Содержание
модуль simple opencart • freelance job for a specialist • category Web programming ≡ Client Andrey Kovalev
3 of 3
project expired
publication
open for proposals
project expired
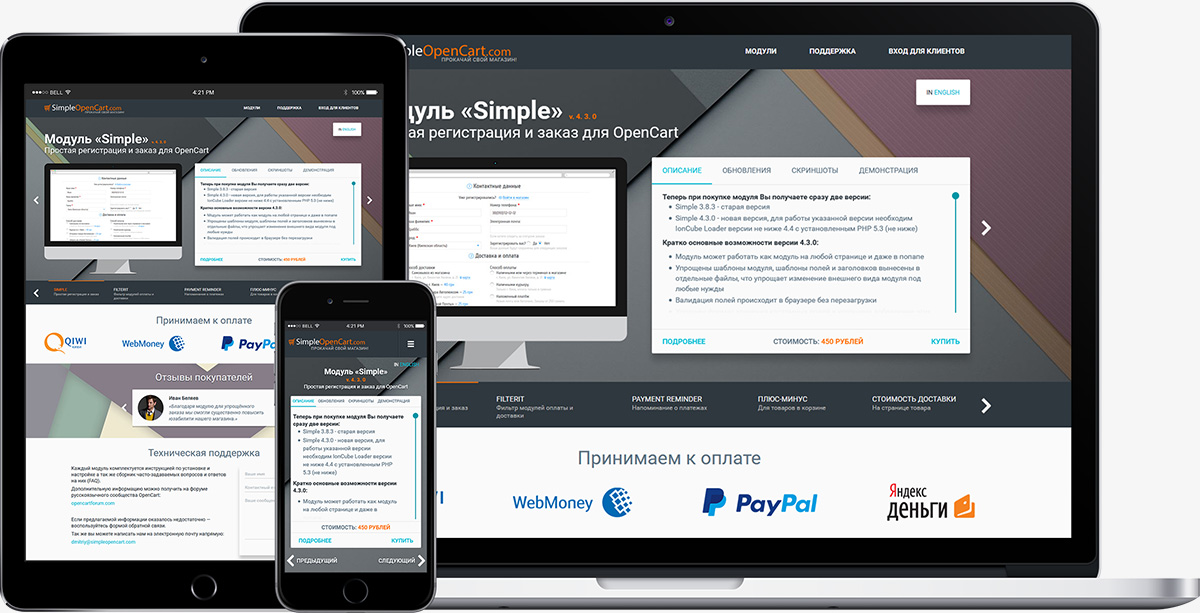
- модуль simple opencart
Модуль установлен на версию opencart 2.0., нужно внести изменения
А именно:
В поле «Способ доставки» внести «Доставка курьером» — 35 грн и «Самовывоз»
В поле «Способ оплаты» внести «Оплата на карту» и «Наложенный платеж»
- Интересует стоимость установки модуля новой почты
- В блоке соц сети добавить иконку и ссылку на инстаграмм и кидстафф
- В карточке товаров убрать меню «FACEBOOK комментарии»
Указывайте, пожалуйста, сроки и стоимость выполнения проекта по каждому пункту отдельно.
Publish a similar project
The client does not want to make a prepayment? Payment via Safe help avoid possible fraud.
Proposals
9
date
online
rating
cost
time to complete
1 day298 UAH
1 day298 UAH
1 — 99
2- 133
3 — 66
4 — в подарокfreelancer isn’t working in the service any longer
proposal concealed by freelancer
freelancer isn’t working in the service any longer
2 days300 UAH
2 days300 UAH
Здравствуйте.

Работаю над сайтом сам, беру не дорого, все сделаю за 1н день:
— модуль Новой почты 150 грн
— все остальное по 50 грн
Так же предлагаю качественное продвижение сайта от 2000 грн./месяц. Отчет. Гарантии.
6 лет опыта работы по созданию сайтов на разных платформах и SEO продвижения.
Пишите в скайп — arhangelll92 или на почту — [email protected]
По оплате готов все обсудить в скайпе, за доп. работы беру 2-4$ в час.freelancer isn’t working in the service any longer
proposal concealed by freelancer
1 day200 UAH
1 day200 UAH
Готов быстро и качественно выполнить вашу работу! 200 грн.

