Содержание
Гугл карта на сайт бесплатно — Как вставить карту Google Maps на сайт?
Оставить отзыв
FAQ
Как вставить карту на сайт WordPress
На WordPress можно использовать плагины для добавления карт, но вы также можете встроить Google карту в HTML-код сайта с помощью конструктора карт. Кто угодно сможет сделать это, не обладая какими-либо знаниями в сфере программирования. Чтобы у вас не возникло вопросов, мы подготовили видео инструкцию, которая пошагово объясняет процесс добавления карты.
Итак, начнем!
Чтобы добавить Google карту на сайт WordPress, следуйте этой простой инструкции:
- В строке «Какой адрес показать на карте?» введите адрес, который вы хотите отобразить на вашем сайте. Чтобы выбрать ваше текущее местоположение, убедитесь, что в браузере, который вы используете включен доступ к вашему расположению.
- Кликните на «Получить код» ниже и скопируйте HTML адрес из всплывающего окна.
 Готово! Теперь вы можете встроить карту в WordPress.
Готово! Теперь вы можете встроить карту в WordPress. - Авторизуйтесь и выберите место на вашем сайте, где вы хотите видеть карту.
- Включите режим редактирования и выберите вкладку «Текст».
- Вставьте скопированный код HTML.
- Переключитесь на вкладку «Визуально», чтобы увидеть, как карта будет отображаться на странице.
- Сохраните обновления.
Теперь вы можете с легкостью вставить карту на ваш WordPress сайт.
Как вставить гугл карту на сайт?
Добавить Google карту на сайт не составит труда и займет всего несколько минут.
Вы можете сделать это в любой CMS (WordPress, OpenCart, Joomla, Drupal, Blogger или Squarespace).
 Это не требует никаких технических знаний. Кроме того, для встраивания карты на ваш сайт не нужен ключ API.
Это не требует никаких технических знаний. Кроме того, для встраивания карты на ваш сайт не нужен ключ API.Просто следуйте нашему руководству «Как добавить Google Maps на сайт»:
- В поисковой строке введите адрес, который вы бы хотели видеть на вашей карте.
- Включите/выключите спутниковый режим.
- Настройте параметры карты для достижения желаемого вида: его масштаб, ширину и высоту.
- Так вы сможете увидеть Google карту в том виде, в каком она будет отображаться встроенной на вашей веб-странице.
- Нажмите кнопку «Получить код» и скопируйте сгенерированный HTML-код из всплывающего окна.
- Создайте блок HTML для карты на своей платформе.
- Вставьте сгенерированный код в блок. Теперь вы можете пользоваться преимуществами Google карты на своей странице.
Для встраивания Google карты в Joomla понадобится сделать еще пару кликов:
- В системном меню выберите «Глобальная конфигурация».
- Кликните на вкладку «Сайт» -> «Настройки сайта», затем выберите поле «Редактор по умолчанию» и «Текстовый редактор CodeMirror».

- Кликните на «Сохранить». Готово, ваша карта уже на странице.
- Кроме того, нет необходимости искать руководство о том, как встроить Google карту в HTML с помощью iframe. Вы можете просто выполнить вышеупомянутые шаги.
Теперь вы знаете что делать с кодом встраивания Google карты и как добавлять карту в HTML. Вам не составит труда встроить карту на свой веб-сайт или платформу и сделать ее использование удобным. Пользователям определенно понравится то, что теперь они могут построить маршрут к любой улице или ориентиру.
Как вставить Google карту в email?
Чтобы встроить Google карту в электронное письмо, следуйте указаниям ниже.
Выполнив несколько простых шагов, вы сможете с легкостью добавить Google карту в email.
- Откройте браузер и перейдите на страницу Google карт.
- Введите данные о местоположении, которым вы хотите поделиться, в поле поиска и нажмите «Поиск»;
- Кликните правой кнопкой мыши на «Ссылка» в правом верхнем углу карты и выберите «Копировать ссылку местоположения» — таким образом вы скопируете URL в буфер обмена;
- Вставьте скопированный URL-адрес прямо в текст вашего электронного письма.
 Это прямая ссылка, которая позволяет всем, кому вы предоставили доступ, просматривать выбранное местоположение на Google картах и получать инструкции о том, как туда добраться.
Это прямая ссылка, которая позволяет всем, кому вы предоставили доступ, просматривать выбранное местоположение на Google картах и получать инструкции о том, как туда добраться. - Эта инструкция поможет вам вставить Google карту в электронное письмо Outlook, Gmail или другой email сервис.
К сожалению, в электронной почте нельзя использовать интерактивную Google карту, как на сайте. Вы можете лишь вставить прямую короткую ссылку на карту, следуя нашему руководству, или сделать скриншот с местоположением, изображенным на карте Google, и вставить его в текст вашего электронного письма в виде вложения.
Теперь вы без труда сможете добавить Google карту в любое электронное письмо. Все что вам нужно сделать, это спланировать событие, а Google карты помогут гостям найти место встречи.
Зачем добавлять Google карту на сайт?
В настоящее время, когда речь заходит о поиске адреса или местоположения, 70% людей открывают на своих устройствах Google карты.
 Кроме того, 25% из них предпочитают эту платформу именно из-за ее четких направлений.
Кроме того, 25% из них предпочитают эту платформу именно из-за ее четких направлений.Вот несколько причин по которым вы захотите встроить Google карту на ваш сайт:
- Как уже было сказано, этот ресурс заслуживает доверия, так как его выбирают большинство пользователей со всего мира.
- Более того, это сэкономит ваше драгоценное время, потому что вам не придется тратить его, объясняя маршруты вашим гостям или клиентам.
- Вероятно, что потенциальный клиент предпочтет ваши услуги, поскольку наличие интерактивной карты на вашем веб-сайте выглядит более профессионально, чем просто строка с адресом.
