Как создать настраиваемые товары с помощью опций в OpenCart. Опции opencart
Инструкция по созданию и использованию опций товара в Opencart
Здравствуйте, сегодня хотелось бы затронуть еще одну практическую сторону работы с Opencart, а именно настройку опций для товаров. Для начала я объясню, для чего они вообще нужны.
Используя опции, вы сможете создать один товар и прямо в его карточке вывести дополнительные параметры или комплектации. В противном же случае, вам потребовалось создавать 5 – 10 и больше товаров различных комплектаций. Плюс ко всему цена товара будет меняться в зависимости от выбранной опции, согласитесь, очень удобный, а главное нужный функционал.
Давайте приступим к настройке.
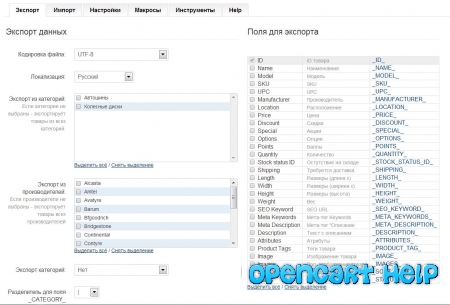
Для начала в административной панели Opencart переходим в раздел «Каталог» — «Опции».

На данной странице будут отображаться все созданные ранее опции. Для того чтобы создать свою собственную жмете «Добавить».

Вам потребуется заполнить несколько полей:
— «Название опции»;
— «Тип» — типов очень много и все они разные. Ниже мы рассмотрим их более детально, для того чтобы вы имели более обширное понимание;
— «Порядок сортировки» — тут необходимо вписать число, чем оно больше, тем ниже по списку будет отображаться данная опция;
— «Значения опций».
Давайте прямо на примере одного товара рассмотрим основные типы опций в Opencart.
Тип опций «Выбор»
Используя данный тип, вы можете предложить посетителям вашего интернет магазина выбрать какую-то дополнительную опцию. Отличие всех вложенных в него подтипов в том, что выбор осуществляется разными методами: радиокнопки, чекбоксы, выпадающий список. Тут каждый настраивает под себя.
Первый подтип, который мы рассмотрим – это «Список».

Используя данный тип в карточке товара, вы увидите выпадающий список. Ниже приведен пример. В данном случае я настроил выбор типа камеры.

Все подтипы этой группы создаются аналогично.
Подтип «Переключатель»
Суть данного подтипа в том, что одновременно вы можете выбрать только одно значение опции. Переключатели еще называют – радиобатонами.
Пример реализации на практике.

Идем дальше, следующий подтип – «Флажок».
Его еще называют чекбоксом. Он отличается от предыдущих тем, что вы можете отмечать сразу несколько вариантов значений опции. Смотрим пример.

И последний подтип из этой группы – «Изображение».

С помощью его можно добавить опции в виде изображений. Часто используется для выбора цвета или же материала. Ниже показан пример.

Тип опций «Поле ввода»
С помощью данного типа вы можете получать от пользователей любую информацию. Данный тип разделяется на два подтипа: «Текст» и «Текстовое поле».
Первым мы рассмотрим подтип «Текст».

Данное поле позволяет вводить текст, но только в одну строку. Ниже пример.

Теперь рассмотрим подтип «Текстовое поле».
В такой опции пользователь сможет вводить текст в многострочном режиме. Демонстрация ниже.

Тип опций «Файл»

С помощью данного типа опции в CMS Opencart пользователь может подтягивать дополнительный файл, например картинку, текстовый документ или архив. Использовать это можно в различных целях. Для администратора интернет магазина файл можно получить в панели заказов. Ниже пример реализации данной опции.

Тип опций «Дата»
Данный тип позволяет клиентам вашего магазина указывать дату и время. Часто используется для указания даты доставки. Данный тип разделяется на три подтипа, давайте их рассмотрим.
Первый подтип этой категории – это «Дата». Ниже приведен пример использования данной опции.

«Время»

Последний подтип «Дата и время». Это смесь двоих предыдущих подтипов.
Пример.

Вот и все. Мы с вами рассмотрели все типы, которые имеет опции в Opencart. Я понимаю, что статья вышла довольно большая, но мне кажется, вам будет легче ориентироваться в таком случае. Бегло пробежавшись по картинках, вы с легкостью сможете выбрать необходимую вам опцию.
Выбранные опции товара, отображаются в корзине покупателя. Это очень удобно.

Подключаем опции к товару в Opencart
Для того чтобы подключить любую опцию к товару нужно зайти в раздел – «Каталог» — «Товары».

Найти нужный нам товар и нажать «Изменить».

Далее в верхних вкладках выбираем «Опции».
Для того чтобы добавить опцию стоит начать вводить ее название в строке слева. Система сама предложит вам выбор. Выбираем ее из предложенных вариантов.

