Ошибки при разработке сайтов на Joomla. Почему тормозит сайт на joomla
Помощь - Тормозит сайт на Joomla | Страница 3
значит есть ошибки есть и они игнорируются по максимуму при построении страниц.нужно включать отображение всех ошибок php
Нажмите, чтобы раскрыть...
Все ошибки которые показывались при включении "Сообщения об ошибках" в самой Джумле давно исправлены, ошибки так же не проявляются в Firebug (плагин Firefox) и на сайтах тестерах.есть предположение, что вывод запросов при режиме отладки не прописан в шаблоне. Возможно кто-то сталкивался уже с подобным, мы еще не изучили тему. shadowrun сказал(а): ↑Тут с телепатией сложно.1) Пилить конфиг варниша ( 99% что установлен дефолтный и все дело в нем). Под К2 и джумлу его надо донастраивать. Не помешает еще и конфиги мускуля проверить. Вообще в инете полно мануалов по тюнингу серва.2) Или проведите сравнительный тест на другом VDS другого хостера с похожими характеристиками. Залейте на него копию сайта и сравните
Нажмите, чтобы раскрыть...
1)Пилить конфиг варниша - идея прекрасная, если у Вас есть такие знания и опыт как правильно настроить сервер под джумлу - будем рады, если сможете помочь.2) тест начали, сайт ещё в процессе разворачивания, о результатах обязательно сообщим denverkurt сказал(а): ↑еще сократить число запросов к базе и снизить нагрузку помогает отключение вывода количества статей в категориях. т.е. когда в скобках указывается число статей рядом с категорией. - отключить
Нажмите, чтобы раскрыть...
спасибо за рекомендацию, несомненно нужно стремиться к сокращению количества запросов всеми способами, в данный момент количество запросов с страницы в среднем около 100, учитывая ресурсы сервера врядли 100 запросов могут создавать такую нагрузкутак же заметил гиперактивность процессора на своей локальной машине при обновлении страниц сайта, хотя и не только этого... так что просто к словуhttp://clip2net.com/s/3vroFfQграфик статистики с сервераhttp://clip2net.com/s/3vroSLk
www.nulled.cc
15 причин почему тормозит ваш сайт
Разберем самые популярные проблемы большинства сайтов из-за которых мы теряем посетителей, глубину просмотров и платим больше денег за трафик.
Итак, начнем.
1. Плохая конфигурация сервера
Самой банальной проблемой в скорости сайта является конфигурация сервера на котором находитесь.
Здесь возможны 2 ситуации:
- Если у вас vps или выделенный сервер, то хостер, без особой просьбы не настраивает сервер на максимальное быстродействие для вашего сайта, а обычный пользователь не знает, что нужно попросить сделать. Поэтому некоторые пользователи платят хорошие деньги за сервера и vps, а получают совсем незначительный прирост скорости.
- Если у вас виртуальный хостинг, то, как правило, не включены или не активированы функция сжатия передаваемых файлов и кэширование на стороне пользователя.
Сжатие позволяет сократить объем передаваемых данных в 2-3 раза, как следствие грузить нужно меньше. Но для процессора - это дополнительная нагрузка, поэтому часть хостинг компаний могут отключать данную функцию в угоду большему количеству, обслуживаемых, сайтов.
Кэширование на стороне пользователя (в браузере) позволяет некоторые элементы вашего сайта повторно загружать не с вашего сервера, а непосредственно с компьютера пользователя, что, естественно, быстрее для пользователя, а для вас меньше нагрузка.
2. Желание сэкономить на хостинге
Естественно и желание платить меньше за размещение сайта на хостинге. Но знайте, что хостинг очень сильно влияет на скорость вашего сайта.
Если ваш сайт недоступен или грузится медленно, то вы сэкономите несколько сотен рублей в месяц, но потеряете гораздо больше. Нормальный хостинг стоит от 300-400 рублей в месяц.
Важно! Не нужно ожидать 10000 посетителей в сутки, чтобы наконец-то переехать на VPS. Такого не произойдет (в литровую банку, не влезет 2 литра воды), столько людей не придет на сайт, который работает медленно. Поэтому с ростом посещаемости заранее увеличиваем качество хостинга.
