Содержание
1С Битрикс | REES46
Введение
Этот документ описывает процесс установки модуля REES46 на ваш магазин на платформе 1С Битрикс.
Обратите внимание
Обратите внимание, что модуль быстрого подключения может не содержать весь актуальный функционал. Для полного подключения рекомендуется использовать JS SDK.
Краткий план установки
- Зарегистрировать магазин в системе REES46.
- Установить модуль на сайт.
- Установить сбор данных.
- Настроить блоки рекомендаций.
- Проверить работоспособность.
Пошаговая инструкция по установке
Регистрация магазина
- Перейдите на сайт rees46.ru (opens new window).
- Зарегистрируйтесь и создайте новый магазин.
- Запишите код магазина и секретный ключ (длинная бесмысленная последовательность букв и цифр, которую вы получите после создания магазина на сайте REES46). И то и другое можно получить в разделе «Настройка магазина».
Установка модуля на сайт
- Убедитесь, что установлены все последние обновления платформы Bitrix и модуля «Современный интернет-магазин (bitrix.
 eshop)».
eshop)». - Перейдите в административный интерфейс вашего сайта.
- Зайдите в раздел «Marketplace», затем в «Каталог решений».
- В поле поиска введите REES46 и найдите модуль «REES46: персональные рекомендации товаров в интернет-магазине».
- Выполните установку.
- Не забудьте включить модуль.
Первичная настройка
Коды доступа
- Перейдите в раздел «Настройки».
- Перейдите в подраздел «Настройки модулей» и выберите модуль «REES46: персональные рекомендации товаров в интернет-магазине».
- Вставьте в текстовые поля код магазина и секретный ключ, полученные в разделе 4.1.
- Сохраните изменения.
Обмен информацией о товарах
Там же в настройках перейдите во вкладку «Расширенный YML», скопируйте предоставленный URL:
И вставьте его в поле XML Product feed -> Ссылка на YML-файл в разделе Настройки панели управления REES46:
К сведению
Функция YML доступна для Битрикс версии 15. 0.2 и выше.
0.2 и выше.
Установка отслеживания событий
Режим правки
Обратите внимание, что большинство операций по вставке блоков рекомендаций и кода отслеживания производится в режиме правки со стороны сайта, а не интерфейса администратора.
Включается режим в верхней панели переключателем, который находится в правом углу.
Отредактируйте текущий шаблон
Откройте на редактирование шаблон вашего сайта и вставьте перед закрывающим тегом </head> код:
Сохраните.
Важно
Если для главной страницы, карточки товара и других разделов у вас используются разные шаблоны, этот код необходимо поставить во все используемые шаблоны.
Отредактируйте шаблон компонента «Элемент каталога детально (bitrix:catalog.element)»
- Перейдите на страницу просмотра любого товара.
- Убедитесь, что режим «Правки» включен.
- Наведите мышь на карточку товара и подождите, пока не появится серый плавающий блок, у которого слева будет ссылка «Изменить товар», а справа шестеренка.
 Рядом с шестеренкой будет выпадающий список. Кликните в него и найдите в списке элемент «Элемент каталога детально (
Рядом с шестеренкой будет выпадающий список. Кликните в него и найдите в списке элемент «Элемент каталога детально (bitrix:catalog.element)». Кликните в него и выберите «Редактировать шаблон компонента». Если такого пункта нет, то выполните следующие действия:- выберите элемент списка «Каталог (
bitrix:catalog)» и кликните «Копировать шаблон компонента». - в форме укажите любое имя шаблона, сохраните и, когда появится редактор кода, сохраните еще раз.
- в итоге вы должны вернуться на просмотр страницы товара.
- Повторите пункт №3, пока не сможете попасть в редактирование (
bitrix:catalog.element)
- выберите элемент списка «Каталог (
- Вставьте в шаблон
bitrix:catalog.elementследующий код. Обратите внимание, что код необходимо вставить в конце шаблона таким образом, чтобы он был размещён вне любого другого кода, заключённого в<? ... ?>или<?php ... ?>.
Сохраните.
Обратите внимание
В некоторых версиях 1С Битрикс переменная $arResult["ID"] может отсутствовать и вместо нее может быть переменная $ElementID либо другая. Важно в этом коде передавать именно идентификатор товара. Убедитесь в правильности имени переменной и ее существовании.
Важно в этом коде передавать именно идентификатор товара. Убедитесь в правильности имени переменной и ее существовании.
Если вы испытываете затруднения с установкой этого кода, свяжитесь с нами по адресу [email protected].
Отредактируйте шаблон компонента «Элементы раздела (bitrix:catalog.section)»
- Перейдите на страницу просмотра любой категории.
- Убедитесь, что режим «Правки» включен.
- Наведите мышь на область страницы под заголовком категории и подождите пока не появится серый плавающий блок с шестеренкой справа. Рядом с шестеренкой будет выпадающий список. Кликните в него и найдите в списке элемент «Элементы раздела (
bitrix:catalog.section)». Кликните в него и выберите «Редактировать шаблон компонента». - Вставьте в шаблон следующий код. Обратите внимание, что код необходимо вставить в конце шаблона таким образом, чтобы он был размещён вне любого другого кода, заключённого в
<? ... ?>или<?php ... . ?>
. ?>
Сохраните.
Обратите внимание
В некоторых версиях 1С Битрикс переменная $arResult["ID"] может отсутствовать и вместо нее может быть переменная $ElementID либо другая. Важно в этом коде передавать именно идентификатор товара. Убедитесь в правильности имени переменной и ее существовании.
Если вы испытываете затруднения с установкой этого кода, свяжитесь с нами по адресу [email protected].
Установка блоков рекомендаций
Вы можете использовать предустановленные блоки рекомендаций или создать собственные. Настройка блоков осуществляется в личном кабинете REES46.
Синхронизация статусов заказов в Битрикс
В модуле версии 3.2.0 и выше, предусмотрена синхронизация статусов заказов для учёта только реально совершённые заказов, что повышает эффективность работы триггерных рассылок и актуализирует отчеты.
