Создание модуля для OpenCart 2 (OCMOD). Modification opencart
Как создать модуль для Опенкарт. Модификаторы OCMOD Часть 1

От автора: приветствую вас, друзья. Итак, мы продолжаем цикл статей, посвященных знакомству с одной из популярнейших CMS для создания интернет-магазинов – OpenCart (Оперкарт). В этой статье мы поговорим о том, как вывести артикул в OpenCart.
В одной из предыдущих статей мы с вами решили задачу вывода артикула в карточку товара. При этом все изменения в коде мы делали непосредственно в файлах Опенкарт, что является не совсем правильным путем. Изменять исходные файлы движка – контроллеры, модели, шаблоны дефолтной темы – не рекомендуется. Чтобы изменить существующий функционал или добавить новый – рекомендуют использовать модификаторы OCMOD.
Модификаторы OCMOD не изменяют исходные файлы движка, а делают их копии и все нужные изменения вносятся в копии файлов, оставляя при этом исходные файлы в исходном состоянии. Модификатор может быть представлен либо в виде единственного файл XML, либо в виде архива. В этой статье мы с вами создадим модификатор в виде одного файла.
Название файла модуля должно иметь следующий вид: name.ocmod.xml. Вместо name вы пишете какое-либо наименование модуля, ну а ocmod.xml – это обязательная часть. В файле XML корневым тегом является тег modification. В него помещается шапка и все операции с файлами. В качестве шапки мы можем указать следующее:

Интернет-магазин на OpenCart!
Создайте интернет-магазин на самой популярной CMS – OpenCart с нуля!
Приступить к созданию<?xml version="1.0" encoding="utf-8"?> <modification> <name>Вывод артикула</name> sku_wfm <version>1.0</version> <author>Andrey</author> <link>https://webformyself.com </link> </modification>
<?xml version="1.0" encoding="utf-8"?> <modification> <name>Вывод артикула</name> sku_wfm <version>1.0</version> <author>Andrey</author> <link>https://webformyself.com </link> </modification> |
Полагаю, здесь все должно быть понятно. В тегах name, code, version, author и link указывается служебная информация: название, идентификатор, версия, автор и сайт автора модуля.
После шапки мы можем записывать операции с файлами. Для этого используется тег file. В значении атрибута path этого тега мы указываем путь к файлу, который хотим модифицировать. Например, в статье по работе с артикулом мы изменяли файл контроллера товара — catalog/controller/product/product.php. Если то же самое мы хотим сделать модификатором, тогда нужно записать следующее:
<file path="catalog/controller/product/product.php"> </file>
<file path="catalog/controller/product/product.php">
</file> |
Двигаемся дальше. В тегах file мы можем использовать тег operation, внутри которого указываем саму операцию над искомым файлом. Ну а внутри тега operation мы уже описываем эту операцию с помощью тегов search и add. Первый тег позволяет найти нужный участок кода в файле, ну а второй тег позволяет добавить наш код.
Оба тега имеют ряд атрибутов. Например, тег search имеет полезный атрибут index, значение которого мы можем указать номер позиции найденной строки. Это может быть полезно, если в файле есть, к примеру, 3 одинаковые строки кода, а нам нужна именно вторая. В этом случае в качестве значения index указывается index=”1”. Нумерация позиций найденного начинается с нуля, поэтому вторая позиция будет иметь индекс с номером 1.
Тег add позволяет использовать такой полезный атрибут, как position с возможными значениями replace (заменить найденный код), before (добавить перед найденным кодом) и after (вставить после найденного кода). В рамках статьи я не описываю все доступные атрибуты и возможности модификаторов. Я описываю лишь те, которые пригодятся нам для решения поставленной задачи – вывести артикул в карточку товара. Если вы хотите познакомиться со всеми атрибутами и возможностями, тогда на нашем канале YouTube можно найти ряд уроков по теме.
