Содержание
додаємо та підключаємо карту Google на сайт з міткою
Додавання адаптивного віджета Google Maps може допомогти споживачам знайти компанію, підвищити довіру до організації та поліпшити загальне враження. Вбудовування карти на сайт також може знизити показник відмов і допомогти в пошуковій оптимізації.
Як додати на сайт карту або маршрут?
- Перейдіть в Google Maps.
- Відкрийте карту, маршрут або перегляд вулиць, які плануєте включити.
- Натисніть на значок «Меню» в лівому верхньому кутку екрану.
- Виберіть пункт «Посилання / Код».
- Відкрийте вкладку «Вбудовування карт».
- Натисніть стрілку вниз поруч з кодом, щоб змінити розмір карти.
- Скопіюйте текст і вставте його в HTML-код свого сайту або блогу.
Пам’ятайте, що на вбудованих картах немає додаткової інформації, наприклад, про пробки на дорогах.
Коли мова йде про пошук адреси та місцеперебування, більшість людей користується Google картами. Користувачі віддають перевагу цій платформи через чіткість її напрямків.
| 🗺️ Як вставити на сайт Google-карту: | Етапи впровадження Google картки на сайт: |
| 🔍 Додати карту Google на сайт, крок 1: | Необхідно пройти за посиланням http://maps.google.ru/maps та ввести адресу розташування у графі пошуку. |
| 📍 Додати карту Google на сайт, крок 2: | Потім натиснути кнопку “Поділитися”. |
| 🗺️ Додати карту Google на сайт, крок 3: | У вікні, перейдіть до вкладки “Вбудовування карт”. |
| 🔍Додати карту Google на сайт, крок 4: | Далі необхідно вибрати відповідний розмір картки. |
| 📍 Додати карту Google на сайт, крок 5: | Потім натисніть кнопку “Копіювати HTML”. |
| 🗺️ Додати карту Google на сайт, крок 6: | Зайдіть у редактор сторінки та натисніть на кнопку “HTML”. |
Ось кілька переваг через які власники бізнесу хочуть вбудувати Google карту на сайт:
- ресурс заслуговує довіри, оскільки його обирає більшість користувачів з усього світу;
- це заощадить ваш час на пояснення кожній людині / клієнту / гостям маршруту;
- ймовірно, що потенційний клієнт скористається саме вашою послугою, оскільки наявність інтерактивної карти на вашому веб-сайті виглядає більш професійно та сучасно, ніж звичайний рядок з адресою;
- користувачам не треба залишати вашу сторінку, що буде збільшувати ваш показник відмови;
- це безкоштовно, а також від вас не буде потрібно ніяких зусиль та великих витрат часу.

Вбудовані карти на сайті будуть корисні будь-якому бізнесу, будь то пральня або рієлторська контора, магазин канцтоварів або тренажерний зал. Люди завжди віддають перевагу простоті та швидким зручним рішенням.
Наочний приклад зображення геолокації компанії на Google Картах
Як додати Google карту на свій веб-сайт?
Перш за все, необхідно зареєструвати компанію в сервісі Google My Busines. Зверніть увагу, що компанія вже може існувати на картах. Введіть назву компанії в перевірчу форму. Якщо вона була зареєстрована раніше, інша інформація підтягнеться автоматично. У випадку, якщо вашої компанії немає на картах гугл, вам потрібно буде її додати.
Для цього необхідно виконати кілька простих дій:
- Вкажіть назву вашої компанії, у вікні реєстрації.
- Виберіть категорію, яка найбільш підходить вашому бізнесу. li>
- Вкажіть адресу розташування вашої компанії (вона зображатиметься в результаті на картах).

- Вкажіть контактні дані та адресу вашого веб-сайту, після чого реєстрація буде завершена.
У пошуку ваш профіль в Google буде виглядати наступним чином:
Створення профілю компанії в Google My Business не є обов’язковим, однак, ваша точка геолокації з аккаунтом буде виглядати привабливіше, оскільки підтягне відгуки про вашу компанію:
А ось як виглядає точка компанії на мапі без профілю Google My Business:
Інтеграція з Google maps з використанням коду Iframe, вбудованого з Google
У цьому розділі буде розказано про копіювання коду впровадження Google з карт Google в HTML-код сайту. Жоден інший код форматування не застосовується.
Як отримати код для вбудовування Google
- Перейти на Google Карти.
- Введіть адресу компанії в рядок пошуку, потім натисніть кнопку пошуку.
- Натисніть піктограму Поділитися.
- Виберіть «Вставити карту».
- Виберіть розмір карти зі списку.
- Виберіть та скопіюйте HTML-код впровадження iframe.