Как включить синхронизацию
- Для активации учёта статусов заказов отправьте нам запрос по адресу support@rees46.
 ru
ru - Необходимо перейти в раздел
Настройки->Статусы заказовв панели управления REES46 и задать нужное соответствие между системным статусом REES46 и кодом статуса заказа из Битрикс. Коды статусов заказа Битрикс можно посмотреть в панели управления Битрикс в разделеМагазин>Настройки магазина>Статусы
Проверка работоспособности
Проверка выполняется так:
- Включаете консоль разработчика в вашем браузере.
- Находите вкладку Network (или «Сеть»), в которой при обновлении страницы отображаются происходящие запросы.
- Включаете режим фильтрации только XHR-запросов.
- Проверяете, есть ли запросы, которые уходят на api.rees46.ru.
Проверка отправки событий
- Перейдите на страницу просмотра товара.
- Убедитесь, что уходит запрос на адрес
api.rees46.ru/push
Проверка запроса рекомендаций
- Перейдите на главную страницу и убедитесь, что уходит один запрос на api.
 rees46.ru/recommend.
rees46.ru/recommend. - Перейдите на страницу категории и убедитесь, что уходят три запроса на api.rees46.ru/recommend.
- Перейдите на страницу товара и убедитесь, что уходят три запроса на api.rees46.ru/recommend.
- Перейдите на страницу корзины и убедитесь, что уходит один запрос на api.rees46.ru/recommend.
Если рекомендации еще не появились
Рекомендации могут появиться не сразу – все зависит от посещаемости вашего сайта. Если на вашем сайте оформляются заказы, значит статистика собирается и скоро рекомендации начнут появляться. Но обязательно проверьте правильность установки.
Если вы используете систему контроля версий
TIP
Раздел для разработчиков
В связи с глубокой интеграцией модуля с CMS, установщик копирует часть своих файлов в публичную часть сайта. Чтобы исключить эти файлы из контроля версий, добавьте в список игнорируемых файлов:
Редактирование Landing Page на WordPress
Категория: WordPress, Сайтостроение, Опубликовано: 2016-11-14
Автор: Юлия Гусарь
Приветствую вас на сайте Impuls-Web!
Мы продолжаем создавать Landing Page на WordPress и в данной статье мы научимся делать навигацию по странице, создавать дубликаты данной страницы, редактировать ее при помощи визуального редактора Page Builder, а так же назначать произвольную страницу в качестве главной страницы сайта.
Для тех кто не читал предыдущую статью по созданию Landing Page на WordPress вот ссылка, обязательно почитайте.
Навигация по статье:
- Настройка навигации
- Создание дубликатов Landing Page
- Использование визуального редактора Page Builder
- Меняем главную страницу сайта
- Отключаем стандартный слайдер для темы Vantage
- Видеоинструкция
Настройка навигации
Вы наверняка замечали, что на большинстве Landing Page сейчас используется навигация по странице. При клике, на пункты меню, вас перебрасывает в соответствующую часть страницы. Сейчас мы научимся делать такое меню для своей Landing Page на WordPress.
Для этого вернемся к редактированию страницы и, для строки с определённой секцией страницы, нам нужно будет задать идентификатор, который будет использоваться в качестве якоря для ссылок меню.
- 1.Наводим курсор на ключик в верхнем правом углу строки, выбираем «Редактировать строку».

- 2.В разделе «Атрибуты» в поле «row id» ставим решетку, и вводим какой-нибудь идентификатор для данной секции Landing Page.
Идентификатор обязательно должен состоять только из латинских букв. Теперь мы этот идентификатор копируем и нажимаем на кнопку «Выполнено».
- 3.Затем нажимаем на кнопку «Обновить» и переходим в раздел «Внешний вид» => «Меню».
- 4.При помощи стрелочки вниз открываем нужный пункт для редактирования и вместо решетки вставляем скопированный идентификатор. После чего нажимаем на кнопку «Сохранить меню». Тоже самое вы проделываете для всех остальных разделов страницы и для всех остальных пунктов меню.
Создание дубликатов Landing Page
После того, как вы добавите все необходимые блоки и всю необходимую информацию на вашу страницу Landing Page, и настроите для нее навигацию, вы можете создать дубликат этой страницы, после чего внести на нее определенные изменения.
Это позволит вам с легкостью создавать на одном сайте неограниченное количество страниц Landing Page.
Для того, что бы это стало возможным, нам понадобится специальный плагин, который называется Duplicate Post.
- 1.Копируем его название и переходим в раздел «Плагины» = > «Добавить новый». Вставляем название в строку поиска, и теперь нажимаем на кнопку «Установить», а после установки нажимаем «Активировать».
- 2.Теперь вернемся в раздел «Страницы» => «Все страницы». После установки данного плагина у нас, при наведении на название страницы, появляется еще дополнительна ссылка «Клонировать».
После нажатия на эту ссылку у нас создается точная копия данной страницы. Однако эта страница имеет статус «Черновик», то есть, она не опубликована на сайте.
- 3.Далее, вы нажимаете на ссылку «Изменить».
 Задаете ей какое-то другое название, что бы потом не путаться. Затем, при необходимости, меняете тексты и изображения, переставляете секции местами и т.д.
Задаете ей какое-то другое название, что бы потом не путаться. Затем, при необходимости, меняете тексты и изображения, переставляете секции местами и т.д. - 4.Нажимаем на кнопку «Опубликовать» и перехожу по ссылке для того, что бы посмотреть, как будет выглядеть моя новая страница.
У мня в результате получилось 2 таких варианта:
Первый вариант:
Второй вариант:
Обращаю ваше внимание на то, что при создании и редактировании таких клонов страницы у вас редактируется вся контентная часть, а футтер и шапка остается на всех страницах одинаковым.
При желании можно создать шаблон страницы, в котором будет редактироваться вся страница целиком, включая шапку и подвал сайта. Но это уже потребует дополнительных знаний и навыков.
Использование визуального редактора Page Builder
Так же я хотела бы еще остановиться на визуальном редакторе Page Builder, который особенно удобно использовать при редактировании уже созданной страницы.
Вернемся в админку сайта, к редактированию текущей страницы, и нажмем на кнопку «Визуальный редактор».
В правой части экрана мы видим саму нашу страницу, а в левой части экрана мы видим блоки, из которых она состоит. Мы можем навести курсор на определенный блок, который нужно отредактировать, кликнуть по нему, и у нас сразу же откроется окно редактора для его редактирования. Так же, таким способом вы можете добавлять новые строки, виджеты, редактировать или удалять уже существующие.
