Содержание
Extension Menubar OpenCart 3. Fixed sidebar menu
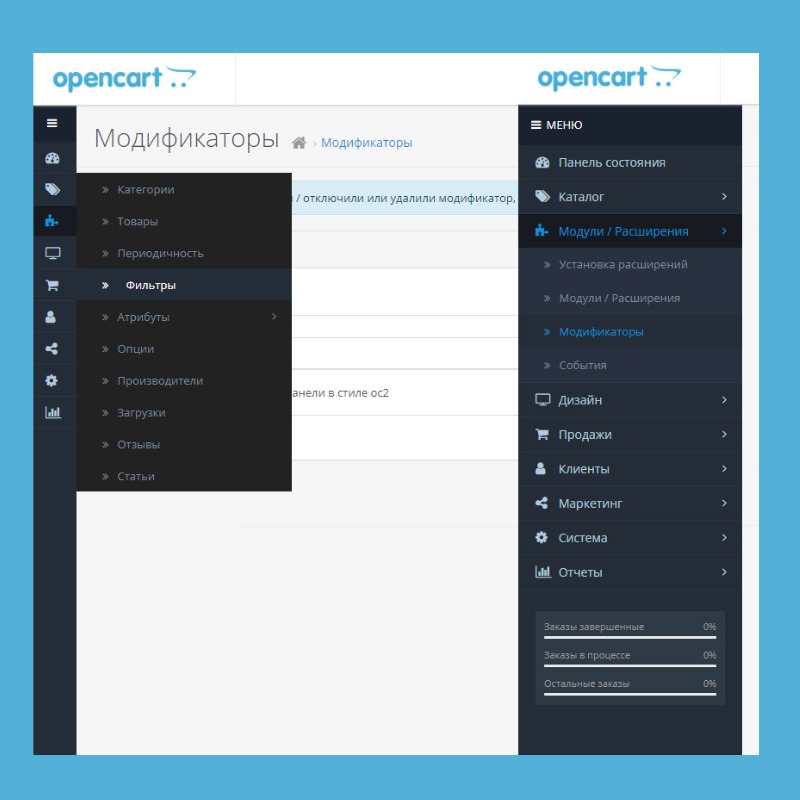
The Menubar module is designed to implement the left side fixed menu on OpenCart 3. The menu can be made either minimized (with a strip with icons) or expanded. The menu bar can overlap or move site content to the right. The module settings allow you to style the menu according to your template in color and fonts.
DEMO AdminDEMO Live
demo/demo
This is an OpenCart 3 menu module and it allows you to create a multilingual sidebar menu on your website. You can add absolutely any links to this menu, from links to categories and products, to links to a blog, articles, and even to other sites.
Features of the Menubar module:
- adding any links
- quick and easy selection of Font Awesome icons for menu items
- sorting menu items by dragging with the mouse (Drag & Drop)
- switchable menu title
- switchable «collapse-expand menu» button
- collapsed or expanded menu by default
- the ability to customize the display of the menu only in mobile form or only on desktops
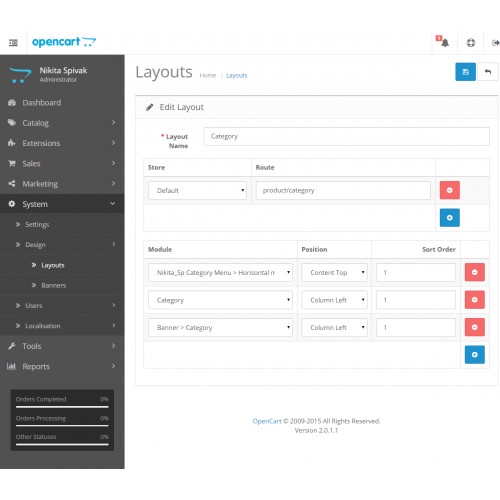
- displaying the menu on all pages of the site (layouts) or only on certain
- setting menu display only for certain groups of customers
- customize the size of the panel, icons and text
- customize the color of the panel, icons and text
- full multilingual menu
- adding CSS styles in the module settings
Module installation instructions:
- Upload the module in the admin panel in the «Extensions» : «Install».

- Go to the «Modifications» section and update the cache.
- Go to the «Dashboard» section and update the template cache.
- Go to the «Extensions» : «Extensions» : «Modules» and enable the module.
- Edit module. Enable the status of the module and adjust all its options to your needs and save the settings.
- Check module operation.
- Bingo!
- v1.1 (06.09.2022): Added compatibility with OpenCart 2.3.x.x
You must be logged in to view the files!
Write a review
Your Name
Your Email
Your Review
Note: HTML is not translated!
Rating Bad Good
| angrybard | 29/04/2022 |
Great extension! Great support! | |
| Joe Nediga | 08/11/2021 |
Excellent extension | |
| Ник | 09/09/2021 |
Модуль супер. | |
| Johann | 17/08/2021 |
This module will be compatible with version 3.0.3.7? Thank’s. | |
Управление клипами в Opencart Custom Product Designer Extension
Дизайнер пользовательских продуктов Purpletree — лучшее расширение для платформы opencart cms. Расширение Custom Product Designer позволяет вашему клиенту создавать лучший дизайн в Интернете. Это расширение имеет больше возможностей для создания онлайн-дизайна продукта. Заказчик может сделать привлекательный дизайн по вашему желанию. Клиенты могут использовать текст, клипарт, значки и другие формы. Эта функция действительно помогает создать привлекательный дизайн продукта. Клиенты могут создавать идеальные логотипы, футболки, визитные карточки, логотипы, этикетки, наклейки, надписи, кружки и т. д. Клиенты могут персонализировать продукт, который вы хотите приобрести. В этом блоге мы хотим поговорить о клипарте. Как управлять и использовать клипарт. Администратор может добавлять и удалять клипарты, а также устанавливать ограничения здесь. Клипарт поможет заказчику сделать привлекательный дизайн онлайн-продукта.
