Как создать меню в Joomla, вывод модуля меню в нужную позицию шаблона джумлы. Сделать кнопку joomla
Как создать кнопку призыва к действию

Призыв к действию (ПКД) используется в маркетинге, чтобы преобразовать посетителей сайта в потенциальных клиентов или покупателей. Это очень простой элемент дизайна, используемый на веб-сайтах, который выделяется из основного содержимого и стимулирует читателя к действию. Как правило, призыв к действию поможет пользователю перейти к регистрационной форме, форме подписки или к странице покупки.
В этом уроке я покажу вам несколько трюков, как создать призыв к действию в Joomla и интегрировать его в ваш контент.
Создайте картинку призыва к действию
Создание стильной картинки, которая привлечет внимание ваших посетителей может быть хорошим способом, чтобы увеличить конверсию. Вы можете создать картинку с помощью Photoshop или других программ для редактирования изображений.
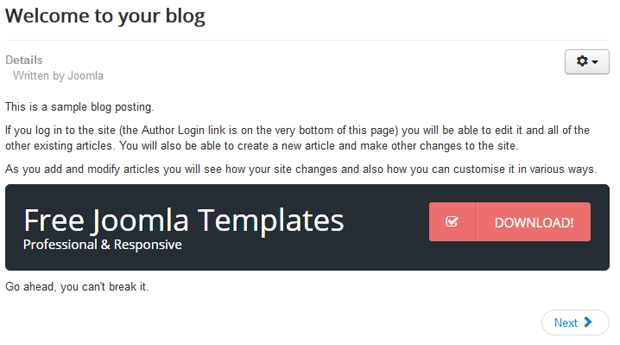
Во-первых, выбрите классный фон для вашего изображения, добавьте заголовок, который будет привлекать внимание и создать яркую кнопку. Вот быстрый пример, который я создал:

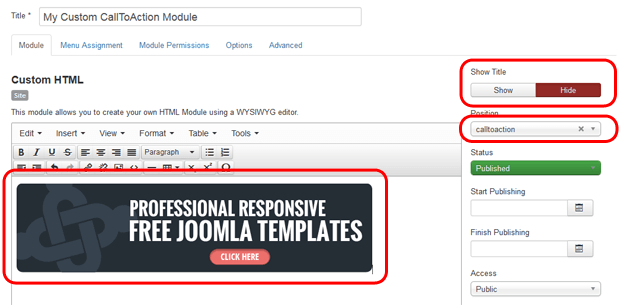
После того как изображение будет готово, зайдите в ваш менеджер модулей Joomla, создать новый пользовательский HTML модуль и загрузите изображение. Вставить картинку в модуль текстового редактора, разместить ссылку на изображения, скройте Заголовок модуля и опубликовать модуль на несуществующей позиции модуля (это необходимо, поскольку вы только хотите, чтобы этот модуль отображался в контенте).

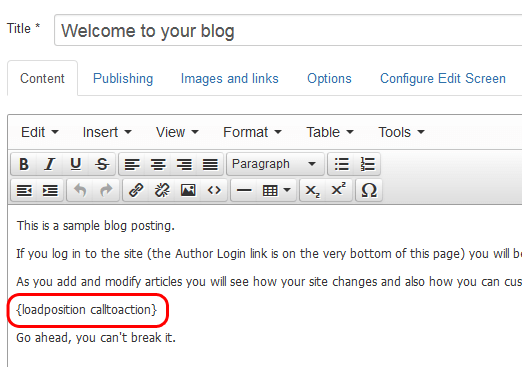
Теперь перейти к статье, в которой вы хотите разместить модуль, и добавьте следующий код в любом месте текста:
{calltoaction loadposition}
Эта команда загрузит установки модуля “calltoaction”. Если у вас есть несколько модулей, опубликованных в этом положении, все они будут загружены, так что подготовьте модули соответствующим образом.

