Содержание
Убрать дубли страниц и попасть в ТОП Яндекса за три месяца — кейс Артёма Болотова — Топвизор
SEO-специалист Артём Болотов рассказал, где искать проблемы, если сайт несколько лет не может попасть в ТОП Яндекса, и почему уникальность описаний для товаров в интернет-магазине не имеет значения. Очень подробный кейс.
Очень подробный кейс.
Что было на старте
Мой клиент — интернет-магазин кованой мебели «Идиллия металла». Он пришёл ко мне в начале июля 2021 года с проблемой, что сайт несколько лет не может попасть в ТОП Яндекса.
Как выглядел сайт до начала работ — Вебархив.
Сначала я посмотрел в Топвизоре позиции сайта по самым важным для нас ключевым запросам: “кованые кровати”, “кованая мебель”, “кованые диваны”, “кованые стулья” и “кованые зеркала”. Заказчику я давал гарантии, что смогу вывести в ТОП-10 именно эти запросы, поэтому на них и ориентировались.
Полная семантика включала в себя около 200 запросов. Позиции проверяли в Яндексе по региону 213 «Москва».
Вот какие позиции тогда занимал сайт:
Стартовые позиции по наиболее важным ключевым словам
На скриншоте видно, что сайт по частотным запросам находился за ТОП-30, а иногда и за пределами ТОП-50. Я начал открывать соответствующие страницы сайта и искать закономерности.
Обычно логика такая: если сайт находится в ТОП-50, то нужно смотреть его структуру. Проверить обычные SEO-настройки: карту сайта, Title, description, ссылки, микроразметку, чтобы были правильно заполнены метатеги и в robots.txt не были закрыты страницы.
Проверить обычные SEO-настройки: карту сайта, Title, description, ссылки, микроразметку, чтобы были правильно заполнены метатеги и в robots.txt не были закрыты страницы.
Но если на сайте созданы соответствующие посадочные страницы, а он находится ниже ТОП-50 или вообще вне ТОП-100, то тогда, скорее всего, на сайте есть грубые ошибки, такие как дубли, санкции, малоценные страницы, недоработанная структура.
Что проверял на аудите
Какие страницы в поиске
Для этого заходим в кабинет Я.Вебмастера, «Индексирование» → «Страницы в поиске». Смотрим, какие страницы удалялись / не удалялись. Затем смотрим, сколько страниц Яндекс исключил из поиска. Для этого кликаем на иконку «Исключённые»:
Вкладка «Исключённые» в Яндекс.Вебмастере
На скриншоте видно, что на сайте было больше 12,5 тысячи страниц, которые Яндекс исключил из поиска. При том, что всего на сайте существует 3–4 тысячи страниц. До сих пор я продолжаю с этим бороться:
Количество дублей на сайте
Почему появились дубли
Дубли товаров часто появляются в интернет-магазинах, которые собрали на бесплатных движках вроде OpenCart, Joomla или любых других.
В случае с бесплатными CMS важно дорабатывать то, как будут выводиться товары. В случае с этим сайтом ошибка была в том, что один и тот же товар находился в разных категориях. Например, одна кровать открывалась в двух категориях: и в «Металлических кроватях», и в «Железных кроватях» — по двум разным ссылкам:
https://idyllmetal.ru/kovanye-krovati/metalicheskie-krovati/kovanye-krovati/krovat-001
https://idyllmetal.ru/kovanye-krovati/zheleznie-krovati/kovanye-krovati/krovat-001
Некоторые товары находились сразу в 5–6 категориях по 5–6 разным ссылкам. При переобходе Яндекс видел, что это дубли, и начинал удалять эти страницы из поиска.
Дублей было в пять раз больше, чем страниц на сайте. У меня была гипотеза, что из-за этой проблемы сайт и не двигался вверх.
Хороших позиций по высокочастотным запросам сайт не получал. По моему опыту, если на сайте много дублей, то Яндекс умышленно занижает высокочастотные запросы на 30–50 позиций. Низкочастотные запросы, несмотря на такую грубую ошибку, приносили трафик, но не все.
Я замечал, что если позиции находятся за ТОП-50, то сайт не будет двигаться, пока не убрать дубли. Даже улучшение поведенческих факторов не помогает.
Какие страницы Яндекс посчитал недостаточно качественными
Недостаточно качественные страницы, по мнению Яндекс, — это страницы, которые практически не имеют шансов показаться в поиске в том виде, в каком они есть сейчас.
Вот что об этом говорили представители Яндекса в блоге:
Ответ Яндекса о том, что такое НКС
В Справке Яндекс называет такие страницы малоценными и маловостребованными.
Чаще всего фильтр получают:
- интернет-магазины: неоптимизированные страницы с результатами фильтрации, карточки товаров без контента или описания;
- сайты-каталоги;
- автоматически созданные страницы без уникального контента.
Эта ошибка «выскакивает» у многих интернет-магазинов. Обычно это происходит, когда страницы попадают в поиск и начинают получать какой-то трафик и клики — примерно через 2–3 месяца с начала работ. В этот момент Яндекс запускает более глубокую проверку и при проверке отмечает некоторые страницы как недостаточно качественные.
В этот момент Яндекс запускает более глубокую проверку и при проверке отмечает некоторые страницы как недостаточно качественные.
На скриншоте голубым цветом отмечены НКС, а розовым — дубли:
Сравнение количества дублей и НКС
Видно, что проблемы с НКС были не такими критичными, как с дублями. Поэтому я убедился, что дело всё-таки в дублях.
Как обстоят дела с уникальностью страниц
По моему опыту, когда бот Яндекса посещает каждую страницу сайта, он сравнивает страницы на уникальность именно внутри сайта. Например, он сравнивает «Кровать с мягким изголовьем К002» и «Кровать с мягким изголовьем К001»:
Сравнение товаров на сайте
Многие специалисты выражают мнение, что на сайт обязательно нужно писать уникальные тексты, и только тогда он точно выстрелит. На мой взгляд, это ошибка, потому что это не работает.
Моё убеждение состоит в том, что для Яндекса не важна уникальность текста относительно других сайтов, а важна уникальность страниц на сайте относительно друг друга. Когда на сайте огромное количество одинаковых страниц, то эти страницы Яндекс удаляет или понижает сайт в поиске из-за того, что они не уникальны между собой.
Когда на сайте огромное количество одинаковых страниц, то эти страницы Яндекс удаляет или понижает сайт в поиске из-за того, что они не уникальны между собой.
Яндекс сравнивает не только контент страниц, а вообще весь код: шапку, подвал, меню. Буквально всё, что есть на странице. Я экспериментировал на разных проектах и нашёл для себя оптимальное значение уникальности страниц между собой.
Я пользуюсь таким критерием: для интернет-магазинов 30 % — хорошая уникальность, сайты услуг — уникальность от 40 %. Меньше 10 % — очень плохо.
