Записки инженера. Opencart это
OpenCart - это... Что такое OpenCart?
openCart
OpenCart — это движок интернет-магазинa. Он может быть установлен на любом веб-сервере с поддержкой PHP и MySQL. Это свободное программное обеспечение с GNU General Public License.
Вокруг OpenCart сформировалось большое сообщество (более 4,000 участников), благодаря которому существует более 250 бесплатных контрибуций (различных модулей для opencart) позволяющие изменять и дополнять функции магазина самым разным образом. По всему миру функционируют тысячи магазинов на базе OpenCart.
Основные возможности
Преимущества для программиста [1]
- Совместимость с PHP 5.x и MySQL 4.x, 5.x.
- Код соответствует основным принципам паттерна Model-View-Controller, при этом структура очень простая, являясь отличным каркасом для создание интернет-магазина любой сложности
- В сравнении с конкурентами (Magento, Virtuemart, PrestаShop) обладает более высокой скоростью работы и меньшими требованиями к ресурсам сервера
- Совместимость со всеми основными браузерами.
- Встроенная многоязычность, по умолчанию установлен английский. Доступны русский, украинский и многие другие.
- Неограниченное число разделов и товаров.
- Поддержка шаблонов, модулей и дополнений.
Администрирование / База
- Поддерживает неограниченное количество продуктов и разделов категорий
- Поддержка физических и виртуальных (загружаемых) товаров
- Легкость резервного копирования и восстановления данных
- Статистика товаров и заказчиков
- Многоязычная поддержка
- Поддержка нескольких валют
Клиентская часть
- Регистрация покупателей.
- Все заказы хранятся в базе данных для быстрого и эффективного поиска (история покупок для покупателей)
- Клиенты могут просматривать историю и статусы своих заказов
- Временная корзина для гостей и постоянная для клиентов
- Быстрый и дружественный интерфейс поиска
- Безопасность с поддержкой SSL (Secure Sockets Layer).
- Удобная навигация по сайту
- Клиент может иметь несколько адресов доставки в своей адресной книге
- Поддержка многочисленных типов платежей (чеки, платежные поручения)
- Поддержка многочисленных платежных систем (модулям) (2CheckOut, PayPal, Authorize.Net, iPayment, RuPay, Webmoney).
- Настройка методов оплаты для разных областей
- Расчет доставки на основе веса и цены товара, зоны доставки. Множество модулей расчета доставки.
- Расчет налогов.
и многое другое.
Недостатки движка по большей части являются платой за скорость работы скриптов и простоту их доработки:
- Шаблоны пишутся на языке php
- Не полностью отлажена работа с SEO (возможность смотреть одни и те же страницы по разным URL и отсутствие поддержки 404-й страницы)
- У товара не может быть полей для отдельных свойств и, как следствие, не реализовать в принципе фильтры по свойствам.
История
См. также
Ссылки
- ↑ Практический опыт разработки интернет-магазина на OpenCart. Проверено 29 апреля 2010.
dik.academic.ru
openCart - это... Что такое openCart?
| В этой статье не хватает ссылок на источники информации. Информация должна быть проверяема, иначе она может быть поставлена под сомнение и удалена. Вы можете отредактировать эту статью, добавив ссылки на авторитетные источники. Эта отметка установлена 12 мая 2011. |
OpenCart — это движок интернет-магазинa.
Он может быть установлен на любом веб-сервере с поддержкой PHP и MySQL. Это свободное программное обеспечение с GNU General Public License.Вокруг OpenCart сформировалось большое сообщество (более 46 000 участников), благодаря которому существует более 6 500 бесплатных и коммерческих дополнений позволяющие изменять и дополнять функции магазина самым разным образом.
OpenCart построен по принципу MVC, поддерживает мульти-шоп
По всему миру функционируют множество магазинов на базе OpenCart. Список некоторых из них
Основные возможности
Преимущества для программиста [1]
- Совместимость с PHP 5.x и MySQL 4.x, 5.x.
- Код соответствует основным принципам паттерна Model-View-Controller, при этом структура очень простая, являясь отличным каркасом для создания интернет-магазина любой сложности
- В сравнении с конкурентами (Magento, VirtueMart, Prestashop) обладает более высокой скоростью работы и меньшими требованиями к ресурсам сервера
- Совместимость со всеми основными браузерами.
- Встроенная многоязычность, по умолчанию установлен английский. Доступны русский, украинский и многие другие.
- Неограниченное число разделов и товаров.
