Урок 12 Форма обратной связи. Сниппет eForm. Modx evo теги
Урок 11 - Школа MODX
У нас уже полностью готовы две страницы, это Главная и Портфолио. Страницу О компании тоже можно считать готовой, там осталось только разместить информацию, которую надо поместить в поле Содержимое ресурса. Настало время заняться нашим блогом. Блог будет представлять из себя список статей с возможностью для веб-пользователей оставлять комментарии.
Создаем ленту из статей блога
Для начала давайте создадим шаблон для страниц со статьями нашего блога. Идем в Элементы >> Управление элементами >> Шаблоны открываем шаблон Внутренняя, копируем весь код в этом шаблоне, возвращаемся на закладку Шаблоны и создаем новый шаблон Статьи, вставляем скопированный код. В описании пишем - Шаблон для статей в блоге.
Теперь идем в Элементы >> Управление элементами >> TV-параметры и создаем параметр с именем blog_img в заголовке пишем Картинка к статье, в описании указываем размер 550px × 160px, тип вода указываем Image
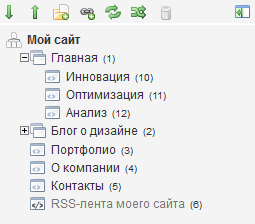
У нас уже есть в папке Блог о дизайне несколько дочерних ресурсов. Мы их создавали, когда делали ленту RSS. Давайте поменяем у всех этих ресурсов шаблон с Внутренняя на Статьи. Заодно прикрепляем картинки к нашим статьям, пишем краткую аннотацию и в Содержание ресурса помещаем саму статью.
Теперь открываем в Notepad++ файл blog.html который лежит в папке C:/xampp/htdocs/site/www/assets/templates/templatemo_250_chess/. Нам нужен код, который будет шаблоном для вывода статей. В Notepad++ это будут строки со 109 по 123 включительно:
<div> <h3>Morbi sed nulla ac est cursus</h3> <div>Date: 14 September 2048 | Category: <a href="http://www.templatemo.com/page/1" target="_parent">CSS Templates</a> | Posted by <a href="http://www.templatemo.com" target="_parent">David</a></div> <div><a href="http://www.templatemo.com" target="_parent"><img src="images/templatemo_image_06.jpg" alt="image" /></a></div><p>Curabitur ullamcorper neque et justo aliquet at pretium orci scelerisque. Mauris sodales tristique dignissim. Phasellus ut augue nibh. Aliquam vel libero sit amet mauris posuere ullamcorper sollicitudin ac eros. Vestibulum auctor euismod mi et tincidunt. Mauris vitae ipsum diam, sagittis tempor velit. Validate <a href="http://validator.w3.org/check?uri=referer" rel="nofollow">XHTML</a> & <a href="http://jigsaw.w3.org/css-validator/check/referer" rel="nofollow">CSS</a>.</p> <a href="#">Continue reading...</a> | <a href="subpage.html">Comments (126)</a> </div>
Копируем этот код и вставляем его в новый чанк blog_tpl. Добавляем плэйсхолдеры Ditto:
<div> <h3>[+pagetitle+]</h3> <div>[+date+] | [+author+]</div> <div><a title="[+pagetitle+]" href="[~[+id+]~]" target="_parent"><img title="[+pagetitle+]" src="[+blog_img+]" alt="[+pagetitle+]" /></a></div> <p>[+introtext+]</p> <a title="[+pagetitle+]" href="[~[+id+]~]">Читать далее...</a> | <a href="subpage.html">Comments (126)</a> </div>У нас сейчас только один пользователь административной панели admin, давайте отредактируем его имя, делается это в закладке Пользователи >> Управление менеджерами. Выбираем admin и у нас открывается окно редактирования данных пользователя. В поле Полное имя укажите свое имя, можно просто написать Admin.
Проверяем, что у нас получилось. У меня все работает.
Подключаем систему комментариев DISQUS
Мы уже использовали несколько сниппетов, которые установлены в MODx по умолчанию. Но сниппетов для MODx Evolution существует гораздо больше. Один из них - сниппет Jot, предназначенный для подключения комментариев на вашем сайте. Английская версия этого сниппета у вас уже установлена. Можно было бы скачать русскую версию и подключить комментарии с помощью этого сниппета. Но я предлагаю другое решение. Существует бесплатный сервис DISQUS, который позволяет подключать комментарии практически на любом сайте, в том числе и на MODx. Преимуществ у этого сервиса перед штатным сниппетом довольно много, для меня же главное, что установить его проще простого, да и смотрится он на сайте вполне симпатично, и это без каких-либо дополнительных настроек.
Первым делом идем на сайт disqus.com и проходим несложную регистрацию.
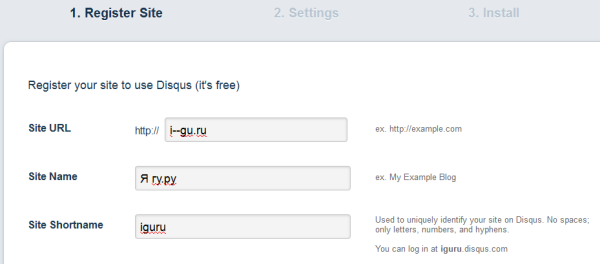
На первом шаге вам предложат ввести адрес и название вашего сайта, а так же, короткое имя состоящее только из букв и цифр, оно понадобится для идентификации системы.

