Содержание
Создаем блог используя Jekyll и GitHub Pages
Недавно я перенес блог с WordPress на Jekyll — это генератор
статических сайтов. Jekyll был специально разработан для
создания минималистичных блогов, которые затем можно разместить на
GitHub Pages. Написание статей и создание тем для Jekyll удивительно
просты, однако настройка сайта заняла у меня значительно больше
времени, чем ожидалось.
В этой статье мы рассмотрим следующие моменты:
- как быстрее всего запустить блог на Jekyll;
- как избежать основных ошибок при работе с Jekyll;
- как перенести материалы из WordPress, как использовать свое
доменное имя и как писать статьи в любимом редакторе; - как создавать темы для Jekyll используя Liquid;
- несколько новых функций из Jekyll 2.0, включая поддержку Sass,
CoffeeScript и коллекций.
Назначение Jekyll
Том Престон-Вернер (Tom Preston-Werner) создал Jekyll, чтобы вести блог
используя простой статический сайт на HTML. Всё содержимое сайта хранится
Всё содержимое сайта хранится
на GitHub, который, к тому же, осуществляет контроль версий.
Целью было избавиться от сложности, свойственной другим блог-платформам,
чтобы при этом можно было вести блог как настоящий хакер.
Октокот, который является маскотом Jekyll. (Изображение
принадлежит: GitHub)
Jekyll берет контент написанный в маркдаун, применяет к нему шаблоны и выдает
на выходе готовый, полностью статический сайт. GitHub Pages отдает сайт прямо
из GitHub-репозитория, так что вам не нужно иметь дело с хостингами.
Вот примеры сайтов, созданных с использованием Jekyll:
- Блог Барри Кларка (Barry Clark) (это мой)
- Блог Зака Холмана (Zach Holman)
- CSS Wizardry
- Jekyll
- Лэндинг и внутренние страницы HealthCare.gov
- Development Seed
Преимущества статики
Простота
Jekyll сводит все к абсолютному минимуму, избавляясь от сложных составляющих:Никаких баз данных
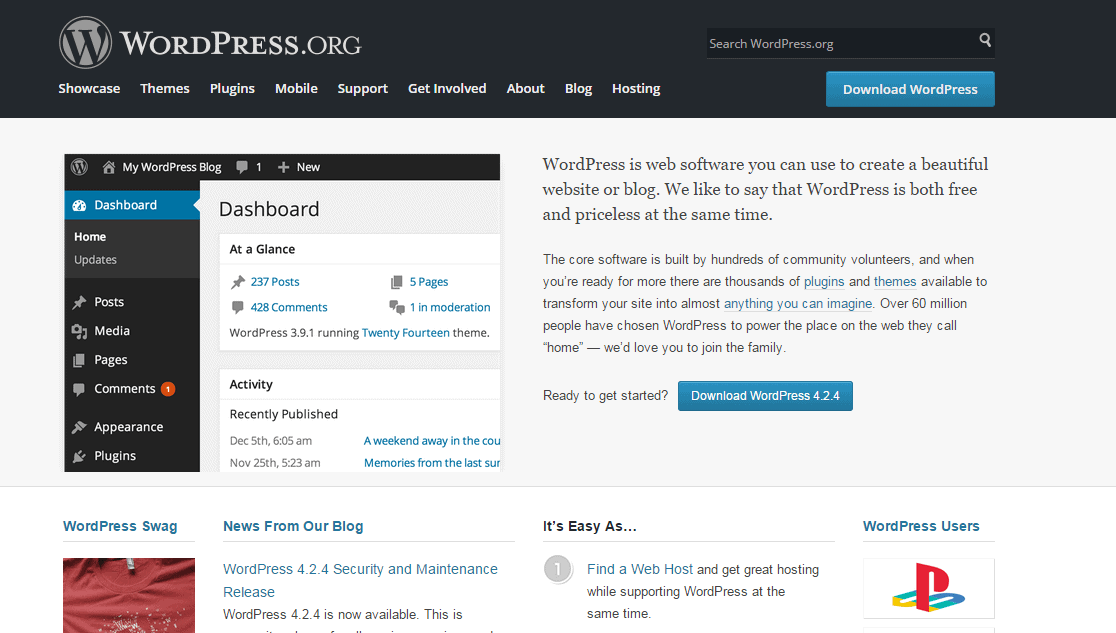
В отличие от WordPress и других систем управления
контентом (CMS), Jekyll не использует базы данных
(БД). Все страницы перед публикацией преобразуются в
Все страницы перед публикацией преобразуются в
статический HTML. Это прекрасно с точки зрения
скорости загрузки страницы, так как во время загрузки
не происходит никаких запросов к БД.Никаких CMS
Просто пишите в Markdown — Jekyll сам применит шаблоны к контенту
и сгенерирует статический сайт. GitHub может исполнять роль CMS,
если нужно, потому что он позволяет редактировать контент.Быстрый
Jekyll быстрый, потому, что в нём нет ничего лишнего
и он не использует базы данных — он просто
собирает статические страницы. Мой основной шаблон
Jekyll Now создает всего три HTTP-запроса,
включая картинки и иконки социальных сетей!Минималистичный
Большинство сайтов на Jekyll не содержит никакой
лишней функциональности или возможностей, которые
вы не используете.
Контроль представления
Тратьте меньше времени на сложные шаблоны,
написанные другими людьми, и больше — адаптируя
простой базовый шаблон или создавая свой собственный.
Безопасность
Большинство уязвимостей, которые есть у платформ вроде
WordPress, отсутствуют в Jekyll, потому что здесь нет
CMS, нет баз данных или PHP. Так что вам не нужно тратить
массу времени устанавливая обновления, закрывающие
дыры в безопасности.Удобный хостинг
Это просто удобно, если вы уже используете GitHub, вот и все.
GitHub Pages бесплатно соберет и выложит сайт, использующий Jekyll,
и одновременно реализует для него контроль версий.
Давайте попробуем
Есть несколько способов разобраться с Jekyll, у каждого свои
особенности. Вот несколько вариантов:
- Установите Jekyll локально используя консоль, создайте
заготовку нового сайта командойjekyll new,
соберите его командойjekyll buildи выложите.
(Веб-сайт Jekyll показывает процесс.) - Клонируйте репозиторий с заготовкой на локальную машину,
установите Jekyll локально из консоли, внесите правки, соберите
локально, выложите.
- Форкните репозиторий с заготовкой, измените, выложите.
Давайте начнем с самого простого и быстрого варианта: форкнем репозиторий
с заготовкой. Это позволит запустить проект в считанные
минуты, и нам не придется устанавливать все зависимости. Вот что
мы сделаем на GitHub.com прямо в браузере:
- Создадим сайт используя Jekyll
- Бесплатно разместим на GitHub Pages.
- Изменим так, что бы он включал наше имя, аватар и ссылки на
социальные сети. - Опубликуем наш первый пост!
1. Форкните заготовку
Начнем с создания форка репозитория — это хорошая практика,
о которых мы упоминали в статье. Этот способ направит нас по верному
пути и сбережет уйму времени.
Я уже создал нам репозиторий. Откройте Jekyll Now и нажмите кнопку «Fork»
в верхнем правом углу страницы, чтобы создать форк темы блога в вашу учетную
запись на GitHub.
