Страница создания/редактирования материала/статьи в «Менеджере материалов» Joomla 3. Редактор материалов joomla 3
создаем и редактируем материалы, категории материалов, настройка материалов
На каждом сайте Joomla есть текстовые страницы, такие как новости, статьи и т.д. В этой статье мы рассмотрим как создавать и редактировать материалы Joomla 3, как создавать и редактировать Категории материалов, для чего нужны категории материалов и сами материалы.
Настройки материалов Joomla 3
Перед тем, как начинать работать с самими материалами, нужно провести полную настройки отображения всех материалов. Делается это через Настройки в самом Менеджере материалов. Настроек там очень много, но они достаточно подробно описаны в самой системе управления, поэтому тут я описывать каждую настройку отдельно не буду.
Категории материалов Joomla 3
Категории материалов в Joomla 3 нужны для того, что бы разделить разные разделы сайта, так скажем, что бы материалы не лежали все "в одной куче". Например разделить Новости от Статей или еще каких-либо посторонних материалов.
Теперь рассмотрим, как создать категории материалов Joomla 3. Для этого переходим в админ. панели Материалы/Менеджер категорий. В левом верхнем углу нажимаем кнопку Создать. Пишем Название категории, Описание категории, а так же можем поместить категорию еще в какую-либо категорию, т.е. можем выстроить дерево категорий. Нужно это для того, что бы разделить какие-либо разделы (Например Новости: политика, экономика и т.д.).
Материалы Joomla 3
Все материалы находятся в Материалы/Менеджер материалов. В этом разделе их можно редактировать и создавать. В этой статье я опишу только создание материалов и основные настройки. О том как работать с материалами мы поговорим в следующих статьях, посвященных редактору контента JCE.
Для того что бы создать материал Joomla 3, переходим в Материалы/Менеджер материалов и так же в левом верхнем углу нажимаем кнопку Создать. Пишем Название материала, выбираем Категорию материалов, в которой будет расположен наш материал.
Теперь посмотрим, как задать нашему материалу вступительный текст, который мы будем видеть в списке всех материалов, т.е. в списке всех материалов в этой категории (в джумле это называется Блог категории)
Для этого в панели редактора (в самом низу) есть кнопка Подробнее. Пишем вступительный текст и нажимаем Подробнее. После этого появится разделитель текста. И после этого разделителя текста мы пишем уже полный текст материала
Настройки каждого отдельного материала Joomla 3
В самом материале мы можем видеть несколько вкладок. Каждая из этих вкладок несет в себе дополнительные настройки каждого отдельного материала.
Настройки публикации и мета данных материалов Joomla 3
Вкладка Публикация содержит настройки времени публикации материала, информацию об авторе материала, мета данные, необходимые для сео продвижения сайта, это мета описание материала и ключевые слова материала Joomla. В целом добавить больше нечего, думаю тут все понятно.
Изображения и ссылки материалов Joomla 3
Далее идет вкладка Изображения и ссылки. На этой вкладке мы задаем изображения для материала, которые будут видны в общем списке материалов категории (во вступительном тексте к материалу) и в самом метериале.
Для того, что бы указать изображения нажимаем кнопку Выбрать и указываем изображение на сервере. После чего все Сохраняем
Обратите внимание!
Что не во всех наших шаблонах используются именно эти изображения. Возможно что при их добавлении, сами изображения будут выглядеть некорректно
Ссылки нужны для того, что бы перенаправлять пользователей на сторонние сайты.
Параметры отображения материала Joomla 3
Вкладка Отображение содержит в себе теже самые настройки, что мы настраивали ранее в общих настройках всех материалов. И изначально все настройки стоят По умолчанию, это значит что эти настройки беруться из общих настроек менеджера материалов и если вам нужно изменить какую-то настройку, то отображение именно этого материала изменится.
Обычно на этой вкладке ни чего делать не нужно, потому как отображение всех материалов мы настроили ранее.
Следующие вкладки я рассматривать не буду. Если это будет необходимо, пишите в комметариях.
joomla-zone.ru
Урок 9-1. Функции редактирования материала на Joomla 3
Урок 9-1. Функции редактирования материала на Joomla 3
Подробности Категория: Уроки Joomla Просмотров: 3219 В 9 уроке (Как создать материал в Joomla 3) был рассмотрен процесс создания материалов на сайте под управлением CMSJoomla. Но мы лишь рассмотрели, как создать заголовок, вписать текст и задать категорию для материала. В данном уроке мы более подробно рассмотрим все функции, которые нам предлагает CMS Joomlaдля редактирования материала при его создании.
В 9 уроке (Как создать материал в Joomla 3) был рассмотрен процесс создания материалов на сайте под управлением CMSJoomla. Но мы лишь рассмотрели, как создать заголовок, вписать текст и задать категорию для материала. В данном уроке мы более подробно рассмотрим все функции, которые нам предлагает CMS Joomlaдля редактирования материала при его создании.
Создаем и редактируем материал в Джумле
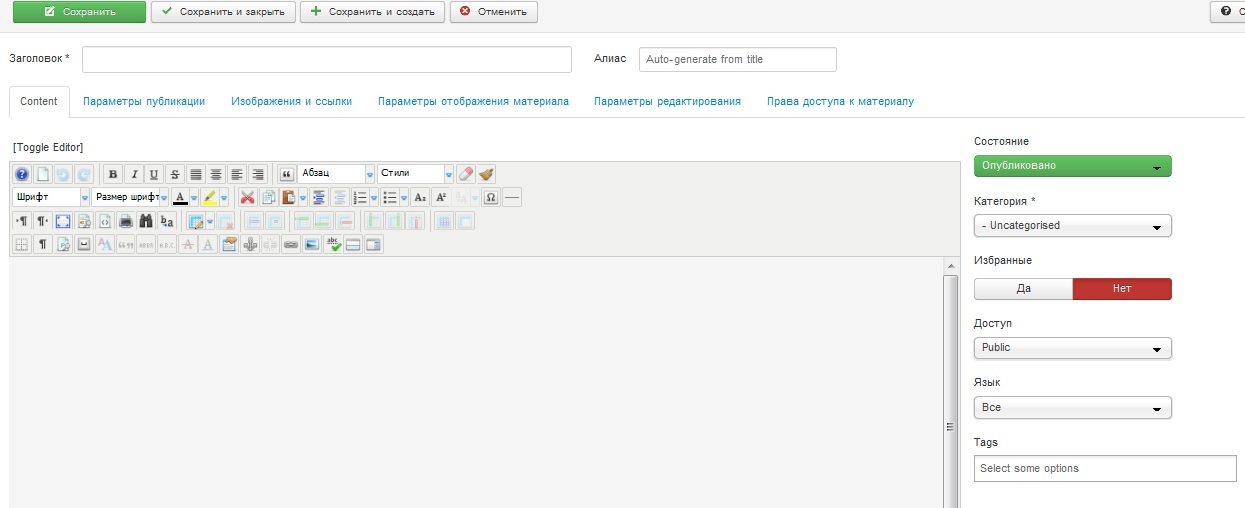
В 9 уроке мы рассказали о том, как создать материал на CMS Joomla. Теперь хотелось бы более подробно рассказать о функциях, которые предлагает нам Джумла. Напомним, что для создания материала Вам необходимо перейти в раздел: МАТЕРИАЛЫ – МЕНЕДЖЕР МАТЕРИАЛОВ – СОЗДАТЬ МАТЕРИАЛ. После этого мы попадаем на страницу создания материала.

