От новичка до профи в OpenCart: товары и категории. Opencart категории
Вывод категорий на главной странице OpenCart

От автора: приветствую вас, друзья. Итак, мы продолжаем цикл статей, посвященных знакомству с одной из популярнейших CMS для создания интернет-магазинов – OpenCart (Оперкарт). В этой статье мы поговорим о том, как реализовать вывод категорий на главной странице OpenCart.
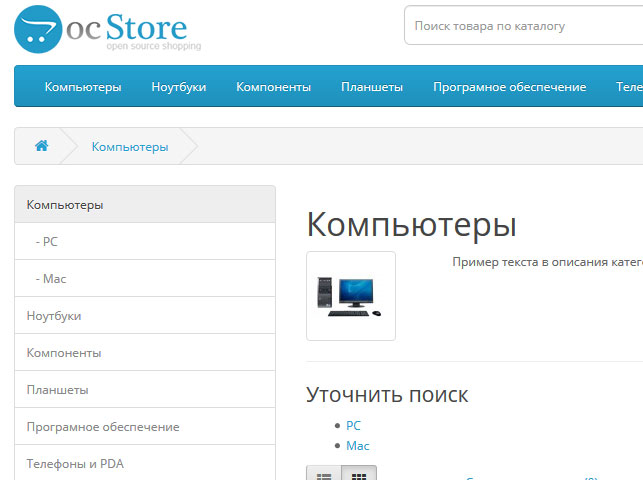
Основными сущностями любого интернет-магазина являются товары и категории. Важно, чтобы потенциальный покупатель не искал их на сайте, а имел простой и понятный доступ к ним. Как правило, категории товаров помещают в сайдбар. Однако по умолчанию в OpenCart категории не всегда представлены в бокомов меню. Например, на странице категорий меню есть в сайдбаре:

А вот на главной странице сайта – такого меню нет:


Интернет-магазин на OpenCart!
Создайте интернет-магазин на самой популярной CMS – OpenCart с нуля!
Приступить к созданиюКак же добавить категории в сайдбар на главной странице Опенкарт? Очень просто. Для этого достаточно добавить соответствующий модуль в схему главной страницы. Что такое схемы? Фактически это структура, шаблон той или иной группы страниц.
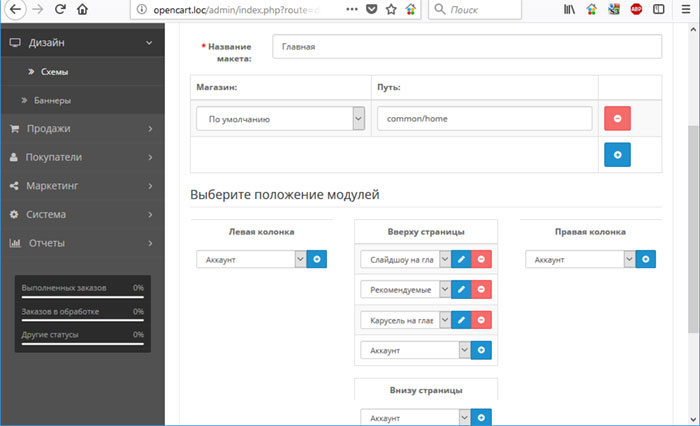
Перейдем в меню Дизайн – Схемы и откроем на редактирование макет, который так и называется – Главная. Как вы уже догадались, это макет главной страницы.

Здесь под вывод модулей отведено четыре позиции: левая и правая колонки, верх и низ страницы. Расположение этих позиций зависит от той или иной темы и некоторые темы вполне могут и не резервировать эти позиции в шаблоне. Но тема по умолчанию поддерживает все четыре позиции.
Здесь нас интересует левая колонка, в которую мы и добавим модуль Категории.

Сохраним измененный макет страницы и посмотрим, применились ли изменения на сайте.

Как видим, все получилось. Было просто. На этом сегодня все. Больше об OpenCart вы можете узнать из наших бесплатных или платных уроков.

Интернет-магазин на OpenCart!
Создайте интернет-магазин на самой популярной CMS – OpenCart с нуля!
Приступить к созданию
Интернет-магазин на OpenCart
Создание магазина с уникальным шаблоном на CMS OpenCart
НаучитьсяВывод количества товара в категории Opencart 2 ⋆
В стандартном шаблоне (да и во многих других) Opencart 2, в категориях товаров не выводятся остатки. А это очень удобно — при просмотре ассортимента интернет-магазина сразу видеть количество товара на складе. В этой статье решим данное упущение.
Остатки товара в категориях Опенкарт 2
Итак, выводить остаток товара в категории можно двумя разными видами:
- Выводить только статус товара на складе: «в наличии», «нет в наличии», «предзаказ»
- Показывать количество на складе для каждой позиции: 1,2…. штук
Рассмотрим, как сделать вывод каждого вида складской справки в категориях Opencart 2 (OcStore 2).
Вывод статуса товара на складе в категориях интернет-магазина на Опенкарт 2
Чтобы выводить статус товара в категориях, нужно чтобы этот статус бы изначально определён. Для этого: переходим в административную часть сайта и в разделе «Система» — «Локализация» — «Состояние на складе».
Здесь должен быть статус для товара в наличии, например, «В наличии». Также — статус для отсутствующих товаров, например, «Предзаказ».
Далее, при редактировании товара, на вкладе «Данные», в строке «Отсутствие на складе:» нужно выбрать каждому товару соответствующий статус, который будет показываться, если его товара не будет на складе.

