Как использовать карту сайта Google Sitemap в OpenCart 2.x? Sitemap opencart
Sitemap xml генератор карты сайта для Opencart
категория: , Модули, Должно быть
✎ Опубликовано: 02.11.2015 ☕ Просмотров: 13322 ✉ Комментарии: 7

Модуль генерирования карты сайта для Opencart. Работает быстро и правильно. Этот модуль должен быть в каждом магазине.
Давно известен тот факт, что для полноценной индексации поисковыми системами сайта необходимо иметь файл sitemap.xml, который будет находиться в корне сайта.
Сейчас что бы сгенерировать карту сайта достаточно посетить один с онлайн генераторов и получить заветный файл. Однако это совсем не означает хороший результат. Почему же так? Потому что если на сайте не будет ссылки на ту или иную страницу, проще говоря, не будет достаточной перелинковки, то онлайн генератор не сможет просканировать все страницы сайта и в конечном итоге весь труд пойдет насмарку. Также это относится и к сайтам, которые наполняются ежедневно, а то и пару раз на день. Ведь согласитесь очень часто генерировать и каждый раз загружать карту сайта очень неудобно, и неправильно!
Для Opencart есть прекрасный модуль sitemap xml генератор, который работает в автоматическом режиме, и имеет систему кеширования, которая позволяет каждый раз не делать выборку всех товаров с базы данных. Фактически этот модуль не создает файл sitemap.xml а нам не ну нужно!
Как же установить и сгенерировать xml карту сайта в Opencart?
Все очень просто. Для начала скачиваем и разархивируем файл модуля к себе на ПК. Далее загружаем все из папки upload в корень сайт. После, идем в админке Дополнения – Каналы продвижения и устанавливаем модуль «[_FAST_] Sitemap» и заходим к нему в настройки, где ставим статус и кэш включенным и копируем ссылку для скармливания её яндуксу и гуглу.

Далее открываем файл .htaccess в корне сайта и находим там строку:
Заменяем её на:
RewriteRule ^sitemap.xml$ index.php?route=feed/fast_sitemap [L]Сохраняем. Если не было строки которую нужно заменить, просто вставляем новую. После несложный манипуляций мы при заходе на /sitemap.xml будем перенаправлены на /index.php?route=feed/fast_sitemap то есть на наш модуль с картой сайта.
Далее можно смело добавлять в поисковые системы нашу ссылку которую вы скопировали ранее или же писать /sitemap.xml которая все равно перенаправит куда надо. Однако у меня Яндекс заругался по поводу редиректа когда я указал sitemap.xml. Но он прекрасно «скушал» полную ссылку без каких либо ошибок. С google думаю будет та же история по этому рекомендую отдавать поисковикам ссылку вида index.php?route=feed/fast_sitemap.
По использованию модуля хотелось бы напомнить, что не забывайте время от времени чистить кэш, и будет вам счастье :)
for-opencart.com
Как использовать карту сайта Google Sitemap в OpenCart 2.x?
Создание карты сайта вашего магазина на OpenCart позволяет Google и другим поисковым системам лучше считывать информацию со страниц вашего сайта. Если на вашем сайте правильно используются ссылки, карта увеличит вероятность вывода содержимого вашего магазина в поиске. В OpenCart есть особая функция, которая делает весь процесс создания карты сайта Google гораздо легче. Данный пошаговый урок поможет вам в этом процессе.
Вот как это можно сделать:
-
Зайдите в панель администратора своего магазина на OpenCart и откройте Дополнения -> Каналы продвижения. Установите Google Sitemap и войдите в меню Редактировать Google Sitemap. Активируйте статус sitemap (включено) и скопируйте адрес Data Feed(Адрес).
-
Перейдите в инструменты Google Webmaster Tools по ссылке Search Console.
-
Чтобы использовать инструменты Google Webmaster Tools, ваш сайт должен быть зарегистрирован с вашей учетной записью. Для этого зайдите в Google Search Console, нажмите на кнопку "Добавить сайт" и следуйте указаниям, чтобы заявить о владении сайтом.
-
Далее перейдите в меню Сканирование-> Файлы Sitemap. Это меню, в котором вы можете видеть карты своих сайтов.
-
Чтобы добавить новую, выберите кнопку "ДОБАВЛЕНИЕ/ПРОВЕРКА ФАЙЛА SITEMAP" и вставьте адрес, который вы скопировали из OpenCart. Не забудьте изменить вставленный адрес, оставив только путь к странице карты сайта и удалив домен, поскольку он заранее определяется Google.
-
Нажмите на "Добавить карту", и процесс будет завершен. Вы можете посмотреть, правильно ли создана карта сайта , или можете проверить, есть ли сообщения о каких-либо ошибках после того, как вы обновите страницу Сканирование-> Файлы Sitemap.
Поздравляем, вы только что настроили карту сайта для своего интернет-магазина! Поисковым системам будет легче обнаружить сайт, на котором проставлены ссылки с хорошей картой, и это наверняка привлечет новых клиентов в ваш магазин.
opencart.ws
Static Sitemap OpenCart (ОпенКарт) и ocStore
| Совместимость | OpenCart 2.0, OpenCart 2.1, OpenCart 2.2, OpenCart 2.3, OCStore 2.1, OCStore 2.3, Opencart.pro 2.0.3.х, Opencart.pro 2.1, Opencart.pro 2.3, MaxyStore 2.1.0.2, MaxyStore 2.3.0.2 |
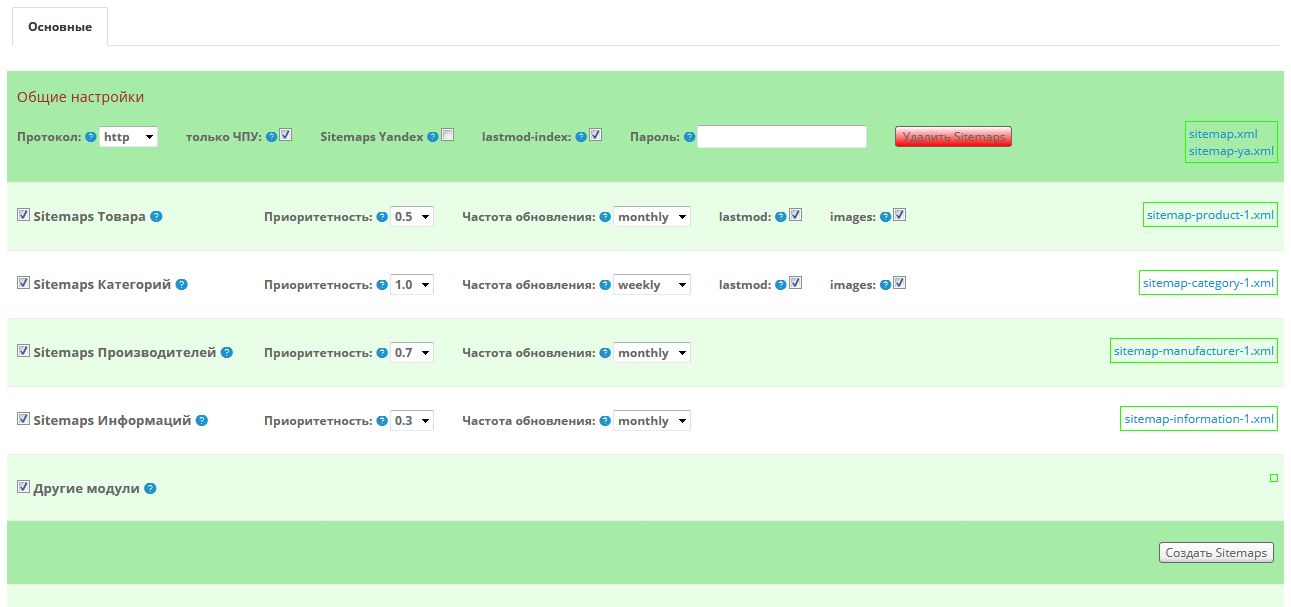
Данный модуль Static Sitemap позволяет создавать статические карты. При этом можно назначить для каждой группы, которые участвуют в формировании sitemap:Продуктам, Категориям, Производителям, и т.д., свои параметры: Частоту обновления, Приоритетность, и т.д.
В модуле также дополнительно предусмотрено формирование sitemap для Yandex. - имя файла – sitemap-ya.xml – так же располагается в корне сайта. Если будете ее использовать, то ее отдельно надо будет загрузить на Яндекс Вебмастер. Если не будете использовать изображения в карте, то карту для Яндекса можно не создавать, а использовать стандартную одну на всех – sitemap.xml Не забудьте вписать в robots.txt для каждого поисковика свою карту. Например, описания для Яндекса - здесь
Демка: demo/demodemo-fv-seo-2.oc-vier.ru/admin/index.php?route=module/stat_sitemap_vier
!!! Важно: в .htaccess, который расположен в корне вашего сайта, найдите строку, начинающуюся с:
RewriteRule ^sitemap.xml$ index.php?route= и закомментируйте ее вот так:#RewriteRule ^sitemap.xml$ index.php?route=иначе, вы статическую карту не увидите, хоть и будет сформирована.В модуле везде используются подсказки, но часть особенностей я опишу:только ЧПУ: – будут сгенерированы только те Продуты, Категории и т.д., у которых ссылки имеют вид ЧПУ.lastmod-index: – можно указать текущую дату сгенерированных основных карт – sitemapindex Пароль: – генерация карт защищена паролем (от вредителей). Так же к модулю можно подключать другие модули для участия в генерации карты посредством отдельного модификатора. Почему отдельно, да потому что не все используют одинаковые модули, и дабы лишним не грузить код. Описание подключения написано в самой подсказке админки модуля.Модуль использует собственный оптимизированный код, что позволяет оперативно создать нужный контент. Вся информация после обработке отображается в модуле.
Установка – 2 стандартных шага (файлы не перезаписывает, модификатор не используется). 1) Распаковать архив и скопировать содержимое из папки upload в корень вашего сайта (где папка admin, catalog). 2) в Админке в Модулях установить модуль Static Sitemap.
Системные требования: Ioncube Loader; Версия PHP: 5.3 -> 5.6 (для версий php 7.0, 7.1 отправлю по запросу, только указывайте полную версию php). Тех.поддержка модуля осуществляется только тем лицам, которые лично приобретали модуль официально. Запрещается передавать модуль третьим лицам без согласования с автором.
#1 2018-05-18 - подкорректировал код.
liveopencart.ru
Как создать sitemap в ручном и автоматическом режиме. WordPress и OpenCart
Перед тем как рассказать вам как создавать sitemap в ручном режиме или в атомистическом сначала я хочу рассказать зачем он нужен. Как его отсутствие вредит вашему сайту или блогу. А уже потом расскажу как создавать sitemap.
Что такое sitemap и зачем он нужен
sitemap служит только одной цели — помочь роботам поисковых систем правильно индексировать ваш сайт, не пропускать ни одной важной страницы, даже если на нее не ведет ни одной ссылки.
Если грубо рассматривать, то sitemap по сути состоит из перечисления адресов всех страниц вашего сайта которые видит пользователь + два параметра к каждому адресу — Приоритет, и частота обновления. К примеру вот кусок карты сайта:
| <url> <loc>http://Домен магазина/podmenii-telephone</loc> <changefreq>weekly</changefreq> <priority>1.0</priority> </url> |
<url> <loc>http://Домен магазина/podmenii-telephone</loc> <changefreq>weekly</changefreq> <priority>1.0</priority> </url>
Давайте разберем его подробнее, чтобы понимать зачем он нужен.
- <url> — новая запись. Нужна для того чтобы разбить документ на «ячейки» где в каждой ячейке будет одна страница и два параметра.
- <loc> — адрес страницы. Собственно где находиться контент который надо проиндексировать
- <changefreq> — примерная частота обновления. Как часто обновляется эта страница. Нужно для того чтобы боты поисковых систем не делали лишней работы и не индексировали все страницы каждый день.
- <priority> — приоритет. Если у вас большой портал с миллионами страниц то важно выставить приоритет, поскольку на индексацию одного сайта робот отводит определенное время. Если время закончилось но все страницы не проиндексированы робот просто уходит.
Понимая теперь какую информацию несет в себе файл sitemap можно сделать выводы зачем он надо:
- sitemap нужен чтобы поисковые роботы Google и Yandex выше ранжировали ваш сайт, поскольку наличие этого файла обязательно для нормально поисковой выдачи
- Файл помогает поисковикам проиндексировать все страницы вашего сайта, даже самые глубокие
- Файл помогает проиндексировать важные страницы первыми, а не важные оставить на потом
- Дает понимания роботу когда ему заглянуть в следующий раз на данную статью.
Согласитесь, без всех этих пунктов вывести сайт в топ невозможно, а значит нам надо завести себе этот файлик.
Да, и сразу оговорюсь, не надо путать файл sitemap.xml с картой сайта — страницей где видно все ссылки. Первая для поисковиков, вторая для пользователей.
Давайте разберем как же сделать этот файл.
Sitemap на WordPress
Прежде чем начинать убедитесь что у вас есть Robots.txt. Если у вас его нет, или вы не знаете про него, прочитайте статью
Robots.txt на WordPress или Robots.txt на OpenCart в зависимости от того какая у вас CMS. Только после этого можете приступать к генерации sitemap.xml.
Для настройки карты сайта нам надо для начала поставить плагин «All In One SEO Pack». Кроме того что он сделает нам карту сайта, он еще и очень поможет в дальнейшем продвижении сайта, т.е. поможет с СЕО оптимизацией сайта. Об самой настройке этого модуля мы рассказали в статье «СЕО оптимизация WordPress или настройка All In One SEO Pack» которую я тоже настоятельно рекомендую прочитать. А пока мы остановимся только на одной части этого плагина — карта сайта для google и Yandex
- Зайдите в панель администратора вашего сайта
- Перейдите в Плагины ->Добавить новый
- В строке поиска вбейте All In One SEO Pack
- Нажмите «Установить»
- После предложения активировать плагин нажмите «Активировать».
Все, плагин мы установили, и теперь у вас в каждой статье появятся дополнительные поля, но об этом мы написали в другой части (ссылку смотрите выше). Пока давайте перейдем к настройке карты сайта.
- Зайдите в «Инструменты SEO» ->Другие модули как показано на картинке ниже

- Нажмите «Activate» как показано на картинке ниже

- После чего перед надписью «другие модули» который мы видели в первом пункте инструкции у вас появиться «XML карта сайта». Перейдите в это меню.
- Далее вы можете поменять настройки как вам нравиться. Но я могу вам подсказать как лучше всего это сделать.
В пункте «XML карта сайта» ничего менять не надо кроме одной галочки. Потому что:
- префикс всем привычно видеть стандартный — sitemap
- Уведомлять Google не надо, мы это сделаем позже самостоятельно.
- Уведомить Bing можем, ставим галочку.
- Тип записей оставляем все включены, мы же хотим чтобы все записи Google индексировал.
- Архивы и страницы авторов не включаем, чтобы не создавать дублей страницы. (да, Google увидит их как дубли)
В итоге у вас должна выйти картина как у меня:

В следующем пункте вы можете исключить из карты какую-то страницу или целую рубрику

А в последних двух пунктах вы как раз можете поменять два атрибута, приоритет и частоту внесение обновлений. Если у вас блог новый рекомендую оставить все по умолчанию, пока вы не знаете как часто сможете писать статьи и новости на сайт. (В моем случае я поменял только частоту обновления главной страницы)

Все. Теперь нажмите на «Обновить карту сайта» для применения всех обновлений.
Sitemap на OpenCart
В отличии от WordPress на OpenCart модуль карты сайта уже предустановлен в движке CMS, и все что нам осталось это его активировать и чуть модернизировать. Итак, поехали:
- Заходим в панель администратора по адресу:
http://ваш домен/admin/ http://ваш домен/admin/
- Заходим в «Дополнения->Каналы продвижения»

- Напротив «Google SiteMap» нажмите «Установить», а затем «Изменить»

- Поменяйте положения флажка с «Отключено» на «Включено»
В приницпе все. Теперь карта сайта нашего магазина доступна по ссылке
| http://Ваш домен/index.php?route=feed/google_sitemap |
http://Ваш домен/index.php?route=feed/google_sitemap
Да, все поисковики эту ссылку будут принимать, но по хорошему это надо переделать, чтобы карта сайта была доступна как по адресу
| http://Ваш домен/index.php?route=feed/google_sitemap |
http://Ваш домен/index.php?route=feed/google_sitemap
так и по классическому
| http://Ваш домен/sitemap.xml |
http://Ваш домен/sitemap.xml
Для этого мы будем править файл .htaccess если кто-то помнит именно его мы правили когда настраивали ЧПУ в OpenCart. Итак:
- Зайдите по FTP в корень вашего сайта.
- Если у вас Mac OS переименуйте файл .htaccess в htaccess (без точки). Если у вас Windows перейдите к следующему пункту.
- В конец файла допишите:
RewriteBase /RewriteRule sitemap.xml /index.php?route=feed/google_sitemap RewriteRule google_sitemap /index.php?route=feed/google_sitemap RewriteRule ^(contact)$ index.php?route=information/$1 RewriteRule ^(account/return/insert)$ index.php?route=$1 RewriteCond %{REQUEST_FILENAME} !-f RewriteCond %{REQUEST_FILENAME} !-d RewriteRule ^([^?]*) index.php?_route_=$1 [L,QSA] RewriteCond %{QUERY_STRING} ^route=common/home$ RewriteRule ^index\.php$ http://www.yourwebsite.com? [R=301,L] RewriteBase /RewriteRule sitemap.xml /index.php?route=feed/google_sitemap RewriteRule google_sitemap /index.php?route=feed/google_sitemap RewriteRule ^(contact)$ index.php?route=information/$1 RewriteRule ^(account/return/insert)$ index.php?route=$1 RewriteCond %{REQUEST_FILENAME} !-f RewriteCond %{REQUEST_FILENAME} !-d RewriteRule ^([^?]*) index.php?_route_=$1 [L,QSA] RewriteCond %{QUERY_STRING} ^route=common/home$ RewriteRule ^index\.php$ http://www.yourwebsite.com? [R=301,L]
- Поменяйте
на ваш домен
- Сохраните и загрузите файл назад на хостинг. (в Mac OS не забудьте поставить точку в название файла, которую мы удалили в пункте 2)
- Проверьте что файл доступен по двум ссылкам, для этого просто перейдите браузером по адресам: http://Ваш домен/sitemap.xml и http://Ваш домен/index.php?route=feed/google_sitemap
Рекомендованная литература
Все, карту сайта на WordPress или OpenCart мы создали. Теперь очень настоятельно рекомендую прочитать статьи на темы которые мы сегодня затрагивали:
загрузка...
Об авторе

Andrey
Администратор блога. Специалист по маркетингу, развитию бизнеса, здоровому образу жизни. Владелец и директор двух компаний в Украине. Сертифицированный специалист Apple. Увлечения: бизнес, спорт, дайвинг.
napositive.com.ua
эффективная и расширенная настройка карты сайта sitemap.xml ~ OpenCart Software Solutions
В каналах продвижения OpenCart по умолчанию доступен модуль Google Sitemap, отвечающий за формирование и показ карты сайта в виде файла sitemap.xml. Однако у него есть существенные недостатки, основными из которых являются высокая нагрузка на базу данных и неоптимизированная структура данных с точки зрения SEO.Для начала стоит отметить, для чего необходима карта сайта в формате XML, и что получает владелец сайта при её использовании.Основная функция карты сайта, это представление структуры сайта в понятном виде для поисковых роботов (http://www.sitemaps.org/). В карте сайта могут быть представлены страницы, до которых нельзя дойти путём обхода ссылающихся друг на друга объектов. Кроме того, карта сайта экономит вычислительные ресурсы сервера, т.к. роботы не тратят время на перебор всех страниц, а получают прямые ссылки-указатели. Адрес карты сайта задаётся в директиве Sitemap файла robots.txt.
Но вернёмся к недостаткам, которые возникают при использовании стандартного модуля.
Чем больше товаров, тем медленнее формируется карта сайта и тем выше вероятность того, что поисковый робот откажется от её использования, т.к. посчитает файл слишком медленным или получит ошибку после превышения максимального времени выполнения кода на PHP (пустую страницу). Это вполне ожидаемо для магазинов с количеством товаров > 1000 на виртуальном хостинге и с количеством товаров > 5000 на виртуальном выделенном сервере. На каждый товар отводится не менее одного запроса к БД, а также несколько запросов используется на получение канонического вида ссылки, итого, для тысячи товаров может быть выполнено до 3-х тысяч запросов к БД!
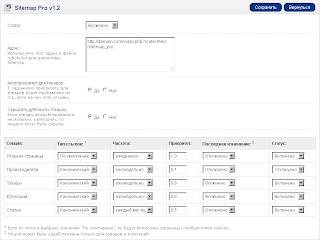
Решение в виде отдельного модуля Sitemap Pro использует всего один запрос к базе данных! Это стало возможным за счёт особого алгоритма перебора выбранных объектов и собственного механизма формирования ссылок, который полностью совместим с форматом ссылок OpenCart.
Ещё один недостаток стандартного модуля связан с выводом товаров, категорий, производителей и статей в нескольких представлениях: с использованием канонических ссылок с путями (товары в категориях), с использованием канонических ссылок без путей и в виде ссылок-идентификаторов. По сути, происходит дублирование одних и тех же страниц под разными адресами, а с точки зрения SEO это нерационально!