Сохраните статью и проверьте страницу материала на вашем сайте. Теперь вы должны увидеть изображение в вашей статье.
Вы наверное спросите, почему не напрямую вставить изображение в статью вместо создания модуля? Ну, если Вы планируете использовать один и тот же призыв к действию, отображая его на нескольких страницах, то легче контролировать его с помощью модуля, вместо постоянной настройки модуля и ссылок в каждой статье.
Использование модуля призыва к действию
Вместо того, чтобы использовать изображение, Вы также можете использовать модуль призыва к действию. Например, вот отличный модуль призыва к действию, который может быть полностью настроен. Вы можете изменить любой цвет, а также стили кнопок, чтобы заставить его выделиться на вашем сайте еще больше. Этот модуль совместим с Joomla версий 2.5 и 3.x.
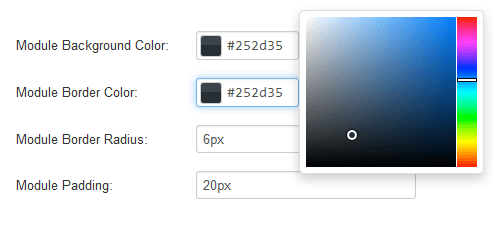
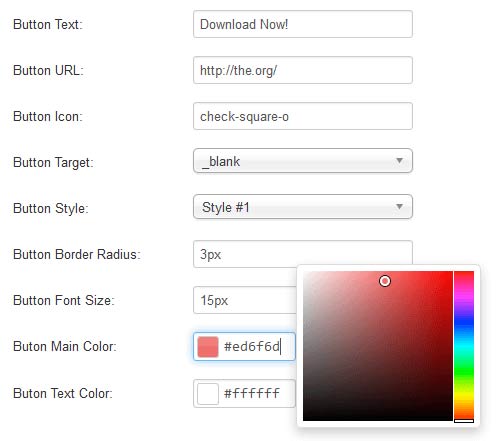
Чтобы использовать этот модуль на вашем сайте, его необходимо скачать и установить, как вы делаете это с любым другим расширением Joomla. После установки, перейдите в менеджер модулей и настройте модуль:
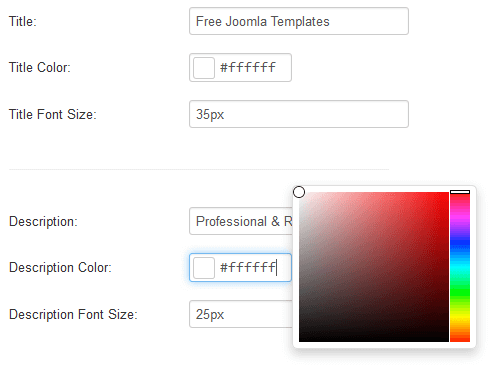
1. Добавить название вашего призыва к действию (и описание, если хотите), а также выбрите для него цвет

2. Выберите цвет фона модуля (выбирайте цвет, который выделится из контента и сделает заголовок более заметным)

3. Настройте кнопки, выберите стиль, цвет и значок FontAweasome.

Опубликовать модуль в такой же несуществующей позиции (например, module_position) и загрузить модуль в любом месте вашей статьи Joomla с помощью. Как и в вышеупомянутом примере.
Теперь обновите ваши статьи, страницы и убедитесь, что модуль установлен и настроен правильно.

Хотите рассказать о том, как вы создаете призывы к действию? Расскажите об этом в нашей группе ВКонтакте!
joomla.ru
Добавление статей в Joomla и изучение текстового редактора. Вставляем кнопку "Подробнее..." в Joomla

Здравствуйте, дорогие пользователи блога Joofaq.ru. В предыдущих выпусках моих статей я показывал как создавать разделы и категории в joomla, а так же показал, как располагаются статьи на страницах сайта и как выводить в меню новые категории (расположение материалов на главной). Теперь пришло время изучить возможности текстового редактора Joomla и в подробностях рассмотреть панель редактирования текста. Ведь какой бы Вы не создали сайт, текстовая наполняющая будет его основной частью. А уникальные статьи - это один из основных факторов отличного продвижения сайта в интернете.
Поэтому важно сразу изучить и запомнить основные возможности редактора. Советую Вам так же потренироваться в скорости написания текста, это может Вам неплохо помочь и ускорить процесс работы в целом. В статье я расскажу так же о добавлении изображений в материал, вставки кнопки "Подробнее..." для отделения анонса статьи от полной новости и ещё некоторых элементах, не менее важных при добавлении статей в Joomla.
Добавление статей в Joomla
Допустим, что у Вас уже созданы нужные разделы и категории, в которых на данный момент нет материалов. Для добавления статей в Joomla, нужно зайти в админ панель сайта, потом нажать: "Материалы">>"Менеджер материалов">>"Создать". Откроется вот такое окно:

Первым делом придумайте и введите заголовок и псевдоним для материала. Заголовок материала (в исходном коде заголовок будет называться Title) - это очень важный элемент при продвижении всего сайта и отдельных его страниц. Так что я советую очень серьёзно отнестись к придумыванию заголовка для статьи. Псевдоним нужно вводить английскими буквами, это нужно для того, чтобы при включении стандартного SEF, ссылка отображалась понятно для пользователя. Если оставить это поле пустым, то вместо красивой ссылки Вы получите вот это (или цифровое значение, созданное на основе даты написания материала):

Единичка означает, что это Ваша первая статья с идентификатором 1, а после нее идёт два знака тире (--) - это потому, что название статьи у меня было на русском языке (для примера я создал статью с названием "Обновление joomla"), а joomla понимает только транслит. А вот если ввести в поле псевдоним английскими буквами вот такой текст (псевдоним - "obnovlenie-joomla"):

То мы получим вполне красивую и понятную для людей ссылку. Хотя идентификатор (в данном случае, это цифра "1") останется на месте:

После того, как Вы выбрали название статьи и её псевдоним, поставьте галочку возле слова "Опубликовать", чтобы статья отобразилась в выбранной категории. Кроме этого, Вы так же можете отобразить свои статьи на главной странице сайта, поставив галочку в соответствующее поле. Если Вы не хотите сразу же опубликовывать статью (например, если Вы её ещё не дописали), то можете не ставить галочку для публикации. Это можно без проблем сделать в любое другое время, когда Ваша статья будет полностью готова для просмотра пользователями.
После ввода этих данных, Вам останется выбрать раздел и присвоить категорию (в более новых версиях Joomla достаточно будет только выбрать категорию, так как разделов там уже не существует). На примере ниже я выбрал в качестве раздела "Создание сайтов на Joomla", а в качестве категории поставил "Установка и настройка":

