Как скрыть (удалить) хлебные крошки (breadcrumb) в OpenCart. Breadcrumb opencart
Как скрыть (удалить) хлебные крошки (breadcrumb) в OpenCart
Хлебные крошки важный элемент навигации по интернет магазину особенно если у вас трафик это контекстная реклама — adwords и директ. Хлебные крошки помогают ориентироваться вашим потенциальным лидам в какой категории и подкатегории он находиться. К примеру если вы не совсем угадали с желанием клиента (цвет, размер, модель товара) и послали его не на ту карточку товара, то с помощью хлебных крошек клиент сможет определить в каком он разделе и перейти на нужный ему.
Но иногда есть необходимость, для каких-то маркетинговых целей, экспериментов, убрать хлебные крошки. В OpenCart Существует два способа как их убрать:
- Убираем со всего сайта одним махом через файл стилей
- Убираем в конкретной позиции, к примеру в категориях, на странице контакты, на карточках товаров.
Способ №1
- Ищем файл стилей по пути
1 catalog/view/theme/theme137/stylesheet/stylesheet.css
- Находим участок кода который описывает хлебные крошки
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 .breadcrumb a.last { font-weight:bold; } .breadcrumb a { font-size:12px; color:#191919; text-decoration:none; } .breadcrumb a:hover { color:#2698e8; } .breadcrumb { color:#000; padding:6px 5px 5px 10px; font-size:12px; margin-bottom:10px; } .breadcrumb a.last { font-weight:bold; } .breadcrumb a { font-size:12px; color:#191919; text-decoration:none; } .breadcrumb a:hover { color:#2698e8; } .breadcrumb { color:#000; padding:6px 5px 5px 10px; font-size:12px; margin-bottom:10px; }
У вас могут быть другие цифры, поэтому этот участок лучше всего найти по слову . breadcrumb
- Замените все значения на
в итоге у вас должно выйти следующие:
1 2 3 4 5 6 7 8 9 10 11 12 .breadcrumb a.last { display:none; } .breadcrumb a { display:none; } .breadcrumb a:hover { display:none; } .breadcrumb { display:none; } .breadcrumb a.last { display:none; } .breadcrumb a { display:none; } .breadcrumb a:hover { display:none; } .breadcrumb { display:none; }
Способ №2
В каждом файле где есть хлебные крошки, к примеру в контактах, категориях, продуктах и.т.д есть участок кода который их выводит. Естественно если мы удалим этот код выводиться эти данные не будут. Мы покажем на примере карточек товара, а если вам надо где-то в другом месте, вам достаточно будет просто найти соответствующий файл. Итак:
- Открываем файл
1 catalog/view/theme/theme137/template/product/product.tpl catalog/view/theme/theme137/template/product/product.tpl
- Ищем участок кода:
-
1 2 3 4 5 <div> <?php foreach ($breadcrumbs as $breadcrumb) { ?> <?php echo $breadcrumb['separator']; ?><a href="<?php echo $breadcrumb['href']; ?>"><?php echo $breadcrumb['text']; ?></a> <?php } ?> </div> <div> <?php foreach ($breadcrumbs as $breadcrumb) { ?> <?php echo $breadcrumb['separator']; ?><a href="<?php echo $breadcrumb['href']; ?>"><?php echo $breadcrumb['text']; ?></a> <?php } ?> </div>
- И удаляем его. После того как вы загрузите файл назад, навигационная цепочка должна пропасть только с карточек товаров.
На этом все, но если у вас остались вопросы или пожелания напишите в комментариях, попробую вам помочь.
загрузка...
Об авторе

Andrey
Администратор блога. Специалист по маркетингу, развитию бизнеса, здоровому образу жизни. Владелец и директор двух компаний в Украине. Сертифицированный специалист Apple. Увлечения: бизнес, спорт, дайвинг.
napositive.com.ua
Быстрая разметка хлебных крошек в Opencart
В предыдущей статье я описывал как можно добавить на Opencart микроразметку хлебных крошек.У нас уже есть готовый манул про внедрение микроразметки на сайт. В данном случае мы разберем реализацию на CMS Opencart. Там мы это делали при помощи костылей и у нас микроразметка выглядела следующим образом:
Домен → Название страницы (h2).
Это не совсем правильная реализация.