Ну что же, давайте попробуем что-нибудь сделать, пока в качестве теста. Например, в самом начале класса контроллера добавим PHP комментарий. Итоговый код модификатора в этом случае будет таким:
<?xml version="1.0" encoding="utf-8"?> <modification> <name>Вывод артикула</name> sku_wfm <version>1.0</version> <author>Andrey</author> <link>https://webformyself.com </link> <file path="catalog/controller/product/product.php"> <operation> <search> <![CDATA[class ControllerProductProduct extends Controller {]]> </search> <add position="after"> <![CDATA[//comment from module]]> </add> </operation> </file> </modification>
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <?xml version="1.0" encoding="utf-8"?> <modification> <name>Вывод артикула</name> sku_wfm <version>1.0</version> <author>Andrey</author> <link>https://webformyself.com </link> <file path="catalog/controller/product/product.php"> <operation> <search> <![CDATA[class ControllerProductProduct extends Controller {]]> </search> <add position="after"> <![CDATA[//comment from module]]> </add> </operation> </file> </modification> |
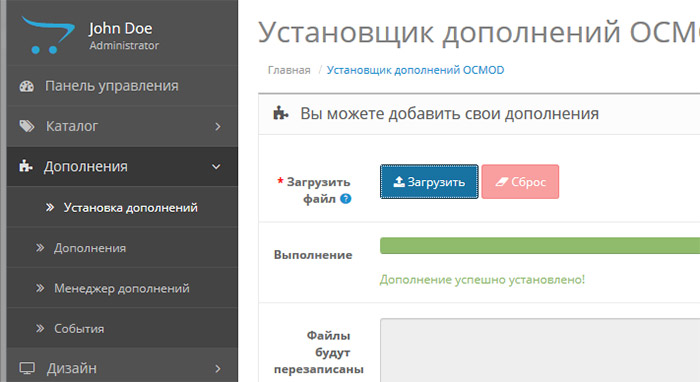
В теге search мы ищем строку class ControllerProductProduct extends Controller {, ну а в теге add мы указываем, что в позицию после найденной строки следует добавить комментарий. Попробуем установить модификатор. Для этого идем в меню Дополнения – Установка Дополнений и загружаем созданный файл XML. Если мы нигде не ошиблись, то должны увидеть следующую картину:

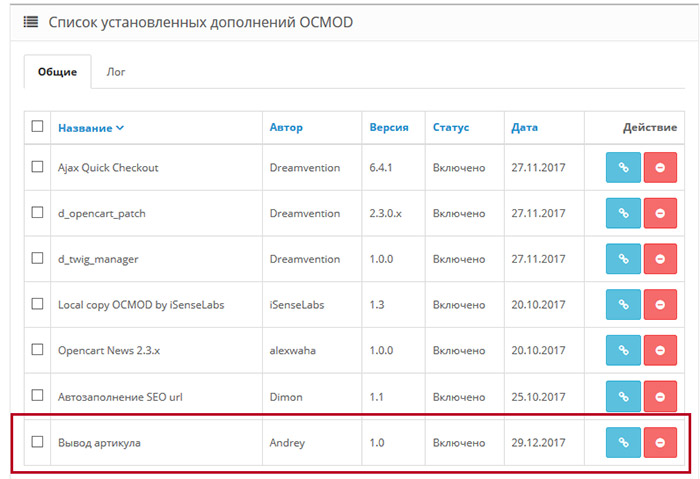
После установки модификатора обязательно необходимо обновить кэш модулей. Для этого переходим в меню Дополнения – Менеджер дополнений и в правом верхнем углу жмем кнопку Обновить. На этой же странице мы должны увидеть наш модуль в списке установленных дополнений.

Оригинальный файл контроллера при этом никак не изменился. Но по пути /system/storage/modification/catalog/controller/product/product.php должна быть копия файла с комментарием кода, который был добавлен модулем.

Ну что же, теперь вы имеете общее представление о том, как создаются дополнения для Опенкарт. В следующей статье мы продолжим тему и создадим полноценный модификатор OCMOD, который будет выводить артикул в карточку товара. Больше об OpenCart вы можете узнать из наших бесплатных или платных уроков.

