Топ-5 конструкторов сайтов. Обзор на Adobe Muse. Joomla или adobe muse
Отзыв об Adobe Muse
 Добрый день, друзья. Сегодня хотел бы порассуждать с вами о такой программе как Adobe Muse. Дело в том, что я все чаще слышу упоминания о ней в той или иной области, и для себя я сделал вывод, что она популярна в определенных кругах.
Добрый день, друзья. Сегодня хотел бы порассуждать с вами о такой программе как Adobe Muse. Дело в том, что я все чаще слышу упоминания о ней в той или иной области, и для себя я сделал вывод, что она популярна в определенных кругах.
Мое первое знакомство с программой произошло около года назад. Как и многие другие, я “повелся” на один из основных рекламных слоганов всех, кто как-то рекламирует Muse или курсы по его изучению. Это было что-то вроде “Делай невероятные сайты, даже не зная html и css” или что-то в этом духе.
И действительно, даже на официальной страничке, где можно купить или оформить подписку на программу, “висит” такое уникальное торговое предложение:
С помощью Adobe Muse графические дизайнеры могут создавать уникальные веб-сайты, соответствующие стандартам — не написав ни строки кода.
Возможно, по первым строкам этой статьи вам показалось, что я сейчас начну жестко критиковать эту программу и разнесу ее в пух и прах, но это не так (или не совсем так).
Просто тогда мне показалось, что программа могла бы сэкономить мне кучу времени, но на практике оказалось, что это не так.
Дело в том, что я тогда знал очень мало о верстке в целом. Я считаю, что и сейчас знаю мало, но сейчас я чувствую себя гораздо увереннее. Хотя и продолжаю узнавать каждый день что-то новое. Так вот, я скачал пробную версию и решил посмотреть, что это за «зверь» такой.
На практике оказалось, что это конструктор сайтов. В прямом смысле этого слова. Справа у вас меню с элементами и вверху отображаются стили, которые к ним можно применить. Вы выбираете элемент и перетягиваете его на холст, которому предварительно задали размеры цвет и т.д.

Внешний вид напоминает photoshop. Из коробки присутствуют все основные элементы для создания сайта:
- Кнопки
- Формы
- Слайдеры
- Lightbox
- И т.д.
В интернете есть масса виджетов и дополнений к программе, с которыми можно сделать практически все, что угодно.
Вес программы около 70 мегабайт. Работает довольно шустро. Не знаю, как бы обстояли дела с кучей дополнительных плагинов, но из коробки “тормозов” не заметил. Плагины и виджеты можно писать и самому.
Кстати, в сети есть курсы по созданию лендинг пейдж в этой программе. Вот один из лендингов по привлечению на бесплатный курс. Ребята проверенные, можете посмотреть :)
Впечатление от программы двоякое. Например, вы новичок в сайтостроении. И тут вы видите заголовки “Делай сайты без программирования”, “Зарабатывай на создании сайтов, не написав ни строчки кода”, “Создавай резиновые сайты без знаний html и css”. Конечно вам станет интересно. Но тут важно не попасться на эту удочку.
По моему убеждению, если вы новичок, то лучше потратить месяц – два и несколько тысяч рублей, на изучение html, css, javascript и постоянно развиваться в этой области, чем отдать деньги за тот же Muse, и какой-нибудь обучающий видеокурс по нему, чтобы научиться собирать конструктор, которым вы очень сильно ограниченны.
Другое дело, если вы уже достаточно неплохо владеете html, css, javascript, и хотите, в некоторых случаях ускорить себе работу, то можно начать изучать эту программу. Но вы должны понимать, что вы делаете, и как это все работает.
Кроме того, я еще не видел ни одного конструктора, который бы выдавал более-менее оптимизированный код. В большинстве случаев это гора мусора.
Сейчас я попытаюсь объяснить вам, что я имею ввиду.
Дело в том, что Muse, как и другие конструкторы, пытается универсализировать стили и html код и создает просто безумное количество лишнего кода и файлов.
Кроме того, создаются совершенно не читаемые id и классы: #widgetu83.fld-err-st, #widgetu83. И если сейчас, мне, честно говоря понятно, что значит fld-err-st, то через месяц – другой мне придётся пользоваться инспектором.
Еще Adobe Muse создал мне 4 таких простых картинки, вместо того, чтобы задать ее стилями:

Ну зачем? Тут же нет сложных элементов, нет сложного градиента или иконки внутри. Как можно это объяснить – мне не известно!