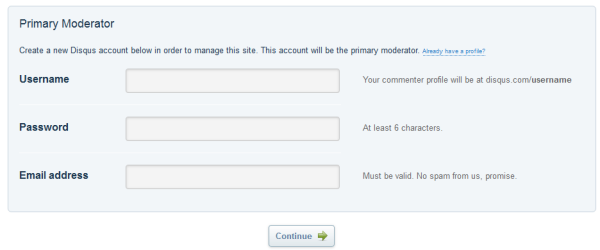
В форме, расположенной ниже, вам необходимо ввести имя, пароль и почтовый адрес для регистрации в системе.

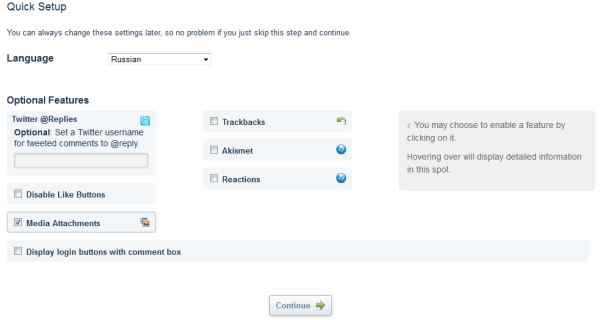
На втором шаге вам предложат ввести некоторые настройки, выбираем русский язык и переходим к третьему шагу. К этим настройкам можно будет вернуться потом.

На третьем шаге вам предложат выбрать систему, на которой построен ваш сайт. MODx здесь нет, но нам и не нужно, выбираем нижнюю строчку с универсальным кодом.

После этого вы попадаете на страницу с инструкцией по установке.
В графе Before you start отобразится короткое имя, которое вы вводили на первом шаге, видимо, как напоминание.
В следующей графе Embed code как раз и находится тот волшебный код, который мы должны разместить у себя на сайте. Копируем его, затем создаем новый чанк disqus и вставляем код. Теперь этот код надо немного подправить. Первым делом правим строчку:
вместо example вы должны написать то короткое слово, которое было подсказано в предыдущей графе. Затем нужно раскомментировать две строки, т.е. убрать две наклонные черты вначале строчки:
// var disqus_identifier = 'unique_dynamic_id_1234';// var disqus_url = 'http://example.com/permalink-to-page.html';disqus_identifier - уникальный идентификатор, который нам очень настоятельно рекомендуют использовать, так как в случае изменения названия страницы, где находятся комментарии, дискус может потерять путь к этой странице. Для каждой страницы disqus_identifier должен быть уникальным. Сделаем его таким же, как id наших страниц, так как на нашем сайте он тоже уникален для каждой из страниц, а чтобы небыло совпадений с другими потоками с других сайтов, добавим перед кодом название своего сайта. Нам в этом помогут специальные теги MODx. В значении этого параметра пишем [(site_url)][*id*].
var disqus_url - сообщает службе Disqus URL текущей страницы. Нам тоже настоятельно рекомендуют его использовать. По умолчанию используется window.location. Я думаю, сюда тоже можно подставить конструкцию из специальных тегов MODx, только выведем не id документа, а путь к нему: [(site_url)][~[*id*]~].
Есть еще один параметр disqus_title - который не обязателен к применению. Он передает службе Disqus название страницы. По умолчанию в качестве названия берется информация из тега <title>. Если по каким-то причинам вас это не устраивает, то можно передать дискусу другое название, к примеру, таким образом:
var disqus_title = '[(site_name)] | [*longtitle*]';Есть еще параметр, который мы добавим в этот код:
var disqus_developer = 1; - используется при тестировании системы на локальном компьютере, т.е. когда сайт недоступен из сети интернет. Не забудьте только его убрать при переносе на хостинг.
У нас получится следующее:
var disqus_identifier = '[(site_url)][*id*]';var disqus_url = '[(site_url)][~[*id*]~]';var disqus_developer = 1;Сохраняем код. Возвращаемся на страницу дискуса к графе Comment count. Здесь находится код для страниц, на которых мы будем выводить счетчик комментариев, в нашем случае это ресурс Блог о дизайне. Копируем код и вставляем его в новый чанк, который так и назовем Comment_count. В этом коде тоже нужно в строчке
заменить example на ваш идентификатор. Сохраняем чанк. Теперь открываем шаблон Статьи и вставляем вызов чанка disqus сразу под вызовом чанка CONTENT:
{{disqus}}А в шаблоне Внутренняя перед закрывающим тегом </body> вставляем вызов чанка
{{Comment_count}}Теперь нам надо добавить счетчик комментариев. Открываем чанк blog_tpl и находим строчку
<a title="[+pagetitle+]" href="[~[+id+]~]">Читать далее...</a> | <a href="subpage.html">Comments (126)</a>меняем ее на
<a title="[+pagetitle+]" href="[~[+id+]~]">Читать далее...</a> | <a href="[(site_url)][~[+id+]~]#disqus_thread"></a>Где #disqus_thread как раз и ищет в ссылке, к которой он добавлен количество комментариев.
Сохраняем и можем посмотреть, что у нас получилось.
Осталось только изменить в настройках дискуса текст который сопровождает показ количества комментариев. Заходим в административную панель дискуса далее Settings >> Appearance и опускаемся до Comment Count Link, справа нам предлагают выбрать текст, который будет отображаться в счетчике если комметариев будет 0, 1 или множество. Я сделал так: Комметарии 0, Комментарии 1, Комментарии {num}. Вы можете сделать по своему.
Наш блог готов. Не забываем подтвердить регистрацию на Дискусе, нажав на ссылку в пришедшем на вашу почту письме. Пробуем добавить первый комментарий.
i--gu.ru
Урок 7 - Школа MODX
Если до этого момента мы редактировали блоки, общие для всех страниц, то сейчас настало время поработать над блоком, который принадлежит только главной странице. Всего таких блока два - COLUMN и WRAPPER. Начнем с блока COLUMN, в котором находятся три колонки с ссылками на ресурсы Инновация, Оптимизация и Анализ. Предлагаю сделать так, чтобы эти блоки менялись местами при перезагрузке сайта. На самом деле, это не лучшее решение для этого блока, так как способно ввести посетителя в заблуждение, но за то, мы научимся выводить блоки в случайном порядке, что в последствии вам может пригодиться в других проектах.
Создаем дочерние ресурсы в папке Главная
Давайте создадим страницы Инновация, Оптимизация и Анализ у себя на сайте. Так как доступ к ним будет только с главной страницы, разместим их внутри ресурса Главная. В дереве ресурсов наводим курсор на Главная и жмем правую кнопку, создаем дочерний ресур Инновация. Заполняем заголовок, расширенный заголовок, описание и выбираем шаблон Внутренняя. В поле Аннотация пишем текст, который будет отображаться на главной странице. Таким же образом создаем еще два ресурса в папке Главная - Оптимизация и Анализ.