Первое на что нужно обратить внимание – это обязательность опции. Если оставить значение «Да», то клиент не сможет купить товар, пока не сделает выбор этой опции.

В случае работы с опциями типа «Выбор», вам нужно будет указать несколько вариантов опции вручную. Тут вы можете настроить количество конкретных комплектаций товара, а также выставить их вычитание со склада при их покупке.

На что стоит обратить внимание, так это на цену. Указывать тут стоит стоимость самой опции, а не всего товара. Например, вы продаете какую-то модель платья. Черный вариант идет по умолчанию, а белый и красный стоят на 10 долларов дороже. В таком случае в поле с ценой нужно указать эти 10 долларов. Эта наценка будет автоматически прибавляться к стоимости товара и корректно отображаться в корзине покупок.
После добавления опций нажимаем «Сохранить» и смотрим результат на сайте.
Стоит отметить, что не нужно забивать очень большое количество опций, поскольку в таком случае клиенту будет сложно сделать покупку и юзабилити вашего магазина существенно просядет.
Встретимся в следующих уроках.
webprovincia.com
Как использовать в OpenCart опции для создания настраиваемых товаров

От автора: в OpenCart опции – это одна из множества полезных функций. В этом уроке вы узнаете, как с помощью опций создавать различные вариации одного товара без необходимости создавать отдельный товар. В частности, вы узнаете, как создавать настраиваемые товары на front end, чтобы пользователь мог выбирать различные доступные варианты одного товара на его странице. Детально разберем опции в панель администратора. Закончим этот урок демо настраиваемого товара.
Базовое понятие опций
Вы когда-нибудь попадали в ситуацию, когда вам нужно создать несколько товаров с небольшими различиями в атрибутах? Опции в OpenCart созданы именно для этого! С их помощью можно создавать версии одного товара, а также менять их цену.
Давайте разберем парочку реальных примеров, чтобы понять. Скажем, вам нужно предоставить разные цвета для товара «футболка» в своем магазине. Вы также хотите получать немного больше денег с самых популярных цветов. Добиться этого можно с помощью опции select в OpenCart. После настройки цветов в панели администратора, пользователю будет предоставлен выбор цветов на странице одного товара. И да, цена будет меняться в зависимости от выбранного цвета!
Более продвинутый пример — Graphic Tee. Здесь пользователям необходимо разрешить загрузку изображений, которые можно печатать на футболках. Для этого можно использовать опцию file. Иногда от пользователя нужны некоторые данные типа «ваше имя», которые будут распечатаны на брелке. Здесь вам поможет опция text.
Таким образом, опции включают в себя несколько форм с данными от пользователя, помимо самой покупки товара. Также по необходимости можно менять цену в зависимости от выбора пользователя.

Интернет-магазин на OpenCart!
Создайте интернет-магазин на самой популярной CMS – OpenCart с нуля!
Приступить к созданиюРазличные типы опций
Рассмотрим различные типы опций в OpenCart.
Text и textarea. С помощью этого типа от пользователя получаются текстовые данные. Text даст вам текстовый бокс, а textarea – текстовое поле, в которые пользователь может ввести необходимые данные.
Загрузка файлов. Судя по названию, тип file можно использовать, когда пользователю необходимо загрузить файл для товара.
Date и time. Как вы могли догадаться, этот тип попросит пользователя ввести дату и время. Есть три разных типа. Тип date & time позволяет вводить дату и время вместе. Date позволяет вводить только дату. Time – только время. Опция полезна, когда необходимо уточнить у пользователя дату доставки.
Выборочные данные. В этом типе опций пользователю даются на выбор различные элементы. Есть 4 выбираемых типа:
Select – выпадающий список с различными опциями
Radio – радиокнопка для каждой опции
Checkbox – различные чекбоксы для каждой опции. Эту опцию можно использовать, когда необходимо дать множественный выбор для одной опции
Image – схож с radio, только пользователь выбирает из разных изображений, а не текста
С типами опций закончили. Хватит теории, перейдем к действию!
Создание настраиваемого товара
В этом разделе мы создадим настраиваемый товар в панели администратора. Сначала создайте простой товар Graphic T-Shirt через back end. Заполните стандартную информацию о товаре и выберите категорию. Детали не важны, так как мы будем работать только с вкладкой option в интерфейсе редактирования товара. Вернусь к этому в конце раздела.
Наша футболка должна быть настраиваемая. Можно выбрать ее цвет, ввести слоган и загрузить изображение для печати. Давайте посмотрим, как это сделать с помощью опций.
Опция color
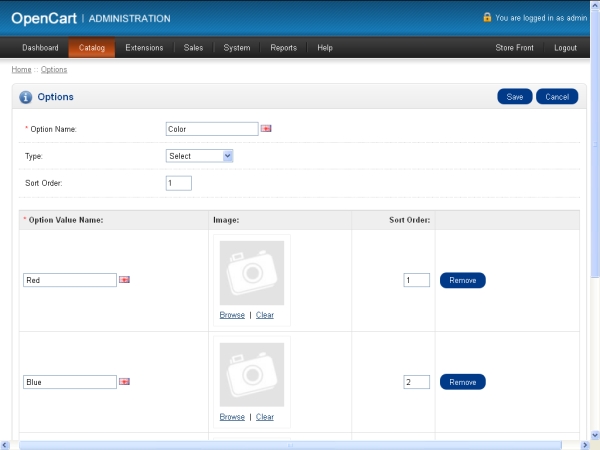
Перейдите в back end и далее в Catalog > Options. Откроются существующие опции. Для создания новой опции color кликните на insert.