Таких нюансов много, но все зависит от задач. Иногда нет особого значения, насколько там оптимизированный код, и каким образом задаются те или иные элементы. Тогда программа может вас выручить.
Но еще раз повторюсь, что вы должны понимать те нюансы, которые могут возникнуть. Ведь сейчас заказчики грамотные :), и зачастую просят использовать css в тех местах, где это возможно.
Поэтому, новичкам я рекомендую потратить время и деньги на обучение верстке, чем на обучение собирать конструктор в данной программе, для того, чтобы иметь возможность вмешаться в код и настроить (оптимизировать) тот или иной элемент, а потом переходить к вспомогающим инструментам.
Но если верстка в целом вам не интересна, то программа — отличная. И у вас будут получаться действительно красивые сайты. Кому интересно, могу посоветовать шаблоны различных элементов для Adobe Muse:
А вы пользуетесь данной программой? Расскажите о плюсах и минусах.
smartlanding.biz
47 уроков по Adobe Muse для начинающих
Полезная подборка для тех, кто начинает осваивать веб-дизайн.
Эта серия видео-уроков поможет без труда освоить популярный у графических дизайнеров редактор для создания веб-сайтов — Adobe Muse. Muse самостоятельно переводит графический макет сайта в код, экономя время на его написание.
Обзор программы Adobe Muse
Создание и редактирование графических блоков
Создание текстовых блоков
Как создать кнопку
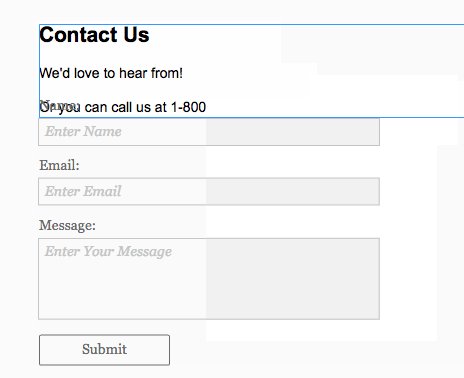
Форма обратной связи для сайта
Всплывающая форма обратной связи
Меню с подразделами для сайта
Как добавить фавикон на сайт
Как сделать фон для сайта
Якорные ссылки
Как добавить новые шрифты
Создание мобильной версии сайта
Настройки веб страницы
Бесплатные виджеты для Adobe Muse
Админ панель (CMS) для Adobe Muse
Резиновые сайты в Adobe Muse CC
Горизонтальная прокрутка (скроллинг) страницы
Как добавить виджет (установка виджетов muse)
Как убрать полосу прокрутки (2 способа)
Динамический фон для сайта
Как закрепить меню на сайте
Эффекты прокрутки (параллакс)
Создание формы обратной связи (cForm 2.0)
Работа со ссылками и подсказками
Как изменить окно приветствия
Как вставить видео с ютуба на сайт
Резиновая верстка
Эффект при наведении на картинку курсора мыши
Резиновая верстка или параллакс эффект?
Как сделать всплывающую подсказку
Социальные виджеты. Как изменить язык?
WOW SLIDER – слайдер для сайта с анимацией
Cloudzoom – эффект зума изображений
Начальная настройка сайта в версии СС 2015.1
Как вставить таблицу из Excel в Muse
Сайт на двух языках. Переключение языка сайта
Перевод сайта из HTML в PHP
Адаптивные картинки по ширине браузера
Adobe Muse запись вебинара
Вырезаем поле E-mail в Adobe Muse
Parallax Scrolling в программе Adobe Muse
CMS в в программе Adobe Muse
Тень текста и объемные кнопки в Muse с помощью CSS
Кнопки и быстрый экспорт PSD в Adobe Muse
3D Flat Button
Шрифтовые иконки в Adobe Muse
Hover-Img
infogra.ru
Прекращение обновления Adobe Muse
Компания Adobe стремится предоставлять своим пользователям превосходное программное обеспечение и услуги. Мы постоянно пробуем что-то новое — именно поэтому восемь лет назад мы начали разработку Adobe Muse. Мы посвящали разработке Adobe Muse множество времени и усилий, но обнаружили тенденции в сфере разработки веб-сайтов, которые заставили нас изменить стратегию:
- дизайнеры, принимающие активное участие в создании сложных веб-сайтов и приложений, инвестируют в развитие навыков UX-дизайна и разработки прототипов, сотрудничая с командами разработчиков для реализации своих проектов.