1 day250 UAH
1 day250 UAH
Сделаю есть опыт работы с simple
5 years ago
62 views
- Opencart
- модули opencart
- работа с opencart
- Интернет-магазин на OpenCart
Модуль — Модуль Simple — упрощенная регистрация и заказ WTFPL | Страница 2
#21
RedFox_777 сказал(а):
в журнале уже есть упрошенная регистрация.
… там модуль нафиг не нужен ))))
Нажмите, чтобы раскрыть…
Не всё так однозначно, с Simple много модулей совместимы, а он в свою очередь состыкован с темой Journal
Пример использования Simple и Journal в паре )
RedFox_777
Продвинутый (IV)
#22
Asa сказал(а):
Не всё так однозначно, с Simple много модулей совместимы, а он в свою очередь состыкован с темой Journal
Посмотреть вложение 4323Посмотреть вложение 4324
Пример использования Simple и Journal в паре )Нажмите, чтобы раскрыть.
..
нге поняла…. зачем этот модуль нужен журналу?
CAPAXA
#23
RedFox_777 сказал(а):
в журнале уже есть упрошенная регистрация…. там модуль нафиг не нужен ))))
Нажмите, чтобы раскрыть…
Она там сильно урезанная и сложно сделать тонкий тюнинг
RedFox_777
Продвинутый (IV)
01.2022″ data-time-string=»16:54″ title=»20.01.2022 в 16:54″ itemprop=»datePublished»>20.01.2022
#24
CAPAXA сказал(а):
Она там сильно урезанная и сложно сделать тонкий тюнинг
Нажмите, чтобы раскрыть…
а с этим модулем можно скачать прямо со страницы товара файлик zip если price=0 ?
CAPAXA
#25
RedFox_777 сказал(а):
а с этим модулем можно скачать прямо со страницы товара файлик zip если price=0 ?
Нажмите, чтобы раскрыть.
..
А это уже не входит в функции модуля, но вы сами можете это допилить
RedFox_777
Продвинутый (IV)
#26
CAPAXA сказал(а):
А это уже не входит в функции модуля, но вы сами можете это допилить
Нажмите, чтобы раскрыть…
если бы я умела….)))
DaProp
01.2022″ data-time-string=»18:48″ title=»20.01.2022 в 18:48″ itemprop=»datePublished»>20.01.2022
#27
CAPAXA сказал(а):
Файла не существует journal3/template/common/simple_header.twig
Нажмите, чтобы раскрыть…
тут беда в том что файл есть 🙁
Есть подозрение что путь не полный к файлу.
Или я не туда его загрузил ???
xanter1984
Созидатель (II)
02.2022 в 22:11″ itemprop=»datePublished»>08.02.2022
#28
Подскажите как настроить с новой почтой 3.5.0
DIMA_2006
Созидатель (II)
#29
xanter1984 сказал(а):
Подскажите как настроить с новой почтой 3.5.0
Нажмите, чтобы раскрыть…
Необходимо установить модификатор shippingdata_simple. ocmod.zip и в настройках НП ввести ключ и затем заполнить поля отправителя.
ocmod.zip и в настройках НП ввести ключ и затем заполнить поля отправителя.
#30
DIMA_2006 сказал(а):
Необходимо установить модификатор shippingdata_simple.ocmod.zip и в настройках НП ввести ключ и затем заполнить поля отправителя.
Нажмите, чтобы раскрыть…
Визуализация — о каком ключе идет речь …
hello
Созидатель (II)
02.2022″ data-time-string=»05:34″ title=»15.02.2022 в 05:34″ itemprop=»datePublished»>15.02.2022
#31
Nastia сказал(а):
оператор «continue» меняем на «break» = всё работает
Нажмите, чтобы раскрыть…
Подскажите, в каком файле, и т. д. это менять? Или, нужно, например через Notepad++ просканировать все файлы модуля, и везде где встречается это произвести замену?
#32
hello сказал(а):
Подскажите, в каком файле, и т.
д. это менять? Или, нужно, например через Notepad++ просканировать все файлы модуля, и везде где встречается это произвести замену?
Нажмите, чтобы раскрыть…
Notepad++ подойдет …
Neyveren
Созидатель (II)
#33
RedFox_777 сказал(а):
в журнале уже есть упрошенная регистрация…. там модуль нафиг не нужен ))))
Нажмите, чтобы раскрыть.
..