Далее, чтобы выводить эти статусы в категориях, делаем следующее:
- Открываем файл по пути catalog/controller/product/category.php и перед:
$this->data['products'][] = array(
добавляем$this->data['products'][] = array(
$stock_status = $result['stock_status'];
$stock_status = $result['stock_status'];
- В этом же файле, после (второе вхождение)
$this->data['products'][] = array(
добавляем$this->data['products'][] = array(
'stock_status' => $stock_status,
'stock_status' => $stock_status,
- Затем, открываем файл по пути catalog/view/theme/*/template/product/category.tpl и в нужном месте вставляем:
<?php echo $product['stock_status']; ?>
этот код выведет статус: «в наличии» или «предзаказ».<?php echo $product['stock_status']; ?>
Вывод количества товара на складе в категориях интернет-магазина на Опенкарт 2
Чтобы вывести конкретное количество товара в категории, нужно открыть файл по пути catalog/controller/product/category.php и после:
'name' => $result['name'],
'name' => $result['name'], |
Добавить:
'stock' => $result['quantity'],
'stock' => $result['quantity'], |
Затем, в нужном месте файла по пути catalog/view/theme/*/template/product/category.tpl, вставить:
<div><?php echo $product['stock']; ?></div>
<div><?php echo $product['stock']; ?></div> |
Чтобы были не просто цифры, а, например, надпись «На складе: 5 шт.», нужно вставить вместо приведённого выше кода, такой код:
<div>На складе: <?php echo $product['stock']; ?>шт.</div>
<div>На складе: <?php echo $product['stock']; ?>шт.</div> |
Имейте ввиду, что текст должен быть сохранён в кодировке UTF-8 (зачастую).Вот так легко и просто показывать посетителям в категориях интернет-магазина на Opencart 2 складскую справку!
8uh.ru
Товары подкатегорий в родительской категории Opencart и OcStore
Модификатор выводит все товары из дочерних категорий в главную.
По умолчанию Opencart не выводит товары в родительских категориях из подкатегорий, если это не указано явно при создании товара. Однако есть способ одним махом вывести все товары из подкатегорий.
Пример:
У нас есть категории Samsung => Телевизоры => Плазменные телевизоры
При создания товара, указывая во вкладке связи категорию Плазменные телевизоры, товар отобразится во всех трех категориях, а только в той, которую мы выбрали.
| Характеристики дополнения | |
| Совместимость | 2.0.0.0, 2.0.1.0, 2.0.1.1, 2.0.2.0, 2.0.3.1, 2.1.0.1, 2.1.0.2, 2.2.0.0, 2.3.0.0, 2.3.0.1, 2.3.0.2, 3.0.0.0, 3.0.1.1, 3.0.1.2, 3.0.2.0 |
| Язык | русский, украинский, английский |
| Ocmod | да |
| Характеристики дополнения | |
| Совместимость | 2.0.0.0, 2.0.1.0, 2.0.1.1, 2.0.2.0, 2.0.3.1, 2.1.0.1, 2.1.0.2, 2.2.0.0, 2.3.0.0, 2.3.0.1, 2.3.0.2, 3.0.0.0, 3.0.1.1, 3.0.1.2, 3.0.2.0 |
| Язык | русский, украинский, английский |
| Ocmod | да |
- Скачайте файл модуля нужной вам версии Opencart с нашего сайта;
- Перейдите в раздел "Установка дополнений/расширений" и нажмите кнопку "Загрузить";
- Выберите скачанный файл и дождитесь появления текста "Дополнение успешно установлено";
- Затем перейдите в "Менеджер дополнений" и нажмите кнопку "Обновить";
- Теперь нужно дать права на просмотр и управление модулем в разделе "Группы пользователей" нажав "Выделить все"
Перед выполнением каких-либо действий по установке дополнения настоятельно рекомендуем создать резервную копию файлов сайта и базы данных!
ocmod.net
OpenCart товары-категории: от новичка до профессионала