- Кроме того, с доступом к виджету Google карты, клиентам не нужно покидать вашу страницу.
- Это абсолютно бесплатно и не требует никаких усилий или много времени.
Извлечь пользу из встроенных на сайте карт может любой бизнес, будь то пекарня или сантехник, магазин игрушек или бассейн. Люди всегда предпочитают простоту и доступность, так почему бы не воспользоваться этим преимуществом? Выберите Google карты и станьте успешным.

Как создать и сгенерировать карту сайта Sitemap в формате xml и html для Яндекса и Google? — Тюлягин
Здравствуйте, уважаемые друзья, читатели проекта «Тюлягин»! Сегодня в новой статье я расскажу о том что такое карта сайта, для чего она нужна. И самое главное мы с вами обсудим как быстро и правильно создать карту для вашего сайта в формате xml на движке WordPress. Сразу скажу что эффективнее всего это сделать с помощью плагина или модуля вашего движка. Однако карту сайта также можно сгенерировать онлайн.
Содержание статьи:
- Что такое карта сайта (Sitemap.xml) и для чего она нужна на сайте
- Какие виды карт сайта бывают (html и xml)
- Способы создания карты сайта в формате xml
- Создание карты сайта в формате html
- Как добавить Sitemap в поисковые системы Яндекс и Гугл
Что такое карта сайта (Sitemap.xml) и для чего она нужна на сайте
Карта сайта — это список ссылок страниц и записей сайта, который предназначен либо для поисковых систем либо для пользователей и читателей проекта. Практика создания карт сайтов для веб-ресурсов была введена еще в 1994-1995 годах и с тех пор стало неотъемлемой частью создания и оптимизации проектов в Интернете. На тот момент это было чуть ли не единственным способом навигации по сайтам.
Практика создания карт сайтов для веб-ресурсов была введена еще в 1994-1995 годах и с тех пор стало неотъемлемой частью создания и оптимизации проектов в Интернете. На тот момент это было чуть ли не единственным способом навигации по сайтам.
Сейчас, когда навигацию сайта можно сделать более легкой и удобной для пользователей, создание карты сайта кажется необязательным. Однако, помимо удобства для пользователей у карт сайта есть еще одна важная функция — это поисковая оптимизация. Карты сайта позволяют значительно улучшать видимость сайта, а также ускорять и повышать эффективность индексации проекта поисковыми роботами.
Какие виды карт сайта бывают (html и xml)
Как мы уже выяснили выше, существует два основных вида карт для сайта — для пользователей и для поисковых систем.
Карты сайта для пользователей называют Html картами, которые представляют собой иерархические каталоги со списком разделов, страниц и записей вашего сайта. Данные каталоги обеспечивают удобство и легкость навигации для ваших читателей по разделам и глубинным статьям вашего проекта. Сайта html представляет собой отдельную страницу с разделами и статьями сайта, обычна карта сайта в формате размещается по адресу: ваш_сайт.ru/karta-sajta/ или ваш_сайт.ru/sitemap/. Данную страницу затем размещают на видном месте, обычно это либо шапка сайта и навигация, либо нижняя часть сайта — футер. В конечном виде карта сайта в формате html представляет собой некое подобие содержания или оглавления книги.
Сайта html представляет собой отдельную страницу с разделами и статьями сайта, обычна карта сайта в формате размещается по адресу: ваш_сайт.ru/karta-sajta/ или ваш_сайт.ru/sitemap/. Данную страницу затем размещают на видном месте, обычно это либо шапка сайта и навигация, либо нижняя часть сайта — футер. В конечном виде карта сайта в формате html представляет собой некое подобие содержания или оглавления книги.
Однако, несмотря на удобства для пользователей, html карты немного устарели и им пришел на смену второй тип — карта сайта в формате xml.
В этой статье я буду рассказывать преимущественно про xml карту сайта, которая необходима в первую очередь для поисковых систем. Карта сайта Sitemap.xml представляет собой документы формата xml, которые содержат внутри себя служебную информацию о страницах сайта необходимую поисковым роботам. Карта сайта позволяет лучше, быстрее и эффективнее индексировать ваш сайт, а также понимать его структуру.
Пример XML карты сайта
Создание карты сайта xml для поисковых систем наряду с созданием специального файла robots. txt является обязательным пунктом и условием успешного SEO вашего сайта. Создание карты сайта xml значительно улучшает внутреннюю оптимизацию сайта в глазах поисковых роботов. Отсутствие или неправильная настройка карты вашего сайта значительно ухудшит поисковую индексацию, видимость и количество поискового трафика вашего проекта. Также карта xml позволяет улучшить индексацию крупных проектов, у которых слабая внутренняя перелинковка (то есть небольшое количество ссылок на внутренние разделы и записи сайта). То есть чем больше ваш проект, тем нужнее и более значимо создание карты сайта для вашего ресурса.
txt является обязательным пунктом и условием успешного SEO вашего сайта. Создание карты сайта xml значительно улучшает внутреннюю оптимизацию сайта в глазах поисковых роботов. Отсутствие или неправильная настройка карты вашего сайта значительно ухудшит поисковую индексацию, видимость и количество поискового трафика вашего проекта. Также карта xml позволяет улучшить индексацию крупных проектов, у которых слабая внутренняя перелинковка (то есть небольшое количество ссылок на внутренние разделы и записи сайта). То есть чем больше ваш проект, тем нужнее и более значимо создание карты сайта для вашего ресурса.
Кроме указания списка страниц и разделов в карте сайта формата xml также присутствую и другие графы, а именно степень важности конкретной страницы сайта (приоритет для посещения поисковым роботом), дата обновления и частота обновления раздела. Карта сайта xml также дает понимает какой тип контента размещен на страницах сайта, имеется ли на странице изображение или видео.