поделитесь мануалом )
#34
Neyveren сказал(а):
поделитесь мануалом )
Нажмите, чтобы раскрыть…
Полный мануал от производителя
Neyveren
Созидатель (II)
09.2022″ data-time-string=»13:07″ title=»30.09.2022 в 13:07″ itemprop=»datePublished»>30.09.2022
#35
Asa сказал(а):
Полный мануал от производителя
Нажмите, чтобы раскрыть…
да он у меня тоже есть))
вот только найдите там пункт где показаны настройки страницы заказа..
Neyveren
Созидатель (II)
#36
Кстати сегодня обновил на серваке рНр до 7. 4 и журнал мне выдал что поддерживает только 7.3..
4 и журнал мне выдал что поддерживает только 7.3..
NeuroMax
Созидатель (II)
#37
Neyveren сказал(а):
Кстати сегодня обновил на серваке рНр до 7.4 и журнал мне выдал что поддерживает только 7.3..
Нажмите, чтобы раскрыть…
7.4 работает в связке OC 3.0.3.8 +Journal 3.1.10 . На 7.4 шустрее стал
labirint
Созидатель (II)
11.2022″ data-time-string=»16:25″ title=»02.11.2022 в 16:25″ itemprop=»datePublished»>02.11.2022
#38
Может кто сталкивался… Как в данном модуле сделать плавающую колонку (правую или левую)? По сути нужно правильно применить
- position: sticky;
- top: 60px;
Но я не разбираюсь в коде. Простым подпихиванием в <div> стилей ничего не получилось. Может поможете?
Pav — Styleshop — Responsive Opencart 2.0 Themes
16 Продажи
Подробности о товаре
Pav
Pav StyleShop Адаптивный дизайн, а не просто цифровая концепция, а внешний вид аксессуаров Opencart очень креативный, а внешний вид очень креативный магазины электроники. Это очень удобно для магазина с огромным ассортиментом.
Это очень удобно для магазина с огромным ассортиментом.
Использование белого цвета в качестве фона было бы самым разумным выбором для решения электронной коммерции для онлайн-рынка. И тема использовала фон паллакса в специальных блоках и простое сочетание цветов, четкую структуру и чистый макет, где каждый элемент магазина был заметен. а также простые в использовании параметры настройки и построены на платформе Pavo версии 4.0 и начальной загрузке версии 3.0, чтобы создать полностью адаптивную тему, которая идеально работает на всех типах разрешений, а также для мобильных устройств, планшетов, настольных компьютеров со средним и большим экраном. С помощью фреймворка тема поддерживает множество отличных инструментов для настройки темы с помощью Live Theme Editor. Автоматическая загрузка пользовательских файлов css позволяет легко и просто создавать неограниченное количество профилей тем без кода.
Шаблон Opencart включает в себя три цвета кожи, отличный модуль Layer Slider с более чем 100 отличными анимационными эффектами JQuery, шрифты Google, модуль Power Megamenu с отличным дизайном, инструмент Make Mega Column и многие другие приятные модули.
Совместимость с Opencart 1.5.4, Opencart 1.5.5, Opencart 1.5.6, Opencart 1.5.6.1, Opencart 2.0.1.1
Руководство по изучению через документы
- Руководство пользователя
Знакомство с видеогидами Powered by Pavo Framework 2
- Pavo Framework 2 Tour
- Инструмент для редактирования живых тем
- Live Mega Editor Tool
Выделенные функции
Особенности
- Совместимость с Opencart 1.5.x, 2.0.3.1, 2.1.0.x, 2.2.0.0, 2.3.0.2 .