От автора: добро пожаловать в следующую статью в нашей серии уроков по OpenCart. В предыдущем уроке мы показали вам панель администратора и ее функции. Однако мы так и не обсудили, как добавить в OpenCart товары категории и т.д. В этой статье мы начнем с этого.
Добавление товаров – основная и базовая функция в системе OpenCart. Тем не менее, она крайне чувствительна, так как товары являются ядром системы. Поэтому товары должны быть наполнены большим количеством ключевых слов, описаний и деталей. Если вы знаете, как работает оптимизация поисковых движков, то вы уже знаете это.
Мы не будем изучать SEO, так как наша главная задача понять систему OpenCart. Если вам больше интересны ключевые слова и т.д., в сети вы сможете найти массу статей по оптимизации поисковых движков.
1. Добавление категорий
Представьте, у вас есть магазин электроники. Там много коллекций электронных гаджетов. Хорошо бы отсортировать все гаджеты по категориям. Когда покупатель зайдет на сайт, он/она сможет найти необходимый гаджет по категории.
В OpenCart пользователь может создать сколь угодно много категорий. Есть стандартные категории типа cameras, desktops, laptops, MP3 players и т.д.

Интернет-магазин на OpenCart!
Создайте интернет-магазин на самой популярной CMS – OpenCart с нуля!
Приступить к созданию2. Фильтры
Необязательный инструмент, но стоит сказать, что он используется для группировки определенных товаров. Эта функция дает владельцу магазина больший контроль на просмотром товаров среди покупателей по сравнению с традиционными опциями поиска в OpenCart.
3. Атрибуты
У каждого товара есть набор атрибутов. OpenCart позволяет добавлять атрибуты в товары. Клиенту лучше видеть атрибуты товара. Например, у компьютера есть атрибуты процессор, ОЗУ, жесткий диск, размер экрана, видеокарта и т.д.
4. Производители
Здесь перечислены и добавляются производители товаров. Иногда для продажи товара обязательно необходимо указывать производителя.
5. Товары
Добавление товара – немного сложный процесс. Он требует манипуляции с функциями выше, такими как фильтры, атрибуты, опции и производители. В этой форме есть несколько вкладок, которые нам нужно понять.
5.1. Основные
Эта форма содержит заголовок товара, описание и теги. Обратите внимание: на многоязычном сайте пользователь обязан заполнить эти поля для других языков.
5.2. Данные
Эта форма содержит базовую информацию типа номер модели, ISBN коды, количество на складе, статус на складе, стандартное изображение под товар и основные поля.
5.3. Ссылки
Эта вкладка содержит ссылки на другую информацию. Выше мы создали категории, производителей, фильтры и т.д. Эти ссылки ассоциируются с товаром при помощи формы с этой вкладке.
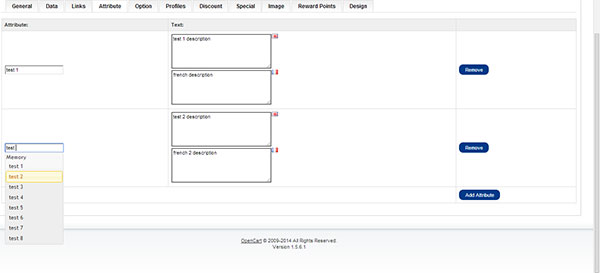
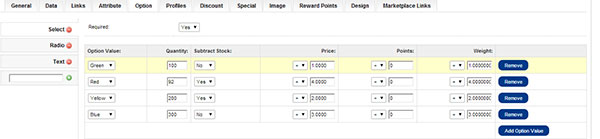
5.4. Атрибуты
На этой форме содержится список атрибутов. Мы уже говорили об атрибутах товаров. Владелец магазина может добавлять несколько атрибутов к товару. На следующем скриншоте одному товару присвоено несколько атрибутов.

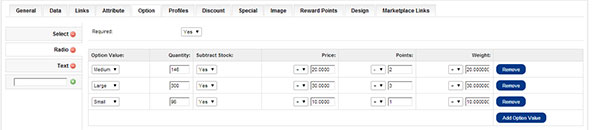
5.5. Опции
В OpenCart есть стандартные опции, но вы можете создать свои. Эта форма предоставляет товару опции. Например, мобильному телефону можно добавить выпадающий список с цветами, как на изображении ниже.