Создаем шаблон для вывода двух первых колонок
Раз мы решили делать сайт динамичным, давайте сделаем вывод этого блока автоматическим. Для этих целей мы используем сниппет Ditto. Сниппет Ditto является универсальным инструментом, который позволяет воплотить практически любые желания.
Поясню, что конкренто мы хотим реализовать с помощью Ditto. Мы создадим шаблон для вывода статей в блоке COLUMN, причем мы сможем выводить статьи в случайном порядке. Давайте изучим чанк COLUMN:
<div> <h3> Innovation</h3> <img src="/assets/templates/templatemo_250_chess/images/barchart.png" alt="innovate" /> <p>In ac libero urna. Suspendisse sed odio ut mi auctor blandit. </p> <div></div> <div><a href="#">Read more</a></div> </div> <div> <h3>Optimization</h3> <img src="/assets/templates/templatemo_250_chess/images/linechart.png" alt="optimizer" /> <p>Donec lobortis magna at orci blandit ac lobortis ipsum.</p> <div></div> <div><a href="#">Read more</a></div> </div> <div> <h3>Analysis</h3> <img src="/assets/templates/templatemo_250_chess/images/piechart.png" alt="analysis" /> <p>Nunc mi neque, imperdiet sed interdum eu, laoreet in leo.</p> <div></div> <div><a href="#">Read more</a></div> </div>Этот чанк послужит шаблоном для вывода двух первых колонок. Чтобы он стал шаблоном, необходимо добавить в чанк плэйсхолдеры Ditto. Они похожи на специальные теги, только при их вызове вместо звездочек пишут плюсы:
<div> <h3>[+pagetitle+]</h3> <img title="[+pagetitle+]" src="[+column_img+]" alt="[+pagetitle+]" /> <p>[+introtext+]</p> <div></div> <div><a href="[~[+id+]~]">Читать дальше</a></div> </div>Где:
[+pagetitle+] - заголовок документа
[+column_img+] - TV-параметр, в котором будет содержаться иконка (мы его создадим позже)
[+introtext+] - аннотация
[~[+id+]~] - ссылка на статью
Создаем шаблон для вывода третьей колоноки
Теперь создадим шаблон для последней, третьей колонки. Создаем чанк column_tpl_last и поместим в него следующий код:
<div> <h3>Analysis</h3> <img src="/assets/templates/templatemo_250_chess/images/piechart.png" alt="analysis" /> <p>Nunc mi neque, imperdiet sed interdum eu, laoreet in leo.</p> <div></div> <div><a href="#">Read more</a></div> </div>Добавляем плэйсхолдеры:
<div> <h3>[+pagetitle+]</h3> <img title="[+pagetitle+]" src="[+column_img+]" alt="[+pagetitle+]" /> <p>[+introtext+]</p> <div></div> <div><a href="[~[+id+]~]">Читать дальше</a></div> </div>Делаем вызов Ditto
Теперь удаляем все из чанка COLUMN и помещаем в этот чанк вызов Ditto:
[!Ditto? &parents=`1` &tpl=`column_tpl` &tplLast=`column_tpl_last` &randomize=`1` &display=`3`!]Где:
&parents=`1` - папка в которой лежат документы, обрабатываемые дитто
&tpl=`column_tpl` - шаблон вывода документов
&tplLast=`column_tpl_last` - шаблон вывода последнего документа
&randomize=`1` - включаем случайный выбор документов
&display=`3` - количество выводимых документов
Создаем TV-параметр для иконок
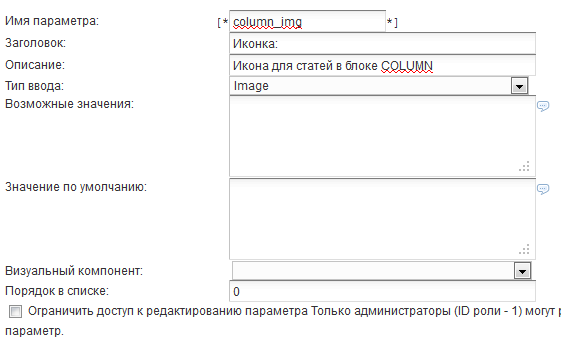
Остался последний штих. Необходимо создать TV-параметр, в котором будут содержаться иконки для наших статей.
Идем в Элементы >> Управление элементами >> TV-параметры и создаем новый параметр с названием column_img с типом вывода image.

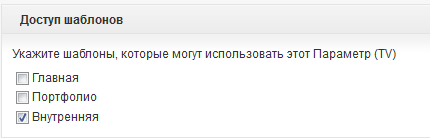
Теперь нужно выбрать шаблоны, к которым этот параметр будет относиться, в нашем случае шаблон Внутренняя.

