Макеты Joomla. Как сделать ваш сайт максимально уникальным. Альтернативный макет joomla
Альтернативный макет категории в joomla 3 (с привязкой к пункту меню)
Столкнулся с необходимостью создания дополнительного или альтернативного макета для вывода блога категории в Joomla 3. Что бы не трогать основные файлы компонента перенес их в папку /templates/мойшаблон/html/com_content (об этом много написано так что не буду расписывать подробно).
Задача состояла в следующем: нужно при создании пункта меню выбирать свой шаблон вывода блога категории. При этом его изменение не как не должно затронуть основной шаблон blog.php. Для решения этой задачи нужно создать копии файлов blog.php, blog.xml, blog_item.php, blog_children.php, blog_links.php, но со своими именами вместо "blog" например : newblog.php, newblog.xml, newblog_item.php, newblog_children.php, newblog_links.php. Открываем файл newblog.xml и меняем
<?xml version="1.0" encoding="utf-8"?> <metadata> <layout title="COM_CONTENT_CATEGORY_VIEW_BLOG_TITLE" option="COM_CONTENT_CATEGORY_VIEW_BLOG_OPTION"> <help key = "JHELP_MENUS_MENU_ITEM_ARTICLE_CATEGORY_BLOG" /> <message> <![CDATA[COM_CONTENT_CATEGORY_VIEW_BLOG_DESC]]> </message> </layout> <!-- Add fields to the request variables for the layout. --> <fields name="request"> <fieldset name="request" > <field name="id" type="category" description="JGLOBAL_CHOOSE_CATEGORY_DESC" extension="com_content" label="JGLOBAL_CHOOSE_CATEGORY_LABEL" required="true" /> </fieldset> </fields> <!-- Add fields to the parameters object for the layout. --> <fields name="params"> <fieldset name="basic" label="JGLOBAL_CATEGORY_OPTIONS"> <field name="layout_type" type="hidden" default="blog"/>Открываем файл /language/ru-RU/ru-RU.com_content.sys.ini И добавляем переменные
COM_CONTENT_CATEGORY_VIEW_NEWBLOG_DESC="Отображает вводные части материалов в одном или нескольких столбцах." COM_CONTENT_CATEGORY_VIEW_NEWBLOG_OPTION="Новый блог" COM_CONTENT_CATEGORY_VIEW_NEWBLOG_TITLE="Новый блог категории"Все меняем созданные файлы так как нужно. А в пункте меню выбираем Материал-Новый блог
www.opengs.ru
Переопределение макетов вывода в Joomla 1.7
Создание нескольких макетов для разных страниц сайта
рейтинг: 9.6/10, голосов: 9
Введение
В Joomla 1.5 было введено такое понятие как переопределение шаблонов (разметок) вывода. Версии Joomla начиная с 1.6 расширяют эти возможности, предоставляя Администратору больше контроля над отображением статей, контактов и прочих расширений. Существует 4 альтернативных типов макетов:
- Модуль
- Компонент
- Категория
- Пункт меню
Альтернативные типы макетов работают так же как и переопределение шаблонов вывода, но предоставляют больше контроля и обеспечивают больше возможностей. Рассмотрим каждый тип по отдельности.
Альтернативный макет модуля
Создание альтернативного макета очень похоже на создание переопределения шаблона вывода модуля. В обоих случаях нужно создать директорию «[Joomla root]/templates/<ваш шаблон>/html/<имя модуля>». На примере стандартного модуля авторизации и шаблона «Beez_20», директория будет выглядеть так — «[Joomla root]/templates/beez_20/html/mod_login/».
Существует два разных отличия между переопределением шаблона и созданием альтернативного макета. Первое, при переопределении шаблона вы должны были называть файл «default.php», чтобы соответствовать имени шаблона. И могли переопределить его только один раз. Для альтернативных макетов вы можете использовать любое имя, кроме основного файла (default.php). Единственное ограничение — имя файла не должно содержать никаких подчеркиваний. Это позволяет вам создавать сложные макеты, которые могут состоять из нескольких файлов. Исходный (начальный) файл макета не должен иметь подчеркиваний, а остальные файлы, которые могут вызываться из него должны содержать подчеркивание после имени. Например, у вас есть исходный файл «[Joomla root]/templates/beez_20/html/mod_login/xxx.php», остальные шаблоны, которые будут вызываться из него должны называться «[Joomla root]/templates/beez_20/html/mod_login/xxx_1.php» и т. д.
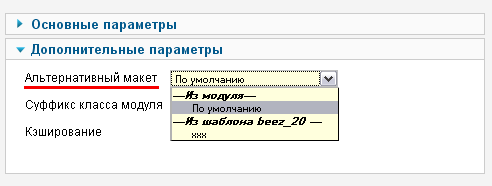
Второе важное отличие в том, что когда вы переопределяли шаблон, он вызывался автоматически, при отображении модуля. В Joomla 1.7 есть дополнительный параметр, который называется альтернативный макет:

Этот параметр содержит список файлов (без подчеркиваний), которые вы поместили в директорию с шаблоном (<ваш шаблон>/html/<имя модуля>/Список этих файлов). Вы также можете перевести название макета при необходимости. Для этого нужно добавить строчку вида:
TPL_BEEZ_20_MOD_LOGIN_LAYOUT_XXX="Альтернативный текст"в файл локализации шаблона «[Joomla root]/language/ru-RU/ru-RU.tpl_beez_20.sys.ini», это действие переведет название макета файл «xxx.php» в «Альтернативный текст»
Важно понимать, что выбранный макет для модуля в Менеджере модулей, будет использоваться независимо от того, какой шаблон используется для страницы. Поэтому Администратор должен следить за тем, где какой макет использовать. Для создания макетов к разным страницам, можно сделать копию модуля, выбрать в нем нужный макет и назначить модули для соответствующих пунктов меню.
Альтернативный макет компонента
Альтернативные макеты компонента работают аналогичным образом как и модули, о которых говорилось выше. Файл также помещается в ту же директорию, как и при переопределении. На примере создания макета для материала и шаблона «Beez_20» это будет файл «[Joomla root]/templates/beez_20/html/com_content/article/xxx.php». Как и у модуля этот файл не должен называться как основной и не должен содержать подчеркиваний. Кроме того в этой директории не должно содержаться XML файлов с таким же именем как и макет (Это будет рассмотрено позже, при рассмотрении макета пункта меню).
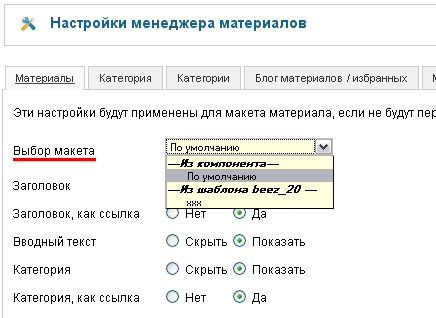
Вы можете установить глобальное значение макета для всего компонента. Для этого в «Менеджере материалов» нажмите кнопку «Настройки» и поставьте соответствующее значение.

Это создаст глобальное значение, но отдельные материалы также смогут использовать и любые другие макеты.

Для перевода макета вы также должны добавить в файл локализации шаблона (ru-RU.tpl_beez_20.sys.ini) следующую строчку
Вы можете создавать более одного файла для макета. Исходный файл не должен иметь подчеркивание, а дополнительные файлы должны содержать подчеркивание. Альтернативные макеты могут использоваться только при соблюдении двух правил:
- Они были указаны в параметрах компонента.
- Нет пункта меню для этого компонента. Например если вы используете один или несколько пунктов меню типа «Материал», то альтернативный макет для этого материала не будет использоваться. Это объясняется тем, что параметры пункта меню являются более приоритетными, чем параметры материала, и они будут перекрывать их.
Альтернативный макет категории
Макеты для категории создаются также как для компонентов, разница будет лишь в директориях. Например, альтернативный макет для категории контактов шаблона «Beez_20» это будет директория «[Joomla root]/templates/beez_20/html/com_contact/category/xxx.php»
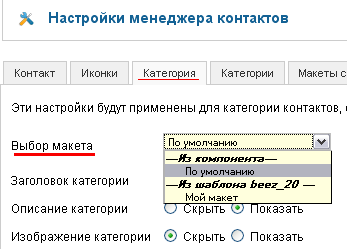
Вы также можете установить глобальное значение макета для категории, если это позволяет компонент:

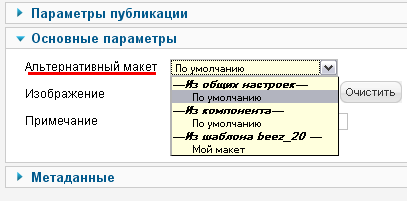
Или выставить для нужной категории альтернативный макет:

Альтернативные макеты для категории, также как и для компонента, будут работать только в двух случаях:
- Они были указаны в глобальных параметрах или параметрах категории;
- Нет пункта меню, специально для этой категории.
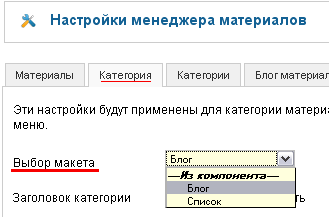
Для материалов используется два основных макета — Блог и Список. Таким образом как и другие параметры теперь можно выбирать макет категории как глобально, так и для разных категорий отдельно.

И вы можете контролировать, какую категорию и как выводить, при условии если не будет пункта меню на эту категорию.
Альтернативный макет пункта меню
Здесь есть очень важное отличие от других макетов. Для создания альтернативного макета пункта меню вы должны создать XML файл, имя которого будет совпадать с именем исходного макета. Например что бы создать альтернативный макет пункта меню для материала в шаблоне «Beez_20» нужно создать 2 файла в директории «[Joomla root]/templates/beez_20/html/com_content/article» — «myarticle.php» и «myarticle.xml». Если ваш макет будет состоять из нескольких файлов, можно добавить дополнительные файлы с подчеркиванием.
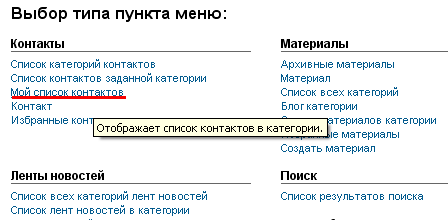
XML файл макета использует тот же формат что и основной XML файл для пункта меню. Это означает что вы можете создавать не только индивидуальные макеты, но изменять или создавать необходимые параметры в пункте меню (в данном случае для материала). Альтернативные пункты меню появляются при выборе типа меню