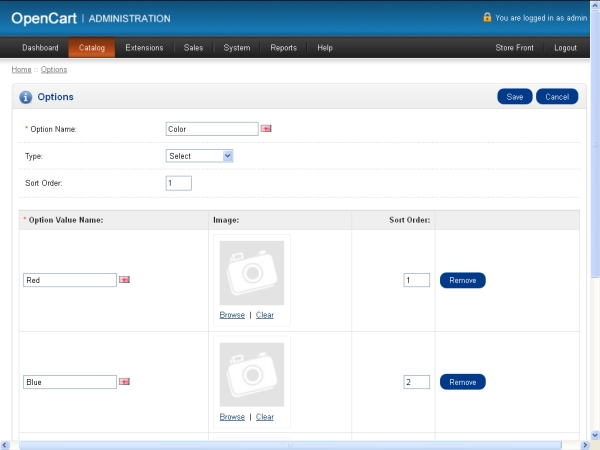
Заполните значения, как на скриншоте сверху. В Option Name мы указали color. Это будет заголовок. Далее поле type, для которого мы выбрали select, так как нам нужен выпадающий список для цветов. Sort order используется для сортировки отображения опций. Пока что введем 1 в это поле.
После заполнения базовой информации необходимо ввести значений опции. У нас это будут разные цвета. Кликните на add option value, чтобы добавить значения для опции color. На скриншоте сверху мы указали red в Option Value Name и Sort Order 1. Поле image трогать не будем для упрощения. Так же добавьте 2 цвета blue и green.

Интернет-магазин на OpenCart!
Создайте интернет-магазин на самой популярной CMS – OpenCart с нуля!
Приступить к созданиюОпция slogan text
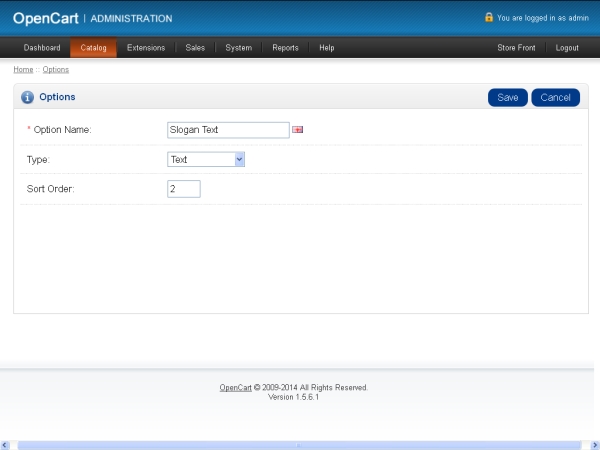
Давайте настроим опцию Slogan Text. Кликните на Insert на странице Catalog > Options.

В поле option name мы ввели Slogan Text. Type установлен text. Sort order 2.
Опция Tshirt Image
Последняя опция T-Shirt Image – добавьте ее опять же по кнопке insert.

