"Как сделать свой сайт самому". Верстка joomla шаблона
Создание шаблона для joomla 3. Часть 1

От автора: приветствую Вас уважаемые читатели. Любой хороший сайт, должен быть не только привлекательным и удобно-читаемым, но еще и обязательно уникальным в плане внешнего вида. Поэтому в данной статье мы с Вами поговорим о такой теме, как создание шаблона для joomla 3 с абсолютного нуля.
Как Вы знаете, дизайн сайта, то есть его внешний вид, формируется в шаблоне, но Вы должны понимать, что шаблон определяет основную структура сайта, или если сказать несколько иначе, определяет его каркас. К примеру, сколько будет колонок, как и где будет отображаться основной контент, какие стили и скрипты нужно подключить и т.д. Внешний вид контента определяется в элементах, которые создают данный контент. То есть внешний вид материалов – определяется в компоненте com_content, внешний вид модулей – формируется непосредственно в их макетах и т.д. Но при этом, в шаблоне Вы можете переопределить, или заменить, макеты отображения содержимого компонентов и модулей, таким образом изменив дизайн отображения данных.
В данное время создано огромное количество различных шаблонов как платных, так и бесплатных, но зачастую найти идеально подходящий для конкретного проекта шаблон, очень сложно. Поэтому, приходится искать наиболее подходящий, а затем вносить в его код изменения и данная ситуация так же бывает и с платными вариантами. Поэтому наилучшее решение – это создание шаблона для joomla самостоятельно с абсолютного нуля. Конечно данная задача не из легких, потому как требует знания устройства шаблонов, но вполне выполнимая и в данной статье я постараюсь привести основы по данной теме. Почему основы спросите Вы? Потому как шаблон небольшого сайта достаточно объемен, что требует времени на его разработку и тем более пояснения. Более подробную информацию по созданию шаблонов Вы найдете в нашем курсе Joomla-Мастер. С нуля до премиум шаблона.
Итак, для начала давайте рассмотрим HTML шаблон, который будет использоваться для данного урока.


Хотите узнать, как создать собственный шаблон на CMS Joomla с нуля
Получите бесплатную пошаговую авторскую систему, которая научит Вас с полного нуля создавать уникальные шаблоны на движке Joomla – с неповторимым дизайном
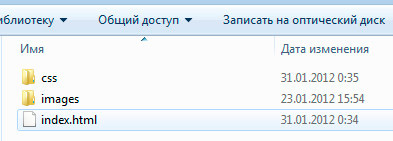
Узнать подробнееПри этом его файловая структура следующая:

Соответственно создаем в удобном месте Вашего компьютера папку для первоначальной разработки шаблона Joomla и копируем файловую структуру HTML шаблона. То есть, как говориться начало положено.
Далее создадим специальный установочный файл, формата .xml который будет содержать в себе инструкции по установке будущего шаблона. Данный файл еще называют “манифест-файл” и любое устанавливаемое расширение должно его содержать в своей структуре, непосредственно в корне. Имя данного файла templateDetails.xml и для начала добавим с него следующий участок кода:
<?xml version="1.0" encoding="utf-8"?> <extension version="3.0" type="template"> <name>design_studio</name> <version>1.0.0</version> <creationDate>27.06.2016</creationDate> <author>Viktor</author> <authorMail>[email protected]</authorMail> <authorUrl>http://webformyself.com </authorUrl> <copyright>Copyright (C) design_studio</copyright> <license>License Information</license> <description>TPL_DESIGN_STUDIO_DESCRIPTION</description>name — имя шаблона;
version – версия разработки;
creationDate – дата создания;
author – имя автора;
authorMail – почтовый ящик автора;
authorUrl – путь к сайту разработчика;
copyright – информация по копирайтам;
license – информация о лицензии, по которой распространяется данный шаблон;
description – краткое описание шаблона. Обратите внимание .что в качестве значения данного тега ,используется специальная языковая константа, значение которой будет описано далее в определенном файле.
Далее, добавим к файловой структуре будущего шаблона, несколько элементов. Обратите внимание, что созданные каталоги не должны быть пустыми. Если на первых порах, Вы не добавляете в них файлы, то создайте пустой файл, к примеру index.html и поместите его во все пустые папки, во избежание ошибок установки.