- Поддержка шаблонов, модулей и дополнений
- Поддержка "vQmod™" (aka Virtual Quick Mod), что значительно упрощает разработку расширений и их перенос при обновлении версии OpenCart.
Администрирование / База
- Поддерживает неограниченное количество продуктов и разделов категорий
- Поддержка физических и виртуальных (загружаемых) товаров
- Легкость резервного копирования и восстановления данных
- Статистика товаров и заказчиков
- Многоязычная поддержка
- Поддержка нескольких валют
Клиентская часть
- Регистрация покупателей.
- Все заказы хранятся в базе данных для быстрого и эффективного поиска (история покупок для покупателей)
- Клиенты могут просматривать историю и статусы своих заказов
- Временная корзина для гостей и постоянная для клиентов
- Быстрый и дружественный интерфейс поиска
- Безопасность с поддержкой SSL (Secure Sockets Layer).
- Удобная навигация по сайту
- Клиент может иметь несколько адресов доставки в своей адресной книге
Система оплаты и доставки
- Поддержка многочисленных типов платежей (чеки, платежные поручения)
- Поддержка многочисленных платежных систем (модулям) (2CheckOut, PayPal, Authorize.Net, iPayment, RuPay, Webmoney).
- Настройка методов оплаты для разных областей
- Расчет доставки на основе веса и цены товара, зоны доставки. Множество модулей расчета доставки.
- Расчет налогов.
и многое другое.
Недостатки движка по большей части являются платой за скорость работы скриптов и простоту их доработки:
- Неполностью отлажена работа с SEO (возможность смотреть одни и те же страницы по разным URL и отсутствие поддержки 404-й страницы) (большинство проблем решается с помощью дополнительных расширений, таких как SEO Mod от Eugene Kuligin (a.k.a. Shaman)
- У товара не может быть полей для отдельных свойств и, как следствие, не реализовать в принципе фильтры по свойствам. (начиная с версии 1.5 - появились атрибуты и сравнение по ним. Фильтр по атрибутам доступен в виде платного дополнения Layered Navigation 1.5)
История
См. также
Ссылки
- ↑ Практический опыт разработки интернет-магазина на OpenCart. Архивировано из первоисточника 15 апреля 2012. Проверено 29 апреля 2010.
dic.academic.ru
Как сделать сайт на OpenCart

От автора: приветствую вас, друзья. Итак, мы продолжаем цикл статей, посвященных знакомству с одной из популярнейших CMS для создания интернет-магазинов – OpenCart (Оперкарт). В этой статье мы поговорим о том, как сделать сайт на OpenCart, конкретнее, мы поговорим о создании шаблонов (тем) для Опенкарт.
По умолчанию, OpenCart предалагает нам сразу после установки одну тему, которую мы можем использовать на сайте, — это шаблон default. Данный шаблон достаточно симпатичен и аккуратно сделан, но все же практически любому владельцу сайта хотелось бы, чтобы его сайт был уникальным, в первую очередь внешне.
Этого можно достичь двумя способами: либо использовать уже готовый шаблон, либо же создать его самому. Как же создать шаблон для Опенкарт? Очень просто. Давайте попробуем. В рамках данной статьи мы, конечно же, не будем создавать уникальный сайт на OpenCart, это тема отдельного курса, как вы понимаете. Однако, мы рассмотрим основные принципы создания сайта.
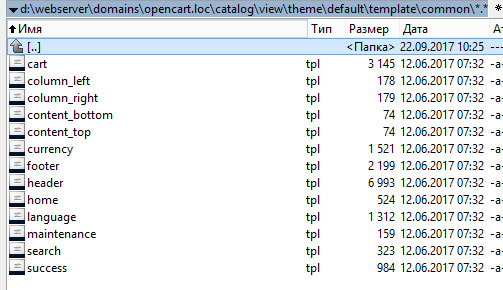
Итак, перейдем на сервере, где уже установлен движок, в папку catalog/view/theme. Там мы увидим единственную (при условии, что это чистая установка CMS) папку – default. Это и есть стандартная тема магазина. Внутри указанной папки для нас в первую очередь представляет интерес папка template, в которой и находятся все шаблоны движка.
Внимательно познакомьтесь со структурой шаблонов, поскольку когда вы будете создавать собственную тему, вам необходимо будет повторить структуру дефолтной темы. Для примера возьмем папку common и находящиеся в ней шаблоны.

Интернет-магазин на OpenCart!
Создайте интернет-магазин на самой популярной CMS – OpenCart с нуля!
Приступить к созданию
Как видите, файлов достаточно много и каждый из них отвечает за тот или иной кусочек страницы сайта. Например, первый файл – cart.tpl – отвечает за показ содержимого корзины на кнопке в шапке сайта.