- Поддержка широкого экрана 1170 пикселей, 980 пикселей
- Встроенный Pavo Framework версии 4.0 и Bootstrap 3.0
- Коды Opencart без взлома ядра
- Поддержка HTML5 и CSS3
- Полностью адаптивная тема
- Шрифты Google
- [НОВИНКА] Интегрированный модуль мегаменю с облегченным инструментом редактирования мегаменю
- Интегрированный модуль блога
- Встроенный модуль слайд-шоу Pav
- Действительная разметка XHTML и CSS
- Простая тема управления, такая как смена скинов, смена шрифтов, модули – позиция через модуль панели управления
- Простота использования и настройки Идеально подходит для индивидуальной работы
- Поддержка добавления пользовательского Javascript, CSS, изменения фона
- [НОВОЕ]Улучшенный шрифт Awesome
- Поддержка нескольких макетов — размещение, разрешение перетаскивания модулей
- [Новинка] Поддержка меню Off Canvas и боковых панелей, дисплей Очень хорошо смотрится на портативных устройствах и легко настраивается
- [новинка] Поддержка нескольких типов зума: базовый зум, внутренний зум, зум объектива, ползунковый зум галереи, базовый зум галереи
- [новинка] Быстрое всплывающее окно с масштабированием изображения в списке продуктов
- [новинка] Поддержка отображения этикетки для продажи товаров и сведений о них в карусели модуля…
- [Новый] Поддержка без разработки
- [Новое] Live Theme Edtior для создания неограниченного количества скинов тем без кодирования
- [Новое] Поддержка добавления пользовательского кода Css и JS в модуль управления темами
- [Новый] Поддержка сжатия CSS для повышения производительности сайта
- [Новое] Простая установка образца данных, темы, модулей в существующем магазине
- [Новое] Поддержка нескольких языков и RTL Language
- [Новое] Поддержка карт Google и пользовательского контента на странице контактов
- [Новое] Замена изображений Поддерживается
- [Новое] Быстрый просмотр Поддерживается
Способы поддержки
- Билет
- Контакт по электронной почтеИли отправить на pavothemes@gmail.
 com
com - Руководство: Установка
- Установка видео тем от PavoThemes:
Журналы изменений
- 12.12.2014: Обновление новой версии для opencart 2.0.1.1
Opencart 2.x. Обзор модуля «TM Layout Builder»
Наша служба поддержки готова представить вам новый туториал, который станет незаменимым помощником в редактировании шаблонов Opencart 2.x и сделает этот процесс простым и легким. Один щелчок по кнопке, и видео плавно проведет вас через это шаг за шагом.
Мы собираемся предоставить вам краткий обзор модуля «TM Layout Builder» . Этот модуль служит для быстрого, простого и удобного создания различных вариантов главной страницы магазина.
Настройка модуля «TM Layout Builder»
Для настройки этого модуля, пожалуйста, войдите в админку вашего сайта.
Перейдите на страницу Extensions > Extensions и выберите тип расширения.
 Тип расширения «TM Layout Builder» — Модули .
Тип расширения «TM Layout Builder» — Модули .Найдите модуль Template Monster Layout Builder .
Здесь вы увидите несколько раскладок. Нажмите кнопку Изменить , чтобы настроить один из доступных макетов.
Кроме того, вы можете добавить свой макет, нажав кнопку Добавить новый рядом с Template Monster Layout Builder .
На следующем скриншоте вы можете увидеть Помехи модуля Template Monster Layout Builder . Далее мы проверим основные возможности модуля.
Обзор основных параметров
Чтобы создать новый макет, нажмите кнопку Новый вид макета .
Модуль имеет несколько доступных кнопок. Эти кнопки значительно упрощают процесс редактирования. Рассмотрим их подробнее:
Нажмите Добавить столбец . После нажатия этой кнопки вы сможете добавлять строки.
 Эта опция имеет несколько доступных разделов:
Эта опция имеет несколько доступных разделов:После добавления столбца вставьте строку. Чтобы добавить строки, нажмите кнопку Добавить строку . Количество столбцов в строке не ограничено, и вы можете добавить столько столбцов, сколько вам нужно. Ширину столбцов можно задать сразу после их добавления с помощью функции Drag and drop, перетащив правую границу столбца.
Кнопка Удалить позволяет удалить ненужные столбцы.
После нажатия кнопки Кнопка Редактировать открывает всплывающее окно с отличным инструментом настройки, который позволяет вам изменить стиль столбца/строки. Это позволяет вам установить фон и изменить значения полей для ваших блоков.
После добавления колонок их нужно заполнить каким-либо контентом (модулями). Чтобы добавить модуль, нажмите кнопку Добавить виджет и выберите нужный из выпадающего списка.
Используйте кнопку Удалить , чтобы удалить ненужный столбец.




 … там модуль нафиг не нужен ))))
… там модуль нафиг не нужен )))) ..
.. ..
.. д. это менять? Или, нужно, например через Notepad++ просканировать все файлы модуля, и везде где встречается это произвести замену?
д. это менять? Или, нужно, например через Notepad++ просканировать все файлы модуля, и везде где встречается это произвести замену? ..
.. com
com Тип расширения «TM Layout Builder» — Модули .
Тип расширения «TM Layout Builder» — Модули . Эта опция имеет несколько доступных разделов:
Эта опция имеет несколько доступных разделов: