Интеллектуальный живой AJAX поиск товаров для Opencart. Opencart ajax
Opencart 2.x - Ajax загрузка товаров на страницу категории | Модули, Шаблоны, Движки
Работа при наличии сторонних модулей фильтрации - не гарантируется!
Хотя один фильтр точно будет прекрасно работать!
Не надо включать в макеты!
Подгрузка товаров на страницу категории через ajax.На версиях 2.1.х работает "из коробки".
Работает через VQMod, никакие файлы не перезаписывает.Теперь есть кнопка "Загрузить ещё товары" (на скриншоте видно). Её можно отключить, тогда будет автоматически подгружать товары при скролле.
Работает через OCMOD, никакие файлы не перезаписывает. Как мне объяснили: VQMOD - прошлый век. Поэтому теперь OCMOD версия.VQModПо совету знающих людей - оставлена и пагинация, и кнопка. Для чего? А чтобы робот поисковый мог найти все страницы! Во как!Кстати, всё можно отключить, используя блокнот. Вот переменные:
Код:
var pagination_exist =true;// оставить пагинацию и добавить кнопку var button_more =true;// наличие кнопки "загрузить ещё" В версии 1.4 был небольшой баг с пагинацией, рекомендую обновить версию до 1.5Версия 2.0 Добавлен МУЛЬТИЯЗЫК! Теперь Вы можете задавать для кнопки свои тексты. Через админку! Смотрите скрншоты. Там же можно включать/выключать эту кнопку!
Версия 2.0.1 Исправлен небольшой баг!
Версия 2.1.1 Исправлен баг, приводивший к ошибке на последней странице.
Версия 2.1.2 Добавлена возможность самостоятельной стилизации кнопки. Смотрите скриншоты! Плюс bug fixes ![]()
Версия 2.2 В админку перенесено включение/отключение стрелочки "наверх". Смотрите скриншоты! Плюс optimization ![]()
Версия 2.3 Bug fixed
Как работает можно посмотреть тут: http://ocshop.xdomus...ategory&path=24
Работает и в результатах поиска: http://ocshop.xdomus...смартфон&page=1
lowenet.biz
AJAX поиск в OpenCart

От автора: приветствую вас, друзья. Итак, мы продолжаем цикл статей, посвященных знакомству с одной из популярнейших CMS для создания интернет-магазинов – OpenCart (Оперкарт). В этой статье мы поговорим о том, как в OpenCart организовать AJAX поиск по товарам.
Как и любая другая CMS, OpenCart предлагает нам из коробки поиск по основному контенту любого интернет-магазина – поиск по товарам. Однако, в современных реалиях такой поиск смотрится уже немного устаревшим: посетитель вводит наименование товара, нажимает кнопку поиска и попадает на страницу с результатами найденного. Работает, но недостаточно современно.
В современных магазинах уже фактически стандартом является так называемый живой поиск – Ajax Live Search, когда пользователь начинает вводить поисковый запрос и ему предлагаются варианты, соответствующие набранной подстроке. Попробуем добавить такой поиск для нашего сайта.
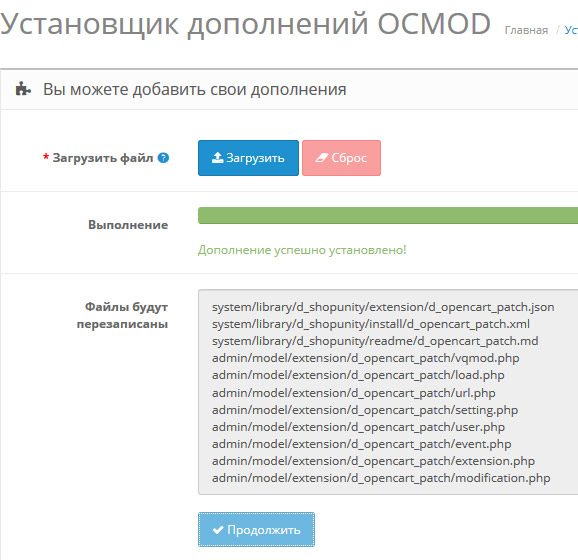
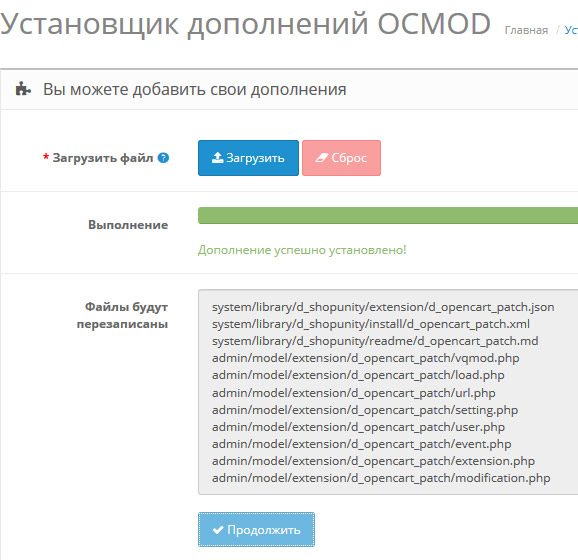
Чтобы реализовать задуманное мы воспользуемся вот этим модулем – Live Ajax Search. Скачиваем архив с модулем и устанавливаем полученный архив в меню Дополнения – Установка дополнений.


Интернет-магазин на OpenCart!
Создайте интернет-магазин на самой популярной CMS – OpenCart с нуля!
Приступить к созданиюПосле успешной установки идем в меню Дополнения – Менеджер дополнений и кликом по соответствующей кнопке в правом верхнем углу обновляем кэш.
Далее идем в меню Дополнения – Дополнения, находим в списке новое дополнение для поиска и устанавливаем его.

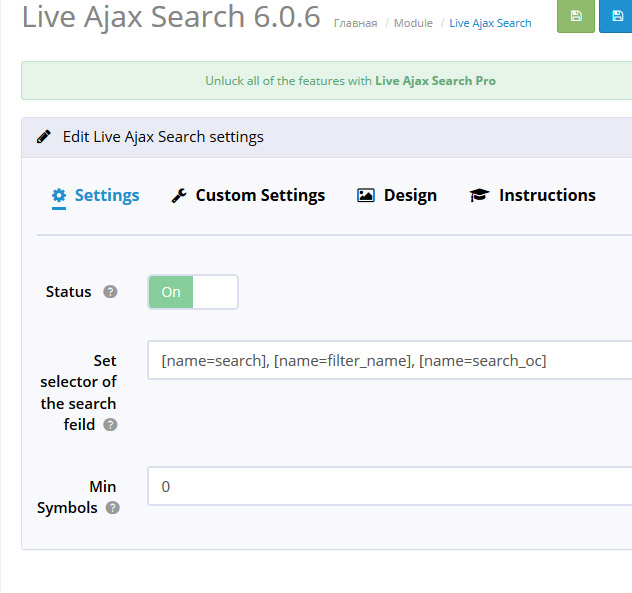
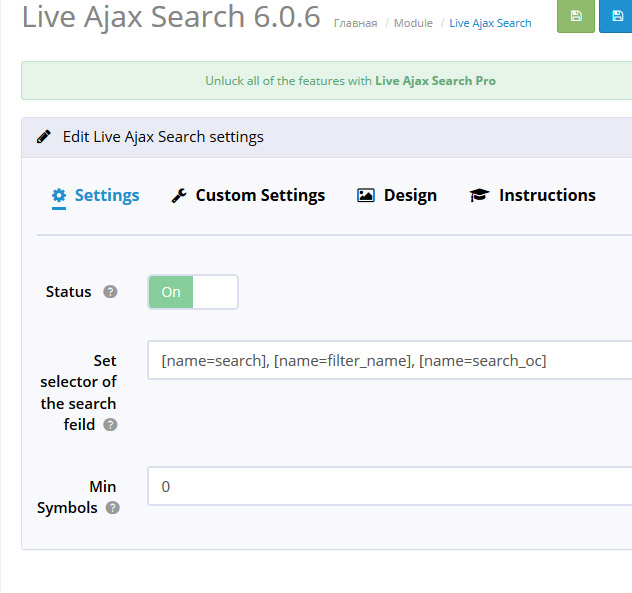
После установки переходим к его настройке, где по большому счету нам достаточно только включить новый модуль, переведя переключатель Status в положение On.

Собственно, все, нам остается лишь проверить результат. Вместо стандартного поиска Опенкарт мы должны получить живой поиск, который предлагает варианты товаров.

На сегодня все. Больше об OpenCart вы можете узнать из наших бесплатных или платных уроков.

OpenCart: быстрый старт, первые результаты
Создайте свой первый интернет-магазин на OpenCart с полного нуля!
Получитьwebformyself.com
Интеллектуальный AJAX поиск товаров для Opencart
AJAX live search - делает ваш магазин более привлекательным и функциональным с интеллектуальными результатами поиска.
Это помогает вашим пользователям легко находить и приобретать товары по своему желанию и добавлять отличный пользовательский опыт.
Возможности модуля:
- Поддержка собственной фильтрующей системы OpenCart (название товара, модель, SKU, UPC, EAN, JAN, ISBN, MPN)
- Поддержка нескольких языков
- Установка одним щелчком мыши
- Отображение на всех страницах
- Файлы не будут перезаписываются
Внимание! Модуль ненужно выводить во всех схемах (макетах). Начинает работать сразу после активации и сохранения настроек в разделе модулей.
| Характеристики дополнения | |
| Совместимость | 2.0.0.0, 2.0.1.0, 2.0.1.1, 2.0.2.0, 2.0.3.1, 2.1.0.1, 2.1.0.2, 2.2.0.0, 2.3.0.0, 2.3.0.1, 2.3.0.2, 3.0.0.0, 3.0.1.1, 3.0.1.2, 3.0.2.0 |
| Язык | русский, английский |
| Ocmod | да |
| Характеристики дополнения | |
| Совместимость | 2.0.0.0, 2.0.1.0, 2.0.1.1, 2.0.2.0, 2.0.3.1, 2.1.0.1, 2.1.0.2, 2.2.0.0, 2.3.0.0, 2.3.0.1, 2.3.0.2, 3.0.0.0, 3.0.1.1, 3.0.1.2, 3.0.2.0 |
| Язык | русский, английский |
| Ocmod | |
- Скачайте файл модуля нужной вам версии Opencart с нашего сайта;
- Перейдите в раздел "Установка дополнений/расширений" и нажмите кнопку "Загрузить";
- Выберите скачанный файл и дождитесь появления текста "Дополнение успешно установлено";
- Затем перейдите в "Менеджер дополнений" и нажмите кнопку "Обновить";
- Теперь нужно дать права на просмотр и управление модулем в разделе "Группы пользователей" нажав "Выделить все"
Перед выполнением каких-либо действий по установке дополнения настоятельно рекомендуем создать резервную копию файлов сайта и базы данных!
ocmod.net
Модуль подгрузки товаров Ajax Product Page Loader Opencart
Модуль Ajax загрузки товаров по нажатии на кнопку "Загрузить еще" в конце списка товаров (категории) в Opencart 2.x. Подгрузка товаров выполняеться по технологии Ajax, то есть без перезагрузки страницы.
При желании вы можете убрать пагинацию полностью, возпользовавшись текстовым редактором.
var pagination_exist = true; // оставить пагинацию и добавить кнопку
var button_more = true; // наличие кнопки "загрузить ещё"
Модуль поддерживает мультиязык! Вы можете задавать для кнопки свои тексты через админку!
Там же можно включать/выключать эту кнопку, которую возможно самостоятельно стилизировать под дизайн магазина.
| Характеристики дополнения | |
| Совместимость | 2.0.0.0, 2.0.1.0, 2.0.1.1, 2.0.2.0, 2.0.3.1, 2.1.0.1, 2.1.0.2, 2.2.0.0, 2.3.0.0, 2.3.0.1, 2.3.0.2 |
| Язык | русский, английский |
| Ocmod | да |
| Характеристики дополнения | |
| Совместимость | 2.0.0.0, 2.0.1.0, 2.0.1.1, 2.0.2.0, 2.0.3.1, 2.1.0.1, 2.1.0.2, 2.2.0.0, 2.3.0.0, 2.3.0.1, 2.3.0.2 |
| Язык | русский, английский |
| Ocmod | да |
- Скачайте файл модуля нужной вам версии Opencart с нашего сайта;
- Перейдите в раздел "Установка дополнений/расширений" и нажмите кнопку "Загрузить";
- Выберите скачанный файл и дождитесь появления текста "Дополнение успешно установлено";
- Затем перейдите в "Менеджер дополнений" и нажмите кнопку "Обновить";
- Теперь нужно дать права на просмотр и управление модулем в разделе "Группы пользователей" нажав "Выделить все"
Перед выполнением каких-либо действий по установке дополнения настоятельно рекомендуем создать резервную копию файлов сайта и базы данных!
ocmod.net
Opencart 1.5 - 2.x AJAX-ZOOM IMAGE + 360 ° | Модули, Шаблоны, Движки
Нашел модуль, но для ОкСтор2.3 у меня не работает, может у кого-то заработает, или понадобится тем у кого версии ниже. Публикую в переводе от гугла.AJAX-ZOOM модуль для Opencart основан на быстродействующем масштабировании с подсветкой + дополнительно 360 ° . В бэкэнд есть возможность для администраторов загрузить несколько 360-х или импортировать их из zip-файлов или папок, которые ранее были загружены, например, через ftp. Каждый отдельный 360 ° может быть настроен с отдельными настройками AJAX-ZOOM.
Для обычных изображений изменений не требуется.
Совместимость1.5.x, 2.0.x, 2.1.x, 2.2.x, 2.3Общие функции
- Абсолютно отзывчивая область наведения курсора мыши и окно всплывающего окна
- Регулируемая, чтобы соответствовать размеру любых чувствительных элементов на странице по умному jQuery, например селектору
- Регулируется для фиксированных или гибких пропорций изображения
- Постоянное или автоматическое внутреннее масштабирование в зависимости от разрешения и гибкой компоновки
- Отлично работает на устройствах с сенсорным экраном
- Дополнительная поддержка 360 ° / 3D с масштабированием и полноэкранным просмотром
- Опциональная интеграция слайдера с уменьшенными возможностями
- Отзывчивые модальные или полноэкранные просмотры при нажатии с AJAX-ZOOM
- Быстрая «прогрессивная» загрузка изображений с высоким разрешением
- Мгновенное («на лету») генерация всех миниатюр
- Встроенная кнопка pinterest
- 100 других опций
- Все компоненты, настраиваемые по настройкам плагина Opencart
- API для разработчиков всех уровней квалификации
- Непрерывная разработка и усовершенствования, техническая поддержка
Обработка обычных изображенийДля обычных изображений нет необходимости ничего делать.
Обработка 360 ° / 3DЧтобы добавить 360 ° изображения, перейдите на панель «Каталог» -> «AJAX-ZOOM» и выберите продукт. Там вы сможете:
- Определите один или более 360 ° спинов для продукта.
- Загрузите изображения на 360 ° прямо из бэкэнд или
- Выберите zip-файл, содержащий изображения для набора 360 ° для импорта. Эти zip-файлы должны быть загружены в каталог '/ modules / ajaxzoom / zip /' и могут быть удалены позже.
- После импорта или загрузки изображений вручную вы сможете выполнить некоторые настройки для этого 360 °, например, изменить скорость вращения и множество других опций, доступных для AJAX-ZOOM.
- Предварительный просмотр 360 ° в Fancybox перед публикацией.
- Активировать / деактивировать просмотр на 360 °.
- PHP 5.2+
- Opencart Ver. 1.5 или новее.
- Бесплатные загрузчики Ioncube или загрузчики Sourceguardian, установленные на сервере
- VQMOD необходим только для Opencart ver. 1.5.x, см. Https://github.com/vqmod/vqmod
- ZIP
- enable_url_fopen (для мгновенной загрузки основного приложения AJAX-ZOOM и размещения его в режиме «/ ajaxzoom / axZm». Если allow_url_fopen отключен, вам придется делать это вручную, см. раздел «Устранение неполадок» на этой странице.)
- Убедитесь, что установлен VQMOD !
- Распакуйте ZIP-файл для Opencart Ver. 1.5.x и загрузите все в корень вашего магазина ».
- Вы можете вручную загрузить AJAX-ZOOM и загрузить содержимое папки «/ axZm» в «/ ajaxzoom / axZm» сейчас или позволить установщику сделать это мгновенно для вас позже.
- Убедитесь, что «/ ajaxzoom», «/ ajaxzoom / pic» и «/ ajaxzoom / zip» доступны для записи через PHP (например, chmod 0775). Лучше всего сделать это 0777.
- Теперь AJAX-ZOOM должен быть виден в Extensions> Mudules. Установите модуль сейчас.
- После установки проверьте, есть ли папка «/ ajaxzoom / axZm» и что она не пуста. Если нет, пожалуйста, посмотрите на проблему.
- Не помогает? Обратитесь в нашу службу поддержки!
- Загрузите ZIP-файл расширения для Opencart 2.x over Extension -> Extension Installer в бэкэнд вашей установки магазина.
- В разделе «Расширение»> «Модификации» нажмите синюю кнопку «Обновить» вверху страницы.
- Убедитесь, что «/ ajaxzoom», «/ ajaxzoom / pic» и «/ ajaxzoom / zip» доступны для записи через PHP (например, chmod 0775). Лучше всего сделать это 0777!
- Теперь установите модуль в расширение> Модули.
- После установки проверьте, есть ли папка «/ ajaxzoom / axZm» и что она не пуста. Если нет, пожалуйста, посмотрите на проблему.
- В расширениях -> изменения нажмите кнопку «Обновить»
- Для настроек ocmod вы можете переименовать install.xml в ajaxzoom.ocmod.xml и скопировать его в / system folder. Затем в расширениях -> модификации нажимают кнопку «Обновить» всякий раз, когда происходят изменения в ajaxzoom.ocmod.xml
ШаблоныСистема крюков в Opencart довольно склонна к ошибкам. Особенно если вы измените шаблон интерфейса или установите новую тему, этот поиск в VQMOD / OCMOD может не найти требуемую строку для ввода кода до или после.
Код:
<file path="catalog/view/theme/*/template/product/product.tpl"> <operation> <search><![CDATA[ <?php if ($thumb || $images) { ?> ]]></search> <add position="before"><![CDATA[ <?php echo $ajaxzoom; ?> ]]></add> </operation> </file> Это приводит к тому, что AJAX-ZOOM вообще не отображается на странице сведений о продукте. В этом случае вы должны вручную настроить инструкции «Поиск». Для настроек ocmod вы можете переименовать install.xml в ajaxzoom.ocmod.xml и скопировать его в / system folder. Затем в расширениях -> модификации нажимают кнопку «Обновить», когда происходят изменения в ajaxzoom.ocmod.xml;Mouseover изображение не показывает больше (иногда)В прежних версиях модуля кнопка «Pinterest» была активирована по умолчанию. К сожалению, JavaScript для этой кнопки Pinterest был загружен из внешнего источника. Теперь этот JavaScript был изменен Pinterest, и теперь он вызывает ошибки JavaScript, что может привести к неправильной загрузке изображений с помощью мыши. Перейдите на страницу Backend модуля и отключите кнопку Pinterest !!! Мы переопределим интеграцию, не полагаясь на внешний скрипт из Pinterest, как следующий.В архиве есть все файлы
ajax-zoom-opencart-1.5-v3.0.zipajax-zoom-opencart-2.0-2.2-v3.0.ocmod.zipajax-zoom-opencart-2.3-x.x-v3.0.ocmod.zipjquery.ajaxZoom_ver_latest.zip
Если у кого поучится сделать для ОС2.3 напишите.
lowenet.biz
Opencart 2.x - Improved Admin Order List (AJAX) | Модули, Шаблоны, Движки
Opencart is great to setup a multistore where different webstore fronts share 1 backend administration. But the default admin order list is limited in functionality. There is no distinction between orders from the different stores, the invoice number is not displayed, and although the order status is displayed, it's not possible to edit the order status directly on the order list. Untill now...The Improved Admin Order List extension will improve the admin order list with several functionalities:
- NEW: Bulk Status updating
- NEW: Order Status colours
- NEW: Auto-refresh on new orders
- NEW: multistore orders colour coding with more colours (since v3.0.0)
- NEW: optimised code for faster loading
- NEW: full history in order detail collapse
- selectable columns (incl. affiliate info)
- column with affiliate info + Add/Remove Commission button
- display order products with product image and big popup
- display customer info (email, phone, fax, shipping-/payment address)
- display order totals sum for filtered result
- Display total orders for filtered result
- Display order invoice number (with sort & filter functionality)
- Display store name (with sort & filter)
- Display customer's company name (for professional B2B customers) (deprecated from v2.0.2)
- Generate invoice number from the order list
- Alter invoice prefix and invoice number from the order list
- Update order status from the order list and optionally email the customer about the status update
- All added functions are AJAX-calls, so no need to leave or refresh the page
Simply click on the order status field, and the text will be replaced by the familiar drop-down menu with the available order statuses. Now select the appropriate new order status and automatically the new status will be added to the order status history. Optionally, if you want to send out an email notifying the customer about the status update, you can check the 'Notify customer' checkbox and also add a comment.
AJAX Generate Invoice numberBy default you have to go inside the order page and generate the invoice number from there. With this extension you can generate an invoice number from the order list, which is more convenient.
AJAX Alter Invoice prefix & Invoice numberOut-of-the-box, Opencart has no built-in functionality to alter the invoice number or prefix once it is generated. With this extension you can easily change the invoice number and even invoice prefix from the order list. This is ideal for situations where your business also writes out invoices for sales or services that are not related to the webshop(s) but still want to retain consecutive invoice numbers for both online and offline invoices.
user/pwd: demo/demo
Easy one file vQmod & OCMOD installation
No core files are overwritten.
lowenet.biz
AJAX поиск в OpenCart | Все про сайтостроение

