Слайдеры для Joomla 3.x. Слайдшоу для joomla 3
Возможности слайдеров для Joomla 3
 Слайдер – отдельный блок определенного размера, основное предназначение которого – динамическое изменение отображаемого контента.
Слайдер – отдельный блок определенного размера, основное предназначение которого – динамическое изменение отображаемого контента.
Процесс осуществляется автоматически или вручную.
По типу содержимого классифицируют две основные категории слайдеров:
- Для изображений;
- Для текстовой информации и новостей.
Простейший слайдер – блок с тремя-пятью картинками, которые меняются при нажатии на переключатель или с фиксированной периодичностью. Смена осуществляется путем замещения или с использованием других оригинальных эффектов.
Слайдеры новостей зачастую более функциональны, они позволяя работать с графической и текстовой информацией одновременно.
На одном слайде может быть краткое описание и тематическое изображение, а при нажатии на него происходит переадресация на страницу с полным текстом.
Основные задачи слайдера:
- Соблюдение баланса между графическим и текстовым содержимым страницы;
- Размещение всего ключевого контента в пределах одного экрана;
- Обеспечение максимального комфорта для посетителей.
Основные элементы слайдера:
- Экран;
- Маркеры порядка и количества;
- Кнопки передвижения.
В зависимости от специфики ресурса, функциональные возможности могут расширяться. Добавляются таймеры, слайд-шоу, флэш-элементы и другие полезные возможности.
Каким может быть слайдер для Joomla?
В зависимости от выбранного варианта, слайдер для Joomla 3 может распространяться на платной или бесплатной основе.
Лучше всего использовать официальные страницы и другие проверенные источники, ведь качество и функциональность будущего сайта полностью зависят от качества и функциональности всех его элементов.
Перед установкой модуля, лучше его протестировать. Важно убедиться в отсутствии несанкционированных ссылок и других неприятных сюрпризов, спрятанных в коде.
Также перед установкой любых новых расширений рекомендуется делать копию сайта.
Более широкая классификация слайдеров предполагает:
- Слайдеры для галереи;
- Слайдеры для новостных лент;
- Слайдеры для статей и других материалов;
- Большие слайдеры во весь экран;
- Сложные многофункциональные модули;
- 3D слайдеры и многое другое.
К содержанию ↑
Выбор и использование слайдеров для Joomla 3
 Существует огромное количество модулей и расширений. Вот лишь некоторые из них:
Существует огромное количество модулей и расширений. Вот лишь некоторые из них:
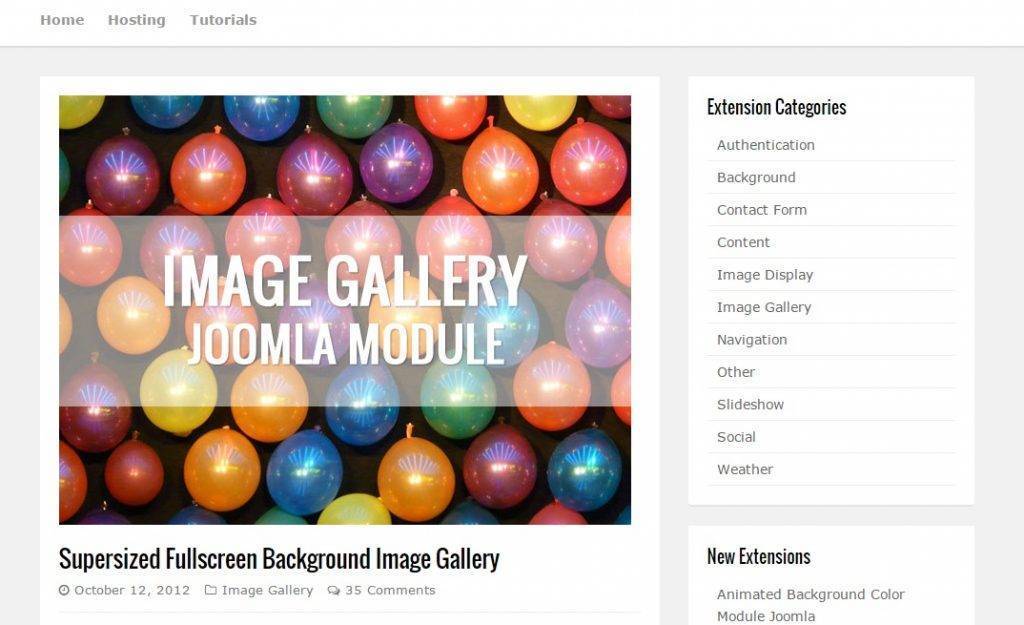
- jQuery Fullscreen Image Gallery – расширение для полноэкранного отображения снимков высокого качества. Слайд-шоу поддерживает до 20 изображений с разными эффектами и отлично подходит для галерей художников, фотографов и дизайнеров. Размер миниатюр и окна модуля автоматически адаптируется под размер экрана.
- Slide Them All! – модуль для создания слайд-шоу с уникальными эффектами. Легко настраивается и интегрируется с популярными лайтбоксами. Все параметры слайдшоу можно задавать вручную, вплоть до порядка и направления сортировки.
- ARI Image Slider – позволяет создавать слайд-шоу на основе определенной папки с использованием 16 встроенных эффектов. Поддерживается автозапуск, сортировка файлов, навигация при помощи клавиатуры и создание собственной темы. Доступны ссылки, описания, миниатюры и другие полезные инструменты.
- Slideshow CK – работает не только с изображениями, но и с видеозаписями в произвольном порядке. Модуль поддерживает адаптивные шаблоны и работу с мобильными устройствами, а для управления настройками используется принцип drag&drop. Можно выбирать подписи, тему оформления, вставлять текстовые материалы, задавать разные сроки отображения, работать с эффектами и другими уникальными функциями.