- В области создания более простых сайтов продолжают набирать обороты «конструкторы», использующие настраиваемые шаблоны для быстрого создания адаптивных веб-сайтов, которые дизайнер или клиент может легко и быстро редактировать.
Мы благодарим наших пользователей и хотим помочь им плавно перейти на другие предложения Adobe, отвечающие их потребностям:
- Если вы разрабатываете сложные веб-сайты и приложения, вы можете использовать Adobe XD. Несмотря на то, что в отличие от Adobe Muse, XD не генерирует код, готовый к использованию в Интернете, эта программа является комплексным решением, позволяющим вести разработку веб-сайтов, создавать их прототипы и осуществлять совместную работу с заинтересованными лицами и разработчиками. Подробные сведения приведены на странице Adobe XD.
- Если вы используете веб-сайт для демонстрации своих творческих работ, вам понравится программа Adobe Portfolio. Она позволяет создавать красивые сайты-портфолио, которые также можно подключать к платформе Behance. Подробные сведения приведены на странице Adobe Portfolio.
- Если вы создаете одностраничные веб-сайты — лендинги, фото-истории или лонгриды, используйте Adobe Spark Page — конструктор, который позволяет генерировать качественные адаптивные веб-страницы под вашим собственным брендом. Подробные сведения приведены на странице Adobe Spark.
В дополнение к этим предложениям компания Adobe решила внести собственный вклад в технологию конструкторов сайтов и приглашает всех пользователей Adobe Muse присоединиться к предварительной программе для нового формата, который появится в этом году в качестве части Adobe Spark. Подробные сведения приведены по ссылке.
helpx.adobe.com
✔ Adobe Muse. Уроки создания сайта в визуальном редакторе
Adobe Muse — уроки создания сайта
Делать сайты в визуальном редакторе – мечта многих. Было несколько попыток решить этот вопрос, но результат был далёк от желаемого. Никак не удавалось программистам объединить чистый код, необходимые эффекты и удобство работы. Тот же Дремвьювер позволял сделать многое, но, пока разберёшься, проще самому выучить язык разметки. Артистир – вроде бы неплохо стартовал, но генерируемый код получается настолько объемным и путаным, что, опять же, проще модифицировать готовый шаблон.
И вот, в 2011 году появилась программа Adobe Muse. Разработчики заявили о том, что их детище будет выдавать профессиональные, качественные, современные сайты, для создания которых, знать код вообще не нужно, надо только освоить азы работы с программой.
Ну обещали и обещали, кто же из нас на слово верит. Пока сам не убедишься, говорить можно сколько угодно. Вот и у меня, дошли руки до знакомства с этой программой, и, что можно сказать, получился весьма интересный инструмент, с очень даже любопытными возможностями.
Конечно, полноценный сайт с тысячей страниц на нём сделать проблематично. А вот небольшой сайт-портфолио, страницу товара, небольшой магазинчик, сайт-визитку очень даже можно сделать. Причём, сам процесс работы доставляет только приятные впечатления. Программа легкая, систему не грузит, интерфейс понятный и легкий для освоения.
Зачем, вообще, нужен визуальный редактор, когда можно обойтись обычным кодом, или, на крайний случай, готовым шаблоном?
В принципе, большинство задач так и реализуется. Либо сами код пишем, либо берём готовые варианты. Но, бывают такие случаи, когда задача требует оригинального, ни на кого не похожего решения. Вот тут то программ Adobe Muse будет весьма кстати. Для того же сайта-визитки, вариантов то много, но все они, довольно типичные. А так хочется, иногда развернуться. Тем более, постоянно появляются разные новые решения. Открыли Adobe Muse, сделали нужные корректировки, понравилось, оставляем, нет, фантазируем дальше. Удобно.
Возможности программы, действительно впечатляют. Тут и всплывающие окна, тут и параллакс эффекты при прокрутке, готовые формы, обработка изображений, анимация, прозрачность элементов. Много чего, проще самим посмотреть, чем перечислять, да и сайтов, сделанных в этой программе, с каждым днём становится всё больше.