Конечно вы можете и не создавать карту сайта xml, однако это приведет к ряду проблем:
- Поисковики могут не заметить и не проиндексировать наиболее глубокие ваши страницы, на которые не ссылаются другие статьи и разделы сайта.

- Часто обновляемые страницы вашего сайта могут очень долго переиндексироваться вашими поисковыми роботами.
- Крупный сайт или новый сайт будет медленно индексироваться.
Поэтому лично я рекомендую вам обязательно создавать карту сайта для всех ваших сайтов. А еще лучше создавать сразу две карту сайта, одну для поисковиков в формате xml, а вторую для ваших пользователей в формате html. Таким образом вы значительно повысите эффективность индексации сайта и улучшите его юзабилити за счет удобной навигации.
Способы создания карты сайта в формате xml
Для создания карты сайта в формате xml существует около четырех способов, но из них два основных. Первый способ — создание карты сайта онлайн с помощью генератора, второй способ — с помощью плагинов и модулей для сайтов на движках CMS, таких как WordPress, Joomla, 1С-Битрикс и другие.
Также вы можете создать карту сайта полностью вручную используя общепризнанный синтаксис, однако этот метод весьма трудоемок и подходит для небольших проектов. Кроме этого до появления онлайн генераторов популярностью пользовался сторонний софт (например, Sitemap Writer Pro), вы можете также использовать подобное ПО, однако оно уже давно не обновлялось.
Кроме этого до появления онлайн генераторов популярностью пользовался сторонний софт (например, Sitemap Writer Pro), вы можете также использовать подобное ПО, однако оно уже давно не обновлялось.
Создание карты сайта xml с помощью онлайн генератора
Создание карты сайта с помощью онлайн генератора требует гораздо меньших усилий и времени по сравнению с созданием карты сайта с помощью плагина или модуля. Однако, стоит сразу отметить, что данный способ имеет один значительный минус — это то, что после добавления новых страниц и статей на ваш сайт вам каждый раз придется обновлять свою карту вручную с помощью онлайн генератора, а затем вновь его добавлять к себе на сервер и сайт.
Плюс этого способа заключается в том что его можно использовать одинакова для всех сайтов независимо от движка сайта или языка программирования на котором он написан. Наиболее популярным генератором карты сайта является англоязычный сервис xml-sitemaps.com. Данный сервис обладает широкими возможности и позволяет бесплатно создавать и генерировать карту сайта для сайтов до 500 страниц. Если у вас крупный проект с тысячами страниц, то вам потребуется приобрести платную версию, у которой ограничение в 1,5 млн страниц. Для генерации карты сайта вам достаточно вставить адрес своего сайта и нажать кнопку «Start», после чего дождаться генерации карты сайта и скачать ее на ПК. Скаченную карту сайта необходимо разместить с помощью ftp-клиента на ваш сайт в корневую папку, так чтобы карта сайта стала доступна по адресу ваш_сайт.ru/sitemap.xml . После этого необходимо добавить вашу карту сайта в кабинеты вебмастера популярных поисковых систем. Как минимум в вебмастер Яндекса и Гугла. Можно также указать адрес на вашу карту сайта в файле robots.txt.
Если у вас крупный проект с тысячами страниц, то вам потребуется приобрести платную версию, у которой ограничение в 1,5 млн страниц. Для генерации карты сайта вам достаточно вставить адрес своего сайта и нажать кнопку «Start», после чего дождаться генерации карты сайта и скачать ее на ПК. Скаченную карту сайта необходимо разместить с помощью ftp-клиента на ваш сайт в корневую папку, так чтобы карта сайта стала доступна по адресу ваш_сайт.ru/sitemap.xml . После этого необходимо добавить вашу карту сайта в кабинеты вебмастера популярных поисковых систем. Как минимум в вебмастер Яндекса и Гугла. Можно также указать адрес на вашу карту сайта в файле robots.txt.
Если у вас есть проблемы с английским и требуется русскоязычный генератор карты сайта, то я рекомендую использовать https://www.mysitemapgenerator.com/ru/. По использованию сервис точно такой же как и приведенный выше, бесплатное количество также ограничено 500 страницами. Нужно больше, используйте платную версию до 1 млн страниц.
В целом из-за ограниченности количества страниц, стоит сказать что этот способ подходит в основном для сайтов визиток и лендингов с малым количеством страниц, для более крупных проектов необходимо использовать либо платные версии, либо встроенные модули и плагины исходя из движка CMS.
Создание карты сайта xml с помощью плагина или модуля CMS
Сразу скажу, что здесь я в основном буду рассказывать о том как создать карту сайта xml для движка WordPress, так как он является наиболее распространенным. Для движка WordPress существует множество плагинов, которые с легкостью позволят вам создать карту сайта в течение нескольких минут. Среди этих плагинов есть как специализированные — Google XML Sitemaps, так и более расширенные плагины по SEO оптимизации, которые включают в себя создание карты сайта в формате xml — это плагины All in One SEO и Yoast SEO.
Исходя из тематики сегодняшний статьи я рассмотрю специализированный плагин Google XML Sitemaps и процесс создания карты сайта с помощью этого инструмента.
- Для начала вам необходимо скачать плагин с официального сайта.
