно – вызвать интерес к ним. Достичь этой цели можно благодаря использованию удачно подобранной фотографией с перечнем услуг и активными ссылками на страницу каждой из них.
Благодаря качественно выполненному блоку с портфолио, заявления об опыте и профессионализме переходят из разряда лозунгов в разряд фактов. Размещайте в этом разделе только примеры своих реальных работ, а не скопированные фото из интернета. Также, в услугах хорошо работают фотографии «до/после».
Также, в услугах хорошо работают фотографии «до/после».
На сайтах по предоставлению услуг очень эффективными оказались отзывы, благодаря которым посетители видят, что вам можно доверять. Чтобы усилить отзывы, можно их сопровождать реальными фотографиями и именами людей. Некоторые компании даже находят возможности стимулировать клиентов оставлять положительные отзывы. Если специфика вашей деятельности такова, что отзывы неуместны (психологи, адвокаты и пр.), чтобы вызывать доверие, можно размещать на главной странице дипломы, сертификаты, грамоты и пр.
Чтобы увидеть, как можно оформить главную страницу сайта по предложению услуг, давайте обратим внимание на несколько удачных примеров.
1. Promex. Отличный пример главной страницы. На данном сайте хорошо расположены все ключевые блоки: динамичная картинка, перечень услуг, возможность просмотреть видео о компании пр. Хорошо, что дизайн сайта не шаблонный, а такой, который запоминается.
- Goodfix.
 Преимущество данного сайта является ненавязчивость и практичность. Разработчики решили свести элементы к минимуму и оставить только наиболее важное – это эффективный инструмент конверсии.
Преимущество данного сайта является ненавязчивость и практичность. Разработчики решили свести элементы к минимуму и оставить только наиболее важное – это эффективный инструмент конверсии.
3.Sharplaw.ru. Сайт юридической компании с хорошо проработанным дизайном главной страницы. Также отлично выдержана верстка страницы по экранам. Хорошо составлен контента, но недостаток главной в том, что на ней нет заголовка и УТП.
Стоит ли обращать внимание на примеры сайтов конкурентов? Однозначно да! Из них можно почерпнуть свежие идеи и решить, как их воплотить на своем сайте. Используйте главную страницу в полную силу и тогда ваш сайт будет максимально эффективным!
Как изменить домашнюю страницу WordPress?
Посмотрите это видео, чтобы увидеть пошаговый процесс создания и редактирования главной страницы WordPress с помощью классического редактора
Домашняя страница — это главная страница вашего веб-сайта, с которой посетитель получает основной тон всего вашего веб-сайта. Если ваша домашняя страница не отображает нужный контент или просто не отображается в соответствии с вашими предпочтениями, вы можете внести некоторые изменения. Но это может быть сложно, если у вас нет большого опыта в создании веб-сайтов.
Если ваша домашняя страница не отображает нужный контент или просто не отображается в соответствии с вашими предпочтениями, вы можете внести некоторые изменения. Но это может быть сложно, если у вас нет большого опыта в создании веб-сайтов.
WordPress предлагает вам различные возможности для изменения вашей домашней страницы, и это несложно сделать. Существуют различные способы, которые могут быть реализованы, чтобы ваша домашняя страница правильно передала ваше сообщение.
В этом руководстве мы расскажем все о домашней странице WordPress и причинах, по которым вы хотите ее изменить. Мы также рассмотрим несколько способов редактирования и настройки домашней страницы.
Начнем!
О домашней странице WordPress и причинах, по которым вы можете изменить свою
Ваша домашняя страница действует как приветственный коврик вашего веб-сайта. По сути, это первая страница, которую видят ваши посетители, когда они вводят ваш URL-адрес; вам нужно, чтобы это произвело прочное первое впечатление.
Домашняя страница должна давать вашим посетителям четкое представление о вашем веб-сайте, а также о предлагаемых продуктах и услугах. Проверьте ниже домашнюю страницу MilesWeb, которая ясно показывает, что они являются поставщиком услуг веб-хостинга:
Многие темы WordPress позволяют вашей домашней странице отображать ваши последние сообщения в блоге по умолчанию.
Возможно, вы захотите разместить там что-то другое, если вы не ведете блог или если это не основное направление вашего веб-сайта.
Возможно, вы захотите изменить свою домашнюю страницу на протяжении многих лет. Например, если вы проводите праздничную распродажу или мероприятие, вы можете обновить страницу для ее продвижения. Короче говоря, есть несколько причин для изменения домашней страницы WordPress.