В этой статье я вам расскажу как можно быстро сделать разметку хлебных крошек на CMS Opencart.
Первым делом заходим на FTP:
Находим нужные нам файлы в каталоге catalog/view/theme/ВАША ТЕМА/template/product.
Для работы нам необходимо изменять следующие файлы :
- category.tpl — шаблон категории;
- product.tpl — шаблон карточки товара;
- manufacturer_list.tpl — список производителей;
- manufacturer_info.tpl — страница производителя.
Перед тем как приступить к внедрению микроразметки обязательно нужно сделать бэкап изменяемых файлов.
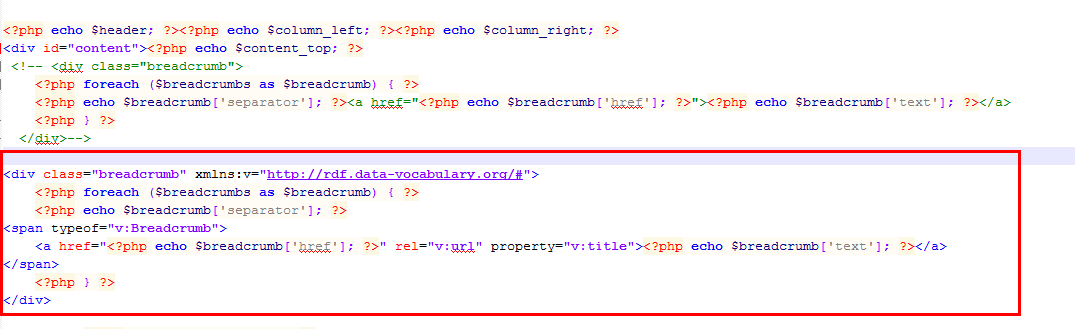
Стандартный код, который отвечает за вывод хлебных крошек мы комментируем (можно удалить):
!-- div> ?php foreach ($breadcrumbs as $breadcrumb) { ?> ?php echo $breadcrumb['separator']; ?>a href="<?php echo $breadcrumb['href']; ?>">?php echo $breadcrumb['text']; ?>/a> ?php } ?> /div>--> |
Вставляем код хлебных крошек, но уже с разметкой :
div xmlns:v="http://rdf.data-vocabulary.org/#"> ?php foreach ($breadcrumbs as $breadcrumb) { ?> ?php echo $breadcrumb['separator']; ?> span typeof="v:Breadcrumb"> a href="<?php echo $breadcrumb['href']; ?>" rel="v:url" property="v:title">?php echo $breadcrumb['text']; ?>/a> /span> ?php } ?> /div> |

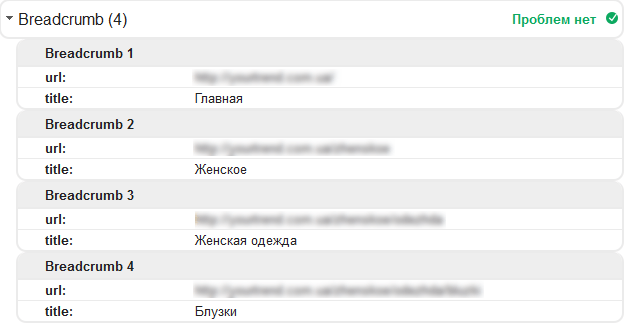
Переходим по ссылке https://developers.google.com/structured-data/testing-tool/ и проверяем что у нас получилось :


Видим что у нас последняя ссылка в хлебных крошках активна. Если вы хотите чтоб у вас были размечены хлебные крошки но последняя ссылка была не активна, тогда вам нужно добавлять вот этот код:
$breadcrumb) { if ($iterator != $breadcount) { echo $breadcrumb['separator'].''.$breadcrumb['text'].''; } else { echo $breadcrumb['separator'].$breadcrumb['text']; } } ?>div xmlns:v="http://rdf.data-vocabulary.org/#"> ?php $breadcount =count($breadcrumbs)-1; foreach ($breadcrumbs as $iterator => $breadcrumb) { if ($iterator != $breadcount) { echo $breadcrumb['separator'].'.$breadcrumb['href'].'" rel="v:url" property="v:title">'.$breadcrumb['text'].'';} else { echo $breadcrumb['separator'].$breadcrumb['text']; } } ?> /div> |
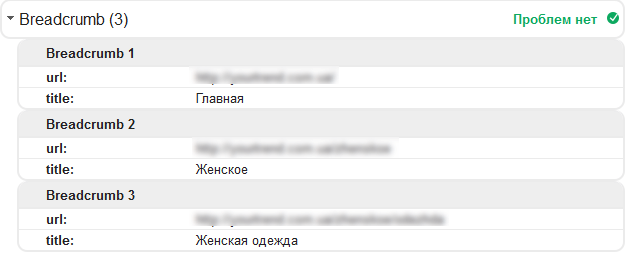
Смотрим что у нас получилось:


Это мы сделали для страниц категорий. Тоже самое делам для страниц товара(product.tpl), производителей (manufacturer_list.tpl) и так далее.