Цей код додайте на свою HTML-сторінку або у віджет:
Зміст атрибуту src – місце розташування компанії у Google картах. У випадку зміни верстання сторінок сайту, рекомендується встановлювати в процентному співвідношенні для уникнення деформації блоку з картою.
Ця карта має статичну ширину і висоту. Розмір можна налаштувати, змінивши ці атрибути розміру.
Також, можуть бути випадки, в яких у власників сайту немає доступу до вихідного коду. Наприклад, на платформі Хорошоп.
Розглянемо принцип додавання Google карт за допомогою Iframe на платформі Хорошоп
- Аналогічно першому випадку, необхідно скопіювати код Iframe з Google карт.
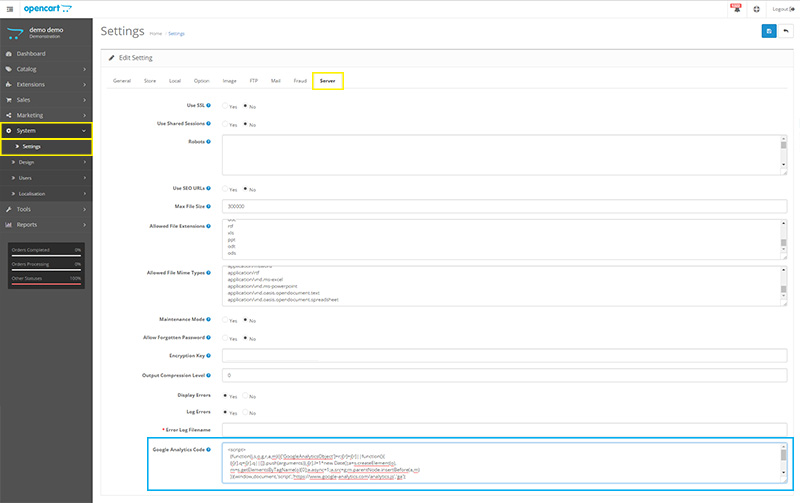
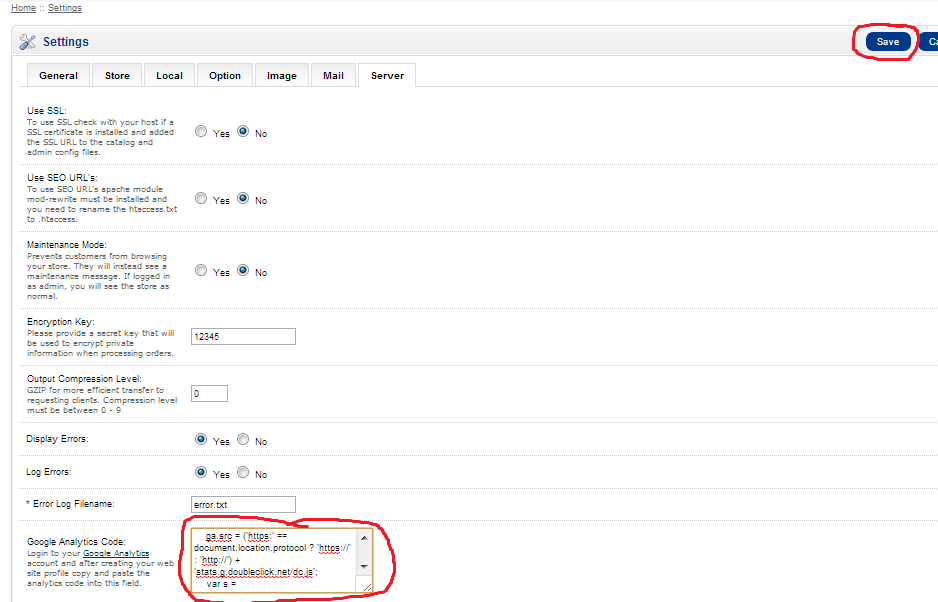
- Скопійований фрагмент коду необхідно додати в адмінці вашого сайту: Установки → Загальні настройки → Додаткова інформація → Код карти та збережіть налаштування.
Приклад виведення Iframe карти гугл на сайті Хорошоп:
Чи потрібно платити за Карти Google, щоб розмістити їх на веб-сайті?
Базове вбудовування здійснюється безкоштовно і включає простий вигляд, мітку на карті та інформацію про вашу компанію. Складніші функції оплачуються додатково. Наприклад, щоб зобразити кілька місць розташування або реалізувати перегляд вулиць Google, пошук маршрутів і пошук місць, Google починає стягувати плату, після досягнення квоти використання.
