OpenCart - модули, настройки, дизайнерские решения, шаблоны. Редактор opencart
Редактирование default-шаблона на OpenCart
Долго не писал статью на блог, все ленился ленился и в конце запарился и решил написать одну такую полезную статью про OpenCart. И еще для тех кто не в курсе я сейчас работаю над справочником по созданию шаблона для OpenCart от А до Я, чтоб быть в курсе выхода справочника предлагаю подписаться на обновления блога.
Теперь к делу. Оценив статистику посещения моего блога я выяснил что большинство пользователей заходят на мой блог по поисковой фразе связанной с OpenCart-ом.
Почему так?
Все потому что я написал одну статью создание шаблонов для OpenCart (теория) и это статья стала в каком то смысле популярной на моем блоге и я решил продолжить тему связанную с OpenCart-ом.
Для тех кто не знает что такое OpenCart я предлагаю познакомиться со статьей знакомство с OpenCart.
И так начнем самое интересное
Когда речь заходит о создании шаблона для любой системы управления сайтами (CMS) в первую очередь мы должны искать схожий с дизайном в ТЗ шаблон. Такие мысли в голове это нормально, потому что изобретать велосипед когда вокруг их бесплатно раздают я считаю не очень целесообразным.
Перед тем как начать редактирование default-шаблона давайте познакомимся со структурой шаблона более подробно. Файлы шаблона находятся по директории
catalog\view\theme\default\template\Структура шаблона OpenCart:
- information:
- contact.tpl — контакты – связаться с нами
- information.tpl — информационные страницы – статьи
- sitemap.tpl — карта сайта
- error:
- not_found — запрашиваемая страница не найдена
- common:
- column_left.tpl (левая колонка вашего шаблона)
- column_right.tpl (правая колонка вашего шаблона)
- content_bottom.tpl (низ средней колонки вашего шаблона)
- content_top.tpl (верх средней колонки вашего шаблона)
- footer.tpl (низ-подвал вашего шаблона)
- header.tpl (верх- шапка вашего шаблона)
- home.tlp (домашняя страница)
- maintenance.tpl
- success.tpl — страница успешной выполнении операции
- checkout:
- cart.tpl — страница корзины
- checkout.tpl — оформление заказа
- confirm.tpl — подтверждение заказа
- guest.tpl — гостевое оформление заказа
- guest_shipping.tpl
- login.tpl — выбор способа оформления заказа
- payment_address.tpl
- payment_method.tpl — способ оплаты
- register.tpl — страница регистрации через ссылку в корзине
- shipping_address.tpl
- shipping_method.tpl
- affiliate:
- account.tpl — страница личного кабинета партнёра
- edit.tpl — страница редактирования личной информации партнёра
- forgotten.tpl — страница восстановления забытого пароля партнёра
- login.tpl — страница входа / регистрации партнёра
- password.tpl — восстановление пароля партнёра
- payment.tpl — способы оплаты
- register.tpl — регистрация нового партнёра
- tracking.tpl — страница реферальных ссылок партнёра
- transaction.tpl — история выплат партнёра
- account:
- account.tpl — страница личного кабинета покупателя
- address_form.tpl — страница редактирования адреса
- address_list.tpl — страница адресов
- download.tpl — страница файлов для скачивания
- edit.tpl — страница редактирования личной информации покупателя
- forgotten.tpl — страница восстановления забытого пароля покупателя
- login.tpl — страница входа / регистрации покупателя
- newsletter.tpl — страница E-Mail рассылки
- order_info.tpl — страница просмотра заказа
- order_list.tpl — страница истории заказов
- password.tpl — страница изменения пароля
- register.tpl — страница регистрации
- return_form.tpl — страница оформления возврата товара
- return_info.tpl — страница с информацией об определённом возврате
- return_list.tpl — страница с информацией о совершённых возвратах
- reward.tpl — страница бонусных баллов
- transaction.tpl — страница истории финансовых операций покупателя
- voucher.tpl — страница подарочных сертификатов
- wishlist.tpl — страница закладок
- mail
- Письмо о подтверждении
- module
- Здесь находятся файлы установленных различных модулей, редактировать можно из админ-панели Дополнения -> Модули
- payment
- Варианты и способы оплаты заказа
- product
- category.tpl — вывод группы товаров
- manufacturer_info.tpl — товары по производителю
- manufacturer_list.tpl — списком всех производителей
- product.tpl — вывод одного товара;
- review.tpl — вывод отзыва о товаре
- search.tpl — поиск и результаты поиска;
- special.tpl — выбор специальных предложений
- compare.tpl — страница сравнения товаров
Для создание собственного шаблона, то есть для редактирования default-шаблона Вам не придется изменить весь шаблон и все файлы. Их можно менять по мере редактирования и по мере необходимости.
Позиции для модулей
- content_top.tpl — верх страницы
- content_bottom.tpl — низ страницы
- column_left.tpl — левая колонка
- column_right.tpl — правая колонка