Sitemap Pro позволяет выбрать тип ссылок для страниц карты сайта, например, можно построить карту сайта только на основе канонических ссылок, что приветствуется при SEO-продвижении, а также исключает попадание в карту сайта объектов, чьи родители скрыты, т.е. отключены. Кроме того, Вы можете настраивать дополнительные параметры карты сайта, такие как частота опроса, приоритет и включение даты последнего изменения:
.png) Несмотря на то, что дата последнего изменения в карте сайта считается опциональной, она всё же влияет на поведение поискового робота. При наличии даты последнего изменения, робот не будет лишний раз обращаться к странице, а дождётся пока разница новой и предыдущей даты не превысит или не сравнится с частотой обхода.
Несмотря на то, что дата последнего изменения в карте сайта считается опциональной, она всё же влияет на поведение поискового робота. При наличии даты последнего изменения, робот не будет лишний раз обращаться к странице, а дождётся пока разница новой и предыдущей даты не превысит или не сравнится с частотой обхода.Подведём итоги и посмотрим, какие преимущества даёт модуль Sitemap Pro:
- Высокая скорость формирования карты сайта за счёт одного запроса к базе данных и собственного алгоритма обработки выборки данных.
- Четыре основных секции: главная страница, производители, товары, категории и статьи. Для каждой из секции (см. примечания 1,2) могут быть заданы свой тип ссылок, частота опроса, приоритет и последнее изменение. Секции могут быть отключены (см. Статус).
- Построение уникальной структуры на основе типа ссылок. Исключена возможность попадания товаров из скрытых категорий.
* * *
В Sitemap Pro v.1.2 добавлены две новые опции (см. скриншот выше):- Опция автоприоритета позволяет увеличить выставленный приоритет для товаров на одну десятую, если на них есть отзывы. Это позволяет поисковому роботу обратить внимание на обсуждаемые товары в первую очередь, соответственно, они быстрее остальных появятся в результатах поисковой выдачи.
- Опция скрытия дубликатов исключает из карты сайта повторяющиеся товары в разных категориях. Поисковому роботу больше не придётся обращаться, по сути, к одним и тем же страницам.
Состав архива:
./catalog/controller/feed/sitemap_pro.php./admin/controller/feed/sitemap_pro.php./admin/view/template/feed/sitemap_pro.tpl./admin/language/russian/feed/sitemap_pro.php./admin/language/english/feed/sitemap_pro.php Представленный список файлов необходимо поместить в каталог OpenCart согласно их директориям.Условия приобретения: Модуль может быть использован только в личных целях, не допускается распространение в составе ПО OpenCart без согласия авторов модуля или публикация его в общедоступном виде. Модуль возврату не подлежит!
Условия поддержки: Бесплатная поддержка в рамках базовой версии 1.x, в том числе выпуск возможных обновлений, осуществляется в течении года с момента приобретения через зарегистрированный электронный адрес, с использованием которого была осуществлена сделка.
Стоимость: $8
Примечание: Если в файле robots.txt используется ссылка на файл sitemap.xml, то не забудьте внести соответствующие изменения в файл .htaccess, а именно, заменить строку RewriteRule ^sitemap.xml$ index.php?route=feed/google_sitemap [L] на RewriteRule ^sitemap.xml$ index.php?route=feed/sitemap_pro [L]Эта статья может быть дополнена расширенной информацией, следите за обновлениями. По вопросам приобретения просьба обращаться через страницу контактов.
opencartsoftware.blogspot.com
Yandex Sitemap opencart 2.3 1.0.3_https_fix - Модули Opencart
Модуль для создания карты сайта подходящей для Яндекса.
Модуль создавался по нескольким причинам - так как карта Google Sitemap которая идет в комплекте с Opencart 2.3 не принимается Yandex (из за тегов image, как правило). Но помимо этого логика стандартного модуля оставляет желать лучшего- при более-менее большом количестве товаров и категорий ему часто не хватает времени или памяти. и он падает с ошибкой. В данном модуле переделана модель и логика обработка списка продукта, что значительно снижает нагрузку на БД. И делает получившуюся карту сайта валидной для Яндекса После первого запуска в корне сайта появится файл yandex_sitemap.xml, который на час кеширует получившийся сайтмап. Сам модуль не модифицирует никакие файлы движка, работает автономно.