Инструкция к шагам 1 и 2. (Картинка в высоком разрешении)
Начинать с форка отличная идея, ведь это позволит выяснить что
из себя представляет Jekyll без необходимости поднимать локальное окружение
для разработки, устанавливать зависимости и разбираться с процессом сборки.
Проблема №1: Создание сайта на базе Jekyll через терминал может
раздражать и занимать много времени, так как надо установить и настроить
зависимости, например, Ruby и RubyGems. Позвольте GitHub Pages
собирать ваш сайт, пока не возникнет реальная причина делать сборку локально.
2. Разместим сайт на вашем GitHub-аккаунте
Как пользователь GitHub, вы можете бесплатно создавать «пользовательские» сайты
(в отличии от веб-сайтов «проектов»), которые будут доступны по адресу
http://yourusername.github.io. Идеально подходит для размещения
блога на Jekyll!
Лучше всего в этом то, что вы просто помещаете Jekyll-блог в ветку master,
после чего GitHub Pages сам соберет статический сайт и будет его раздавать.
Вам вообще не нужно беспокоиться о процессе сборки — об этом уже позаботились.
Нажмите кнопку «Settings» в форке репозитория (меню справа) и измените имя
репозитория на yourusername.github.io, заменив yourusername на ваше имя
пользователя на GitHub.
Скорее всего, сайт станет доступен немедленно, это можно проверить открыв
http://yourusername.github.io. Если ещё не доступен — не беспокойтесь,
на Шаге 3 мы выясним как принудительно вызвать сборку.
Базовая тема блога непосредственно после форка будет выглядеть следующим образом.
(Источник:Jekyll Now) (В высоком разрешении)
Уф! Мы быстро продвигаемся, мы уже запустили сайт на Jekyll! Давайте сделаем шаг
назад и рассмотрим наиболее часто встречающиеся проблемы, которые стоит
иметь ввиду, размещая Jekyll-блог на GitHub Pages.
Проблема №2: нужно понимать различия между размещением на GitHub
сайта пользователя и страницы проекта. Для пользовательского сайта (который
мы делаем) не нужно создавать никакие ветки: master и так сконфигурирована
нужным образом, чтобы обрабатывать с помощью Jekyll всё, что в неё помещают,
и создавать статический сайт. Нет нужды создавать ветку gh-pages.
Проблема №3: использование сайта для проекта
немного все усложняет, так как сайт будет находиться
в поддиректории. URL будет выглядеть так:
URL будет выглядеть так: http://yourname.github.io/repository-name,
что вызовет проблемы с шаблонами в Jekyll: например, битые ссылки
на картинки и невозможность посмотреть сайт локально.
Проблема №4: для Jekyll существует масса плагинов, но GitHub Pages
поддерживает всего несколько из них. Если подключить плагин,
который не поддерживается, Jekyll не сможет собрать сайт, так что строго
придерживайтесь списка поддерживаемых плагинов. Благо мой любимый
плагин есть в списке: Jemoji — он позволяет добавлять в статьи emoji,
как на GitHub или Basecamp.
3. Настраиваем сайт
Теперь можно изменить имя сайта, его описание, аватар и прочие настройки
отредактировав файл _config.yml. Эти пользовательские переменные для удобства
были вынесены отдельно, и они подтянутся в тему сайта во время сборки.
Изменение _config.yml (или любого файл в репозитории) вызовет повторную сборку
сайта. Увидеть результат можно будет через пару секунд по адресу
http://yourusername.. Если после Шага 2 сайт не появился, то он github.io
github.io
появится после этого действия.
Вперед, адаптируйте сайт под себя, изменяя переменные в _config.yml и
коммитя изменения.
Вы можете править файлы одним из трех способов. Выберите тот, который
вас больше устраивает:
- Редактируйте файлы непосредственно в браузере на сайте GitHub.com в
вашем репозиторииusername.github.io(как показано ниже). - Используйте сторонний редактор, поддерживающий работу с GitHub, например,
Prose, разработанный Development Seed. Он оптимизирован для работы с
Jekyll и позволяет легко редактировать Markdown, создавать черновики
и загружать изображения. - Клонируйте репозиторий, внесите правки локально, затем пушните все обратно
в репозиторий на GitHub (у Atlassian даже есть гайд на эту тему).
Редактируем _config.yml на GitHub.com. (Источник: Jekyll Now) (В высоком разрешении)
Проблема №5: Не думайте, что нужно выполнять jekyll build локально,
чтобы внести изменения в сайт на Jekyll — GitHub Pages сделает
это за вас. Достаточно поместить файлы, которые нужно собрать,
Достаточно поместить файлы, которые нужно собрать,
в ветку master репозитория с вашим сайтом или в gh-pages любого другого репозитория, после этого GitHub Pages соберет их используя Jekyll.
4. Публикуем первую статью
Теперь сайт настроен, работает и отлично выглядит. Можно опубликовать
первую статью:
- Отредактируйте
/_posts/2014-3-3-Hello-World.md, удалите «рыбу» и введите
свой текст. Если нужно освежить в памяти основы использования Markdown,
используйте шпаргалку Адама Причарда (Adam Pritchard). - Измените имя файла, что бы оно включало текущую дату и заголовок поста.
Jekyll требует определённый формат именования:year-month-day-title.md. - Обновите заголовок. Переменные в начале файла называются вводным блоком,
мы рассмотрим их более подробно немного позже. В данном случае они определяют
заголовок статьи и используемый шаблон. Существуют и
другие переменные, которые можно использовать во вводном блоке,
например,permalink,tagsиcategory.
Если захотите создать новую статью на GitHub.com прямо в вашем браузере,
просто перейдите в директорию /_posts/ и нажмите иконку «+».
Главное — не забывайте придерживаться формата имени файлов и добавлять
вводный блок, чтобы файлы обрабатывались Jekyll.
Создание новой статьи на сайте GitHub.com. (В высоком разрешении)
Проблема №6: Единственная проблема с Jekyll, с которой я
столкнулся при создании блога — отсутствие CMS, так что я не мог
просто залогиниться в CMS, чтобы сделать быстрые правки, находясь за
чужим компьютером. Оказывается, блог на Jekyll будет иметь CMS, если использовать
GitHub Pages, так как роль CMS исполняет сам GitHub. Можете редактировать статьи
в браузере даже с телефона, если захотите. И, хотя это не так удобно как
в других CMS, — это не помешает вам внести изменения даже если вы окажетесь
далеко от своего компьютера.
Необязательные шаги
Использование своего доменного имени
Настройка доменного имени, что бы оно указывало на GitHub Pages — это простое
действие, состоящее из двух шагов:
Создайте в корневой директории репозитория файл CNAME так, что бы он содержал
нужное доменное имя (например,www.). yourdomainname.com
yourdomainname.comУ регистратора доменного имени добавьте в настройках DNS запись CNAME,
указывающую на GitHub Pages:- type:
CNAME - host:
www.yourdomainname.com - answer:
yourusername.github.io - TTL:
300
- type:
Затем настойчиво обновляйте What’s My DNS, пока не распространится
информация о новой записи. Если возникнут проблемы, обратитесь к
документации: «Настройка пользовательского доменного имени при работе с
GitHub Pages».