Позиции в OpenCart
Начало работы
Любой макет шаблона разделен по блокам, то есть присутствуют такие блоки как шапка, левый блок, правый блок, подвал и все.
Для нашего шаблона тоже поступим так, открываем файл header.tpl и начинаем редактирование, сам процесс редактирования не описать, так как нужно на примере создаваемого шаблона показать.
Таким образом открываем все файлы из папки common по очереди и изменяем по соответствии макету. И конечно же Вам придется владеть языками верстки такими как HTML и CSS.
Внимание
Наверное у вас в макете будут нарисованы еще какие то модули в левых и правых блоках макета, чтоб их создать или редактировать необходимо найти схожий модуль в интернете и установить.
Потом после того как установили модуль переходим в директорию modules находим файл нужной директории и редактируем.
content_top.tpl, content_bottom.tpl, column_left.tpl и column_right.tpl это всего лишь позиции в шаблоне на OpenCart, в этих файлах только метод вызова модулей в эти позиции, редактировать их тоже нужно, но не бойтесь если там не найдете нужного файла модуля
P.S Статья будет обновляться, если есть какие то вопросы пищите в комментариях
habibomarov.ru
OpenCart — визуально-текстовый редактор CKEditor — улучшаем и модернизируем | Модули, Шаблоны, Движки
«Text editor | Full text editor» произведет изменения — вместо стандартного и ограниченного редактора мы сможем использовать полноценную версию CKEditor при написании статей, редактировании товара, категорий, производителей и т.д. Добавятся некоторые возможности, которые ранее были недоступны, например, копирование/вставка текста, кнопка предварительного просмотра, поиск/замена, вставка форм, кнопок, цитата, отмена форматирования и многое другое. Также радует обновленный текстовый редактор (Источник), который имеет свою подсветку и указание строк. Что уж говорить о том, что редактор приобретет новый современный вид.
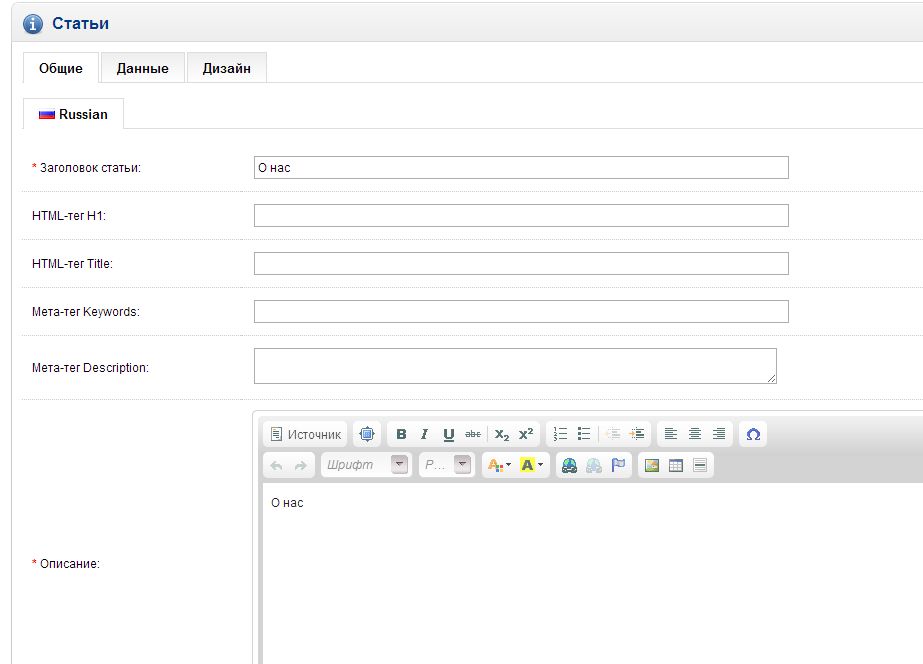
Вместо вот такого редактора:
Мы получаем редактор следующего вида и функционала:
Как обновить редактор?
- Скачиваем подходящую версию модуля «Text editor | Full text editor«.
- В скачанном архиве находится папка ckeditor-v2, все ее содержимое загружаем в admin/view/javascript/ckeditor, заменяя все старые файлы редактора на новые.
