OpenCart | Создание и разработка сайтов — Nikita Spivak
Главная »
OpenCart
Автор: Nikita_Sp
в категории Статьи о php
8 комментариев
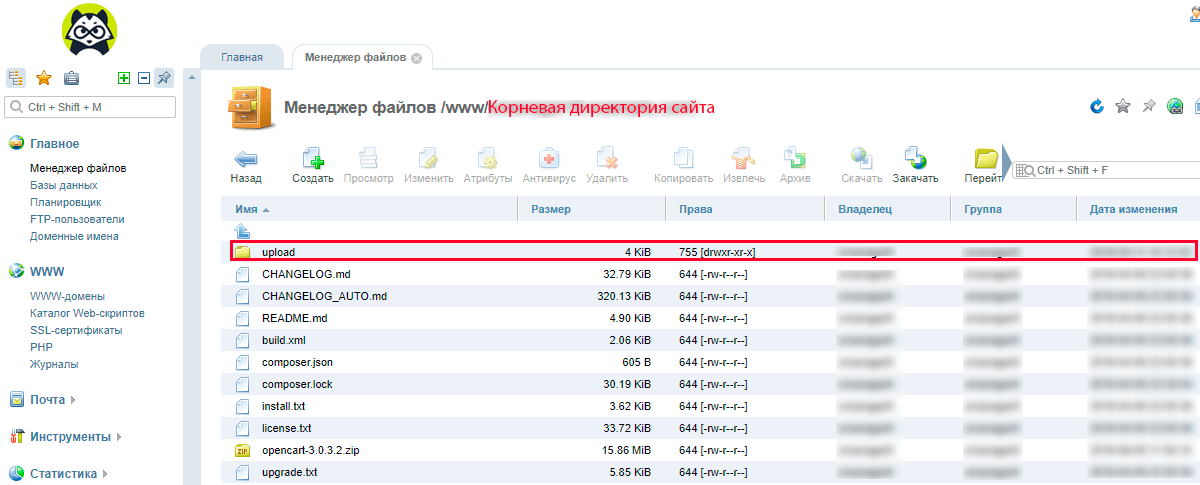
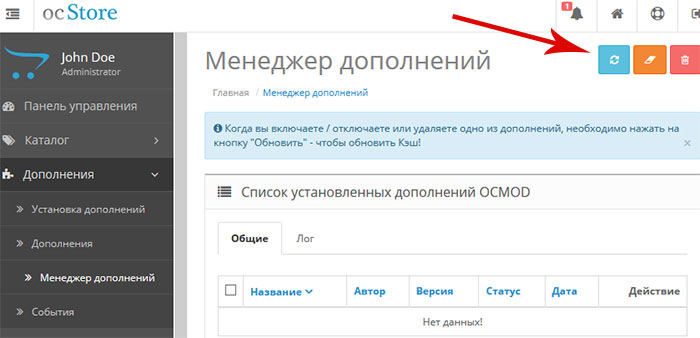
Работая с интернет магазином на Opencart 2 на локальном хосте (я использую, например, Denwer), вы можете столкнутся со сложностью установки OCMOD модулей, т.к. установщик требует настроенного FTP доступа, а в пакете Denwer’a отсутствует FTP server.
Таким образом, разработчик не может установить модификации на Opencart 2 используя стандартный Extension Installer. Но для решения этой проблемы существует решение, достаточно простое и красивое. Достаточно лишь модифицировать несколько строк кода! читать далее…
Автор: Nikita_Sp
в категории Интересное в мире
13 комментариев
На протяжении последнего месяца, мне удалось более тесно познакомиться с OpenCart 2, основательно разобраться с предлагаемыми движком модификациями и установщиком модулей, а также покопаться в исходном коде OpenCart 2. Данная статья является продолжением предыдущих двух постов, посвященных первому знакомству с OpenCart 2.x а также новым возможностям OpenCart 2.x.
Данная статья является продолжением предыдущих двух постов, посвященных первому знакомству с OpenCart 2.x а также новым возможностям OpenCart 2.x.
В данном посте мы рассмотрим установщик расширений, принцип его работы, затронем тему vQmod в OpenCart 2.x, а также рассмотрим новые возможности, предоставляемые OpenCart 2. читать далее…
Автор: Nikita_Sp
в категории Плагины и модули
42 комментария
Изначально, модуль меню категорий для Opencart был написан по просьбе одного из моих подписчиков Юрия. Спасибо за идею для модуля, и в благодарность, я, как и обещал, представляю вам модуль меню категорий с изображением для Opencart 2.
Собственно сам модуль и его функционал не изменился и не имеет никаких отличий от своего предшественника — версия одинаковая. читать далее…
Автор: Nikita_Sp
в категории Статьи о php
2 комментария
Работая над модулем SEO URL для мультиязычного интернет магазина, я столкнулся с проблемой получения кода языка по-умолчанию. Интересный факт, однако с помощью привычной конструкции, позволяющей получить настройки интернет магазина, $this->config->get(‘config_language’) нельзя получить код языка пользовательской части по-умолчанию.