Здесь же вы можете просмотреть, как будет выглядеть сайт на планшете или мобильном телефоне.
После того, как вы внесли все правки, нажимаете на кнопку «Выполнено», в верхнем правом углу панели с блоками, и обновляете страницу.
Меняем главную страницу сайта
После того, как ваша страница Landing Page будет полностью готова, вам нужно будет задать ее в качестве главной страницы сайта. Для этого:
- 1.Переходим в административную часть, в раздел «Настройки» => «Чтение».

- 2.Здесь выбираем пункт «Статическую страницу» и из раскрывающегося списка «Главная страница», выбираем ту страницу, которую мы только что создали.
- 3.Нажимаем на кнопку «Сохранить изменения».
Отключаем стандартный слайдер для темы Vantage
При использовании темы Vantage на главной странице ещё будет отображаться стандартный слайдер темы. Для того, что бы его отключить, переходим в настройки темы «Внешний вид» = > «Настроить».
Далее, переходим в раздел «Theme settings», в пункт «Home», и в разделе «Home Page Slider» выбираем «None».
После чего нажимаем на кнопку «Сохранить и опубликовать».
Другие способы создания Landing Page:
Как создать Landing Page на онлайн конструкторе
Landing page с визуальным редактором
Как создать Landing Page на основе шаблона
Как видите этот способ создания Landing Page более длительный, по сравнению с теми, которые я показывала ранее. Однако он позволяет вам размещать сайт на своем хостинге, создавать структуру Landing Page любой сложности, расширять ее функционал за счет многочисленных плагинов для WordPress, добавлять сюда всевозможные галереи, слайдшоу, спойлеры, таблицы и прочие элементы.
Однако он позволяет вам размещать сайт на своем хостинге, создавать структуру Landing Page любой сложности, расширять ее функционал за счет многочисленных плагинов для WordPress, добавлять сюда всевозможные галереи, слайдшоу, спойлеры, таблицы и прочие элементы.
Так же такой Landing Page довольно прост в администрировании и редактировании. В будущем вы можете расширить его до сайта визитки или даже до интернет-магазина. Кроме того, вы можете в пределах одного домена создавать неограниченное количество таких страниц, путем их клонирования и внесения в них изменений.
Видеоинструкция
На самом деле создание Landing Pageна на WordPress – это очень обширная тема. На сегодняшний день, для данной CMS существует огромное количество плагинов, которые позволяют создавать более сложные страницы Landing Page.
Если данная тема для вас интересна, и вы бы хотели увидеть обзор других плагинов – напишите об этом в комментариях. Хорошего вам дня!
Хорошего вам дня!
С уважением Юлия Гусарь
Полное руководство по увеличению продаж [ноябрь 2022 г.]
Введение
Навигация по веб-сайту считается одним из решающих факторов успешного бизнеса электронной коммерции в целом и магазина Shopify в частности. Важно, чтобы ваши клиенты могли найти все, что им нужно, как можно проще, а настройка Shopify коллекций — это самый простой способ логически организовать свой магазин.
В сегодняшней статье LitExtension — эксперт №1 по миграции корзины покупок погрузится в мир коллекций Shopify, чтобы вы могли использовать их с абсолютной уверенностью и организовывать свои продукты для увеличения объема продаж.
Вот о чем мы поговорим:
- Базовые знания о коллекциях Shopify
- Подробные инструкции по созданию, добавлению и управлению коллекциями Shopify
- Советы по оптимизации коллекций Shopify для увеличения продаж
Начнем!
Коллекции Shopify 101: Базовые знания
После того, как вы создали магазин Shopify и настроили основные потребности (такие как привлекательная тема Shopify, способы оплаты и доставки), пришло время узнать, как организовать свой сайт рациональным образом.
Прежде чем вдаваться в подробности того, как организовать ваш магазин с помощью коллекций Shopify, мы сначала немного углубимся в его основы. К ним относятся: что такое коллекции Shopify, из чего они состоят и почему их нельзя игнорировать при организации вашего магазина Shopify.
№1. Что такое коллекции Shopify?
Коллекции Shopify – это групп товаров, которые вы создаете, чтобы предоставить покупателям легкий просмотр при совершении покупок в вашем магазине Shopify. Эти продукты могут быть организованы в соответствии с вашими предпочтениями или в зависимости от ниши вашего бизнеса .
Тем не менее, лучше сгруппировать товары, которые имеют что-то общее или относятся к определенным категориям . Например, вы можете упорядочить свои товары по типу продукта, полу, материалу, цвету, размеру, использованию, сезону или статусу распродажи. Показывая список коллекций в ваших магазинах Shopify, вашим покупателям будет проще выбрать ту, которая их интересует, и начать просмотр. При этом коллекций Shopify способствуют улучшению показателей конверсии и увеличению объема продаж , что будет обсуждаться далее в этой статье.
При этом коллекций Shopify способствуют улучшению показателей конверсии и увеличению объема продаж , что будет обсуждаться далее в этой статье.
Обязательно поставьте себя на место своих клиентов при определении критериев для сбора ваших продуктов и подумайте о том, как они могут просматривать ваш магазин . Группировка товаров на вашем сайте Shopify аналогична розничному магазину, который делит свои товары на разные разделы. Чем лучше организован ваш магазин, тем проще покупателям найти нужный им товар.
Коллекции Shopify позволяют покупателям быстро найти то, что им нужно
#2. Компонент коллекции Shopify
Теперь, когда у нас есть краткое представление о том, что это такое, давайте перейдем к следующей части, где мы узнаем больше о компонентах коллекции Shopify.
Название категории
Часто фиксируется в верхней части навигационного меню, название категории указывает, какие категории клиенты могут просматривать . Каждая категория может состоять из нескольких страниц коллекции.
Каждая категория может состоять из нескольких страниц коллекции.
Название категории с дизайнерским эффектом помогает клиентам определить, где они находятся
✧ Советы: Не забывайте накладывать какой-нибудь дизайнерский эффект всякий раз, когда ваш покупатель наводит курсор на определенную коллекцию. Это помогает вашим клиентам определить страницу коллекции, на которой они сейчас находятся.