Теперь о грустном. Программа хоть и интуитивно понятная, но, естественно, хотелось бы не тыкать пальцем в небо, а иметь под рукой готовый учебник для начала работы. Желательно в видео формате. Я тут немного поискал и нашел несколько уроков, которые помогут любому приступить к созданию сайта в программе Adobe Muse уже через пару часов. Смотрим, изучаем, осваиваем.
Уроки по работе с Adobe Muse
Где и как скачать и установить программу Adobe Muse
Самое первое знакомство с интерфейсом программы
Настройки информации о сайте
Инструменты программы Adobe Muse
Горячие клавиши для быстрой работы с программой
Зачем A-мастер?
Якоря в программе Adobe Muse
Кнопки
Кнопки при помощи Photoshop
Фоновые изображения для сайта
Галерея
Прописываем метаданные для лучшей индексации
Использование галерей
Импортируем нужные изображения для работы в программе Adobe Muse
Принцип работы с изображениями в программе Adobe Muse
Всплывающие окна
Как работать с панелью Ресурсы
Работа с встроенными изображениями в программе Adobe Muse
Форма контактов в программе Adobe Muse
Как работать с панелью Библиотека
Шапка на всю ширину страницы
Блок с описанием
Блок с галереей
Блок культура
Как можно удобно выровнять нужные элементы
Как скруглить углы у изображения, кнопок и панелей
Кнопка контактов в программе Adobe Muse
Фиксация нужных элементов вашего сайта
Варианты вставки текста на сайт
Настройка параллакс эффекта для фоновых изображений
Настройка параллакс эффекта для текста в программе Adobe Muse
Настройка параллакс эффектов для нескольких изображений
Как закрепить шапку сайта
Как сделать всплывающее окно с контактной формой
Как вставить ролик с Youtube на страницу сайта
Как сделать плавное исчезновение изображения при прокрутке страницы
Как сделать интернет магазин в программе Adobe Muse с помощью сервиса Ecwid
Подключаем шрифты Google Fonts к сайту
Вот такая подборочка уроков по программе Adobe Muse получилась. Я её собрал, в принципе, для себя, чтобы всегда под рукой были. Но, если кому пригодится, буду только рад. Надеюсь, с этой программой в Интернете будет побольше красивых, необычных и оригинальных сайтов.
Всем Удачи!
✔ Этот сайт работает на быстром, надёжном, не дорогом хостинге GIGAHOST
wwdiz.ru
Adobe Muse
Все виджеты Adobe Muse имеют расширние .mulib, это стандартный формат библиотеки Adobe Muse CC Library. Чтобы установить любой виджет в программу, достаточно дважды кликнуть по нему. После чего запускается Adobe Muse и в Библиотеке отображается только что установленный виджет.
Каждый кто начинает осваивать замечательную Adobe Muse сталкивается с вопросов, как выбрать, скачать, установить и использовать виджет?
В этой статье вся подробная информация в пошаговом формате. Осталось следовать простым инструкциям.
Напоминаю последовательность шагов для установки виджетов.
1. Проверить перед скачиванием версию виджетов на совместимость с установленной у вас версией программы. Виджеты для Adobe Muse 7.4 могут не работать в более поздних версиях программы. А вот в более ранних версиях работать будут на ура. Так что обязательно перед скачиванием со сторонних ресурсов ищите информацию о версии виджетов, чтобы не терять зря время на бесполезную попытку их установки в программу.
2. Скачать архив с виджетами. Большинство архивов на Сайт с нуля, в том числе и виджеты, имеют расширение .rar. Распаковать их можно любым подходящим архиватором, например, программой WinRar в любую удобную вам папку компьютера. Также можно использовать архиватор 7-Zip, он, как и WinRar, отлично справится с распаковкой архивов.
3. Установить виджет в Adobe Muse. Иногда в архиве только один файл, иногда несколько. В любом случае, вам нужно найти файл с расширением .mulib и запустить его двойным кликом мышки как запускается большинство программ.
4. Проверка установки виджета. Если на момент установки виджета Adobe Muse у вас не была открыта, то программа запустится автоматически. Если Муза уже была открыта, то вы просто перейдете в программу.
Все установленные виджеты находятся в панели Библиотека, которая размещена в правой части экрана. Если Библиотеку вы там не обнаружили, то активировать ее можно через раздел меню Окно → Библиотека.