РИС 1
В верхней части экрана мы видим кнопки:
Сохранить – нажмите для сохранения материала
Сохранить и закрыть – нажмите для того, чтобы сохранить материал и выйти из окна создания материала
Сохранить и создать – нажмите для сохранения материала и создания нового
Отменить – нажмите для отмены создания нового материала, или внесенных изменений
Далее присутствует поле для заголовка и алиаса. Заголовок Вы создаете самостоятельно, а алиас по умолчанию в Джумле прописывается автоматически.
Ниже видим несколько функций для редактирования материала. Давайте рассмотрим, что доступно в каждой из этих вкладок.
Кстати, если Вам хочется сразу получить готовый интенет сайт Вас может заинтересовать разработка сайта в киеве.
Вкладка Content
По умолчанию при создании материала Вас перебросит на вкладку Content. Данная вкладка позволяет управлять текстом материала и дополнительными элементами, которые присутствуют в статье. О том, как вставить в текст ссылку или картинку мы расскажем в следующем уроке.
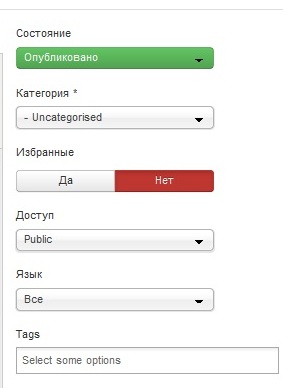
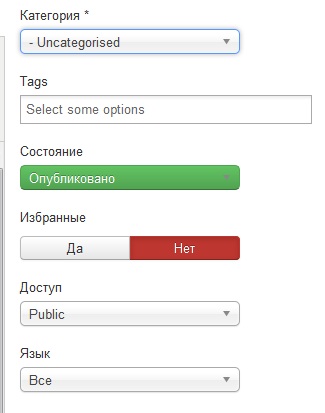
Сейчас давайте обратим внимание на функции, которые доступны нам в правой части экрана.