Не могу советовать вам копировать описания с конкурентов или с других сайтов, но, по моим экспериментам, ничего страшного в этом нет, если вы в итоге уникализируете страницу с помощью других элементов. Я расскажу об этом ниже.
Как проверить уникальность страниц
Уникальность страниц относительно друг друга я проверяю с помощью двух инструментов:
- Xenu Link Sleuth — бесплатно парсит контент страниц, в том числе ссылки, кнопки, картинки для каждого URL.

- BatchUniqueChecker — сравнивает уникальность контента между URL.
Сначала в Xenu вводим URL и парсим сайт:
Парсинг сайта в Xenu
В итоге получаю вот такой список:
Отчёт в Xenu
Копирую, закидываю в Excel, включаю фильтрацию «Фильтр» → Type → html, чтобы получить список ссылок:
Работа с собранным списком в Excel
Из таблицы нужно вручную удалить лишние ссылки, например, на другие сайты, затем отсортировать по алфавиту и почистить повторяющиеся моменты, например, страницы пагинации, фильтрации и подобные. Если сайт довольно большой, то придётся повозиться.
Полученный список копирую и закидываю в BatchUniqueChecker, нажимаю «Проверить URL» и получаю такие результаты:
Результат сравнения в BatchUniqueChecker
BatchUniqueChecker покажет уникальность между страницами, подсвечивая уникальный контент:
Подсветка уникального контентаКогда проверяешь весь сайт, то можно увидеть, какие страницы товаров имеют низкую уникальность. Тогда начинаешь думать, как эти страницы дорабатывать.
Тогда начинаешь думать, как эти страницы дорабатывать.
Как поднять уникальность, не меняя текст
Чтобы страницы стали более уникальными, можно добавить внизу дополнительные блоки, например, «Другие предложения».
Как это сделать, я покажу на примере другого своего проекта по лизингу спецтехники в Кемерово — https://spectehcredit.ru/.
На сайте лизинга также было много неуникальных страниц — 1–2 % уникальности. Контента на страницах в целом было мало. Представьте себе весь контент страницы: описание товара из 100 символов, картинка, шапка и подвал. Описание скопировали у конкурентов, а шапка и подвал одинаковые на всех страницах. Из-за этого уникальность всех страниц внутри сайта была меньше 5 %.
Чтобы это исправить, я экспериментировал с блоком «Другие предложения», товары в котором содержали название, описание, картинки:
Блок «Другие предложения»Я пробовал менять количество товаров в этом блоке, добавлял / убирал описание, закидывал список в BatchUniqueChecker и проверял уникальность. Экспериментальным путём я определил, что нужно выводить по 16 товаров.
Экспериментальным путём я определил, что нужно выводить по 16 товаров.
Важно, чтобы товары выводились рандомно на каждой странице. Благодаря этому две практически одинаковые страницы становятся между собой более уникальными.
В каждом интернет-магазине есть «Похожие товары», «Рекомендуемые товары», «С этим товаром покупают». По моему опыту, это нужно не столько для улучшения поведенческих факторов, сколько для того, чтобы Яндекс не посчитал страницы сайта малоценными и маловостребованными.
В «Идиллии металла» мы тоже добавили блок «Сопутствующие товары», чтобы улучшить уникальность:
Блок «Сопутствующие товары»
Есть ли привязка к Яндекс.Бизнесу
Когда сайт вне ТОП-50, нужно проверить и его привязку к Яндекс.Бизнесу. Для этого в Я.Вебмастере переходим в «Представление в поиске» → «Региональность».
Привязка региона в Яндекс.Вебмастере
Через эту привязку Яндекс определяет, выводить ли сайт в нужном регионе. Например, если не привязать регион «Москва», то по запросу «кованая кровать» Яндекс может не вывести сайт в Москве.
Почему? Запрос “кованая кровать” Яндекс почти всегда считает как геозависимый с коммерческим интентом и показывает в выдаче магазины, которые продают кованые кровати в вашем регионе. Если регион не привязан, то и сайт по геозависимому запросу выводиться не будет; а если и будет, то на очень низких позициях.
Интернет-магазин можно будет найти исключительно по запросу “кованая кровать в Москве”, то есть по запросу с указанием конкретного региона, потому что у нас есть такая посадочная; но без указания региона — маловероятно. А пользователи чаще всего пишут запрос без указания региона.
Так что город обязательно должен быть привязан к Яндекс.Бизнесу и иметь активную карточку в Яндекс.Картах. У «Идиллии металла» это было.
Наложены ли на сайт фильтры
Чтобы проверить наличие фильтров, в Я.Вебмастере заходим на вкладку «Диагностика» → «Безопасность и нарушения». Здесь смотрим, есть ли фильтры, например, «Баден-Баден».
Проверка наложенных на сайт фильтров в Я. Вебмастере
Вебмастере
Примечание редакции
«Баден-Баден» — фильтр Яндекса, который опускает в поиске переоптимизированные и несодержательные страницы. Он бывает хостовый или запросозависимый / постраничный. В Вебмастере можно отследить только хостовый «Баден-Баден».
Бывает так, что в Я.Вебмастере не отображается «Баден-Баден» за переспам, а сайт всё равно занимает низкие позиции из-за переспама. Как проверить, что дело именно в переспаме?
Нам поможет сервис «Тургенев», который показывает, насколько текст переспамлен и как это доработать:
Разбор текста в сервисе «Тургенев»
Как показывает мой опыт, если исправить тексты, то через 2–3 месяца сайт снова будет занимать высокие позиции. У «Идиллии металла» фильтра не было, но переспам по текстам всё-таки был.
Какие нашёл проблемы и что с ними делал
Главной проблемой были дубли. Из-за них Яндекс не пропускал сайт в ТОП. Но, помимо дублей, было ещё несколько других нарушений, которые я часто вижу у интернет-магазинов.
Одинаковые подкатегории в разных категориях
Проблема: на сайте был раздел «Кованые кровати», в котором была подкатегория «Кованые кровати лофт». Также был раздел «Лофт», в котором тоже были те же самые кровати.
Получались две одинаковые категории с одинаковыми товарами с такими URL:
https://idyllmetal.ru/kovanye-krovati/loft
https://idyllmetal.ru/metallicheskaja-mebel-loft/krovati
Сами категории между собой одинаковые, и товары, которые в них находятся, тоже одинаковые.
Решение: чтобы это исправить, нужно было пересмотреть структуру всего сайта. Сделать это на старом сайте было невозможно. Из-за дублей всё было настолько запутанно, что легче было с нуля создать новую структуру и предусмотреть, чтобы каждый товар был создан в своей категории.
На разработку сайта ушло два месяца. Сайт делали на том же движке Joomla. На новый сайт мы перевыложили товары, но дубли всё ещё оставались. В разных подкатегориях один и тот же товар мог находиться под разными URL.
Чтобы справиться с этой проблемой, программист придумал модуль, который позволил указывать товар в разных категориях по одной и той же ссылке. Модуль позволил внутри настройки товаров указывать, какая категория главная. На неё и переходил пользователь, когда кликал на товар.