В поле option name мы ввели T-Shirt Image. Type равен file, sort order 3.
Настройку опция закончили. Теперь необходимо связать наши опции с товаром, чтобы они отображались на front end. Надеюсь, вы уже создали товар Graphic T¬-Shirt, как я говорил ранее. Если еще нет, создайте прежде чем продолжить!
Назначение опции товару
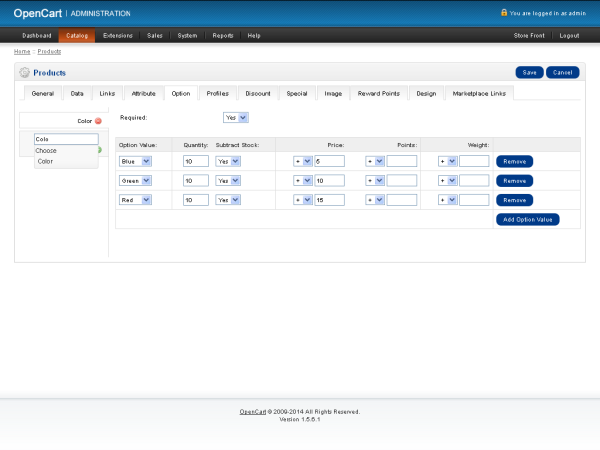
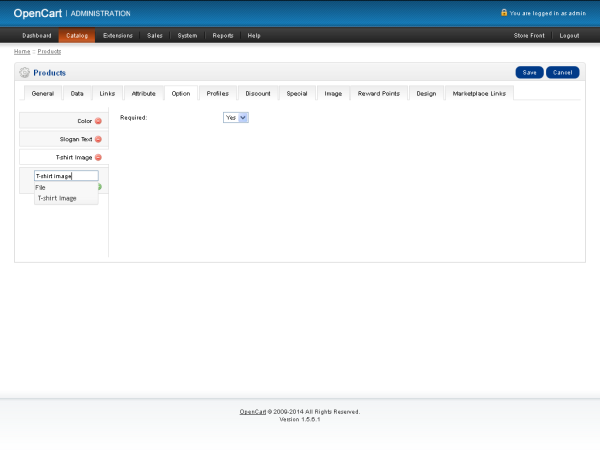
Давайте отредактируем товар Graphic T-Shirt и добавим опции. Перейдите на вкладку option в интерфейсе редактирования. Слева будет текстовый бокс с автокомплитером. Если ввести color, в выпадающем списке значений автокомплитера отобразится опция color, которую мы добавили ранее.

Если кликнуть на color, добавится новая строка для цвета, как показано на скриншоте. В этом разделе вы можете добавить разные значения опции, которые необходимо отобразить для color на front end. Добавьте разные опции color по кнопке add option value.
Я добавил три опции: blue, green и red. Price – еще одно важное поле. Для всех опций можно менять цену с помощью знаков +/- для введенного значения. Последнее – нужно задать quantity для каждого типа опции. Если этого не сделать, она не будет отображаться на front end. С опцией color мы закончили.
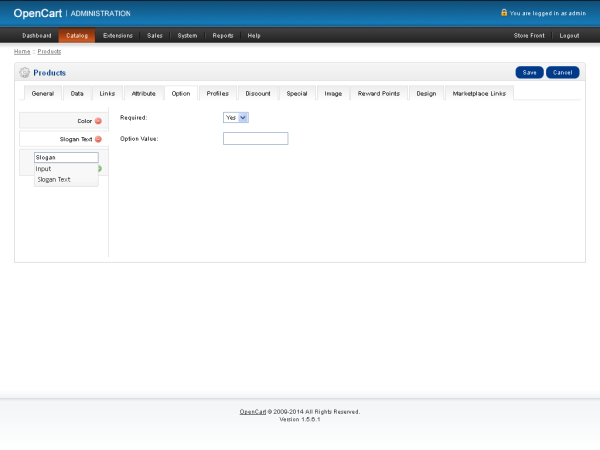
Теперь давайте назначим slogan text таким же образом. Для этого поля не нужны настройки, так как это просто текстовый бокс.

И давайте назначим T-Shirt Image. Для этой опции также не нужны настройки, так как это просто поле загрузки файла.

После назначения всех трех опций товару, сохраните его. И все!
Тест-драйв front end
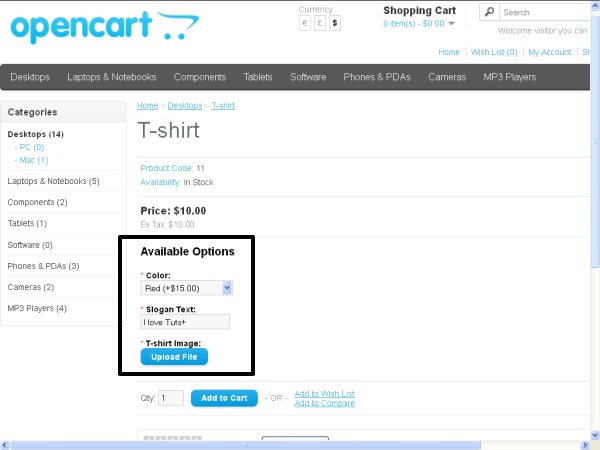
Давайте сразу перейдем к странице одного товара на front end!

Смотрится круто, правда? Таким образом, вы только что создали настраиваемый товар T-shirt, в котором пользователи могут выбрать цвет, ввести текст слогана и загрузить изображение. Вы могли заметить, что за другие цвета берется другая сумма. Все по настройкам back end! Теперь вы должны знать, что такое опции, и уметь создавать настраиваемые товары в OpenCart. На сегодня все!
Автор: Sajal Soni
Источник: http://code.tutsplus.com/
Редакция: Команда webformyself.