Шаблоны column_left.tpl и column_right.tpl, как вы наверное догадались, показывают сайдбары сайта. Файлы header.tpl и footer.tpl отвечают за шапку и подвал сайта и т.д. Создавая свою тему, вы смотрите, какой именно участок страницы вы хотите изменить. Если вам нужно изменить шапку сайта, тогда в папке вашей темы с шаблонами нужно создать папку common, а в ней создать файл header.tpl с нужным содержимым. Давайте попробуем.
Пусть папка с нашей темой называется просто – mytheme. В ней мы создаем нужный файл по следующему пути: mytheme/template/common/header.tpl. Чтобы этот файл не был пустым, скопируем в него полностью код из одноименного файла дефолтной темы.
Теперь давайте перейдем в админку и там зайдем в меню Дополнения – Дополнения, где из списка имеющихся дополнений выберем Шаблоны. В списке доступных шаблонов мы должны увидеть только что добавленный нами – mytheme.

Выберем и установим его в качестве активной темы для сайта. Если после этого вернуться на сайт и обновить страницу, то мы не найдем никаких изменений. Все верно. Дело в том, что Опенкарт работает следующим образом: при формировании страницы он собирает ее из кусочков, подключая файлы шаблонов один за другим. При этом каждый файл вида движок ищет в папке активной темы. Если нужного файла вида там не окажется, тогда Опенкарт подключит нужный вид из дефолтной темы. Ну а поскольку мы целиком скопировали содержимое header.tpl, не внося никаких правок, на сайте ничего не изменилось. Все прочие файлы tpl были взяты из папки default.
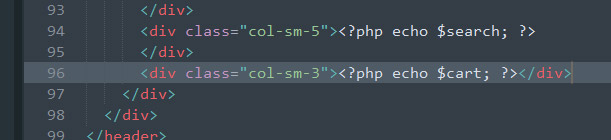
Теперь наша задача, как разработчиков темы, править содержимое файлов уже в папке нашей темы. Например, для файла header.tpl мы можем подключить свои стили, скрипты, изменить верстку шапки и т.д. В качестве примера давайте попробуем удалить кнопку корзины. Для этого вернемся к файлу header.tpl и найдем там соответствующий код – это строка 96:

Заменим эту строку на что-то такое:
<div><h4>Здесь была корзина</h4></div>
<div><h4>Здесь была корзина</h4></div> |
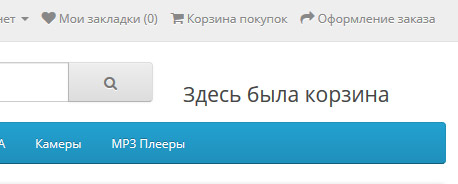
В результате мы должны увидеть такую картину:

Это был лишь пример, показывающий принципы создания темы для OpenCart. На самом деле вопрос создания сайта на Опенкарт – это тема отдельного курса. Ну а на сегодня все. Больше об OpenCart вы можете узнать из наших бесплатных или платных уроков.

Интернет-магазин на OpenCart!
Создайте интернет-магазин на самой популярной CMS – OpenCart с нуля!
Приступить к созданию
Интернет-магазин на OpenCart
Создание магазина с уникальным шаблоном на CMS OpenCart
Научитьсяwebformyself.com
OpenCart - это... Что такое OpenCart?
openCart
OpenCart — это движок интернет-магазинa. Он может быть установлен на любом веб-сервере с поддержкой PHP и MySQL. Это свободное программное обеспечение с GNU General Public License.
Вокруг OpenCart сформировалось большое сообщество (более 4,000 участников), благодаря которому существует более 250 бесплатных контрибуций (различных модулей для opencart) позволяющие изменять и дополнять функции магазина самым разным образом. По всему миру функционируют тысячи магазинов на базе OpenCart.
Основные возможности
Преимущества для программиста [1]
- Совместимость с PHP 5.x и MySQL 4.x, 5.x.
- Код соответствует основным принципам паттерна Model-View-Controller, при этом структура очень простая, являясь отличным каркасом для создание интернет-магазина любой сложности
- В сравнении с конкурентами (Magento, Virtuemart, PrestаShop) обладает более высокой скоростью работы и меньшими требованиями к ресурсам сервера
- Совместимость со всеми основными браузерами.
- Встроенная многоязычность, по умолчанию установлен английский. Доступны русский, украинский и многие другие.
- Неограниченное число разделов и товаров.
- Поддержка шаблонов, модулей и дополнений.