Импорт статей из WordPress
Прежде чем импортировать статьи в блог, их надо сначала экспортировать из
WordPress, возможно, немного адаптировав (например, обновив ссылки на
изображения), и только затем импортировать их в ваш блог на Jekyll.
К счастью есть несколько инструментов, которые могут в этом помочь.
Для экспорта статей из WordPress, я очень рекомендую
WordPress to Jekyll Exporter Бена Балтера (Ben Balter), который позволяет
сделать всё в один клик. Он экспортирует весь контент WordPress-блога,
Он экспортирует весь контент WordPress-блога,
включая статьи, изображения и мета-данные, конвертирует, где необходимо,
в подходящий для Jekyll формат и выдает в виде ZIP-архива. Спасибо тебе, Бен.
Ещё один вариант — экспортировать все содержимое WordPress через меню
«Tools» панели администрирования, а затем импортировать используя Jekyll’s importer.
Затем, нужно обновить ссылки на изображения. Плагин, написанный Беном
Балтером, экспортирует все изображения в папку. Затем их нужно будет
скопировать туда, где вы храните изображения для своего Jekyll-блога,
это может быть папка /images или CDN.
После этого перед нами встанет задача обновить все ссылки на изображения
в статьях. Так как я обновлял всего пять-шесть статей, мне отлично подошли
быстрый поиск и замена, но если материалов много, тогда, возможно,
стоит написать скрипт или подобрать уже готовый, например,
скрипт Паула Стаматиуса (Paul Stamatiou).
И, наконец, нужно импортировать комментарии. Так как Jekyll — платформа для
Так как Jekyll — платформа для
статических сайтов, он не поддерживает комментарии, однако, решения вроде Disqus
отлично подходят для такого случая! Я рекомендую импортировать комментарии из
WordPress в Disqus, затем, если вы используете Jekyll Now, можете ввести
имя пользователя Disqus в _config.yml и все заработает.
Написание статей локально в любимом текстовом редакторе
Если вы предпочитаете писать статьи в Sublime, Vim, Atom или другом редакторе,
всё, что нужно сделать — клонировать репозиторий, создать новый пост на Markdown
в директории _posts и затем запушить изменения на GitHub. GitHub Pages
автоматически пересоберёт сайт как только файл с маркдауном попадет в
репозиторий, и новая статья появится в блоге сразу по окончании сборки.
- Сначала выполните команду
git clone [email protected]:yourusername/yourusername.github.io.git,
или клонируйте репозиторий используя GitHub Mac. - Создайте файл для новой статьи в папке
_posts. Не забудьте назвать его в
Не забудьте назвать его в
соответствии с форматомyear-month-day-title.mdи добавить в начало
вводный блок. - Закоммитьте файл статьи и пушните в репозиторий. Может быть полезным посмотреть
основы Git от компании Atlassian. - Вот и все! Подождите пока GitHub Pages пересоберет сайт. Обычно это занимает
не больше 10 секунд, если у вас, конечно, не слишком много статей.
Проблема №7: Опять же, не нужно собирать сайт локально, чтобы написать и
опубликовать статью. Можно просто локально написать статью и пушнуть
её со всеми картинками в репозиторий, после чего GitHub Pages сам пересоберет
сайт на сервере.
Создание темы для Jekyll
Хотите изменить тему? Вот кое-что, что вам нужно знать:
Сборка сайта локально
Если вы захотите создать довольно сложную тему, разумно проводить
её разработку и тестирование локально. Это необязательно, можно просто
пушить изменения в репозиторий и GitHub Pages всё соберёт, однако видеть
изменения в процессе работы может быть полезно.
Сначала нужно установить Jekyll и его зависимости. Запустите gem install jekyll,
затем gem install jemoji jekyll-sitemap. Должны быть установлены Ruby,
RubyGems и Kramdown. Полный список зависимостей Jekyll.
Вот шаги для локального создания и просмотра сайта на Jekyll:
- Сначала перейдите (
cd) в директорию, в которой находится сайт. - Запустите
jekyll serve --watch. (у Jekyll масса встроенных настроек.) - Откройте свой сайт по адресу
http://0.0.0.0:4000. - Когда закончите, закоммитьте изменения и пушните все в ветку
master
соответствующего репозитория. GitHub Pages пересоберёт сайт.
Проблема №8: Имейте в виду, что jekyll build стирает
все содержимое папки /_sites/. Первый шаг jekyll build — удаление
всего, что есть в /_sites/, и сборка всех страниц с нуля. Так что
не стоит хранить там файлы, если вы не хотите, чтобы они
исчезли при следующей же сборке. В
В /_sites/ должно быть
только то, что генерирует Jekyll.
Структура директорий
Вот структура сайта на Jekyll:
/Users/barryclark/Code/jekyll-now ├─ CNAME # Содержит доменное имя (опционально) ├─ _config.yml # Файл конфигурации Jekyll ├─ _includes # Сниппеты кода, которые можно использовать в шаблонах │ ├─ analytics.html │ └─ disqus.html ├─ _layouts │ ├─ default.html # Основной шаблон. Включает <head>, <navigation>, <footer>, и т.д. │ ├─ page.html # Шаблон для статических страниц │ └─ post.html # Шаблон для постов в блоге ├─ _posts # Все посты — тут! │ └─ 2014-3-3-Hello-World.md ├─ _site # После сборки сайта Jekyll генерирует HTML в этой директории. Это то, что отдается браузеру! │ ├─ CNAME │ ├─ LICENSE │ ├─ about.html │ ├─ feed.xml │ ├─ index.html │ ├─ sitemap.xml │ └─ style.css ├─ about.md # Статическая страница "О проекте", которую я создал. ├─ feed.xml # XML для работы RSS ├─ images # Содержит все картинки │ ├── first-post.jpg ├─ index.html # Лэндинг ├─ scss # Sass со стилями сайта │ ├─ _highlights.scss │ ├─ _reset.scss │ ├─ _variables.scss │ └─ style.scss └── sitemap.xml # Карта сайта
Шаблонизатор Liquid
Jekyll использует язык шаблонов Liquid. Про него нужно знать две важные вещи:
Во-первых, в начале каждого файла есть вводный блок YAML, он определяет шаблон
для вывода страницы и такие переменные, как title, date и tags.
Кроме того, он может содержать пользовательские переменные.
Теги шаблонизатора Liquid используются для создания циклов,
условных операторов и для вывода материалов.
Например, пусть каждая статья в блоге использует шаблон из /_layouts/post.html:
---
layout: default
---
<article>
<h2>{{ page.title }}</h2>
<div>
{{ content }}
</div>
<div>
Написано {{ page.date | date: "%B %e, %Y" }}
</div>
<div>
{% include disqus. html disqus_identifier=page.disqus_identifier %}
</div>
</article>
html disqus_identifier=page.disqus_identifier %}
</div>
</article>
Вначале файла располагается вводный блок YAML, окруженный тремя дефисами. В нем
мы определяем, что файл должен быть обработан как содержимое шаблона default.html,
который содержит шапку и подвал сайта.
Разметка Liquid использует двойные фигурные скобки для вывода данных. Самые
первые Liquid-теги в примере выше {{ page.title }} и {{ content }} —
они выводят заголовок и содержание статьи. В Jekyll доступно множество
переменных для использования в шаблонах.