Интернет-магазин на OpenCart!
Создайте интернет-магазин на самой популярной CMS – OpenCart с нуля!
Приступить к созданию
Интернет-магазин на OpenCart
Создание магазина с уникальным шаблоном на CMS OpenCart
Научитьсяwebformyself.com
Opencart 2.x - Связанные опции | Модули, Шаблоны, Движки
Внимание - это версия для Opencart / OcStore 2.* Для Opencart / OcStore 1.5.* используйте Связанные опцииМодуль "Связанные опции" позволяет указывать для товаров доступные сочетания опций (связывать опции). Это может быть полезно при продаже товаров, имеющих взаимозависимые характеристики (опции), например цвет и размер у одежды.После установки модуля, при редактировании товаров отображается закладка "Связанные опции", на которой можно задать доступные сочетания опций для товара.
Основные функции и возможности модуля:
- комбинировать/связывать любое количество опций
- использовать для связи опции типов "Список" ("select"), "Переключатель" ("radio") и "Изображение" ("image")
- указывать разные цены (в т.ч. скидки, акции), веса и модели для разных сочетаний связанных опций (по модели также можно осуществлять поиск в админке и фронтенде)
- задавать различные варианты сочетаний опций для разных товаров (цвет+размер для одних товаров, длина+ширина для других и т.д.)
- ограничить выбор покупателя только доступными сочетаниями опций (другие значения либо скрываются, либо делаются недоступными)
- позволять покупателю выбирать значения связанных опции в любом порядке, все ограничения сразу распространятся на другие опции
- добавить для покупателя на страницу товара кнопку "Очистить параметры", очищающую все значения опций (опционально)
- использовать пошаговый выбор опций - покупатель должен выбрать сначала первую, опцию, затем вторую и т.д. (опционально)
- вести учет количества в разрезе наборов связанных опций
- запретить добавление товара в корзину если количество по выбранной комбинации опции превышает остаток
- автоматически выбирать определенную комбинацию опций при открытии страницы товара покупателем (опционально)
- импорт/экспорт в формате XLS (требуется PHPExcel)
- полная совместимость с модулем Динамическое обновление цены - Живая цена 2
Внимание! Для работы модуля требуется vQmod 2.5.1 или выше.Совместимость: OpenCart 2.*Внимание - это версия для Ocstore 2 - Opencart 2.* Для Opencart / OcStore 1.5.* используйте Связанные опции
Модуль совместим с большинством шаблонов/тем (в том числе Journal2).Если у Вас все-таки возникли какие-либо проблемы, напишите нам, мы постараемся помочь.
Установка:
- Скопируйте содержимое папки upload на сайт. Ваши файлы перезаписаны не будут.
- Выполните установку модуля через меню "Дополнения / Модули" - "Связанные опции" - "Установить"
- При необходимости настройте варианты связанных опций через меню "Дополнения / Модули" - "Связанные опции" - "Изменить"
- Сделайте резервную копию базы.
- Скопируйте содержимое папки upload на сайт с перезаписью существующих файлов.
- Выполните установку модуля через меню "Дополнения / Модули" - "Связанные опции" - "Изменить" (будет отображено сообщение об обновлении версии модуля)
Админка:http://19th29th.ru/r...ns_2_demo/adminлогин/пароль: demo/demo
lowenet.biz
Создание настраиваемых товаров в OpenCart с помощью опций

От автора: В OpenCart опции – это одна из множества полезных функций. В этом уроке вы узнаете, как с помощью опций создавать различные вариации одного товара без необходимости создавать отдельный товар. В частности, вы узнаете, как создавать настраиваемые товары на front end, чтобы пользователь мог выбирать различные доступные варианты одного товара на его странице. Детально разберем опции в панель администратора. Закончим этот урок демо настраиваемого товара.
Базовое понятие опций
Вы когда-нибудь попадали в ситуацию, когда вам нужно создать несколько товаров с небольшими различиями в атрибутах? Опции в OpenCart созданы именно для этого! С их помощью можно создавать версии одного товара, а также менять их цену.
Давайте разберем парочку реальных примеров, чтобы понять. Скажем, вам нужно предоставить разные цвета для товара «футболка» в своем магазине. Вы также хотите получать немного больше денег с самых популярных цветов. Добиться этого можно с помощью опции select в OpenCart. После настройки цветов в панели администратора, пользователю будет предоставлен выбор цветов на странице одного товара. И да, цена будет меняться в зависимости от выбранного цвета!
Более продвинутый пример — Graphic Tee. Здесь пользователям необходимо разрешить загрузку изображений, которые можно печатать на футболках. Для этого можно использовать опцию file. Иногда от пользователя нужны некоторые данные типа «ваше имя», которые будут распечатаны на брелке. Здесь вам поможет опция text.
Таким образом, опции включают в себя несколько форм с данными от пользователя, помимо самой покупки товара. Также по необходимости можно менять цену в зависимости от выбора пользователя.