Альтернативные макеты пунктов меню работают также как и стандартные макеты пунктов меню.
Как было сказано выше альтернативные макеты пунктов меню более приоритетные, чем макеты компонентов и категорий.
XML файл будет следующего вида:
Перевод пунктов меню осуществляется по следующему шаблону: «TPL_<template name>_<component>_<view>_<menu item name>_<tag type>»
Для этого примера
TPL_BEEZ5_COM_CONTENT_CATEGORY_VIEW_CATMENUITEM_TITLE="Заголовок" TPL_BEEZ5_COM_CONTENT_CATEGORY_VIEW_CATMENUITEM_OPTION="Custom" TPL_BEEZ5_COM_CONTENT_CATEGORY_VIEW_CATMENUITEM_DESC="Описание"это будет файл «[Joomla root]/language/ru-RU/ru-RU.tpl_beez_20.sys.ini»
Управление с помощью макета пункта меню
Как уже говорилось раньше, с помощью XML файлов можно менять основные и создавать дополнительные параметры. Вы должны учитывать, что если вы добавляете свои параметры, они будут доступны только в ваших макетах. Также вы можете переопределить параметры, которые заданы в шаблоне. Например? добавление в XML файл:
будет переопределять параметр «sitedescription» шаблона beez_20 (см. templateDetails.xml).
joomla-book.ru
Альтернативные макеты и пункты меню в Joomla 2.5 — Блог о веб-программировании
Начиная с Joomla 1.6 появилась возможность для любого компонента делать альтернативные макеты. Это достаточно подробно рассматривается во многих источниках в Интернете, поэтому часть проблемы я рассмотрю обобщённо, и уделю больше внимание тому, что вызвало трудности у меня при работе с альтернативными макетами. Как обычно и делается, для примера мы возмём компонент com_content. К примеру, нам надо сделать альтернативный макет конкретной статьи. Для этого в каталоге своего шаблона создаются ряд вложенных каталогов, чтоб в итоге получилось html/com_content/article. Узнать имя папки просто. Для этого достаточно посмотреть каталог /components/com_content/views.Далее мы начнём создавать свой макет. Его удобно делать на основе стандартного макета компонента. Он находится в папке /components/com_content/views/article/views. Скопируйте оттуда все файлы .php (не трогая пока xml) в свою папку html/com_content/article. Я сделаю это на примере шаблона Atomic. Для демонстрации я просто добавлю в стандартный макет дополнительную строчку «Добавлено Михаилом Крамером». Для того, чтобы не заместить стандартный макет компонента, а создать возможность выбора, default.php надо переименовать во что-то другое. К примеру, в mike.php 🙂 Также файл default_links.php следует переименовать в mike_links.php. Итак, в файле mike.php я после строки
<div>добавлю свою глубокомысленную надпись:
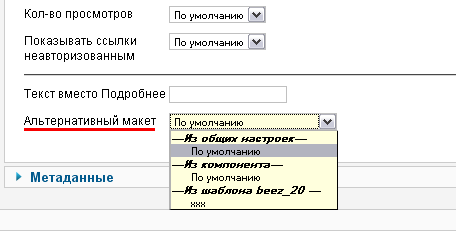
<p>Добавлено Михаилом Крамером</p>Теперь при создании новой статьи появится возможность выбора альтернативного макета (во вкладке «Параметры отображения материала»):
Выбрав наш новый макет и сохранив статью, мы увидим результат:
Теперь подходим к главному вопросу. Вопрос актуален только для Joomla 2.5, в Joomla 3 такой проблемы нету. Об этом, в принципе, сказано в документации, однако многие (и я в том числе) встречаются с этой трудностью. Создадим теперь пункт меню для этой статьи, и вместе с ним короткий путь /interest. И наблюдаем интересную ситуацию — если в урле мы указываем сомпонент и номер статьи, т.е. переходим по обычному меню, то видим, что наш макет сработал, а если переходим из меню или по краткому пути, то, как говорится, ни черта не работает:
Вот эта и есть не самая приятная особенность Joomla 2.5. Альтернативные макеты, созданные в соответствии с предыдущей частью статьи, работают только если для данной страницы нету пункта меню. А что делать, если всё таки нужно вывести альтернативный макет? Тогда нужно создать то, что называется «альтернативный макет пункта меню». Для этого нам необходимо добавить xml-файл с именем mike.xml. Структура XML-файла достаточно сложна и громоздка, но к счастью мы можем поспользоваться файлом default.xml из /components/com_content/views/article/views. Скопируйте его в подкаталог html/com_content/article вашей темы, переименуйте в mike.xml и измените первые строки следующим образом:
<?xml version="1.0" encoding="utf-8"?> <metadata> <layout title="Статья в стиле Mike" option="com_content_article_view_default_option">Остальной файл оставьте неизменным.
Теперь вы сможете выбрать новый тип меню Joomla:
Назначив именно такой тип меню нашей статье, мы получим желаемый результат — по ссылке /interest будет выводится наш макет:
kramerblog.net
Макеты Joomla. Как сделать ваш сайт максимально уникальным.
Только представьте: оформление каждого модуля, каждой категории, да хоть каждого материала вы можете сделать неповторимым. Интересно? Тогда читаем дальше…