То есть, представьте, что «кованая кровать 001», условно, находится и в категории «Кровати», и в категории «Лофт». Главная для этого товара категория «Кровати» idyllmetal.ru/kovanye-krovati.
Предположим, пользователь просматривает категорию «Лофт» idyllmetal.ru/mebel-loft, встречает в ней товар «Кованая кровать 001» и кликает по ней. В этот момент он попадает на страницу этого товара в его главной категории.
Адрес будет такой: https://idyllmetal.ru/kovanye-krovati/krovat-001
А не такой: https://idyllmetal.ru/mebel-loft/krovat-001
Дубли
Проблема: одни и те же товары и подкатегории могли размещаться на сайте под разными ссылками в разных категориях. Это давало множество дублей. После переработки структуры надо было удалить дубли, которые уже имелись на сайте.
После переработки структуры надо было удалить дубли, которые уже имелись на сайте.
Решение: чтобы ускорить процесс удаления, пользовался инструментом Я.Вебмастера «Удаление страницы из поиска».
Каждый день я закидывал по 500 страниц. Насколько я знаю, это максимум страниц, которые можно отправить на удаление за один день в Я.Вебмастере. Если бы я этого не делал, то процесс затянулся бы ещё на несколько месяцев.
Примечание редакции
В Вебмастере есть ещё один способ удаления страниц — через префиксы. С помощью этого можно отправить на удаление больше, чем 500 страниц, но только если они находятся в одной категории или имеют одинаковые параметры в URL. Ограничение стоит только на количество префиксов — 20 в день.
Как сообщить Яндексу о необходимости убрать страницы по префиксу — Инструкция в Яндекс.Справке.
Некоторые страницы удалялись очень долго, иногда Вебмастер просто зависал, оставлял статус «В процессе» или «Отклонено». Получается, что на сайте их уже не было, при переходе они выдавали ошибку 404, а из поиска Яндекс их не удалял.
Чтобы быстро убрать страницы, я скрывал их через robots.txt:
Disallow: /kovanye-krovati/metalicheskie-krovati/ Disallow: /kovanye-krovati/zheleznie-krovati/
После этого ещё раз отправлял на удаление в Вебмастере, и когда всё получалось, удалял из robots.
На скриншоте за август видно, что сразу после удаления дублей таким образом позиции сайта немного поднялись вверх, регион «Москва», Яндекс:
Результат по позициям сразу после удаления дублей
Недоработанная структура
Проблема: структура была недостаточно проработана, отсутствовали некоторые нужные категории и блоки, было неудобно ориентироваться на сайте.
Решение: в момент разработки нового сайта я сделал прототип с новой структурой: проанализировал коммерческие факторы конкурентов и выстроил нужные на сайте блоки: поиск, телефоны, почта и др.
Прорабатывал структуру на основе анализа конкурентов. Собрал из ТОП-30 по ключевым запросам, посмотрел, что уникального есть в структуре каждого конкурента, и добавлял.
Для этого вбиваем запрос “кованые кровати” и смотрим, какие категории созданы под кровати. К примеру, двуспальные, полутораспальные, односпальные.
Это монотонная работа: открываешь каждый сайт и всё выписываешь. Выстраиваешь структуру, раскидываешь, в какую категорию или подкатегорию распределить. Получается самая большая структура, потому что ты собрал её со всех конкурентов.
Выписывал всё в XMind 8, программу для создания майнд-карты:
Подготовка структуры сайта
На мой взгляд, полная проработка структуры даёт рывок при начальном продвижении, потому что ты захватываешь низкочастотные запросы. Вывести сайт в ТОП по запросу “кованая кровать” тяжелее, чем вывести по запросу “односпальная кованая кровать”.
Переспам
Я учился у Антона Маркина и состою в его закрытом SEO-сообществе, поэтому у меня есть доступ к его закрытому инструменту «Гибридный анализ релевантности (ГАР)». Я проверял страницы с его помощью. Но если у вас ГАРа нет, то можно воспользоваться Миратекстом, инструмент «Полный семантический анализ текста».
И ГАР, и Миратекст сравнивают текст на сайте с текстами конкурентов в ТОПе Яндекса, анализируют релевантность сайта и указывают на слабые места. Но ГАР анализирует подробнее, и глубже делает выборку сайтов для анализа, дополнительно показывает рекомендации по улучшению сайта.
В том числе инструменты показывают облака запросов по странице и по тегу <a>. Это важно, потому что некоторые слова лучше «зашивать» в ссылки на странице (меню, теги и т. д.), а некоторые — в текст. Поэтому облако запросов составляется раздельно по этим показателям.
Если облако маленькое, то релевантность страницы слабая.
Облака запросов
В таблице из инструмента «ГАР», которая составляется по результатам анализа, показаны слова, частота употребления, сравнение средней частоты употребления слов по ТОПу с вашей страницей и отмечены слова, которые не найдены на вашей странице, но должны быть:
Таблица из инструмента «ГАР»
На страницах категорий обнаружился жёсткий переспам из-за того, что на втором уровне страниц отсутствовал листинг товаров.
SEO-специалисты, которые до этого работали с сайтом, пытались доработать количество вхождений главного ключа “кованые банкетки” с помощью ГАРа — у них тоже был доступ. По рекомендациям инструмента, нужно было 25 раз использовать слово «банкетки» и 30 раз слово «кованые». Поэтому эти слова просто зашили в текст.
Вот так:
Переспам на странице по слову «банкетки»
Видим, что слово «банкетки» упоминается почти в каждом предложении. Из-за этого произошёл переспам.
Если бы в категориях был листинг, то те же самые слова распределились бы по названиям товаров: «Кованая банкетка 001», «Кованая банкетка 002» и т. д.
По моему опыту, если «зашивать» тематические слова не через ссылки, а через текст, то Яндекс считает это переспамом и не пускает страницу в ТОП. В этом я убедился и при работе над сайтом «Идиллия металла».
Также переспам был и в сквозном меню — слова «кованые» и «кровати» повторялись в каждой категории и на каждой странице:
Переспам в сквозном меню
Та же история с меню слева:
Переспам в меню слева
Слово «кованые» повторялось раз 100, слово «кровати» встречалось раз 150, к тому же на странице «Кованые банкетки». Зачем слово «кровать» на странице «Кованые банкетки»? Ни за чем.
Зачем слово «кровать» на странице «Кованые банкетки»? Ни за чем.
Через ГАР я смотрел, сколько раз какое слово должно упоминаться на странице. Например, слово «кровать»:
Анализ упоминаний слова «кровать» в ГАР
До того как я начал работать с сайтом, на странице «кованые банкетки» слово «кровать» упоминалось 28 раз, а, судя по анализатору, должно было только два раза.
Чтобы это исправить, я переработал меню в шапке, убрал слово «кованые». Остались только названия: «Кровати», «Диваны», «Столы» и т. д. Если нажать на категорию, то появляется «выпадайка»:
Новое сквозное меню
Так постепенно избавлялся от переспама.