Действия по установке статической домашней страницы
Для отображения сообщений блога на главной странице вашего веб-сайта вы можете установить «статическую» домашнюю страницу. Статическая страница отображает контент, который не часто меняется. На вашем веб-сайте WordPress может быть домашняя страница, а также отдельная страница блога.
Статическая страница отображает контент, который не часто меняется. На вашем веб-сайте WordPress может быть домашняя страница, а также отдельная страница блога.
Чтобы создать домашнюю страницу, войдите в панель администратора. Нажмите Pages -> Add New :
Присвойте имя своей домашней странице и нажмите кнопку Publish . Затем повторите эти шаги во второй раз для создания страницы блога.
Поскольку ваши страницы готовы, вы можете сообщить WordPress, как они используются.
Перейдите на страницу Настройки -> Чтение и в параметрах Ваша домашняя страница отображает , выберите Статическая страница . Затем выберите свою домашнюю страницу и страницу сообщений, выбрав раскрывающиеся меню.
При выполнении этих действий лучше перевести сайт в режим обслуживания. Это поможет вашим посетителям узнать, что вы работаете с веб-сайтом, а не показываете неработающий веб-сайт или стандартную страницу с ошибкой. Если вы уже начали получать трафик на свой сайт, подумайте об этом, прежде чем вносить изменения в свою домашнюю страницу.
Если вы уже начали получать трафик на свой сайт, подумайте об этом, прежде чем вносить изменения в свою домашнюю страницу.
Это также можно сделать с помощью WP Maintenance Mode 9Плагин 0004:
С помощью этого плагина вы можете отправлять персонализированные сообщения посетителям сайта и создавать персонализированные сообщения, которые позволяют посетителям знать, что ваш сайт скоро вернется в строй.
После настройки домашней страницы вам нужно будет создать ее дизайн, а также добавить на нее контент.
Ниже приведены три различных инструмента, которые можно использовать для разработки домашней страницы.
1. Настройщик тем
Базовый дизайн домашней страницы вместе с некоторыми параметрами редактирования будет предоставлен вам многими темами WordPress. Доступ к этим параметрам можно получить через Настройщик темы .
Перейдите на панель администратора, нажмите Внешний вид > Настроить , чтобы использовать инструмент. Вы получите предварительный просмотр в реальном времени при редактировании своей домашней страницы, чтобы вы могли видеть изменения, внесенные на домашнюю страницу вашего сайта.
Вы получите предварительный просмотр в реальном времени при редактировании своей домашней страницы, чтобы вы могли видеть изменения, внесенные на домашнюю страницу вашего сайта.
Однако, поскольку это всего лишь предварительный просмотр, вам нужно будет нажать кнопку «Опубликовать», чтобы эти изменения вступили в силу. Итак, вы можете продолжить редактирование и нажать Опубликовать , как только изменения будут окончательными.
Варианты внесения изменений зависят от вашей темы. Вы можете внести изменения, используя вкладки меню или щелкнув любую область с синим значком карандаша для редактирования:
Если тема предоставляет несколько шаблонов для ваших страниц, вы можете начать с их изучения.
Например, в некоторых темах вы также получите возможность разместить боковую панель в соответствии с вашими предпочтениями или полностью удалить боковую панель для полноэкранной страницы:
В случае, если на главной странице есть разделы, которые не хотите использовать, вы можете удалить их с помощью настройщика темы.
Для этого перейдите к элементу в меню и нажмите на значок глаза рядом с названием раздела:
Любые области, которые вы удалили, можно вернуть, снова щелкнув тот же значок. Если вы хотите изменить порядок областей, вы можете перетаскивать элементы в столбце.
2. Редактор блоков
Несмотря на то, что вы внесли некоторые изменения с помощью настройщика темы, вы можете внести дополнительные изменения с помощью редактора блоков . Благодаря этому вы получаете больше возможностей для изменения дизайна и макета вашей домашней страницы.