Стандартный текстовый редактор Joomla
После того, как вы дали статье название и псевдоним, присвоили раздел и категорию, можно переходить непосредственно к написанию текстовой составляющей для материала. Текстовый редактор Joomla немного схож с Microsoft Word. В нём есть такие стандартные команды, как выделение жирным шрифтом, подчеркивания, наклонный шрифт. Настройка различных стилей текста и выставление заголовков h2-H6.
Для наглядности я распишу разные слова с помощью разных команд (или HTML тегов). Таким образом Вам будет проще уловить разницу между ними:

Как видно из скриншота выше, я использовал и различные операции со шрифтами и различные заголовки и нумерованные или маркированные списки и многое другое. Советую Вам самим так же всё внимательно изучить, благо сложного там ничего нет совершенно. Всё интуитивно понятно. Только вот на своём примере я использовал таблицу - её как раз таки и нет в стандартном редакторе Joomla, но зато можно её прописать вручную в HTML коде или использовать другой визуальный текстовый редактор для Joomla (например, JCE Editor).
Так же в стандартном редакторе есть одна из самых важных и часто задействуемых функций - это HTML редактор. Для его включения Вам нужно найти значок "HTML" в самом редакторе. Его местоположение в Joomla показано на скриншоте ниже:

После нажатия на этот значок, Вам откроется отдельное окно с Редактором HTML-кода. Там Вы можете увидеть все теги и прочие атрибуты языка программирования HTML, которые применяются при написании Вашей статьи. Вот, собственно, и сам этот редактор:

Вам не обязательно разбираться во всех тонкостях языка HTML, но всё же основные команды лучше выучить, чтобы потом можно было быстрее находить и исправлять все свои ошибки. Некоторые моменты я разобрал в статье о оптимизации текстов статей. Кроме того, в интернете имеется множество полезных сайтов, на которых можно откопать значения любых тегов, применяемых в создании сайтов или написании статей.
Вставка ссылки на статью
Возможностей этого текстового редактора Joomla вполне хватит для хорошей оптимизации Ваших статей под поисковые системы. Но есть некоторые вещи, которые стоит отдельно изучить, например, возможность поставить ссылку на другой материал (это пригодится для внутренней перелинковки):

Для этого выделите кусок текста или картинку и нажмите на кнопку в виде цепи. Откроется окошко, в которое нужно добавить ссылку на любую статью Вашего или любого другого сайта. Можно так же выбрать, будет ли ссылка открываться в этом же окне (в родительском окне) или в новом:

Добавление изображения в материал
Так же есть возможность добавить в статью любое количество изображений. Для этого внизу страницы нажмите на "Изображение". Откроется окно со стандартными картинками, которые появились при установке joomla:

Чтобы добавить туда собственное изображение, его сначала нужно залить в папку sayt.ru/images/stories или добавить через менеджер загрузки изображений. Только после этого картинка появится в этом окошке. Любое изображение, которое Вы выберите для своей статьи, можно точно так же редактировать и изменять так, как Вам угодно. Например, Вы можете уменьшить или увеличить картинку, поставить её по центру экрана или расположить по бокам. Можно сделать ссылку с изображения на какую-нибудь страницу Вашего сайта.
Как сделать кнопку "Подробнее..." в Joomla?
Если Вы хотите, чтобы на страницах Вашего сайта материалы отображались в виде анонсов (это когда статья отображается не целиком, а только вступление, а в конце вступления будет кнопочка "Подробнее...", ведущая на полную новость), то тогда Вам нужно после написания вводной части текста, нажать на кнопочку "Подробнее" внизу страницы:

Вот как будет выглядеть текст после нажатия этой кнопки:

Как Вы заметили, после вводной части статьи появилась красная полоска, которая и означает разрыв текста между введением и полной новостью. Но это ещё не всё, теперь Вам нужно зайти в "Менеджер материалов" и перейти в параметры в правой части экрана:

В самих параметрах Вам нужно поставить галочки в двух местах:


Теперь Вы сделали кнопку подробнее в joomla. Вот как будет выглядеть эта кнопка в конце каждой статьи на Вашем сайте:

Вообще, в текстовом редакторе Joomla есть много полезного, так что лучше брать и пробовать писать текст и экспериментировать на ходу, так Вы быстрее научитесь и запомните пройденный материал. В текстовом редакторе есть ещё множество интересных и важных возможностей, с которыми мы будем знакомиться по ходу изучения joomla. Так что не пропустите выпуски моих статей и подпишитесь на получение новостей любым удобным для Вас способом.
joofaq.ru
Модуль кнопка для Joomla 2.5
Подробности Категория: Joomla-модули Опубликовано 29.09.2013 21:30 Автор: Super User
Как сделать так, чтобы посетителям Вашего сайта было интересно оставаться на нём подольше, возвращаться снова и снова? Понятно, что нужно устанавливать различные прибамбасы, которые бы переправляли юзеров на самые интересные странички, увлекали их именно туда, куда Вам надо, где Вы приготовили самый настоящий сюрприз. Чтобы повысить посещение именно тех страничек сайта, которых Вам нужно я посоветовал бы установить на свой ресурс интересный модуль - кнопку для Joomla 2,5 Perfect Popup Box от автора Piotr Mocko. Сайт компании http://www.perfect-web.co Модуль устанавливает специальную кнопку( можно с текстом), кликнув по которой, юзер будет переправлен,
в зависимости от настроек, в специальный настраиваемый бокс, лайт-бокс или на любой URL или скрипт. Модуль имеет множество настроек, главные из них мы сегодня рассмотрим. Расширение устанавливается стандартно через админпанель. После установки заходим в менеджер модулей для включения и настройки.
 Слева в рубрике "Подробно" всё как всегда. Включить, выбрать позицию, привязать к пунктам меню, то есть выбрать странички на которых Вы желаете видеть кнопку. Главные настройки модуля. 1. Layout - устанавливают бокс, лайтбокс, или открывают страничку по заявленному адресу который вводится в окно - Iframe URL 2. Styles - стили цветного отображения кнопки и бокса 3. Влево, вправо и т.д - расположение кнопки и бокса 4. Position offset - смещение задается точка отсчета влево, вправо 5. offset value - смещение в пикселях по п.4 можно поменять установку линеек прокрутки справа или слева Далее выбираем: статьи, модули, собственный URL или HTML- код В зависимости от того, что выбрали, необходимо в нижних окнах выбрать конкретный модуль , статью, адрес странички или сайта или HTML-код Внизу выбираем в каком окне показывать URL в новом или родительском. Во вкладке Тема - установка темы в меню(кнопке), боксе, лайт-боксе. Настраиваем размеры и цвет под себя. Вот, собственно, и весь мой отчёт по данному расширению. До встречи, Олег
Слева в рубрике "Подробно" всё как всегда. Включить, выбрать позицию, привязать к пунктам меню, то есть выбрать странички на которых Вы желаете видеть кнопку. Главные настройки модуля. 1. Layout - устанавливают бокс, лайтбокс, или открывают страничку по заявленному адресу который вводится в окно - Iframe URL 2. Styles - стили цветного отображения кнопки и бокса 3. Влево, вправо и т.д - расположение кнопки и бокса 4. Position offset - смещение задается точка отсчета влево, вправо 5. offset value - смещение в пикселях по п.4 можно поменять установку линеек прокрутки справа или слева Далее выбираем: статьи, модули, собственный URL или HTML- код В зависимости от того, что выбрали, необходимо в нижних окнах выбрать конкретный модуль , статью, адрес странички или сайта или HTML-код Внизу выбираем в каком окне показывать URL в новом или родительском. Во вкладке Тема - установка темы в меню(кнопке), боксе, лайт-боксе. Настраиваем размеры и цвет под себя. Вот, собственно, и весь мой отчёт по данному расширению. До встречи, Олег
Скачать модуль кнопка Perfect Popup Box
- < Назад
- Вперёд >
You have no rights to post comments
joomla-prosto.ru
Добавление статей в Joomla и изучение текстового редактора. Вставляем кнопку "Подробнее..." в Joomla
 Здравствуйте, дорогие пользователи блога Joofaq.ru. В предыдущих выпусках моих статей я показывал как создавать разделы и категории в joomla, а так же показал, как располагаются статьи на страницах сайта и как выводить в меню новые категории (расположение материалов на главной). Теперь пришло время изучить возможности текстового редактора Joomla и в подробностях изучить панель редактирования текста. Ведь какой бы Вы не создали сайт, текстовая наполняющая будет его основной частью. А уникальные статьи - это один из основных факторов отличного продвижения сайта в интернете. Поэтому важно сразу изучить и запомнить основные возможности редактора. Советую Вам так же потренироваться в скорости написания текста, это может Вам неплохо помочь и ускорить процесс работы в целом. В статье я расскажу так же о добавлении изображений в материал, вставки кнопки "Подробнее..." для отделения анонса статьи от полной новости и ещё некоторых элементах, не менее важных при добавлении статей в Joomla.
Здравствуйте, дорогие пользователи блога Joofaq.ru. В предыдущих выпусках моих статей я показывал как создавать разделы и категории в joomla, а так же показал, как располагаются статьи на страницах сайта и как выводить в меню новые категории (расположение материалов на главной). Теперь пришло время изучить возможности текстового редактора Joomla и в подробностях изучить панель редактирования текста. Ведь какой бы Вы не создали сайт, текстовая наполняющая будет его основной частью. А уникальные статьи - это один из основных факторов отличного продвижения сайта в интернете. Поэтому важно сразу изучить и запомнить основные возможности редактора. Советую Вам так же потренироваться в скорости написания текста, это может Вам неплохо помочь и ускорить процесс работы в целом. В статье я расскажу так же о добавлении изображений в материал, вставки кнопки "Подробнее..." для отделения анонса статьи от полной новости и ещё некоторых элементах, не менее важных при добавлении статей в Joomla.Добавление статей в Joomla
Допустим, что у Вас уже созданы нужные разделы и категории, в которых на данный момент нет материалов. Для добавления статей в Joomla, нужно зайти в админ панель сайта, потом нажать: "Материалы">>"Менеджер материалов">>"Создать". Откроется вот такое окно: Первым делом придумайте и введите заголовок и псевдоним для материала. Заголовок материала (в исходном коде заголовок будет называться Title) - это очень важный элемент при продвижении всего сайта и отдельных его страниц. Так что я советую очень серьёзно отнестись к придумыванию заголовка для статьи. Псевдоним нужно вводить английскими буквами, это нужно для того, чтобы при включении стандартного SEF, ссылка отображалась понятно для пользователя. Если оставить это поле пустым, то вместо красивой ссылки Вы получите вот это (или цифровое значение, созданное на основе даты написания материала):
Первым делом придумайте и введите заголовок и псевдоним для материала. Заголовок материала (в исходном коде заголовок будет называться Title) - это очень важный элемент при продвижении всего сайта и отдельных его страниц. Так что я советую очень серьёзно отнестись к придумыванию заголовка для статьи. Псевдоним нужно вводить английскими буквами, это нужно для того, чтобы при включении стандартного SEF, ссылка отображалась понятно для пользователя. Если оставить это поле пустым, то вместо красивой ссылки Вы получите вот это (или цифровое значение, созданное на основе даты написания материала):  Единичка означает, что это Ваша первая статья с идентификатором 1, а после нее идёт два знака тире (--) - это потому, что название статьи у меня было на русском языке (для примера я создал статью с названием "Обновление joomla"), а joomla понимает только транслит. А вот если ввести в поле псевдоним английскими буквами вот такой текст (псевдоним - "obnovlenie-joomla"):
Единичка означает, что это Ваша первая статья с идентификатором 1, а после нее идёт два знака тире (--) - это потому, что название статьи у меня было на русском языке (для примера я создал статью с названием "Обновление joomla"), а joomla понимает только транслит. А вот если ввести в поле псевдоним английскими буквами вот такой текст (псевдоним - "obnovlenie-joomla"): То мы получим вполне красивую и понятную для людей ссылку. Хотя идентификатор (в данном случае, это цифра "1") останется на месте:
То мы получим вполне красивую и понятную для людей ссылку. Хотя идентификатор (в данном случае, это цифра "1") останется на месте: После того, как Вы выбрали название статьи и её псевдоним, поставьте галочку возле слова "Опубликовать", чтобы статья отобразилась в выбранной категории. Кроме этого, Вы так же можете отобразить свои статьи на главной странице сайта, поставив галочку в соответствующее поле. Если Вы не хотите сразу же опубликовывать статью (например, если Вы её ещё не дописали), то можете не ставить галочку для публикации. Это можно без проблем сделать в любое другое время, когда Ваша статья будет полностью готова для просмотра пользователями. После ввода этих данных, Вам останется выбрать раздел и присвоить категорию (в более новых версиях Joomla достаточно будет только выбрать категорию, так как разделов там уже не существует). На примере ниже я выбрал в качестве раздела "Создание сайтов на Joomla", а в качестве категории поставил "Установка и настройка":