5. Добавление виджета на создаваемый сайт. Чтобы добавить виджет на сайт, нужно найти его в Библиотеке и перетащить мышкой на страницу сайта, после чего станут доступны настройки и параметры виджета. Открываются настройки по клику на голубую стрелку в правом верхнем углу виджета.
6. Редактирование виджета. После добавления виджета на страницу сайта можно изменить внешний дизайн некоторых элементов виджета, например, цвет фона, добавить обводку или закругление, тень и т.д. Настройки и параметры у каждого виджета разные и описать их все здесь невозможно. Посмотреть информацию по редактированию того или иного виджета можно на официальном сайте разработчика.
Примечание: иногда виджет может не работать на странице, но при просмотре в браузере все будет работать, так что периодически проверяйте результат работы виджета в браузере. Для этого воспользуйтесь вкладкой Просмотр или зайдите через Файл → Предварительный просмотр страницы в браузере.
Скачать виджеты для Adobe Muse можно здесь.Всем желаю успеха и до новых встреч! . (SvetLana_TSV).
sayt-s-nulya.ru
Adobe Muse - что это такое
Adobe Muse CC – это визуальный редактор от известной компании Adobe.
С помощью которого вы можете создавать сайты различной сложности (Landing Page, сайт-визитки, портфолио, многостраничные сайты и многое другое), без специальных навыков. Достаточно открыть программу и начать «творить» свой сайт и уже через пару часов, независимо от ваших умений, у вас будет готов свой сайт, который можно будет публиковать в сети Интернет и делиться им с друзьями. Также она примечательна тем, что на освоение всех возможностей программы Adobe Muse у вас уйдет не более 1-2х дней.
Программа обладает очень высокой скоростью работы и огромным функционалом.
В Adobe Muse вы можете сделать отдельные версии сайтов под планшетные устройства и телефоны. И таким образом обхватить еще большее количество пользователей.
Adobe Muse осуществляет поддержку последних стандартов кода: HTML5 и CSS3. Это значит, что на создаваемых страницах можно размещать различные интерактивные элементы, такие как анимацию, parallax-эффекты и т.д.
Вы можете скачать и установить программу Adobe Muse бесплатно.
Еще одним преимуществом Adobe Muse является то, что он обладает собственной CMS-системой, таким образом после того, как вы загрузили сайт в интернет, вы можете по надобности редактировать содержимое через любой браузер, где бы вы не находились, дома или на работе. Для этого вам понадобится только знать логин и пароль вашего хостинга.
Программа Adobe Muse является разработкой компании Adobe, которая разработала такие программы как:
И многие другие.
Каждая из которых является лидером в своей нише.
При этом они все интегрированы между собой, поэтому у вас не будет трудности, к примеру, перенести макет своего сайта из Photoshop в Adobe Muse, или же сделать анимацию в Edge Animate для сайта в Adobe Muse.
Структура сайтов в Adobe Muse
Adobe Muse представляет возможность создания структуры как для многостраничного сайта, где вы сами выстраиваете иерархию страниц сайта:
Так и создания одностраничного сайта - Landing Page, где вам понадобится только один элемент страницы:
Процесс создания сайтов не вызывает сложностей
Процесс создания сайта не вызывает сложностей, потому что все строится на визуальной составляющей, которая интуитивно понятна.
Компания Adobe специально ушла от концепции сложной программы, потому что уже существовала программа Adobe Dreamweaver для программистов, помогающая быстро верстать сайты, сейчас же ее целью было сделать программу полностью для обывателей, людей не имеющих отношение к программированию вообще. И ей это удалось!
После создания сайта его можно опубликовать как локально (экспортировать в html, потом загрузить на хостинг), так и сразу через ftp-сервер, предварительно приобретя домен и хостинг.
Обязательно жмите «поделиться», оставляйте комментарий и подписывайтесь!