Теперь хотел бы пояснить, для чего нужны только что созданные элементы:
html – каталог хранения переопределений макетов различных расширений Joomla. Как я говорил выше, шаблон определяет только основную структуру сайта, весь контент формируется в видах компонентов и модулей.
language – каталог хранения доступных локализаций шаблона.
index.php – основной логический файл шаблона, где будет прописана его структура.
template_preview.png – скриншот шаблона. Данный скриншот показывает внешний вид шаблона и будет доступен в панели администратора, после установки.

Хотите узнать, как создать собственный шаблон на CMS Joomla с нуля
Получите бесплатную пошаговую авторскую систему, которая научит Вас с полного нуля создавать уникальные шаблоны на движке Joomla – с неповторимым дизайном
Узнать подробнееtemplate_thumbnail.png – уменьшенная копия скриншота – будет отображаться в менеджере шаблонов, как миниатюра, рядом с названием шаблона.
Далее добавим дополнительный блок кода в установочный файл.
<files> <folder>css</folder> <folder>images</folder> <folder>html</folder> <folder>language</folder> <filename>index.html</filename> <filename>index.php</filename> <filename>templateDetails.xml</filename> <filename>template_thumbnail.png</filename> <filename>template_preview.png</filename> </files>Обратите внимание, что весь добавленный код обернут тегом files, то есть данный код содержит информацию о том какие файлы и каталоги будут скопированы в папку шаблона при установке в CMS Joomla. Соответственно тег <folder> определяет имя копируемой папки, а <filename> — имя копируемого файла. При этом указывается информация только верхнего уровня, вложенные файлы и папки, будут скопированы автоматически.
Далее, добавим информацию о поддерживаемых локализациях, то есть другими словами укажем файлы, в которых будут содержаться значения для используемых языковых констант.
<languages folder="language"> <language tag="ru-RU">ru-RU/ru-RU.tpl_design_studio.ini</language> <language tag="ru-RU">ru-RU/ru-RU.tpl_design_studio.sys.ini</language> </languages>Информация о доступных локализациях прописывается в блоке <languages>, то есть данный блок содержит пути к так называемым файлам словарям. Почему их называют файлами словарями, спросите Вы. Потому как они содержат значения для языковых констант, то есть как бы переводы. Обратите внимание, что вместе с тегом, я указал атрибут folder, в котором прописано имя каталога с локализациями.
В Joomla, используется два вида файлов для осуществления перевода: обычные файлы формата .ini и файлы sys.ini. Первые содержат данные о переводе форм, настроек или любые другие строки, которые нужно перевести на определенный язык. Файлы sys.ini используются для отображения описания расширений во время установки или в менеджерах (шаблонов, компонентов и т.д.). Таким образом, для одного языка локализации нужны два вышеуказанных файла, и пути к ним прописываются в теге . Данный тег используется вместе с атрибутом tag, в котором указывается код языка конкретной локализации.
Теперь необходимо создать указанные выше файлы словари в каталоге language.

Теперь давайте добавим содержимое для этих файлов. В файл ru-RU.tpl_design_studio.ini, то есть обычный файл словарей, необходимо добавить перевод константы TPL_DESIGN_STUDIO_DESCRIPTION чтобы краткое описание отображалось в настройках шаблона.
TPL_DESIGN_STUDIO_DESCRIPTION="<div><h2>Студия дизайна</h2><p>Описание шаблона</p></div>"При этом, в качестве значения, конечно же, используется строковое значение, при этом допускается использование тегов языка HTML.
В файл ru-RU.tpl_design_studio.sys.ini помимо значения константы описанной выше, необходимо добавить перевод названия шаблона, то есть значение константы DESIGN_STUDIO
Для добавления поддержки дополнительных языков, необходимо аналогично создать каталог с двумя файлами словарями и в блоке <languages> указать путь к ним.
И последнее, что мы должны указать в установочном файле – это информация о доступных позициях шаблона, где могут отображаться модули Joomla. А значит, давайте разделим шаблон на несколько позиций.