Состояние – Для каждого материала в Джумле предусмотрено 4 вида состояния:
Опубликовано – материал опубликован и размещен на сайте (если опубликована категория и пункт меню, к которым относится этот материал)
Не опубликовано – материал создан, но не опубликован на сайте
В архиве – материал был перенесен в рздел архив
В корзине – материал был удален с сайта и находится в корзине. Вы можете восстановить его или удалить полностью
Категория – по умолчанию сайт на Джумле имеет лишь 1 категорию – Uncategorised. Вы можете создавать и управлять категориями в отдельной вкладке. О том, как создавать категории смотрите в следующем уроке.
Доступ – режим доступности материала для пользователей. Существуют три вида доступности материала:
Public – материал доступен всем пользователям, которые находятся на Вашем сайте
Register – материал доступен лишь зарегистрированным пользователям, остальные его не видят
Guest – материал доступен только не зарегистрированным пользователям
Special – специальная категория, настройки которой Вы можете задать самостоятельно
Язык – Вы можете указать язык Вашего материала.
Tags – Вы можете прописать необходимые тэги для Вашего материала
Вкладка Параметры публикации

Следующая вкладка Вашего материала – это Параметры публикации. Давайте рассмотрим, какие функции представлены на данной вкладке и что они обозначают.
Начало публикации – Вы можете указать дату начала публикации Вашего материала. Например, подготовив материал заранее, Вы можете опубликовать его в установленное время и дату.
Завершение публикации – Вы можете указать время окончания публикации Вашего материала. По истечению данного срока материалу будет присвоен статус – НЕОПУБЛИКОВАН
Дата создания – дата создания материала, устанавливается автоматически, но Вы можете изменить ее
Автор – Вы можете выбрать автором любого пользователя, зарегистрированного на Вашем сайте
Псевдоним – Вы можете указать псевдоним автора этой статьи
Дата модификации – дата последнего изменения статьи
Изменил – пользователь, который последний раз менял статью
Версия – количество изменений материала
Кол-во просмотров – сколько раз был просмотрен данный материал
ID – уникальны номер, который автоматически присваивается каждому материалу
Мета-тег Description – данный мета-тег отвечает за описание материала, которое будет выводиться на страницах поиска. С точки зрения СЕО-оптимизации, желательно создавать для каждого материала уникальное описание.
Мета-тег Keywords – ключи к статье. Слова и фразы, которые сообщают поисковым ботам основные темы статьи. Слова и словосочетания следует разделять запятой
Ключ ссылки – используется для хранения информации, если та ссылается на внешний источник
Мета-тег Robots – здесь Вы можете запретить или разрешить индексирование данной страницы поисковыми системами. Существует несколько функций у данного атрибута:
По умолчанию – если страница не запрещена к индексированию в основном файле Robots.тхт, то материал будет проиндексирован.
Index, Follow – разрешает индексацию материала, разрешает приход по ссылкам
NoIndex, Follow – запрещает индексацию материла, разрешает приход по ссылкам
Index, NoFollow - разрешает индексацию материала, запрещает приход по ссылкам имеющимся в документе
NoIndex, NoFollow - запрещает индексацию материла, запрещает приход по ссылкам имеющимся в документе
Автор – если автор не пользователь, зарегистрированный на сайте, Вы можете указать его имя в этом поле
Авторские права – если на материал распространяются авторские права, укажите комментарий к ним в этом поле
Внешняя ссылка – ссылка для связи с внешними источниками данных
В целом, В данном разделе желательным является лишь заполнения полей Мета-тег Description и Мета-тег Keywords. При необходимости заполните дату начала публикации, если хотите, чтобы материал был опубликован позднее. Остальные поля заполняются по желанию автора.
Вкладка Изображения и ссылки

Данная вкладка позволяет управлять изображениями и ссылками, которые Вы добавляете в свой материал. При наличии текстового редактора JCE данная вкладка является бесполезной.
Вкладка Параметры отображения материала

В данной вкладке Вы можете управлять свойствами отображения материала. Изначально все параметры установлены «ПО УМОЛЧАНИЮ». Вы можете внести изменения, для того, чтобы установить отдельные настройки для вывода материала. Настройки для всех материалов создаются в общих настройках сайта.
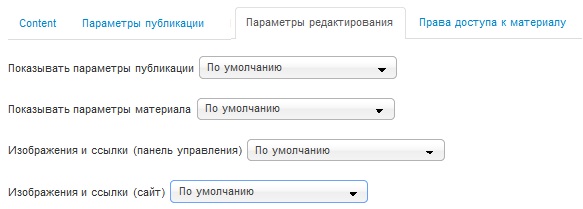
Вкладка Параметры редактирования

Эта вкладка отвечает за настройку параметров редактирования материалов. Все настройки стоят «ПО УМОЛЧАНИЮ».
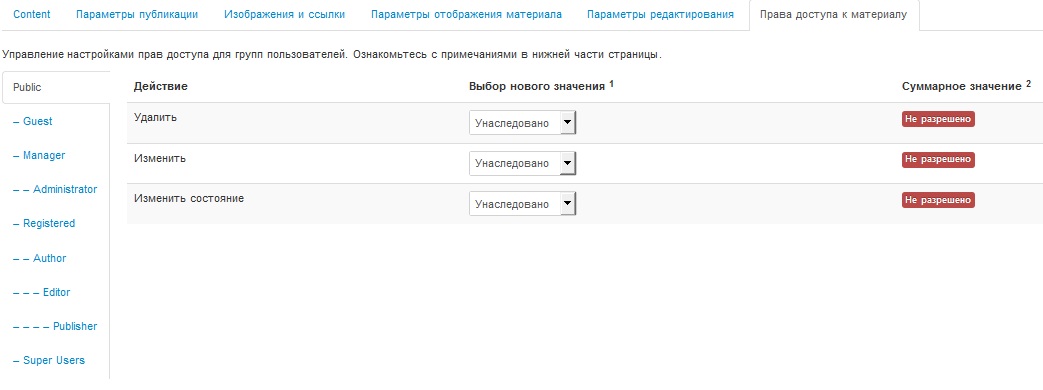
Вкладка Права доступа к материалу

