Создание дополнительного источника файлов в MODX Revo. Modx revo redirect
Создание карты редиректов на modx revo.

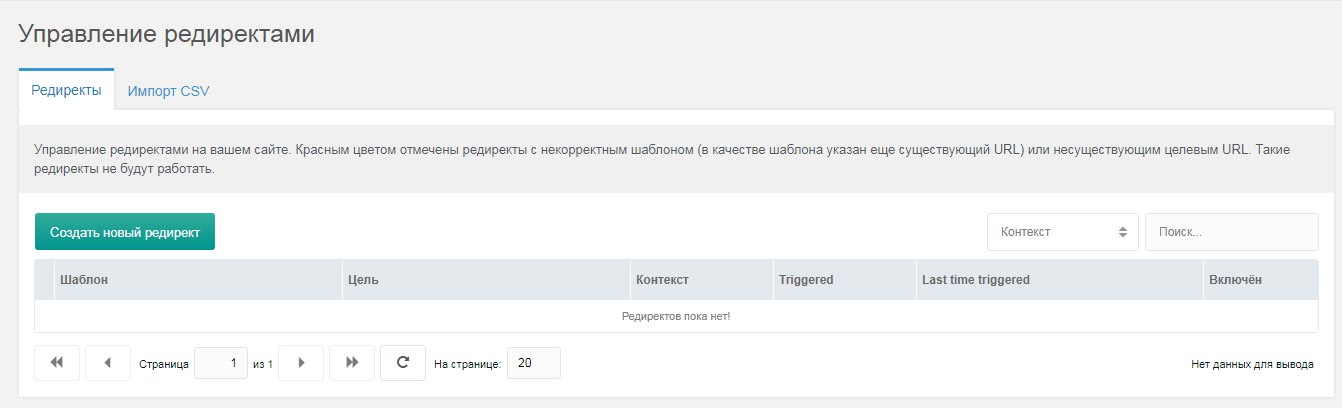
Суть в том, чтобы человек, заходя по старой ссылке, попадал на новую. В modx revo есть замечательный компонент, который решает эту проблему. Называется Redirector. Для начала установим его, переходим в панель администратора во вкладку «приложения» выбираем «установщик», в строке поиска вставляем «Redirector». Скачиваем и устанавливаем данный компонент. Теперь во вкладке «Приложения» появится наша вкладка «Redirector», нажимаем на неё и видим следующее содержимое:

Нажимаем кнопку «создать новый редирект»

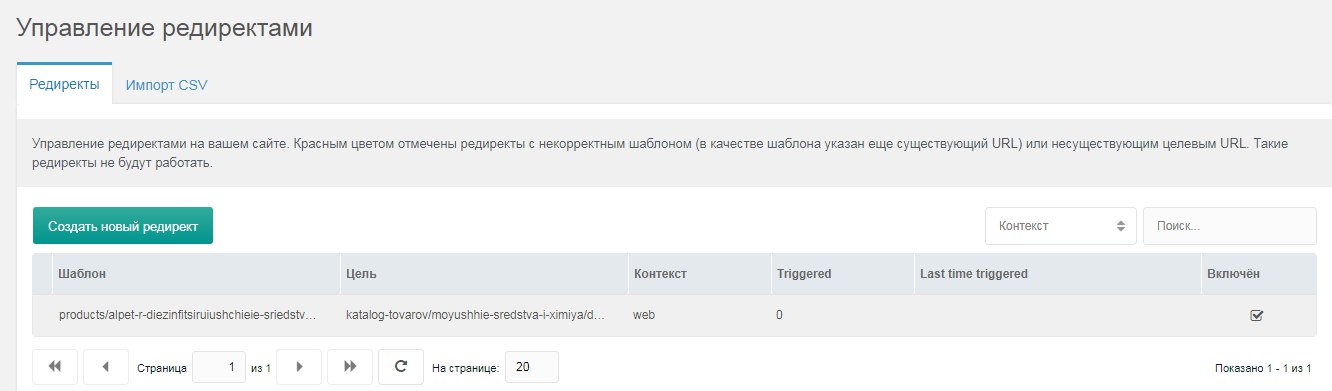
В поле «шаблон» вставим нашу старую URL, а в поле «цель» — новую, выбираем контекст по умолчанию «web», нажимаем кнопку «сохранить». Получаем наш редирект