Установка: 1) Копируем содержимое директории upload в корневую директорию веб сервера. 2) Заходим в админку "Группы пользователей" -> выбираем нужную группу (Administrator по умолчанию), жмем кнопку редактировать 3) Ставим галочки "Разрешён просмотр" и "Разрешено внесение изменений" для extension/feed/yandex_sitemap 4) Сохраняем изменения 5) Переходим в "Модули / Расширения" . 6) Выбираем тип Каналы продвижения. 7) В списке находим Yandex Sitemap, жмем кнопку "Активировать". Потом кнопку "Редактировать" 8) Ставим статус модуля "Включено", сохраняем изменения. в настройках модуля находится ссылка на sitemap, ссылка имеет видhttps://your_domain.com/index.php?route=extension/feed/yandex_sitemap по данной ссылке можно просмотреть получившийся сайтмап.
и добавить эту ссылку в личный кабинет Яндекса
из за своей структуры подходит только для опенкарта 2.3. Тестировался на нем же - на магазине с более чем 300 категориями и 12 тыс. товаров.
на OcStore 2.3 не тестировался, но работать должен
freeopencart.su
Static Sitemap - OpenCart Russia
| Название файла | Имя файла | Дата | Действие |
| для OpenCart 2.0.x-2.2.x | opencart_file_8636.zip | 2018-05-28 13:05:32 | Платный файл |
| для OpenCart 2.3.x | opencart_file_7573.zip | 2018-05-28 13:05:03 | Платный файл |
* Возможность скачивания появится после покупки
В OpenCart sitemap (карта сайта) генерируется динамически. И это происходит всегда, когда Поисковый робот заходит на сайт и читает эту карту. А таких роботов не один.
Но не всегда динамический sitemap позволяет предоставить оперативно требуемую информацию. Это связано с многими факторами. А также он дополнительно нагружает сайт.
Данный модуль Static Sitemap позволяет создавать статические карты. При этом можно назначить для каждой группы, которые участвуют в формировании sitemap: Продуктам, Категориям, Производителям, и т.д., свои параметры: Частоту обновления, Приоритетность, и т.д.

В модуле также дополнительно предусмотрено формирование sitemap для Yandex. Имя файла – sitemap-ya.xml – так же располагается в корне сайта. Если будете ее использовать, то ее отдельно надо будет загрузить на Яндекс Вебмастер. Если не будете использовать изображения в карте, то карту для Яндекса не создавайте, а используйте стандартную одну на всех – sitemap.xml
Не забудьте вписать в robots.txt для каждого поисковика свою карту: Например, информация для Яндекса - здесь
!!! Важно: в .htaccess, который расположен в корне вашего сайта, найдите строку, начинающуюся с:RewriteRule ^sitemap.xml$ index.php?route= и закомментируйте ее вот так (решетка впереди):#RewriteRule ^sitemap.xml$ index.php?route=
Особенности
В модуле везде используются подсказки, но часть особенностей я опишу:только ЧПУ: – будут сгенерированы только те Продуты, Категории и т.д., у которых ссылки имеют вид ЧПУ.lastmod-index: – можно указать текущую дату сгенерированных основных карт – sitemapindexПароль: – генерация карт защищена паролем (от вредителей). Так же к модулю можно подключать другие модули для участия в генерации карты посредством отдельного модификатора. Почему отдельно, да потому что не все используют одинаковые модули, и дабы лишним не грузить код. Описание подключения написано в подсказке. Модуль использует собственный оптимизированный код, что позволяет оперативно создать нужный контент. Вся информация после обработки отображается в модуле.
Установка
Установка – 2 стандартных шага (файлы не перезаписывает, модификатор не используется).
1) Распаковать архив и скопировать содержимое из папки upload в корень вашего сайта (где папка admin).2) в Админке в Модулях установить модуль Static Sitemap.
Совместимость и требования
Системные требования: Ioncube Loader; Версия PHP: 5.3 -> 5.6 (для версий php 7.0, 7.1 отправлю по запросу, только указывайте полную версию php). Тех.поддержка модуля осуществляется только тем лицам, которые лично приобретали модуль официально. Запрещается передавать модуль третьим лицам без согласования с автором.
Совместим с OpenCart 2x
Демонстрация
Демка: demo/demodemo-fv-seo-2.oc-vier.ru/admin/index.php?route=module/stat_sitemap_vier
Написать отзыв
* Выполните Вход в свой аккаунт, для получения возможности оставить отзыв о товаре.shop.opencart-russia.ru