Ну и последняя вклада. Здесь Вы можете задать права для различных категорий пользователь. Например, Вы хотите разрешить определенной группе пользователей изменять этот материал. Это Вы можете сделать в данной вкладке.
Добавить комментарий
vsetyrabota.ru
Редактор JCE (Joomla Content Editor)
Визуальный редактор JCE (Joomla Content Editor) — один из самых функциональных редакторов для Joomla. C помощью данного текстового редактора вы сможете легко добавлять и редактировать материалы сайта, изменять их стилевое оформление, не обладая знаниями в CSS, HTML и PHP.
Основные возможности редактора JCE
- Присутствие базового функционала любого текстового редактора - наличие стандартных кнопок быстрого форматирования и вставки тегов.
- Удобный инструмент для работы с таблицами.
- Удобный расширенный Медиа-менеджер.
- Есть возможность вставки быстрых ссылок на файлы сайта, материалы или других ссылок.
- Возможность быстрого добавления стиля части текста.
- Добавление и удаление различных инструментов с панели редактора.
- Возможность настроить панель редактора JCE.
- Возможность создания разных профилей редактора для разных групп пользователей.
- Отличная расширяемость плагинами.
- Кроссбраузерность созданного теста.
Дополнительные расширения для редактора JCE
Основное преимущество JCE перед конкурентами - возможность расширения функционала. К редактору JCE существует множество дополнительных расширений, которые упрощают добавление контента для сайта.
- Плагин для создания подписей к изображениям
- Дополнительный набор смайликов для редактора
- Файловый менеджер
- Файловая система для Amazon S3
- Аддон для редактирования исходного кода любого элемента контента
- Вставка и редактирование фреймов
- Расширенный менеджер изображений
- Медиа менеджер - вставка Flash, Quicktime, Windows Media и др.
- Аддон всплывающих изображений (popups) для RocketTheme RokBox
- Аддон всплывающих изображений (popups) для WidgetKit Lightbox
- Менеджер шаблонов редактора
- Коммерческий аддон JCE MediaBox
- и др.
Распространение редактора JCE
Существует бесплатная и платная (Pro) версия расширения, включающая дополнительные аддоны. Скачать редактор JCE для Joomla 3 можно с сайта разработчика.
alex-kurteev.ru
визуальный редактор для Joomla. Часть 3. Расширенная настройка JCE.
Несмотря на внешнюю простоту использования, JCE имеет в себе множество настроек. О них и пойдет речь в этой статье.

В двух предыдущих статьях серии, посвященной визуальному редактору JCE, мы познакомились с компонентом и рассмотрели его основные инструменты. Теперь пришло время настроить редактор под свои нужды. Многие могут задаться вопросом: «А что там настраивать? Редактор, он и есть редактор.». На самом деле, несмотря на внешнюю простоту использования, JCE имеет в себе множество настроек, влияющих как на удобство работы пользователей, так и на безопасность сайта. О них и пойдет речь в этой статье.
Расширенная настройка JCE. Конфигурация.
Для начала рассмотрим конфигурацию JCE. Опций здесь немного, но встречаются весьма интересные.