Таким образом, нам нужно зарезервировать пять позиций:
навигация;
шапка сайта;
верхний блок контента;
левая боковая колонка;
нижний подвал, или футер.
Область для отображения основного контента мы к позициям модулей не привязываем. После этого добавим следующий код в установочный файл:
<positions> <position>position-0</position> <position>position-1</position> <position>position-2</position> <position>position-3</position> <position>position-4</position> </positions> </extension>Имя константы, формируется следующим образом: префикс TPL_, далее указываем имя шаблона DESIGN_STUDIO, далее строка _POSITION_ и наконец, имя определенной позиции в верхнем регистре. Таким образом, установочный файл завершен, а значит приведу его полный код.
<?xml version="1.0" encoding="utf-8"?> <extension version="3.0" type="template"> <name>design_studio</name> <version>1.0.0</version> <creationDate>27.06.2016</creationDate> <author>Viktor</author> <authorMail>[email protected]</authorMail> <authorUrl>http://webformyself.com </authorUrl> <copyright>Copyright (C) design_studio</copyright> <license>License Information</license> <description>TPL_DESIGN_STUDIO_DESCRIPTION</description> <files> <folder>css</folder> <folder>images</folder> <folder>html</folder> <folder>language</folder> <filename>index.html</filename> <filename>index.php</filename> <filename>templateDetails.xml</filename> <filename>template_thumbnail.png</filename> <filename>template_preview.png</filename> </files> <positions> <position>position-0</position> <position>position-1</position> <position>position-2</position> <position>position-3</position> <position>position-4</position> </positions> <languages folder="language"> <language tag="ru-RU">ru-RU/ru-RU.tpl_design_studio.ini</language> <language tag="ru-RU">ru-RU/ru-RU.tpl_design_studio.sys.ini</language> </languages> </extension>
Как Вы видите, установка успешно завершена. На данном этапе мы с Вами сделаем перерыв и продолжим разговор по теме joomla создание шаблона с нуля в следующей статье. Всего Вам доброго и удачного кодирования!!!

Хотите узнать, как создать собственный шаблон на CMS Joomla с нуля
Получите бесплатную пошаговую авторскую систему, которая научит Вас с полного нуля создавать уникальные шаблоны на движке Joomla – с неповторимым дизайном
Узнать подробнее
Хотите узнать, как создать собственный шаблон на CMS Joomla с нуля
Все очень просто!
Получите бесплатную пошаговую авторскую систему, которая научит Вас с полного нуля создавать уникальные шаблоны на движке Joomla – с неповторимым дизайном
Получитьwebformyself.com
Верстка шаблонов на Joomla | N-seo.Ru
Практически всем, кто сталкивается с созданием сайтов на уже готовых CMS, приходится решать вопрос с версткой шаблонов. Так как те шаблоны, что уже существуют и распространяются бесплатно, имеют ряд значительных недостатков.Во первых это конечно, не достаточная проработка дизайна сайта.
В каждом шаблоне можно найти нестыковки, которые бросаются в глаза. Это прежде всего связанно с большими трудозатратами и бесплатно, конечно этого никто делать не станет.Второе, ограниченный функционал шаблона, как правило они создаются без особого предназначения. Поэтому подобрать готовый, бесплатный шаблон под все нужды бывает просто невозможно.
Создаем верстку шаблонов в Joomla с нуля.
В Joomla, как и во всех остальных движках для прежде всего следует определиться сос труктурой сайта, как и где будут меню и так далее. Нам нужно создать так называемый макет страницы, как можно более детально, это поможет двигаться в правильном управлении, как бы одевая его.Для более полного понимания, из чего состоит шаблон Joomla, необходимо понять его структуру, так же не зависимо от версии, будь то 1.5 или новая 2.5 эти файлы те же.
CSS – папка, где храняться файлы таблиц стилей, это делается для увеличения производительности сайта. Старайтесь выносить весь код css в отдельные файлы сохраняя их в эту папку. Пока они в ней вы можете их редактировать непосредственно из админки, если нет то их просто не будет видно.Images – здесь находятся все изображения, которые относятся именно к этому шаблону. Изображения недолжны быть раскиданы по разным папкам, все только в одной, это позволит более оперативно вносить изменения.Js – папка со скриптами, так же как и css, страйтесь весь код выносить в эти файлы, проставляя соответствующие ссылки на них.Файл favicon.ico – это значек, который отображается в уголке браузера. Так же его можно расположить в корне сайта, тогда для всех шаблонов он будет один. Если хотите для каждого шаблона свой favicon то файл дожен быть в этой папке.Index.php – этот файл отвечет за структуру шаблона в нем находятся вся разметка с ылками на подключаемые файлы.template_thumbnail.png – это как бы, скрин щот вашего сайта, представляет дизайн в виде изображения.templateDetails.xml – файл структуры, где находится информация о папках с файлами и текстовых значениях некоторых переменных шаблона.Таким образом, для создания полноценного шаблона, требуется знание html и css, и применя эти знания в нужном месте согласно структуре сайта.Если вам нужна хорошая активаня акустическая система, со встроенным усилителем. Можете посмотреть и выбрать активные акустические системы behringer на этом сайте.
www.n-seo.ru
Блочная верстка шаблона Joomla. Урок 3
При создании шаблона Likom была использована блочная верстка или блоковая модель CSS, которая позволяет не только создавать блоки при помощи тега <DIV>, но и точно позиционировать их на экране и задавать стиль оформления блока. Изменив только каскадную таблицу стилей CSS, вы сможете полностью сменить дизайн сайта. При этом, можно изменить даже положение блоков, а не только их оформление, вовсе не внося каких-либо изменений в код страницы. Созданный подобным образом код страниц, значительно меньше по объему и логичнее по своей структуре, его проще читать и редактировать.
Блоковая разметка шаблона