После того, как Вы выбрали название статьи и её псевдоним, поставьте галочку возле слова "Опубликовать", чтобы статья отобразилась в выбранной категории. Кроме этого, Вы так же можете отобразить свои статьи на главной странице сайта, поставив галочку в соответствующее поле. Если Вы не хотите сразу же опубликовывать статью (например, если Вы её ещё не дописали), то можете не ставить галочку для публикации. Это можно без проблем сделать в любое другое время, когда Ваша статья будет полностью готова для просмотра пользователями. После ввода этих данных, Вам останется выбрать раздел и присвоить категорию (в более новых версиях Joomla достаточно будет только выбрать категорию, так как разделов там уже не существует). На примере ниже я выбрал в качестве раздела "Создание сайтов на Joomla", а в качестве категории поставил "Установка и настройка":
Стандартный текстовый редактор Joomla
После того, как вы дали статье название и псевдоним, присвоили раздел и категорию, можно переходить непосредственно к написанию текстовой составляющей для материала. Текстовый редактор Joomla немного схож с Microsoft Word. В нём есть такие стандартные команды, как выделение жирным шрифтом, подчеркивания, наклонный шрифт. Настройка различных стилей текста и выставление заголовков h2-H6. Для наглядности я распишу разные слова с помощью разных команд (или HTML тегов). Таким образом Вам будет проще уловить разницу между ними: Как видно из скриншота выше, я использовал и различные операции со шрифтами и различные заголовки и нумерованные или маркированные списки и многое другое. Советую Вам самим так же всё внимательно изучить, благо сложного там ничего нет совершенно. Всё интуитивно понятно. Только вот на своём примере я использовал таблицу - её как раз таки и нет в стандартном редакторе Joomla, но зато можно её прописать вручную в HTML коде или использовать другой визуальный текстовый редактор для Joomla (например, JCE Editor). Так же в стандартном редакторе есть одна из самых важных и часто задействуемых функций - это HTML редактор. Для его включения Вам нужно найти значок "HTML" в самом редакторе. Его местоположение в Joomla показано на скриншоте ниже:
Как видно из скриншота выше, я использовал и различные операции со шрифтами и различные заголовки и нумерованные или маркированные списки и многое другое. Советую Вам самим так же всё внимательно изучить, благо сложного там ничего нет совершенно. Всё интуитивно понятно. Только вот на своём примере я использовал таблицу - её как раз таки и нет в стандартном редакторе Joomla, но зато можно её прописать вручную в HTML коде или использовать другой визуальный текстовый редактор для Joomla (например, JCE Editor). Так же в стандартном редакторе есть одна из самых важных и часто задействуемых функций - это HTML редактор. Для его включения Вам нужно найти значок "HTML" в самом редакторе. Его местоположение в Joomla показано на скриншоте ниже: После нажатия на этот значок, Вам откроется отдельное окно с Редактором HTML-кода. Там Вы можете увидеть все теги и прочие атрибуты языка программирования HTML, которые применяются при написании Вашей статьи. Вот, собственно, и сам этот редактор:
После нажатия на этот значок, Вам откроется отдельное окно с Редактором HTML-кода. Там Вы можете увидеть все теги и прочие атрибуты языка программирования HTML, которые применяются при написании Вашей статьи. Вот, собственно, и сам этот редактор: Вам не обязательно разбираться во всех тонкостях языка HTML, но всё же основные команды лучше выучить, чтобы потом можно было быстрее находить и исправлять все свои ошибки. Некоторые моменты я разобрал в статье о оптимизации текстов статей. Кроме того, в интернете имеется множество полезных сайтов, на которых можно откопать значения любых тегов, применяемых в создании сайтов или написании статей.
Вам не обязательно разбираться во всех тонкостях языка HTML, но всё же основные команды лучше выучить, чтобы потом можно было быстрее находить и исправлять все свои ошибки. Некоторые моменты я разобрал в статье о оптимизации текстов статей. Кроме того, в интернете имеется множество полезных сайтов, на которых можно откопать значения любых тегов, применяемых в создании сайтов или написании статей.Вставка ссылки на статью
Возможностей этого текстового редактора Joomla вполне хватит для хорошей оптимизации Ваших статей под поисковые системы. Но есть некоторые вещи, которые стоит отдельно изучить, например, возможность поставить ссылку на другой материал (это пригодится для внутренней перелинковки): Для этого выделите кусок текста или картинку и нажмите на кнопку в виде цепи. Откроется окошко, в которое нужно добавить ссылку на любую статью Вашего или любого другого сайта. Можно так же выбрать, будет ли ссылка открываться в этом же окне (в родительском окне) или в новом:
Для этого выделите кусок текста или картинку и нажмите на кнопку в виде цепи. Откроется окошко, в которое нужно добавить ссылку на любую статью Вашего или любого другого сайта. Можно так же выбрать, будет ли ссылка открываться в этом же окне (в родительском окне) или в новом:
Добавление изображения в материал
Так же есть возможность добавить в статью любое количество изображений. Для этого внизу страницы нажмите на "Изображение". Откроется окно со стандартными картинками, которые появились при установке joomla: Чтобы добавить туда собственное изображение, его сначала нужно залить в папку sayt.ru/images/stories или добавить через менеджер загрузки изображений. Только после этого картинка появится в этом окошке. Любое изображение, которое Вы выберите для своей статьи, можно точно так же редактировать и изменять так, как Вам угодно. Например, Вы можете уменьшить или увеличить картинку, поставить её по центру экрана или расположить по бокам. Можно сделать ссылку с изображения на какую-нибудь страницу Вашего сайта.
Чтобы добавить туда собственное изображение, его сначала нужно залить в папку sayt.ru/images/stories или добавить через менеджер загрузки изображений. Только после этого картинка появится в этом окошке. Любое изображение, которое Вы выберите для своей статьи, можно точно так же редактировать и изменять так, как Вам угодно. Например, Вы можете уменьшить или увеличить картинку, поставить её по центру экрана или расположить по бокам. Можно сделать ссылку с изображения на какую-нибудь страницу Вашего сайта.Как сделать кнопку "Подробнее..." в Joomla?
Если Вы хотите, чтобы на страницах Вашего сайта материалы отображались в виде анонсов (это когда статья отображается не целиком, а только вступление, а в конце вступления будет кнопочка "Подробнее...", ведущая на полную новость), то тогда Вам нужно после написания вводной части текста, нажать на кнопочку "Подробнее" внизу страницы: Вот как будет выглядеть текст после нажатия этой кнопки:
Вот как будет выглядеть текст после нажатия этой кнопки: Как Вы заметили, после вводной части статьи появилась красная полоска, которая и означает разрыв текста между введением и полной новостью. Но это ещё не всё, теперь Вам нужно зайти в "Менеджер материалов" и перейти в параметры в правой части экрана:
Как Вы заметили, после вводной части статьи появилась красная полоска, которая и означает разрыв текста между введением и полной новостью. Но это ещё не всё, теперь Вам нужно зайти в "Менеджер материалов" и перейти в параметры в правой части экрана:  В самих параметрах Вам нужно поставить галочки в двух местах:
В самих параметрах Вам нужно поставить галочки в двух местах: 
 Теперь Вы сделали кнопку подробнее в joomla. Вот как будет выглядеть эта кнопка в конце каждой статьи на Вашем сайте:
Теперь Вы сделали кнопку подробнее в joomla. Вот как будет выглядеть эта кнопка в конце каждой статьи на Вашем сайте: Вообще, в текстовом редакторе Joomla есть много полезного, так что лучше брать и пробовать писать текст и экспериментировать на ходу, так Вы быстрее научитесь и запомните пройденный материал. В текстовом редакторе есть ещё множество интересных и важных возможностей, с которыми мы будем знакомиться по ходу изучения joomla. Так что не пропустите выпуски моих статей и подпишитесь на получение новостей любым удобным для Вас способом.
Вообще, в текстовом редакторе Joomla есть много полезного, так что лучше брать и пробовать писать текст и экспериментировать на ходу, так Вы быстрее научитесь и запомните пройденный материал. В текстовом редакторе есть ещё множество интересных и важных возможностей, с которыми мы будем знакомиться по ходу изучения joomla. Так что не пропустите выпуски моих статей и подпишитесь на получение новостей любым удобным для Вас способом.sserjoga.blogspot.com
Как создать меню в Joomla, вывод модуля меню в нужную позицию шаблона джумлы | takprostotak.ru
Категорически приветствую, вас, дорогие читатели блога TakProstotak.ru. Сегодня поговорим о том, как работать с меню в joomla 1.7-2.5. А именно о том как вывести модуль меню в позицию шаблона joomla, как назначить пункту меню текстовый материал или нужную страницу одного из компонентов joomla. Попутно рассмотри вопрос о том, как определить какие позиции существуют в вашем шаблоне joomla и в каком конкретно месте шаблона они раположены. Тем кто работает с joomla 1.5 статья будет так же полезна, поскольку в новых ветках джумлы админка отличается от своего младшего собрата, джумла 1.5.