В этом блоге мы хотим поговорить о клипарте. Как управлять и использовать клипарт. Администратор может добавлять и удалять клипарты, а также устанавливать ограничения здесь. Клипарт поможет заказчику сделать привлекательный дизайн онлайн-продукта.
Администратор может создавать более одного клипарта. Для этого администратор должен выполнить следующие шаги, чтобы создать клипарт. Прежде всего, администратор переходит в меню «Purpletree Custom Product Designer», после чего выбирает подменю «Управление клипартом». Вы получите следующую страницу клипарта.
(Для получения более подробной информации об Opencart Custom Product Designer посетите здесь.)
Администратор должен щелкнуть значок Plush, чтобы создать клипарт. Как только администратор нажмет на знак плюса, вы получите этот конец страницы. Теперь вам нужно нажать на кнопку редактирования, чтобы добавить клипарт и сохранить его.
Здесь администратор может удалить клипарт. Для этого администратор должен нажать на кнопку удаления. Пожалуйста, смотрите следующее изображение, чтобы удалить клипарт.
Пожалуйста, смотрите следующее изображение, чтобы удалить клипарт.
Админ может установить лимит клипарта для клиентов. Если администратор устанавливает ограничение для клипарта равным нулю, клиент не может видеть кнопку клипарта на интерфейсе. Если администратор устанавливает лимит клипарта больше нуля, клиент может увидеть кнопку клипарта на интерфейсе. Эта опция доступна для продукта и шаблона продукта.
Если вы установили пустое значение слоя клипарта, то для лимита клипарта будет установлено значение по умолчанию 99. Если вы хотите установить лимит клипарта, вам необходимо выполнить следующие шаги для Продукта.
Прежде всего, перейдите в раздел «Администрирование» > «Конструктор пользовательских продуктов Purpletree» > «Управление продуктом» > «Добавить/редактировать» > «Дизайнер пользовательских продуктов» > «Макс. количество слоев изображений».
Если вы хотите установить лимит клипарта, вам необходимо выполнить следующие шаги для продукта-шаблона.
Прежде всего, перейдите в раздел «Администрирование» > «Конструктор пользовательских продуктов Purpletree» > «Дочерний продукт» > «Добавить/редактировать» > «Дизайнер пользовательских продуктов» > «Макс. количество слоев изображений».
Если вы установили максимальное количество слоев клипарта равным нулю, вы не увидите кнопку клипарта в списке. Вы увидите следующее изображение.
Если вы установили максимальное количество слоев клипарта больше нуля, после этого вы получите кнопку клипарта в списке. Вы увидите следующее изображение.
Клиент должен нажать на кнопку клипарта, чтобы создать новый клипарт в области дизайна. После этого клиент получит следующую страницу.
Клиенты должны будут дважды щелкнуть по клипарту после того, как он будет создан в области дизайна.
Здесь клиенты могут создать один или несколько клипартов. И вы можете добавить текст, изображения, клипарт, значки, фигуры и загрузить изображение. Благодаря всем функциям клиенты могут сделать более привлекательный дизайн продукта онлайн.
Благодаря всем функциям клиенты могут сделать более привлекательный дизайн продукта онлайн.
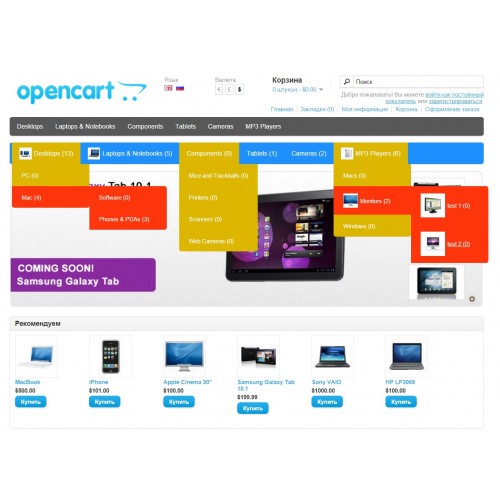
навигационная панель opencart — Hom Digitalis
Publicado em por homdigitalis
Узнайте, как создать настраиваемую панель навигации OpenCart, чтобы выбирать, какие ссылки содержать в меню, независимо от пункта назначения!
В этом блоге мы рассмотрим, как настроить панель навигации OpenCart, чтобы она отображала любые ссылки, которые вы хотите. Мы будем настраивать их вручную, чтобы они могли быть даже на других веб-сайтах, кроме того, на котором установлен OpenCart.
В первую очередь нужно найти файл с шаблоном навигационного меню, который находится в файле header.tpl (кстати, для тех, кто не знает, что такое расширение .tpl, это просто означает «Файл шаблона» ) находится по адресу:
- catalog/view/theme/[ВАША ТЕМА]/template/common/header.



 По дизайн-макету нужо было сделать похожее меню слева, переверстал этот модуль, очень рад что нашел.
По дизайн-макету нужо было сделать похожее меню слева, переверстал этот модуль, очень рад что нашел.