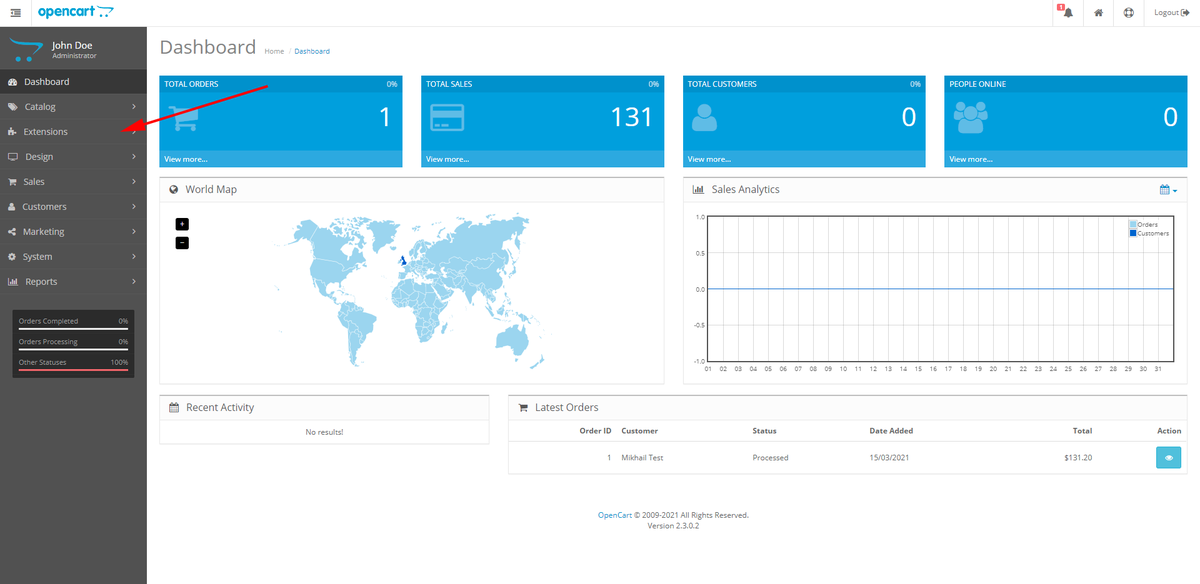
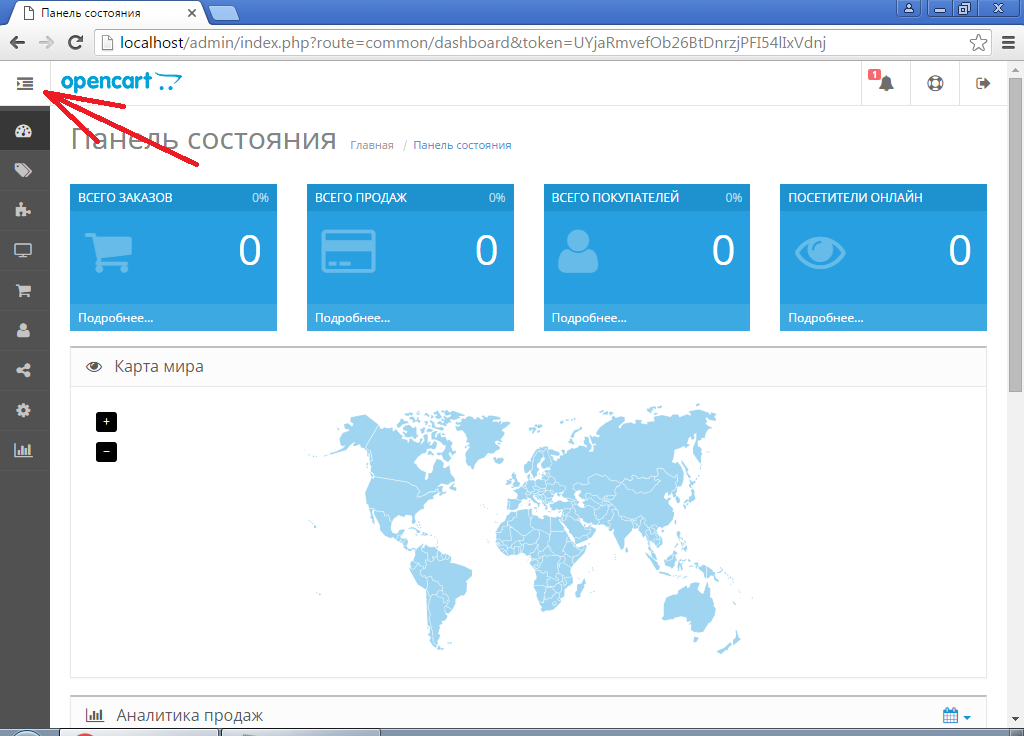
- Установить плагин и перейти в его настройки через админ панель WordPress
- В настройках плагина вам необходимо проставить базовые параметры, также как на рисунке выше
- Помимо этого в настройках вы также можете изменить содержание карты сайта добавив туда нужные разделы и страницы и исключив не нужные
- Для установки приоритета статей я рекомендую указать «Не использовать автоматическое вычисление приоритета»
- Также важной настройкой является добавления последней даты обновления «Include the last modification time»
- После указания всех настроек не забудьте сохранить изменения
После установки и настройки карты сайта с помощью плагина Google XML Sitemaps, не забудьте добавить его в кабинеты вебмастера Яндекса и Гугла (хотя можно и в другие, например, Bing). Также стоит указать адрес карты в файле robots.txt. Что такое файл robots.txt и для чего он нужен я написал в отдельной статье.
После того как вы успешно настроили плагин и создали карту сайта вы можете успешно забыть про карту сайта и больше к ней не возвращаться, хотя периодически раз в месяц стоит проверять ее наличие по исходному адресу, либо в кабинетах вебмастера.
Для создания xml карты сайта на других CMS я рекомендую использовать следующие модули и инструменты:
- Для создания карты сайта на движке Joomla рекомендую использовать- расширение Sitemap Generator, PWT Sitemap или Xmap.
- Для генерации карты на движке Drupal можно использовать модуль XML Sitemap.