3. Неправильное размещение сервера
Если посетители вашего сайта в основном из России, то сайт должен быть размещен на хостинге, чьи сервера размещены в России.
Чем ближе сервер для ваших посетителей, тем быстрее у них будет грузиться ваш сайт.
Если вы получаете трафик со всего мира, то я настоятельно рекомендую вам использовать сеть доставки контента (CDN), чтобы изображения, CSS, javascript загружались с ближайшего к пользователю сервера.
4. Супер тяжелый сайт
Нет сомнений, в том, что страница размером 4 МБ со 180 запросами будет грузиться медленнее, чем страница весом 1 МБ для генерации, которой используется 60 HTTP запросов.
Один из простых способов - это минимизация размера каждой страницы вашего сайта. Т.е. не делать партянки на десятки экранов (это не относится к лэндингам).
Если сократить размер страницы нельзя, то включаем отложенную загрузку изображений, для того, чтобы картинки грузились по мере надобности.
5. Не оптимизированные изображения
Вы знаете, что изображения вашего сайта грузятся примерно 60-70% времени?
Вы можете оптимизировать запросы к базе данных и php код, но если вы не оптимизировали изображения, то ваш сайт будет медленным.
Для примера, файл с расширением png размером в 460 кбайт можно сжать до 90 кбайт.
Если вы не оптимизируете изображения, то время загрузки вашего сайта серьезно пострадает.
Для оптимизации изображений можно использовать photoshop, fireworks или сервис под названием tinypng.com.
6. Неправильные размеры изображений
Очень плохо, если вы масштабируете изображения (изменяете размер) в визуальном редакторе или средствами html.
Правильно будет изменить размер большого изображения в программе, например, в фотошопе и использовать уже уменьшенное изображение.
Например, у вас есть изображение 1200 * 600 px и вы хотите его уменьшить до 300*150.
Тогда, открываем фотошоп, изменяем размер, сохраняем и уже данное изображение загружаем на сайт. Таким образом, вы уменьшите размер подгружаемых изображений и улучшите качество эскиза, т.к. библиотека сервера, отвечающая за масштабирование, работает хуже, чем photoshop.
Пример. На многих сайтах изображение иконок социальных сетей размером 256*256 и весом в 150 кб, вместо нужной иконки 32*32 и весом в 2 кб.
7. Неверный тип файла для изображений
На данный момент лучшими форматами считаются jpg и png.
Если вам нужны прозрачные изображения, то используем формат изображение png. Для всех остальных изображений используем формат jpg. Никогда не используем png без надобности, т.к. размер изображений увеличивается в несколько раз, что, естественно, сказывается на скорости сайта.
Так же, не используем изображения с текстом тогда, когда этот текст можно написать напрямую на сайте. Такое, к сожалению, встречается. Сайт составленный из большого количества картинок с текстом - это мега-плохо, т.к. затрудняет редактирование текста и увеличивает объем загрузки.
8. Тяжелые фоновые изображения
Многие пользователи ставят фоновое изображение на сайт, которые едва заметны, но очень тяжеловесны, потому что имеют большой размер.
Вы действительно нужно фоновое изображение в 500 килобайт, а то и в 1.5 мбайта? Лучше использовать CSS3, когда это выполнимо, цвет фона или заполнение текстурой.
Также очень плохая практика, загружать звуковые файлы в фоне. Ваш сайт начинает на пустом месте грузиться в 3-5 раза дольше, плюс посетители в 90% случаев не рады вашей музыке и вкусу.
9. Чрезмерное использование рекламы
Чрезмерное использование google adsense и яндекс директ может быть дополнительным источником дохода, но также это может сильно замедлить ваш сайт.
Сайт, который загружает объявления в заголовке, в правой боковой панели, в теле поста и в нижней части страницы, используя 2 или 3 различных услуг объявления, будет гораздо медленнее, чем веб-сайт только с 1 объявлением в правой боковой панели или в теле поста.
Объявления не только раздражают пользователя, но и замедляют ваш сайт.