Интернет-магазин на OpenCart!
Создайте интернет-магазин на самой популярной CMS – OpenCart с нуля!

Интернет-магазин на OpenCart
Создание магазина с уникальным шаблоном на CMS OpenCart
Научитьсяwebformyself.com
Модификации OCMOD в OpenCart 2.0
В предыдущих статьях я уже писал об отличиях между OpenCart 1.5.6 и OpenCart 2.0, а также о том как перенести модуль с Opencart 1.5.6 на OpenCart 2.0. В этой статье речь пойдет об отличиях между vQmod и OCMOD.
Где что используется?
vQmod используется на OpenCart 1.5.х и является сторонней программой, которую перед использованием нужно скачать с репозитория разработчика и установить.
OCMOD используется в OpenCart 2.0, он уже встроен в ядро, устанавливать его не нужно.
Установка модификаций
В OpenCart 2.0, модификации OCMOD устанавливается через админку, меню Установка расширений. На этой странице есть возможность загрузить как отдельный xml файл OCMOD так и архив с несколькими файлами: OCMOD, установка таблиц в базе данных, php код установки.
После загрузки информация о новой модификации пишется в базу данных в таблицу modification.
И новая модификация доступна в меню Модификации
Страница модификаций
Опишу принцип работы с этой страницей, так как многие действия там не очевидны:
- после загрузки модуля он не будет работать автоматически, для того, чтобы он заработал нужно нажать кнопку Обновить. Эта кнопка изменяет кеш модификаций, создает новые измененные файлы движка, которые будут загружаться системой вместо оригинальных.
- кнопка Очистить удаляет весь кеш модификаций, все файлы
- кнопка Удалить удаляет данную модификацию из базы (но не чистит кеш и эта модификация продолжает работать!!!)
Критика такого подхода
- все модификации хранятся в базе что делает процесс исправления конфликтов очень сложным, а они скорее всего будут. Потому что в отличии от vQmod, где модификации хранятся в файлах и их легко изменить, базу данных изменить сложнее и нежелательно, остается каждый раз изменять и заново загружать эту модификацию. А для исправления конфликта иногда этот процесс придется повторить несколько раз. Для обычного пользователя это значительно добавит головной боли.
- весь процесс местами непонятен. Разобраться обычному пользователю будет сложно - что куда загружать, после чего чистить кеш итд.
- процесс установки усложняется, так как вместо одного действия (переписать файл в нужную папку вместе с другими файлами модуля) получается несколько действий: сначала переписать файлы модуля, потом зайти в админку, выбрать нужный файл, загрузить его, обновить кеш
- если пользователь загрузить файл, а потом его удалит или потеряет то достать этот файл из базы и восстановить будет сложно.
Плюсы такого подхода
- безусловно плюсом является то, что пользователь видит из админки все модификации и может из админки их временно отключить или удалить.
Режим для разработчиков
В OpenCart 2.0.1.1. для упрощения этого немного неудобного подхода добавлен режим для разработчиков. В этом режиме не нужно каждый раз загружать файл OCMOD, достаточно его записать в папку /system и назвать *.ocmod.xml и система после обновления кеша внесет изменения из этого файла в кеш. Правда, такой файл не появится на странице Модификаций.
Файловая структура
- кеш модификаций хранится в папке /system/modification. Файлы кеша точно наследуют структуру OpenCart, что упрощает работу с ними, в отличии от vQmod где кеш называется как-то так: vq2-admin_model_catalog_category.php и если много файлов то найти нужный затруднительно
- в папке /system также находится файл modification.xml это главный файл, который подключает модификации к движку, почему бы код подключения не внести в сам код движка, если OCMOD уже в движке?
- в этой же паке /system можно добавлять свои *.ocmod.xml файлы в режиме разработки
- в /system/logs/ocmod.log находится лог OCMOD, он же отображается в админке на странице с модификациями. Лог очень неудобный, понять в нем что-то, особенно обычному пользователю очень сложно.