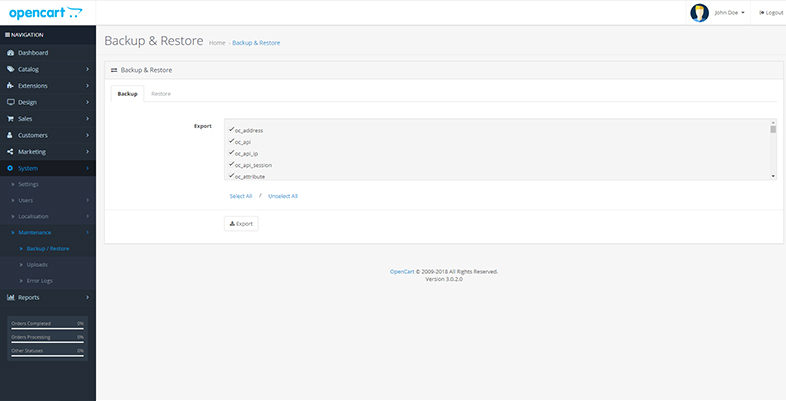
- Создать xml карту сайта на CMS OpenCart можно с помощью расширения Yandex Sitemap.
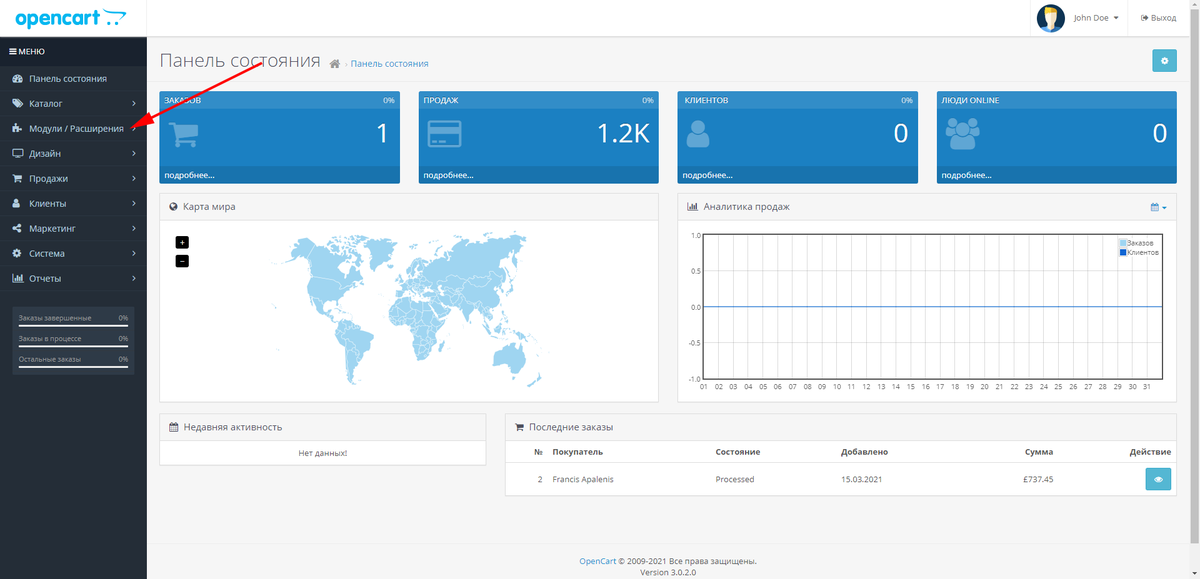
- Для сайтов на движке 1С-Битрикс создание карты сайта доступно в админке в разделе «Маркетинг» -> «Поисковая оптимизация» -> «Настройка sitemap.xml»
Создание карты сайта в формате html
Помимо обязательного использования xml карты сайта, я также рекомендую создать и обычную html карту сайта для более удобной навигации и перелинковки страниц сайта. Однако если у вас итак удобная навигация по сайту и высокие показатели перехода по внутренним страницам сайта можете не создавать html карту сайта.
Однако если у вас итак удобная навигация по сайту и высокие показатели перехода по внутренним страницам сайта можете не создавать html карту сайта.
Тем кому она все-таки требуется, я рекомендую использовать следующие решения:
- Для WordPress — плагин WP Sitemap Page (либо его аналоги DD Sitemap Generator и Hierarchical HTML Sitemap)
Для создания html карты сайта на wordpress вам достаточно скачать их и установить на своем сайте, после чего вставить специальный шорткод (что-то наподобие [wpsitemap_page] ) в специально созданную страницу для карты сайта. Эту страницу вы можете разместить в разделе навигации, чтобы пользователям было еще проще ориентироваться на вашем ресурсе.
- Для Joomla — использовать расширение OSMap
- Для Drupal — модуль Sitemap (https://www.drupal.org/project/site_map)
- Для сайта на движке Opencart карта сайта Html генерируется автоматически.

Как добавить Sitemap в поисковые системы Яндекс и Гугл
Я уже неоднократно писал что после создания и генерации карты сайта в формате xml не забудьте уведомить об этом поисковые системы, для русскоязычной аудитории и сайтов это прежде всего Яндекс и Гугл. Для этого вам необходимо зарегистрировать сайт в специальных инструментах вебмастера для каждой из поисковых систем.
Для Гугл этот раздел называется Google Search Console. Чтобы добавить в него xml карту своего сайта, вам необходимо перейти в раздел «Файлы Sitemap». В этом разделе вам необходимо добавить ссылку на вашу карту, которая, напоминаю, как правило, доступна по адресу ваш_сайт.ru/sitemap.xml.
Как правило спустя нескольких часов, возможно быстрее поисковик успешно проиндексирует и добавит вашу карту сайта. В случае возникновения проблем вы можете посмотреть отчет об индексирования, щелкнув на файл карты сайта.