Сохраняем параметр. Теперь, надо зайти в ресурсы Инновация, Оптимизация и Анализ и выбрать для каждого из них иконки.
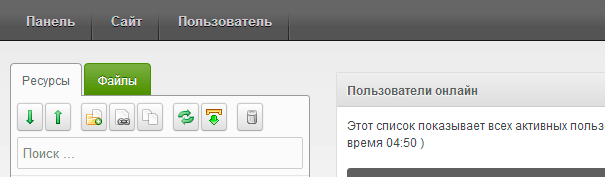
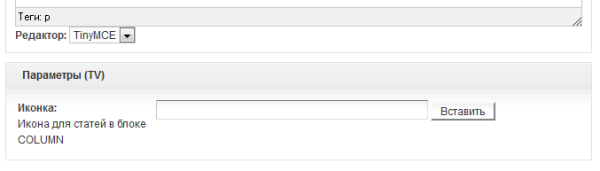
Если вы прокрутите вниз страницу редактирования ресурса, то увидите, что в низу появилось новое окошко:

Это как раз и есть параметр, который мы добавили. Нажимаем на вставить и добавляем наши иконки, которые лежат в папке C:/xampp/htdocs/site/www/assets/templates/templatemo_250_chess/images/. Проделываем это для каждой страницы.
Наш блок из трех колонок на главной странице готов. Если вы несколько раз обновите страницу, то заметите, как блоки меняются местами. Если в папку Главная добавить еще документы, то Ditto будет случайным образом выбирать из всех документов только три и ставить их в произвольном порядке.
i--gu.ru
Урок 6 - Школа MODX
Теперь, когда у нас есть рабочий сайт, настало время привести его в порядок. Начнем с редактирования шапки сайта. Напоминаю, что шапка сайта состоит из трех блоков - блок с кнопками соцсетей, главное меню и логотип сайта (это название, слоган и сама картинка с шахматами).
Начнем с блока с кнопками соцсетей. На самом деле, там не только кнопки соцсетей, а еще ссылка на RSS и форма обратной связи.
RSS - это файл в формате XML, предназначеный для трансляции собственных новостей, анонсов и т.д., а так же, для чтения чужих новостей и анонсов. Все современные браузеры умеют работать с этим форматом, но существуют и специальные приложения (RSS-агрегаторы), такие как Яндекс. Лента и Google Reader, которые собирают и отображают RSS-каналы. Если на вашем сайте планируется публикация новостей или каких-то статей, то настроить RSS ленту - признак хорошего тона, тем более, что делается это за пять минут.
Создаем RSS-ленту
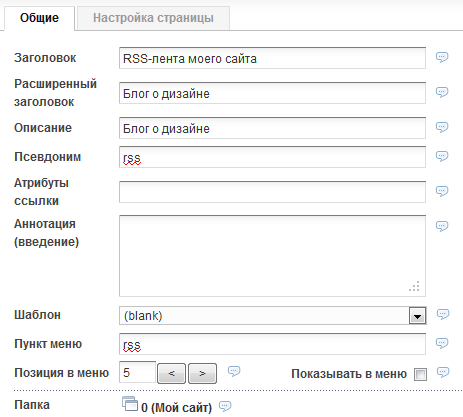
Сначала нам необходимо создать в дереве ресурсов документ с псевдонимом rss и шаблоном (blank). Я создал такой документ в корневой папке. Убираем галочку с «Показывать в меню»

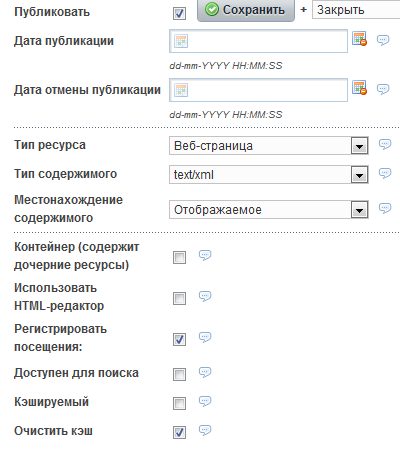
затем переходим в закладку «Настройка страницы» и снимаем галочки с пунктов «Использовать HTML-редактор», «Доступен для поиска» и «Кэшируемый». Пункт «Контейнер (содержит дочерние ресурсы)» тоже должен быть отключен. Там же в графе «Тип содержимого» выбираем text/xml, это один из важных моментов.

Документ для нашей ленты готов. Запоминаем его ID, это пригодится далее, у меня ID получился 6. Сохраняем ресурс, после этого опять заходим в него и помещаем в «Содержимое ресурса» вот такой вызов Ditto:
[!Ditto? &parents=`2` &format=`rss` &total=`all` &tpl=`rss_tpl` &display=`10`!]Где &parents=`2` - ID папки, в которой находятся транслируемые документы, я предполагаю, что мы будем транслировать только статьи, находящиеся на странице Блог о дизайне. У меня ID этой страницы 2, если у вас другой, то укажите его в этом параметре. Если вы хотите транслировать документы и из другой папки, то добавьте ее ID в этот параметр через запятую.
&format=`rss`- тип данных
&tpl=`rss_tpl` - чанк, шаблон для транслируемого документа
&display=`10` - количество документов на странице
Можно добавлять и другие параметры Ditto, но это основные.
Создаем шаблон вывода RSS
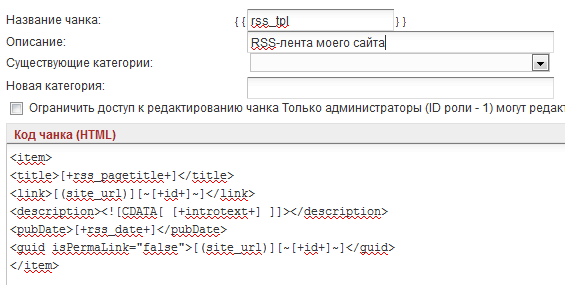
Теперь нам нужно создать шаблон для вывода документов в ленте. Создаем чанк rss_tpl и помещаем в него следующий код:
<item><title>[+rss_pagetitle+]</title><link>[(site_url)][~[+id+]~]</link><description><![CDATA[ [+introtext+] ]]></description><pubDate>[+rss_date+]</pubDate><guid isPermaLink="false">[(site_url)][~[+id+]~]</guid></item>Где [+rss_pagetitle+] - заголовок транслируемого документа
[(site_url)][~[+id+]~] - ссылка на транслируемый документ
[+introtext+] - анонс документа.
[+rss_date+] - дата публикации ресурса