Нет плитки тегов
По технологии продвижения Антона Маркина, плитка тегов должна быть обязательно, потому что в неё можно вписать LSI-слова, которые должны быть на сайте. Так поисковик понимает, что это тематический сайт, и поднимает сайт в ТОП.
Кроме того, по моему опыту, плитка тегов увеличивает ПФ сайта естественным образом. А это важно, чтобы попасть в ТОП-10 Яндекса. Получается двойная выгода.
А это важно, чтобы попасть в ТОП-10 Яндекса. Получается двойная выгода.
Как выглядит плитка тегов сейчас:
Плитка тегов
Я вручную создаю плитку тегов и «зашиваю» сюда необходимые LSI-слова. Например, смотрю через ГАР, что у меня не хватает пять раз слова «кровать» на какой-то странице. Иду и делаю там теги с этим словом.
Есть и другие инструменты для оценки LSI, например, Just-Magic. В него нужно добавить запрос, по которому хотите быть в ТОПе, например, “кованая мебель”, и он покажет, что слово «кованый» надо использовать такое-то количество раз с разными окончаниями: кованые, кованое, кованая.
ГАР и Миратекст показывают вообще все слова, которые необходимы на сайте, потому что есть теория, что Яндекс смотрит не только по фразе, например, “кованая мебель”, а вообще по всем тематическим словам:
Таблица из сервиса «Миратекст»
Как показывает опыт, чем больше LSI-слов «зашито» в страницу сайта, тем более релевантен сайт в глазах Яндекса. Уточню, что большую часть LSI-слов лучше «зашивать» на самом сайте, а не в плитку тегов. Например, в названии товаров, в меню.
Например, в названии товаров, в меню.
Я подходил к этому осторожно, потому что на нашем сайте меню сквозное, то есть отображается на всех страницах сайта. На одной странице слова из меню могут быть нужны, на другой — могут привести к переспаму. Нужно всё продумать.
Те LSI-слова, которые нельзя «зашить» на страницу, я добавлял в плитку тегов, в том числе в скрытую в самом конце страницы, чтобы пользователю она была не видна. Например, вот на этой странице:
Скрытые теги на странице
Некорректное название товаров
На сайте была и ошибка в названиях: товары назывались не так, как их гипотетически будет искать пользователь. Например, пользователь вводит запрос “кованая банкетка”, но на сайте все товары называются просто «Банкетка».
До этого мы убирали слово «кованый» из меню и категорий, чтобы избежать переспама. Но после этого я увидел в ГАР, что теперь у меня недостаточное вхождение слова «кованый». Оно должно упоминаться на странице ещё 40 раз. Я добавил его в названия товаров «Кованая банкетка BN-003», «Кованая банкетка BN-009» и так далее. Так я обеспечил достаточное количество вхождений, и товары стали называться так, как их на самом деле ищет пользователь:
Я добавил его в названия товаров «Кованая банкетка BN-003», «Кованая банкетка BN-009» и так далее. Так я обеспечил достаточное количество вхождений, и товары стали называться так, как их на самом деле ищет пользователь:
Новые названия товаров в категориях
Результаты
Я ожидал, что выведу сайт в ТОП-10 по ключевым запросам за полгода, но получилось быстрее:
Результаты после проделанной работыРезультаты сейчас
Переходы из поисковых систем:
Визиты
Количество исключённых из индекса страниц уменьшилось. Сейчас их меньше 1 000, а было — 12,5 тысячи, над этим продолжаем работать.
Вот выборка со всех запросов. 89 % запросов находятся в ТОП-10 по Москве в Яндексе:
Позиции по всем запросам
Дальше планирую добавить фильтрацию — возможность сортировки на странице с чек-боксами. За счёт этого появится больше LSI-слов. Буду продолжать прорабатывать страницы.
Мои выводы: что делать, чтобы попасть в ТОП Яндекса
Чтобы сайт интернет-магазина попал в ТОП-10 Яндекса, в идеале должны выполняться следующие условия.
Прорабатывать широкую структуру
Я заметил, что Яндекс смотрит не только на основную категорию, но и на смежные. Это особенно важно для интернет-магазинов.
Например, есть запрос “купить шкаф”. Если на сайте будет хорошо проработана категория «Шкафы», но не будет хорошо проработанной категории «Столы», то по запросу “купить шкаф” Яндекс не пропустит сайт в ТОП.
Многие интернет-магазины делают упор только на одну категорию, самую прибыльную. А в других категориях создают максимум одну страницу или вообще их не трогают.
Мой опыт показывает, что в этой нише нельзя пробиться в ТОП, если у магазина недостаточно ассортимента. Например, если вы продаёте только шкафы, то, конечно, категории «Столы» у вас быть не может. Поэтому конкурировать за ТОП с крупными магазинами вы не сможете.
Для Яндекса важно проработать широкую структуру.
Правильно располагать и называть товары в каждой категории
В категории «Кровати» должны быть кровати, а не диваны или что-то другое.
Важно, чтобы название товара менялось под название категории. Например, в категории «Кровати» товар должен называться «Кровать 001». В категории «Односпальные кровати» этот же товар будет называться «Односпальная кровать 001» и т. д.
Делать страницы товаров уникальными
У интернет-магазинов частая проблема — недостаточно качественные страницы (малоценные или маловостребованные).
Нужно следить, чтобы страницы товаров были уникальны. Делать блок «Рекомендованные товары», «Похожие товары» и т. д. Следите, чтобы сопутствующие товары не были одинаковыми на каждой странице, а выводились рандомно всегда.
Например, изначально на сайте «Идиллия металла» были рекомендованные товары, но одинаковые на каждой странице — это только ухудшало ситуацию с уникальностью.
Делать листинг
На сайте должен быть именно листинг товаров. То, сколько товаров нужно выводить в листинг, зависит от конкурентов. Если вы открыли ТОП-10, посмотрели, что у первого конкурента 50 товаров, у второго — 40 товаров, а у третьего — 30, то оптимальный диапазон — между максимальным и минимальным значением, то есть от 30 до 50.
Не удалять страницы товаров
Нельзя удалять страницы товаров. Во многих интернет-магазинах мы можем попасть на товар, которого нет в наличии или он снят с производства. Обычно их размещают в самом низу листинга, но не удаляют. И это правильное решение.
Яндекс не определяет, есть ли этот товар в наличии или нет. Он просто видит, что это внутренняя ссылка на товары этой категории и считывает его, как товар из этой категории.
Есть мнение, что это может ухудшать поведенческие факторы, но, на мой взгляд, всё как раз наоборот. Пользователь приходит, кликает на товар, которого нет в наличии, смотрит, что есть похожего в рекомендуемых, переходит туда и т. д. Так естественным образом растёт ПФ. По крайней мере, какого-то негативного влияния я не замечал.
