Вертикальное меню для joomla 3. Joomla 3 меню вертикальное
Вертикальное меню для joomla 3

От автора: приветствую Вас дорогой друг. В данной статье мы с Вами поговорим о том, как создается вертикальное меню для joomla 3. Конечно, тема не новая и уже несколько раз рассматривалась в статьях нашего сайта и скорее всего Вы отлично знаете, как реализуется данный элемент. Но так как меню, это важнейший блок любого хорошего веб-сайта, думаю совсем не лишним будет, рассмотреть парочку дополнительных расширений, благодаря которым очень легко сформировать данный навигационный блок.
Итак, как было сказано выше в данной статье, мы с Вами рассмотрим два достаточно интересных модуля, которые формируют в CMS Joomla вертикальное меню. А значит, первый модуль который мы рассмотрим – это Simple Responsive Menu.

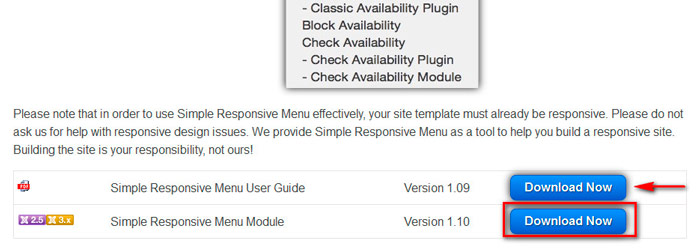
Традиционно на странице описания текущего расширения, кликаем по кнопке “Download” для перехода на официальный сайт разработчика.


Хотите узнать, как создать собственный шаблон на CMS Joomla с нуля
Получите бесплатную пошаговую авторскую систему, которая научит Вас с полного нуля создавать уникальные шаблоны на движке Joomla – с неповторимым дизайном
Узнать подробнееНа момент написания данной статьи, последняя актуальная версия – 1.10, соответственно ее и скачиваем, используя кнопку “Download Now”. После скачивания, как обычно устанавливаем модуль. Используя менеджер расширений Joomla.

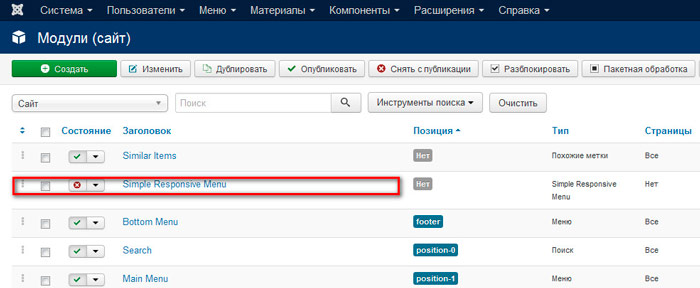
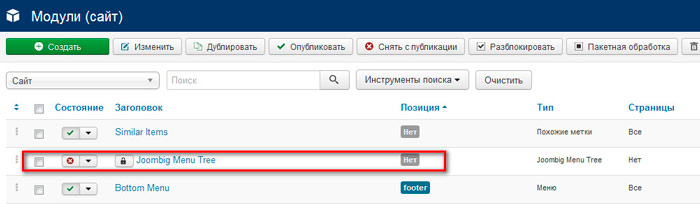
Обратите внимание, что модуль выводит на экран конкретное меню, а значит, Вам необходимо его создать перед публикацией модуля. Далее переходим в менеджер модулей.

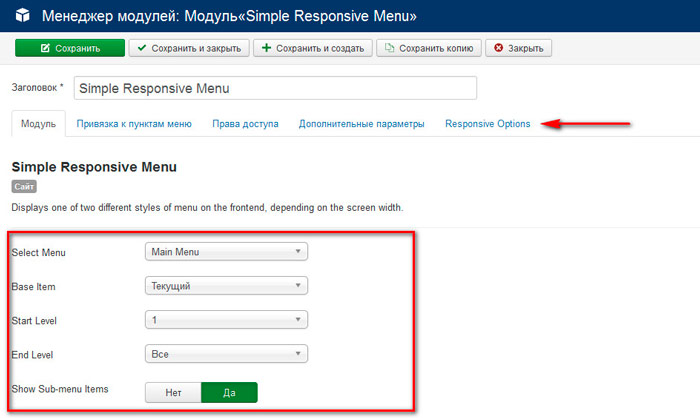
И переходим на страницу настройки только что установленного модуля.

В параметре “Select menu” выбираем меню, пункты которого будут отображаться в качестве контента модуля. Если меню многоуровневое, то есть содержит как родительские так и дочерние ссылки, значит в параметре “Show Sub-menu Items”, необходимо указать “Да”, в этом случае будут отображаться на экран подпункты. Так же, используя параметры “Start level” и “End Level”, Вы можете определить начальный и конечный уровень вложенности ссылок, то есть те уровни, которые будут отображены на экране. И наконец, выбираем позицию для вывода модуля на экран, указываем на каких страницах он будет доступен и определяем статус “Опубликовано”.
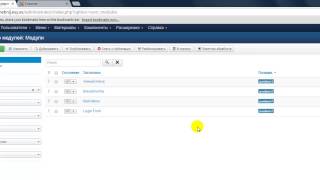
Теперь перейдем в пользовательскую часть для проверки результатов.