- Srizon Image Slider – модуль с гибкими настройками для создания слайд-шоу на главной странице или оформления полноценной галереи. На одну страницу можно установить несколько копий модуля с разными стилями и параметрами, не замедляя загрузку сайта и не создавая конфликтов. Доступна коррекция стилей CSS и полностью настраиваемое отображение и добавление материалов.
- DJ Image Slider – позволяет создавать слайд-шоу с названиями, описаниями и ссылками для каждого отдельного элемента. Можно выбрать тип слайдера, категории отображения, включать и выключать отдельные элементы. Модуль работает с компонентами DJ Image Slider или изображениями из папки.
Плюсы и минусы слайдеров
Основная причина популярности слайдеров – требования современных пользователей, которые предпочитают работать с графической информацией, получая при этом максимум полезного контента при минимуме затрат.
Преимущества
- Широкая функциональность;
- Большой выбор вариантов на все случаи;
- Использование разных эффектов перехода;
- Максимально настраиваемые параметры отображения;
- Адаптация под разные браузеры и устройства;
- Понятный код;
- Небольшой вес;
- Простота эксплуатации и многое другое.
Недостатки
- Скорость за счет добавления веса сайту;
- Рассеивание внимания посетителей;
- Не все модули корректно отображаются на мобильных устройствах;
- Не все модули поддерживают дополнительные действия, вроде перехода на соответствующую страницу при клике на слайд.
Заключение
Чтобы слайдер стал действительно полезным и функциональным элементом, его выбору необходимо уделить должное внимание.
Для каждого сайта и каждой задачи найдется свое идеальное решение, над чем работает множество специалистов со всего мира.
К содержанию ↑
storecms.ru
Слайд шоу для Joomla

От автора: приветствую Вас уважаемые читатели. Изображения повсеместно используются на страницах современных сайтов, так как помогают более детально пояснить определенный материал, да и просто разбавляют текстовое содержимое контента. При этом, если изображений много, то для их отображения потребуется значительное свободное пространство на странице, которое не всегда доступно. Поэтому в данной статье мы с Вами поговорим о том, как организовать слайд шоу в joomla 3.
Итак, для тех, кто не знает слайд шоу – это представление, или демонстрация серии нескольких изображений, как правило, одной тематики, в блоке веб-страницы определенного размера. При этом, так как размеры блока ограничены, в единственный момент времени пользователю показывается всего одно изображение. Следующие будут показаны через некоторое время, с использованием различных анимационных эффектов.
Слайдшоу для джумла 3 — это в любом случае отдельное расширение, так как в стандартном функционале не предусмотрены инструменты для его формирования. Поэтому данное расширение нужно либо создать самостоятельно, но для этого необходимо знать API Joomla, либо воспользоваться одним из готовых решений, которых в данное время создано просто огромное количество, причем как платных, так и бесплатных. При этом в зависимости от функционала – расширения слайдеров могут представлять собой как простые модули так и более сложные пакеты, состоящие из компонента, модулей и плагинов.
В данной статье я хотел бы представить Вам достаточно функциональный и простой в работе модуль слайд шоу joomla 3 ,под названием FavSlider, который Вы можете найти на следующей странице.


Хотите узнать, как создать собственный шаблон на CMS Joomla с нуля
Получите бесплатную пошаговую авторскую систему, которая научит Вас с полного нуля создавать уникальные шаблоны на движке Joomla – с неповторимым дизайном
Узнать подробнееДля скачивания модуля кликаем по кнопке “Download” и переходим на официальный сайт разработчика данного расширения.

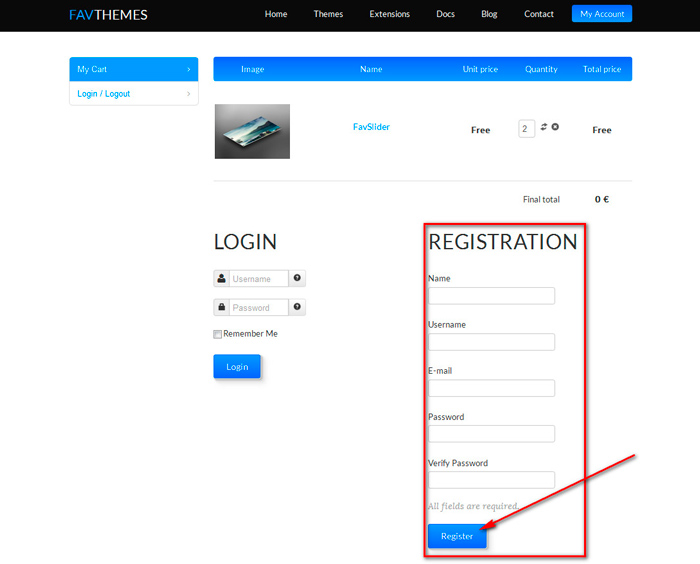
Далее переходим по ссылке “Download for free”, на страницу регистрации и скачивания продукта.

Если у Вас нет учетной записи, то необходимо зарегистрироваться, если же есть, просто авторизуйтесь, используя соответствующие поля. После этого Вы получите возможность скачать модуль.

Ссылка для скачивания будет отправлена на Ваш почтовый ящик, указанный при регистрации. Скачав модуль, устанавливаем его, стандартным способом, используя “Менеджер расширений”.