А вот удаление страниц может негативно сказаться на позициях. Я экспериментировал. Когда у сайта со временем количество страниц увеличивается, то для Яндекса это хороший знак. А вот если количество страниц уменьшается, то позиции в Яндексе могут и просесть.
Всё, чем я поделился выше — это мой личный опыт и эксперименты. Подписывайтесь на меня в vk.com. Там я публикую полезные материалы и рассказываю интересные фишки, которые замечаю и применяю на своих проектах.
Если у вас есть вопросы по кейсу, с удовольствием отвечу на них в комментариях.
Как скрыть (удалить) хлебные крошки (breadcrumb) в OpenCart
Как скрыть (удалить) хлебные крошки (breadcrumb) в OpenCart | napositive
Andrey | 15.09.2016 | Вебмастеру (CMS, PHP, SEO) | Комментариев нет
Хлебные крошки важный элемент навигации по интернет магазину особенно если у вас трафик это контекстная реклама — adwords и директ. Хлебные крошки помогают ориентироваться вашим потенциальным лидам в какой категории и подкатегории он находиться. К примеру если вы не совсем угадали с желанием клиента (цвет, размер, модель товара) и послали его не на ту карточку товара, то с помощью хлебных крошек клиент сможет определить в каком он разделе и перейти на нужный ему.
Но иногда есть необходимость, для каких-то маркетинговых целей, экспериментов, убрать хлебные крошки. В OpenCart Существует два способа как их убрать:
- Убираем со всего сайта одним махом через файл стилей
- Убираем в конкретной позиции, к примеру в категориях, на странице контакты, на карточках товаров.
Способ №1
- Ищем файл стилей по пути
1
catalog/view/theme/theme137/stylesheet/stylesheet.css
- Находим участок кода который описывает хлебные крошки
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17
.breadcrumb a.last { font-weight:bold; } .breadcrumb a { font-size:12px; color:#191919; text-decoration:none; } .breadcrumb a:hover { color:#2698e8; } .breadcrumb { color:#000; padding:6px 5px 5px 10px; font-size:12px; margin-bottom:10px; }У вас могут быть другие цифры, поэтому этот участок лучше всего найти по слову .
 breadcrumb
breadcrumb - Замените все значения на
1
display:none;
в итоге у вас должно выйти следующие:
1 2 3 4 5 6 7 8 9 10 11 12
.breadcrumb a.last { display:none; } .breadcrumb a { display:none; } .breadcrumb a:hover { display:none; } .breadcrumb { display:none; }
Способ №2
В каждом файле где есть хлебные крошки, к примеру в контактах, категориях, продуктах и.т.д есть участок кода который их выводит. Естественно если мы удалим этот код выводиться эти данные не будут. Мы покажем на примере карточек товара, а если вам надо где-то в другом месте, вам достаточно будет просто найти соответствующий файл. Итак:
- Открываем файл
1
catalog/view/theme/theme137/template/product/product.tpl
- Ищем участок кода:
1 2 3 4 5
<div> <?php foreach ($breadcrumbs as $breadcrumb) { ?> <?php echo $breadcrumb['separator']; ?><a href="<?php echo $breadcrumb['href']; ?>"><?php echo $breadcrumb['text']; ?></a> <?php } ?> </div>- И удаляем его.
 После того как вы загрузите файл назад, навигационная цепочка должна пропасть только с карточек товаров.
После того как вы загрузите файл назад, навигационная цепочка должна пропасть только с карточек товаров.
На этом все, но если у вас остались вопросы или пожелания напишите в комментариях, попробую вам помочь.
Об авторе
Error: Не могу создать директорию wp-content/uploads/2022/11. Проверьте, доступна ли родительская директория для записи.
Andrey
Администратор блога. Специалист по маркетингу, развитию бизнеса, здоровому образу жизни. Владелец и директор двух компаний в Украине. Сертифицированный специалист Apple.
Увлечения: бизнес, спорт, дайвинг.
Руководство
OpenCart: добавление категорий товаров
Обновлено 10 декабря 2015 г.
В этом руководстве мы покажем вам, как добавлять категории товаров в ваш магазин OpenCart. Категории продуктов используются для организации ваших продуктов, чтобы вашим клиентам и посетителям было проще найти именно тот продукт, который они ищут. Вы можете классифицировать свои продукты, если вы считаете, что это подходит для вашего портфолио продуктов. Кроме того, продукт может быть добавлен более чем в одну категорию, если он вам подходит.
Вы можете классифицировать свои продукты, если вы считаете, что это подходит для вашего портфолио продуктов. Кроме того, продукт может быть добавлен более чем в одну категорию, если он вам подходит.
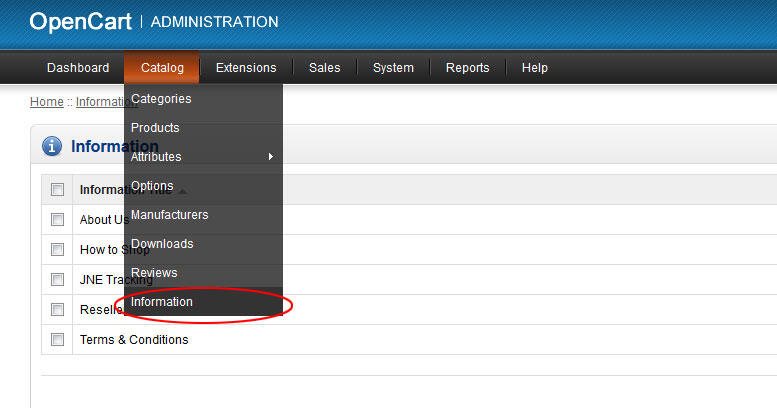
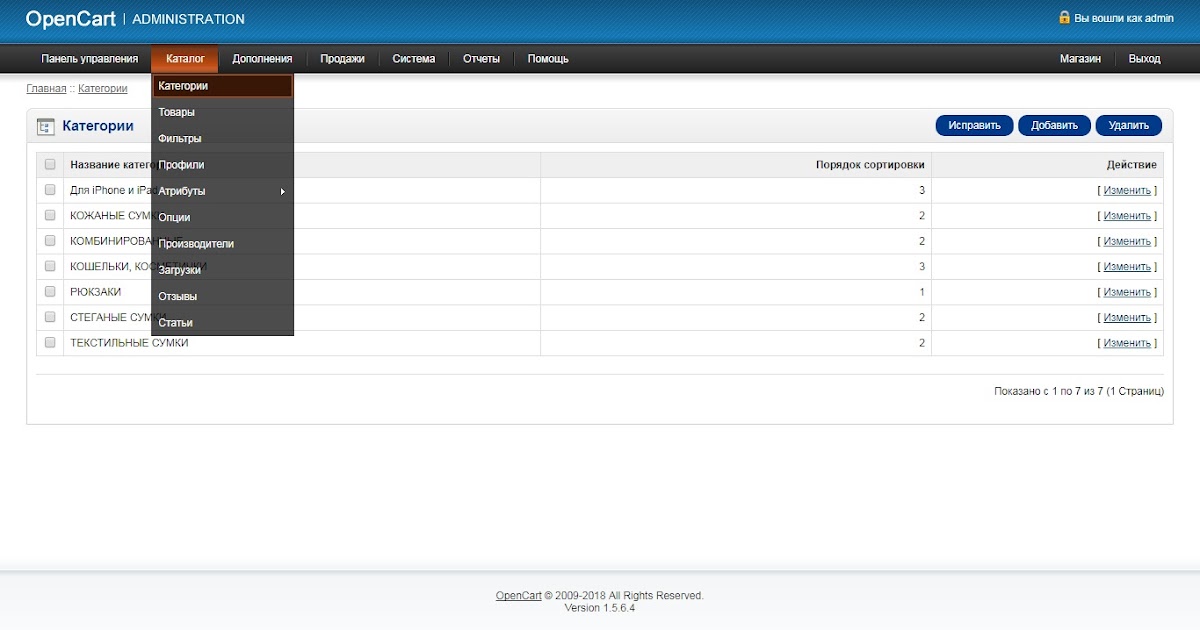
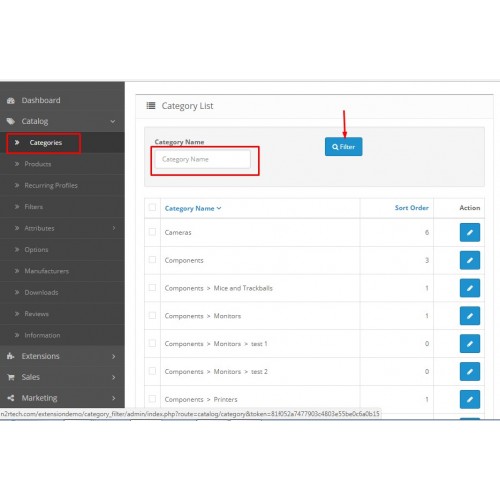
Чтобы добавить новую категорию товаров в OpenCart, вам необходимо войти в панель администратора OpenCart и перейти к выпадающему меню Каталог из главного меню навигации.