Интересный факт, однако с помощью привычной конструкции, позволяющей получить настройки интернет магазина, $this->config->get(‘config_language’) нельзя получить код языка пользовательской части по-умолчанию.
Однако, необходимо было решить задачу, и я нашел решение. Что ж, давайте вместе разберемся с данной проблемой. читать далее…
Автор: Nikita_Sp
в категории Плагины и модули
100 комментариев
При создании интернет магазина, разработчики часто сталкиваются с проблемой мультиязычности сайта. Одним из важных аспектов при создании мультиязычного интернет магазина на Opencart является создание обработка SEO адресов для каждой из версии сайта.
Данная модификация позволяет добавить в URL код языка, на котором просматривается страница, а для языка по-умолчанию адрес остается тот же. Таким образом для поисковой системы у вас реализованы отдельные каталоги для каждого из языков. читать далее…
читать далее…
Автор: Nikita_Sp
в категории Интересное в мире
3 комментария
В предыдущей статье, мы познакомились с Opencart 2.0 и провели беглый обзор по новой версии CMS от компании Opencart Limited. Сегодня, мы постараемся найти отличия в функциональной части данного движка для создания интернет магазинов и попробуем выяснить, чем отличается Opencart 1.5.x от Opencart 2.0.x в плане функциональности.
Также, я постараюсь ответить на вопрос одного из подписчиков (Maksim), который хотел узнать насколько стандартный функционал Opencart 2.0 удовлетворяет потребности SEO оптимизатора сайтов, для продвижения интернет магазина на данной CMS и есть ли смысл обновляться с точки зрения SEO.
Еще одним из главных вопросов остается наличие адаптивного дизайна по-умолчанию в Opencart 2.0, что заставляет считать неопытных пользователей что Opencart 2. 0 более адаптированный под мобильные устройства и это его плюс. читать далее…
0 более адаптированный под мобильные устройства и это его плюс. читать далее…
Автор: Nikita_Sp
в категории Плагины и модули
26 комментариев
Спустя почти четыре месяца, один из моих подписчиков (Mukim), за что ему отдельное спасибо, обнаружил небольшой баг в модуле алфавита производителей для Opencart, который позволяет выводить алфавит, в каждой букве которого содержится выпадающее меню.
Суть ошибки была в том, что контроллер подключал стили из папки Default, и не мог работать с другими темами. Ошибка не критическая, и по большому счету легко исправима, но я решил выпустить обновление, чтобы довести модуль до ума. читать далее…
Автор: Nikita_Sp
в категории Интересное в мире
15 комментариев
В прошлом, 2014 году, компания OpenCart Limited представила миру новую версию популярной CMS для создания интернет магазинов Opencart 2. 0. Спустя несколько месяцев, в начале декабря, были выпущены версии Opencart 2.0.1.0 и Opencart 2.0.1.1, в которых были исправлены некоторые ошибки.
0. Спустя несколько месяцев, в начале декабря, были выпущены версии Opencart 2.0.1.0 и Opencart 2.0.1.1, в которых были исправлены некоторые ошибки.
Я попытался разобраться что же представляет из себя эта новая версия, всеми так горячо любимого, CMS Opencart. И сегодня я постараюсь рассказать о самых важных деталях которые были реализованы в последней версии. читать далее…
Автор: Nikita_Sp
в категории Плагины и модули
27 комментариев
Стараясь успевать и идти в ногу со временем, начинаю адаптировать свои модули под версию Opencart 2.0. Модуль Скидки для групп покупателей для Opencart заинтересовал пользователей ресурса Opencart.com и стал первым модулем, который был адаптирован под OC 2.0.
К сожалению, адаптация модулей к Opencart 2 достаточно трудоемкое занятие не столько в коде самого модуля, т. к. особо ничего не поменялось, сколько в шаблонах вывода настроек модулей и т.п. читать далее…
к. особо ничего не поменялось, сколько в шаблонах вывода настроек модулей и т.п. читать далее…
Автор: Nikita_Sp
в категории Создание сайтов
4 комментария
За все время работы с Opencart, я ни разу не задавался вопросом, как вывести модуль только на одной категории, продукте или странице. Всегда модули расположены на всех страницах одного типа, но тут возник вопрос, как же все таки это реализовать?
В продолжение статьи создание позиции вывода модулей в OpenCart, сегодня мы найдем ответ, как же отображать модуль только на определенных страницах, и сделаем это без вмешательства в код, собственноручно через административную панель! читать далее…
«1234»
З
а
г
р
у
з
к
а
.
.
.
JOOMLA-Перевод джумла сайта с хостинга на денвер
29 Мая в 07:54
Итак, как Вы знаете для работы абсолютно любого сайта, необходим хостинг, то есть удаленный сервер, и конечно же сайт, созданный на CMS Joomla не исключение. При этом, в случае с Joomla, на хостинге обязательно должен быть установлен интерпретатор языка PHP, определенной версии, на котором написана логика выше указанной CMS то есть в основном файловая структура движка сформирована файлами с расширением .php. А так же для работы сайта, необходим сервер системы управления базами данных, который, как правило, размещается на хостинге.