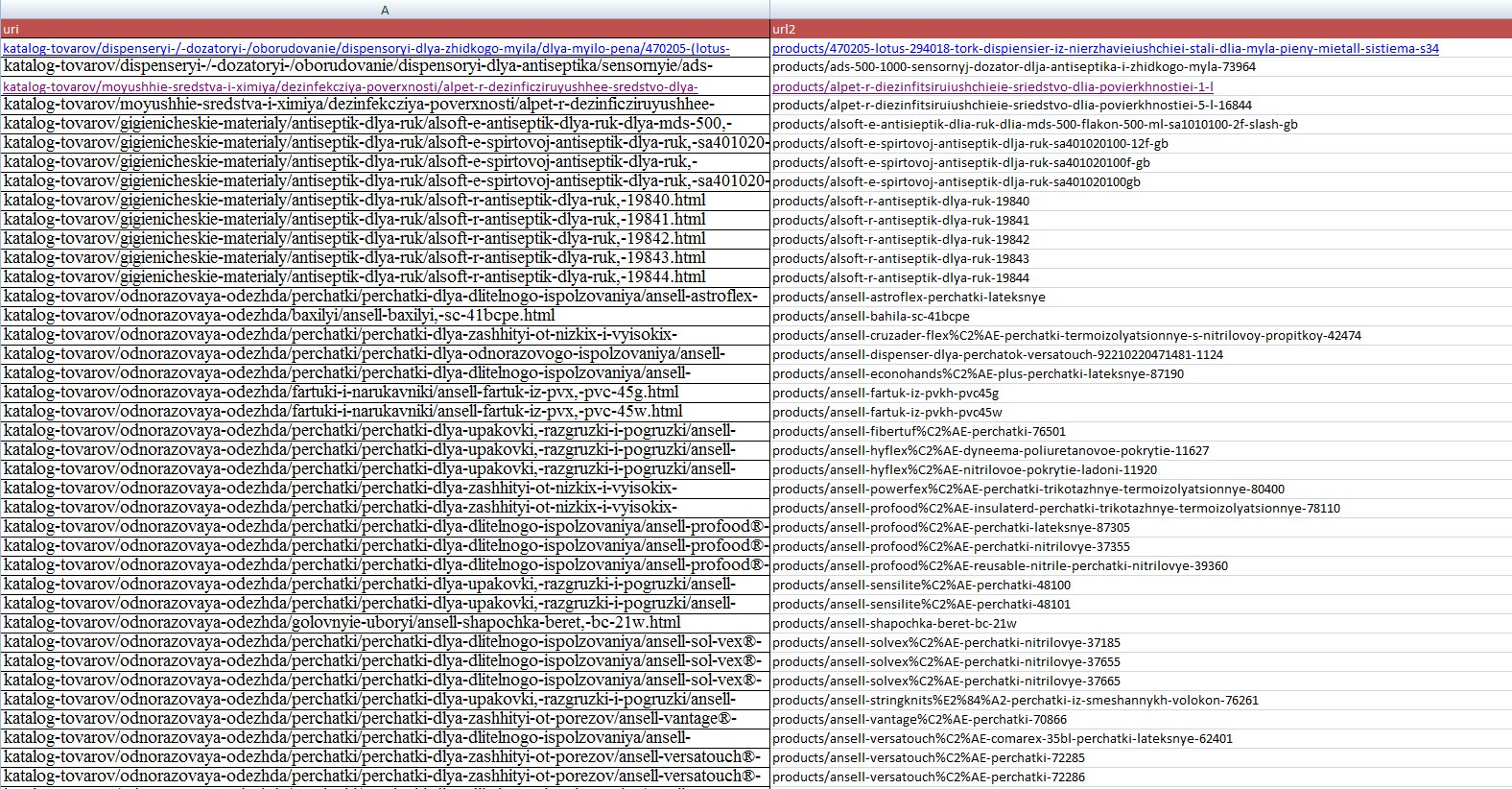
Давайте проверим, как он работает. Копируем наш шаблон и вставляем в строке браузера к нашему базовому домену

Желтым цветом обозначен шаблон, нажимаем кнопку «Enter» попадем на нашу новую ссылку, которая совпадает с нашей целью (подчеркнуто зеленым цветом).