Складніші функції оплачуються додатково. Наприклад, щоб зобразити кілька місць розташування або реалізувати перегляд вулиць Google, пошук маршрутів і пошук місць, Google починає стягувати плату, після досягнення квоти використання.
Часті питання про інтеграцію Google Maps на сайт
Як вставити картку на сайт WordPress?
На WordPress можна використовувати плагіни для додавання карт, але ви також можете вбудувати Google карту HTML-код сайту за допомогою конструктора карт.
Як вставити гугл карту на сайт?
Додати Google карту на сайт не складе труднощів і займе лише кілька хвилин. Ви можете зробити це в будь-якій CMS (WordPress, OpenCart, Joomla, Drupal, Blogger або Squarespace). Це не потребує жодних технічних знань. Крім того, для вбудовування картки на ваш сайт не потрібний ключ API. Просто слідуйте нашому керівництву “Як додати Google Maps на сайт” фу нашій статті.
Навіщо додавати Google карту на сайт?
Зараз, коли мова заходить про пошук адреси або розташування, 70% людей відкривають на своїх пристроях карти Google. Крім того, 25% з них віддають перевагу цій платформі саме через її чіткі напрямки. Використання Google Maps на веб-сайт значно спростить взаємодію користувача з пошуком вашої компанії на карті.
Крім того, 25% з них віддають перевагу цій платформі саме через її чіткі напрямки. Використання Google Maps на веб-сайт значно спростить взаємодію користувача з пошуком вашої компанії на карті.
Переваги впровадження картки Google на веб-сайт
Якщо ви вставите карти Google на веб-сайт, клієнтам буде зручно вас знайти. Якщо їм сподобається ваша компанія, то вони зможуть легко відвідати вас завдяки впровадженій карті Google на сайті. Не кожен відвідувач вашого сайту буде достатньо терплячий, щоб шукати вашу адресу на карті вручну. Проте, якщо ви додасте карту Google на сайт, то їм не потрібно докладати зусиль, щоб визначити ваше місце розташування та напрямок.
Api Google Maps: интеграция сервиса карт на сайт
Разработка e-commerce проектов
Google Maps на сайте — простой способ дать вашим клиентам понять, где находится ваш офис или точки выдачи товаров. Карта переносится полностью со всей важной информацией, в частности, названиями улиц и станций метро. В месте вашего расположения покажется привычный значок геолокации и адрес с дополнительной информацией, если вы захотите ее добавить.
Лучшее в Google Maps — вставить карту на сайт на самом деле можно за пару минут, а потом кастомизировать, если захочется.
Сколько стоит установить Google Maps на сайт
Установка Google Maps на сайт — условно бесплатная функция, но с ограничениями. Вам нужно будет зарегистрироваться на Google Maps Platform и получить API, без введения которого карта не будет работать. Цена использования сервиса $7 за каждую 1000 просмотров. При этом, первый год вы сможете пользоваться ей бесплатно пока не превысите лимит в $300, а потом каждый месяц будете получать по $200 на свой счет Платформы Гугл Карт. Платить те самые $7 за каждую 1000 просмотров нужно будет только если вы превысите лимит. Таким образом ваши клиенты смогут бесплатно для вас взаимодействовать с картой 28 000 раз в месяц. Эти тарифы действуют с 2018 года, но могут измениться.
Действительно простая установка
Google Maps для сайта подключается за 6 шагов. Сначала нужно найти свой адрес на картах, потом нажать на значок «Поделится» и выбрать опцию «Встраивание карт». Дальше копируется HTML-код и вставляется на ваш сайт там, где вы хотите видеть карту. В коде будет место для размещения вашего API-ключа, а также строчки для координат, которые система может подтянуть сама.
Дальше копируется HTML-код и вставляется на ваш сайт там, где вы хотите видеть карту. В коде будет место для размещения вашего API-ключа, а также строчки для координат, которые система может подтянуть сама.
Кастомизация в фирменном стиле
Если Google Maps подключить на сайт так, как описано выше, вы получите точную копию привычной карты на своем сайте. Можно оставить ее так, особенно если ваша целевая аудитория равнодушна к креативу и дизайну. Чтобы им было еще удобнее можно установить масштаб по умолчанию, убрать лишние элементы управления и прокрутку колесиком мыши. Если же вам хочется сделать Google Maps похожей на свой сайт по дизайну — используйте возможности Javascript. Кастомизировать можно маркер, анимировать его, менять цвет и иконку полностью. Можно добавить информационное окно и сделать его таким, как хочется, а также поменять все цвета на карте и придать ей отличную от квадратной форму.