Установка
– GZip-сжатие страниц – JCE для своей работы использует достаточно много JS-файлов и каждый из них загружается на компьютер пользователя при открытии страницы с редактором. С этим ничего не поделать. Но можно включить сжатие этих файлов, что, соответственно, уменьшит время загрузки их на компьютер, а значит и время загрузки страницы с редактором в целом.
Очистка кода
– Очищать HTML – включение этой опции позволяет очищать текст от всех «не html» элементов. В большинстве случаев лучше эту опцию не включать.
– Кодировка объектов – здесь мы определяем как JCE будет кодировать некоторые специальные символы, такие, как, например, пробел. Всего здесь имеем 3 варианта:
- Raw / UTF-8 – Установлено по умолчанию. Все символы будут храниться в обычной форме, кроме: & < > "
- Named – Все символы будут конвертированы в форму «Named». Например, пробел, будет выглядеть так:
- Numeric - Все символы будут конвертированы в форму «Numeric». Например, пробел, будет выглядеть так:  
– Режим плагинов – эта опция создана, для использования криво разработанных сторонних плагинов для контента. Смысл тут такой: JCE преобразовывает некоторые символы, вроде пробела в определенный код(см. предыдущую опцию). Если плагин сделан хорошо, то при работе с контентом он будет понимать эти коды и преобразовывать их обратно в пробелы. Но плагин может быть сделан так, что подобные коды он не поймет и будет выводить их, как текст. Для таких «уникальных» плагинов и нужна эта опция. Благодаря ее включению, JCE будет производить работу по обратному преобразованию за «плохой» плагин. Но если у вас такой проблемы нет, то и включать ее не имеет смысла.
– Оставлять – эта опция позволяет вставлять вместо пробела код даже если в опции кодировка объектов установлено «Raw / UTF-8». Это на самом деле очень удобная штука и вот в чем ее смысл. Предположим, вы хотите написать два слова в одной стоке, выделив их разным цветом и размером, а между этими словами вставить 10 пробелов. Конечно, в обычной практике это вряд ли понадобится, но иногда может и пригодится. Так вот, к чему я привел этот пример. html-код, формирующий эту котовасию, будет выглядеть примерно следующим образом:
| 1 | <span style=”Стиль текста 1”>Текст1</span>10 пробелов<span style=”Стиль текста 2”> Текст2</span> |
Если мы в коде просто поставим эти десять пробелов, то в получившейся странице Текст1 и Текст2 будут показаны без пробелов. Конечно, можно исхитрится и сделать отступ с помощью CSS или создав какой-то необычный текст, но реально пробелы просто вставляются с помощью специального кода, а именно , написанного 10 раз. Так вот, если эта опция активирована, в тексте, вставляемом из ворда, или введенном прямо в редакторе, пробелы автоматически будут заменяться кодом . По умолчанию эта опция установлена в «Да». Пусть таковой и остается.
Форматирование
– Обязать Контейнер элементов – эта штука автоматически помещает весь текст, не находящийся в тегах, в эти самые теги.
Пример: вы написали(или вставили из ворда) слово «Привет». После этого, в зависимости от того, что установлено в данной опции, html-код будет выглядеть следующим образом:
- Абзац: <p>Привет</p>
- DIV: <div>Привет</div>
- Отключено: Привет
Правильнее всего оставить в этой опции абзац.
– Разделители строк – еще одна интересная опция, которую мы живо обсуждали в комментариях к предыдущей статье про JCE. Если вы пишите текст, скажем, одно предложение, и нажимаете после него Enter, то по правилам вы начинаете новый абзац. Многие этого почему-то не знают и вставляют Enter’ы просто чтобы выровнять текст. JCE работает по правилам, и каждый вставленный в текст Enter он интерпретирует, как новый абзац. В итоге, у тех, кто навтставлял в тексте слишком много Enter’ов, на html-странице получается ерунда. Виноват при этом остается конечно редактор :). Данная опция отвечает за эти самые Enter’ы и позволяет переносить текст на новую строчку двумя способами:
- С помощью тегов абзаца <p></p>
- С помощью обрыва строк <br />
Первый вариант правильнее, предпочтительнее, и потому установлен по умолчанию.
– Класс содержимого редактора, Выборочный класс содержимого редактора – эти две опции можно объединить в одну. Они позволяют применить немного своих CSS-стилей к внешнему виду редактора(если в первой опции установлено «выборочный»).
– Использовать CSS шаблона – если выбрано да, то для стилей редактора и контента будет использован css-код текущего шаблона.
– Использовать выборочный файл CSS – здесь мы можем указать собственный css-файл, стили которого будут применены к редактору и контенту.
Дополнительно
– Выборочные Переменные Конфигурации, Выборочный Callback-файл – смысл этих двух опций мне не ведом. Решил посмотреть в документации разработчиков, а там лишь отсылка к документации TinyMCE. Если вдруг кто знает и объяснит в комментариях, буду очень благодарен и допишу в статье.
Расширенная настройка JCE. Группы.
Вся прелесть JCE открывается в тот момент, когда знакомишься с группами. Если основные настройки JCE довольно скудны, то настройки групп очень обширны. Разберемся что же такое группы.
Как нам известно, Joomla имеет 7 групп безопасности: зарегистрированный, автор, редактор, управляющий, менеджер, администратор, суперадминистратор. Предположим, что на сайте используются несколько из этих групп. Нам может потребоваться дать каждой из групп свои полномочия в редакторе. Т.е. каждая группа имеет свой, уникальный редактор, с нужным набором инструментов и уровнем доступа. JCE позволяет сделать это.
Менеджер групп JCE доступен по пути «JCE» –> «Группы». Он выглядит следующим образом:

Изначально мы видим только 2 группы: Default и Frontend. При этом активирована только группа Default. В группу Default по умолчанию входят все пользователи, начиная с уровня «Автор» и выше. При клике по названию группы, открываются ее настройки. Тут-то и начинается самое интересное.
В настройках группы мы видим 4 вкладки:
- Установка
- Параметры редактора
- Разметка
- Параметры плагина
Эти вкладки содержат множество опций, позволяющих настроить редактор для группы так, как душе угодно. Рассмотрим каждую вкладку отдельно.
Расширенная настройка JCE. Группы. Вкладка «Установка»
Вкладка «Установка» показана на рисунке:

Здесь интересны 3 опции:
- Компоненты – позволяет выбрать компоненты, для которых может использоваться данная группа
- Типы – позволяет выбрать группы безопасности Joomla, которые смогут использовать данную группу
- Пользователи – позволяет выбрать конкретных пользователей, которые смогут использовать данную группу
Таким образом, благодаря вкладке «Установка», мы можем создать множество различных групп JCE, наполнив их максимально гибко.
Расширенная настройка JCE. Группы. Вкладка «Параметры редактора»
Вкладка «Параметры редактора» показана на рисунке:

Здесь мы видим множество опций. Опишу только неочевидные:
– Переключатель редактора – при активации в угол редактора вставляется кнопочка «[show/hide]», позволяющая переключаться между JCE и html-редактором без перезагрузки страницы;
– если кто не знает, URL-адреса бывают абсолютные и относительные. Абсолютные – такие, какие вы видите в адресной строке браузера. Относительные – такие же, как и абсолютные, но без «http://домен.ru/». Смысл относительных адресов в том, что если вы ссылаетесь в текстах ваших статей на страницы вашего же сайта, используя абсолютные url, то при смене доменного имени все ссылки перестанут работать. Если же вы использовали относительные URL, то при смене имени, во всех ссылках домен изменится и они будут работать;
– Запрещенные элементы – здесь можно перечислить элементы, которые будут автоматически удалены при сохранении материала.
– Расширенные элементы – здесь можно указать элементы, которые не следует удалять JCE при активной опции «Очищать HTML»;
– Разрешить Javascript, CSS, PHP, IFrame, Applets – эти несколько опций я объединил в одну, т.к. смысл у всех одинаков. Здесь можно разрешить, либо запретить применение в тексте Javascript, CSS, PHP, IFrame, Applets. Точнее говоря, применить-то все это получится, а вот при сохранении(если в этих настройках выбрано «нет») все Javascript, CSS, PHP, IFrame, Applets -коды будут удалены из материала. По поводу этих опций нужно сказать еще несколько слов. Думаю, многие web-мастера, использующие JCE, сталкивались с неприятной ситуацией, когда при сохранении материала из него пропадали все скрипты, фреймы, флешки. Виноват тут JCE, точнее он-то не виноват, а просто так настроен. Это сделано для безопасности, поскольку с помощью скриптов в материал можно добавить что-нибудь нехорошее. Единственный, на мой взгляд, минус JCE – то, что разработчики не создали отдельную группу JCE для суперадминистраторов по умолчанию. Приходится делать это самостоятельно и разрешать применение всех этих технологий.
– Элементы блочного формата – здесь можно указать все html-элементы, которые будут находится в выпадающем списке инструмента JCE «Формат»;
– Шрифты – несколько опций я объединил в одну. Тоже, что и в предыдущем пункте, но выпадающие списки шрифтов.
– Путь к директории файлов – это особая опция, поскольку она выполняет крайне важную задачу. Задача эта заключается в следующем: представьте, у вас на сайте открыта регистрация пользователей и зарегистрированные пользователи могут добавлять на сайт материалы. Либо иначе: у вас есть несколько авторов, которые наполняют сайт. При такой ситуации сразу встает вопрос: как отделить файлы, загружаемые разными пользователями, друг от друга? Т.е. нам нужно, чтобы каждый пользователь(автор) видел в редакторе только те файлы(например, картинки), которые он загрузил сам, и не видел все остальные(и, тем более, не мог бы ими управлять). Для решения этой, казалось бы, сложной задачи нам достаточно только правильно настроить опцию «Путь к директории файлов». Главная идея содержится в подсказке JCE к этой опции: «Этот путь может содержать переменные $id, $username, $usertype и $group, которые будут преобразованы в соответствующие эквивалентные значения». Это означает, что если мы напишем здесь:
images/stories/$id
то для каждого нового пользователя автоматически будет создаваться уникальная папка с названием, совпадающим с ID этого пользователя в базе данных. Также название папки может соответствовать имени пользователя, его типу, либо группе. Лучше всего использовать именно ID, поскольку все остальные переменные могут меняться с течением времени.
Расширенная настройка JCE. Группы. Вкладка «Разметка»
Вкладка «Параметры редактора» показана на рисунке:

Очень интересная вкладка в которой мы можем провести «уникальный тюнинг» редактора для настраиваемой группы. Делается это простым перетаскиванием кнопок редактора либо вниз(при этом они будут появляться в редакторе), либо вверх(не будут появляться в редакторе). Таким незамысловатым способом мы можем создавать уникальные редакторы для каждой группы.
Расширенная настройка JCE. Группы. Вкладка «Параметры плагина»
Вкладка «Параметры редактора» показана на рисунке:

Это последняя вкладка, в которой настраиваются параметры плагинов JCE. Опций здесь очень много, но все они довольно просты в понимании и не требуют детального описания. Советую всем самостоятельно изучить данную вкладку, поскольку в ней найдется несколько опций, повышающих удобство работы с редактором.
Благодаря группам, а также настройкам, которые можно к ним применить, JCE может по праву считаться одним из лучших компонентов визуального редактора для CMS Joomla. При большой гибкости, JCE обладает всеми необходимыми функциями для удобной работы с контентом. Не хватает, пожалуй, только одного – красивых эффектов всплывания, вкладывания и.т.д. Все это существует в качестве дополнений к JCE. О наиболее полезных из них я расскажу в следующей статье серии.
Об авторе

Wedal (Виталий). Веб-разработчик полного цикла (Full Stack). Создатель и автор сайта Wedal.ru.
Основной профиль – создание сайтов и расширений на CMS Joomla.
Понравилась статья? Сохраните себе на стену:
Вконтакте
Одноклассники
Google+
Ваша оценка материала очень важна для нас. Просим вас оценить статью или оставить отзыв в комментариях.wedal.ru
JCE Editor 2.6.31
Подробности Обновлено: 26 июня 2018JCE - самый популярный визуальный редактор для Joomla, обладающий большим количеством функций и позволяющий легко добавлять и редактировать материалы сайта. JCE во много раз превосходит стандартный редактор TinyMCE.
Данный визуальный редактор имеет более 50 различных функций, которые могут вам пригодиться при форматировании текста и для этого вам совсем не обязательно знать HTML. Редактор разделился на версию Pro и Core. После разделения версия Pro имеет в своём составе плагины, версия Core идёт без оных и поставить нельзя (последняя версия позволяющая ставить плагины - 2.5.31). Для скачивания выложена версия Core. Справа от меню появились закладки Editor, Code, Preview.
Changelog
Функции редактора JCE
- Форматирование текста с помощью уже известных инструментов и кнопок, которые можно встретить в любом текстовом или визуальном редакторе.
- Вставка и редактирование таблиц.
- Вставка изображений при помощи удобного менеджера изображений.
- Возможность создания ссылок на любые элементы Joomla, на файлы или любые произвольные ссылки.
- Возможность добавить стиль любому элементу, заранее этот стиль необходимо прописать в файле template.css.
- Добавление и удаление различных инструментов с панели редактора.
- Настройка панели редактора по своему вкусу.
- Возможность создания профилей, например, для администратора и для зарегистрированных посетителей. Благодаря этому можно очень гибко управлять инструментами редактора, которые будут доступны зарегистрированным посетителям.
- Установка дополнительных языковых пакетов и плагинов.
- Хорошая кроссбраузерность.
Скачать редактор ![]() JCE 2.6.31 + русификатор
JCE 2.6.31 + русификатор
Плагины для JCE (подходят только к старой версии редактора) - Перейти→Подробнее
Добавить комментарий
joomladar.ru
Урок 9. Создание материала в Joomla 3
Урок 9. Создание материала в Joomla 3
Подробности Категория: Уроки Joomla Просмотров: 3366 В нашем девятом уроке мы научимся создавать и редактировать материалы на CMSJoomla 3. Материалы – это основная составляющая Вашего сайта, ведь именно тут Вы даете пользователям возможность ознакомиться с текстом и изображениями, которые представлены на Вашем сайте. Не забывайте о том, что все материалы, которые находятся на Вашем сайте, должны быть уникальными (Как проверить уникальность текста). Так же желательно, чтобы и изображения, которые Вы вставляете в текст статьи были уникальными (Как проверить уникальность изображения). Ну а теперь пришло время рассказать о том, как создать свой первый материал в Джумле и разместить его на своем сайте.
В нашем девятом уроке мы научимся создавать и редактировать материалы на CMSJoomla 3. Материалы – это основная составляющая Вашего сайта, ведь именно тут Вы даете пользователям возможность ознакомиться с текстом и изображениями, которые представлены на Вашем сайте. Не забывайте о том, что все материалы, которые находятся на Вашем сайте, должны быть уникальными (Как проверить уникальность текста). Так же желательно, чтобы и изображения, которые Вы вставляете в текст статьи были уникальными (Как проверить уникальность изображения). Ну а теперь пришло время рассказать о том, как создать свой первый материал в Джумле и разместить его на своем сайте.
Создаем материал в Джумле
Для того, чтобы создать свой первый материал, необходимо войти в административную панель Джумлы.
1) Переходим в раздел МАТЕРИАЛЫ – МЕНЕДЖЕР МАТЕРИАЛОВ – СОЗДАТЬ МАТЕРИАЛ

2) Мы сразу же попадаем на страницу создания нового материала для Вашего сайта. Сразу советуем Вам поставить на сайт текстовый редактор JCE (смотри Урок 6 – установка JCEна Joomla 3).