Таким образом, очень просто создаются редиректы на modx revo. Так же компонент предоставляет возможность импортирования ссылок в формате csv. Порядок передачи параметров, где контекст — не обязательный параметр: Шаблон; цель; контекст ( или же старая URL; новый URL; контекст)
modx.ru
Как вывести redirect на AjaxForm?
Здраствуйте! Использую AjaxFormстраница Оформления заказа[[!AjaxForm? &snippet=`FormIt` &form=`AjaxFormOrder` &hooks=`spam,shk_fihook,email,FormItAutoResponder,redirect` &submitVar=`order` &emailTpl=`shopOrderReport` &fiarTpl=`shopOrderReport` &emailSubject=`В интернет-магазине "[[++site_name]]" сделан новый заказ` &fiarSubject=`Вы сделали заказ в интернет-магазине "[[++site_name]]"` &emailTo=`[[++emailsender]]` &fiarReplyTo=`[[++emailsender]]` &fiarToField=`email` &emailFrom=`[[++emailsender]]` &emailFromName=`[[++emailsender]]` &fiarFrom=`[[++emailsender]]` &validate=`address:required,fullname:required,email,phone:required` &validationErrorMessage=`В форме содержатся ошибки!` &redirectTo=`13` ]]Если делать только с FormIt все работает FormIt
[[!FormIt? &hooks=`spam,shk_fihook,email,FormItAutoResponder,redirect` &submitVar=`order` &emailTpl=`shopOrderReport` &fiarTpl=`shopOrderReport` &emailSubject=`В интернет-магазине "[[++site_name]]" сделан новый заказ` &fiarSubject=`Вы сделали заказ в интернет-магазине "[[++site_name]]"` &emailTo=`[[++emailsender]]` &fiarReplyTo=`[[++emailsender]]` &fiarToField=`email` &emailFrom=`[[++emailsender]]` &emailFromName=`[[++emailsender]]` &fiarFrom=`[[++emailsender]]` &redirectTo=`13` &validate=`address:required,fullname:required,email,phone:required` &errTpl=`<br /><span>[[+error]]</span>` ]] [[$shopOrderForm?]]modx.ru
301 редирект в MODx Revolution - bounz.net
301 редирект в MODx Revolution
В данной заметке я расскажу что делать, если вдруг вы решили изменить структуру своего сайта и хотите настроить редиректы старым адресам, чтобы не ломать внешние ссылки на ваш ресурс.
Мне пришлось озадачиться этим вопросом в тот момент, когда я все же решил перейти с самописной системой архивов на расширение Archivist, а заодно изменить структуру сайта таким образом, чтобы разделить записи в блоге в контейнеры по годам, т. к. хоть за 4 года существования сайта постов было и не огромное количество, но стало заметно неудобно раскрывать ветвь Блог и искать в ней нужный документ.
Раньше все блогозаписи были дочерними документами контейнера Блог и поэтому имели адреса вида blog/blog-page-alias.html. При создании же дополнительных контейнеров для годов и перемещении в них документов их URL изменился на blog/year/blog-page-alias.html. В связи с этим все внешние ссылки на мои статьи становились нерабочими, что, конечно же, весьма печально. Для решения этой проблемы существует прекрасная вещь — код ответа сервера 301 Moved Permanently, известный в народе как 301-й редирект. Реализовать его можно различными способами, но мне не хотелось возиться с прописыванием регулярных выражений в .htaccess, поэтому я решил поискать готовые расширения для MODx Revolution. И таковое нашлось — Redirector.
Работает довольно просто. После установки через менеджер пакетов в меню Компоненты главного меню появляется пункт Redirector, при нажатии на который появляется таблица созданных редиректов. Реализован компонент через плагин, который срабатывает на системное событие OnPageNotFound и пытается найти запрашиваемый URL в. своей таблице. Если таковой находится-то он возвращает ответ с перенаправлением на новый адрес. Все легко и просто.
Единственный момент, с которым я столкнулся в начале — это формат записи URL. В самом начале я использовал адреса вида /blog/blog-page-alias.html, и они не работали. Потом попробовал писать полные адреса, т. е.http://bounz.net/blog/blog-page-alias.html, но они тоже не работали. После того, как посмотрел в исходный код плагина понял, как следовало записывать адреса: без слеша в начале, т. е. просто blog/blog-page-alias.html. После этого все заработало.
Теперь внутреняя структура блога меня полностью устраивает, а старые ссылки прекрасно работают.
Быстрых вам редиректов!
Fri, 15.04.2011
Please enable JavaScript to view the comments powered by Disqus.
bounz.net
Вывод соседних документов в MODX Revo
Пожалуй самый простой способ вывести соседние документы в MODX Revolution, это воспользоваться сниппетом pdoNeighbors, который входит в состав пакета pdoTols.
Вывод соседних документов в MODX Revo при помощи pdoNeighbors
для этого достаточно в нужном месте вывести сниппет [[pdoNeighbors]], в итоге получим следующее:

Но лучше выводить так:
[[pdoNeighbors? &sortby=`publishedon` &sortdir=`asc` ]]
[[pdoNeighbors? &sortby=`publishedon` &sortdir=`asc` ]] |
Если вам не нужна ссылка на категорию (которая в середине), то вывод будет таким:
[[pdoNeighbors? &sortby=`publishedon` &sortdir=`asc` &tplWrapper=`@INLINE <div>[[+prev]][[+next]]</div>` ]]
[[pdoNeighbors? &sortby=`publishedon` &sortdir=`asc` &tplWrapper=`@INLINE <div>[[+prev]][[+next]]</div>` ]] |

Остается только немного добавить css, к примеру так:
span.link-next { float: right; }
span.link-next { float: right; } |
Получим:

Усложняем задачу. К примеру у нас есть уже готовый шаблон и там есть оформленный блок:

Его статический код выглядит так:
<div> <div> <a href="#"> <div> <div> <img src="/assets/img/bootstrap-4-podderzhka-brauzerov-i-ustrojstv.png"> </div> <div> <p><i aria-hidden="true"></i> Предыдушая</p> <p>Название предыдущей статьи</p> </div> </div> </a> </div> <div> <a href="#"> <div> <div> <p>Следующая <i aria-hidden="true"></i></p> <p>Название следующей статьи</p> </div> <div> <img src="/assets/img/bootstrap-4-podderzhka-brauzerov-i-ustrojstv.png"> </div> </div> </a> </div> </div>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | <div> <div> <a href="#"> <div> <div> <img src="/assets/img/bootstrap-4-podderzhka-brauzerov-i-ustrojstv.png"> </div> <div> <p><i aria-hidden="true"></i> Предыдушая</p> <p>Название предыдущей статьи</p> </div> </div> </a> </div>
<div> <a href="#"> <div> <div> <p>Следующая <i aria-hidden="true"></i></p> <p>Название следующей статьи</p> </div> <div> <img src="/assets/img/bootstrap-4-podderzhka-brauzerov-i-ustrojstv.png"> </div> </div> </a> </div> </div> |
Сделаем его динамическим:
Разобьем этот код на 2 чанка (1й вывод предыдущего документа — neighbors-prev и 2й вывод следующего документа — neighbors-next)
код первого чанка (neighbors-prev) станет таким:
<div> <a href="/[[+uri]]"> <div> <div> <img src="[[+tv.image]]"> </div> <div> <p><i aria-hidden="true"></i> Предыдущая</p> <p>[[+menutitle]]</p> </div> </div> </a> </div>
<div> <a href="/[[+uri]]"> <div> <div> <img src="[[+tv.image]]"> </div> <div> <p><i aria-hidden="true"></i> Предыдущая</p> <p>[[+menutitle]]</p> </div> </div> </a> </div> |
а код второго чанка (neighbors-next) станет таким
<div> <a href="[[+uri]]"> <div> <div> <p>Следующая <i aria-hidden="true"></i></p> <p>[[+menutitle]]</p> </div> <div> <img src="[[+tv.image]]"> </div> </div> </a> </div>
<div> <a href="[[+uri]]"> <div> <div> <p>Следующая <i aria-hidden="true"></i></p> <p>[[+menutitle]]</p> </div> <div> <img src="[[+tv.image]]"> </div> </div> </a> </div> |
Ну и теперь выводим все это добро:
[[pdoNeighbors? &sortby=`publishedon` &sortdir=`asc` &tplWrapper=`@INLINE <div>[[+prev]][[+next]]</div>` &tplPrev=`neighbors-prev` &tplNext=`neighbors-next` &includeTVs=`image` ]]
[[pdoNeighbors? &sortby=`publishedon` &sortdir=`asc` &tplWrapper=`@INLINE <div>[[+prev]][[+next]]</div>` &tplPrev=`neighbors-prev` &tplNext=`neighbors-next` &includeTVs=`image` ]] |
В итоге получаем уже рабочий блок.