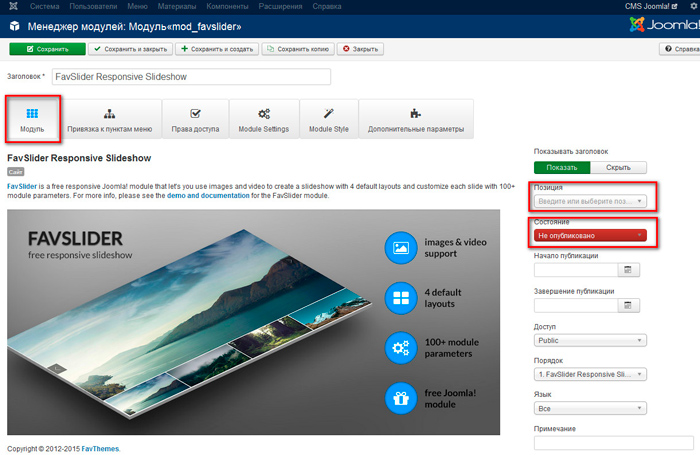
Далее переходим в “Менеджер модулей”, для публикации и настройки будущего модуля слайд шоу джумла.

При этом, на вкладке “Модуль”, Вы можете задать заголовок будущего модуля, определить позицию его отображения и конечно же если необходимо – опубликовать. На вкладке “Привязка к пунктам меню”, Вы указываете, на каких страницах сайта будет доступен слайдер.

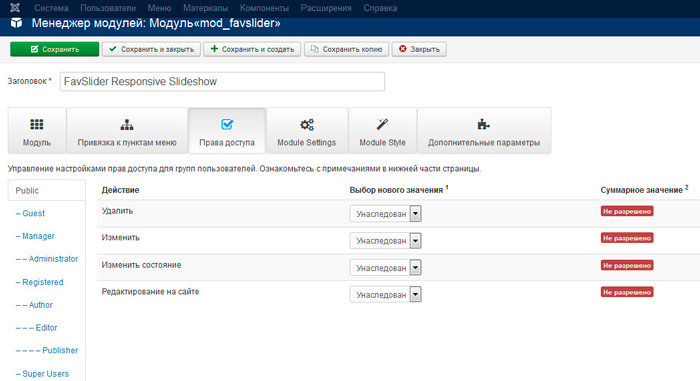
Вкладка “Права доступа”, позволит Вам настроить привилегии пользователей в отношении данного модуля.


Хотите узнать, как создать собственный шаблон на CMS Joomla с нуля
Получите бесплатную пошаговую авторскую систему, которая научит Вас с полного нуля создавать уникальные шаблоны на движке Joomla – с неповторимым дизайном
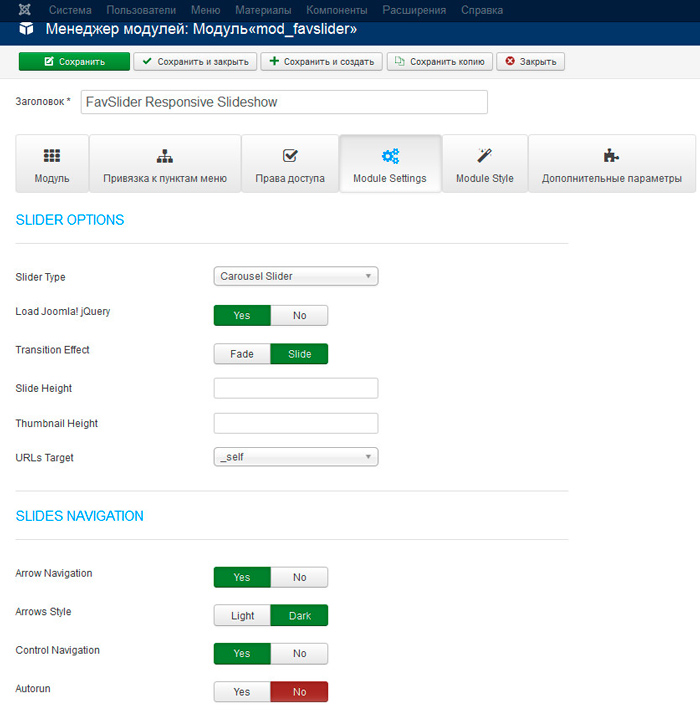
Узнать подробнееНа вкладке “Module Settings” приведены основные настройки функционала модуля и его внешнего вида. При этом настроек достаточно много и все они разделены по отдельным группам.

Группа настроек “Slider Options” позволят настроить функционал модуля, а именно – тип слайдера, как будет подключаться библиотека jQuery, какой эффект будет использоваться для смены картинок, а так же размеры миниатюр изображений и всего слайдера в целом.
Группа настроек “Slides Navigation” содержит параметры управляющие панелью навигации слайд шоу, а также поведением слайдера, то есть будет ли отображаться панель управления, какая тема будет использована для элементов навигации, будет ли слайдер зациклен, или изображения будут отображаться в случайном порядке, авто воспроизведение и т.д.