Сегодня я хочу представить вашему вниманию очень интересную статью. Используя технику, которая в ней описывается, вы сможете придать вашему сайту, сделанному на Joomla, максимальную гибкость и уникальность. Что я имею ввиду? Только представьте: оформление каждого модуля, каждой категории, да хоть каждого материала вы можете сделать неповторимым. Интересно? Тогда читаем дальше…
Итак, в чем же фокус? Дело в переопределении макетов или создании собственных уникальных макетов и их привязке к определенным элементам Joomla. Многие поклонники Joomla знают о возможности переопределения макетов. Мы можем переопределять и изменять под себя на сайте практически всё. Но давайте подробнее.
Что такое макет?
Начнем с основ. Мы привыкли, что в Joomla есть некоторые общие элементы. Это материал, категория, модуль, компонент, шаблон, плагин и пункт меню. Давайте представим, что у нас есть следующая задачка:
Заказчик хочет, чтобы в статье категория, автор, дата создания и иконки кнопок появлялись не перед, а после основного текста материала.
Конечно, можно хорошенько поработать с CSS и поменять блоки местами с помощью позиционирования. Но есть и более простой вариант – переопределение макета.
В Joomla, есть шаблоны. В стандартном варианте они изменяют только общую конструкцию сайта. Проще говоря, с помощью шаблона Joomla мы меняем редактируем шапку, подвал, центральную часть, задаем позиции модулей и общее оформление. А если нам нужно заглянуть в конструкцию статьи? В шаблоне Joomla указывается только то, что мы вызываем компонент. Для изменения конструкции статей, категорий, модулей, как раз и используются макеты. Макет Joomla (Joomla layout) – это как бы шаблон в шаблоне. Это шаблон контента Joomla.
Для решения нашей задачки нам необходимо отредактировать макет статьи, изменив в ней последовательность элементов.
Где находятся макеты Joomla?
"Хорошо" – скажете вы – "Но где искать эти макеты? В шаблоне же их нет". Да, действительно. В шаблоне по умолчанию макетов нет. Макет - элемент присущий расширению Joomla, которое может отображаться на сайте. Обычно макеты бывают у модулей и компонентов. Плагинам Joomla макеты свойственны редко, но бывает и такое.
В Joomla есть достаточно строгая парадигма разработки. Если вы понимаете ее, то легко сможете найти нужный вам макет. Для поиска макета в общем случае необходимо следовать следующим шагам:
- Понять, макет чего мы ищем: компонента или модуля. Если это контент в центре сайта, который меняется от странице к странице, то, вероятно, мы ищем компонент. Если это блок с информацией, которая остается одинаковой или близкой для разных страниц, и располагается не в центре, а в колонке, шапке или подвале сайта, то скорее всего это модуль. В конце концов можно просто посмотреть в админке где именно расположен тот или иной контент.
- Если нам нужен макет компонента, ищем его в /components/НАЗВАНИЕ_КОМПОНЕНТА/views/
- Если нам нужен макет модуля, ищем его в /modules/НАЗВАНИЕ_МОДУЛЯ/tmpl/
Хорошо, файл макета мы нашли. Что дальше?
Переопределение макетов в Joomla
Просто так вносить изменения в макет Joomla нельзя. Почему? Дело в том, что мы создадим хак. О том, что такое хак, и почему это плохо, вы можете почитать в отдельной статье. Если говорить коротко, после внесения изменений в системные файлы Joomla они могут быть стерты при обновлении CMS, т.к. файл с изменениями будет перезаписан файлом из обновления.
Из-за проблемы хаков как раз и появился такой термин, как "Переопределение макетов Joomla" (Joomla layout overrides).
Под переопределением макета подразумевается копирование его файла в используемый на сайте шаблон Joomla.
Разработчики Joomla предусмотрели проблему хаков и создали CMS таким образом, чтобы при загрузке макета, она сначала искала его в шаблоне, и только затем, если там его нет, брала оригинальный макет из расширерия. Это умно. Мы можем копировать макет в шаблон и вносить в него любые изменения, не опасаясь, что они могут быть перезаписаны. Ведь шаблон Joomla - это отдельное расширение, которое не входит в состав CMS из коробки. Оно не перезаписывается при обновлении. Есть исключения - в виде стандартных шаблонов Joomla, но даже в этом случае в них изначально нет файлов макетов.
Куда нужно скопировать макет, чтобы он считался переопределенным? Есть жесткая декларация:
- Макет модуля должен быть помещен в /templates/ВАШ_ШАБЛОН/html/НАЗВАНИЕ_МОДУЛЯ/
- Макет компонента должен быть помещен в /templates/ВАШ_ШАБЛОН/html/НАЗВАНИЕ_КОМПОНЕНТА/ПОДПАПКА_МАКЕТОВ_КОМПОНЕНТА/
Давайте рассмотрим пару реальных примеров:
- Переопределение макета модуля последних новостей. Копируем файл: /modules/mod_articles_latest/tmpl/default.php в /templates/ВАШ_ШАБЛОН/html/mod_articles_latest/
- Перепределение макета статьи Joomla. Копируем файл: /components/com_content/views/article/tmpl/default.php в /templates/ВАШ_ШАБЛОН/html/com_content/article/
Если каких-либо каталогов в шаблоне не хватает для соответствия заданным путям, вы должны создать их в самостоятельно.
Помимо ручного переопределения макетов, есть также автоматическое, доступное из админки Joomla. Чтобы воспользоваться им, в админке Joomla вы должны перейти в "Расширения -> Шаблоны -> Шаблоны", кликнуть по названию вашего шаблона Joomla, и в открывшемся окне перейти на вкладку "Создать переопределение". На рисунках ниже показано, как добраться до этого окна:

Если вы все сделали правильно, то увидите такое окно:

В нем показаны все макеты компонентов и модулей Joomla. Для создания переопределения вам достаточно кликнуть но ссылке с нужным макетом.
У сторонних расширений Joomla, например, у Virtuemart, также есть макеты и они переопределяются в шаблон тем же способом и по тем же причинам, что и стандартные макеты Joomla.
Вот таким несложным способом переопределяются макеты Joomla. Но не увлекайтесь и не переопределяйте макеты бездумно. Помните, что если макет переопределен, при обновлении Joomla и расширений он не будет изменяться. Это означает, что все новые функции, затрагавающие переопределенный макет, не будут в нем функционировать.
Альтернативные макеты Joomla
Передпределение макетов это хорошо, но что делать, если для разных страниц сайта нам нужны разные макеты?
Рассмотрим задачку 2:
Заказчик хочет, чтобы в статье1 категория, автор, дата создания и иконки кнопок появлялись перед основным текстом, а в статье2 – после основного текста материала.
Если использовать только стандартный макет Joomla, это будет большой проблемой. Но кроме переопределений есть и другая техника. Макет можно не только переопределять, но и создавать еще один, альтернативный макет. Альтернативный макет можно назначать для отдельных единиц контента прямо в админке. Например, вы можете задать для одной статьи один макет, а для другой – другой.
Мы можем создать несколько файлов одного и того же макета с различной структурой, назвав их уникальными именами. Вы могли заметить, что в настройках материалов, категорий и модулей Joomla есть опция «Альтернативный макет». Если в шаблоне существует несколько макетов, она позволяет выбрать любой из них. Благодаря этой опции, в Joomla мы можем задавать собственные макеты хоть для каждого материала и модуля, а также, как мы увидим далее, и для каждого пункта меню.
Далее мы рассмотрим основные типы стандартных макетов Joomla и способы создания альтернативных макетов для них.
Какие бывают макеты?
Все макеты, имеющиеся в Joomla, можно разделить на несколько категорий:
- Макеты компонентов
- Макеты категорий
- Макеты пунктов меню
- Макеты модулей
Есть и некоторые другие типы макетов, но они используются очень редко и на данном этапе ими можно принебречь.
Рассмотрим каждую категорию подробнее.
Макеты компонентов
Описание
Макеты компонентов позволяют изменять структуру компонентов, созданных по концепции MVC. Все стандартные компоненты Joomla могут быть перестроены. Рассмотрим пример на компоненте com_content – перестроим статью.
Алгоритм создания
Предположим, что у нас используется шаблон Beez_20.
1) В корневой папке шаблона создаем подпапку html
2) В папке html, созданной в п.1, создаем подпапку com_content
3) В папке com_content, созданной в п.2. создаем подпапку article
4) Заходим в папку components\com_content\views\article\tmpl и копируем файл default.php в папку article, созданную в п.3.
5) Для создания альтернативного макета изменяем название файла default.php на любой другое, содержащее только английские буквы и цифры, но не имеющее в себе знака нижнего подчеркивания «_», например, myarticle.php
6) Если наш макет требует подключения дополнительных файлов, то создаем их аналогично п.5, с тем отличием, что имя файла должно начинаться со знака нижнего подчеркивания «_», например, _myarticledop1.php
7) Редактируем файл myarticle.php, изменяя его структуру под свои нужды.
8) Если мы хотим, чтобы данный файл применялся для всех статей по умолчанию, в настройках менеджера материалов в опции «альтернативный макет» выбираем myarticle.php

9) Если мы хотим, чтобы данный макет применялся только для одной статьи, в настройках статьи в опции «альтернативный макет» выбираем myarticle.php