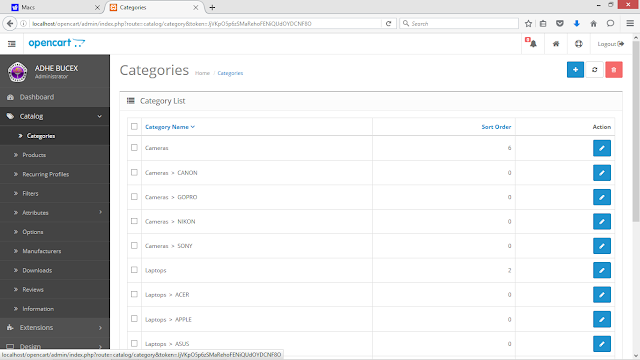
Это перенаправит вас к списку категорий OpenCart. Если на вашем OpenCart установлены демо-данные, вы должны увидеть уже созданные демо-категории. Вы можете легко удалить эти категории, выбрав их в строке флажков и нажав кнопку Удалить в правом верхнем углу экрана.
Чтобы добавить новую категорию, нажмите кнопку Вставить , расположенную в правом верхнем углу экрана.
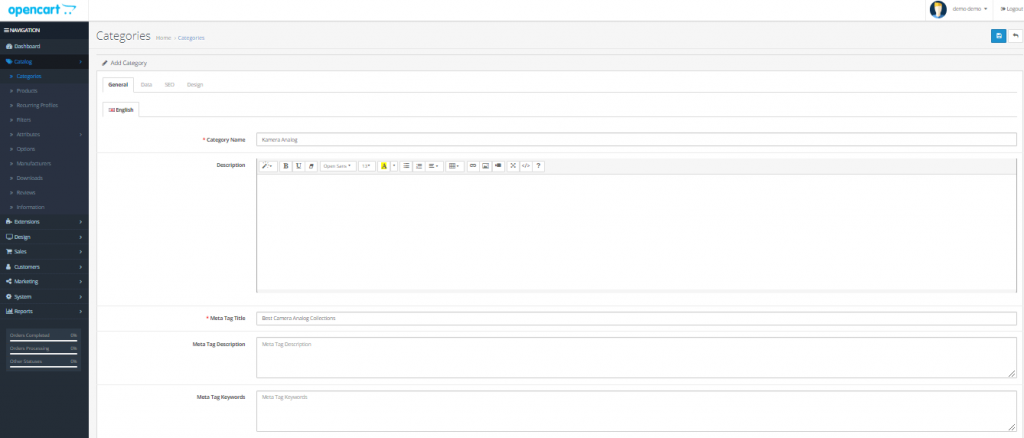
На следующей странице у вас есть несколько полей для заполнения с характеристиками вашей категории продуктов. Вы можете совершенно свободно вводить данные, которые наиболее соответствуют вашим потребностям и лучше всего описывают ваши продукты, которые будут добавлены в эту категорию позже.
В этом уроке мы будем использовать некоторые демонстрационные данные для создания новой категории. Сначала мы должны ввести Название категории , а также некоторые данные для поисковых систем, такие как мета-теги и мета-ключевые слова. Вы можете оставить последние 2 пустыми или заполнить их позже.
Далее вы можете ввести описание категории. Эта информация используется, чтобы помочь вашим клиентам получить лучшее представление о продуктах, представленных в этом разделе. Если вы считаете, что название вашей категории говорит само за себя, вы можете оставить это поле пустым или заполнить его позже.
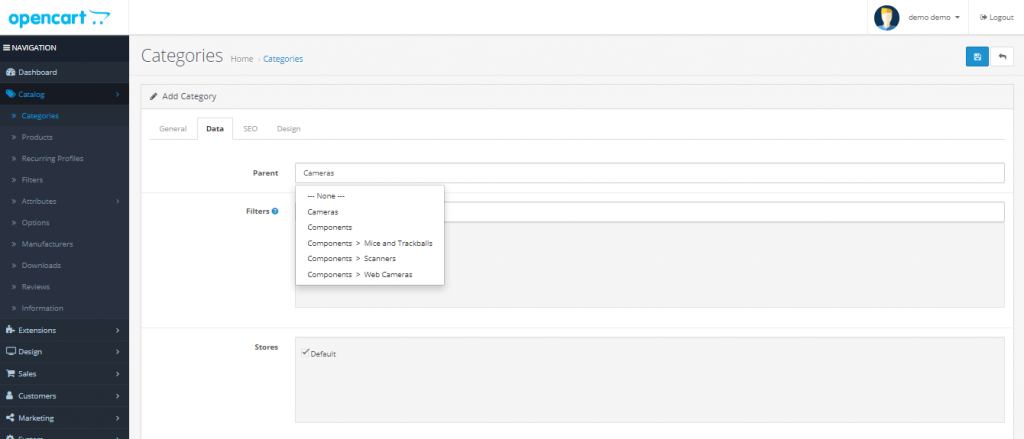
Когда вы закончите на этой странице, вы должны обратиться к следующей вкладке из навигации по вкладкам под названием Данные . Здесь вы можете указать, является ли это подкатегорией, установив родительскую категорию. Если установлена родительская категория, вновь созданная категория будет установлена как дочерняя категория. Вы можете выбрать родительскую категорию, начав вводить уже существующее имя категории в поле Родительская.