Как Вы видите, расширение отлично работает. При этом в модуле добавлена адаптивность, то есть при определенном размере экрана, контент модуля сворачивается в выпадающий список, тем самым значительно экономиться используемое место экрана.

Параметры, отвечающие за адаптивность содержатся на вкладке “Responsive Options”, страницы настройки текущего модуля. Теперь переходим к следующему модулю, под названием Joombig Menu Tree.

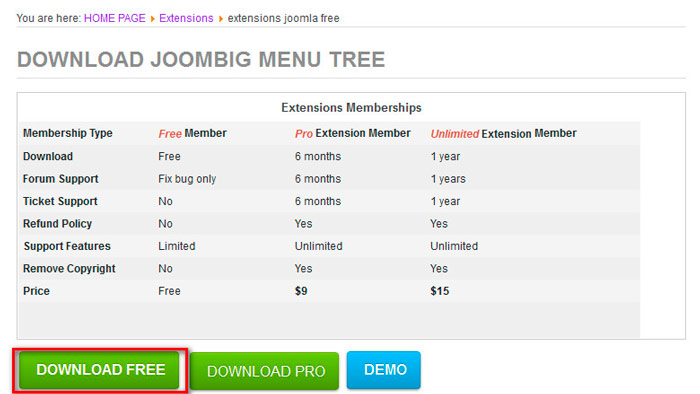
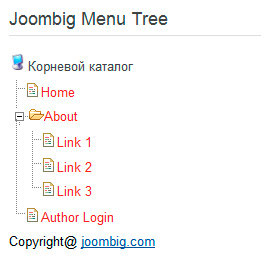
Данный модуль отображает на экран вертикальное меню, вид которого очень похож на дерево каталогов и файлов операционной системы Windows. Как обычно кликаем по кнопке “Download” для перехода на официальный сайт разработчика.

Хотите узнать, как создать собственный шаблон на CMS Joomla с нуля
Получите бесплатную пошаговую авторскую систему, которая научит Вас с полного нуля создавать уникальные шаблоны на движке Joomla – с неповторимым дизайном

Далее, используя кнопку “DOWNLOAD FREE”, скачиваем бесплатную версию модуля и устанавливаем стандартным способом, при помощи менеджера расширений.

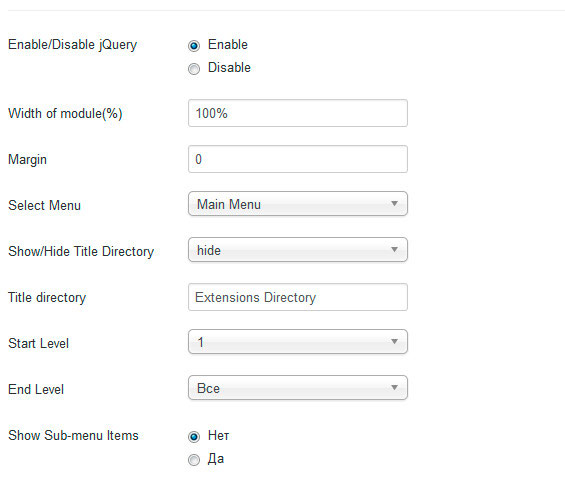
Теперь переходим на страницу настройки только что установленного модуля.

Параметры доступные для настройки:
Enable/Disable jQuery – подключить собственную библиотеку jQuery;
Width of module(%) – ширина модуля в процентах;
Margin – внешние отступы;
Select Menu – выбор меню отображаемого модулем;
Show/Hide Title Directory – показать или же скрыть заголовок родительского каталога (строка котрая будет отображаться над всеми пунктами меню)
Title directory – заголовок пункта верхнего уровня;
End Level – конечный уровень показа многоуровневого меню;
Show Sub-menu Items – показывать ли вложенные пункты меню.
После публикации модуля, переходим в пользовательскую часть для проверки результатов.

Вообще модуль меню это достаточно не сложный модуль, который по большому счету можно создать самостоятельно, но для этого необходимо знать API CMS Joomla. Поэтому если Вы желаете научитсья создавать свои собственные расширения, которые в полной мере будут решать поставленные задачи, Вам будет полезен наш курс Joomla-Профессионал. Создание расширений для Joomla.
На этом данная статья завершена. Всего Вам доброго и удачного кодирования!!!

