Модуль выбора городов JoomShopping. Выбор города joomla
окно выбора города в Joomla
Модуль и плагин City changer — позволяет подчеркнуть ваши филиалы в различных городах с целью увеличения продаж. Модуль для CMS Joomla, дозволяющет вам как админу веб-сайта вывести различные города во всплываюшем списке. Расширение совместимо с модулями мультиязычности, но для этого вам понадобиться создать для каждого языка свою копию модуля mod_citychanger.
Мы протестировали это расширение на версии Joomla 3.5.1, но оно так же хорошо будет работать на версии Joomla 2.5!
Как оно функционирует? Принцип деятельность сравнительно элементарен. При заходе на страницу (возможно отключить) ваш посетитель видит всплывающее окно основанное на принципах гео-локации (возможно отключить) и список городов в которых есть ваши филиалы или офисы, тем самым при выборе того или иного города посетителю отображаются контактные данные соответствуюшие данному городу (адреса, номера телефонов), а так же возможность перейти на поддомен для города, типа vologda.site.ru или sichi.site.ru, либо же соответсвуя особому тегу (которые можно прописать в настройках модуля), например site.ru/vologda (внимание, создание данное страницы обязательно), изнутри каковых обязана находиться сведения с целью соответственного мегаполиса. Расширение оперирует специальными тегами, внутри которых должна содержаться информация для соответствующего города.
На одной страничке подоьных тегов может быть не мало, но на сайте будет видна информация только из тех тегов, которые соответствуют текущему выбранному городу. Действие тегов не ограничивается только материалами, вы можете использовать их даже в файлах шаблона. Так например, можно для разных городов отображать разные позиции модулей.
<div> [city Вологда]<jdoc:include type="modules" name="position-vologda" />[/city] [city *]<jdoc:include type="modules" name="position-all" />[/city] </div>
Таким способом «position-vologda» со всеми своими модулями будет отображаться только для Вологды, а вторая позиция - для всех остальных городов.
Предоставляем полный список возможных вариантов использования тегоы:
- Один город [city Томск]
- Несколько городов [city Минск,Киев]
- Все города [city *] - точнее любые кроме тех, что указаны явно в других тегах текущей страницы
- Любой город кроме указанного (отрицание) [city !Норильск]
- Любой город кроме указанных [city !Воронеж,Ростов]
Примечание: применяя данные теги в редакторе, стремитесь никак не совершать отступов и переносок среди указанных тегов 1-го мегаполиса и раскрывающим иного, потому как имеются все шансы возникать ненужные отступы либо переносы (соредактор автоматом изменяет html текстуру слова и имеет возможность помещать среди тега ненужные теги).
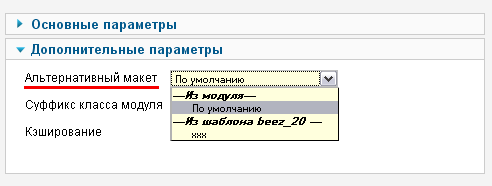
Настройка расширения заключается в первоначальной установки плагина и модуля. Плагин обязательно нужно активизировать. После (незамедлительно) переключаемся к опциям модуля. Значимые характеристики модуля пребывают только лишь в главной вкладке опций, однако и во вкладке добавочных характеристик есть пункт "добавление обратного звонка".
JS Callback
Данное поле позволяет вписывать произвольный javascript код, который будет выпольняться при переключении городов. Вообще эта «фича» нужна только для первого способа (когда города переключаются на лету, нет ни страниц городов, ни поддоменов). Дело в том, что когда происходит переключение города «на лету», многие javascript плагины не делают своей повторной инициализации и ранее скрытые динамические элементы оказываются нерабочими. Например, разные слайдеры для разных городов. При переключении города, отображаемый слайдер оказывается не рабочим (потому что при загрузке страницы он не существовал). Следовательно необходимо в данном поле прописать код инициализации слайдера, чтобы после переключения он заработал.
Рассмотрим характеристики согласно распорядку
Основной домен - Необходим с целью правильного развития адресов поддоменов. Автоматическое установление главного домена (в случае, если он указан ранее в поддомене) функционирует только лишь при условии, что у сайта домен второго уровня (site.ru).
По большому счету, данный метеопараметр вводится автоматом (в качестве значения берется имя текущего хоста).