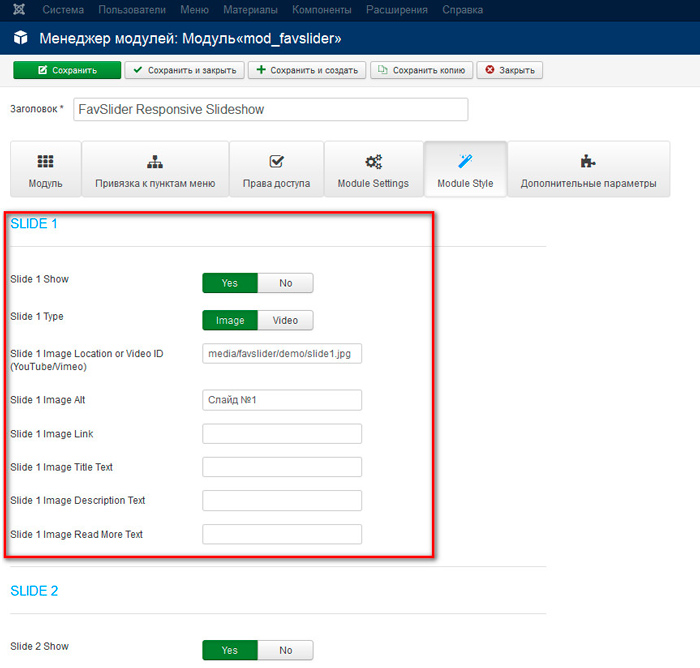
Настройки “Caption Options”, управляют отображением краткого описания и заголовка каждого слайда. Изображения, которые будут отображены в качестве контента слайд шоу джумла, задаются на вкладке “Module Style”.

При этом Вы можете довить в блок слайдера до 10 изображений и при добавлении каждого из них, в Вашем распоряжении следующие поля:
Slide 1 Show – показывать ли текущий слайд.
Slide 1 Type – тип текущего слайда: изображение, или видео.
Slide 1 Image Location or Video ID — путь к контенту слайда (путь к изображению или идентификатор видео).
Slide 1 Image Alt – содержимое атрибута Alt, изображения слайда.
Slide 1 Image Link – адрес на определенную страницу, если изображение слайда должно отображаться в виде ссылки.
Slide 1 Image Title Text – заголовок текущего слайда.
Slide 1 Image Description Text – краткое описание слайда.
Slide 1 Image Read More Text – если, изображение не должно отображаться в виде ссылки, и задан адрес в поле “Slide 1 Image Link”, добавление текста в данную опцию, сформирует ссылку, в качестве заголовка которой будет использоваться добавленный текст, а в качестве пути – значение выше указанного поля.
Таким образом, добавив необходимое количество изображений – сохраняем изменения в данном модуле и переходим в пользовательскую часть для просмотра результатов работы.

Как Вы видите слайдшоу для Joomla, успешно работает и достаточно большое количество изображений, отображается в небольшом по размеру блоке.
Если Вы желаете научиться создавать собственные модули для CMS Joomla, Вам будет полезен наш курс Создание модулей Joomla. Всего Вам доброго и удачного кодирования!!!

Хотите узнать, как создать собственный шаблон на CMS Joomla с нуля
Получите бесплатную пошаговую авторскую систему, которая научит Вас с полного нуля создавать уникальные шаблоны на движке Joomla – с неповторимым дизайном
Узнать подробнее
Курс Joomla-Ученик
12 фишек без которых Вы гарантированно не создадите полноценный сайт на Joomla!
Смотреть курсwebformyself.com
Slicebox 3D Slideshow – Joomla модуль слайдшоу
Бывает такое, что приглянется шаблон и не имеется возможности найти нечто подобное ему, а там отсутствует такая полезнейшая вещь, как слайдер. Слава разработчикам, вариантов выхода из столь затруднительного положения, вполне достаточно. В этом случае, Jextension предлагает установить Joomla модуль слайдшоу, который являет собой вполне простой в плане установки, да и настройки в том числе, продукт. Для чего вообще нужен слайдер? Да для самых разных целей. Начинается все с обычного определения направленности проекта, основных обозреваемых темах на его страницах и прочем. Некоторые даже используют его, как полноценный «ящик» для рекламы, ведь порой размеры самого модуля расходятся на всю страницу. Так что конечная цель может быть любой, самое главное, что ваш будущий сайт теперь обзаведется функциональным слайдером, с хорошей анимацией.
Элементарный процесс настройки
Самое важное – не упустить один момент, который решит, появится ли на страницах сайта слайдер. Это момент указания в настройках тех мест, где будет отображаться данный модуль, о чем не стоит забывать. Лучший вариант – это все страницы, но можно выбрать лишь главную, дабы не отвлекать от основных материалов читателя. Производитель дает возможность использовать разные шрифты для подписи выбранных слайдов, так что подать определенный посыл можно очень ярко. Далее следуют настройки по цвету, который касается фона, вышеуказанного текста и других элементов слайдера.
«Как ни странно, Joomla слайдшоу вам удастся дополнить элементами управления, тенями и ссылками, так что его итоговый вид будет зависеть только от ваших потребностей. В плане эффектов слайдер не отстает от самых смелых решений, потому красочную подачу любой картинки вы сможете вполне легко организовать не утруждая себя поисками какого-то «тяжелого» решения».
Просто и со вкусом
Периодически довольно сложно поверить, что максимально упрощенное в управлении расширение, сможет дать мощный функционал, но тут это ясно доказано. Вы сможете воспользоваться Slideshow Joomla, при этом, не отягощая общую систему и не замечая, как такой яркий элемент вообще работает. Возможность вставки текста, да и хорошие параметры настройки цветов, только улучшают ситуацию, а потому с таким продуктом просто приятно работать. Поверьте, его использование лишь упростит задачу по привлечению посетителей.
joomru.com
Layer Slideshow – слайдер для Джумла 3
Layer Slideshow – это адаптивный слайдер Joomla с поддержкой слоёв и анимации наподобие PowerPoint. С его помощью можно достаточно легко сделать анимированный баннер из нескольких изображений и текстовых надписей. Надписи и изображения могут «вылетать» (появляться) по аналогии с PowerPoint. Можно назначать ссылки на текстовые элементы и кнопку. Само слайд-шоу можно отобразить на сайте при помощи модуля или вставить в материал (статью) при помощи плагина.