Одинарные фигурные и квадратные скобки используются для создания условных
операторов, циклов и включения сниппетов кода. В этом примере я добавил в
конец шаблона блок комментариев Disqus, который находится в файле
/_includes/disqus.html.
_config.yml
Это файл конфигурации Jekyll, который содержит все настройки блога. Что
хорошо в _config.yml, так это то, что в нем можно задавать пользовательские
переменные, которые затем можно будет использовать в шаблонах сайта.
Например, я использую пользовательские переменные из _config.yml в блоге
Jekyll Now, чтобы можно было удобно добавлять SVG-иконки в подвал сайта.
Вот переменные в _config.yml:
# Этот код добавляет иконку в подвал для каждого имени пользователя в списке footer-links: github: barryclark twitter: baznyc
И вот как они используются в /_layouts/default.html:
<footer>
{% if site.footer-links.github %}<a href="http://github.com/{{ site.footer-links.github }}">{% include svg-icons/github.html %}</a>{% endif %}
{% if site.footer-links.twitter %}<a href="http://twitter.com/{{ site.footer-links.twitter }}">{% include svg-icons/twitter.html %}</a>{% endif %}
</footer>
<figure>
Пример SVG-иконок в подвале
Переменные в ссылку на Twitter добавляются следующим образом:
http://twitter.com/{{ site.footer-links.twitter }}, так что ссылка в футере
будет указывать на вашу учетную запись в Twitter. Ещё одна вещь,
Ещё одна вещь,
которая меня радует в переменных, — то, что их можно использовать для
опционального отображения элементов интерфейса. Например, иконок в футере
вообще не будет, если вы не зададите значение переменной.
Проблема №9: Обратите внимание, что изменения в _config.yml обновляются во
время сборки, а не в реальном времени. Это означает, что если вы запускаете
локально jekyll serve и редактируете _config.yml, — изменения не применятся.
Нужно остановить и снова запустить jekyll serve.
Шаблоны и статические страницы
Большинству простых блогов нужно всего два шаблона: один для постов
(post.html) и один для статических страниц (page.html). И единственная
разница между ними в Jekyll Now состоит в том, что post.html включает блок
комментариев Disqus и дату, а page.html — нет.
Если вы создадите файл с расширением .html или . в корневой md
md
директории сайта, он будет рассматриваться как статическая страница.
Например about.md будет доступна по адресу www.mysite.com/about.
Легко и просто!
Изображения
Я храню изображения в директории репозитория /images/ и на данный
момент не испытываю никаких проблем с производительностью. Если сайт размещен
на GitHub Pages, изображения будут отдаваться с CDN GitHub’а и очень быстро
загружаться. Я пока не вижу причин хранить их в другом месте, но, если
уж мигрировать куда-нибудь вроде CloudFront, изменить ссылки совершенно
не проблема.
Мне нравится простота хранения изображений в директории /images/,
добавлять картинки в пост тоже очень просто, код в маркдаун выглядит вот так:

Поддержка препроцессоров
Jekyll на данный момент поддерживает Sass и CoffeeScript без необходимости
использовать плагины или Grunt. Можно просто добавить файлы с расширениями
.,  sass
sass.scss и .coffee в рабочую директорию, и Jekyll их обработает,
сгенерировав в той же директории .css и .js
Время Sass’ить! (Источник: Sass)
Чтобы быть уверенным, что .sass, .scss и .coffee будут обрабатываться,
добавьте в начало файлов две строки с тройным дефисом:
--- --- $color-coffee: #644C37;
Если вы используете @imports для разбиения Sass на модули, надо сообщить об этом
Jekyll, добавив в _config.yml следующее:
sass: sass_dir: _scss
Кроме того, можно задать стиль вывода скомпилированного CSS:
sass: sass_dir: _scss style: :compressed
Расширенные возможности Jekyll
В Jekyll есть несколько мощных, более продвинутых фич,
которые могут пригодиться, если вы захотите создать что-либо
сложнее простого блога.
Файлы данных
Есть два способа интегрировать внешние данные в Jekyll.
Первый — используя сторонние сервисы и API. Например, Disqus
позволяет добавлять динамический контент на статический сайт
используя внешние сервисы.
Второй способ — использование файлов данных. Jekyll может читать файлы в
формате YAML и JSON из директории /_data/ и позволяет использовать их в
шаблонах как обычные переменные. Это весьма полезно для хранения переиспользуемых
данных или настроек, которые вы не хотите помещать в _config.yml, чтобы он
не разрастался сверх меры.
Кроме того, data-файлы дают возможность добавлять на сайт большие наборы
данных. Можно написать скрипт, который будет разбивать их на несколько
JSON-файлов и размещать их в директории /_data/. Ярким примером такого подхода
является использование данных Google Analytics в Jekyll для
ранжирования постов по популярности.
Коллекции
Два стандартных типа документов Jekyll — это посты (статьи для блога) и
страницы (просто статический контент). Релиз Jekyll 2. 0 добавил
0 добавил
коллекции, которые позволяют создавать собственные
типы документов. Например, можно использовать коллекции для
создания фотоальбома, книги или портфолио.
Заключение
Jekyll подходит не для каждого проекта. Основным недостатком
генератора статики является сложность внедрения динамических
функций на стороне сервера. Количество сервисов, которые
можно интегрировать в проект, таких как Disqus, растет, но
не все из них предоставляют гибкие настройки и возможность
контроля. Jekyll не подходит для создания сайтов с
базами пользователей, так как в нём нет ни баз данных, ни
логики на стороне сервера для обработки регистрации или
аутентификации.
Достоинства Jekyll — его простота и минимализм. Jekyll
дает вам всё необходимое, чтобы создать сайт,
ориентированный на контент, и который
не подразумевает особой интерактивности. Это делает
Jekyll идеальным для блога и портфолио и позволяет
использовать его для реализации простых сайтов для
клиентов.
Не дайте репутации Jekyll, как платформы для создания
блогов для хакеров, отпугнуть вас. Создание
Создание
красивых, быстрых, минималистичных сайтов с его помощью не
требует элитных хакерских навыков или умения работать с
командной строкой. Как я уже показал в пошаговом руководстве
выше, его можно настроить за считанные минуты, посвятив остальное
время работе над контентом и дизайном.
Ресурсы для дальнейшего изучения
Jekyll
Официальный сайт — это лучший ресурс для изучения Jekyll и создания сайта.
Значительная часть информации для статьи была почёрпнута оттуда.Jekyll Now
Этот ресурс упрощает создание блога на основе Jekyll, избавляя от необходимости
разбираться вот множестве начальных настроек.Исходный код Jekyll
Репозиторий содержит исходный код и дискуссии на тему Jekyll.
Практическое руководство по Jekyll / Хабр
Jekyll на Хабрахабре уже светился. Коротко говоря: это система генерации статических сайтов, ориентированная на блоги. Основная особенность: используется на Github Pages, что позволяет держать исходники сайта в репозитории на Github — а несколько кэширующих серверов его в пределах 10 минут после коммитов будут собирать и отображать посетителям. Если интересно больше и коротко: рекомендую к прочтению эту статью, часть материала которой я упомяну и здесь. А я расскажу о Jekyll поподробнее: как им можно пользоваться по назначению, для чего им пользоваться не по назначению, и на что он вообще способен. Статья ориентирована больше на тех, кто ни с чем подобным ранее не работал (как я, работавший ранее с WordPress), и в большей части статьи Jekyll будет рассматриваться именно как средство ведения блога, хотя ближе к концу будет нечто совсем другое.