Для Яндекса панель управления вашим сайтом называется Яндекс. Вебмастер. Чтобы добавить xml карту сайта, необходимо перейти в раздел «Индексирование» и выбрать графу «Файлы Sitemap». Здесь вам также как и в ситуации с Гуглом необходимо добавить ссылку на вашу карту сайта в формате xml. После чего необходимо какое-то время чтобы роботы Яндекса ее обошли и проиндексировали.
Вебмастер. Чтобы добавить xml карту сайта, необходимо перейти в раздел «Индексирование» и выбрать графу «Файлы Sitemap». Здесь вам также как и в ситуации с Гуглом необходимо добавить ссылку на вашу карту сайта в формате xml. После чего необходимо какое-то время чтобы роботы Яндекса ее обошли и проиндексировали.
Ошибки карты сайта можно просмотреть в разделе «Диагностика сайта» Яндекс.Вембастера.
Кроме Яндекса и Гугла вы можете также добавить карту сайта и в другие поисковые системы, например Bing, Mail и другие. Эти операции однотипные — необходимо зарегистрировать сайт в кабинетах вебмастера той или иной поисковой системы и добавить туда карту вашего сайта в формате xml.
После добавления карты сайта в поисковики и в файл robots.txt вы можете на какое то время забыть про нее, однако периодически проверяйте ее доступность по адресу. Помните наличие правильной карты сайта значительно улучшает видимость и сильно влияет на позиции сайта в поисковой выдаче.
А на этом сегодня все о создании, генерации карты сайта в форматах xml и html, увидимся с вами в новых статьях на страницах проекта «Тюлягин»! Если у вас есть вопросы задавайте их в комментарии! Также не забывайте добавлять сайт в закладки! До новых встреч!
Модуль OpenCart Google Maps Store Locator — Knowband — Магазин плагинов для электронной коммерции
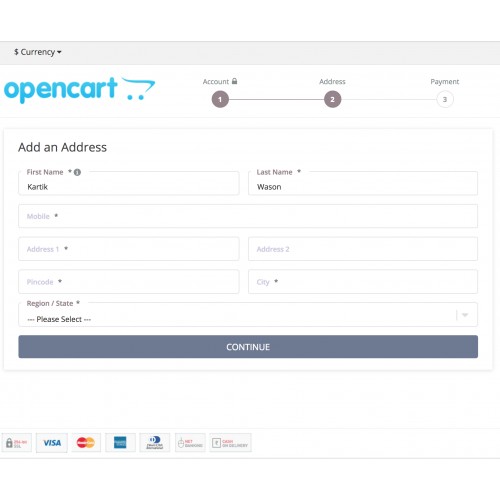
Чтобы предложить возможность получения в магазине в магазине, онлайн-продавец теперь может внедрить локатор магазина OpenCart и расширение для получения, предлагаемое Knowband. Этот многофункциональный модуль позволяет администратору интернет-магазина интегрировать карту Google и отображать на ней несколько физических магазинов. Онлайн-клиенты могут просмотреть локатор магазинов на веб-сайте и выбрать предпочтительный магазин для получения заказа. Электронный продавец может отображать несколько сведений о магазине, таких как название магазина, адрес, направления, идентификатор электронной почты и контактные данные на странице поиска магазинов.
Онлайн-продавец может контролировать максимальное количество дней получения товара, формат даты и времени, а также промежуток между получением товара в часах. Покупатели могут оформить заказ в зависимости от способа доставки в магазин. Таким образом, они могут получить товар без оплаты стоимости доставки. Администрация магазина может отправить электронное письмо, чтобы уведомить магазин о заказе на вынос в магазине. Адрес доставки будет таким же, как и в выбранных физических магазинах.
Что вам нужно знать об этом плагине OpenCart для самовывоза из магазина:
- Это расширение OpenCart для поиска магазинов и самовывоза можно активировать или деактивировать в любое время одним нажатием кнопки.
- Администратор также может в любое время включать/отключать функцию самовывоза и поиска магазинов в административном интерфейсе этого расширения поиска магазинов Opencart.
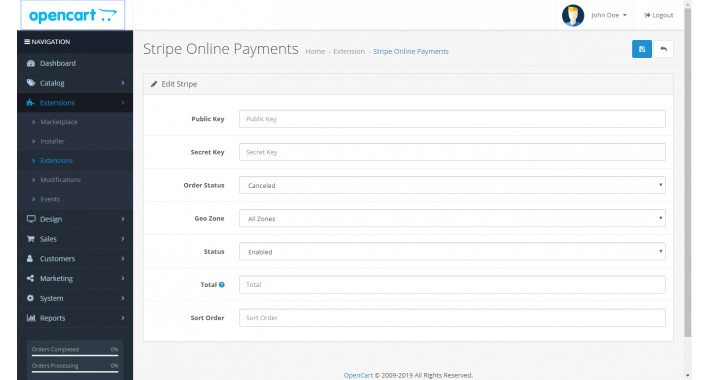
- Администратор интернет-магазина может сгенерировать и ввести ключ API карты Google, чтобы интегрировать карту Google в магазин.

- Для быстрого доступа администратор магазина может установить маркер карты Google и уровень масштабирования.
- Администратор также может отображать меню заголовка, покупатели могут щелкнуть это « меню заголовка локатора магазина » и просмотреть расположение магазинов.
- Онлайн-продавец может установить задержку получения в часах, временной интервал для получения в магазине и максимальное количество дней получения.
- Предусмотрен настраиваемый готовый к отправке шаблон электронной почты для отправки уведомления по электронной почте о получении в магазине.
- Администратор может добавлять неограниченное количество магазинов из административного интерфейса плагина локатора магазинов Opencart. Эти данные магазина можно легко редактировать и удалять без каких-либо хлопот.