В предыдущих статьях мы уже рассматривали платные и бесплатные расширения для создания галерей и слайд-шоу: RSMediaGallery, Simple Image Gallery, Phoca Gallery, sigplus, DJ-MediaTools и Droppics. Но Layer Slideshow существенно отличается от них, так как позволяет «собирать» отображаемое изображение из нескольких отдельных изображений. Пример можно увидеть на демонстрационном сайте разработчика.
В обзоре будет участвовать последняя, на момент написания статьи (06.05.2016), русскоязычная версия Layer Slideshow 1.0.1 в Joomla 3.5.1.
На официальном сайте расширений Joomla 5 отзывов, расширение добавлено 08 апреля 2015.
- Общий рейтинг – 98 из 100.
- Функциональность – 98 из 100.
- Простота использования – 98 из 100.
- Документация – 98 из 100.
- Поддержка – 98 из 100.
- Соотношение цена\качество – 98 из 100.
Расширение платное, на данный момент $19 США.
Возможности Layer Slideshow
Перечислю основные, на мой взгляд, особенности данного расширения слайдера.
- Поддержка Joomla 3.х.
- Вставка слайд-шоу в материал Joomla или модуль.
- Отзывчивый дизайн как фронтальной части (самого слайд шоу), так и административной.
- Удобное создание, редактирование и управление слайдерами (рисунок ниже).
- Поддержка слоёв изображений (до пяти слоёв).
- Предустановленные слайдеры (пять тем) с возможностью их изменения или создания своих.
- Перетаскивание элементов слайдера мышью.
- Встроенный текстовый редактор (смена шрифта (гарнитуры), начертания, размера (кегля), цвета и так далее).
- Встроенный редактор кнопок (смена цвета, границы, настроек шрифта и так далее). Есть встроенные готовые кнопки с возможностью их изменения.
- Встроенный редактор изображений (изменение размера в пикселях, кадрирование (обрезка), отражение по горизонтали\вертикали, и вращение).
- При создании собственного слайдера Вы сможете: задавать фоновое изображение, задавать слои, добавлять кнопку, текст и менять взаимное расположение этих элементов (рисунок ниже).
- Задание продолжительности показа слайдов.
- Циклическое воспроизведение слайд шоу.
- Настройки кнопок навигации слайдера: Следующий, Предыдущий, Старт, Стоп.
- Удобное добавление ссылок на пункт меню сайта или материал Joomla.
- Возможность предварительного просмотра результата прямо при создании слайдера в административной части Joomla.
- Загрузка файлов на сервер «классическим» способом (при помощи кнопки «Обзор») и при помощи перетаскивания мышью.
- Доступ к клипарту (коллекции изображений) JoomUnited для использования изображений в своих слайдерах.
- Интеграция с сервисом поиска иконок Icom для использования иконок в своих слайдерах.
- Интеграция с K2.
- Поддержка русского языка интерфейса и текста на слайдах.
- Хорошая документация и техническая поддержка (на английском языке).
Для того, чтобы у Вас сложилось более полное впечатление рекомендую просмотреть это видео про Layer Slideshow от разработчика.
Создание слайдера
Ознакомившись с видео по ссылке выше, у Вас уже могло сложиться впечатление о процессе создания слайд-шоу в Layer Slideshow. Стоит рассмотреть основные этапы и настройки. Элементы интерфейса переведены на русский язык и весьма очевидны из своего названия.
В глобальных настройках Layer Slideshow особо ничего нет. Только опция, позволяющая включить\отключить отображение информации об обновлениях расширения и настройки прав доступа пользователей к расширению («классика» для Joomla 3).
После перехода на страницу компонента Layer Slideshow в левом верхнем углу нажмите кнопку Новое слайд-шоу и задайте имя своему слайдеру. Обратите внимание, что именно в компоненте Вы создаёте и управляете слайд-шоу, а в модуле и плагине Вы просто выбираете то, что уже создали ранее для вставки в ту или иную часть сайта.
После создания нового слайд-шоу Вы сможете создать слайды. Ограничения на количество слайдов в слайд-шоу нет. Но на каждом слайде может быть не более 5-и слоёв (от 0 (только фоновое изображение) до 4 включительно).
Создание слайд-шоу рекомендую начать с настроек Опции макета (рисунок ниже). Тут Вы сможете:
- активировать отзывчивый дизайн.
- Установить выравнивание слайд-шоу.
- Задать ширину и высоту всех слайдов в пикселях.
- Установить длительность воспроизведения слайда. Для всех слайдов в рамках одного слайд-шоу можно задать только одинаковую продолжительность (в миллисекундах).
- Настроить отображение элементов навигации.
- Задать цвет фона слайд-шоу.
После общих настроек можно перейти к созданию самих слайдов. Нажимая на Добавить новый слайд (в меню слева), Вы сможете создать сколько угодно слайдов. Подводя курсор мыши к названию слайда в меню слева, появляются инструменты переименования, дублирования и удаления слайда. Точно так же, как и в случае с созданием слайд-шоу (рисунок ниже).
Управление слайдамиРедактирование каждого из слайдов начинается с выбора одной из пяти тем и последующим редактированием темы (рисунок ниже). Основное отличие между темами – количество слоёв.
Layer SlideshowПри выборе любого из изображений Вы сможете его немного отредактировать (рисунок ниже) – обрезать/кадрировать.
Слайд-шоу Joomla 3Можно применить некоторые простые эффекты (рисунок ниже). Рекомендую редактировать изображения на компьютере, а на сайт загружать уже полностью готовое и оптимизированное (с минимальным размером (в Кб) и оптимальным качеством).