10) Не обязательно. Для перевода названия макета добавляем в файл локализации шаблона (ru-RU.tpl_beez_20.sys.ini) следующую строчку:
TPL_BEEZ_20_COM_CONTENT_ARTICLE_LAYOUT_myarticle="Название макета"
11) Если макет не применился, смотрим ограничения, описанные ниже, думаем, анализируем.
Ограничения
Альтернативные макеты могут использоваться только при соблюдении двух правил:
- Они были указаны в параметрах компонента (в нашем случае статьи или настройки статей)
- Нет пункта меню для этого компонента. Например если вы используете один или несколько пунктов меню типа "Материал", то альтернативный макет для этого материала не будет использоваться. Это объясняется тем, что параметры пункта меню являются более приоритетными, чем параметры материала, и они будут перекрывать их.
Макеты категорий
Описание
Макеты категорий позволяют изменять структуру категорий, Joomla. Смысл такой же, как и у макетов компонентов. По умолчанию существует два макета категории блог и список. Вы можете изменять их структуру или создавать собственные макеты. Ниже рассмотрим изменение макета блога категории.
Алгоритм создания
Предположим, что у нас используется шаблон Beez_20.
1) В корневой папке шаблона создаем подпапку html
2) В папке html, созданной в п.1, создаем подпапку com_content
3) В папке com_content, созданной в п.2. создаем подпапку category
4) Заходим в папку components\com_content\views\category\tmpl и копируем файл blog.php в папку category, созданную в п.3.
5) Для создания альтернативного макета изменяем название файла blog.php на любой другое, содержащее только английские буквы и цифры, но не имеющее в себе знака нижнего подчеркивания «_», например, myblog.php
6) если наш макет требует подключения дополнительных файлов, то создаем их аналогично п.4, с тем отличием, что имя файла должно начинаться со знака нижнего подчеркивания «_», например, _myblogdop1.php
7) редактируем файл myblog.php, изменяя его структуру под свои нужды.
8) если мы хотим, чтобы данный файл применялся для всех категорий по умолчанию, в настройках менеджера материалов в опции «альтернативный макет» выбираем myblog.php

9) если мы хотим, чтобы данный макет применялся только для одной категории, в настройках категории в опции «альтернативный макет» выбираем myblog.php

10) Не обязательно. Для перевода названия макета добавляем в файл локализации шаблона (ru-RU.tpl_beez_20.sys.ini) следующую строчку:
TPL_BEEZ_20_COM_CONTENT_CATEGORY_LAYOUT_myblog="Название макета"
11) если макет не применился, смотрим ограничения, описанные ниже, думаем, анализируем.
Ограничения
Альтернативные макеты могут использоваться только при соблюдении двух правил:
- Они были указаны в параметрах компонента(в нашем случае категории или настройки категорий)
- Нет пункта меню для этого компонента. Например если вы используете один или несколько пунктов меню типа "Блог категории", то альтернативный макет для этой категории не будет использоваться. Это объясняется тем, что параметры пункта меню являются более приоритетными, чем параметры категории, и они будут перекрывать их.
Макеты пунктов меню
Описание
Создание макетов пунктов меню отличается от создания макетов компонентов и категорий. Пункты меню имеют более высокий приоритет и будут перекрывать собой макеты компонентов и категорий. Рассмотрим пример создания макета пункта меню материала.
Алгоритм создания
Предположим, что у нас используется шаблон Beez_20.
1) В корневой папке шаблона создаем подпапку html
2) В папке html, созданной в п.1, создаем подпапку com_content
3) В папке com_content, созданной в п.2. создаем подпапку article
4) Заходим в папку components\com_content\views\article\tmpl и копируем файлы default.php и default.xml в папку article, созданную в п.3.
5) Для создания альтернативного макета изменяем название файлов default.php и default.xml на любые другие(совпадающие!), содержащие только английские буквы и цифры, но не имеющие в себе знака нижнего подчеркивания «_», например, mymenuarticleitem.php и mymenuarticleitem.xml
6) если наш макет требует подключения дополнительных файлов, то создаем их аналогично п.4, с тем отличием, что имя файла должно начинаться со знака нижнего подчеркивания «_», например, _mymenuarticleitem.php
7) редактируем файл mymenuarticleitem.php, изменяя его структуру под свои нужды. Редактируем файл mymenuarticleitem.xml, изменяя название пункта меню в третьей строке:
<layout title="mymenuarticleitem" option="com_content_article_view_default_option">
и добавляя в него новые опции настройки пункта меню, если это требуется.
8) Не обязательно. Для перевода названия макета добавляем в файл локализации шаблона (ru-RU.tpl_beez_20.sys.ini) следующую строчку:
mymenuarticleitem="Название макета".
9) создаем новый пункт меню и выбираем тип с названием, указанным в п.7.:

Макеты модулей
Описание
Макеты модулей позволяют изменять структуру модулей. Перестроены могут быть любые модули. Рассмотрим пример на модуле mod_login.
Алгоритм создания
Предположим, что у нас используется шаблон Beez_20.
1) В корневой папке шаблона создаем подпапку html
2) В папке html, созданной в п.1, создаем подпапку mod_login(название папки должно совпадать с оригинальным названием папки модуля)
3) Заходим в папку modules\mod_login\tmpl и копируем файл default.php в папку mod_login, созданную в п.3.
4) Для создания альтернативного макета изменяем название файла default.php на любой другое, содержащее только английские буквы и цифры, но не имеющее в себе знака нижнего подчеркивания «_», например, mylogin.php
5) Если наш макет требует подключения дополнительных файлов, то создаем их аналогично п.4, с тем отличием, что имя файла должно начинаться со знака нижнего подчеркивания «_», например, _mylogindop1.php
6) Редактируем файл mylogin.php, изменяя его структуру под свои нужды.
7) Чтобы макет применялся к модулю, в настройках модуля в опции «альтернативный макет» выбираем mylogin.php

8) Не обязательно. Для перевода названия макета добавляем в файл локализации шаблона (ru-RU.tpl_beez_20.sys.ini) следующую строчку:
TPL_BEEZ_20_MOD_LOGIN_LAYOUT_mylogin =" Название макета".
Теперь, если требуется создать два разных отображения одного и того же модуля, достаточно скопировать модуль и изменить его макет и CSS-суффикс (кстати, о CSS-суффиксах я писал отдельную статью Суффикс класса модуля или как сделать каждый модуль Joomla уникальным. ). Сочетание суффиксов и макетов дает модулям непревзойденную гибкость.
Используя шаблоны, макеты, и css-суффиксы Joomla, вы можете как угодно изменять ваш шаблон. Теперь это дело техники. И пусть после этого кто-нибудь попробует сказать, что шаблон Joomla не гибкий :-). Удачи!
Об авторе

Wedal (Виталий). Веб-разработчик полного цикла (Full Stack). Создатель и автор сайта Wedal.ru.
Основной профиль – создание сайтов и расширений на CMS Joomla.
Понравилась статья? Сохраните себе на стену:
Вконтакте
Одноклассники
Google+
Ваша оценка материала очень важна для нас. Просим вас оценить статью или оставить отзыв в комментариях.wedal.ru
Создание альтернативного макета модуля Материалы-новости
Оформление средствами CSS
Определенным элементам модуля присвоены классы. Например, содержащему контейнеру:
<div>Стили для этих классов не прописаны, это нужно сделать самостоятельно. Используя суффиксы, можно оформлять один и тот же модуль по разному. Обычно возможностей CSS для этого хватает.
Для чего нужен альтернативный макет модуля
Когда нужно внести изменения в html-код. Чаще всего это связано с добавлением дополнительных элементов, или изменением структуры вывода. Например отображение материалов в виде табов.
Почему не нужно менять код в самом модуле
При первом же обновлении Joomla, файлы могут быть перезаписаны , и все ваши изменения утеряны.
Как переопределить макет вывода модуля
- В вашем шаблоне нужно создать папку templates /my_template_name /html /mod_articles_news
- В эту папку из модуля скопировать файлы, которые будут переопределяться (это может быть один или несколько файлов)
Теперь, при загрузке модуля, система будет в первую очередь проверять содержимое этой папки. Если соответствующий файл будет найден - код будет браться из него, если нет - из модуля.
При изменении кода файла, будет переопределен любой из стандартных шаблонов: default.php, horizontal.php, vertical.php
Если изменить код файла _item.php, то будут переопределены все 3 макета! Потому что он подключается в каждый из них!
Для того, чтобы создать альтернативный (дополнительный) макет - нужно переименовать стандартный файл. Например default.php --> alt-maket.php. Тогда во вкладке Дополнительно, в списке Альтернативный макет появится alt-maket.
×Внимание!
Имя каталога mod_articles_news должно строго соответствовать названию папки модуля!
Альтернативный макет вывода материала в модуле
Выше было показано как создать альтернативный макет модуля.
Но для каждого такого макета может понадобиться индивидульный макет выводимых материалов. Для этого нужно:
1. Переименовать файл _item.php --> _item-alt.php
2. В файле alt-maket.php подключить соответствующий шаблон, отредактировав строку:
require JModuleHelper::getLayoutPath('mod_articles_news', '_item-alt');www.wantweb.ru