- Администратор может загружать CSV-файл для массовых действий. Таким образом, он может добавить несколько магазинов за один шаг.

- Плагин OpenCart для самовывоза адаптируется к мобильным устройствам и обеспечивает бесперебойную работу.
- Нет необходимости изменять коды из серверной части для реализации функции самовывоза в магазине при использовании этого магазина OpenCart для получения расширения.
- Модуль OpenCart Google Maps Store Locator совместим со всеми темами OpenCart.
Преимущества:
- Покупатели могут просмотреть несколько магазинов и выбрать ближайший магазин для самовывоза.
- Администратор интернет-магазина может отображать локатор магазина на главной странице, странице оформления заказа и в меню заголовка.
- Администратор может улучшить работу магазина, что повысит продажи в магазине.
- Клиенты могут забрать заказанный товар и получить его быстрее.
- Покупателям не нужно платить за доставку.
Онлайн-продавец может предложить покупателям лучший опыт работы в магазине, предложив им пункт самовывоза в магазине. Таким образом, продавец магазина может получить больше заказов, а также больше прибыли без каких-либо хлопот. Этот плагин Opencart Google Maps Store Locator легко настраивается и обеспечивает бесперебойную работу. Расширение Opencart Google Maps Store Locator адаптируется к мобильным устройствам, т. е. позволяет онлайн-пользователям размещать заказы на вынос в магазине также с помощью своих мобильных устройств. При использовании этого плагина Opencart Google Maps Store Locator нет необходимости изменять даже одну строку кода.
Таким образом, продавец магазина может получить больше заказов, а также больше прибыли без каких-либо хлопот. Этот плагин Opencart Google Maps Store Locator легко настраивается и обеспечивает бесперебойную работу. Расширение Opencart Google Maps Store Locator адаптируется к мобильным устройствам, т. е. позволяет онлайн-пользователям размещать заказы на вынос в магазине также с помощью своих мобильных устройств. При использовании этого плагина Opencart Google Maps Store Locator нет необходимости изменять даже одну строку кода.
Knowband — одно из самых известных имен в области разработки плагинов.
Мы предоставляем лучшие плагины для таких платформ, как Magento, Prestashop, OpenCart и Shopify.
Knowband Opencart, расширение для поиска магазинов, ссылка на модуль
Knowband, OpenCart, расширение для выбора магазина, ссылка для администратора, демо-версия
Поиск магазинов OpenCart и расширение для самовывоза. Руководство пользователя. Ссылка.
Найти магазин Knowband OpenCart и модуль самовывоза Торговая площадка OpenCart
Для получения дополнительной поддержки и информации обращайтесь к нам по электронной почте
support@knowband. com в любое время.
com в любое время.
Лучшее приложение Opencart Map на 2022 год
Вы добились больших успехов в запуске своего бизнеса в Интернете, запустив веб-сайт Opencart. Поздравляю!
Ваша работа еще не закончена! Теперь пришло время привлечь и вовлечь посетителей и превратить их в клиентов. Конкуренция жестче, чем когда-либо прежде, многие новые сайты Opencart переходят в онлайн каждый день. В то же время пользователи видят до 10 000 объявлений в день как онлайн, так и офлайн. Что нужно, чтобы привлечь новых клиентов на ваш сайт?
Добавление расширения «Карта» является проверенным методом повышения вовлеченности пользователей и конверсии , и часто рекомендуется веб-профессионалами в качестве наилучшей практики для продвижения сайта Opencart.
Некоторые малые предприятия пытаются создать веб-сайт Карты самостоятельно или нанимают веб-дизайнера, который обещает, что сможет создать Карту.
Другие ищут за границей или недорогие альтернативы с открытым исходным кодом для Map.
Эти, казалось бы, недорогие подходы приводят к плохому качеству карты для их сайта службы хостинга, потому что они часто предлагают мало поддержки или вообще не предлагают и требуют некоторых знаний в области кодирования. Приложение может показаться приличным на вашем компьютере, но как насчет трафика на телефоне или другом веб-браузере? Карту может быть невозможно увидеть, она перегружена информацией, не отвечает и непоследовательна.
Кроме того, для настройки этих приложений обычно требуются знания в области кодирования или другой дизайнер, который обновит их для вас, что на самом деле требует дополнительных ресурсов с течением времени.
Кроме того, по мере развития вашего бизнеса хакеры могут рассматривать эту незащищенную Карту как возможность использовать ваш бизнес и ваших клиентов.
Более высокий уровень трафика сайта потенциально может уменьшить время загрузки карты. В худшем случае ваша успешная карта рухнет, когда трафик резко возрастет из-за отличной кампании.
Как видите, по мере развития веб-технологий наем «веб-мастера» или использование других собственных решений для добавления расширения карты на ваш сайт Opencart станет неэффективным и слишком дорогим .
Вот почему карта POWR является надежным решением для ведущих компаний.
POWR Карта для веб-сайта невероятно проста в настройке и даже не требует программирования. Редактор POWR дает вам возможность делать мгновенные и оперативные обновления вашего расширения карты.
Легко настраиваемый
Шрифты, цвета, границы, интервалы и многое другое можно настроить в соответствии с вашим брендом и сделать приложение более привлекательным.
Mobile Responsive
Ваша карта будет автоматически корректно работать независимо от того, с какого устройства ваши посетители просматривают ваш сайт Opencart.
Навыки программирования не требуются
Просто скопируйте и вставьте прямо на ваш сайт Opencart.
Начните бесплатно
POWR поддерживает сайты с большими объемами и уделяет первостепенное внимание безопасности всех 60+ расширений POWR, чтобы держать в страхе любых интернет-хакеров.