Выбор города при заходе на сайт
Если данный параметр установлен на отметку - ДА, то при первом же заходе посе
GEO-локация
В модуле имеется несколько способов настройки геолокации и их определния. Если автоматически определенный город есть в спике (настройках модуля), то происходит переключение контента или редирект на соответствующий поддомен.Доступны следующие варианты:
- SypexGeo — определение города по IP с помощью соответствующего сервиса
- Yandex Geo — определение города посредством связки механизма геолокации браузера и определения города по координатам через сервис Yandex geocode-maps
- связка SypexGeo + YandexGeo, когда первый используется как более быстрого определения, а второй, вроде контрольного выстрела
Перечень городов
Представляет из себя интерактиную таблицу состоящую их 4 столбиков:
- городок - поумолчанию (тот или иной городок станет отображен, в случае если его никак не получится установить автоматом)
- наименование мегаполиса либо категории городов наименование поддомен а либо URL-приставка с целью дать алиас страничек (к примеру «/moscow/» либо «/spb/»), а так же дополнительные действия «исключить строчку» и «передвинуть строчку»
Обратите внимание, что основному городу страница не задается, поскольку не может у сайта отсутствовать главная страница (корень сайта). Таким образом главная страница сайта — это главная страница города, указанного по умолчанию. Для лучшего понимания, изображу как должна выглядеть структура такого сайта.
/ (Главная страница для Москвы)/about-company (О компании) /services (Услуги) /contact (Контакты) /products (Продукты) /vologda/ (Главная страница для Вологды) /vologda/about-company /vologda/services /vologda/contact /vologda/products /perm/ (Главная страница для Перми) /perm/about-company /perm/services /perm/contact /nsk/products и т.п.Вы боитесь что придется создавать дубликаты каждой страницы из главного города? Ошибаетесь! На самом деле достаточно создать страницы только для главного города, а страницы для других городов — это все те же страницы главного города, но с другими url.Дело в том, что структура сайта задается через компонент «Меню», следовательно достаточно для каждого города сделать свое меню, но назначить для адресов страниц свои префиксы (/about-company -> /spb/about-company).То есть в корне города Санкт-Петербург (/spb/) должно отображаться меню, копирующее меню главного города, но с префиксами у адресов.
Несколько цветовых предустановленных тем (темная, зеленая, голубая, оранжевая)
joomlok.com
a window of a choice of a city in Joomla
CityChanger - a window of a choice of a city in Joomla
Module and plug-in City changer - allows you to emphasize your branches in different cities in order to increase sales. The module for CMS Joomla, allows you as an administrator of the website to display different cities in a pop-up list. The extension is compatible with multilanguage modules, but for this you need to create for each language your copy of the module mod_citychanger.
We tested this extension on the Joomla 3.5.1 version, but it will work just as well on the Joomla 2.5 version!
How does it work? The principle of activity is relatively elementary. When you enter the page (it is possible to disable), your visitor sees a pop-up window based on geo-location principles (possibly disabled) and a list of cities in which there are your branches or offices, thereby selecting the contact information for the city ( addresses, phone numbers), as well as the ability to go to a subdomain for the city, such as vologda.site.ru or sichi.site.ru, or according to a special tag (which can be set in the module settings), for example site.ru/vologda ( attention, creating this page anisi necessarily), from within which there must be information for the purpose of the corresponding metropolis. The extension operates with special tags, inside which information for the corresponding city should be contained.
On one page of submarine tags there can be not a few, but on the site you will see information only from those tags that correspond to the current selected city. The action of tags is not limited to materials only, you can use them even in template files. For example, you can display different module positions for different cities.
<div> [city Kiev]<jdoc:include type="modules" name="position-kiev" />[/city] [city *]<jdoc:include type="modules" name="position-all" />[/city] </div>In this way, "position-vologda" with all its modules will be displayed only for Vologda, and the second position - for all other cities.
We provide a full list of possible options for using the tag:
- One city [city Misk]
- Several cities [city Minsk, Kiev]
- All cities [city *] - more precisely any except those specified explicitly in other tags of the current page
- Any city except the indicated (negation) [city! Norilsk]
- Any city other than those specified [city! Voronezh, Rostov]
Note: applying these tags in the editor, try not to indent and carry out among the specified tags of the 1st metropolis and revealing another, because there are all chances to arise unnecessary padding or hyphenation (the co-editor automaton changes the html word texture and has the ability to place among the tag unnecessary tags).
The extension setup consists in the initial installation of the plug-in and the module. The plug-in needs to be activated. After (immediately) switch to the module options. Significant characteristics of the module reside only in the main tab options, but in the tab of additional characteristics is the item "adding a callback."
JS Callback
This field allows you to enter arbitrary javascript code that will be used when switching cities. In general, this "feature" is needed only for the first method (when cities are switched on the fly, there are no pages of cities or subdomains). The fact is that when the city switches "on the fly", many javascript plugins do not reinitialize themselves and previously hidden dynamic elements turn out to be non-working. For example, different sliders for different cities. When you switch cities, the displayed slider is not working (because when the page was loaded it did not exist). Therefore, it is necessary to prescribe the initialization code of the slider in this field so that after switching it will work.Consider the characteristics according to the order
Primary Domain - Required for proper development of subdomain addresses. Automatic establishment of the main domain (if it is specified earlier in the subdomain) functions only if the site has a second-level domain (site.ru).