Подключаем RSS
В заголовок нашего сайта (чанки HEAD и HEAD_PORTFOLIO) между тегами <head> и </head> необходимо поместить ссылку на наш канал-RSS:
<link rel="alternate" type="application/rss+xml" title="[(site_name)] Мой сайт" href="[~6~]" />Где href="[~6~]" - ссылка на документ, в котором мы делали вызов Дитто, его ID у меня получился 6, у вас может оказаться другой ID.
Создаем транслируемые статьи
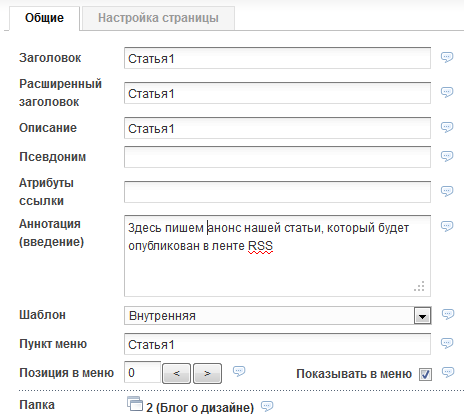
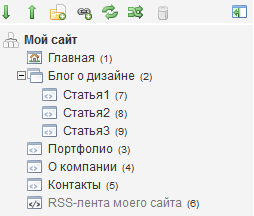
У нас пока папка Блог о дизайне пустая, да и вообще еще не папка. Давайте создадим в ней несколько статей, для тестирования нашей RSS-ленты. В дереве ресурсов наводим курсор на Блог о дизайне и нажимаем правую кнопку мышки. В появившемся меню выбираем Дочерний ресурс. Заполняем шапку документа как показано на рисунке:

Таким же образом создаем еще два документа Статья2 и Статья3. Вы можете называть их иначе.

Теперь надо сделать ссылку на нашу ленту. Кнопки соцсетей и значок RSS-ленты находится в чанке HEADER. Вот нужная нам строчка:
<li><a href="http://www.templatemo.com" target="_parent"><img src="/assets/templates/templatemo_250_chess/images/rss.png" alt="rss" /></a></li>Заменяем эту строчку на:
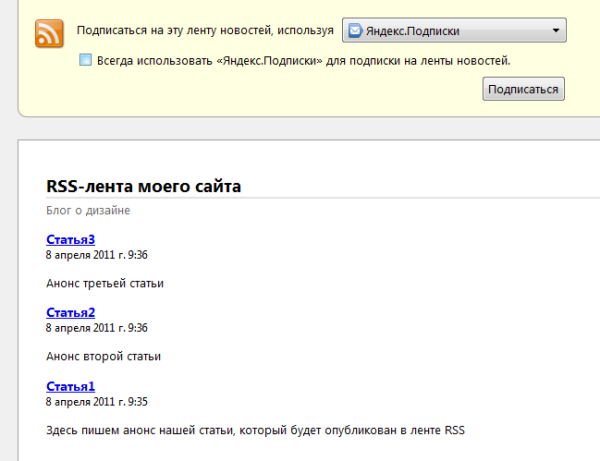
<li><a href="[~6~]"><img src="/assets/templates/templatemo_250_chess/images/rss.png" alt="rss" /></a></li>Давайте посмотрим, что у нас в итоге получилось. Заходим на главную страницу сайта, если она у вас уже была загружена, то просто обновляем ее и жмем на значок RSS. Если вы все сделали правильно, то в браузере Firefox у вас должно отобразиться следующее:

На этом наша RSS-лента готова.
Кнопки соцсетей
В план моих уроков MODx не входит обучение регистрации в различных социальных сетях. Но я специально выбрал шаблон с кнопками соцсетей, чтобы кратко коснуться этой темы. Многие владельцы сайтов для увеличения своей аудитории используют социальные сети. Имеется ввиду не кнопки "Поделиться", а регистрация и ведение своего блога в этих сетях. Если у вас есть такие аккаунты в фейсбуке, твиттере, майспэйс и т.д. то вы можете просто добавить ссылки на них в нашем блоке соцсетей.
Я не буду заниматься ведением блока в социальных сетях, поэтому решаю убрать ненужные мне кнопки фейсбука, твиттера и майспэйса, оставив только значки RSS и обратной связи (красный конверт). Вырезаю из чанка HEADER вот этот код:
<li><a href="http://www.facebook.com/templatemo" target="_parent"><img src="/assets/templates/templatemo_250_chess/images/facebook.png" alt="facebook" /></a></li><li><a href="http://www.templatemo.com" target="_parent"><img src="/assets/templates/templatemo_250_chess/images/twitter.png" alt="twitter" /></a></li><li><a href="#"><img src="/assets/templates/templatemo_250_chess/images/myspace.png" alt="myspace" /></a></li>Сохраняю чанк.
Обратная связь
Наверное, не стоит говорить о важности такого сервиса, как обратная связь. Но мы будем создавать форму обратной связи на другом уроке, так как тема довольно сложная и стоит уделить ей особое внимание. Наша форма обратной связи будет находиться на странице Контакты. Чтобы закончить с блоком социальных сетей, RSS и обратной связи и больше не возвращаться сюда, давайте сделаем переадресацию на страницу Контакты.
Находим в чанке HEADER строчку, отвечающую за ссылку обратной связи:
<li><a href="#"><img src="/assets/templates/templatemo_250_chess/images/gmail.png" alt="gmail" /></a></li>Заменяем значение в атрибуте href тега <a> на [~5~] - где 5 это ID ресурса Контакты (у вас может отличаться):
<li><a href="[~5~]"><img src="/assets/templates/templatemo_250_chess/images/gmail.png" alt="gmail" /></a></li>Теперь, если ваш посетитель нажмет на красный конверт, то он попадет на страницу Контакты, где будет находиться наша форма обратной связи.
Заголовок сайта
Настало время поменять название в шапке нашего сайта. Продолжаем редактировать чанк HEADER. Заголовок сайта состоит из картинки с названием сайта и краткой подписи:

Вообще, использовать картинки вместо названия не очень удачная мысль с точки зрения оптимизации сайта для поисковиков. С другой стороны, если использовать текст, то есть риск, что в разных браузерах он будет отображаться по-разному. В частности, это зависит от используемых шрифтов на компьютере пользователя, если у пользователя не установлен шрифт, который вы выбрали для своего названия, то шрифт будет заменен на другой. Таким образом, ваше название может претерпеть заметные изменения. Если ваш логотип состоит только из текста, но вам важно, чтобы он отображался на всех компьютерах одинаково, то придется использовать картинки. Но существует возможность показывать любые нестандартные шрифты на компьютерах пользователей средствами JS, например Cufon. Когда-нибудь я опишу как пользоваться этим сервисом, но вы и самостоятельно можете найти информацию в интернете.
Если вы решили использовать в качестве названия сайта картинку, то вы можете воспользоваться фотошопом или его бесплатным аналогом GIMP. Я же пока не вижу в этом смысла и предлагаю превратить название нашего сайта в обычный текст, придав ему с помощью стилей необходимый вид. Находим в чанке HEADER такую строчку:
<a href="http://www.templatemo.com" target="_parent"><img src="/assets/templates/templatemo_250_chess/images/templatemo_logo.png" alt="css templates" /><span>free css templates</span></a>Это и есть название нашего сайта. Состоит оно из ссылки, картинки и краткой подписи. Давайте изменим этот код, указав ссылку на главную страницу нашего сайта и поставив вместо картинки нужный нам текст:
<a href="/">МОЙ САЙТ<span>блог о дизайне</span></a>Открываем в Notepad++ файл со стилями templatemo_style.css, который, как мы помним, находится в папке: C:/xampp/htdocs/site/www/assets/templates/templatemo_250_chess/ и находим в этом файле класс, отвечающий за оформление нашего названия. Находится он в 142 строке:
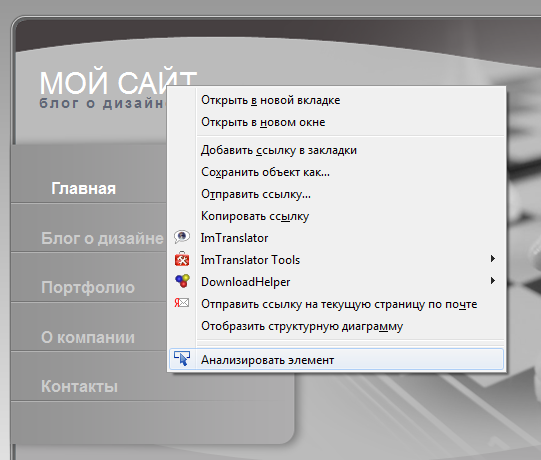
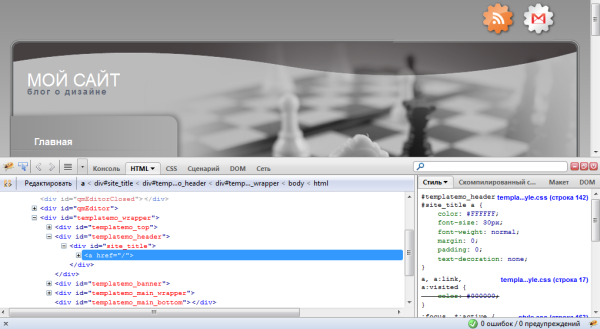
#templatemo_header #site_title a { margin: 0px; padding: 0px; font-size: 30px; color: #ffffff; font-weight: normal; text-decoration: none;}Узнал я это с помощью дополнения Firebug, которое установил в своем браузере Firefox. Я навел курсор на название нашего сайта и нажал правую кнопку мышки, затем выбрал пункт Анализировать элемент:

После этого в нижней части окна браузера появилось окошко:

В левой части появившегося окошка находится код HTML, а в правой части используемые стили. Вот эти стили я и искал в файле templatemo_style.css, чтобы их отредактировать. Если вы обратили внимание на скриншот, то наверняка увидели в правой нижней части окна моего браузера зеленый кружок с галочкой:

Это еще одно дополнение HTML Validator, которое проверяет мой сайт на ошибки. Зеленый кружок с галочкой говорит о том, что никаких ошибок и предупреждений на данный момент нет. Об этих дополнениях к браузеру Mozilla Firefox я писал во вступлении к этим урокам.
Но вернемся к редактированию стиля нашего названия. Для начала, давайте добавим жирное начертание. Делается это с помощью font-weight: bold;. Теперь добавим тень к тексту: text-shadow: 1px 1px 2px #555;. Белый цвет названия не совсем подходит нам, давайте окрасим в малиновый, этим цветом было окрашено слово WEB в исходном шаблоне, код этого цвета e92e51. Заодно увеличу размер шрифта font-size: 38px;. Вот что получилось в конечном счете:
#templatemo_header #site_title a { margin: 0px; padding: 0px; font-size: 38px; color: #e92e51; font-weight: normal; text-decoration: none; font-weight: bold; text-shadow: 1px 1px 2px #555; }Еще мне не нравится, что надпись блог о дизане слишком близко к заголовку. Добавляю в стиль, который описывает тег span с этой надписью, внутренний отступ: padding: 2px;
#templatemo_header #site_title a span { display: block; text-align: left; font-size: 14px; color: #5f6675; font-weight: bold; letter-spacing: 2px; padding: 2px; }Вы можете экспериментировать со стилями, пока не добьетесь желаемого результата. Я же останавливаюсь на этом варианте. Давайте изменим надпись LOREM IPSUMdolor sit amet на что-нибудь, более подходящее нам по смыслу, к примеру, на «Веб-разработка, сайты любой сложности». Находим в чанке HEADER следующий код:
<h2>LOREM IPSUM<span>dolor sit amet</span></h2>Заменяем на:
<h2>ВЕБ-РАЗРАБОТКА<span>сайты любой сложности</span></h2>На этом чанк HEADER полностью изменен.
i--gu.ru
Урок 12 - Школа MODX
У нас осталась только одна страница, которую мы еще не переделали. Это страница Контакты. Здесь у нас помимо контактной информации будет расположена форма обратной связи. В MODx существует специальный сниппет для создания такой формы - eForm. Давайте сначала рассмотрим из чего вообще может состоять форма обратной связи.
1. В первую очередь, это сама форма с полями ввода Имени, Почтового адреса, Темы сообщения и самого Сообщения. Для защиты от спама следует добавить капчу - форму для ввода кода со сгенерированного изображения. Необходимо еще включить проверку правильности ввода информации.
2. Уведомление посетителя об отправке сообщения.
3. Форма отправленного сообщения, которое придет на почту.
Создаем чанк с шаблоном формы обратной связи
Прежде, чем создавать чанк с шаблоном для формы обратной связи, давайте изучим код, которым описывается эта форма в нашем шаблоне. Открываем в Notepad++ файл contact.html который лежит в папке C:/xampp/htdocs/site/www/assets/templates/templatemo_250_chess/. Это будут строки со 135 по 159 включительно. Как видим, это контейнер с, в котором находится наша форма. Беря за основу этот код, создаем новый чанк form-tpl и добавляем необходимые нам плэйсхолдеры:
<div> <h4>Обратная связь</h4> [+validationmessage+] <form method="post" action="[~[*id*]~]"> <input type="hidden" name="formid" value="Send" /> <label for="author">Ваше имя</label> <input type="text" name="author" eform="Имя::1" /> <div></div> <label for="email">Email:</label> <input type="text" name="email" eform="Адрес электронной почты:email:1" /> <div></div> <label for="otdel">Тема сообщения</label> <select name="otdel"> <option value="1">Запрос информации</option> <option value="2">Техническая поддержка</option> <option value="3">Предложение</option> </select> <div></div> <label for="text">Текст сообщения</label> <textarea name="text" rows="0" cols="0" eform="Текст сообщения:html:1"></textarea> <div></div> <p>Введите этот код: <img src="[+verimageurl+]" alt="Код проверки" border="0"/></p> <input type="text" name="vericode" /><br /><br /> <input type="submit" name="submit" value=" Отправить " /> <input type="reset" name="reset" value=" Сбросить " /> </form></div>
Где [+validationmessage+] - отвечает за вывод сообщений об ошибке заполнения при отправке формы.action="[~[*id*]~] - указывает, что обработчиком формы будет та страница, на которой вызван сниппет. Вместо [~[*id*]~] MODx подставит URL текущего документа.<input type="hidden" name="formid" value="Send" /> указывает идентификатор формы, который мы укажем при вызове сниппета.label accesskey - устанавливает доступ к элементам формы с помощью горячих клавиш.eform="Адрес электронной почты:email:1" - описывает поле для ввода почтового адреса, указывает тип вводимых данных и делает это поле обязательным для заполнения. Вообще, шаблон для заполения этого параметра следующий: eform="[описание поля]:[тип вводимых данных]:[обязательное ли поле]:[сообщение об ошибке ввода]:[правило проверки ввода]". Но нам достаточно только трех значений. Аналогично этому параметру заполяется eform="Имя::1".[+verimageurl+] отвечает за вывод капчи.