Инструменты редактирования изображенияНажимая на кнопки Библиотека JU (сайт JoomUnited) и Поиск иконок (сайт Iconfinder.com) вы сможете подбирать изображения (с фильтрацией) из клипартов JoomUnited (рисунок ниже) и Iconfinder.com соответственно. Обратите внимание, что Библиотека JU требует ввода логина и пароля от Вашего аккаунта на сайте Joomunited.com.
Клипарт JoomUnitedНажав на ссылку Редактировать стиль напротив поля Текст кнопки, Вы сможете изменить внешний вид кнопки (рисунок ниже). В поле Ссылка кнопки можно ввести любой URL-адрес, на который перейдёт пользователь по нажатию на кнопку. Или можно перенаправлять посетителей на один из пунктов меню Joomla (кнопка Элемент меню) или на какой-то материал (одноимённая кнопка).
Редактор кнопокПри редактировании текста (рисунок ниже) Вы сможете задать ему начертание, выравнивание, цвет и цвет его фона, изменить размер и шрифт. Можно добавить ссылку, создать маркированные или нумерованные списки.
Текстовый редакторВставка созданного слайдера изображений в материал происходит при помощи кнопки редактора LayerSlideshow (рисунок ниже).
Кнопка редактораИли можно выводить слайдер в позиции шаблона Joomla при помощи модуля тип «Layer SlideShow». Из «необычных» для любого модуля Джумла опций доступна только одна – выбор созданного слайдера (рисунок ниже).
Слайд-шоу модульОтмечу некоторые ограничения, которые есть в Layer Slideshow 1.0.1 на данный момент (06.05.2016).
- Нельзя удалять\добавлять тестовое области. Можно перемещать существующие и менять их размер.
- Нельзя менять направление и время вылета слоёв (объектов).
- Нельзя добавлять ссылки на изображения. Только на кнопку и текст.
- Нельзя добавлять или удалять кнопки. Можно перемещать существующую.
Русификатор Layer Slideshow
Cкачать русификатор Layer Slideshow.
Надеюсь, что данная статья, видео и демонстрационный сайт разработчика помогли Вам понять возможности этого расширения для обоснованного выбора в качестве слайдера\баннера Вашего сайта.
Похожие материалы
Полезные ссылки:
aleksius.com
Пара слайдеров для версий Джумла 3 и выше
В данном материале мы рассмотрим модули, которые предоставляют возможность добавлять слайд-шоу с миниатюрами, предварительно выбранные вами (слайдер для Joomla в штатный инструментарий системы не входит).
Модуль для создания слайд-шоу jQuery Fullscreen Image Gallery
Данное решение может отображать до 20 картинок с большим разрешением на весь экран, что говорит о его важности для фотографов, дизайнеров, художников.
Картинки в слайд-шоу способны адаптироваться под размер сайта, а миниатюры генерируются в автоматическом режиме.
Реализована функция автоматического запуска, можно выбирать эффекты при смене картинок. Установка модуля происходит в штатном режиме, никаких особенностей в этом нет. После процесса инсталляции модуль необходимо активировать и перейти к панели управления для внесения изменений. Там можно будет выбрать версию jQuery, установить желаемую высоту и ширину изображения, задать параметры слайд-шоу (обычный режим, полноэкранный, оригинальный), варианты прокрутки, скорость прокрутки, включение/отключение навигации при помощи клавиатуры, установить время, через которое слайды будут сменяться в авто режиме. Для миниатюр в свою очередь можно будет установить необходимую длину, ширину, качество отображение и выравнивание. В режиме «Individual» можно настроить каждый слайд по отдельности (например, ввести заголовок). Режим «From folder» в свою очередь дает возможность загрузить все картинки из конкретной папки.
Установка модуля происходит в штатном режиме, никаких особенностей в этом нет. После процесса инсталляции модуль необходимо активировать и перейти к панели управления для внесения изменений. Там можно будет выбрать версию jQuery, установить желаемую высоту и ширину изображения, задать параметры слайд-шоу (обычный режим, полноэкранный, оригинальный), варианты прокрутки, скорость прокрутки, включение/отключение навигации при помощи клавиатуры, установить время, через которое слайды будут сменяться в авто режиме. Для миниатюр в свою очередь можно будет установить необходимую длину, ширину, качество отображение и выравнивание. В режиме «Individual» можно настроить каждый слайд по отдельности (например, ввести заголовок). Режим «From folder» в свою очередь дает возможность загрузить все картинки из конкретной папки.
Вкладка «Дополнительные параметры» позволяет выбрать HTML-тег модуля, тег заголовка, стиль модуля, установить класс CSS-модуля, задать размер Bootstrap. В окончании настройки необходимо выполнить привязку модуля к пунктам меню и выбрать для него место на сайте. Просмотреть, как работает модуль, вы можете по линку: http://jextensions.com/demo25/e/fullscreen-gallery; собственно скачать его для своего сайта на Джумла можно по URL: http://jextensions.com/fullscreen-image-gallery-joomla-2.5/https://www.youtube.com/watch?v=NsFyRyY4f2M
Модуль для создания слайд-шоу Slideshow CK
При помощи данного слайдера можно создавать слайд-шоу с оригинальными эффектами. Заметим, что слайд-шоу можно составлять не только из картинок, но и из видеороликов (чередоваться они могут в рандомном порядке). Модуль примечателен поддержкой мобильных устройств, приспосабливаемости шаблонов; управление опциями слайдера можно выполнять при помощи интерфейса «Drag & drop»; есть возможность выбрать один из шаблонов для модуля; для каждого слайда можно установить свое время отображения.