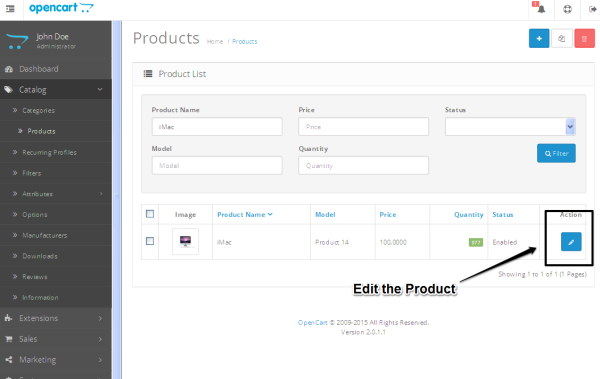
Для начала перейдите на свою домашнюю страницу из панели администратора, нажав на Pages , а затем выберите любую страницу, которую вы установили в качестве домашней. Редактор блоков позволяет добавлять на домашнюю страницу множество различных типов контента. Вы можете начать с текста, представляющего ваш веб-сайт, ваши продукты и услуги.
Для этого нажмите на страницу и просто начните печатать. Он автоматически создаст для вас соответствующий блок абзаца.
Он автоматически создаст для вас соответствующий блок абзаца.
Блок также можно выбрать, щелкнув значок плюса либо в верхнем левом углу экрана, либо при его появлении в окне редактора. Затем вы можете выбрать или найти блок абзаца:
После того, как вы закончите с текстом, вы можете настроить его дальше, используя меню настроек блока. Настройки Text позволяют изменить размер текста, выбрав предустановленный или пользовательский размер. Также можно включить буквицу для некоторых дополнительных стилей.
Если вы хотите добавить цвет к абзацу, перейдите к настройкам Color . Опять же, вы можете выбрать из набора предопределенных цветов или использовать собственный фирменный цвет:
Вы также можете добавить несколько изображений на свою домашнюю страницу.
Для этого нажмите на плюсик и выберите блок Изображение :
Вы можете Загрузить изображение, выбрать изображение из вашей Медиатеки или добавить его, используя URL . Выравнивание изображения можно настроить с помощью панели инструментов над блоком.
Выравнивание изображения можно настроить с помощью панели инструментов над блоком.
Вы можете добавить подпись в пространстве под изображением.
Вы можете продолжать добавлять блоки, пока не захотите. Чтобы получить доступ к большему количеству блоков, нажмите на плюс символ и просмотрите или выполните поиск в появившемся меню.
Кроме того, вы можете нажать Browse all , чтобы просмотреть все блоки, к которым у вас есть доступ.
Например, если вы хотите включить сочетание мультимедиа и текста, это можно сделать с помощью отдельных блоков абзацев и изображений. Но вы можете вместо этого попробовать использовать блок Media & Text :
С помощью этого блока вы можете отображать как мультимедийный, так и письменный контент в одном блоке в разных конфигурациях:
Если вы хотите удалить блок, просто нажмите на три вертикальные точки на панели инструментов над ним и выберите «Удалить блок». Эти инструменты помогут вам создать домашнюю страницу в соответствии с вашими предпочтениями.
Эти инструменты помогут вам создать домашнюю страницу в соответствии с вашими предпочтениями.
3. Классический редактор
Если вы хотите работать с классическим редактором , вы все равно можете создать впечатляющую домашнюю страницу.
Перейдите на панель администратора WordPress, нажмите Pages , а затем выберите страницу, которую вы установили в качестве домашней для вашего сайта.
Добавить текст, просто набрав. По умолчанию текст будет представлять собой абзац, но вы можете использовать раскрывающееся меню, чтобы добавить заголовок или заголовок:
На изображении выше раскрывающееся меню поможет вам изменить текст из абзаца на разные заголовки.
Вы можете внести дополнительные изменения в текст с помощью панели инструментов рядом с этой раскрывающейся областью. Вы можете изменить выравнивание, сделать его полужирным или курсивом, а также создать маркированные или нумерованные списки. Это также позволяет вам добавить цитату на вашу страницу.
Вы также сможете добавлять ссылки на свою копию с этой панели инструментов. Кроме того, есть кнопка, которая поможет вам добавить тег «читать дальше». Это может быть полезно, если вы будете размещать статьи на своем сайте, но не хотите отображать полный текст на главной странице.
Вы увидите больше инструментов, когда нажмете последнюю кнопку в строке. Вы получаете больше возможностей для изменения стиля текста, например изменения размера или добавления цветов:
Классический редактор также позволяет добавлять на страницу изображения и другие медиаданные. Для этого нажмите на Кнопка «Добавить медиа» , чтобы открыть новое окно. Нажмите кнопку Select Files , чтобы добавить новые файлы в вашу медиатеку :
Затем загрузите файлы с вашего устройства, чтобы добавить их в медиатеку .