При этом, в случае с Joomla, на хостинге обязательно должен быть установлен интерпретатор языка PHP, определенной версии, на котором написана логика выше указанной CMS то есть в основном файловая структура движка сформирована файлами с расширением .php. А так же для работы сайта, необходим сервер системы управления базами данных, который, как правило, размещается на хостинге.
Соответственно если необходимо перенести CMS с хостинга на локальный компьютер, то обязательно на нем должны быть установлены выше указанные компоненты, иначе движек работать не будет. Причины переноса сайта на локальный компьютер – могут быть самыми различными, к примеру, доработка функционала сайта, поиск ошибок, смена дизайна и т.д.
Конечно, начинающему веб-мастеру установить необходимые компоненты в отдельности и осуществить их настройку достаточно тяжело, ведь это требует специфических знаний, поэтому в данный момент, создано большое количество всевозможных программных пакетов, которые при установке, инсталлируют на Ваш компьютер инструменты, которые необходимы для разработки и работы сайтов. Яркий представитель данных пакетов – это программное обеспечение Denwer, который в своем составе содержит все что необходимо для работы CMS Jooma. Хотя в последнее время его популярность несколько упала в виду того, что давно не обновлялись входящие в состав программные пакеты.
Яркий представитель данных пакетов – это программное обеспечение Denwer, который в своем составе содержит все что необходимо для работы CMS Jooma. Хотя в последнее время его популярность несколько упала в виду того, что давно не обновлялись входящие в состав программные пакеты.
Итак, условимся что пакет Денвер у Вас уже установлен а значит, мы можем переходить к переносу сайта на локальный компьютер. Хотел бы отметить, что перенос сайта joomla на денвер, по сути, сводится к созданию резервной копии CMS и последующим восстановлением непосредственно на локальной машине, то есть в среде программного обеспечения Денвер. А значит, для начала необходимо создать резервную копию сайта.
Создать резервную копию сайта Joomla можно двумя способами: первый – автоматический, с использованием специальных расширения, к примеру Akeeba Backup и второй ручной, при котором Вы самостоятельно, отдельно копируете файловую структуру сайта, а так же создаете резервную копию базы данных. В данной статье мы воспользуется вторым способом, так как он не требует, каких либо специальных навыков и знаний.
Поэтому, первым делом необходимо перенести файловую структуру CMS Joomla с хостинга к себе на компьютер, то есть скопировать абсолютно все файлы и папки. Для этого очень удобно использовать FTP менеджер, к примеру FileZilla. Но, так как CMS достаточно сложная, то ее ядро формируется огромным количеством все возможных файлов, а значит, процесс копирования может занять большое количество времени. Что бы значительно ускорить копирования, я предлагаю предварительно упаковать файлы движка в архив. Для этого переходим личный кабинет хостинга, а далее в файловый менеджер, который как правило входит в стандартный набор доступных инструментов.
Хотя здесь все зависит от компании предоставляющей услуги и от тарифного плана. Перейдя в файловый менеджер, выделяем все файлы и создаем архив (опять же доступные инструменты зависят от конкретного хостинга).
После создания архива, переходим в FTP менеджер и скачиваем его к себе на компьютер, при этом один единственный файл, скачивается значительно быстрее, нежели огромное количество небольших файлов.
Далее в личном кабинете хостинга, переходим в раздел управления базами данных, а затем в инструмент phpmyadmin.
Выбираем интересующую базу данных и кликаем по вкладке “Экспорт”.
Далее следуя инструкциям мастера создаем резервную копию базы данных и сохраняем ее в отдельный файл, с раcширением .sql.
Теперь резервная копия Вашего сайта располагается на вашем компьютере и следующим этапом необходимо восстановить его работоспособность непосредственно в среде программного обеспечения Денвер. Для этого запускаем Денвер, используя соответствующий ярлык на рабочем столе. Далее переходим в каталог home на виртуальном диске Денвера и создаем папку для будущего сайта, к примеру joomla.loc. Затем переходим в нее и создаем каталог www, в котором будут располагаться файлы CMS Joomla, а значит в данную папку распакуем содержимое архива, который был скачан непосредственно с хостинга. После распаковки обязательно перезапускаем программное обеспечение Денвер, иначе доступ к сайту будет закрыт.
Далее необходимо восстановить таблицы базы данных из резервной копии, для этого переходим в инструмент phpMyAdmin (используя следующий путь в браузере //localhost/tools/phpmyadmin), создаем новую базу данных, выбираем ее и переходим по вкладке “Импорт”.
В открывшейся странице выбираем файл резервной копии с расширением .sql и запускаем импорт. Таким образом, база данных движка восстановлена.
Завершающий этап – правка главного конфигурационного файла configuration.php. А значит, открываем данный файл в текстовом редакторе и добавляем настройки подключения к базе данных Денвера. А именно:
$db – имя базы данных.
$host – путь к серверу базы данных.
$user – пользователь базы данных.
$password – пароль доступа к базе данных.
Указав необходимые настройки, сохраняем изменения в файле и переходим в браузер. В адресной строке набираем путь к сайту //joomla.loc, который по сути соответствует имени созданной папки в каталоге home, виртуального диска Денвер.