Создаем чанк с уведомлением посетителя об отправке сообщения
Создаем чанк thank-tpl и в его содержимое помещаем следующий код:
<strong>Спасибо, что воспользовались формой обратной связи на нашем сайте.</strong><p>Ваше сообщение будет рассмотрено в кротчайшие сроки, и, если оно требует ответа, Вы обязательно его получите.</p><p>Отправленная информация:</p><ul><li><b>Ваше имя:</b> [+author+]</li><li><b>Ваш e-mail:</b> [+email+]</li><li><b>Текст сообщения:</b> [+text+]</li></ul>Создаем чанк с формой отправленного сообщения
Создаем чанк report-tpl и в его содержимое помещаем следующий код:
<p>Это сообщение было отправлено посетителем по имени [+author+] с помощью формы обратной связи. </p><table><tr valign="top"><td><b>Имя:</b></td><td>[+author+]</td></tr><tr valign="top"><td><b>Email:</b>:</td><td>[+email+]</td></tr><tr valign="top"><td><b>Сообщение:</b></td><td>[+text+]</td></tr></table><p>Вы можете использовать эту ссылку для ответа: <a href="mailto:[+email+]?subject=RE:[+subject+]">[+email+]</a></p>В этом чанке, как и в предыдущем, вся введенная пользователем информация передается с помощью плейсхолдеров вида [+author+]. При этом название каждого плейсхолдера совпадает со значением атрибута «name» соответствующего поля в чанке с формой обратной связи (name="author", name="email" name="text").
Создаем чанк с вызовом формы обратной связи
Создаем чанк с именем form и помещаем туда конструкцию:
[!eForm? &formid=`Send` &tpl=`form-tpl` &to=`[email protected],[email protected],[email protected]` &mailselector=`otdel` &report=`report-tpl` &thankyou=`thank-tpl` &vericode=`1` &subject=`Сообщение с моего сайта`!]Где &formid=`Send`- идентификатор формы, который мы указывали в чанке form-tpl&tpl=`form-tpl` - шаблон для формы обратной связи&to=`[email protected],[email protected],[email protected]` - адрес Email для отправки информации&mailselector=`otdel` - устанавливает поле формы, которое будет использоваться при выборе единственного адреса из списка адресов разделенных запятой (,) в параметре &to. В нашем случае это выпадающий список <select name="otdel"> в чанке form-tpl, где otdel принимает значения 1,2 или 3, в зависимости от выбранной посетителем темы. &report=`report-tpl` - шаблон отправляемой информации&thankyou=`thank-tpl` - сообщение выводимое после отправки данных&vericode=`1` - включает код проверки. Шаблон должен содержать поле для проверки и плэйсхолдер [+vericode+].&subject=`Сообщение с моего сайта` - тема отправляемого сообщения
Помещаем вызов формы обратной связи в шаблон
Создаем чанк contacty, в который помещаем следующий код:
<div></div> <div> <h6>Наш адрес</h6> ХХХХХХХХХХХХХХХХХХХХХХХХ <br /> ХХХХХХХХХХХХХХХХХХХХХХХХ<br /> ХХХХХХХХХХХХХХХХХХХХХХХХ<br /> <br /> Email: хххххх@хххххх.ххх</div> <div> <h6>Дополнительный офис</h6> ХХХХХХХХХХХХХХХХХХХХХХХХ <br /> ХХХХХХХХХХХХХХХХХХХХХХХХ<br /> ХХХХХХХХХХХХХХХХХХХХХХХХ<br /> <br /> Email: хххххх@хххххх.ххх</div> <div></div>{{form}}На странице Контакты помещаем вызов чанка contacty:
{{contacty}}Изменяем стили
Находим в файле со стилями описание наших кнопок:
#contact_form form .submit_btn { margin-left: 108px; padding: 5px 10px; background: #cecece; border: 1px solid #888888;}Из-за того, что мы вставили русские надписи к кнопкам Отправить и Сбросить, они сдвинулись. Еще мне не нравится, что при наведении курсора на кнопку, вид курсора не изменяется, я хочу это исправить. За одно, давайте сделаем так, чтобы кнопка меняла цвет при наведении курсора. Ну и сдвинем капчу вправо. Итак, вместо описания стиля, который я привел выше мы вставим вот что:
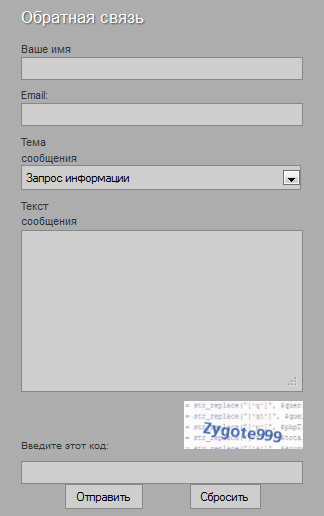
#contact_form form .submit_btn { margin-left: 55px; /*Изменяем левый отступ у кнопок*/ padding: 5px 10px; background: #cecece; border: 1px solid #888888;}#contact_form form .submit_btn:hover { margin-left: 55px; padding: 5px 10px; background: #505050; /*Указываем цвет кнопки при наведении курсора*/ border: 1px solid #888888; color: #fff; /*Меняем цвет текста*/ cursor: pointer; /*Изменяем вид курсора*/}#contact_form form img { padding: 0 0 0 90px; /*Сдвигаем вправо картинку с кодом*/}Если все сделали правильно, форма примет следующий вид:

Теперь пробуем заполнить форму и отправить письмо. Так как мы используем локальный сервер, все поступающие письма можно посмотреть в папке C:\xampp\tmp\sendmail\. Помните, мы создавали эту папку при установке XAMPP?
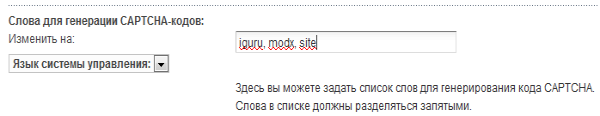
Можно задать свой список слов для генерации в капче, делается это на странице системной конфигурации Инструменты >> Конфигурация >> Пользователи >> Слова для генерации CAPTCHA-кодов:

На этом интеграция дизайна нашего сайта в MODx полностью завершена. Осталось выложить наш сайт на каком-нибудь хостинге. Этим мы займемся на следующем уроке.
При создании этого урока использованы материалы с сайта efimov.wsi--gu.ru