Это окно также позволяет получить доступ к ранее загруженным файлам, щелкнув вкладку Media Library . Выберите файл, который вы хотите добавить, и нажмите кнопку Вставить на страницу :
Выберите файл, который вы хотите добавить, и нажмите кнопку Вставить на страницу :
Теперь изображение будет отображаться на вашей странице. Доступ к параметрам файла можно получить, щелкнув по нему. Вы можете изменить выравнивание изображения, отредактировать его или удалить:
Вы можете изменить выравнивание изображения даже после его вставки.
Чтобы проверить внешний вид домашней страницы после внесения изменений, нажмите кнопку «Предварительный просмотр». После того, как вы завершили внешний вид своей страницы, нажмите кнопку Publish , чтобы сохранить изменения и сделать их видимыми на вашем веб-сайте.
Заключение
Хорошо продуманная домашняя страница позволяет вашим посетителям получить представление о том, о чем ваш сайт. Когда он настроен правильно, он может выступать в качестве мощного инструмента для личных блогов, сайтов электронной коммерции и всего, что между ними.
В некоторых ситуациях вам нужно изменить свою домашнюю страницу, чтобы отобразить сообщение о вашем бренде, новую услугу, которую вы можете сейчас предлагать, вашу новую тему. К счастью, WordPress предлагает вам различные способы изменения и редактирования домашней страницы WordPress.
К счастью, WordPress предлагает вам различные способы изменения и редактирования домашней страницы WordPress.
Все еще беспокоитесь о внесении изменений на главную страницу WordPress? Поделитесь своими запросами в поле для комментариев.
Лучший бизнес начинается здесь — Digital.com
Digital.com публикует реальные обзоры, чтобы помочь вам найти лучшие инструменты для вашего малого бизнеса
- . Потребности вашей компании помогут выбрать лучший вариант для вас.
Подробнее
Обзоры конструкторов сайтов
- Adobe Spark
- BoldGrid
- Duda
- Gator Builder
- GoDaddy
- Jimdo
- Mozello
- Shopify
- SimpleSite
- Site123
- SnapPages
- Squarespace
- Strikingly
- Web.com
- Webflow
- Webnode
- Weebly
- Wix
- Zoho Sites
Разместите свой сайт
Сравните лучших провайдеров веб-хостинга 2022 года
Первым шагом в создании веб-сайта для вашего бизнеса является выбор поставщика веб-хостинга, который является быстрым, надежным, безопасным и имеет отличное обслуживание клиентов.

Read More
Web Hosting Provider Reviews
- 1&1 Ionos
- A2 Hosting
- Bluehost
- Cloudways
- Domain.com
- DreamHost
- FastComet
- Flywheel
- GoDaddy
- GreenGeeks
- HostGator
- Hostinger
- HostPapa
- Hostwinds
- InMotion
- InterServer
- Kinsta
- LiquidWeb
- Namecheap
- Scala Hosting
- SiteGround
- Web.com
- WP Engine
- iPage
- 123 Reg
- Strato
- Media Temple
- KnownHost
- ЦОхост
Начать продавать онлайн
Лучшие платформы электронной коммерции 2022 года
Создать магазин электронной коммерции стало проще, чем когда-либо, благодаря выбору тележек и платформ электронной коммерции для малого бизнеса.
 Эти платформы предоставляют инструменты для создания и управления вашим магазином без каких-либо знаний о программировании.