До этого мы рассмотрели как установить джумлу на локальный хостинг, разобрали как работать в админке (панель администратора) joomla, как сделать бэкап сайта на joomla.
Создаем меню в joomla
После того как вы установили на свой хостинг сайт на joomla как правило на сайт выводят различные модули в том числе и меню, рассмотрим это по подробнее. Заходим в админку joomla (_http://ваш_сайт/administrator). В главном меню выбираем меню->менеджер меню->создать меню В открывшемся окне указываем Тип меню (системное имя меню, только латинские символы) joomla, заголовок меню (отображается в панели управления), Описание меню joomla (необязательно). Жмем кнопку "сохранить". Заголовок меню и Тип меню, могут быть любыми, но лучше задавать название подходящее по смыслу. Я в примере указал "Меню слева, leftmenu", поскольку собираюсь выводить меню в левом сайдбаре шаблона joomla (в примере использую стандартный шаблон joomla Beez_20).
В открывшемся окне указываем Тип меню (системное имя меню, только латинские символы) joomla, заголовок меню (отображается в панели управления), Описание меню joomla (необязательно). Жмем кнопку "сохранить". Заголовок меню и Тип меню, могут быть любыми, но лучше задавать название подходящее по смыслу. Я в примере указал "Меню слева, leftmenu", поскольку собираюсь выводить меню в левом сайдбаре шаблона joomla (в примере использую стандартный шаблон joomla Beez_20). Меню joomla создано, осталось добавить в него пару тройку пунктов и вывести в нужную позицию вашего шаблона.
Меню joomla создано, осталось добавить в него пару тройку пунктов и вывести в нужную позицию вашего шаблона.
Добавляем пункты меню в joomla
Давайте создадим пункт для только что созданого меню (меню слева), пункт меню будет иметь тип "материал", т.е. по этому пункту меню будет выводиться материал joomla.
Чтобы создать пункт меню, нужно выбрать "меню->Название меню->Создать пункт меню".