Slideshow CK совместим с компонентом Virtuemart и Hikashop. Получить модуль можно на странице: http://www.joomlack.fr/en/component/dms/view_document/59-slideshow-ck. Если будет произведена корректная установка модуля, в админ-панели вы увидите не только сообщение об этом, но и ссылки на скачивание документации, шаблоны для модуля, а также на прочие разработки производителя. Для активации необходимо перейти в Менеджер модулей и перевести «Slideshow CK» в положение «Опубликовано».В настройке параметров модуля необходимо определить его местоположение и прикрепить к пунктам меню сайта. Вкладка «Slides manager» имеет визуальную панель, при помощи которой можно добавлять слайды (тут необходимо выбрать изображения, видеофайлы, ввести название и описание). Для картинок можно задать выравнивание, в независимости от содержимого слайдера; можно также добавить ссылку-подпись или выбрать уже существующую статью.https://www.youtube.com/watch?v=U4cMkoMFowoДля получения возможности загружать изображения из папки или из категории статей, то дополнительно придется поставить плагин «Slideshow Params». Вкладка «Styles Options» дает возможность выбрать одну из тем, которая представлена в списке; одну из иконок, которые присутствуют в списке; обложку слайд-шоу и ее точное расположение. Также можно задать высоту и ширину слайдов, выбрать тип навигации, включить/отключить отображение миниатюр и т.д.
Есть и отдельная вкладка, при помощи которой можно настраивать эффекты перехода между изображениями, и называется она «Effects options». Там также можно выбрать случайную последовательность страниц; можно установить время показа каждого изображения, интервал паузы между слайдами; эффект перелистывание слайда; автоматическое изменение размера изображений; перелистывание в авто режиме; функция «паузы» при нажатии кнопки мыши; порядок показа слайдов и т.д. Мобильная версия сайта также настраивается тут: можно выбрать специальные изображения, выставить их предельное разрешение для портативных устройств и т.д.
Вкладки «Article options» и «Caption options» позволяют настраивать отображение материалов и подписей: есть возможность выставить предельную длину, тип ссылки, выбрать тег заголовка, отключить показ заголовка; для подписей можно выбрать тип шрифта, его размер, жирность, размер и пр. Вкладка «Caption options» дает возможность настроить поля и фон слайдер-шоу.https://www.youtube.com/watch?v=PYV7x5Y90S8
Похожие статьи
joomlalib.ru
DJ-ImageSlider 3.2.1 - многофункциональный слайдер для Joomla 3
Львиная доля современных сайтов использует слайдеры, которые являются основным инструментом для привлечения внимания, обозначения тематического направления контента на сайте, а также для рекламы продукции или оказываемых услуг. Большинство из ныне предлагаемых слайдеров, представляют из себя обычные блоки, для вывода и автоматического перелистывания изображений, с функциями вставки текста на слайд, а иногда и ссылок.
Тем не менее, периодически хочется обзавестись более функциональными предложениями. А потому Dj-Extensions предлагает слайдер для Joomla 3, с множеством функций и очень легким управлением. Помимо того, что изображения можно будет выводить со стандартными возможностями, пользователи получат возможность в самых разных форм – факторах позиционировать это расширение на странице сайта. Чтобы более подробно познакомиться с продуктом, перейдем к его функциональной части.
Возможности DJ-ImageSlider
 Для начала разберемся с тем, что можно делать непосредственно с вставляемыми изображениями, а уже потом перейдем к прочим возможностям. Можно корректировать в параметрах высоту и ширину изображения, дабы наилучшим образом преподнести его посетителям сайта. Также настраивается такой показатель, как вывод одного или нескольких изображений одновременно. Легко корректируется расстояние между картинками, их можно упорядочить под определенные показатели, а также использовать несколько интересных эффектов. Также этот слайдер поддерживает функцию автозапуска, если это необходимо, и еще тут есть кнопки для запуска слайд – шоу и переключения между слайдами.
Для начала разберемся с тем, что можно делать непосредственно с вставляемыми изображениями, а уже потом перейдем к прочим возможностям. Можно корректировать в параметрах высоту и ширину изображения, дабы наилучшим образом преподнести его посетителям сайта. Также настраивается такой показатель, как вывод одного или нескольких изображений одновременно. Легко корректируется расстояние между картинками, их можно упорядочить под определенные показатели, а также использовать несколько интересных эффектов. Также этот слайдер поддерживает функцию автозапуска, если это необходимо, и еще тут есть кнопки для запуска слайд – шоу и переключения между слайдами.
Если обратить внимание на другие функции, то можно составить следующий список:
- Компонент имеет возможность создавать категории для слайдов;
- Можно связывать каждый слайд со статьей, ссылкой или даже пунктом меню;
- Включение и отключения описания к изображениям;
- Модуль можно выводить в вертикальном и горизонтальном положении;
- Выбор категории, из которой будут выводиться изображения;
- Включение и отключение ссылки на слайде;
- Возможность описания ссылки;
- Начало и окончание даты вывода (публикации) изображения.
Можно сказать, что этот Joomla модуль слайдер, поможет справиться со многими поставленными задачами. Даже в вертикальном и горизонтальном положении, можно выводить одновременно несколько картинок, оставляя возможность переключения между другими слайдами. Вариантов достаточно много, так что страница, благодаря такому слайдеру, будет выглядеть просто великолепно. Да и обилие функций, в нужный момент, позволит правильно сыграть партию для клиента.