Похожие записи
«Электронная почта»
© 2014–2016 Pro Adobe Muse.
proadobemuse.ru
Топ-5 конструкторов сайтов. Обзор на Adobe Muse
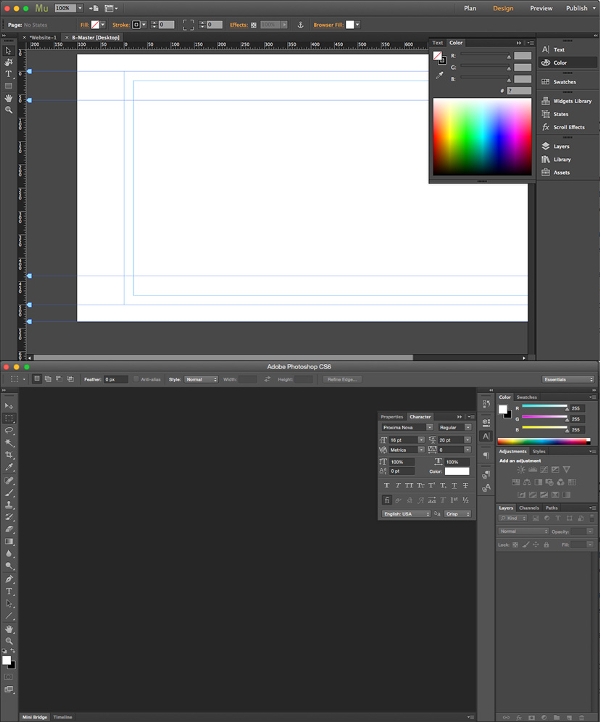
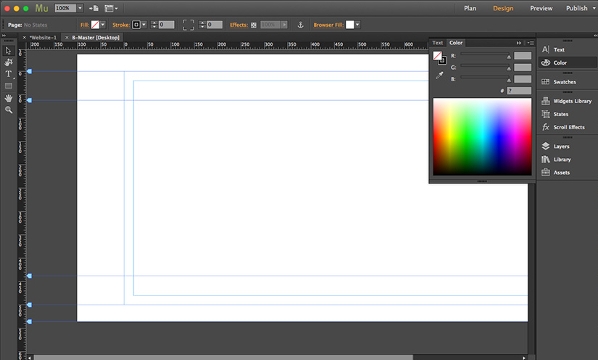
Кто знаком с Photoshop, непременно узнают и другой продукт Adobe под названием Muse — у них даже одинаковый интерфейс.
Но схожесть есть и в другом. Такое ощущение, что конструктор Adobe Muse — это как Photoshop, только по созданию сайтов.
Поэтому если вы умеете работать в Photoshop, то Muse — хороший вариант для вас. Но если вы не пользовались продукцией Adobe, конструктор Muse, скорее всего, не подойдет вам.
 Вверху:MuseВнизу: Photoshop
Вверху:MuseВнизу: PhotoshopРедактор сайта
Вы создаете структуру сайта в разделе “План”, перемещая и располагая страницы в нужном порядке. Шаблонная страница нужна, чтобы расположить на ней элементы, которые будут неизменны на всех страницах: навигационное меню, логотип и подвал.
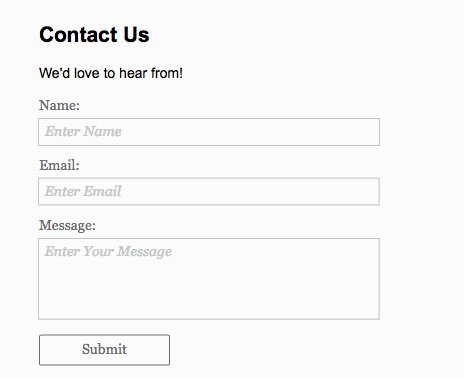
С помощью Adobe Muse вы сможете создавать страницы с нуля, просто перемещая элементы:

Как видите, какая-либо структура отсутствует. Вы можете размещать любой элемент где угодно на странице.
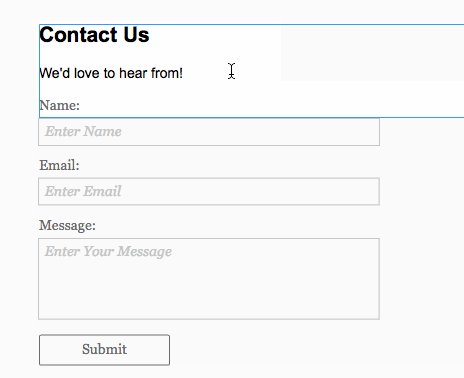
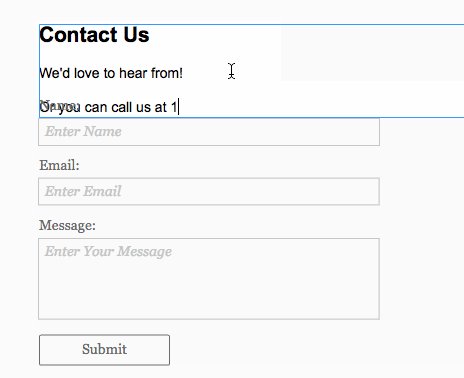
Кому-то это понравится, кому-то нет. Например, вы создали страницу, а затем захотели добавить дополнительную строку текста. Но при добавлении текста все существующие элементы начинают наползать друг на друга:

Вы можете добавлять текст, изображения, слайдшоу, таблицы и т.д. на страницу. Это плюс.