By and large, this meteorological parameter is entered automatically (the value of the name of the current host is taken as the value).Selecting a city when you visit the site
If this option is set to the mark - YES, then at the first visit the site
To the site, the module will invite him to select a city from the pop-up window.Please note: if this option is enabled, yandex-geolocation will not work, because there is a conflict between the automatic definition of the city and the user's choice.GEO-location
In the module there are several ways to configure the geolocation and determine them. If an automatically defined city is in the list (module settings), then a content switch or a redirect to the corresponding subdomain occurs.The following options are available:
- SypexGeo - definition of a city by IP with the help of an appropriate service- Yandex Geo - definition of the city by means of a link between the browser's geolocation mechanism and the definition of the city by coordinates via the Yandex geocode-maps service- a bunch of SypexGeo + YandexGeo, when the first is used as a faster definition, and the second, like a control shot
List of cities
It is an interactive table consisting of 4 columns:
- town - by default (this or that town will be displayed if it can not be installed automatically)- the name of the metropolis or the category of cities the name of the subdomain
and either a URL-prefix to give an alias of pages (for example "/moscow/" or "/spb/"), as well as additional actions "delete a line" and "move a line"Note that the main city page is not set, because the site can not have a home page (the root of the site). Thus, the main page of the site is the main page of the city specified by default. For a better understanding, I'll show you how the structure of such a site should look.
/ (Homepage for Moscow)/about-company/services/contact/products/vologda//vologda/about-company /vologda/services /vologda/contact /vologda/products /perm//perm/about-company /perm/services /perm/contact /nsk/products
Are you afraid that you will have to create duplicates of each page from the main city? You are mistaken! In fact, it is enough to create pages only for the main city, and pages for other cities are all the same pages of the main city, but with other URLs.The fact is that the structure of the site is set through the "Menu" component, hence it is enough for each city to make its own menu, but assign its prefixes to page addresses (/about-company -> /spb/about-company).
That is, the menu copying the main city's menu should be displayed in the root of the city of St. Petersburg (/spb/), but with address prefixes.
joomlok.com
Модуль выбора городов JoomShopping
Очень часто на сайтах интернет-магазинов возникает необходимость сделать всплывающее окошко с выбором города пользователя, при выборе из которого, будут изменены цены товаров, в соответствии с ценами выбранного города. При этом, изначально, город должен определяться автоматически по IP адресу посетителя сайта. Если ваш магазин организован на популярном компоненте JoomShopping, я рекомендую воспользоваться готовым решением jsCities.
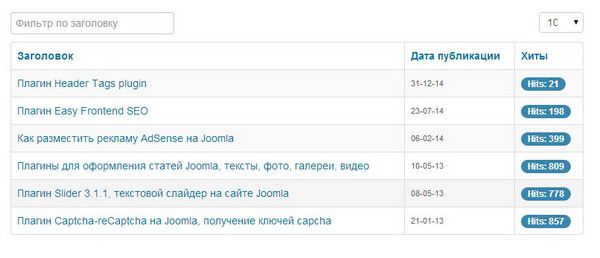
Компонент включает в себя модуль выбора городов, плагин группы jshoppingproducts и сам компонент, где заносятся города и выставляются коэффициенты. Функционал аналогичен компоненту vmBranches, разработанному для магазина VirtueMart. Для каждой категории JoomShopping, вы сможете задать корректирующий коэффициент на цены товаров, для каждого города свой коэффициент. Ниже вы можете посмотреть скриншоты административной части компонента и модуля.



Работу компонента можно увидеть на демо странице этого сайта.
Установка
Компонент jsCities устанавливается как любой другой компонент, через административную панель Джумла. Никаких изменений в код JoomShopping вносить не нужно. После установки компонента, заполните список городов (федеральных округов), которые вы хотите использовать. Проставьте коэффициенты изменения цены. Укажите настройки компонента в разделе настройки. Опубликуйте модуль выбора городов, как любой другой модуль, в нужной вам позиции шаблона.
Описание работы
Когда посетитель заходит на сайт вашего магазина, он видит цены по своему городу. Город определяется автоматически. Если города посетителя нет в списке городов компонента, будет показан город по умолчанию. При необходимости, посетитель может изменить город с помощью модуля выбора городов, этот модуль представляет из себя всплывающее окошко со списком городов, которое показывается при первом заходе на сайт. В дальнейшем, окошко выводится в свернутом виде.
Коэффициенты для изменения цены задаются по категориям JoomShopping в каждом городе отдельно. Никаких изменений в код магазина вносить не нужно, достаточно только установить компонент и опубликовать модуль. При изменении города пользователем, цены на товары будут пересчитаны. В настройках компонента можно выбрать подстановку текущего города в форму при регистрации нового пользователя, когда он регистрируется в JoomShopping.
Скачать
Оплатить и скачать компонент можно ниже: Файл будет выслан на указанный E-mail. На этот же адрес будет оказываться бесплатная поддержка.Совместимость Joomla! 3.2+ JS 4.3+
juice-lab.ru