Если интересно больше и коротко: рекомендую к прочтению эту статью, часть материала которой я упомяну и здесь. А я расскажу о Jekyll поподробнее: как им можно пользоваться по назначению, для чего им пользоваться не по назначению, и на что он вообще способен. Статья ориентирована больше на тех, кто ни с чем подобным ранее не работал (как я, работавший ранее с WordPress), и в большей части статьи Jekyll будет рассматриваться именно как средство ведения блога, хотя ближе к концу будет нечто совсем другое.
Из всех существующих платформ для блогов (движков, сервисов, генераторов) Jekyll мне показался странно выделяющимся. Это скорее моя вина, потому что статическими сайтами я увлёкся не так давно и аналогов не знаю. Jekyll ориентирован на технически грамотных людей, которых больше интересует использование блога по его прямому назначению: публиковать посты в обратном хронологическом порядке, а также обеспечивать более-менее удобную навигацию. Если вам нужно больше, придётся либо попотеть, либо отказаться от большего (ну, или от Jekyll). И такой способ «общения» во многом определяет круг пользователей этой платформы: те, кому нужен сайт с предельно понятной им структурой и минимумом проблем в публикации новых постов.
И такой способ «общения» во многом определяет круг пользователей этой платформы: те, кому нужен сайт с предельно понятной им структурой и минимумом проблем в публикации новых постов.
Написание постов
Первое, чем Jekyll отталкивает большинство начинающих: полное отсутствие визуального (WYSIWYG) редактора. Это сознательный отказ, а не техническая недоработка. Для оформления своих постов предлагается использовать языки Markdown и Textile, которые являются хорошо читаемыми даже в исходниках языками разметки. И с помощью этого реализуется более важный для «сферических пользователей Jekyll в вакууме» принцип написания постов: WYSIWYM, what you see is what you mean (видите то, что имеете в виду), для чего подойдёт любой текстовый редактор, хоть в терминале.
Визуальный редактор в Jekyll отстутствует скорее потому, что не очень понятно, куда его девать. Сохранять введённый результат придётся самостоятельно, редактор не сможет его записать, сайт-то статический. Что навязывает два разумных выхода из ситуации:
Что навязывает два разумных выхода из ситуации:
- Положить редактор на какую-нибудь веб-страницу, запускать его в браузере откуда-то и копировать код вручную из браузера в репозиторий
- Воспользоваться веб-приложением «prose.io» (спасибо Elfet за наводку), намекающим на результат (не совсем WYSIWYG), но пишущим результат в репозиторий самостоятельно
- Оставить работу редактору на компьютере пользователя
Я не знаю ни одного пользователя Jekyll, который пользовался бы первым способом, хотя не исключаю, что такие есть. Да, использовать браузерный визуальный редактор можно, но весь процесс написания поста сведётся к его набору в редакторе и копированию полученного кода в файл с постом Jekyll на Markdown (*.md, *.markdown), поскольку HTML в Markdown употреблять никто не запрещает. Textile не пробовал, возможно, он тоже оценит такой юмор. Но если вы всерьёз думаете так делать, задумайтесь: зачем вам нужен именно Jekyll?
Статичность не во вред
Второе, чем Jekyll отталкивает: статичность собранного сайта, отсутствие обратной связи. Это в равной степени и недостаток, и преимущество. Используя сторонние службы, минусы этой особенности можно ослабить. Такой подход устроит не всех, но многих. WordPress я забросил именно потому, что я пользовался лишь очень малой долей его функционала, а прочее пришлось отключать или даже блокировать дополнительными плагинами. В конце концов, я задался вопросом: а зачем моему сайту обратная связь, если она ограничивается комментариями, размещёнными к тому же на стороннем сервисе? Большего многим блогам просто не нужно.
Это в равной степени и недостаток, и преимущество. Используя сторонние службы, минусы этой особенности можно ослабить. Такой подход устроит не всех, но многих. WordPress я забросил именно потому, что я пользовался лишь очень малой долей его функционала, а прочее пришлось отключать или даже блокировать дополнительными плагинами. В конце концов, я задался вопросом: а зачем моему сайту обратная связь, если она ограничивается комментариями, размещёнными к тому же на стороннем сервисе? Большего многим блогам просто не нужно.
Отказавшись от обратной связи, можно значительно снизить требования к хостингу: для статического сайта от сервера требуется только умение отдавать странички из файловой системы, на что способен почти любой вебсервер. Комментарии предоставляют многие службы, в том числе Disqus, поиск тоже можно сделать несколькими способами:
- Google Custom Search (очевидно)
- форма, отправляющая запрос в Google с параметром
site: - сформировать материал для поиска с помощью Liquid (об этом ниже) и заставить клиента делать поиск по нему
- собрать RSS-ленту и воспользоваться сервисом Tapir (да пощадит его хабраэффект)
Этого уже достаточно, чтобы завести неплохой блог, по которому будет удобно перемещаться, когда он вырастет. И при этом со стороны хостинга всё ещё требуется лишь отдавать странички. Возможно, это несколько «неправильно» по отношению к клиенту, которому придётся делать лишние запросы к другим узлам, но насколько этот недостаток перевешивает всю пользу от статичности, решать вам. Обычно не перевешивает.
И при этом со стороны хостинга всё ещё требуется лишь отдавать странички. Возможно, это несколько «неправильно» по отношению к клиенту, которому придётся делать лишние запросы к другим узлам, но насколько этот недостаток перевешивает всю пользу от статичности, решать вам. Обычно не перевешивает.
Особенности хостинга на Github
Github, в первую очередь, хранилище Git-репозиториев. А применительно к сайтам это означает, что он хранит всю историю изменений вашего сайта. Иногда бывает забавно зайти в репозиторий сайта на Jekyll и посмотреть всю историю сайта по коммитам. Это не только забавная особенность, но и способ обучить других пользователей Jekyll вашим приёмам без каких-либо дополнительных усилий с вашей стороны.
Если задуматься, Github — одна из самых весомых причин использовать Jekyll. Помимо продвинутого веб-интерфейса репозитория, фактически заменяющего админку (из него можно создавать и редактировать файлы, этого хватает для полного контроля), такой хостинг обеспечит сайту высокую скорость загрузки отовсюду, где хорошо работает Github — везде, где бываю я, как минимум.
Также есть ряд особенностей, не связанных с самим Jekyll. Положив в корень репозитория 404.html, вы получите собственную страницу ошибки на случай, если пользователь перейдёт по битой ссылке на ваш сайт. Положив в корень текстовый файл CNAME с единственной строчкой, вы прикрепите указанный на этой строчке домен к вашему сайту. Вам останется только направить этот домен на Github с помощью DNS.
Зачем тут YAML
Руководств по установке и базовому использованию Jekyll достаточно, я поговорю о чем-то более внутреннем. YAML front matter, который я называю «YAML-шапкой» — это некоторый набор структурированной информации о страничке или посте, написанный в самом начале файла. Ближайший знакомый мне аналог YAML, имеющий нешуточную популярность — JSON. Суть языка: представление некоторого структурированного набора данных в текстовом виде (сериализация). А чтобы было удобно структурировать, достаточно иметь в языке две структуры данных: список и ассоциативный массив (list и map). Более простым языком: просто список значений и список значений с определёнными названиями.