Хотите узнать, как создать собственный шаблон на CMS Joomla с нуля
Получите бесплатную пошаговую авторскую систему, которая научит Вас с полного нуля создавать уникальные шаблоны на движке Joomla – с неповторимым дизайном

Курс Joomla-Ученик
12 фишек без которых Вы гарантированно не создадите полноценный сайт на Joomla!
Смотреть курсwebformyself.com
CSS вертикального меню Protostar Joomla 3
Элементам вертикального меню в шаблоне Protostar CMS Joomla 3 заданы некоторые стили, определяющие их внешний вид. Изменяя их значения или добавляя свои можно изменить внешний вид вертикального меню в соответствии со своими потребностями.
<div class=”well”>
Класс .well определяет внешний вид всего блока вертикального меню: фон, отступы и поля, рамка вокруг меню-толщина, цвет, закругленные углы и пр. Находится в файле template.css шаблона protostar.
<h4 class=”page-header”>Название меню</h4>
h4 – тег, определяющий шрифт заголовка меню. Класс .page-header определяет поля и отступы заголовка меню, а так же линию подчеркивающую заголовок: ее толщину, цвет. Место нахождения — template.css.
<ul class=“nav menunav nav-tabs nav-staked”>
Вертикальное меню – разновидность списка (ul). В шаблоне Joomla 3 Protostar внешний вид этого списка можно изменить не вдаваясь в CSS, а просто поменять суффикс класса меню в настройках модуля меню в административной части сайта. Эти действия описаны в статье «Изменение внешнего вида меню в шаблоне Protostar CMS Joomla 3». В данном случае из кода видно, что применены стили, имеющиеся в классах nav-tabs, nav-staked. Описание стилей так же находится в файле template.css.
<li class=”item-102”>
Индивидуальный номер для каждого пункта меню, создаваемый Joomla 3 автоматически. Отражается в административной панели, в списке пунктов данного меню.
<a href=”Адрес ссылки”>Название пункта меню
</a>
Стили, применяемые к тэгу «А» также находятся в template.css.
</li>
…
</ul>
Закрывается список.
</div>
Закрывается весь слой (блок).
Примечания и дополнения
— Просмотреть и подправить код файла template.css можно в менеджере шаблонов, в административной панели сайта.
— Быстро найти в коде нужную строку можно вручную, а можно при помощи дополнения к браузеру, например Firebug.
Еще статьи по настройке Joomla
— Изменение заголовка главной страницы сайта на Joomla 3… в браузере (title)
— Замена фона изображением в Protostar Joomla 3
softskipper.ru
Стили меню в Joomla 3 - Разное - Уроки Joomla!
Разное 14 августа 2013В Joomla 3 отлично проработаны разные стили меню, как для вертикального, так и для горизонтального меню. В данном уроке мы рассмотрим всевозможные виды, которые доступны любому пользователю.
Убедитесь, что у вас установлен шаблон Protostar, т.к. именно этот шаблон позволяет использовать данные стили для меню.
Для изменения стиля меню, необходимо войти в модуль для этого меню и в настройках задать: Позицию и суффикс класса меню. Позиция определяет тип меню (горизонтальное или вертикальное), а суффикс - стиль этого меню. Урок: Верхнее меню в Joomla 3
Стили для горизонтального меню
Для горизонтального меню нужно выбрать позицию: Navigation. Подробнее о позициях модулей...
1. Первый стиль для горизонтального меню называется nav nav-pills. Задается в пункте суффикс класса меню.
Внешний вид nav nav-pills:
2. Второй стиль для верхнего меню называется: nav nav-tabs.
Внешний вид nav nav-tabs:
Данные стили являются базовыми в Joomla 3.
Стили для вертикального меню
Для вертикального меню используются позиции: left, right.
1. Первый стиль для вертикального меню называется: nav nav-pills nav-stacked.
Внешний вид nav nav-pills nav-stacked:
2. Второй стиль для вертикального меню называется: nav nav-tabs nav-stacked.
Внешний вид nav nav-tabs nav-stacked:
3. Третий стиль для вертикального меню называется: nav nav-list.
Внешний стиль nav nav-list:
Показаны примеры с использованием подпунктов, которые могут и не использоваться для вертикального меню.
Читайте также:
Меню для Joomla 3 Базовые уроки 31 июля 2013Меню используется на каждом сайте и является обязательным элементом. Поэтому меню в Joomla очень важный раздел для изучения.
Создание меню можно разделять на два раздела: создание меню и создание пунктов меню.
Как создать меню в Joomla 2.5 Разное 14 октября 2011Для создания любого шаблона используются такие базовые технологии, как язык HTML и стили CSS. Но почему о одних получается совсем простой дизайн, а у других более профессиональный? Дело в том, что для профессионального шаблона всегда используют отдельный круг стилей, который и придаёт сайту более солидный вид.
Основные стили шаблонов Базовые уроки 10 декабря 2013У каждого шаблона присутствует полный набор стилей для элементов сайта. Стили - это строго прописанные способы оформления для определенного элемента HTML.
joomla-create.ru