Интернет-магазин на OpenCart!
Создайте интернет-магазин на самой популярной CMS – OpenCart с нуля!
Приступить к созданию
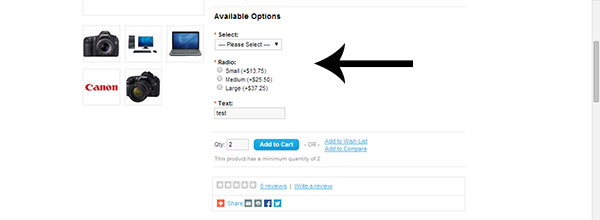
Покупатель будет видеть опции на странице товара, как на скриншоте ниже:

5.6. Профиль
Эта форма полезна владельцам магазина, если они планируют продавать товары по подписке или по ежемесячному тарифу для покупателей. Это поле не обязательно для заполнения. Одному товару можно задать несколько профилей.
5.7. Скидка
Если владелец хочет дать скидку на покупку определенного количества товара на определенные даты, воспользуйтесь этой формой.
5.8. Специальная скидка
Эта форма используется для задания специальной скидки на определенную группу покупателей. Владелец может предоставить определенное количество товара, если специальная скидка применяется к группе.
5.9. Изображение
Эта форма содержит второе изображение товара, которое отображается под товаром.
5.10. Баллы
Некоторые владельцы магазинов дают своим пользователям специальные баллы при покупке товаров. Эти баллы также называют баллами лояльности. Здесь пользователь может задать эти баллы. Обратите внимание: не заполняйте остальные опции, они не так часто используются.
6. Отзывы
Покупатели оставляют отзывы на купленные товары, здесь хранятся эти отзывы. С этой формы можно выложить самостоятельный обзор товара.
7. Информация
OpenCart довольно простая и понятная система. В ней есть все встроенные опции, необходимые для разработки интернет-магазина. Однако это так же и CMS (система управления контентом), с помощь которой моно добавлять свой контент.
OpenCart по умолчанию заполнена контентом. Например, «About Us», «Terms & Conditions» и «Privacy Policy». Можно написать свой контент.
Заключение
Мы закончили рассматривать панель администратора. Однако, как мы сказали в предыдущем уроке, наша главная задача в этой серии – хорошее понимание системы.
В следующих нескольких статьях мы сосредоточимся на аспектах разработки в OpenCart. А пока не стесняйтесь задавать вопросы и оставлять комментарии ниже.
Автор: Zaman Riaz
Источник: http://code.tutsplus.com/
Редакция: Команда webformyself.

Интернет-магазин на OpenCart!
Создайте интернет-магазин на самой популярной CMS – OpenCart с нуля!
Приступить к созданию
Интернет-магазин на OpenCart
Создание магазина с уникальным шаблоном на CMS OpenCart
Научитьсяwebformyself.com
OCMOD - Список категорий на главной v.1.3
| Название файла | Имя файла | Дата | Действие |
| OCMOD - Main category list v1.0 | opencart_file_11100.zip | 2016-05-18 23:05:27 | Скачать |
| OCMOD - Main category list v1.1 | opencart_file_14413.zip | 2016-05-30 21:05:50 | Скачать |
| OCMOD - Main category list v1.2 | opencart_file_6989.zip | 2016-06-08 22:06:31 | Скачать |
| OCMOD - Main category list v1.2.1 | opencart_file_12069.zip | 2016-08-13 19:08:19 | Скачать |
| OCMOD - Main category list v1.3 для (2.3) | opencart_file_11340.zip | 2017-03-19 11:03:23 | Скачать |
* Если Вы не авторизированы, вы автоматически будете перенаправлены на страницу Авторизации
OCMOD - Main category list ~~~~~~~~~~~~~~~~~~~~~ Этот модуль отображает список основных категорий и подкатегорий товаров с картинкой в нужном Вам месте макета.
Из админ панели, в настройках модуля Вы можете изменять размер выводимых изображений.
Данный модуль в основном предназначен для вывода категорий и подкатегорий на главной странице сайта.
http://codemarks.ru/opencart/modul-vyvoda-kategoriy-i-pod-kategor/[email protected]
Установка
~~~~~~~~~~~~
Установка модуля происходит стандартным способом с помощью установщика расширений или копированием содержимого папки из архива upload в корень сайта.
Через установщик расширений
- Переходим в меню Модули -> Установка расширений -> Загрузить файл
- Выбираем файл модуля после чего происходит его установка.
- Переходим в меню Модули, находим модуль "Список категорий на главной" и активируем его.
- Далее редактируем настройки модуля, включаем модуль и выставляем ширину и высоту выводимой картинки (по умолчанию размер равен 200х200).
- Теперь следует включить отображение модуля в макете сайта, переходим в меню Дизайн -> Макеты, находим макет "Home" (который отвечает за содержимое главной страницы). Редактируем его и добавляем в него еще один пункт и выбираем наш модуль "Список категорий на главной".
Копированием
- Копируем содержимое модуля из папки upload в корень сайта и продолжаем с пункта 3.
CHANGELOG
30.05.2016
- Добавил файл стилей специально для данного модуля, он находится по адресу catalog/view/theme/default/stylesheet/maincategory/maincategory.css
- Исправил баг с поиском шаблона фронтенда.
17.03.2017
- Адаптировал под версию 2.3.* (проверял только на ocStore 2.3.0.2, но должно завестись на всех 2.3.* в том числе и на Opencart)
shop.opencart-russia.ru