В принципе, это всё, достаточно просто, не так ли? В случае если всё-таки есть вопросы — спрашивайте в комментариях.
Если вы нашли ошибку, выделите участок текста и нажмите Ctrl + Enter или воспользуйтесь ссылкой, чтобы сообщить нам.
inweb.ua
Пытаюсь создать модификатор для breadcrumb OpenCart 3
Доброго времени суток! Пытаюсь создать, мой первый, модификатор для breadcrumb в OpenCart 3. И он даже работает, но с небольшой ошибкой. В шаблоне есть код<div> <div> <ul> {% for breadcrumb in breadcrumbs %} <li><a href="{{ breadcrumb.href }}">{{ breadcrumb.text }}</a></li> {% endfor %} </ul> </div> </div>Его я изменяю этим кодом
<?xml version="1.0" encoding="UTF-8"?> <modification> <code>microdata_breadcrumblist</code> <name><![CDATA[Microdata BreadcrumbList OC 3.0.x]]></name> <version><![CDATA[1.0]]></version> <author><![CDATA[AlexSF]]></author> <date><![CDATA[2018.02.01]]></date> <file path='catalog/language/ru-ru/ru-ru.php'> <operation info='Fix for Font Awesome'> <search><![CDATA[ <i></i> ]]></search> <add position='replace'><![CDATA[ <i></i><span>Главная</span> ]]></add> </operation> </file> <file path='catalog/view/theme/*/template/{product,information,checkout,account}/*.twig'> <operation error="skip"> <search><![CDATA[ <ul> ]]></search> <add position="replace"><![CDATA[ <ul itemscope itemtype="https://schema.org/BreadcrumbList"> {% for key,breadcrumb in breadcrumbs %} <li itemprop="itemListElement" itemscope itemtype="https://schema.org/ListItem"> <a itemscope itemtype="https://schema.org/Thing" itemprop="item" href="{{ breadcrumb['href'] }}"> <span itemprop="name">{{ breadcrumb['text'] }}</span> </a> <meta itemprop="position" content="{{ key+1 }}" /> </li> {% endfor %} </ul> ]]></add> </operation> </file> </modification> Свою задачу модификатор выполняет = добавляет микроразметку schema.org. Но после его ещё добавляются li из исходного кода которые дублируют ссылки на страницы. Где я ошибся? Почему модификатор не полностью заменяет исходный код своим?toster.ru
Breadcrumbs SEO | OCMOD-модификатор Opencart 3
Описание
Модификатор (OCMOD) Opencart 3.x, который добавляет в навигационные цепочки (хлебные крошки, breadcrumbs) атрибуты микроразметки.Из особенностей стоит отметить два момента: модуль не добавляет микроразметку в элемент ведущий на главную страницу и удаляет ссылку из последнего элемента.Выполнен в двух вариантах - с использованием Microdata и RDFa. В обоих случаях используется словарь микроданных schema.org.
Работоспособность обоих вариантов проверена в Opencart 3.0.2.0, но все должно работать и с другими версиями OC 3.x и стандартными шаблонами.
Демо
Правильность оформления микроразметки можно проверить при помощи инструмента для проверки структурированных данных от Google.