Более простым языком: просто список значений и список значений с определёнными названиями.
YAML здесь делает ровно то, что должен, и сохраняет при этом хорошую читаемость данных. В большинстве случаев от него интересует просто указание нескольких значений в ассоциативном массиве: название, дата, теги, категория. Причём YAML поддерживает ощущение WYSIWYM: вы понимаете, что означает шапка, едва глянув на неё. Но YAML способен и на куда большее, чем такие примитивные указания.
Вы можете писать в YAML решительно любые данные: от типичных до сумасшедших (баг-репорт уже послан). Набор ваших постов в _posts с шапками на YAML составляет, фактически, базу данных вашего сайта, и её необязательно использовать именно в том виде, в котором это задумывалось при разработке Jekyll. Но прежде чем заполнять базу, стоит научиться использовать данные из неё. Об этом чуть дальше.
Шаблоны: самое главное!
Пожалуй, основная фича во всех генераторах статических сайтов — шаблоны. Потому что незачем копировать один и тот же код в несколько разных мест, если компьютер может сделать это за вас. Вся система шаблонов в Jekyll устроена просто, почти примитивно. Шаблон является просто HTML-страницей (в папке
Потому что незачем копировать один и тот же код в несколько разных мест, если компьютер может сделать это за вас. Вся система шаблонов в Jekyll устроена просто, почти примитивно. Шаблон является просто HTML-страницей (в папке _layouts), в котором есть Liquid-тег (о них дальше) {{ content }}. А названием шаблона считается имя файла без расширения: к примеру, шаблон foo нужно описывать в файле foo.html.
Любая страница сайта может ссылаться на шаблон (в том числе другой шаблон):
--- layout: default ---
Когда Jekyll собирает страницу, проверяется, не указан ли в шапке параметр layout, как выше. Если указан, то сначала собирается страница из указанного в нём шаблона, а из полученной страницы тег {{ content }} заменяется на содержимое той страницы, над которой идёт работа. Приведу пример.
У себя на сайте я использую в основном два шаблона: list и post, но они не самодостаточны, а являются расширениями шаблона default. В последнем находится самая наружная оболочка, используемая почти на всех страницах.
В последнем находится самая наружная оболочка, используемая почти на всех страницах. post выводит пост, его теги и форму комментариев. list используется для всевозможных списков постов, и содержит JavaScript, выводящий количество комментариев для всех постов в списке. При сборке поста у меня в блоге Jekyll сначала видит в шапке layout: post, обращается в post.html и видит там layout: default. В default.html никаких шаблонов не указано, поэтому он загружает этот файл, на место {{ content }} записывает post.html (а это шаблон, в нём {{ content }} тоже есть) и в полученный гибрид вместо {{ content }} записывает мой пост.
Теоретически, вы можете делать посты разных видов и форматов: полновесная статья, заметка, цитата, картинка. Придётся напрячься, чтобы посты выводились в списках по-разному, в зависимости от формата, но это, наверное, единственный неочевидный момент.
Неожиданная мощь Liquid
Чтобы генерировать сайт, нужно описать правила, по которым генерация будет производиться. Часть вшита в сам Jekyll, вроде обработки всех файлов в _posts, имя которых соответствует определённому формату (дата-название), и составлению структуры site. Это есть всегда и существенно облегчает работу над блогом без изысков.
Ещё можно писать правила на Liquid или разрабатывать плагины на Ruby. Но с последним вас ждёт разочарование — Github запускает Jekyll в «безопасном режиме», и на пользовательские плагины генератор не обратит внимания. Если они вам ну очень нужны — вы всегда можете сгенерировать сайт у себя, а затем загрузить на Github не исходники сайта, а полученный из генератора результат. Это разумно делать в две разных ветки одного репозитория (как это делает Octopress). Всё, что вы при этом теряете — возможность подхватывать изменения в исходниках сразу после commit-push без лишних действий. Если вы работаете с сайтом в основном с одной и той же машины, это вообще не проблема: можно написать shell-скрипт, который соберёт сайт в папку с вашим репозиторием, сделает в него коммит с датой/временем (например) и отошлёт изменения на Github. Но вернёмся к тому, что можно делать без опасений.
Если вы работаете с сайтом в основном с одной и той же машины, это вообще не проблема: можно написать shell-скрипт, который соберёт сайт в папку с вашим репозиторием, сделает в него коммит с датой/временем (например) и отошлёт изменения на Github. Но вернёмся к тому, что можно делать без опасений.
Просто создав сайт на Jekyll, вы уже получите одну несложную программу на Liquid прямо на главной странице. Суть программы проста: вывести все посты, имеющиеся на сайте. И код, делающий это, выглядит достаточно читаемо:
{% for post in site.posts %}
<li><span>{{ post.date | date_to_string }}</span> » <a href="{{ post.url }}">{{ post.title }}</a></li>
{% endfor %}
Вывести для каждого поста его дату публикации и ссылку на него, обозначенную его названием. Выглядит вполне логично и коротко. Но это самый простой формат. Вы наверняка захотите выводить с каждым постом ещё и небольшой его кусочек (механика «ката»). Разработчики Jekyll это предусмотрели, и для каждого поста такой кусочек записывается в переменную
Разработчики Jekyll это предусмотрели, и для каждого поста такой кусочек записывается в переменную excerpt. В Liquid это может реализовываться, например, так:
{% for post in site.posts %}
<li>
<p><span>{{ post.date | date_to_string }}</span> » <a href="{{ post.url }}">{{ post.title }}</a></p>
<p>{{ post.excerpt }}</p>
</li>
{% endfor %}
Можно использовать Liquid для генерации карты сайта (спасибо вот этому человеку за мысль) и даже облака тегов (где употребляемые чаще теги имеют больший размер, спасибо ему же), что для сайта весьма полезно.
YAML + Liquid = ?
Со встроенными переменными всё более или менее понятно. Но ими дело не ограничивается. Продолжая двигаться по практическим примерам, посмотрим на заголовки страниц, используемые у меня на сайте, скажем, здесь и здесь. К каждому заголовку прилагается также и значок из FontAwesome. Вставка значка из этого шрифта (в старой версии, как у меня) осуществляется конструкцией:
Вставка значка из этого шрифта (в старой версии, как у меня) осуществляется конструкцией:
<i> </i>
Но можно не писать её в заголовке каждый раз, сделав в шаблоне так:
<i> </i>
… и коротко задавая в YAML-шапке нужных страниц что-то вот такое:
icon: tags
И это сравнительно простой пример. В собственных переменных можно хранить целые структуры данных, и это позволяет делать вещи, которые некоторым могут показаться безумными. Когда я осознал, что так делать можно, я переделал текстовый квест, собранный за 10 часов «голыми руками» по написанному сценарию, на автоматическую сборку при помощи Jekyll. Результат можно видеть здесь, в том числе изначальную версию. Каждая «сцена» текстового квеста — это «пост» в терминах Jekyll, в YAML-шапке которого содержится «кодовое имя», стиль сцены, «иллюстрация» к сцене (значок), список ссылок, каждая из которых состоит из значка, текста и пункта назначения, и кое-какой менее важный хлам. Jekyll на основе всех сцен-постов собирает одну большую страницу, где весь этот квест лежит в работоспособном состоянии. Неприятный побочный эффект — генерируются страницы и для каждой сцены, но ссылок на них нигде нет. Как с этим бороться, я не придумал.