Вы можете выбрать родительскую категорию, начав вводить уже существующее имя категории в поле Родительская.
Дополнительно необходимо выбрать магазин, для которого будет добавлена ваша категория. OpenCart поддерживает конфигурацию с несколькими магазинами, что делает это поле обязательным. Если у вас есть конфигурация с одним магазином, вы должны проверить » По умолчанию » магазин, чтобы сделать категорию активной для вашего магазина.
Если вы прокрутите страницу вниз, вы сможете установить изображение для категории и номер сортировки категории. Если вы хотите эту категорию Чтобы быть первой в любом списке на вашем веб-сайте, вы должны установить это значение на 0. Убедитесь, что статус вашей категории установлен на Включено , чтобы эта категория была активной при создании. На этой странице вы можете выбрать макет категории. Оставьте это без изменений, если у вас нет пользовательского макета категории для этого раздела.
Когда вы будете готовы с новыми настройками категории, нажмите Сохранить в правом верхнем углу экрана, чтобы создать категорию продукта.
Настройка SMTP
Наверх
Атрибуты продукта
На этой странице…
Хостинг OpenCart
- Бесплатно Установка
- 24/7 Поддержка OpenCart
- Бесплатная передача домена
- Защита от взлома
- Быстрый SSD-накопитель
- Бесплатные темы OpenCart
- Бесплатный перевод OpenCart
- Бесплатный CDN CloudFlare
Посмотреть ещё
Наши сайты используют такие инструменты, как файлы cookie, чтобы понять, как вы используете наши услуги, и улучшить как
ваш опыт и актуальность нашей рекламы. Здесь вы можете отказаться от такого отслеживания:
Социальный
Функции социальных сетей, такие как кнопка «Нравится/Поделиться» в Facebook, виджеты или интерактивные мини-программы
сайт для включения каналов социальных сетей и отзывов клиентов. Некоторые из них используют файлы cookie для поведенческой аналитики.
Некоторые из них используют файлы cookie для поведенческой аналитики.
реклама и/или маркетинговые исследования.
Поддержка
Для поддержки FastComet Live Chat требуются файлы cookie для поведенческой аналитики, необходимой для обработки запросов перед продажей/поддержкой.
Отключение этого файла cookie ограничит получение вами помощи от службы поддержки клиентов через службы FastComet LiveChat.
Статистика и реклама
Мы используем цифровые инструменты, такие как Google Analytics, для отслеживания веб-трафика и эффективности наших цифровых
рекламные акции. Это помогает нам определять более релевантную рекламу для потребителей и улучшать
эффективность наших маркетинговых кампаний.
Основной
Файлы cookie, необходимые для основных услуг и функций, таких как формы входа, интеграция корзины покупок,
и контроль доступа. Без них наш веб-сайт не может функционировать должным образом, и мы не можем предоставлять какие-либо услуги.
Отказ не доступен.
Продолжая просматривать сайт, вы соглашаетесь с нашими
и Политика в отношении файлов cookie.
Как добавить фильтры в ваш интернет-магазин OpenCart
Вот что вам нужно, чтобы фильтры работали в вашем магазине OpenCart:
- Создание групп фильтров и фильтров.
- Назначение фильтров категориям товаров.
- Назначение фильтров продуктам.
- Активировать модуль фильтра.
- Добавить фильтры в макет магазина.
- Бонус: большие фильтры выглядят компактно.
Это кажется большой работой, и вы можете спросить, зачем вам нужно назначать фильтры продуктов для категорий. Почему недостаточно установить фильтры на товары?
Ответ прост. Представьте, что у вас в магазине есть 10, 20 или более различных групп фильтров — цвет, размер, вес, сезон и т. д. И вы хотите, чтобы фильтры отображались на страницах категорий. Если фильтры не будут назначены категориям, все они будут отображаться во всех категориях, даже если нет товаров с такими фильтрами. Это был бы беспорядок. Поэтому, когда вы назначаете только некоторые фильтры для определенной категории, у клиента будет более чистый, простой и более полезный раздел фильтров на странице категории.
Это был бы беспорядок. Поэтому, когда вы назначаете только некоторые фильтры для определенной категории, у клиента будет более чистый, простой и более полезный раздел фильтров на странице категории.
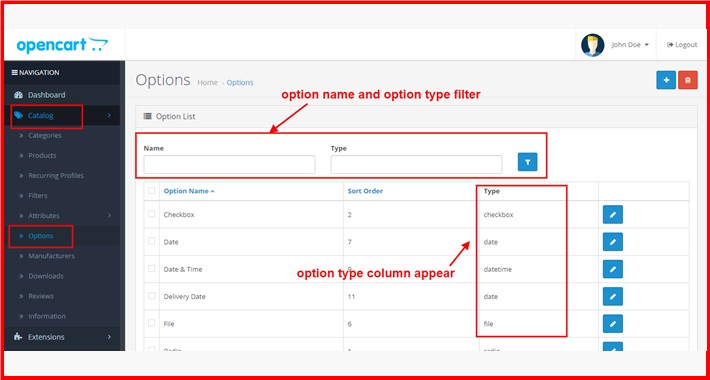
Как создавать группы фильтров и фильтры в OpenCart
Первый шаг – зайдите в панель администратора OpenCart и выберите в главном меню Каталог >> Фильтры . Чтобы создать новую группу фильтров, нажмите Добавить новый в правом верхнем углу страницы.
Что здесь нужно ввести:
- Имя группы фильтров . Это может быть цвет, размер, длина — любая группа данных, по которой вы хотите отфильтровать товары. Если в вашем магазине несколько языков, вы можете назвать группы фильтров по-разному.
- Порядок сортировки . Используется для заказа групп в модуле фильтра (для клиента). Например, если у вас есть более одной группы фильтров на странице категории (цвет, размер, вес), вы можете сначала отобразить фильтр «Цвет», установив порядок сортировки 1, затем «Вес», если порядок сортировки равен 2, и так далее.
 Меньшее число имеет приоритет. Вы можете оставить это поле пустым, если вам не нужен конкретный порядок.
Меньшее число имеет приоритет. Вы можете оставить это поле пустым, если вам не нужен конкретный порядок. - Имена фильтров . Если группа фильтров, например, цветная, то имена фильтров будут красными, зелеными, синими и т. д. Они также имеют сортировочные номера, чтобы вы могли расположить их именно так, как хотите.