Поэтому при размещении большого количества рекламных кодов подумайте целесообразно ли это.
10. Чрезмерное использование социальных сетей
Сейчас популярно размещать кнопки социальных сетей, группы вконтакте, facebook, одноклассники и твиттера на всех страницах сайта.
Но учтите, что каждый кусок кода - это отдельные запросы на удаленный сервер и отдельное время на соединение.
Поэтому размещать ради того, чтобы было не имеет смысла. Подумайте, какие кнопки социальных сетей вам нужны в материале, чтобы пользователи делились и какие группы в соц.сетях актуальны, а какие нет.
Слишком много сценариев социальных сетей могут убить производительность вашего сайта
Также является плохой практикой ставить десятки счетчиков на ваш сайт. Невероятно, но факт, что от этого на ваш сайт не придет больше посетителей. Да и точной картины о посетителях вы не получите, т.к. у каждого счетчика есть погрешность.
Поэтому используем 1-2 счетчика. Всякие хотлоги, liveinternet, рамблеры, маилы легко заменяются на удобный и популярный счетчик - яндекс.метрику.
11. Бессмысленные редиректы
Небольшой тест для вас.
Какой из следующих урл для загрузки изображения быстрее, A, Б, В или Г?
А. http://www.site.ru/image.jpg
Б. http://site.ru/image.jpg
В. https://www.site.ru/image.jpg
Г. https://site.ru/image.jpg
Правильный ответ в том, что это зависит от вашего сайта!
Если ваш сайт https://www.site.ru, то, запросив изображение по версии без HTTPS (http://www.site.ru/image.jpg) в браузере будет дополнительный редирект с http://www.site.ru/image.jpg на https://www.site.ru/image.jpg в браузере, чтобы загрузить изображение.
Если используется не-WWW версия для вашего сайта (http://site.ru/), то вы не должны использовать www во всех ваших урлах.
Такие бессмысленные редиректы замедляют ваш сайт.
Самым простым способом избавления от данной проблемы является использование относительных URL-адресов для ваших файлов (например, <IMG SRC = "/ image.jpg" />).
Примечание. Данная проблема актуальна если вы:
- сами делаете шаблон
- перешли с www версии сайта на без www
- перешли на загрузку сайта по безопасному протоколу https.
12. Не распределения нагрузки
Если на ваш сайт начинает приходить все больше посетителей, то время загрузки сайта может быть оптимизировано с помощью балансирования нагрузки.
Рассмотрим популярные приемы.
- Воспроизводить видео и аудио со своего хостинга - это плохо, излишняя нагрузка на сервер.Рекомендую все видео хранить на сервисах youtube или vimeo, а аудио на сервисе soundcloud - это очень сильно снизит нагрузку на ваш сервер.
- При большом количестве комментариев лучше использовать сервисы: disqus, intensedebate или cackle.me. На данном сайте я использую cackle.me.
- Javascript и изображения лучше размещать на CDN. Для автоматического размещения и смены путей есть специальные расширения.
13. 404 ошибка
Если вы пытаетесь загрузить файл, который не существует или браузер не может найти его, то время загрузки вашего сайта сильно замедлится в связи с 404 ошибкой (отсутствие).
Вы всегда должны проверять наличие 404 ошибок во время рендеринга страниц для достижения лучшего время загрузки. Проверить наличие таких ошибок можно с помощью Webpagetest.org
Если Webpagetest показывает красные линии на графике загрузки, то вы должны немедленно устранить их.
Важно! Проверяем не только главную страницу, но и все остальные.
404 ошибки могут сильно испортить время загрузки вашего сайта.
14. Сотни HTTP запросов
Для загрузки каждого файл CSS, JavaScript или изображения создается отдельный запрос по http, а это дополнительное время на соединение. Чем больше загружается файлов, тем медленнее будет ваш сайт.
Как правило, на обычном сайте подгружается порядка 20-30 файлов стилей и 10-20 javascript. Каждый из этих файлов грузится только после того, как был отправлен запрос на предыдущий файл и он был загружен.