Более того, POWR предоставляет круглосуточную поддержку клиентов и справочный центр, поэтому кто-то всегда готов ответить на все ваши неотложные вопросы!
Наша команда опытных инженеров неустанно работает над тем, чтобы приложения POWR, такие как ваша карта Opencart, работали на вас.
Встраивание приложения «Карта» на ваш сайт Opencart еще никогда не было таким простым
Создайте собственное приложение «Карта» Opencart, подберите стиль и цвета своего веб-сайта и добавьте карту на свою страницу Opencart, сообщение, боковую панель, нижний колонтитул или куда угодно на Вашем сайте.
POWR также имеет отличные проверенные результаты. Более того, тематические исследования показали, что POWR Map увеличивает конверсию на умопомрачительные 30%!
Начните бесплатно
Нам доверяют миллионы
Мы обеспечиваем качество, подтвержденное более чем 12 387 отзывами.
1 200 348
a Установка карты
8 230 145
ПЛАГИНЫ НА ВЕБ-САЙТАХ
Простой
Простая навигация для неспециалиста вроде меня. Перепробовал так много приложений, и это лучшее сочетание замечательных функций для любого магазина.
Пасар Сегар | Fresh Market в Form Builder
Это приложение работало безупречно
Оно помогло мне увеличить посещаемость моего веб-сайта на большем количестве платформ! Я очень рекомендую всем!
К.Г. Harrison & Co в ленте Instagram
Это приложение было бесшовным
Я был удивлен, что Shopify не имеет встроенной функции для чего-то подобного, но рад, что ваше приложение отвечает всем требованиям.
UL Press on Photo Gallery
Если вы все еще не верите нам, мы уверены, что Rbia Shades вас убедит. Rbia Shades производит феноменальные солнцезащитные очки из экологичного дерева, которые не только стильны, но и приносят пользу, сажая одно новое дерево на каждую проданную пару.

Всего за несколько месяцев после регистрации с помощью всплывающего окна POWR они смогли увеличить свои контакты более чем на 250% (более 600 реальных контактов) и неуклонно расширяли свои социальные сети до более чем 6000 подписчиков, используя социальную ленту POWR на своем сайте. Они добавили POWR Slider как визуальный способ быстро показать своим клиентам, когда они попадают на домашнюю страницу, как продукты выглядят в реальной жизни. Он хорошо демонстрирует свою продукцию и без проблем дает клиентам отличный опыт на месте. На самом деле они обнаружили, что посетители, которые взаимодействовали с приложениями POWR на их сайте, были вовлечены в 2,5 раза дольше, чем любой другой человек на их сайте.
Rbia Shades использует приложения POWR в течение 8 месяцев и за последние полтора года добилась замечательного роста бизнеса, открыв 2 розничных точки и успешный интернет-магазин.
Увеличение количества контактов на 250 %
Увеличение вовлеченности на 200 %
Посетители проводят на своем сайте в 2,5 раза больше времени свободен сегодня.
Будь то онлайн-конструктор форм для получения подписок, всплывающее окно, чтобы уменьшить количество отказов от корзины, слайдер изображений, чтобы продемонстрировать ваши последние продукты, или таймер обратного отсчета, чтобы потребители были в восторге от вашей следующей продажи.
Приложения для лидогенерации
Приложения POWR являются мощными и могут помочь вам в воронке продаж и превратить посетителей веб-сайта в клиентов. Вот несколько удивительных приложений POWR, ориентированных на первую часть воронки, превращающих посетителей в потенциальных клиентов. Примечание: если вы хотите больше узнать об этом, обязательно подпишитесь на наш вебинар в баннере ниже.
Решения POWR помогли малым предприятиям привлечь в 2 раза больше потенциальных клиентов на своем веб-сайте и восстановить более 10 часов организационного времени в неделю. Флоридская фруктовая лавка и ферма Robert Is Here выросли до более чем 250 000 долларов за год с тех пор, как они перевели свой бизнес в онлайн с помощью POWR.
Приложения для повышения конверсии
После того, как вы эффективно начали собирать контактную информацию посетителей вашего веб-сайта, вам нужно убедиться, что вы можете превратить их в платных клиентов. Первоклассная новость заключается в том, что у POWR есть несколько решений, которые помогут вам сделать это и максимизировать коэффициент конверсии вашего веб-сайта.
Присоединяйтесь к большим и малым компаниям, таким как Allbirds, Acer, Staples, Estée Lauder, Airbus, Chick-fil-A, Buddha Pants и Michele’s Granola, и ознакомьтесь с POWR уже сегодня!
Начните бесплатно
О POWR
Наша цель в POWR — предоставить малым предприятиям простые в использовании, доступные и настраиваемые решения, которые помогут им расти в Интернете. У нас есть полный набор приложений, которые интегрируются с более чем 70 различными платформами, включая услуги хостинга. Просто выберите свое первое приложение, отредактируйте, нажмите «Опубликовать» и создайте учетную запись, чтобы установить приложение.

 Готово! Теперь вы можете встроить карту в WordPress.
Готово! Теперь вы можете встроить карту в WordPress. Это не требует никаких технических знаний. Кроме того, для встраивания карты на ваш сайт не нужен ключ API.
Это не требует никаких технических знаний. Кроме того, для встраивания карты на ваш сайт не нужен ключ API.
 Это прямая ссылка, которая позволяет всем, кому вы предоставили доступ, просматривать выбранное местоположение на Google картах и получать инструкции о том, как туда добраться.
Это прямая ссылка, которая позволяет всем, кому вы предоставили доступ, просматривать выбранное местоположение на Google картах и получать инструкции о том, как туда добраться. Кроме того, 25% из них предпочитают эту платформу именно из-за ее четких направлений.
Кроме того, 25% из них предпочитают эту платформу именно из-за ее четких направлений.