Документация на данный сниппет находится здесь: https://docs.modx.pro/components/pdotools/snippets/pdoneighbors
Если что не понятно спрашивайте!
web-revenue.ru
| Wayfinder | Генерирует листинг страниц – обычно используется для меню, смотрите также документацию |
| Subpages | Простая обёртка Wayfinder‘а для использования в шаблонах с целью отображения меню на страницах, содержащее все дочерние документы, если таковые существуют. |
| BasicNav | Простые ссылки Первая, Последняя, Предыдущая, Следующая для страниц. |
| selfLink | Для навигации вверх, на следующий или предыдущий ресурс от текущего или определённого ресурса. |
| getResources | Листинг и обобщение свойств документов (например для блогинга смотрите также документацию getResources |
| SiteAtoZ | Выводит листинг от A до Z выбранных ресурсов, включая использование getResources, обычно скрывает результаты яваскриптом, пока не выбрано иное – смотрите пример использования |
| tagLister | Простой сниппет для вывода списка тегов из значения Переменной шаблона – TemplateVariable (смотрите также документацию tagLister) |
| Breadcrumbs | Создаёт навигацию «хлебные крошки» |
| QuickCrumbs | Быстрый и эффективный сниппет хлебных крошек для MODX Revolution, который позволяет использование чанк-шаблонов – chunk tpls |
| Easy Breadcrumb | Лёгкие в использовании сниппеты для навигации хлебные крошки. Конфигурируемый через параметры и стили через CSS и/или Чанк. |
| GetIds | Общецелевой сниппет для вывода списка, разделённого запятыми, идентификаторов ресурса |
| GoogleSiteMap | Google генератор XML карты сайта |
| SitemapFriend | Генерирует карту вашего сайта |
| MetaX | Разширенные метатеги – помогает создавать теги для вашего сайта, смотрите документацию |
| Canonical | Размещает тег в шапке, который говорит поисковикам, какой предпочтимый URL для этой страницы |
| Archivist | Генерирует навигацию по архивам, маппинг по дружественным урлам и архивы схожие с вордпресом. Смотрите документацию |
| Copyright | Для генерирования сообщения об авторских правах |
| EasyCopyright | Для генерирования сообщения об авторских правах – добавляет текущий год и имя сайта. |
| UncosNews | Компонент позволяет создать простую страницу с новостями на вашем сайте. Все новости хранятся в отдельной таблице баз данных. Простое и лёгкое меню для добавления и редактирования новостей в Компоненте. Новости могут отображаться в любой форме и любом месте сайта, так же как и список текущих новостей или отдельно-выводимая новость. UncosNews может также использоватся для примера в качестве мини блога, списка удобных цитат, спонсорских ссылок. В любом месте вашего сата! Просто добавьте вызов сниппета. |
| AutoFolders | Автоматически передвигает догументы в папки исходя из их даты публикации, для правильной организации ваших документов согласно дате. |
| Gmaps | Создаёт карту в документе-обзоре, который предлагает ссылки (в карте) на другие документы – для которых координаты широты и долготы были добавлены с использованием переменных шаблона. |
| sLink | sLink это простой сниппет, который может быть исользован для генерированния xhtml ссылок/якорей в вашем ресурсе. sLink берёт несколько параметров и может сграбить данные из определённого ресурса или используя простые строки для названия и ссылку на текст. |
modx.ws
Создание дополнительного источника файлов в MODX Revo
Сегодня небольшой урок, о том как создать дополнительный источник файлов в MODX Revo и назначить его по умолчанию. Делается это в первую очередь для удобства, чтобы при загрузке изображений через редактор, у вас открывались не все папки с корня сайта, а определенная папка (например images), куда сразу будет загружаться картинка.
Создание нового источника файлов.
Переходим в раздел «Медиа» — «Источники файлов» — «Создать новый»

Откроется окошко в котором указываем имя (на английском) — описание (любое или пустое) и тип — файловая система, ну и сохраняем.

Далее открываем его для редактирования (щелкаем правой кнопкой мыши и выбираем редактировать).

В полях basePath и baseUrl указываем путь до папки с изображениями assets/images/ — это в моем случае (в категории assets создана подкатегория images (с правами на чтение и запись), вы можете указать другой путь) ну и можно прописать дополнительных разрешений файлов, см скриншот ниже.

Смена источника по умолчанию.
Идем в системные настройки, вбиваем ключ default_media_source и выбираем новый источник.