Вы в разы сократите время загрузки если произведете объединиение файлов, т.е. все файлы стилей в один и все яваскрипты в один файл. Кроме этого, нужно сжать данные файлы, активировать асинхронную загрузку, отложенный запуск яваскриптов и переместить загрузку css и js файлов вниз документа.
15. Отсутствие кэширования контента вашего сайта
Каждая система управления сайтом использует базу данных для того, чтобы хранить данные.
Это очень удобно для управления большим сайтом, но также это создает дополнительную нагрузку на ваш сервер. Серевер вынужден по каждому запросу пользователя генерировать новую страницу, отправляя запросы в базу данных.
Чтобы сократить время загрузки сайта нужно загружать кэшированные версии сайта, а не генерировать каждую страницу снова и снова.
В Джумла вы можете использовать стандартное кэширование или компонент jotcache, последний лучше, но требует дополнительного объяснения.
Даже 10-минутный период кэширования сильно оптимизирует время загрузки вашего сайта.
Важно! Кэширование всегда является последним шагом в оптимизации сайта.
16. Ошибка - ускорение сайта методом тыка
Моя задача была предоставить вам информацию для того, чтобы вы могли понять причины медленной медленной загрузки сайта.
Ускорение загрузки сайта - это всегда выигрыш как для вас, так и для посетителя.
Быстрый сайт дает:
- большую посещаемость,
- большую глубину просмотров
- более высокие результаты в поисковой выдаче.
- меньше расходов на трафик, если используете CDN
Ускорение сайта - это комплекс мероприятий, а не одно волшебное действие. Например, переезд на CDN без оптимизации сайта, добавит чуть-чуть скорости, но при этом вы будете платить в 3-4 раза больше денег за трафик (чем без оптимизации), т.к. ваш сайт очень тяжелый.
Многие пользователи не доводят дело до конца так как наступают на стандартные грабли, появляются ошибки и благое дело забрасывается с оправданием, что мол знаний не достаточно.
А так как при ускорении сайта результат в разы выше вложенных усилий, то я подготовил специальное пошаговый видеокурс с помощью которого каждый пользователь, даже новичок без знаний html, css и php, сможет ускорить свой сайт в 2-5 раз.
Кроме этого мы ввели новую услугу по ускорению сайта, т.е. наши специалисты произведут работы по ускорению вашего сайта.
alex-kurteev.ru
Почему ругают Joomla?
Люди узнают о Joomla и приходят в Joomla по-разному. Но все изначально очумевают от ее функционала, от того что все это великолепие бесплатно. Плюс доступны тысячи расширений, тысячи шаблонов. Профессионалы ругают Joomla. Говорят, что она глючная, тормознутая. Многие из этих профессионалов на заре своей деятельности тоже пробовали использовать Joomla.
Так почему они ее ругают? Купили копеечный хостинг (или вообще бесплатный), поставили на него Joomla, тяжелый шаблон, кучу расширений и плагинов, которые не всегда необходимы для конкретного сайта. Обрадовались тому, что можно бесплатно использовать шаблоны и расширения. И что получилось в конце? Joomla тормозит и глючит, отказывается нормально работать, перегружает сервер... Конечно, в таком случае можно сколько угодно наговаривать и ругать Joomla!
А как поступают профессионалы? Хорошая хостинг площадка - залог успешности проекта. Для серьезных проектов (да, да серьезные проекты на Joomla тоже возможны!) нужно покупать выделенный сервер и заказывать его настройку под проект. А это недешево. Нет денег? То что Joomla бесплатна, не значит что проект сам по себе создастся нахаляву и будет отлично работать без поддержки.
Далее - шаред (shared) хостинг. Шаред хостинг - это когда у хостинг провайдера на одном сервере много клиентов. Если это бесплатный хостинг, то этих клиентов очень много. Если плохой платный хостинг - тоже дофига. Когда клиентов много и они некачественные, то есть у них стоят левые, ресурсоемкие скрипты или перегруженные Joomla, то естественно, что сервер постоянно падает. Кроме того, серверы слабенькой конфигурации. Обычно такие хостинги держат школьники и студенты. Поэтому во время сессии и каникул достучаться до поддержки нереально.