Имя страницы
Как упоминалось выше, одна категория может иметь несколько страниц коллекции. Каждый из них отличается разными именами, чтобы клиенты могли легко выбрать именно тот тип, который им нужен.
Названия страниц предоставляют широкий список вариантов, чтобы клиенты могли переходить туда, куда им нужно
Страницы
Имея многочисленные страницы коллекций, покупатель может перемещаться по ним и просматривать витрины, пока не найдет свой единственный верный продукт .
На разных страницах коллекции представлены разные варианты для покупателей
✧ Советы: Для лучшей наглядности на каждой странице должно быть не более 50 товаров. В некоторых случаях количество элементов может быть уменьшено до более чем 20 в зависимости от площади, которую каждый из них занимает на странице.
В некоторых случаях количество элементов может быть уменьшено до более чем 20 в зависимости от площади, которую каждый из них занимает на странице.
Панировочные сухари
Посмотрите прямо под названием категории, и вы увидите панировочные сухари. Они показывают как родительские категории, так и подкатегории вашей страницы коллекции . Благодаря утилите «хлебных крошек» клиенты могут быстро переключаться между различными категориями и с легкостью просматривать разные страницы коллекций.
Панировочные сухари позволяют покупателям переключаться между различными категориями и подкатегориями
Меню сортировки
Если покупателю нужно быстро просмотреть весь ваш магазин, как он это сделает? Вот когда меню сортировки пригодится. Это позволяет вашим клиентам просматривать ваши товары на основе предопределенных критериев . Например, они могут сортировать все ваши товары по цене, от низкой к высокой. Или же они могут найти новейшие товары в мгновение ока, просто отсортировав ваш продукт по дате, от нового к старому.
С помощью меню сортировки клиенты могут сортировать продукты так, как они хотят, и находить то, что им нужно. Как правило, можно выбрать более одной коробки, и продукты из выбранных подкатегорий будут отображаться по очереди.
Меню поиска позволяют покупателям найти именно те подкатегории, которые им нужны.
Меню фильтра
С помощью меню фильтра ваши клиенты могут находить нужные товары более конкретным способом . Просто установив соответствующие флажки в соответствии с их потребностями, на странице продукта появятся только продукты, соответствующие критериям.
Покупатели могут найти нужный им продукт определенным образом с помощью меню фильтров
Сведения о продукте
Наконец, когда покупатель отфильтрует именно тот товар, который ему нужен, он щелкнет по нему и попадет на страницу сведений о продукте. это где ты продемонстрируйте каждую деталь продукта : название, цену, доступные цвета и размеры, рейтинги покупателей или отзывы.
Информация о продукте предоставляет покупателям все, что им нужно знать о желаемых продуктах
✧ Советы: Не забудьте добавить рекламные предложения в раздел сведений о продукте, чтобы увеличить коэффициент конверсии.
№3. Почему коллекции Shopify важны?
У вас могут быть самые красивые интернет-магазины всех времен, но это не значит, что ваш магазин приносит больше продаж, чем обычный, но хорошо организованный. Если покупатели не могут найти то, что ищут, они отправятся в другой магазин менее чем через минуту .
В этом случае вам пригодятся коллекции Shopify. Эти разделы не только помогают вашим клиентам легко находить нужные им товары , но и способствуют повышению осведомленности о продукте и увеличению объема продаж . С коллекциями Shopify вы можете направлять клиентов к продвигаемым товарам . Все, что вам нужно сделать, это поместить его в красивое положение со специальным дизайнерским эффектом, чтобы привлечь внимание.
Рекламируйте выбранные вами товары или специальные предложения с коллекциями Shopify
В общем, Коллекции Shopify приносят пользу как владельцам магазинов, так и покупателям в Интернете . Владельцам магазинов коллекции Shopify помогают продемонстрировать всю свою продукцию естественным и удобным способом . Точно так же онлайн-покупатели могут получить доступ к множеству вариантов выбора и с легкостью перемещаться по магазинам . Коллекции помогают упростить процесс покупки, а значит, у владельцев магазинов будет больше продаж.
Уже влюблены в Shopify?
Благодаря коллекциям Shopify вы можете разумно управлять своим интернет-магазином. Не говоря уже о том, что в Shopify есть все необходимое для развития вашего бизнеса , независимо от того, какие продукты вы собираетесь предлагать .
МЕЧТАЙТЕ, ПРОДАВАЙТЕ ЭТО С SHOPIFY
Как создавать коллекции Shopify?
Теперь, когда мы знаем основы Shopify коллекций и их важность для бизнеса онлайн-покупок. Давайте научимся использовать этот удивительный инструмент, начав с создания собственных коллекций.
Давайте научимся использовать этот удивительный инструмент, начав с создания собственных коллекций.
Shopify позволяет создавать два типа коллекций: вручную и автоматически . В следующих абзацах мы познакомим вас с процессом создания коллекций на Shopify как вручную, так и автоматически.
№1. Ручной сбор
Как правило, ручной сбор требует, чтобы владельцы магазинов группировали товары по отдельности вручную . Его компоненты (выбранные продукты) останутся прежними, если вы не решите добавить больше или удалить некоторые продукты.
Хотя ручной сбор Shopify требует больше времени и усилий, это отличная попытка продемонстрировать покупателям ваши персонализированные и отобранные вручную товары . Это будет идеальным выбором, если вы планируете организовать мгновенную распродажу или создать целевую страницу Shopify для определенного случая , например, Черная пятница — Киберпонедельник, или хотите c создать специализированную коллекцию , ориентированную на небольшую группу потребители.
Воспользуйтесь коллекцией Shopify на праздничных распродажах
Ниже приведены пошаговые инструкции по созданию ручной коллекции в вашем магазине Shopify:
- Шаг 1: В панели администратора Shopify перейдите к Продукты > Коллекции.
- Шаг 2: Нажмите Создать коллекцию.
- Шаг 3: Затем введите заголовок и описание для коллекции.
Хотя поле заголовка является обязательным, вам пока не нужно писать описание, и вы можете пропустить его позже.
- Шаг 4: В разделе Collection type нажмите Manual.
- Шаг 5: Перейдите к списку поисковой системы и нажмите Изменить , чтобы просмотреть, как ваша коллекция будет отображаться в результатах поиска.