- Отправляемся в админку к статьям или категориям, товарам и наблюдаем изменения. В некоторых случаях, если не увидите изменений после перезагрузки, необходимо очистить кеш магазина (system/cache), в отдельных случаях и кеш браузера.
lowenet.biz
Полный визуальный редактор Opencart
balkhash, добавлено: 16.04.2011, 20:56
Проверил.Работает. Только я проделал это ещё с файлом information_form.tpl, чтобы при написании статей тоже был полный редактор.
, добавлено: 23.10.2017, 04:31
можна все проще сделать /public_html/admin/view/javascript/ckeditor/config.js поменять 17 строку на \ config.toolbar = 'Full'; У меня работает везде сразу )
stefanboss, добавлено: 16.05.2011, 12:34
круто! спасиботолько вот у меня ничего не вышло : )всё осталось как и прежде - без изменений
shpili, добавлено: 10.07.2011, 09:45
спасибо большое спасли )))
tigra-uki, добавлено: 08.08.2011, 22:02
Спасибо, все получилось.Только, честно говоря по началу формулировка:После него вставляем: toolbar : 'Full',
заставила меня вносить изменения между <script type="text/javascript" src="view/javascript/ckeditor/ckeditor.js"></script>,а нужно то смотреть <script type="text/javascript"><!--<?php foreach ($languages as $language).......
mentlee, добавлено: 25.08.2011, 19:41
От спасибочки!!!toolbar : 'Full', вставляем перед строкой которая начинается сfilebrowserBrowse........От спасибочки!!!toolbar : 'Full', вставляем перед строкой которая начинается сfilebrowserBrowse........
От спасибочки!!!toolbar : 'Full', вставляем перед строкой которая начинается сfilebrowserBrowse........
funtikmhz, добавлено: 16.09.2011, 11:54
всё работает,спасибо!!!
slatim, добавлено: 05.02.2012, 10:18
а для чего review form? может тоже внести изменения :)
angel692, добавлено: 01.03.2012, 16:44
Спасибо всё работает!!!
aolokhoy, добавлено: 03.03.2012, 08:40
Video downloads : https://aed280e5.allanalpass.com https://xaijo.com/land?new-rp.html https://blog.erolove.in/land?new-dh.html https://amateur.erolove.in/pageie.html
alneorum, добавлено: 30.08.2012, 23:41
Классно! Все работает, спасибо))))
Haruki13, добавлено: 14.09.2012, 12:09
Спасибо.У меня почему-то после этих изменений совсем перестал работать редактор... =(Оп =) разобрался. Запятую послу 'Full" не ставил...
baxabit, добавлено: 03.04.2013, 16:25
Замечательно! ))
abumarat, добавлено: 12.04.2013, 01:11