Как добавить фильтры в категории в OpenCart
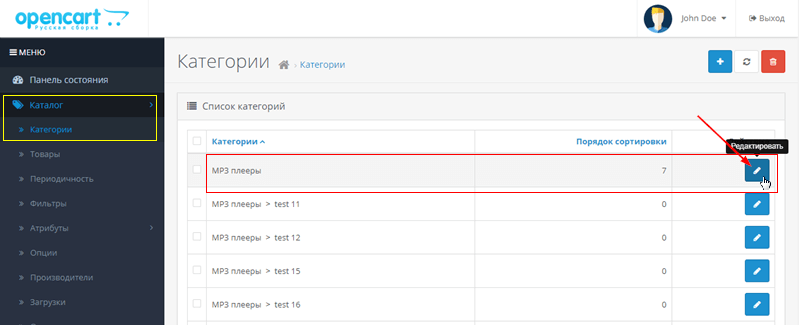
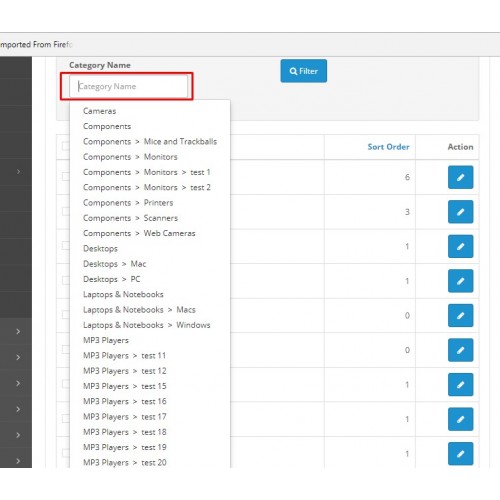
Чтобы добавить фильтры в категории магазина, перейдите в каталог >> Категории и отредактируйте одну из категорий. Нажмите на вкладку Данные и введите любой фильтр, который вы хотите, в поле фильтра. Появятся все фильтры с похожими именами, поэтому все, что вам нужно сделать, это выбрать фильтры, которые вы хотите добавить.
Все выбранные фильтры отобразятся ниже в списке. Вы можете добавить столько фильтров, сколько вам нужно, и вы можете удалить любой из них одним щелчком мыши, нажав
по названию фильтра.
Как добавить фильтры к товарам в OpenCart
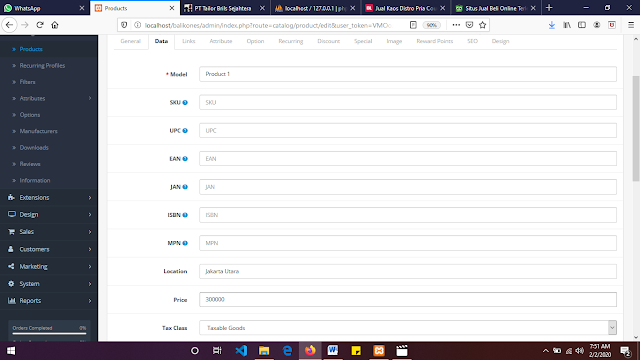
Если вы хотите добавить фильтры к товару в магазине OpenCart, перейдите в Каталог >> Товары и отредактируйте товар, к которому хотите добавить фильтры. Нажмите на вкладку Ссылки и найдите поле Фильтр . Введите имя фильтра и выберите его из выпадающего меню. Все, фильтр добавлен в продукт.
После добавления или удаления фильтров не забудьте сохранить изменения.
Вы можете добавлять сколько угодно фильтров, а удалять их можно так же, как и фильтры категорий – нажав на символ
рядом с названием фильтра. После добавления или удаления фильтров нажмите кнопку «Сохранить изменения» в правом верхнем углу страницы.
Как активировать модуль Фильтр в OpenCart
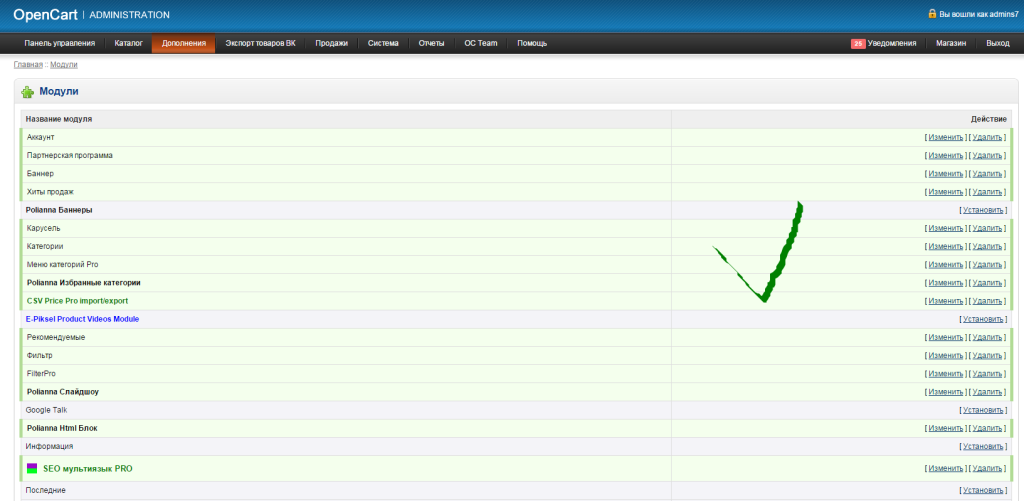
После установки свежего OpenCart модуль Фильтр не активируется в магазине. Чтобы активировать его, перейдите в раздел Extensions >> Extensions (или Extensions >> Modules 9). 0008 в зависимости от используемой версии OpenCart), найдите модуль Фильтр и нажмите кнопку Установить .
0008 в зависимости от используемой версии OpenCart), найдите модуль Фильтр и нажмите кнопку Установить .
После установки нажмите кнопку Изменить на модуле фильтра и включите его.
Как отобразить фильтры в категории OpenCart или на любой другой странице в интерфейсе
Чтобы отобразить фильтр для покупателей, вам необходимо добавить модуль фильтра в макет магазина. Вы можете добавлять фильтры на страницы категорий, поиск, производитель или любые другие страницы.
Если вы хотите добавить фильтры на страницы категорий, перейдите в Дизайн >> Макеты (или Система >> Дизайн >> Макеты , в зависимости от используемой версии OpenCart) и отредактируйте макет категории .
Вы можете добавить фильтр к столбцу слева или справа, к содержимому сверху и снизу – в любом месте. Например, если вы хотите, чтобы он отображался в левом столбце, выберите Модуль фильтра в столбце слева от , нажмите кнопку Добавить модуль и сохраните изменения.


 breadcrumb
breadcrumb После того как вы загрузите файл назад, навигационная цепочка должна пропасть только с карточек товаров.
После того как вы загрузите файл назад, навигационная цепочка должна пропасть только с карточек товаров. Меньшее число имеет приоритет. Вы можете оставить это поле пустым, если вам не нужен конкретный порядок.
Меньшее число имеет приоритет. Вы можете оставить это поле пустым, если вам не нужен конкретный порядок.