По умолчанию в списке поисковых систем имя коллекции используется в качестве заголовка страницы, а описание — в качестве метаописания. Если вы хотите включить ключевые слова для целей ранжирования, не забудьте отредактировать метаописание. Вы можете внести изменения в URL-адрес коллекции, но это относится только к части имени коллекции.
Если вы хотите включить ключевые слова для целей ранжирования, не забудьте отредактировать метаописание. Вы можете внести изменения в URL-адрес коллекции, но это относится только к части имени коллекции.
- Шаг 6: В разделе Доступность коллекции установите или снимите флажки, чтобы выбрать каналы продаж, на которых вы хотите показывать свою коллекцию. Количество каналов продаж может быть изменено в зависимости от ваших ответов на вопросы Shopify при настройке вашего магазина.
Коллекция не появится на вашем сайте, пока вы не отметите Интернет-магазин . Если вы еще не готовы опубликовать их в мире, вы можете нажать на Запланировать доступность и запланировать их доступность на будущую дату.
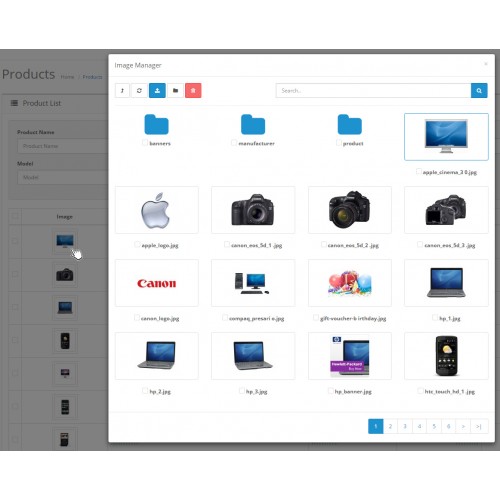
- Шаг 7: Вы можете загрузить изображение для представления коллекции в образе коллекции . Просто нажмите на кнопку Добавить изображение или перетащите туда изображение.
 Стоит отметить, что этот раздел является необязательным и отображается в вашем магазине только в том случае, если ваша тема поддерживает его отображение. Не забудьте ознакомиться с рекомендациями Shopify по изображениям и убедиться, что ваши медиафайлы соответствуют им.
Стоит отметить, что этот раздел является необязательным и отображается в вашем магазине только в том случае, если ваша тема поддерживает его отображение. Не забудьте ознакомиться с рекомендациями Shopify по изображениям и убедиться, что ваши медиафайлы соответствуют им. - Шаг 8: Нажмите Сохранить в правом верхнем углу.
- Шаг 9: В разделе Product найдите продукты, которые вы хотите включить, или нажмите Browse и выберите из списка ваших продуктов.
- Шаг 10. Установите порядок сортировки товаров в вашем магазине: «Лучшие продажи», «Название продукта», «Цены» и т. д.
- Шаг 11: Нажмите Сохранить , когда закончите.
#2. Автоматизированные сборы
С автоматическими сборами дела обстоят немного иначе. В отличие от ручных коллекций, которые требовали добавления элементов вручную, автоматические коллекции используют предопределенные условия для классификации соответствующих продуктов по определенным группам. Вы можете использовать типы, теги и другие детали в качестве условий для размещения своих продуктов. Это сэкономит вам много времени по сравнению с добавлением предметов вручную, особенно если вы регулярно обновляете свой инвентарь.
Вы можете использовать типы, теги и другие детали в качестве условий для размещения своих продуктов. Это сэкономит вам много времени по сравнению с добавлением предметов вручную, особенно если вы регулярно обновляете свой инвентарь.
Вы можете определить до 60 условий для автоматического сбора . Более того, вы можете указать, должны ли продукты соответствовать всем условиям или только некоторым из них, чтобы быть включенными в коллекцию.
Ниже описан процесс создания автоматизированной коллекции.
- Шаг 1: На панели администратора Shopify перейдите в Товары > Коллекции.
- Шаг 2: Нажмите Создать коллекцию.
- Шаг 3: Затем введите заголовок и описание для коллекции.
- Шаг 4. В разделе Collection type щелкните Automated.
- Шаг 5: После этого выберите, должны ли продукты соответствовать всем условиям или любому условию для включения в коллекцию .
 Затем задайте условия сбора с помощью выпадающих списков.
Затем задайте условия сбора с помощью выпадающих списков.
- Шаг 6: Отредактируйте Список поисковой системы на случай, если вы хотите включить больше ключевых слов, или оставить информацию по умолчанию.
- Шаг 7: Установите Доступность коллекции и Образ коллекции.
- Шаг 8: Нажмите Сохранить.
Товары, соответствующие условиям, будут автоматически включены в коллекцию и отображаться в разделах Товар . Кроме того, всякий раз, когда вы будете добавлять продукты в Shopify в будущем, товаров, которые соответствуют этим условиям, автоматически появятся в соответствующей коллекции . Вы можете добавить другие условия позже, если общее количество не превышает 60.
- Шаг 9: Установите порядок сортировки, который вам нравится для демонстрации в вашем магазине, затем нажмите Сохранить , когда закончите.

Одно важное замечание перед тем, как перейти к следующему разделу. Создав коллекцию Shopify, вы не сможете изменить ее тип . Поэтому наш совет: пожалуйста, внимательно изучите функции и цели каждого типа коллекции, прежде чем создавать ее.
Хотите перейти на Shopify?
Если вы собираетесь перейти с на Shopify , LitExtension предлагает отличный сервис миграции, который поможет вам точно и безболезненно перенести ваши данные с текущей платформы электронной коммерции на новую с максимальной безопасностью.
ПЕРЕЙТИ В SHOPIFY СЕЙЧАС
Как добавить коллекции на Shopify?
Теперь, когда вы создали свои собственные ручные и автоматизированные коллекции, работа еще не сделана! В следующих параграфах мы расскажем вам о как разместить эти шедевры в вашем магазине Shopify и управлять ими по своему вкусу .
№1. Как добавить ссылки на коллекции?
Нет смысла создавать сотни коллекций, если ваши клиенты не могут их просматривать и получать к ним доступ. Поскольку Shopify не будет автоматически отображать коллекции, созданные вами на вашем сайте, не забудьте сделать их доступными и продемонстрировать своим потенциальным потребителям. Выполните следующие шаги, чтобы быстро добавить ссылки на коллекции в навигацию вашего интернет-магазина.