Все теперь при загрузке файлов через редактор, будет по умолчанию открываться папка нового источника.
В следующем уроке мы добавим в настройки расширения, которые можно будет загружать через MODX.
web-revenue.ru
Как в modx revo убрать параметр index.php?q при редиректе с http на https? — Toster.ru
Доброго времени! сделал редирект с http на https в modx revo через файл .htaccess теперь в адресной строке отображается параметр index.php?q как его убрать? перепробовал кучу вариантов но не выходит. кто нибудь сталкивался с подобной проблемой? Дайте совет пожалуйста# MODX supports Friendly URLs via this .htaccess file. You must serve web # pages via Apache with mod_rewrite to use this functionality, and you must # change the file name from ht.access to .htaccess. # # Make sure RewriteBase points to the directory where you installed MODX. # E.g., "/modx" if your installation is in a "modx" subdirectory. # # You may choose to make your URLs non-case-sensitive by adding a NC directive # to your rule: RewriteRule ^(.*)$ index.php?q=$1 [L,QSA,NC] RewriteEngine On RewriteBase / # # # Rewrite www.domain.com -> domain.com -- used with SEO Strict URLs plugin #RewriteCond %{HTTP_HOST} . #RewriteCond %{HTTP_HOST} !^example-domain-please-change\.com [NC] #RewriteRule (.*) http://example-domain-please-change.com/$1 [R=301,L] # # # or for the opposite domain.com -> www.domain.com use the following # DO NOT USE BOTH # # #RewriteCond %{HTTP_HOST} . #RewriteCond %{HTTP_HOST} !^www\.example-domain-please-change\.com [NC] #RewriteRule (.*) http://www.example-domain-please-change.com/$1 [R=301,L] # # # Rewrite secure requests properly to prevent SSL cert warnings, e.g. prevent # https://www.domain.com when your cert only allows https://secure.domain.com RewriteCond %{SERVER_PORT} !^443 RewriteRule (.*) https://site.ru/$1 [R=301,L] # # RewriteCond %{QUERY_STRING} ^(.*)index RewriteRule ^(.*)$ https://site.ru? [R=301,L] # The Friendly URLs part RewriteCond %{REQUEST_FILENAME} !-f RewriteCond %{REQUEST_FILENAME} !-d RewriteRule ^(.*)$ index.php?q=$1 [L,QSA] #RewriteCond %{THE_REQUEST} \s/+index\.php\?q=([^\s&]+) [NC] #RewriteRule ^ /%1? [R=302,L] # # # Make sure .htc files are served with the proper MIME type, which is critical # for XP SP2. Un-comment if your host allows htaccess MIME type overrides. #AddType text/x-component .htc # # # If your server is not already configured as such, the following directive # should be uncommented in order to set PHP's register_globals option to OFF. # This closes a major security hole that is abused by most XSS (cross-site # scripting) attacks. For more information: http://php.net/register_globals # # To verify that this option has been set to OFF, open the Manager and choose # Reports -> System Info and then click the phpinfo() link. Do a Find on Page # for "register_globals". The Local Value should be OFF. If the Master Value # is OFF then you do not need this directive here. # # IF REGISTER_GLOBALS DIRECTIVE CAUSES 500 INTERNAL SERVER ERRORS : # # Your server does not allow PHP directives to be set via .htaccess. In that # case you must make this change in your php.ini file instead. If you are # using a commercial web host, contact the administrators for assistance in # doing this. Not all servers allow local php.ini files, and they should # include all PHP configurations (not just this one), or you will effectively # reset everything to PHP defaults. Consult www.php.net for more detailed # information about setting PHP directives. #php_flag register_globals Off # # # For servers that support output compression, you should pick up a bit of # speed by un-commenting the following lines. #php_flag zlib.output_compression On #php_value zlib.output_compression_level 5 # # # # The following directives stop screen flicker in IE on CSS rollovers. If # needed, un-comment the following rules. When they're in place, you may have # to do a force-refresh in order to see changes in your designs. #ExpiresActive On #ExpiresByType image/gif A2592000 #ExpiresByType image/jpeg A2592000 #ExpiresByType image/png A2592000 #BrowserMatch "MSIE" brokenvary=1 #BrowserMatch "Mozilla/4.[0-9]{2}" brokenvary=1 #BrowserMatch "Opera" !brokenvary #SetEnvIf brokenvary 1 force-no-varytoster.ru