От автора: приветствую вас, друзья. Итак, мы продолжаем цикл статей, посвященных знакомству с одной из популярнейших CMS для создания интернет-магазинов – OpenCart (Оперкарт). В этой статье мы поговорим о том, как в OpenCart организовать AJAX поиск по товарам.
Как и любая другая CMS, OpenCart предлагает нам из коробки поиск по основному контенту любого интернет-магазина – поиск по товарам. Однако, в современных реалиях такой поиск смотрится уже немного устаревшим: посетитель вводит наименование товара, нажимает кнопку поиска и попадает на страницу с результатами найденного. Работает, но недостаточно современно.
В современных магазинах уже фактически стандартом является так называемый живой поиск – Ajax Live Search, когда пользователь начинает вводить поисковый запрос и ему предлагаются варианты, соответствующие набранной подстроке. Попробуем добавить такой поиск для нашего сайта.
Чтобы реализовать задуманное мы воспользуемся вот этим модулем – Live Ajax Search. Скачиваем архив с модулем и устанавливаем полученный архив в меню Дополнения – Установка дополнений.

После успешной установки идем в меню Дополнения – Менеджер дополнений и кликом по соответствующей кнопке в правом верхнем углу обновляем кэш.
Далее идем в меню Дополнения – Дополнения, находим в списке новое дополнение для поиска и устанавливаем его.

После установки переходим к его настройке, где по большому счету нам достаточно только включить новый модуль, переведя переключатель Status в положение On.

Собственно, все, нам остается лишь проверить результат. Вместо стандартного поиска Опенкарт мы должны получить живой поиск, который предлагает варианты товаров.

На сегодня все. Больше об OpenCart вы можете узнать из наших бесплатных или платных уроков.
studio-rgb.ru