Вставить Google Maps на сайт — значит улучшить UX (пользовательский опыт) его посетителей. Если у вас малый бизнес — использование карт будет для вас бесплатным, а при достаточном доходе, оплата сервиса не вызовет трудностей. Подключение занимает минимум времени, а инструменты кастомизации позволяют сделать карту удобнее и оригинальнее одновременно.
Если у вас малый бизнес — использование карт будет для вас бесплатным, а при достаточном доходе, оплата сервиса не вызовет трудностей. Подключение занимает минимум времени, а инструменты кастомизации позволяют сделать карту удобнее и оригинальнее одновременно.
9 лет в электронной коммерции.
Мы создаём бизнес-решения с помощью инструментов консалтинга, мобильной и web-разработки, digital-маркетинга.
Определяем цели проекта, подбираем инструментарий и собираем продукт с мощным движком. Растём с клиентами и совершенствуем продукты вместе
Opencart Google Map Pin Address
С помощью модуля Opencart Google Map Pin Address клиент может легко заполнить поля адреса, переместив булавку Google Map в нужное место.
Покупатель может использовать эту функцию при регистрации, оформлении заказа (зарегистрированные и гостевые пользователи) и при редактировании адресной книги.
Примечание:
1. Этот модуль поддерживает все шаблоны и темы, включая тему журнала.
2. Модуль Opencart Google Map Pin Address поддерживает функцию Multi-Store по умолчанию Opencart.
Ищете опытную компанию
Opencart? Подробнее
Чтобы получить более четкое представление о модуле, просмотрите видео ниже:
Особенности
Установка
Как получить Google API
Перед настройкой модуля необходимо иметь Google Map Pin API. Вы можете легко получить его, выполнив шаги, указанные ниже.
Шаг 1. Перейдите на console.developers.google.com и войдите в систему, используя свой идентификатор Gmail. После этого нажмите «Выбрать проект».
Шаг 2. Нажмите кнопку New Project . После этого нужно ввести название проекта и просмотреть местонахождение организации.
Шаг 3. После создания проекта нажмите Включить API и службы .
Шаг 4. Затем нажмите Maps JavaScript API , чтобы получить ключ API.
Шаг 5. После нажатия на Maps JavaScript API вам нужно нажать на ВКЛЮЧИТЬ кнопку.
Шаг 6. После включения API вам необходимо пройти через Credentials> Credentials в API & Services.
Шаг 7. После этого нужно нажать на создание учетных данных и выбрать ключ API.
Шаг 8. Теперь вы можете скопировать сгенерированный ключ API.
Проверка домена
Пользователь должен выполнить указанные шаги для проверки домена.
Первоначально на странице Google Cloud Platform пользователь должен перейти к APIs & Services > Проверка домена , как показано ниже.
Пользователь переходит на страницу подтверждения домена, где ему нужно нажать кнопку Добавить домен .
Появится всплывающее окно, как показано на изображении, где пользователю необходимо ввести URL-адрес домена (https://example. com/) в текстовом поле и нажать кнопку ДОБАВИТЬ ДОМЕН .
com/) в текстовом поле и нажать кнопку ДОБАВИТЬ ДОМЕН .
При нажатии кнопки ДОБАВИТЬ ДОМЕН откроется другое всплывающее окно с именем Подтвердите право собственности .
Пользователь должен нажать ПЕРЕВЕСТИ МЕНЯ СЮДА , чтобы продолжить.
При нажатии на то же самое пользователь перенаправляется на страницу Webmaster Central, как показано на рисунке ниже.
Пользователь должен нажать кнопку ДОБАВИТЬ СОБСТВЕННОСТЬ , присутствующую на этой странице.
Откроется текстовое поле, в котором пользователю нужно добавить URL свойства что пользователь хочет проверить, и нажмите Продолжить.
Google рекомендует несколько шагов, которые должен выполнить пользователь, чтобы подтвердить URL свойства.
После этого пользователь может установить флажок «Я не робот» и нажать кнопку Подтвердить .
После завершения процесса проверки появится следующая страница.
Включить ключи API Google
Чтобы включить API Google, пользователь должен открыть страницу Google Cloud Platform и перейти на страницу учетных данных.
Пользователь увидит раскрывающийся список All Google Maps APIs, щелкнув который, пользователь должен щелкнуть ENABLE API .
При этом открывается список API Google. Если пользователи не находят требуемый API, они могут ввести название API в поле поиска и найти его.
Чтобы включить API, пользователь должен нажать на него.
Geocoding & Maps JavaScript API
Geocoding API: Включить
Maps JavaScript API: Включить
Places API
PLaces API: Enable
Admin Configuration
Registration Page – Google Map
Address Book – Google Map
Checkout Page – Google Map
Это все о модуле Opencart Google Maps Pin Address . По любым дополнительным вопросам, предложениям или настройке, пожалуйста, добавьте билет в службу поддержки .