Отличия файлов vQmod и OCMOD
Атрибуты:
- вместо id тепреь атрибут code, он обязательный, без него модификация не установится.
- vqmver не нужен
- name
- author
- version
- link - можно свой сайт вписать, удобно
Все атрибуты не обязательны, но крайне желательны так как они отображаются на странице модификаций. Модификацию без названия система устанавливает но на странице модификаций она отображается пустой строкой, то есть это ошибка, так быть не должно, возможно в следующих версиях появится проверка.
Другие отличия
1. Позиция указывается не в элементе search
<search position="replace">
а в элементе add
<add position="replace">
2. Название файла указывается не через свойство name
<file name="catalog/controller/product/search.php">
а через path
<file path="catalog/controller/product/search.php">
sv2109.com
Создание модуля для OpenCart 2 (OCMOD)
Привет всем! Недавно перешел с одной сборки Opencart на другую, с сожалением осознав, что все мои правки на прошлой сборки канули в лету. Решил разобраться с тем, как работают модули в OpenCart 2. Мне понадобился функционал простейших модулей на xml, которые бы просто добавляли или удаляли какой-либо код в исходные файлы. В этом посте я опишу создание простого модуля, который фиксит проблему циклической ссылки с главной страницы, которая ведет, соответственно, на главную (это может негативно сказаться на SEO).Для начала теория.
Структура XML модуля выглядит так:
<?xml version="1.0" encoding="utf-8"?><modification><name>Homepage link fix</name><code>mymodule</code><version>1.0</version><author>Awakum for OpenCart Pro CMS</author><link>//www.opencart.pro</link><file path="catalog/view/theme/default/template/common/header.tpl"><operation><search trim="true"><![CDATA[<div>]]></search><add position="replace"><![CDATA[sqooqa.ru]]></add></operation></file></modification>
Тэги Name, Code, Version, Author и Link исключительно информативные, поэтому не вижу смысла расписывать их подробно. Только меняйте Name и Code в каждом новом модуле, иначе OCMOD будет ругаться.
Далее следует тэг File, в котором указывается путь к файлу, который нам необходимо изменить. При указании пути действуют маски. Например, если указать «catalog/view/theme/default/template/{common,information}/header.tpl», то система будет пытаться найти файл header.tpl и в папке common, и в information.Маска «catalog/view/theme/default/template/common/*.tpl» укажет системе искать все файлы с расширением .tpl в указанной папке.А если указать заменить звездочкой папку «catalog/view/theme/default/template/*/header.tpl», то система будет искать файл header.tpl во всех вложенных в папку template подпапках.
В тэге Operation находятся все данные о манипуляциях с файлом. Он может иметь один атрибут error. Если мы напишем его в открывающем тэге, то любые возникшие в ходе работы модуля ошибки будут игнорироваться, система пропустит неверный код и продолжит выполнять указанные операции.
Тэг Search даст системе команду найти необходимую строку в файле. В нашем примере мы велим модулю найти строку<div>в файле header.tpl.Данный тэг может иметь некоторые атрибуты:Атрибут trim="(true|false)" — удалять лишние пробелы в указанном тексте или нет. Не обязателен.regex="(true|false)" — позволяет использовать регулярные выражения при поиске.index="(номер)" — указывает какое именно вхождение будет редактироваться. Например, если в исходном файле строка<div>встречается дважды, то данным атрибутом мы должны указать с каким именно вхождением нужно работать. Внимание: Если вхождение искомой строки в файле только одно, не указывайте значение index="1" — в логе будет выдаваться ошибка, что код не найден.