Jekyll на основе всех сцен-постов собирает одну большую страницу, где весь этот квест лежит в работоспособном состоянии. Неприятный побочный эффект — генерируются страницы и для каждой сцены, но ссылок на них нигде нет. Как с этим бороться, я не придумал.
Заключение
В очередной раз отмечу: Jekyll не для всех. Но если вы прочитали статью целиком и она вас не испугала — возможно, вам стоит попробовать Jekyll в деле, нужно только время, установленный Ruby (желательно) и базовые знания о составлении веб-страниц. Я описал реализации функционала, который даже не все пользователи WordPress используют.
Имеющийся в Jekyll функционал позволяет сделать далеко не только блог. Но это скорее использование Jekyll не по назначению, хотя может быть довольно интересной задачей с приятным бонусом в виде хостинга на Github. Тему плагинов на Ruby я не раскрыл по одной простой причине: я абсолютно не знаком с этим языком и невозможность его использовать на Github не заставляет меня его изучать. Единственные два языка, с которыми стоит научиться обращаться: YAML и Liquid, и даже это необязательно, если следовать руководствам и не замахиваться на большее. Впрочем, скудный и примитивный блог мало кому нужен, если там не размещено нечто совершенно уникальное и чрезвычайно полезное.
Единственные два языка, с которыми стоит научиться обращаться: YAML и Liquid, и даже это необязательно, если следовать руководствам и не замахиваться на большее. Впрочем, скудный и примитивный блог мало кому нужен, если там не размещено нечто совершенно уникальное и чрезвычайно полезное.
В общем, попробуйте, если чувствуете в себе силы и решимость. И если до сих пор не пробовали ничего подобного.
Использование командной строки | Jekyll • Простые статические сайты с поддержкой блогов
Использование командной строки | Jekyll • Простые статические сайты с поддержкой блогов
- v4.3.1
- Гитхаб
Навигация по документам… QuickstartInstallationRuby 101CommunityПошаговое руководствоИспользование командной строкиКонфигурацияПроцесс рендерингаСтраницыСообщенияFront MatterCollectionsData FilesAssetsStatic FilesDirectory StructureLiquidVariablesIncludesLayoutsPermalinksThemesPaginationPluginsBlog MigrationsUpgradingDeployment
Улучшить эту страницу
Драгоценный камень Jekyll делает исполняемый файл jekyll доступным для вас в вашем терминале.
Программа jekyll имеет несколько команд, но структура всегда следующая:
команда jekyll [аргумент] [опция] [аргумент_к_опции]
Примеры:
новый сайт jekyll/ --blank
jekyll serve --config _alternative_config.yml
Обычно вы будете использовать jekyll serve при локальной разработке и jekyll build , когда вам нужно создать сайт для производства.
Полный список параметров и их аргументов см. в разделе Параметры команды сборки.
Вот некоторые из наиболее распространенных команд:
-
jekyll new PATH— Создает новый сайт Jekyll с темой на основе gem по умолчанию по указанному пути. Каталоги будут создаваться по мере необходимости. -
jekyll new PATH --blank— создает новый пустой шаблон сайта Jekyll по указанному пути. -
jekyll buildилиjekyll b— выполняет однократную сборку вашего сайта на./_site(по умолчанию).
-
jekyll serveилиjekyll s— Создает ваш сайт при каждом изменении исходного файла и обслуживает его локально. -
jekyll clean— Удаляет все сгенерированные файлы: папку назначения, файл метаданных, кэши Sass и Jekyll. -
jekyll help— Показывает справку, необязательно для данной подкоманды, например.jekyll помогите собрать. -
jekyll new-theme— Создает новый каркас темы Jekyll. -
jekyll doctor— выводит любые проблемы с устареванием или конфигурацией.
Чтобы изменить поведение сборки Jekyll по умолчанию, просмотрите параметры конфигурации.
Начало работы
- Быстрый старт
- Установка
- Рубин 101
- Сообщество
- Пошаговое руководство
Сборка
- Использование командной строки
- Конфигурация
- Процесс рендеринга
Содержимое
- Страниц
- сообщения
- Передняя часть
- Коллекции
- Файлы данных
- Активы
- Статические файлы
Структура сайта
- Структура каталогов
- Жидкость
- Переменные
- Включает
- Макеты
- Постоянные ссылки
- темы
- Пагинация
Направляющие
- Плагины
- Миграция блога
- Модернизация
- Развертывание
Джекил | Сетевая CMS | Система управления контентом с открытым исходным кодом
Введение
Этот раздел поможет вам интегрировать Netlify CMS с новым или существующим проектом Jekyll.
Jekyll — это генератор статических сайтов с поддержкой блогов, созданный на Ruby. Страницы Github работают на базе Jekyll, что делает его популярным выбором для блогов разработчиков и страниц проектов.
Если вы начинаете новый проект, самый быстрый путь к публикации на веб-сайте Jekyll с помощью Netlify CMS — развернуть шаблон на Netlify.
Установка
Это руководство будет использовать блог, который вы получите, если будете следовать отличному официальному пошаговому руководству по Jekyll в качестве отправной точки. Если вы новичок в Jekyll — я рекомендую вам начать с изучения руководства, чтобы вы знали, как работать со своим новым блогом. В противном случае вы можете клонировать это репо и проверить без ветки cms .
Добавить Netlify CMS
Добавить admin/index.html
Создать файл admin/index.html в корне репозитория — он должен выглядеть так:
<голова>
<метакодировка="utf-8" />
2.0.0/dist/netlify-cms.js">
Добавьте admin/config.yml
Создайте файл admin/config.yml в корне репозитория — он должен выглядеть так:
# config.yml
серверная часть:
имя: git-шлюз
branch: main # Ветвь для обновления (необязательно; по умолчанию master)
media_folder: 'активы/загрузки'
коллекции:
- название: 'блог'
ярлык: 'Блог'
папка: '_posts/'
поля:
- { name: Title } Включить аутентификацию для пользователей CMS
Netlify CMS сохраняет контент в вашем онлайн-репозитории Git. Поэтому, чтобы внести изменения в содержимое, пользователям необходимо пройти аутентификацию у соответствующего поставщика Git, чтобы доказать, что они имеют доступ для чтения и записи к этому содержимому.
Следуйте инструкциям в разделе «Введение», чтобы включить службы Netlify Identity и Git Gateway для серверной части, а затем добавьте виджет «Идентификация», чтобы отобразить портал входа в систему во внешнем интерфейсе.
Конфигурация CMS
Коллекция блогов
Начнем с обновления коллекции блогов . Ведение блогов встроено в Jekyll, а каталог _posts/ использует некоторые специальные соглашения, которые нам необходимо учитывать при настройке Netlify CMS. Скопируйте и вставьте следующее в свой config.yml .