Администрирование / База
- Поддерживает неограниченное количество продуктов и разделов категорий
- Поддержка физических и виртуальных (загружаемых) товаров
- Легкость резервного копирования и восстановления данных
- Статистика товаров и заказчиков
- Многоязычная поддержка
- Поддержка нескольких валют
Клиентская часть
- Регистрация покупателей.
- Все заказы хранятся в базе данных для быстрого и эффективного поиска (история покупок для покупателей)
- Клиенты могут просматривать историю и статусы своих заказов
- Временная корзина для гостей и постоянная для клиентов
- Быстрый и дружественный интерфейс поиска
- Безопасность с поддержкой SSL (Secure Sockets Layer).
- Удобная навигация по сайту
- Клиент может иметь несколько адресов доставки в своей адресной книге
Система оплаты и доставки
- Поддержка многочисленных типов платежей (чеки, платежные поручения)
- Поддержка многочисленных платежных систем (модулям) (2CheckOut, PayPal, Authorize.Net, iPayment, RuPay, Webmoney).
- Настройка методов оплаты для разных областей
- Расчет доставки на основе веса и цены товара, зоны доставки. Множество модулей расчета доставки.
- Расчет налогов.
и многое другое.
Недостатки движка по большей части являются платой за скорость работы скриптов и простоту их доработки:
- Шаблоны пишутся на языке php
- Не полностью отлажена работа с SEO (возможность смотреть одни и те же страницы по разным URL и отсутствие поддержки 404-й страницы)
- У товара не может быть полей для отдельных свойств и, как следствие, не реализовать в принципе фильтры по свойствам.
История
См. также
Ссылки
- ↑ Практический опыт разработки интернет-магазина на OpenCart. Проверено 29 апреля 2010.
biograf.academic.ru
OpenCart - это... Что такое OpenCart?
openCart
OpenCart — это движок интернет-магазинa. Он может быть установлен на любом веб-сервере с поддержкой PHP и MySQL. Это свободное программное обеспечение с GNU General Public License.
Вокруг OpenCart сформировалось большое сообщество (более 4,000 участников), благодаря которому существует более 250 бесплатных контрибуций (различных модулей для opencart) позволяющие изменять и дополнять функции магазина самым разным образом. По всему миру функционируют тысячи магазинов на базе OpenCart.
Основные возможности
Преимущества для программиста [1]
- Совместимость с PHP 5.x и MySQL 4.x, 5.x.
- Код соответствует основным принципам паттерна Model-View-Controller, при этом структура очень простая, являясь отличным каркасом для создание интернет-магазина любой сложности
- В сравнении с конкурентами (Magento, Virtuemart, PrestаShop) обладает более высокой скоростью работы и меньшими требованиями к ресурсам сервера
- Совместимость со всеми основными браузерами.
- Встроенная многоязычность, по умолчанию установлен английский. Доступны русский, украинский и многие другие.
- Неограниченное число разделов и товаров.
- Поддержка шаблонов, модулей и дополнений.
Администрирование / База
- Поддерживает неограниченное количество продуктов и разделов категорий
- Поддержка физических и виртуальных (загружаемых) товаров
- Легкость резервного копирования и восстановления данных
- Статистика товаров и заказчиков
- Многоязычная поддержка
- Поддержка нескольких валют
Клиентская часть
- Регистрация покупателей.
- Все заказы хранятся в базе данных для быстрого и эффективного поиска (история покупок для покупателей)
- Клиенты могут просматривать историю и статусы своих заказов
- Временная корзина для гостей и постоянная для клиентов
- Быстрый и дружественный интерфейс поиска
- Безопасность с поддержкой SSL (Secure Sockets Layer).
- Удобная навигация по сайту
- Клиент может иметь несколько адресов доставки в своей адресной книге
Система оплаты и доставки
- Поддержка многочисленных типов платежей (чеки, платежные поручения)
- Поддержка многочисленных платежных систем (модулям) (2CheckOut, PayPal, Authorize.Net, iPayment, RuPay, Webmoney).
- Настройка методов оплаты для разных областей
- Расчет доставки на основе веса и цены товара, зоны доставки. Множество модулей расчета доставки.
- Расчет налогов.
и многое другое.
Недостатки движка по большей части являются платой за скорость работы скриптов и простоту их доработки:
- Шаблоны пишутся на языке php
- Не полностью отлажена работа с SEO (возможность смотреть одни и те же страницы по разным URL и отсутствие поддержки 404-й страницы)
- У товара не может быть полей для отдельных свойств и, как следствие, не реализовать в принципе фильтры по свойствам.