А как они получают в свое распоряжение серверные мощности? Очень просто, являются реселлерами западных компаний. Им дается за маленькие деньги в управление сервер, а они уже распродают место на нем и занимаются поддержкой. Большая проблема таких серверов: они находятся в США. Из России сайт будет медленнее загружаться.
Лучший выбор уважающего себя вебмастера для сайтов клиентов, покупать хостинг у надежных российских компаний и тестировать его после покупки. Например, на hostobzor.ru можно посмотреть рейтинги. Если нужен хостинг для своего проекта, можно у тех же надежных российских компаний получить бесплатный хостинг (при этом на сайте не должно быть платных ссылок, кучи баннеров и т. п.) по акции на том же сайте hostobzor.ru.
Итак, хостинг куплен. Джумла установлена. Теперь самое главное четко понять, что предстоит солидная работа. Создание сайта - это увлекательнейшее занятие, но это не игрушки. Нужно относится к этому серьезно. Во-первых, нужно распланировать, что будет на сайте. Для этого надо использовать google и сайты конкурентов.
Самое главное: не углубляться в дебри расширений. Их реально много. Для успешного проекта может вполне хватить новостной ленты и форума. Меньше - да лучше. Конечно это касается собственного проекта, если же делаем для заказчика, то тут надо выбирать самые надежные расширения, чтобы потом не возникало проблем с неработающим и глючным функционалом. Главная проблема новичка, как я уже говорил, стремление обвешать весь сайт компонентами/модулями/плагинами и выбрать шаблон с кучей эффектов.
Как выбрать лучшее? Просто почитать отзывы и посмотреть рейтинг на extensions.joomla.org. Удобный легкий дизайн это не только быстрая загрузка, но и удобство для посетителей. Крайне важно при создании сайта не забывать об интерактивности. Для сайта-визитки это гостевая книга. Для портала - это форум. Даже если Вы перестанете писать новости на сайт, люди на форуме будут продолжать общаться. Наличие на сайте безглючного функционала улучшит отношение пользователей к сайту. Если сайт глючит и тормозит любой нормальный человек пойдет на другой сайт.
Я уже говорил, что не надо уделять много времени копанию с функционалом. В том числе потому, что продвижение очень важно. Можно 5 лет пытаться отладить функционал (конечно же , за это время кто-то раскрутит простую новостную ленту с форумом) и в результате, когда Ваш мегапортал будет готов, конкуренты на деньги, которые заработали, наймут профессионалов и побьют Вашу работу. К тому же у них уже будет аудитория, тоже самое касается сайтов-визиток.
Рассуждение о функционале касаются только Joomla. 5 лет можно разрабатывать ресурс типа Youtube, потом получить инвестирование и раскрутить его быстро, но Joomla - это портальная система и на ней нельзя ничего мегауникально, популярного сделать. Если конечно не переписать полностью ядро и т. п. и т. д.
Итак, мы обсудили выбор площадки, планирование и проектирование сайта.
vjoomla.ru
Ошибки при разработке сайтов на Joomla / Мысли вслух... .:. Документация Joomla! CMS
Что не следует делать на Joomla-сайтах
рейтинг: 9.2/10, голосов: 20

Давайте разберем какие ошибки обычно допускают web-мастерыJoomla-сайтов, как этих ошибок избежать и на порядок поднять качество продукта.
Попробуем затронуть вопросы полезные не только начинающих сайтостроителей, но и опытным разработчикам.
Этот пост я пишу основываясь на собственном опыте разработки сайтов. За более чем 4 года я познакомился с массой различных CMS и фреймворков, среди которых были такие популярные вещи как Joomla, Wordpress, Drupal, Bitrix, Zend Framework, Nooku Framework. … и не очень популярные: Amiro, UMI, NetCat, MODx, Mentant и какие-то страшные, студийные разработки.