Интернет-магазин на OpenCart!
Создайте интернет-магазин на самой популярной CMS – OpenCart с нуля!
Приступить к созданиюРазличные типы опций
Рассмотрим различные типы опций в OpenCart.
Text и textarea
С помощью этого типа от пользователя получаются текстовые данные. Text даст вам текстовый бокс, а textarea – текстовое поле, в которые пользователь может ввести необходимые данные.
Загрузка файлов
Судя по названию, тип file можно использовать, когда пользователю необходимо загрузить файл для товара.
Date и time
Как вы могли догадаться, этот тип попросит пользователя ввести дату и время. Есть три разных типа. Тип date & time позволяет вводить дату и время вместе. Date позволяет вводить только дату. Time – только время. Опция полезна, когда необходимо уточнить у пользователя дату доставки.
Выборочные данные
В этом типе опций пользователю даются на выбор различные элементы. Есть 4 выбираемых типа:
Select – выпадающий список с различными опциями
Radio – радиокнопка для каждой опции
Checkbox – различные чекбоксы для каждой опции. Эту опцию можно использовать, когда необходимо дать множественный выбор для одной опции
Image – схож с radio, только пользователь выбирает из разных изображений, а не текста
С типами опций закончили. Хватит теории, перейдем к действию!
Создание настраиваемого товара
В этом разделе мы создадим настраиваемый товар в панели администратора. Сначала создайте простой товар Graphic T-Shirt через back end. Заполните стандартную информацию о товаре и выберите категорию. Детали не важны, так как мы будем работать только с вкладкой option в интерфейсе редактирования товара. Вернусь к этому в конце раздела.
Наша футболка должна быть настраиваемая. Можно выбрать ее цвет, ввести слоган и загрузить изображение для печати. Давайте посмотрим, как это сделать с помощью опций.
Опция color
Перейдите в back end и далее в Catalog > Options. Откроются существующие опции. Для создания новой опции color кликните на insert.

Заполните значения, как на скриншоте сверху. В Option Name мы указали color. Это будет заголовок. Далее поле type, для которого мы выбрали select, так как нам нужен выпадающий список для цветов. Sort order используется для сортировки отображения опций. Пока что введем 1 в это поле.
После заполнения базовой информации необходимо ввести значений опции. У нас это будут разные цвета. Кликните на add option value, чтобы добавить значения для опции color. На скриншоте сверху мы указали red в Option Value Name и Sort Order 1. Поле image трогать не будем для упрощения. Так же добавьте 2 цвета blue и green.

Интернет-магазин на OpenCart!
Создайте интернет-магазин на самой популярной CMS – OpenCart с нуля!
Приступить к созданиюОпция slogan text
Давайте настроим опцию Slogan Text. Кликните на Insert на странице Catalog > Options.

В поле option name мы ввели Slogan Text. Type установлен text. Sort order 2.
Опция Tshirt Image
Последняя опция T¬-Shirt Image – добавьте ее опять же по кнопке insert.

В поле option name мы ввели T-Shirt Image. Type равен file, sort order 3.
Настройку опция закончили. Теперь необходимо связать наши опции с товаром, чтобы они отображались на front end. Надеюсь, вы уже создали товар Graphic T¬-Shirt, как я говорил ранее. Если еще нет, создайте прежде чем продолжить!
Назначение опции товару
Давайте отредактируем товар Graphic T-Shirt и добавим опции. Перейдите на вкладку option в интерфейсе редактирования. Слева будет текстовый бокс с автокомплитером. Если ввести color, в выпадающем списке значений автокомплитера отобразится опция color, которую мы добавили ранее.

Если кликнуть на color, добавится новая строка для цвета, как показано на скриншоте. В этом разделе вы можете добавить разные значения опции, которые необходимо отобразить для color на front end. Добавьте разные опции color по кнопке add option value.
Я добавил три опции: blue, green и red. Price – еще одно важное поле. Для всех опций можно менять цену с помощью знаков +/- для введенного значения. Последнее – нужно задать quantity для каждого типа опции. Если этого не сделать, она не будет отображаться на front end. С опцией color мы закончили.
Теперь давайте назначим slogan text таким же образом. Для этого поля не нужны настройки, так как это просто текстовый бокс.

И давайте назначим T-Shirt Image. Для этой опции также не нужны настройки, так как это просто поле загрузки файла.

После назначения всех трех опций товару, сохраните его. И все!
Тест-драйв front end
Давайте сразу перейдем к странице одного товара на front end!

Смотрится круто, правда? Таким образом, вы только что создали настраиваемый товар T-shirt, в котором пользователи могут выбрать цвет, ввести текст слогана и загрузить изображение. Вы могли заметить, что за другие цвета берется другая сумма. Все по настройкам back end! Теперь вы должны знать, что такое опции, и уметь создавать настраиваемые товары в OpenCart. На сегодня все!
Автор: Sajal Soni
Источник: http://code.tutsplus.com/
Редакция: Команда webformyself.