Я установил. Да, появилось пару новшеств. Но это не то что нарисовано на рисунке модуля. Там гораздо больше всего. Может я чего то не понимаю?Opencart 1.5.5.1
Vasek, добавлено: 20.07.2013, 19:49
Пардон месье , вы не там содрали.У СК есть config.js .Как-то так Уаща , читайте документациюabumarat,
А вот вы сАвсем Уаща
zekceev, добавлено: 10.09.2013, 22:49
Спасибо дружище! за пояснения и скрипт! от души ,все работает!
badbro, добавлено: 15.09.2014, 13:24
На 1561 сделал кнопки без текста стали((
., добавлено: 22.12.2014, 19:26
не робит,а жаль
., добавлено: 22.12.2014, 19:27
странно,но не работает,на многих поверял,бестолку,а было бы действительно удобно без ограничений
AA, добавлено: 11.03.2015, 13:51
У меня тоже не получилось... все по старому.
eugene713, добавлено: 04.09.2015, 22:42
Спасибки очень помогло!!!
Сергей, добавлено: 23.09.2016, 20:26
Вы на какой версии проводили данный опыт? Можете указать версию? Или как? В os 2.1.0.2.1 - Вообще в файлах: product_form.tpl и в category_form.tpl - нет таких строк как пишите. Да, и зачем указываете 2 файла? Почему не все что есть? Можете написать нормально или не знаете как это нужно делать? Пишут (понимаете пишут) - кому и для чего не понятно - понятно что не работает, зачем тогда писать...
Ваше сообщение
Ваш комментарий
opencart.ws
Как использовать редактор языка в OpenCart 3.x « Все о WEB программировании
0
 Доброго времени суток. Мы продолжаем изучать OpenCart 3. Так мы с вами установили OpenCart. Затем нам не понравилась установка на английском языке и мы русифицировали установку OpenCart 3. После установки, мы добавил русскую локализацию в OpenCart 3. Все хорошо. Но, что делать, если стандартный перевод нас не устраивает? Дальше мы рассмотрим, как с помощью редактора языка изменить перевод в OpenCart 3.
Доброго времени суток. Мы продолжаем изучать OpenCart 3. Так мы с вами установили OpenCart. Затем нам не понравилась установка на английском языке и мы русифицировали установку OpenCart 3. После установки, мы добавил русскую локализацию в OpenCart 3. Все хорошо. Но, что делать, если стандартный перевод нас не устраивает? Дальше мы рассмотрим, как с помощью редактора языка изменить перевод в OpenCart 3.
Давайте откроем наш сайт. И я бы хотел изменить надпись в поиске. Сейчас у нас «Поиск», а я хочу заменить ее на «Найти».