Поскольку Shopify не будет автоматически отображать коллекции, созданные вами на вашем сайте, не забудьте сделать их доступными и продемонстрировать своим потенциальным потребителям. Выполните следующие шаги, чтобы быстро добавить ссылки на коллекции в навигацию вашего интернет-магазина.
Прежде чем мы начнем, имейте в виду, что вы не сможете добавить коллекцию на панель навигации, если она не доступна в канале продаж Интернет-магазина.
- Шаг 1: Из Shopify Admin Dashboard перейдите в Online Store > Navigation .
- Шаг 2: В разделе Меню на странице Навигация щелкните Главное меню .
- Шаг 3: Далее нажмите Добавить пункт меню на страницу главного меню.
- Шаг 4: Добавьте имя коллекции в список Имя Затем выберите коллекцию, на которую вы хотите добавить ссылку, в список Коллекция .

- Шаг 5: Нажмите Добавить , затем Сохранить меню , когда закончите.
№2. Как управлять коллекциями на Shopify?
Ваши коллекции созданы и успешно добавлены в ваш интернет-магазин, но вам еще не нравится, как они выглядят? Давайте изменим их, следуя приведенным ниже рекомендациям.
Изменить имя или внешний вид коллекции
Вы можете изменить имя коллекции всего за несколько шагов.
- Шаг 1: На панели администратора Shopify перейдите в Товары > Коллекции.
- Шаг 2: Нажмите на коллекцию, которую хотите переименовать.
- Шаг 3: На странице сведений о коллекции замените текущую плитку новой или обновите новое описание по своему усмотрению.
- Шаг 4: Нажмите Сохранить , чтобы сохранить внесенные изменения.
Кроме того, вы можете изменить внешний вид коллекции, обновив ее избранное изображение. Чтобы изменить избранное изображение, выполните следующие действия:
Чтобы изменить избранное изображение, выполните следующие действия:
- Шаг 1: На панели администратора Shopify перейдите к Продукты > Коллекции.
- Шаг 2: Выберите коллекцию, которую хотите обновить.
- Шаг 3: Нажмите Изменить в разделе Изображение коллекции и загрузите новое избранное изображение для коллекции. Если в коллекции еще нет избранного изображения, нажмите Добавьте изображение , чтобы обновить его внешний вид.
- Щелкните Сохранить .
Изменить доступность коллекции
Что делать, если ваши коллекции больше не подходят, например, летние коллекции все еще находятся на вашем сайте, а наступила зима? Если это так, продолжайте и измените настройки доступности вашей коллекции, чтобы скрыть их от ваших активных каналов продаж .
Процесс можно резюмировать следующим образом:
- Шаг 1: На панели администратора Shopify перейдите в Товары > Коллекции.

- Шаг 2: Нажмите на коллекцию, которую хотите скрыть.
- Шаг 3. В разделе Доступность коллекции щелкните Управление .
- Шаг 4: Снимите флажок с канала продаж, от которого вы хотите скрыть коллекцию.
- Шаг 5: Нажмите Готово , затем Сохранить , чтобы сохранить только что внесенные изменения.
Изменение даты публикации коллекции
Этот процесс применяется к коллекциям, дата публикации которых отличается от дня их создания. Всего за 5 шагов эти коллекции будут доступны в вашем интернет-магазине в назначенный день.
- Шаг 1: На панели администратора Shopify перейдите в Товары > Коллекции.
- Шаг 2: Нажмите на коллекцию, дату публикации которой вы хотите изменить.
- Шаг 3: В разделе Доступность коллекции щелкните параметр Расписание доступности под каналом продаж Интернет-магазин .

- Шаг 4: Установите новую дату и время публикации.
- Шаг 5: Нажмите Сохранить , чтобы сохранить изменения.
Удалить коллекцию
Удаление коллекции Shopify означает, что вы навсегда удалите ее из своего интернет-магазина . Если вы просто хотите, чтобы он исчез на некоторое время, вы можете вместо этого изменить его настройку доступности.
Если вы по-прежнему хотите удалить коллекцию, выполните следующие действия:
- Шаг 1: В панели администратора Shopify перейдите к Продукты > Коллекции.
- Шаг 2: Выберите коллекцию, которую хотите удалить.
- Шаг 3: Прокрутите вниз страницу сведений о коллекции, затем нажмите Удалить коллекцию.
- Шаг 4: Нажмите Удалить коллекцию в окне подтверждения, чтобы подтвердить свое решение.
После удаления коллекции ссылка на нее также навсегда удаляется из вашего магазина. Существует также массовая опция, если вы хотите удалить более одной коллекции за раз.
Существует также массовая опция, если вы хотите удалить более одной коллекции за раз.
7 рекомендаций по оптимизации ваших коллекций Shopify
Успешное создание коллекций Shopify не означает, что ваши продажи сразу вырастут. Коллекция Shopify — это удивительный и бесплатный инструмент для организации интернет-магазинов, и миллионы владельцев магазинов делают то же самое.
Чтобы получить максимальную отдачу от навигации в вашем магазине и увеличить объем продаж в вашем магазине, вот список удивительных Shopify советов и практик по оптимизации ваших Shopify коллекций.
№1. Используйте привлекательные заголовки
Заголовки — это отличный способ передать информацию о вашем продукте и являются первым элементом, привлекающим внимание ваших клиентов . Поэтому обязательно используйте привлекательные заголовки при добавлении коллекций Shopify в свой интернет-магазин.
Вы также можете рекламировать свои самые продаваемые товары, рекомендуемые товары или коллекции со специальными скидками в этом отличном месте. Чем привлекательнее ваши предложения, тем больше вероятность того, что клиенты нажмут на них, чтобы узнать и купить ваши продукты.
Чем привлекательнее ваши предложения, тем больше вероятность того, что клиенты нажмут на них, чтобы узнать и купить ваши продукты.
#2. Примените убойные CTA к своим коллекциям Shopify
CTA (призыв к действию) относится к фрагменту контента, баннеру или веб-странице, которая была быстро разработана, чтобы побудить клиентов покупать желаемые продукты . Вызывая определенные эмоции, такие как FOMO (страх упустить), дефицит или стоимость пакета; вы можете подтолкнуть своих клиентов к следующему шагу на пути к покупке. Просто вы пытаетесь дать им вескую причину купить ваш продукт .