Интернет-магазин на OpenCart!
Создайте интернет-магазин на самой популярной CMS – OpenCart с нуля!
Приступить к созданию
Интернет-магазин на OpenCart
Создание магазина с уникальным шаблоном на CMS OpenCart
Научитьсяwebformyself.com
Opencart опции
категория: , Поля в админке
✎ Опубликовано: 27.04.2015 ✎ Обновлено: 02.09.2015 ☕ Просмотров: 3506 ✉ Комментарии: 0

Все про опции в Opencart простым и доступным языком (предназначение, вывод, использование)
Опции в Opencart - это, по сути, некие модификации товара. Например, магазин продает одежду. Опциями в данной ситуации будут служить размеры, цвет, материал и другие характеристики. Отличие атрибутов, которые также могут задавать параметры от опций, состоит в том, что конкретной модификации товара, например футболка красная с хлопка 46 размера, будет присвоена своя цена, наличие на складе, количество бонусов и параметры вычитывания со склада. Что нельзя сказать об атрибутах, которые могут только отображать значение характеристики.
На примере футболки, создадим опции товара. Первое что надо сделать для присвоения опции, это её добавить в интернет магазин. Для этого переходим Каталог → Опции и нажимаем Добавить. Где вводим название, выбираем тип и, если требуется, вводим порядок сортировки. В нашем случае это будет имя – размер, тип – список или переключатель (select или radio). Далее нажимаем добавить значение опции, где вводим названия размеров, в нашем случае будет 36,40,и пусть 46. После этого у нас есть все необходимое, что бы присвоить опции товару. Для этого открываем нужный нам товар Каталог → Товары → Изменить или Добавить, переходим на вкладку опции, где видим слева поле ввода. В него пишем первые буквы названия опции, в нашем случае это размер и видим, что внизу появилась наша опция, которую кликом и выбираем.
Справа от поля ввода, после выбора опции, у нас появится таблица с данными. Значение опции это непосредственно наши размеры, выбираем 40, ставим количество, которое есть на складе (если не ведем учет в магазине — не заполняем), далее вычитать со склада, если ведем учет в Opencart ставим да, если не ведем – нет. Далее ставим цену, баллы и вес, которые имеют префикс + или – которые соответственно означают прибавлять к цене или вычитывать. Например, сам товар как футболка стоит у нас $20 а цена 40 размера будет стоить $23 то в ячейке цена ставим префикс + и цену $3 и у нас получится 20+3=23. Вверху опции есть пункт «необходимо», который в нашем случае нужно оставить в положении Да.
 Добавление опций в Opencart
Добавление опций в Opencart
Необходимо - это статус, при котором будет ли возможность заказать товар без выбора этой опции. У нас товар футболка, поэтому размер это необходимые данные о заказе вот мы и поставили его как необходимый.
Для добавления следующих опции соответственно надо слева опять же начать писать имя опции – выбрать её из списка и ввести все необходимые значения опций для этого товара.
После сохранения на странице товара будет доступен выбор опций. Однако в стандартном функционале цена в карточке товара будет выведена, та, которую мы задали базовому товару, и при выборе опций она не будет изменяться, но при добавлении товара в корзину – наценка за опцию будет учтена. Это не совсем удобно и не информативно, однако это можно поправить. Следите за обновлениями сайта, скоро сделаю скрипт изменения цены при выборе опции.
Видео как добавить опции и атрибуты:
for-opencart.com
Связанные / зависимые опции Opencart 3.x
| Название файла | Имя файла | Дата | Действие |
| related_options_3-0-3_OC3_rus | opencart_file_5908.zip | 2018-02-07 00:02:21 | Платный файл |
* Возможность скачивания появится после покупки
Модуль позволяет задавать зависимости между опциями товаров (например цвет и размер). Это дает возможность учета количества товаров на складе в разрезе комбинаций опций. Цены для различных комбинаций также могут отличаться.
Реализована возможность вывода товаров с нулевым остатком. Количество зависимых опций не ограничено.
Для создания взаимосвязей в административной части магазина у опции товара появляется поле “Родительская опция”, а у значений - “Значение родительской опции”.
В публичной части магазина в карточке товара пользователь не видит зависимые опции до тех пор, пока не выберет какое-то значение главной опции. Для зависимой опции отображаются только доступные значения исходя из выбранной родительской опции. Например, доступные размеры для выбранного цвета.
Особенности:
-
Поддерживаются все типы стандартных опций.
-
Гарантирована совместимость с заявленными шаблонами
-
Только OCMOD
-
Без привязки к домену
-
Открытый код
-
Без вирусов