Переходим в админку. Дальше в меню выбираем «Дизайн» -> «Редактор языка»

И попадаем на страницу «Редактора языка»

Жмем добавить. И попадаем на страницу добавления переводов.

В поле «Магазин» выбираем магазин (в нашем случае «По умолчанию»)
В поле «Язык» выбираем язык для которого делаем перевод (в нашем случае «Русский»)
В поле «Путь» выбираем путь к файлу с переводами (в нашем случае «common/search»)
В поле «Ключ» выбираем ключ, значение которого мы хотим изменить (в нашем случае «text_search»)
В поле «По умолчанию» мы ничего изменить не можем, тут мы видим какое значение закреплено за этим ключем.
В поле «Значение» мы вводим новый перевод (в нашем случае «Найти»)
Сохраняем.

Все. Проверяем.

Отлично, надпись поменялась.
Заключение.
Мы с вами рассмотрели, как использовать редактор языков OpenCart 3.x для изменения перевода.
Понравилась статья? Поделись с друзьями.
web-programming.com.ua
Текстовый редактор opencart 2.x (TinyMCE)
| Совместимость | OpenCart 2.2, OpenCart 2.3, OCStore 2.3 |
| Основное | |
| Способ распространения | Бесплатно |
| Совместимость | OpenCart 2.2, OpenCart 2.3, OCStore 2.3 |
| VQmod | Нет |
| Ocmod | Да |
| Статистика | |
| В первый раз файл добавлен | 12.03.2017 |
| Последнее изменение | 09.04.2017 |
| Просмотров | 5447 |
liveopencart.ru
ocStore OpenCart - Настройка визуального редактора ckeditor
Расширенный текстовый редактор - делаем из стандартного редактора OpenCart, в котором недостаточно функций для редактирования, полноценный редактор с полным набором функций для редактирования.
Находим строки в файлах где используется редактор:
admin/view/template/catalog/product_form.tpladmin/view/template/catalog/category_form.tpladmin/view/template/catalog/information_form.tpladmin/view/template/catalog/information_form.tpladmin/view/template/sale/contact.tpladmin/view/template/module/welcome.tpladmin/view/template/setting/store.tpl
filebrowserBrowseUrl: 'index.php?route=common/filemanager&token=<?php echo $token; ?>',
заменяем их на строки
toolbar : 'Full', filebrowserBrowseUrl: 'index.php?route=common/filemanager&token=<?php echo $token; ?>',
добавляем - toolbar : 'Full',
Дополнительные настройки можно сделать в файле admin/view/javascript/ckeditor/config.js
После строк:
CKEDITOR.editorConfig = function( config ) {
добавляем
// config.language = 'ru'; //Язык по умолчанию // config.skin = 'v2'; //Скин редактора (смотри в папке skins) // config.uiColor = '#AADC6E'; // config.width = '100%'; //Ширина редактора // config.startupFocus = true; //При открытии стр. где есть радактор - брать фокус на себя // config.smiley_columns = 10; //Столбики со смайлами // config.scayt_uiTabs = '1,0,1'; // config.toolbarStartupExpanded = false; //Прятать панель инстр. (по дефолту true) // config.resize_enabled = true; // config.resize_minWidth = 900; // config.resize_minHeight = 900; // config.resize_dir = 'vertical'; //Изменять размер редактора только по высоте // config.height = '360px'; //Высота редактора
и удаляя коментарии (все строки закоментированы // ) производим включение нужных параметртов.
cartopen.ru
модули, настройки, дизайнерские решения, шаблоны : OpenCart – визуально-текстовый редактор CKEditor – улучшаем и модернизируем
Всегда ли Вам хватало стандартных возможностей встроенного редактора в OpenCart? Не было ли надобности добавить в текст что-то эдакое, чего редактор просто не мог предоставить? Если да, то данная модификация будет вам по душе.“Text editor | Full text editor” произведет изменения – вместо стандартного и ограниченного редактора мы сможем использовать полноценную версию CKEditor при написании статей, редактировании товара, категорий, производителей и т.д. Добавятся некоторые возможности, которые ранее были недоступны, например, копирование/вставка текста, кнопка предварительного просмотра, поиск/замена, вставка форм, кнопок, цитата, отмена форматирования и многое другое. Также радует обновленный текстовый редактор (Источник), который имеет свою подсветку и указание строк. Что уж говорить о том, что редактор приобретет новый современный вид.Вместо вот такого редактора:

Мы получаем редактор следующего вида и функционала:

Как обновить редактор?
- Скачиваем подходящую версию модуля “Text editor | Full text editor“.
- В скачанном архиве находится папка ckeditor-v2, все ее содержимое загружаем в admin/view/javascript/ckeditor, заменяя все старые файлы редактора на новые.
- Отправляемся в админку к статьям или категориям, товарам и наблюдаем изменения. В некоторых случаях, если не увидите изменений после перезагрузки, необходимо очистить кеш магазина (system/cache), в отдельных случаях и кеш браузера.
Интернет магазин с нуля "под ключ"
annadvarri.blogspot.com