Killer CTA могут как зацепить ваших клиентов, так и помочь расширить ваш список адресов электронной почты
Не ограничивайтесь одним типом CTA . Вместо этого попробуйте , используя разные их виды, чтобы в полной мере воспользоваться преимуществами . Баннер с вашими самыми привлекательными продажами, например, должен быть размещен в верхней части вашей главной страницы. Убивающие заголовки (как жирные, фиксированные, так и небольшие бегущие) удвоят эффективность, а всплывающий баннер прямо перед тем, как ваши покупатели собираются покинуть ваш магазин, удержит их немного дольше. Вы даже можете увеличить свой список адресов электронной почты, если всплывающие баннеры могут зацепить ваших клиентов привлекательными скидками.
Убивающие заголовки (как жирные, фиксированные, так и небольшие бегущие) удвоят эффективность, а всплывающий баннер прямо перед тем, как ваши покупатели собираются покинуть ваш магазин, удержит их немного дольше. Вы даже можете увеличить свой список адресов электронной почты, если всплывающие баннеры могут зацепить ваших клиентов привлекательными скидками.
Попробуйте использовать различные типы призывов к действию, чтобы привлечь внимание клиента
Думайте, как покупатель ! Вы собираетесь покинуть онлайн-сайт в пользу более доступного варианта в местном магазине (скажем, на 10% дешевле), когда появляется всплывающий баннер с сообщением о том, что вы получите скидку 20% плюс бесплатную доставку при покупке товаров в этом магазине. сбор сегодня. Каковы Ваши дальнейшие действия? Бьюсь об заклад, девять из десяти человек пойдут вперед, чтобы сразу же заключить сделку.
№3. Используйте высококачественный носитель
Имейте в виду, что вы продаете через Интернет. Независимо от того, какие продукты вы предлагаете на своем веб-сайте (услуги, цифровые или даже физические), ваши клиенты не могут потрогать или ощутить продукты самостоятельно. Таким образом, единственный способ завоевать расположение ваших клиентов — это как можно яснее показать им, что они собираются принести домой .
Независимо от того, какие продукты вы предлагаете на своем веб-сайте (услуги, цифровые или даже физические), ваши клиенты не могут потрогать или ощутить продукты самостоятельно. Таким образом, единственный способ завоевать расположение ваших клиентов — это как можно яснее показать им, что они собираются принести домой .
Также важно делать хорошие фотографии товаров , особенно если вы продаете одежду и одежду или что-либо, связанное с модой и красотой. Кроме того, Избегайте скучных фотографий товаров . Вместо этого пусть модель носит или держит их в определенных местах или ситуациях, чтобы подчеркнуть их использование. Если возможно, загрузите видео о своих продуктах, чтобы вашим клиентам было легче представить ваши продукты.
Красивые и качественные товары создают хорошее впечатление о ваших магазинах
Ниже приведены несколько советов, как максимально эффективно использовать медиа на вашем сайте :
- Снимайте ваши товары с разных ракурсов
- Сохранить носитель в формате высокого разрешения
- Разрешить легкое увеличение и уменьшение изображения продукта
- Сохраняйте согласованность ваших медиафайлов и добавляйте в них немного «вас»
№4.
 Выберите подходящий макет для своих коллекций Shopify
Выберите подходящий макет для своих коллекций Shopify
У вас есть отличные изображения продуктов, но они могут не работать, если вы будете отображать их неправильно. Обязательно продемонстрируйте свои коллекции Shopify в подходящем макете , чтобы использовать доступное пространство на каждой странице. Для этого вы можете использовать вид сетки или макет списка.
Представление в виде сетки хорошо работает, когда вы хотите оптимизировать визуальное восприятие и продемонстрировать свои продукты один за другим . Ваш клиент может положиться на свои глаза, чтобы сравнить каждый продукт и выбрать наиболее привлекательные. Однако избегайте размещения слишком большого количества товаров на одной линии. Вместо этого покажите только три-четыре продукта, а остальные оставьте для отдыха глаз.
Отображать только три-четыре продукта в строке
Между тем, макет списка предоставляет полную информацию о ваших продуктах и хорошо сочетается с отраслями, где клиентам требуется нечто большее, чем просто изображения.
#5. Добавить фактор доверия
Вы выложились на полную по изображениям и макету, но объем еще не увеличился. Это может быть связано с отсутствием факторов доверия в вашем магазине Shopify. Помимо предоставления подробной информации о ваших продуктах, вы должны доказать, что информация на вашем сайте заслуживает доверия.
Попробуйте добавить несколько отзывов клиентов, чтобы доказать, что ваши продукты стоит покупать . Например, звездочка под каждым продуктом вместе с отзывами покупателей показывает, насколько ваши товары понравились предыдущим покупателям. Между тем, некоторые продукты могут сказать сами за себя, что «разлетаются как горячие пирожки», если есть сотни людей, которые купили и остались довольны.
Отзывы клиентов — это самый простой способ доказать качество вашей продукции
#6. Держите лучшее на высоте
Некоторые из ваших продуктов пользуются большим спросом по определенным причинам. Давайте воспользуемся этим и разместим коллекцию самых продаваемых товаров в верхней части ваших страниц 9. 0006 . Это не только создает отличный фактор доверия, но и способствует созданию эффекта FOMO для ваших клиентов. «Почему эти продукты получают тысячи покупок?», «Они настолько хороши?». Создание любопытства — важная часть превращения витринного покупателя в покупателя.
0006 . Это не только создает отличный фактор доверия, но и способствует созданию эффекта FOMO для ваших клиентов. «Почему эти продукты получают тысячи покупок?», «Они настолько хороши?». Создание любопытства — важная часть превращения витринного покупателя в покупателя.
Кроме того, вы можете разместить продукты, которые уникальны для вашего бизнеса, или те, которые находятся в тренде, в верхнем углу вашего интернет-магазина. Как упоминалось выше, заголовок является одним из первых элементов, привлекающих внимание покупателей . Убедитесь, что они поймают то, что вы хотите, чтобы они купили.