Так что накопилось опыта достаточно чтобы понимать что такое хорошо и что такое плохо в мире сайтов. И раз сайт посвящен вопросам Joomla, то попробую перечислить основные ошибки разработчиков этой CMS и конечно же способам их решения, хотя некоторые советы полезны для всех веб-мастеров. Начнем с банальных…
1. Не нужно устанавливать и включать все подряд
Обычный сюжет. Нужен небольшой сайтик — пусть это будет интернет-магазин. Но там должна быть какая-нибудь изюминка. Да и не просто, а так чтобы все просто ахнули. И не одна! Больше фишек!
Человек идет на всем известный JED, находит virtuemart, пачку плагинов к нему + все что только смог скачать. А ведь на демках было так красиво. В итоге страница открывается по 10–20 секунд, начинает ехать верстка, в консоли с десяток конфликтов JS. Это уже не говоря о том что в фоне проходят до 500 запросов в базу данных. Даже локальный denwer начинает не справляется с таким натиском.
Из жизни. Однажды ко мне постучался человек, который хотел заказать оптимизацию (не SEO, а скорости загрузки). Сайт в арсенале имел virtuemart с большим магазином и множество различных виджетов, вроде слайдеров, каруселей это не говоря о том, что дизайн тянул за собой около 40–50 мелких картинок, превьюшки товаров пережимались с помощью PHP скрипта на ходу, каждый раз заново без кэширования.
А теперь о страшном. Главная страница грузилась примерно 10–15 секунд на реальном хостинге, при этом делал около 600 запросов в базу данных. В браузер приходило 34 css-файла, около 40 js файлов, ~150 картинок (тут и от дизайна и от превьюшек товаров, которые создавались через PHP, без кэширования) и небольшая горстка счетчиков, кнопки «Like». Консоль выдавала 7 конфликтов — как оказалось позднее это 4 раза jQuery разных версий(1.2–1.6), 2 mootools (1.2, 1.3) и даже prototype (видимо какой-то модуль за собой потянул). Оценка оптимизации была сопоставима с разработкой нового такого же сайта.
Вывод: устанавливайте расширения с умом, а желательно обходиться стандартными средствами Joomla API (в ней есть множество интересных решений). Если все же решились ставить чужие расширения, то выберите лучшее из лучших.
Ставьте аккуратно по одному и сразу устраняйте конфликты. Кстати лучшее — это не обязательно то, что много скачали;)
2. Конфликты JS библиотек (Mootools vs jQuery vs…)
Joomla по умолчанию использует Mootools и не всем это нравится. Некоторые из нас любят jQuery, кто-то yahoo api, кто-точто-то еще… Вот только некоторые забывают отключать mootools и начинают во всю использовать jQuery — и вот вам самый популярный конфликт. И тот и другой пытается использовать $. К тому же скорость загрузки сайта падает.
Тут решение простое: не нужно использовать разные JS-библиотеки на одном сайте. Придерживайтесь либо mootools, либо JQuery. В крайнем случае включайте режим совместимости jQuery.noConflict().
3. Используем кэширование Joomla
Кэширование — вещь очень полезная. Снизится нагрузка на web-сервер, сайт будет грузиться в разы быстрее и вы не потеряете своих посетителей. Стандартное кэширование Joomla спасает только частично. Почему? Потому что многие сторонние расширения не используют никакого кэширования (хотя это так просто реализовать), а то что есть — скорее всего малоэффективно и нуждается в тонкой настройке или дописывании.
Мало кто знает, что в Joomla встроены драйвера для работы с различными системами кэширования по мимо обычной файловой: eaccelerator, memcache, xcache, apc, cachelite, wincache. Включить их можно из общих настроек (если они доступны в ОС). Их использование может легко увеличить скорость работы вашего web-сайта.
Есть еще стандартный плагин кэширования — это очень сильная вещь, но включать его нужно с осторожностью. В кэш попадает вся страница и обновиться кэш только через некоторое время или после чистки.
Чтобы ускорить загрузку сайта с использованием кэша, познакомьтесь с разделом посвященный ускорению сайта на Joomla. Помните — медленным сайтам меньше доверяют и часто уходят.
4. Клиентская оптимизация страницы
Это не SEO, а скорость загрузки страницы в браузере. Чтобы лучше ознакомиться с этим вопросом лучше прочитать труды от webo.in: Реактивные веб-сайты и Разгони свой сайт.