-
Поддержка
Цена товара в карточке товара меняется в зависимости от выбранной опции.Налоги не поддерживаются. Поддерживается только наиболее распространенный формат цены: точка/запятая в качестве разделителя дробной части и с разделителем для тысяч.
Демо-товар: http://3rus.erpshop.ru/index.php?route=product/product&product_id=30
Демо-админ: http://3rus.erpshop.ru/admin логин/пароль: demo/demo
Видео: https://youtu.be/JxnkLy_rIEg
Темы поддерживаемые из коробки:
Внимание:
Совместимость с любым установленным Вами шаблоном не может гарантироваться. Также могут возникать конфликты с другими расширениями, затрагивающими редактирование товара в административной части или карточку товара в визуальной части и модулями, использующими VQMod. Может потребоваться дополнительная адаптация модуля, которая осуществляется за дополнительную плату. Есть AJAX версия модуля для opencart 2.3 с поддержкой большего количества тем.
Пример кастомизации модуля: https://flylace.eu/nightwear/dienia_nightdress
Написать отзыв
* Выполните Вход в свой аккаунт, для получения возможности оставить отзыв о товаре.shop.opencart-russia.ru
Опции в категории товаров opencart
<div>
<?php if ($product['options']) { ?>
<div>
<br />
<?php foreach ($product['options'] as $option) { ?>
<?php if ($option['type'] == 'select') { ?>
<div>
<?php if ($option['required']) { ?>
<span>*</span>
<?php } ?>
<b><?php echo $option['name']; ?>:</b><br />
<select name="option[<?php echo $option['product_option_id']; ?>]">
<option value=""><?php echo $text_select; ?></option>
<?php foreach ($option['option_value'] as $option_value) { ?>
<option value="<?php echo $option_value['product_option_value_id']; ?>"><?php echo $option_value['name']; ?>
<?php if ($option_value['price']) { ?>
(<?php echo $option_value['price_prefix']; ?><?php echo $option_value['price']; ?>)
<?php } ?>
</option>
<?php } ?>
</select>
</div>
<br />
<?php } ?>
<?php if ($option['type'] == 'radio') { ?>
<div>
<?php if ($option['required']) { ?>
<span>*</span>
<?php } ?>
<b><?php echo $option['name']; ?>:</b><br />
<?php foreach ($option['option_value'] as $option_value) { ?>
<input type="radio" name="option[<?php echo $option['product_option_id']; ?>]" value="<?php echo $option_value['product_option_value_id']; ?>" />
<label for="option-value-<?php echo $option_value['product_option_value_id']; ?>"><?php echo $option_value['name']; ?>
<?php if ($option_value['price']) { ?>
(<?php echo $option_value['price_prefix']; ?><?php echo $option_value['price']; ?>)
<?php } ?>
</label>
<br />
<?php } ?>
</div>
<br />
<?php } ?>
<?php if ($option['type'] == 'checkbox') { ?>
<div>
<?php if ($option['required']) { ?>
<span>*</span>
<?php } ?>
<b><?php echo $option['name']; ?>:</b><br />
<?php foreach ($option['option_value'] as $option_value) { ?>
<input type="checkbox" name="option[<?php echo $option['product_option_id']; ?>][]" value="<?php echo $option_value['product_option_value_id']; ?>" />
<label for="option-value-<?php echo $option_value['product_option_value_id']; ?>"><?php echo $option_value['name']; ?>
<?php if ($option_value['price']) { ?>
(<?php echo $option_value['price_prefix']; ?><?php echo $option_value['price']; ?>)
<?php } ?>
</label>
<br />
<?php } ?>
</div>
<br />
<?php } ?>
<?php if ($option['type'] == 'image') { ?>
<div>
<?php if ($option['required']) { ?>
<span>*</span>
<?php } ?>
<b><?php echo $option['name']; ?>:</b><br />
<table>
<?php foreach ($option['option_value'] as $option_value) { ?>
<tr>
<td><input type="radio" name="option[<?php echo $option['product_option_id']; ?>]" value="<?php echo $option_value['product_option_value_id']; ?>" /></td>
<td><label for="option-value-<?php echo $option_value['product_option_value_id']; ?>"><img src="<?php echo $option_value['image']; ?>" alt="<?php echo $option_value['name'] . ($option_value['price'] ? ' ' . $option_value['price_prefix'] . $option_value['price'] : ''); ?>" /></label></td>
<td><label for="option-value-<?php echo $option_value['product_option_value_id']; ?>"><?php echo $option_value['name']; ?>
<?php if ($option_value['price']) { ?>
(<?php echo $option_value['price_prefix']; ?><?php echo $option_value['price']; ?>)
<?php } ?>
</label></td>
</tr>
<?php } ?>
</table>
</div>
<br />
<?php } ?>
<?php if ($option['type'] == 'time') { ?>
<div>
<?php if ($option['required']) { ?>
<span>*</span>
<?php } ?>
<b><?php echo $option['name']; ?>:</b><br />
<input type="text" name="option[<?php echo $option['product_option_id']; ?>]" value="<?php echo $option['option_value']; ?>" />
</div>
<br />
<?php } ?>
<?php } ?>
</div>
<?php } ?>
</div>
web-stydia.com