По любым дополнительным вопросам, предложениям или настройке, пожалуйста, добавьте билет в службу поддержки .
Карты Google
Абхишек Оберой6 Значки
12 ноября 2021 г.
Синхронизация OpenCart Google Shopping для развития бизнеса
Зачем использовать ExportFeed для синхронизации продуктов OpenCart Google Shopping?
- Простая установка и быстрый процесс создания каналов.
- Сопоставление категорий продуктов OpenCart с категориями Google
- Оптимизация атрибутов продукта с помощью простых параметров настройки
- Получите поддержку в чате и по электронной почте для каналов Google Покупок.
- Индивидуальная демонстрация и настройка 1st Feed предлагаются бесплатно!.
Скоро! ИЛИ Оставайтесь с нами
Почему синхронизация OpenCart с Google Покупками должна быть вашим приоритетом?
Google определенно является гигантом поисковых систем, и миллионы людей начинают процесс покупки с быстрого поиска в Google. С этой информацией вы, вероятно, задумаетесь о ранжировании своих продуктов на первых страницах результатов поисковой системы Google. Однако, когда вы находитесь на рынке электронной коммерции, есть другой способ извлечь выгоду из Google — платформа Google Shopping. Торговые объявления Google контролируются через Google Adwords, поэтому вы полностью контролируете свои расходы. Вы имеете полный контроль над рекламой и стоимостью вашего продукта.
С этой информацией вы, вероятно, задумаетесь о ранжировании своих продуктов на первых страницах результатов поисковой системы Google. Однако, когда вы находитесь на рынке электронной коммерции, есть другой способ извлечь выгоду из Google — платформа Google Shopping. Торговые объявления Google контролируются через Google Adwords, поэтому вы полностью контролируете свои расходы. Вы имеете полный контроль над рекламой и стоимостью вашего продукта.
Поскольку Google Покупки основаны на атрибутах ваших продуктов, а не на ключевых словах, которые вы указываете в Google Adwords, у вас больше шансов увеличить видимость ваших продуктов.
Кроме того, ваши расходы основаны на кликах, поэтому вы не будете тратить деньги на видимость. Однако, поскольку Google Shopping направляет целевой трафик на ваш сайт, вы хотите потратить больше и оптимизировать страницу сведений о продукте.
Теперь самое главное: что, если товар, который вы рекламировали через Google Покупки, распродан в вашем магазине OpenCart? Вот почему вам необходимо синхронизировать ваш магазин OpenCart с Google Merchant Center, и ExportFeed позаботится об этом за вас.
Как работает Google Покупки?
Google Покупки включает в себя три платформы, которые помогут вам извлечь выгоду из этого и повысить рентабельность инвестиций. Да, для получения выгоды от Google Покупок требуются инвестиции, и это первая сторона — Google Adwords. Вам необходимо иметь учетную запись Google Adwords.
Следующая платформа, которая участвует в вашем прибыльном путешествии по магазинам Google, — это ваш магазин OpenCart. Здесь у вас уже есть список ваших продуктов. Если вы управляли своими запасами в магазине OpenCart, вам будет проще начать синхронизацию продуктов OpenCart с Google Покупками.
Наконец, Google Merchant Center. Сюда вы загружаете информацию о своих продуктах, которые хотите разместить в Google Покупках. Вам необходимо создать файл фида ваших продуктов OpenCart и отправить ссылку на файл в Google Покупки. Если вы размещаете файл фида продуктов на своем сервере, Google Merchant Center будет получать информацию о продуктах через регулярные промежутки времени и синхронизировать ваши продукты между Google Покупками и вашим магазином OpenCart.
Централизованное управление новостями
Включает централизованное управление задачами! Внесение одного изменения в этот плагин автоматически синхронизирует изменения в других целевых местах. Таким образом, это уменьшает ваши усилия!
Автоматический продукт
Фиды
Автоматически загружайте фиды данных из вашей корзины! Даже если вы обновите информацию о продукте, она будет синхронизирована со всеми подключенными продавцами.
Подача агрегатов в один
Создайте единую ленту из комбинированных лент от одного и того же продавца! Это избавляет вас от хлопот, связанных с посещением каждого канала по отдельности. Таким образом, вы можете использовать свое время и ресурсы для более продуктивной работы.
Запуск синхронизации OpenCart Google Shopping с ExportFeed
- Сначала перейдите по этой ссылке, чтобы загрузить и установить расширение ExportFeed для OpenCart.