3) Вводим наш текст в поле для ввода, а так же указываем заголовок для материала

Так же необходимо указать категорию для Вашего материала, по умолчанию доступна лишь одна категория – Uncategorised

4) После этого можете нажимать кнопку – СОХРАНИТЬ И ЗАКРЫТЬ. И Ваш первый материал будет создан.
Найти его можно войдя в раздел МАТЕРИАЛЫ – МЕНЕДЖЕР МАТЕРИАЛОВ

Пока еще Ваш материал не будет опубликован на сайте. Для этого нужно создать меню, в котором будет расположен отдельный материал или же несколько материалов одной категории. Об этом мы расскажем в следующих уроках.
Так же предлагаем Вам воспользоваться услугами создания, продвижения сайтов в алматы. Самые привлекательные цены от профессионалов!
Добавить комментарий
vsetyrabota.ru
Страница создания/редактирования материала/статьи в «Менеджере материалов» Joomla 3
В предыдущей статье было рассмотрено, как создать новую статью на сайте в админке Joomla в «Менеджере материалов». В этой статье подробно рассмотрим элементы управления, расположенные на страницах создания и редактировании материалов Joomla 3, а также их отличие друг от друга. Хорошая ориентация по этим страницам позволит легко и быстро создавать контент сайта на CMS Joomla. Ведь именно для этого и нужна Joomla: для генерирования контекста в виде материалов для пользователей сайта.
Внешний вид страницы «Создать материал» в админке Joomla
Первым делом рассмотрим, как выглядит страница «Создать материал» в админке Joomla, чтобы перейти к её расширенной версии «Изменить материал», которая будет отображена при сохранении новой статьи или при редактировании имеющейся. Дело в том, что при создании новой статьи, записи о её содержимом пока ещё нет в базе данных сайта, поэтому управление этой страницей немного проще:

Основное отличие, как это станет видно ниже, в кнопке управления «Отменить» — нажатие на неё вернёт нас в Менеджер материалов без внесения каких-либо изменений на сайте.
Внешний вид страницы «Изменить материал» в админке Joomla
Более полная версия со всеми элементами управления — это страница «Изменить материал» в админке Joomla. Как было указано выше, она работает с уже созданными полями базы данных сайта, поэтому возможны дополнительные действия с этими данными. Рассмотрим, из каких элементов состоит эта страница:

Название страницы в виде заголовка: «Менеджер материалов: Изменить материала», под ним идёт ряд кнопок управления:
- Кнопка «Сохранить» — сохраняет внесённые исправления в изменяемый материал.
- Кнопка «Сохранить и закрыть» — сохраняет внесённые исправления в изменяемый материал и закрывает его редактирование, возвращая на страницу Менеджера материалов.
- Кнопка «Сохранить и закрыть» — сохраняет внесённые исправления в изменяемый материал и отрывает новое окно для создания новой (ещё одной) статьи.
- Кнопка «Сохранить копию» — сохраняет внесённые исправления в изменяемый материал и отрывает новое окно для создания новой (ещё одной) статьи в виде копии той, которая изначально редактировалась.
- Кнопка «Версии» — выводит список сохранённых версий редактируемой статьи и позволяет выбрать одну из предыдущих сохранённых версий в качестве публикуемой статьи.
- Кнопка «Закрыть» — закрывает редактирование статьи без сохранения внесённых изменений, возвращая на страницу Менеджера материалов.
- Кнопка «Справка» — на английском языке.
Ниже кнопок управления находятся два важных поля:
- Поле «Заголовок» — это поле для создания заголовка статьи, которое будет выводиться в качестве её названия на сайте и в админке, часто служит в виде ссылки на статью.
- Поле «Алиас» — это поле для создания того, как будет отображаться статья в URL в адресной строке браузера. Если поле оставить пустым, то алиас создастся автоматически путём транслитерации заголовка. Если заголовок длинный, это повлияет на длину URL, что может негативно влиять на SEO сайта. Поэтому иногда лучше укорачивать алиас или вводить его вручную.
Ниже этих двух полей находятся вкладки с полями и информацией о материале, которые хранятся в базе данных сайта и влияют на её отображение для пользователей:
- Вкладка «Материал» — основная вкладка для работы с текстом статьи и управления её состоянием, расположением в дереве категорий и прочим.
- Вкладка «Изображения и ссылки» — вкладка для параметров, которые влияют на отображение статьи при автоматической генерации контента модулями и плагинами Joomla.
- Вкладка «Отображение» — вкладка с настройками вывода на сайте дополнительной информации о статье.
- Вкладка «Публикация» — важная вкладка с полями ввода мета-тегов, а также времени работы с ней и прочей информацией.
- Вкладка «Связи» — для работы сайта в режиме мультиязычности.
- Вкладка «Параметры редактирования» — для настроек отображения при редактировании материала с сайта.
- Вкладка «Права доступа» — настройки действий со статьёй групп пользователей.
Как и с чем работать, разберём в отдельных статьях, посвящённых этим темам чтобы не было путаницы.
Заберите ссылку на статью к себе, чтобы потом легко её найти ;)
Выберите, то, чем пользуетесь чаще всего:
Спасибо за внимание, оставайтесь на связи! Ниже ссылка на форум и обсуждение ; )
mb4.ru