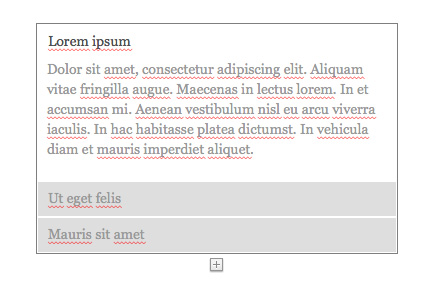
Минус состоит в том, что неудобно добавлять некоторые javascript-элементы, например, вкладки:

Удивительно, но в конструкторе отсутствует функция блога.
И последнее замечание о редакторе: Если вы не знакомы с продукцией Adobe, то настройки данного редактора сайта покажутся вам чересчур сложными и запутанными:

… Видите, как много настроек и панелей инструментов представлено в конструкторе Adobe Muse? Мы видим 5 панелей инструментов, содержащих около 50 настроек. И как же выбрать, с чего начать?
Например, если сравнить два конструктора Muse и Weebly, то вы поймете насколько перегружен редактор Muse ненужными деталями:
 Weebly: Проще интерфейс, без огромного количества настроек.
Weebly: Проще интерфейс, без огромного количества настроек.Темы
Готовые шаблоны тем отсутствуют в конструкторе Muse. Вы создаете свой сайт с нуля.
Но к счастью, конструктор Muse вмещает в себя много настроек для дизайна: вы можете регулировать прозрачность, размытие, размер границ, добавить тени, эффекты и многое другое.
Muse поддерживает огромное количество шрифтов. Он интегрируется с другим продуктом от Adobe (Typekit) и позволяет выбрать шрифт для сайта из его огромной коллекции.
Если вы не можете создать собственную тему, на сайте Adobe Muse вы можете купить любой понравившийся шаблон.
 Сайт muse-themes.com
Сайт muse-themes.comМобильная версия
Как упоминалось в начале статьи, конструктор Adobe Muse очень похож на Photoshop, только предназначен для создания сайтов. Как и в Photoshop, перед вами чистый лист, который вы должны заполнить самостоятельно.
Одна из проблем чистого листа: мобильную версию сайта также придется создавать самостоятельно.
Так как сайты, созданные в Muse, неструктурированные, они не могут быть “отзывчивыми”. Вместо этого Muse предлагает создать 3 разные версии одного и того же сайта: для мобильных, планшетов и компьютера.
Т.е. если вы захотите что-нибудь изменить на сайте, то вам нужно будет сделать это три раза. (И хотя Muse синхронизирует текст для всех версий сайта— этого недостаточно).
Это большой недостаток. На сегодняшний день сайты должны быть “гибкими”. Макеты и стили страниц должны автоматически подстраиваться под различные экраны. В Muse этого нет, а значит возникает вопрос: будет ли ваш сайт работать в будущем?
Оффлайн конструктор
Muse — это оффлайн конструктор, а это значит, что его нужно скачать и установить на ваш компьютер.
Вы можете загрузить свой сайт на Adobe Business Catalysy (за это придется доплатить). Или вы просто можете экспортировать сайт и загрузить его, где угодно. Но будьте осторожны. Если вы загрузите сайт где-нибудь в другом месте, не факт, что все будет отображаться правильно.
Заключение
Конструктор Adobe Muse не подойдет для большинства пользователей — для них есть Weebly и Squarespace.
Но если вы графический дизайнер, который мечтает создавать сайты, используя только Photoshop, то конструктор Muse — это то, что вы ищете.
Прочитайте и другие полезные статьи:
Если у вас возникли дополнительные вопросы — пишите нам [email protected]
Или звоните:
+375 17 209 00 95
+375 17 254 73 89
+375 17 306 43 05
+375 29 619 05 79
adviko.by