В открывшемся окне нужно:
- выбрать "тип пункта меню"
- указать "Заголовок пункта меню".
Из необязательных для заполнения полей:
- Алиас - в джумле 1.7-2.5 может создаваться автоматически, в joomla 1.5 для этого использовался сторонний плагин. Если нужно указываем алиас, если ненужно, то он будет создан автоматически путем транслитерации заголовка пункта меню. Алиас пункта меню используется в составе ЧПУ (человеко-понятное урлы) адреса. Напимер, если у вас пункт меню называется "news" и в джумла включен SEF и используются суффиксы в адресе, то при выборе этого пункта меню откроется страница с адресом _http://ваш_сайт/news.html
- Примечание - можно ввести любой текст. Этот текст нужен для подсказки, чтобы незабыть зачем создавали пункт меню).
- Ссылка - заполнется автоматически при выборе типа меню (например для типа меню "материалы" может быть такой index.php?option=com_content&view=article&id=1). Если тип меню внешняя ссылка, тогда в этом поле нужно указать внешнюю ссылку.
- Состояние - имеет 3 состояния: Опубликовано, Не опубликовано, В корзине. Если создаете пункт меню то оставте как есть ("Опубликовано").
- Доступ - имеет 3 состояния: Для всех, Для администрации, для зарегистрированных. Оставте для всех если хотите чтоб все могли видеть этот пункт меню.
- Меню - указываем меню для которого создаем пункт, по умолчанию выбрано меню для которого создается данный пункт.
- Родительский элемент - Можно указать родительский пункт меню елси нужно создать вложенный пункт.
- Порядок - можно указать за каким пунктом меню будет следовать создаваемый пункт. Порядок следования лучше настраивать в менеджере меню (меню -> название меню).
- Целевое окно - как открывать ссылку - в новом окне (отдельная страницы, всплывающее окно) или в текущем.
- Главная страница - выберите эту опцию если нужно привязать данный пункт меню к главной странице, т.е. по умолчанию на главной странице будет отображаться содержимое привязанное к данному пункту меню joomla.
- Язык - оставте так как есть ("Все").
- Стиль шаблона - Можно выбрать какой шаблон будет использован в качестве оформления страницы вызываемой по данному пункту.