Если кратко, то существенно ускорить загрузку страниц сайта можно путем объединения и архивирования CSS и JS, верных HTTP-заголовков сайта, спрайтов и отложенной загрузки JS. Пример удачной оптимизации — это Joomla-book.ru :)
5. Включаем SEF (ЧПУ)
Вот тут начинаются вечные холиварные вопросы…
- SEF тормозит сайт
- SEF нужен только для поисковиков
- и т. д. ряд других…
Холиварить на эту тему не очень хочется, просто расскажу свою позицию ниже.
Почему SEF так важен?
- пользователям удобнее ориентироваться (если конечно вы сделали аккуратные ссылки с продуманной иерархией). Это плюс к юзабилити.
- поисковики лучше понимают структуру сайта — в ссылках должна быть заложена иерархия. Это плюс к продвижению.
- сайт сложнее будет взломать, защита от банальной SQL-инъекции. Плюс к безопасности.
- Нет мусора в ссылках.
Теперь ответы на вечные вопросы:
- Что выбрать JoomSEF, ArtioSEF, sh504, … ?
Если вы сторонник высокой производительности и не собираетесь долго разбираться в тонкостях кэширования и оптимизации сайта, то лучше конечно выбрать стандартный SEF Joomla. Но в нем есть явные минусы — в ссылках все равно остаются числа (хотя это как-токриво-косо решается хаками и сомнительными плагинами), не коробочные компоненты будут создавать страшные ссылки, вроде /component/tags/mytag.html. Если кто не понял, то наличие «component» совершенно лишнее.
Если же вам больше по душе гибкое управление всеми ссылками на сайте, хочется легко добавлять редиректы, иметь под рукой лог404 и баз всех ссылок на сайте, то ставим ArtioSEF или ему подобные. Но как всегда есть маленькое, но весомое НО. Вы получите примерно +50–100 лишних запросов в базу данных. Сразу скажу, что эти проблемы решаются кэшированием, да и к тому же запросы в базу выполняются в основном по ключу, а они очень быстрые. предупреждаю сразу, что нужно хорошо понимать принципы построения ссылок и работы ваших компонентов, чтобы избежать дублей страниц на сайте и прочих классических ошибок.
- SEF создает большое количество запросов к базе данных.Еще один миф… Давайте разберемся.Все кругом говорят что SEF делает уйму запросов к базе данных. Согласен.
А еще все говорят что эти запросы тормозят Joomla. Не согласен. Покажите мне результаты профилирования sql-запросов — сколько времени уходит только на работу с базой данных и сравнение с включенным стандартным SEF и не стандартным. И вот что интересно, что все говорят что это страшно медленно, а реальных чисел никто не показывал и не знает. Я это дело смотрел, как-нибудь потом выложу результаты в этом блоге.А на самом же деле большинство запросов происходит по ключу из проиндексированной таблицы почти без посторонних условий с лимитом по одной записи. Это самые простые и быстрые запросы в MySQL;)
И еще раз повторюсь — не нужно пренебрегать кэшированием.
Лично я являюсь сторонником того, что SEF (ЧПУ) должно быть включено, а ссылки должны выглядеть идеально. Поэтому поставил ArtioSEF и хорошенько поработал над оптимизацией сайта. В итоге на одну страницу уходит ~20–25 запросов, а генерация страницы происходит ~0.1–0.3 сек;). В пример — все тот же Joomla-book.ru
И не забываем что сайты для людей, и именно им должно быть удобно, даже среди ссылок.
6. Не забываем менять favicon сайта
Мелкая, но очень популярная ошибка на сайтах (кстати не только Joomla). Если кто-то еще не знает как, читаем ответ из раздела FAQ — Как изменить иконку сайта?
7. Удалите демо контент
Здесь по моему все очевидно.
8. Никогда не используйте virtuemart!