Блок breadcrumbs
Блок предназначен для вывода модуля навигации по сайту breadcrumbs («хлебные крошки»). В административной панели Joomla при создании модуля навигации mod_breadcrumbs, вы должны указать позицию «breadcrumbs».
Блок имеет фиксированную высоту и не сворачивается. Если вы не разместили в позиции «breadcrumbs» модуль навигации, то блок будет иметь пустое поле!
Блок user1
Блок предназначен для вывода модуля поиска по сайту. В административной панели Joomla при создании модуля поиска mod_search, вы должны указать позицию «user1».
Блок имеет фиксированную высоту и не сворачивается. Если вы не разместили в позиции «user1» модуль поиска, то блок будет иметь пустое поле!
Блок header
Блок предназначен для вывода графического файла шапки сайта header.jpg, который находится в папке image шаблона. Файл будет выведен автоматически, т.к. его размещение прописано в таблице стилей CSS файла template.css.
Также, в этом блоке будет выводиться название сайта и, при желании, слоган сайта или компании.
Блок имеет фиксированную высоту и не сворачивается. Если вы не разместили в блоке графический файл, он будет иметь пустое поле!
Блок user2
Блок предназначен для вывода горизонтального меню сайта. Создавая горизонтального меню, вы должны дать ему название topmenu . Далее, при создании модуля горизонтального меню mod_mainmenu, вы должны определить ему позицию «user2», выбрать название меню - «topmenu», и задать стиль меню «список». Также необходимо задать дополнительные параметры модуля – в блоке «Суффикс класса модуля» напишите суффикс - tabs. Это обязательно!!! Запомните, этот суффикс используется только для горизонтального меню!
Если вы не разместили в позиции «user2» горизонтальное меню, то блок свернется!
Блок left и right
Эти блоки предназначены для вывода различных модулей.
Первым делом в одном из этих блоков необходимо вывести главное вертикальное меню сайта. Главное вертикальное меню сайта имеет название mainmenu. При создании модуля вертикального меню mod_mainmenu, вы должны определить ему позицию «left » или «right», на ваше усмотрение. Также, выбрать название меню - «mainmenu», и задать стиль меню «список».
Если вы хотите иметь главное меню, с оформлением, как на скриншоте шаблона, тогда необходимо задать дополнительные параметры модуля – в блоке «Суффикс класса модуля» напишите суффикс - menu. Это обязательно!!! Запомните, этот суффикс используется только для вертикального меню!
Если вы не укажите суффикс меню, то оформление главного меню будет похоже на обыкновенный список ссылок!
Кроме главного меню в позициях могут выводиться прочие необходимые вам меню, а также различные модули, предлагаемые в административной панели Joomla, например:
- Модуль авторизации;
- Модуль «Последние новости»;
- Модуль статистики;
- Модуль RSS – новостей;
- Модуль «Опрос»;
- Модуль «Кто на сайте»;
- Модуль с произвольным HTML-кодом, где вы можете разместить, объявления или рекламу;
- И много других модулей по вашему выбору.
Если в позициях «left » или «right» не будет выведено ни одного модуля, то блоки сворачиваются и становятся невидимыми. Таким образом, можно сделать сайт с двумя боковыми колонками, одной или вообще без колонок.
Блок content
Этот блок предназначен для вывода основного контента сайта – статей и материалов. Этот блок самый большой. Все материалы, а также компоненты сайта, выводятся в него автоматически, без вашего участия.