По щелчку по кнопке выбрать появляется всплывающее окно. Раз уж мы собрались создавать пункт меню ссылающийся на статью joomla, то выбирите из графы "Материалы" элемент "материал"

откроется предыдущее окно в котором будет заполнено поле "Ссылка" и справа появиться поле в котором можно выбрать материал. Выбираем нужный материал (он должен быть предварительно создан).
 После того как меню создано и заполнено нужным колличеством пунктов его можно выводить в шаблон joomla при помощи стандартного модуля, но перед этим нужно определиться сколько и какие позиции есть в вашем шаблоне.
После того как меню создано и заполнено нужным колличеством пунктов его можно выводить в шаблон joomla при помощи стандартного модуля, но перед этим нужно определиться сколько и какие позиции есть в вашем шаблоне.
Определяем позиции доступные в вашем шаблоне и их расположение
Модули в джумла выводятся в так называемые позиции в шаблоне. Если открыть файл index.php (шаблоны в joomla находятся в папке: templates, в корне вашего сайта) почти из любого шаблона, то можно обнаружить в нем строки следующего содержания <?php if ($this->countModules('position-12')): ?> <div><jdoc:include type="modules" name="position-12" /> </div> <?php endif; ?>Как не трудно догадаться, "position-12" - это имя позиции в шаблоне joomla.
Примечание: одной из отличий joomla 1.6 и старше от версии 1.5 это имена позиций. В joomla 1.5 позиции именовались: user1, user2,...,left, right, banners, top... В новых версиях по умолчанию определены позиции: position-1, position-2,..., что, на мой взгляд не удобно, хотя не принципиально. Впрочем вы можете поменять имена позиции вручную на более привычные вам, изменить их количество, все это делается путем редактирования файла "templateDetails.xml" из вашего шаблона joomla.
Что касается кода выводящего модули в позицию шаблона. В первой строке в условном операторе проверяется есть ли хоть один модуль в данной позиции, если есть, то следующей строкой выводим все модули в указанное место шаблона, в порядке который определен в менеджере модулей доступном в админке.
Чтобы проверить какие позиции доступны в вашем шаблоне joomla нужно обратиться по адресу _http://ваш_сайт/?tp=1. В результате в браузере будет показана страница вашего сайта на joomla, в которой все имеющиеся позиции будут отмечены контуром и подписаны надписью, которая соответствует названию позиции.

По умолчанию в joomla 1.6-2.5 откючена возможность демонстрировать какие позиции доступны в шаблоне (tp=1 не дает результата). Это не плохое нововведение, поскольку не всегда нужно чтобы посторонние знали что у вас сайт на joomla или знали какие то ньюансы о вашем сайте. Поэтому на стадии разработки сайта эта возможность включается через админку joomla, а когда не нужно можно отключить показ позиций доступных в шаблоне.
Чтобы включить возможность отображать позиции доступные в вашем шаблоне joomla, нужно сделать следующее: обратиться к пункту меню "Расширения->Менеджер шаблонов"

Далее в открывшемся окне нажать на кнопку "Настройки"

на вкладке "шаблоны" перевести переключатель "просмотр позиций модулей" в положение "включено".

Теперь можно путем добавки в конец адреса сайта (?tp=1) увидеть какие позиции существуют в шаблоне и в каком месте они выводятся.
Выводим модуль меню joomla в нужную позицию шаблона
Для того, чтобы созданное вами меню распологалось на страницах вашего сайта его туда нужно вывести при помощи модуля (mod_menu). Заходим в менеджер модулей (Расширения-> менеджер модулей).
В открывшемся окне жмем кнопку "Создать".

Во всплывающем окне выбираем тип модуля - "Меню".

Далее указываем: Заголовок модуля (я выбал название такое же как у самого меню), Показывать заголовок - обычно отключают, Жмем по кнопке выбор позиции и из всплывающего окна выбираем нужную позицию (я выбрал position-7, т.к. эта позиция находится в левом сайдбаре моего шаблона), Состояние - оставляем опубликовано.

В группе настроек, расположенных немного ниже можно указать привязку модуля к пунктам различных меню, которые есть на сайте. Можно сделать чтобы на главной выводился некий модуль, а на других страницах его не будет или например, на странице с новостями вывести модуль, который показывает краткие новости.

Качественный видеокурс по созданию сайтов на joomla
Ну и на последок. для лучшего усвоения материала предлогаю посмотреть видео на тему создания меню в joomla 1.5
takprostotak.ru