Слайдер для продвинутого сайта
Благодаря обилию функций и современному подходу к работоспособности слайдера, его разработчик сумел создать идеальную машину для работы с презентациями. Это хороший выбор для тех, кто умеет и любит преподносить свой продукт правильно, или же просто хочет слегка доработать и усовершенствовать свой сайт, независимо от его тематики.
atempl.com
Simple Responsive Slideshow
Подробности Категория: Joomla-модули Опубликовано 18.04.2013 13:00 Автор: Super User Интересный, на мой взгляд, модуль слайд-шоу Simple Responsive Slideshow от сайта www.favthemes.com, который отличает одна особенность. Он не очень нагружает хостинг, так как работает только один цикл (если настройки выполните так как указано в моих скриншотах). Что это значит? Он не перелистывает бесконечно, установленные в него файлы изображений, а пролистав их один раз с заданным Вами интервалом, останавливается. Если Вы настроите показ навигационных значков, то пользователи смогут вручную вернуть и пролистать слайды. Если же скроете панель навигации, то посмотреть ушедший слайд возможно будет только после обновления странички в браузере. С одной стороны не совсем удобно, с другой стороны не нагружает хостинг. В любом случае Вам решать устанавливать ли этот слайдер на свой сайт или найти другой.
Интересный, на мой взгляд, модуль слайд-шоу Simple Responsive Slideshow от сайта www.favthemes.com, который отличает одна особенность. Он не очень нагружает хостинг, так как работает только один цикл (если настройки выполните так как указано в моих скриншотах). Что это значит? Он не перелистывает бесконечно, установленные в него файлы изображений, а пролистав их один раз с заданным Вами интервалом, останавливается. Если Вы настроите показ навигационных значков, то пользователи смогут вручную вернуть и пролистать слайды. Если же скроете панель навигации, то посмотреть ушедший слайд возможно будет только после обновления странички в браузере. С одной стороны не совсем удобно, с другой стороны не нагружает хостинг. В любом случае Вам решать устанавливать ли этот слайдер на свой сайт или найти другой.
 Устанавливается модуль стандартно, через админпанель. Далее, как всегда нужно пройти в менеджер модулей и открыть Simple Responsive Slideshow для включения и настройки. Слева в рубрике "Подробно": Заголовок - скрываем. Выбираем нужную Вам позицию в шаблоне. Состояние - включено. Привязываем к пунктам меню, то есть выбираем странички, на которых будем выводить модуль.
Устанавливается модуль стандартно, через админпанель. Далее, как всегда нужно пройти в менеджер модулей и открыть Simple Responsive Slideshow для включения и настройки. Слева в рубрике "Подробно": Заголовок - скрываем. Выбираем нужную Вам позицию в шаблоне. Состояние - включено. Привязываем к пунктам меню, то есть выбираем странички, на которых будем выводить модуль.
 На правой стороне настраиваем по моему скриншоту и получаете как показано на рисунке первом. Но для того, чтобы всё это действо работало как показано на рисунке нужно установить подготовленные изображения к себе на сайт. Например, у меня ширина модуля слайд-шоу в шаблоне равняется 971px на 215px. Я подготавливаю соответствующих размеров изображения и обозначив их просто 1.jpg, 2.jpg и т.д. устанавливаю в папку media/Simple Responsive Slideshow заменив ими изображения разработчика. Не перепутайте - именно в папке media, а не в images по умолчанию находятся рисунки разработчика. В настройках дополнительных параметров модуля, настраиваем пути к слайдам. К первым трем уже проставлены пути, к остальным настройте аналогично. Теперь что касается файла CSS. Установив свои рисунки в окно слайд-шоу вплотную к рамке, образуются свободные поля, которые необходимо убрать. В папке modules/mod_simple_responsive_slideshow/theme находите файл flexslider.css и в строке 21 меняем .flexslider {margin: 0px 20px 40px 20px;} на .flexslider {margin: 0px 0px 0px 0px;}. Ну вот теперь вроде бы и всё. Можете по экспериментировать с настройками, откроете что-то новенькое для себя. Например у меня на трёх шаблонах не работает горизонтальная прокрутка слайдов. Только вертикальная. В чём причина? Это к разработчикам. Вертикальная прокрутка или Fade смотрится намного эффектнее. Устанавливаете и любуетесь сделанным. До встречи. Олег. Не забывайте лайкнуть по звёздочкам.
На правой стороне настраиваем по моему скриншоту и получаете как показано на рисунке первом. Но для того, чтобы всё это действо работало как показано на рисунке нужно установить подготовленные изображения к себе на сайт. Например, у меня ширина модуля слайд-шоу в шаблоне равняется 971px на 215px. Я подготавливаю соответствующих размеров изображения и обозначив их просто 1.jpg, 2.jpg и т.д. устанавливаю в папку media/Simple Responsive Slideshow заменив ими изображения разработчика. Не перепутайте - именно в папке media, а не в images по умолчанию находятся рисунки разработчика. В настройках дополнительных параметров модуля, настраиваем пути к слайдам. К первым трем уже проставлены пути, к остальным настройте аналогично. Теперь что касается файла CSS. Установив свои рисунки в окно слайд-шоу вплотную к рамке, образуются свободные поля, которые необходимо убрать. В папке modules/mod_simple_responsive_slideshow/theme находите файл flexslider.css и в строке 21 меняем .flexslider {margin: 0px 20px 40px 20px;} на .flexslider {margin: 0px 0px 0px 0px;}. Ну вот теперь вроде бы и всё. Можете по экспериментировать с настройками, откроете что-то новенькое для себя. Например у меня на трёх шаблонах не работает горизонтальная прокрутка слайдов. Только вертикальная. В чём причина? Это к разработчикам. Вертикальная прокрутка или Fade смотрится намного эффектнее. Устанавливаете и любуетесь сделанным. До встречи. Олег. Не забывайте лайкнуть по звёздочкам.
Скачать слайд-шоу Simple Responsive Slideshow для Joomla 2.5
- < Назад
- Вперёд >
You have no rights to post comments
joomla-prosto.ru