Следующий тэг: Add. В нем указывается что необходимо сделать после того как искомая строка будет найдена. Он тоже имеет атрибуты:Не обязательный и уже названный trim="(true|false)". Функционал см. выше.position="(Replace|After|Before)" — указывает нужно ли заменить найденный текст (Replace), вставить что-либо после него (After) или перед ним (Before).offset="(число)" — сообщает системе сколько строк нужно отступить (или на сколько подняться наверх) после того как искомая в Search строка будет найдена. Может принимать отрицательное значение.Если мы укажем, например , то указанный в тэге текст будет вставлен на три строки выше искомой строки. А вот интересный момент: сообщив OCMOD , мы тем самым заменим искомую строку и еще три строки ниже. Это нам понадобится в сегодняшнем примере.
Стоит добавить, что искомый и сравниваемый текст ставится между открывающим <![CDATA[ и закрывающим кодом ]].
А теперь перейдем к практике. Приступим к созданию модуля!Напомню, что я взялся пофиксить циклическую ссылку главной страницы, которая ссылается сама на себя, с помощью модуля OCMOD для Opencart.Чтобы исправить этот баг, необходимо написать модуль, который в файле catalog/view/theme/default/template/common/header.tplнайдет код:<div><?php if ($logo) { ?><a href="<?php echo $home; ?>"><img src="<?php echo $logo; ?>" title="<?php echo $name; ?>" alt="<?php echo $name; ?>" /></a><?php } else { ?><h2><a href="<?php echo $home; ?>"><?php echo $name; ?></a></h2><?php } ?></div>
И исправит его на это:<div><?php if ($logo) { ?><?php if ($class == "common-home") { ?><img src="<?php echo $logo; ?>" title="<?php echo $name; ?>" alt="<?php echo $name; ?>" /><?php } else { ?><a href="<?php echo $home; ?>"><img src="<?php echo $logo; ?>" title="<?php echo $name; ?>" alt="<?php echo $name; ?>" /></a><?php } ?><?php } else { ?><h2><a href="<?php echo $home; ?>"><?php echo $name; ?></a></h2><?php } ?></div>
Пишем модуль:<?xml version="1.0" encoding="utf-8"?><modification><name>Homepage link fix</name><code>mymodule</code><version>1.0</version><author>Sqooqa.ru for OpenCart Pro CMS</author><link>//www.opencart.pro</link><file path="catalog/view/theme/default/template/common/header.tpl"><operation><search trim="true"><![CDATA[<div>]]></search><add position="replace" trim="true" offset="6"><![CDATA[<div><?php if ($logo) { ?><?php if ($class == "common-home") { ?><img src="<?php echo $logo; ?>" title="<?php echo $name; ?>" alt="<?php echo $name; ?>" /><?php } else { ?><a href="<?php echo $home; ?>"><img src="<?php echo $logo; ?>" title="<?php echo $name; ?>" alt="<?php echo $name; ?>" /></a><?php } ?><?php } else { ?><h2><a href="<?php echo $home; ?>"><?php echo $name; ?></a></h2><?php } ?></div>]]></add></operation></file></modification>Принцип работы. Высота искомого кода 7 строк. Модуль находит строку<div>, и заменяет её и 6 строчек ниже правильным кодом. Всё! Теперь сохраняем файл, назвав его (произвольное_имя).ocmod.xls. Имя лучше писать на латинице. Далее заходим в админку Opencart -> Модули -> Установка модулей, указываем на только что созданный файл, нажимаем на кнопку обновления сверху.
На всякий случай открываем лог в соседней вкладке, там должен быть указан искомый текст и соответствующий ему номер строки в файле.
 Модуль нашел код и отдал номер строки
Модуль нашел код и отдал номер строки
Для корректировки кода, вы можете посмотреть как изменился файл под воздействием модуля. Наш файл будет находиться тут: system/storage/modification/catalog/view/theme/default/template/common/header.tpl. Как вы уже наверняка поняли, весь изначальный путь расположения файла повторяется после system/storage/modification/, поэтому если вы будете подключать модули к другим файлам, ищите их в другом расположении.
Важное замечание! Нельзя внести изменения в .css и .js файлы посредством OCMOD. А жаль.
Вот и всё что я хотел донести. Если у вас возникли проблемы, пишите в комментариях. Всем Успехов! 🙂
sqooqa.ru