История
См. также
Ссылки
- ↑ Практический опыт разработки интернет-магазина на OpenCart. Проверено 29 апреля 2010.
dic.academic.ru
» Структура OpenCart
В данном посте я составил список, демонстрирующий какие в основном бывают файлы представления, где они находиться и за что отвечают в OpenCart (1.5.4.1).
Директория account
| account.tpl | страница личного кабинета покупателя |
| address_form.tpl | страница редактирования адреса |
| address_list.tpl | страница адресов |
| download.tpl | страница файлов для скачивания |
| edit.tpl | страница редактирования личной информации покупателя |
| forgotten.tpl | страница восстановления забытого пароля покупателя |
| login.tpl | страница входа / регистрации покупателя |
| newsletter.tpl | страница E-Mail рассылки |
| order_info.tpl | страница просмотра заказа |
| order_list.tpl | страница истории заказов |
| password.tpl | страница изменения пароля |
| register.tpl | страница регистрации |
| return_form.tpl | страница оформления возврата товара |
| return_info.tpl | страница с информацией об определённом возврате |
| return_list.tpl | страница с информацией о совершённых возвратах |
| reward.tpl | страница бонусных баллов |
| transaction.tpl | страница истории финансовых операций покупателя |
| voucher.tpl | страница подарочных сертификатов |
| wishlist.tpl | страница закладок |
Директория affiliate
| account.tpl | страница личного кабинета партнёра |
| edit.tpl | страница редактирования личной информации партнёра |
| forgotten.tpl | страница восстановления забытого пароля партнёра |
| login.tpl | страница входа / регистрации партнёра |
| password.tpl | восстановление пароля партнёра |
| payment.tpl | способы оплаты |
| register.tpl | регистрация нового партнёра |
| tracking.tpl | страница реферальных ссылок партнёра |
| transaction.tpl | история выплат партнёра |
Директория checkout
| cart.tpl | страница корзины |
| checkout.tpl | оформление заказа |
| confirm.tpl | подтверждение заказа |
| guest.tpl | гостевое оформление заказа |
| guest_shipping.tpl | |
| login.tpl | выбор способа оформления заказа |
| payment_address.tpl | |
| payment_method.tpl | способоплаты |
| register.tpl | страница регистрации через ссылку в корзине |
| shipping_address.tpl | |
| shipping_method.tpl |
Директория common
| column_left.tpl | левая колонка вашего шаблона |
| column_right.tpl | правая колонка вашего шаблона |
| content_bottom.tpl | низ средней колонки вашего шаблона |
| content_top.tpl | верх средней колонки вашего шаблона |
| footer.tpl | низ-подвал вашего шаблона |
| header.tpl | верх- шапка вашего шаблона |
| home.tlp | главная страница |
| maintenance.tpl | шаблон выводится, когда магазин закрыт |
| success.tpl | выводится после успешной регистрации в магазине и после успешного оформления заказа |
Директория error
| not_found | запрашиваемая страница не найдена |
Директория information
| contact.tpl | контакты — связаться с нами |
| information.tpl | информационные страницы — статьи |
| sitemap.tpl | карта сайта |
Директория product
| category.tpl | вывод товарной группы |
| manufacturer.tpl | вывод товаров по производителю |
| product.tpl | вывод одного товара |
| review.tpl | вывод отзыва о товаре в шаблоне product.tpl |
| search.tpl | поиск и результаты поиска |
| special.tpl | выбор специальных предложений (Special Offers) |
Директория mail
| order_confirm.tpl | письмо о подтверждении |
Директория module
| account.tpl | вход в личный кабинет |
| affiliate.tpl | блочок с выбором магазина (если их несколько) |
| banner.tpl | отвечает за вывод баннеров |
| bestseller.tpl | выводит хиты продаж |
| carousel.tpl | карусель из баннеров |
| cart.tpl | блочок вход в корзину |
| category.tpl | блочок с списком категорий |
| currency.tpl | блочок с выбором валюты |
| featured.tpl | рекомендуемые |
| google_talk.tpl | окошко обмена мгновенными сообщениями |
| information.tpl | список ссылок на статьи на сайте, ссылки на карту сайта и контакты |
| language.tpl | блочок с выбором языка |
| latest.tpl | выводит последние поступления |
| slideshow.tpl | слайд шоу из баннеров |
| special.tpl | выводит товар с акциями |
| store.tpl | |
| welcome.tpl | выводит текст приветсвия |
Вам будет интересно:
Буду признателен если вы поделитесь данным постом
s-engineer.ru