Блок «user3»
Изначально блок user3 предназначен для вывода модуля нижней навигации по сайту breadcrumbs («хлебные крошки»). В административной панели Joomla при создании модуля нижней навигации mod_breadcrumbs, вы должны указать позицию «user3».
Однако в этой позиции можно вывести любой другой модуль на ваше усмотрение.
Если вы не разместили в позиции «user3» ни одного модуля, то блок свернется!
Блок bottom
Этот блок предназначен для вывода модулей с вашим собственным HTML-кодом. В подобных модулях вы можете разместить рекламные объявления, новости, анонсы статей, любую произвольную информацию, которая может содержать небольшие графические файлы, шириной не более 160px.
В шаблоне предусмотрено оформление трех типов модулей с произвольным кодом:
- Первый тип с суффиксом _custom для вывода в позициях «left » и «right», и имеющий оформление аналогичное основным модулям Joomla.
- Второй тип с суффиксом foot для вывода в позиции «footer».
- Третий тип с суффиксом bot для вывода в позиции «bottom».
В позиции «bottom» выводятся модули с произвольным HTML-кодом, имеющие суффикс bot!
В этом блоке можно разместить несколько модулей, они будут выстраиваться в горизонтальную линию. Если суммарная ширина модулей превысит ширину страницы, модули будут выстраиваться во вторую линию. Следите за корректным отображением если выводите несколько модулей в позиции «bottom».
Если вы не разместили ни одного модуля в позиции «bottom» , то блок свернется!
Блок bottommenu
Блок предназначен для вывода горизонтального нижнего меню сайта. Создавая горизонтального нижнее меню, вы должны дать ему название menubot . Далее, при создании модуля меню mod_mainmenu, вы должны определить ему позицию «bottommenu», выбрать название меню - «menubot», и задать стиль меню «список». Также необходимо задать дополнительные параметры модуля – в блоке «Суффикс класса модуля» напишите суффикс - menubot. Это обязательно!!! Запомните, этот суффикс используется только для нижнего горизонтального меню!
Если вы не разместили в позиции «bottommenu» горизонтальное меню, то блок свернется!
Блок footer
Блок предназначен для вывода модуля с произвольным HTML-кодом, содержащий информацию об авторских правах копирайте или любой другой информации на ваше усмотрение. Этот модуль должен иметь суффикс foot, и выводится в позиции «footer». Это важно!
Если вы не разместили модуль, в позиции «footer», то блок свернется!
В следующем уроке мы тщательно изучим самый главный файл, содержащий код страницы – index.php.
| Файл index.php. Урок 4 > |
likbez-net.ru
Верстка шаблона для joomla 3.6 : верстальщик удаленно, фриланс, FL.ru
Бесплатно зарегистрируйся и получай уведомления о новых проектах по работе
 | Заказчик Отзывы фрилансеров: + 0 0 - 0 Зарегистрирован на сайте 1 год и 5 месяцев | Бюджет: 3000 р./проект 48.05 $ — 40.96 € |
Необходимо сделать верстку шаблона с использованием bootstrap-3. Верхнее меню не выпадающее. Разделить на модули по позициям, как на рисунке. Но в шаблоне их закомментировать, а вместо них оставить html, чтобы выглядело как в дизайне.
Разделы:
Опубликован:
19.01.2017 | 15:51 [последние изменения: 19.01.2017 | 16:21]
Теги: Верстальщики удаленно, верстальщик удаленно, сверстать сайт, сделать верстку, требуется верстальщик, сверстать страницу, ищу верстальщика
www.fl.ru