коллекции:
- название: 'блог'
ярлык: 'Блог'
папка: '_posts/'
создать: правда
слаг: '{{год}}-{{месяц}}-{{день}}-{{слаг}}'
редактор:
предварительный просмотр: ложь
поля:
- {метка: «Макет», имя: «Макет», виджет: «скрытый», по умолчанию: «Пост» }
- {метка: 'Заголовок', имя: 'заголовок', виджет: 'строка' }
- { метка: «Дата публикации», имя: «дата», виджет: «дата и время» }
- { label: 'Body', name: 'body', widget: 'markdown' } Несколько замечаний.
Мы установили
slugна'{{year}}-{{month}}-{{day}}-{{slug}}', потому что Jekyll требует этого формата для сообщений в блогах.
год,месяциденьбудут извлечены из полядаты, аслагбудет сгенерирован из поляtitle.Мы добавили
редакторконфигурации с полемпредпросмотр: false. Это уберет панель предварительного просмотра. Поскольку Jekyll использует шаблоны Liquid, в настоящее время нет хорошего способа обеспечить предварительный просмотр страниц при обновлении содержимого.По умолчанию для поля
layoutустановлено значениеpost, поэтому Jekyll знает, что нужно использовать_layouts/post.htmlпри рендеринге сообщения. Это поле скрыто, потому что мы хотим, чтобы все сообщения использовали один и тот же макет.Поле
dateиtitleбудет использоваться слагом
датаполе. Примечание Изменение полейдатыилизаголовкав Netlify CMS не приведет к обновлению имени файла. Это имеет несколько значений:- Если вы измените поля
dateилиtitleв Netlify CMS, Jekyll не заметит - Вам не обязательно изменять
поля датыизаголовкадля существующих сообщений, но если вы этого не сделаете, имена файлов и передняя часть будут расходиться, что может привести к путанице - Если вы хотите избежать этих проблем, используйте обычную коллекцию Jekyll вместо специального каталога
_posts
- Если вы измените поля
Авторская коллекция
В дополнение к _posts обучающий блог Jekyll включает коллекцию авторов в каталоге _authors . Прежде чем мы сможем настроить Netlify CMS для работы с коллекцией авторов , нам нужно внести пару изменений в наш блог Jekyll. Вот вступительный материал для одного из авторов.
Вот вступительный материал для одного из авторов.
короткое_имя: Джилл Имя: Джилл Смит Должность: главный редактор
имя имеет особое значение в качестве уникального идентификатора в Netlify CMS, но в настоящее время наш блог Jekyll использует short_name в качестве уникального идентификатора для авторов. Для каждого автора обновите фронтматер следующим образом.
имя: Джилл display_name: Джилл Смит Должность: главный редактор
затем обновить _layouts/author.html , _layouts/post.html и staff.html соответственно.
--- макет: по умолчанию ---{{ page.display_name }}
{{ page.position }}
{{ содержание }}Сообщения
<ул> {% assign filtered_posts = site.posts | где: 'автор', page.name %} {% для сообщения в filtered_posts %}
--- макет: по умолчанию ---{{ page.title }}
<р> {{ страница.дата | date_to_string }} {% assign author = site.authors | где: 'имя', page.author | первый %} {% если автор %} - {{ author.display_name }} {% конец%} {{ содержание }}
--- макет: по умолчанию ---Персонал
<ул> {% для автора в site.authors %}
{{ author.display_name }}
{{ автор.позиция }}
{{ автор.контент | уценка }}
Затем скопируйте и вставьте следующее в массив коллекций в config.yml ниже коллекции блога .
- имя: "авторы"
лейбл: 'Авторы'
папка: '_authors/'
создать: правда
редактор:
предварительный просмотр: ложь
поля:
- {метка: «Макет», имя: «Макет», виджет: «скрытый», по умолчанию: «автор» }
- {метка: «Короткое имя», имя: «имя», виджет: «строка» }
- {метка: 'Отображаемое имя', имя: 'отображаемое_имя', виджет: 'строка' }
- {метка: 'Позиция', имя: 'позиция', виджет: 'строка' }
- { label: 'Body', name: 'body', widget: 'markdown' } Теперь, когда у нас настроена коллекция авторов , мы можем добавить поле авторов в коллекцию blog . Мы будем использовать виджет отношения, чтобы определить отношения между сообщениями в блоге и авторами.
Мы будем использовать виджет отношения, чтобы определить отношения между сообщениями в блоге и авторами.
# обновлены поля в конфигурации коллекции блогов
поля:
- {метка: «Макет», имя: «Макет», виджет: «скрытый», по умолчанию: «Пост» }
- {метка: 'Заголовок', имя: 'заголовок', виджет: 'строка' }
- { метка: «Дата публикации», имя: «дата», виджет: «дата и время» }
- {
метка: "Автор",
имя: 'автор',
виджет: 'отношения',
коллекция: 'авторы',
display_fields: [отображаемое_имя],
search_fields: [отображаемое_имя],
поле_значения: 'имя',
}
- { label: 'Body', name: 'body', widget: 'markdown' } После добавления этой конфигурации вы сможете выбрать автора сообщения из раскрывающегося списка.
Страница «О нас»
В нашем блоге Jekyll есть страница «О нас». Было бы неплохо иметь возможность редактировать эту страницу так же, как мы можем редактировать наш блог и авторские страницы. Netlify CMS предоставляет коллекции файлов для решения этой проблемы.
Скопируйте и вставьте следующее в массив коллекций в config.yml
- имя: «страницы»
label: "Страницы"
редактор:
предварительный просмотр: ложь
файлы:
- ярлык: "О странице"
имя: 'о'
файл: 'about.md'
поля:
- { метка: «Заголовок», имя: «заголовок», виджет: «скрытый», по умолчанию: «о программе» }
- {метка: «Макет», имя: «Макет», виджет: «скрытый», по умолчанию: «О программе» }
- { label: 'Body', name: 'body', widget: 'markdown' } Навигация
Последний аспект нашего блога Jekyll, который мы, возможно, захотим поставить под контроль Netlify CMS, — это наше меню навигации. В нашем учебном блоге по Jekyll есть файл _data/navigation.yml , который определяет ссылки, отображаемые с помощью _includes/navigation.html . Похоже на это.
# _data/navigation.yml - название: Главная ссылка на сайт: / - название: О ссылка: /about.html - название: Блог ссылка: /blog.html - название: Посох ссылка: /staff.html
Чтобы сделать этот файл доступным для редактирования с помощью Netlify CMS, нам нужно сделать одну небольшую настройку. Проблема в том, что этот файл содержит массив yaml на верхнем уровне, но Netlify CMS предназначена для работы с объектами yaml. Обновление _data/navigation.yml так это выглядит так.
# _data/navigation.yml
Предметы:
- название: Главная
ссылка на сайт: /
- название: О
ссылка: /about.html
- название: Блог
ссылка: /blog.html
- название: Посох
ссылка: /staff.html Вам необходимо соответствующим образом обновить _includes/navigation.html . {% для элемента в site.data.navigation %} следует изменить на {% для элемента в site.data.navigation.items %} . Когда вы закончите, навигационный HTML-код должен выглядеть так.
<навигация>
{% для элемента в site.data.navigation.items %}

 Все страницы перед публикацией преобразуются в
Все страницы перед публикацией преобразуются в


 yourdomainname.com
yourdomainname.com