Размещение ваших самых продаваемых продуктов или самых привлекательных предложений на первом месте поможет вам направить клиентов так, как вы хотите
#7. Включить удобную навигацию
Создание коллекций Shopify — это только первый шаг к обеспечению удобной навигации. Далее, , предстоит еще многое сделать, например, разместить коллекции в подходящих местах. Он гарантирует, что ваши клиенты смогут легко найти и получить нужные им товары.
Он гарантирует, что ваши клиенты смогут легко найти и получить нужные им товары.
Кроме того, не забудьте упорядочить товары из ваших коллекций логическим образом, чтобы ваши покупатели могли легко их сортировать и сравнивать. Например, вы можете расположить предметы одежды в порядке размера, цвета, материала, длины или размера, если вы управляете модным магазином.
Коллекции Shopify: Часто задаваемые вопросы
Заключение
Та-да, мы рассказали вам все, что вам нужно знать о коллекциях Shopify ! После того, как вы не отставали от этой длины, вы, должно быть, знали как использовать коллекции Shopify , а также список удивительных советов, как сделать из них для увеличения объема продаж. Если будет что-то неясное, не стесняйтесь, напишите нам или присоединитесь к нашему сообществу электронной коммерции для получения дополнительной информации.
Если вы считаете коллекции Shopify отличным инструментом для организации вашего магазина и хотите изменить платформу, LitExtension — эксперт № 1 по миграции корзины покупок будет более чем счастлив помочь! С 10+ лет опыта на местах, мы предоставили более 100 000 клиентов со всего мира с быстрой, точной и удобной миграцией с одной корзины на другую . У нас есть совершенно бесплатная демо-миграция , которая позволяет вам протестировать наш сервис и посмотреть, стоит ли он ваших инвестиций.
У нас есть совершенно бесплатная демо-миграция , которая позволяет вам протестировать наш сервис и посмотреть, стоит ли он ваших инвестиций.
Колледж Конкордия
Подайте заявку до 1 декабря и получите ежегодную премию Priority Cobber Award в размере 500 долларов США.
Куинн Ригли 23 года видела, как темы, обсуждаемые на ее занятиях, оживали во время стажировки в Фарго и на Капитолийском холме.
Запланируйте виртуальный или личный визит и прочувствуйте жизнь Cobber.
Подготовка студентов к будущей карьере в области здравоохранения
Ценность трансформационного опыта Concordia
Сильная традиция развития мировых бизнес-лидеров
Поощрение студентов заниматься своими увлечениями
Четверг, 17 ноября
Колледж Конкордия
Что-то для всех
Возможности
Pivotal Experience in Applied Knowledge (PEAK) побуждают учащихся применять основы обучения в классе к реальному опыту. Все учащиеся заканчивают обучение как минимум с двумя опытами PEAK, которые могут быть стажировками, специальными курсами, глобальными возможностями обучения или сервисными проектами.
Подробнее о PEAK
Студенческая жизнь
Подготовка к карьере
Академики Конкордии
За пределами класса
Студенческие организации
Значение
Классный опыт
Трансформационное обучение
НАВАР
Вера и духовность
Помощь другим
Стажировки
Бизнес
Политология
Предварительное право
ПИК
Мы предлагаем студенческую жизнь, подготовку к карьере с 25 результатами, продолжайте прокручивать, чтобы просмотреть их.
Для начала выберите до четырех интересов.
Студенческая жизнь
Подготовка к карьере
Академики Конкордии
За пределами класса
Студенческие организации
Значение
Классный опыт
Трансформационное обучение
НАВАР
Вера и духовность
Помощь другим
Стажировки
Бизнес
Политология
Предварительное право
ПИК
25
Результаты
Вы выбрали:
Студенческая жизнь, подготовка к карьере
7 минут чтения
Прожектор
7 минут чтения
Молодые цели
Люк Янг 24 года учится на медицинском факультете, и у него есть четкое представление о карьере. Он ценит трансформирующий аспект гуманитарного образования, которое дает Concordia College.
Он ценит трансформирующий аспект гуманитарного образования, которое дает Concordia College.
Продолжить чтение
7 минут чтения
Прожектор
7 минут чтения
Основанный на вере
Куинн Ригли, 23 года, страстно увлеченная политологией и общественным строительством, видит, как ее курсы оживают во время стажировки в офисе сенатора Джона Хувена на Капитолийском холме.
Продолжить чтение
8 минут чтения
Прожектор
8 мин Чтение
Адвокация в действии
В качестве президента и соучредителя Sonder Эбигейл Фогелер ’23 продвигает доступность и инклюзивность для учащихся с ограниченными возможностями и проблемами психического здоровья.
Продолжить чтение
5 минут чтения
Прожектор
5 минут чтения
Жизнь в служении
Опираясь на ценность отдачи, председатель Ориентации этого года описывает, как его опыт работы в Concordia позволяет ему положительно влиять на свое сообщество как в кампусе, так и за его пределами.
Продолжить чтение
События
Тех, кто собрался на мероприятие против насилия в отношении женщин, ждет уникальный концерт.
Продолжить чтение
Коббер Лайф
Связь через природу
Concordia Outdoor Recreation Club Президент Леви Кович 23 года рассказывает, что делает CORC уникальным среди других студенческих организаций.
Продолжить чтение
Коббер Лайф
7 лучших пиццерий в Фарго-Мурхед
Кому-то нравится горячее, кому-то холодное. Некоторым нравится, когда он наполнен начинками, а другие предпочитают основы.
Продолжить чтение
Коббер Лайф
10 главных факторов выбора колледжа
Чтобы сделать процесс поиска подходящей школы немного менее напряженным, вот несколько ключевых моментов, которые следует учитывать при поиске.
Продолжить чтение
Коббер Лайф
Духовность для всех
Ник МакГинли, 23 года, Бруклин-Парк, Миннесота, делится своим исследованием духовной жизни в Конкордии и тем, как всем предлагается заниматься по-своему.

 Рядом с шестеренкой будет выпадающий список. Кликните в него и найдите в списке элемент «Элемент каталога детально (
Рядом с шестеренкой будет выпадающий список. Кликните в него и найдите в списке элемент «Элемент каталога детально ( . ?>
. ?> ru
ru rees46.ru/recommend.
rees46.ru/recommend.