Эти платформы предоставляют инструменты для создания и управления вашим магазином без каких-либо знаний о программировании.Read More
E-Commerce Platform Reviews
- Big Commerce
- CS-Cart
- Ecwid
- Oberlo
- Shift4Shop
- Shopify
- Volusion
- X-Cart
- WooCommerce
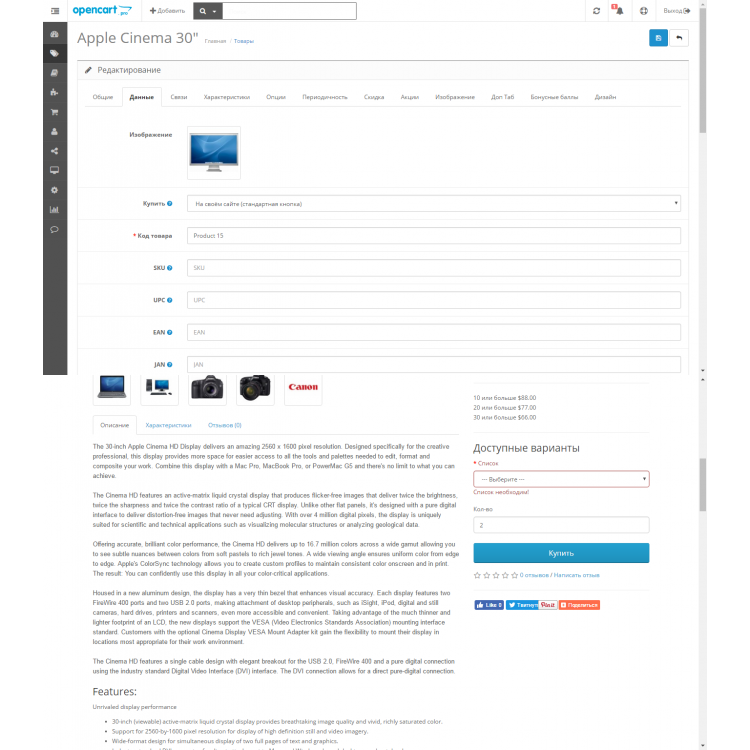
- OpenCart
Получить помощь в построении своего бизнеса
Веб-сайт
Создайте сильное первое впечатление о своем бизнесе.
- Как создать веб-сайт: полное руководство по созданию веб-сайта с помощью конструктора веб-сайтов
- Как вывести свой малый бизнес в Интернет
- Как сменить провайдера веб-хостинга?
Просмотреть все
Маркетинг
Оптимизируйте свой маркетинг, чтобы привлечь клиентов.
- Полное руководство по интернет-маркетингу
- Лучшие службы электронного маркетинга 2022 года
- 7 маркетинговых инструментов, которые нужны вашему бизнесу в 2022 году
Просмотреть все
Предпринимательство
Узнайте у экспертов о том, как начать прибыльный бизнес.

- 25 подкастов для владельцев малого бизнеса
- 25 подкастов для малого бизнеса, которые нужно услышать сегодня
- Как начать бизнес с ограниченным бюджетом
Просмотреть все
Электронная торговля
Увеличьте объем продаж, чтобы заработать больше денег.
- Сравнение платформ электронной коммерции
- Основные компоненты веб-сайта электронной коммерции
- Прямая поставка для начинающих
Просмотреть все
Ведение блога
Масштабируйте свой бизнес с помощью правильных инструментов и программного обеспечения.
- Как создать сайт на WordPress
- Зачем использовать WordPress?
- Как начать вести блог
Просмотреть все
Отдел кадров
Узнайте, как сделать своих сотрудников счастливыми и продуктивными.
- Guide to Small Business Insurance
- Work From Home Productivity
- Best HR Software of 2022
See All
Get Started With Our In-Depth Guides
Latest Stories
The Best Password Managers of 2022
Менеджеры паролей особенно полезны для малого бизнеса, поскольку они позволяют сотрудникам использовать общие учетные записи, не видя имен пользователей и учетных данных.

Продолжить чтение
Лучшие системы точек продаж (POS) 2022 года
Программное обеспечение точек продаж (POS) используется предприятиями для ввода заказов, обработки платежей, управления информацией о клиентах и сотрудниках и обновления запасов.
Продолжить чтение
Лучшие VPN-сервисы 2022 года
Решения для виртуальных частных сетей (VPN), разработанные специально для бизнеса, обычно включают дополнительные бизнес-ориентированные преимущества, такие как менеджеры по работе с клиентами, выделенные серверы, дополнительная поддержка клиентов и многое другое.
Продолжить чтение
Наши авторы
AJ Деллинджер — внештатный писатель и редактор из Мэдисона, штат Висконсин. Он имеет десятилетний опыт работы с технологиями, включая все, от интернет-провайдеров и инструментов конфиденциальности до гаджетов и гаджетов.









 Преимущество данного сайта является ненавязчивость и практичность. Разработчики решили свести элементы к минимуму и оставить только наиболее важное – это эффективный инструмент конверсии.
Преимущество данного сайта является ненавязчивость и практичность. Разработчики решили свести элементы к минимуму и оставить только наиболее важное – это эффективный инструмент конверсии.
 Эти платформы предоставляют инструменты для создания и управления вашим магазином без каких-либо знаний о программировании.
Эти платформы предоставляют инструменты для создания и управления вашим магазином без каких-либо знаний о программировании.