Возможности
Добавление микроразметки:
Вариант с использованием RDFa (файл breadcrumbs-seo-rdfa.ocmod.zip):
<ul vocab="https://schema.org/" typeof="BreadcrumbList"> <li> <a href="http://051c5f20.freevar.com/www/rdfa/index.php?route=common/home"> <i></i> </a> </li> <li typeof="ListItem" property="itemListElement"> <a href="http://051c5f20.freevar.com/www/rdfa/index.php?route=product/category&path=18/" property="item" typeof="WebPage"> <span property="name">Laptops & Notebooks</span> </a> <meta property="position" content="1" /> </li> <li typeof="ListItem" property="itemListElement"> <span resource="http://051c5f20.freevar.com/www/rdfa/index.php?route=product/product&path=18&product_id=47/" property="item" typeof="WebPage"> <span property="name">HP LP3065</span> </span> <meta property="position" content="2" /> </li> </ul>- Вариант с использованием Microdata (файл breadcrumbs-seo-microdata.ocmod.zip): <ul itemscope itemtype="https://schema.org/BreadcrumbList"> <li> <a href="http://051c5f20.freevar.com/www/microdata/index.php?route=common/home"> <i></i> </a> </li> <li itemtype="https://schema.org/ListItem" itemprop="itemListElement" itemscope> <a href="http://051c5f20.freevar.com/www/microdata/index.php?route=product/category&path=18" itemtype="https://schema.org/Thing" itemprop="item" itemid="http://051c5f20.freevar.com/www/microdata/index.php?route=product/category&path=18" itemscope> <span itemprop="name">Laptops & Notebooks</span> </a> <meta itemprop="position" content="1" /> </li> <li itemtype="https://schema.org/ListItem" itemprop="itemListElement" itemscope> <span itemtype="https://schema.org/Thing" itemprop="item" itemid="http://051c5f20.freevar.com/www/microdata/index.php?route=product/product&path=18&product_id=47" itemscope> <span itemprop="name">HP LP3065</span> </span> <meta itemprop="position" content="2" /> </li> </ul>
- Удаление ссылок из последних элементов цепочки.
Список модифицируемых файлов
Смотретьcatalog/view/theme/*/template/product/search.twig
catalog/view/theme/*/template/product/category.twig
catalog/view/theme/*/template/product/special.twig
catalog/view/theme/*/template/product/manufacturer_list.twig
catalog/view/theme/*/template/product/compare.twig
catalog/view/theme/*/template/product/manufacturer_info.twig
catalog/view/theme/*/template/product/product.twig
catalog/view/theme/*/template/checkout/checkout.twig
catalog/view/theme/*/template/checkout/cart.twig
catalog/view/theme/*/template/common/success.twig
catalog/view/theme/*/template/extension/module/buy.twig
catalog/view/theme/*/template/affiliate/login.twig
catalog/view/theme/*/template/affiliate/register.twig
catalog/view/theme/*/template/error/not_found.twig
catalog/view/theme/*/template/account/order_info.twig
catalog/view/theme/*/template/account/affiliate.twig
catalog/view/theme/*/template/account/order_list.twig
catalog/view/theme/*/template/account/recurring_info.twig
catalog/view/theme/*/template/account/tracking.twig
catalog/view/theme/*/template/account/forgotten.twig
catalog/view/theme/*/template/account/reward.twig
catalog/view/theme/*/template/account/newsletter.twig
catalog/view/theme/*/template/account/transaction.twig
catalog/view/theme/*/template/account/reset.twig
catalog/view/theme/*/template/account/password.twig
catalog/view/theme/*/template/account/login.twig
catalog/view/theme/*/template/account/voucher.twig
catalog/view/theme/*/template/account/recurring_list.twig
catalog/view/theme/*/template/account/address_form.twig
catalog/view/theme/*/template/account/return_list.twig
catalog/view/theme/*/template/account/return_form.twig
catalog/view/theme/*/template/account/download.twig
catalog/view/theme/*/template/account/address_list.twig
catalog/view/theme/*/template/account/account.twig
catalog/view/theme/*/template/account/return_info.twig
catalog/view/theme/*/template/account/register.twig
catalog/view/theme/*/template/account/edit.twig
catalog/view/theme/*/template/account/wishlist.twig
catalog/view/theme/*/template/information/tracking.twig
catalog/view/theme/*/template/information/contact.twig
catalog/view/theme/*/template/information/information.twig
catalog/view/theme/*/template/information/sitemap.twig
Ссылки
Поддержка

underr.space