Это один из самых плохих компонентов Joomla. Почему? читаем пост о проблемах разработки магазина на virtuemart
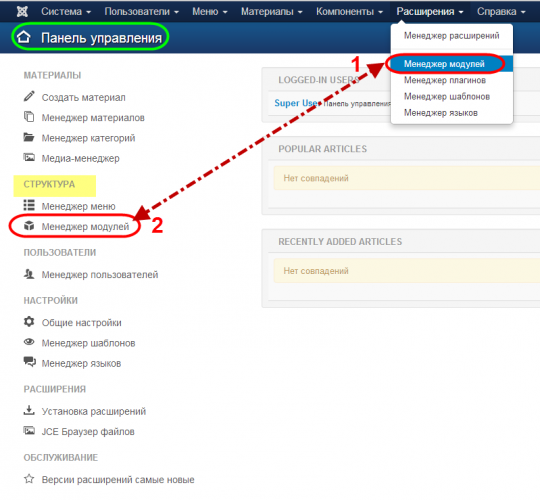
9. Меню должно задавать структуру сайта
Меню Joomla — это очень важная часть структуры сайта. Именно через него задается активность и настройки модулей, шаблонов, компонентов.
Каждый пункт меню несет в себе Itemid, который является одной из ключевой переменной системы. С помощью неё формируются ссылки, ЧПУ и сами страницы в принципе.
Поэтому при проектировании иерархии своего сайта придерживайтесь меню и то как оно работает с компонентами, иначе со временем у вас будут проблемы, решать которые будет дороже с каждым днем.
10. Используйте расширения по назначению, работайте только с гибкими компонентами
Есть в Joomla такой компонент как менеджер материалов. Когда-то его считали шикарным и замечательным, но к текущему моменту он сильно устарел с моральной точки зрения. Но, тем не менее, все новички пытаются выжать из него невозможное, например, сделать из него каталог товаров.
Зачем так издеваться, не понятно. Менеджер материалов нужен только для простейших текстовых страниц, максимум — блоги. И создавался он именно для этих целей. Если вы начинаете делать сайт с планами на будущее, то не нужно сразу зажимать себя малофункциональным компонентом. Зачем искать хаки, дополнения, плагины, чтобы сделать из текстовых страниц нечто большее, если есть специальные расширения для каталогов, тот же Zoo или jSeblod.
Честно говоря, вообще не советую использовать обычные материалы Joomla.
Исходя из вышесказанного, хочется посоветовать брать гибкие расширения, которые могут решить множество задач без серьезных вмешательств в код. Таким образом вы изначально будете готовы к серьезным апгрейдам на сайте в будущем.
…и еще
Конечно, сказать еще хочется много всего, поэтому это только первая часть из цикла советов. В следующих статьях мы рассмотрим более серьезные вопросы и ошибки, касаемые разработки сайтов на Joomla.
joomla-book.ru
Тормоза при загрузке главной странице
Похожий вопрос пр тормоза, был здесь http://joomla-support.ru/thread209-4.htmlА вот что было лично у меня: "У меня был статичный сайт на Masterhost. Кода на PHP почти не было, так пару скриптов. Все летало. Прикрутил форум на IPB. Отметил, что форум загружается не так шустро как страницы с html. но вполне терпимо. Врем шло, что бы облегчить себе жизнь по поддержанию сайта, решил перейти на Joomla. Для отладки и экспериментов установил себе на домашний комп PHP, Apache,MySQL. И реальный IP, что бы друзья могли заходить на мой тестовый сайт. Так вот, на домашнем компе, все летало l. Перенес сайт на Masterhost, и начались "тормоза", страницы открывались за 8-9 секунд! Что бы выяснить, что же так замедляет работу сайта, воспользовался специальным plug-in для IE - HttpWatch. Он сможет вывести список всех ресурсов, которые запрашивались в процессе формирования страницы, указав их размер, время обращения и другую полезную информацию. Увидел что по три секунды уходит на обработку: GET 200 text/html; charset=windows-1251 http://ххххххххх.ru/ и GET 200 text/css http:/ххххххх.ru/templates/ххххххх/css/template_css.css и + GET 404 text/html; charset=iso-8859-1 http://хххххххххх.ru/css/template_css.css на все остальное доли секунды. Просмотрел в базу сайта, она в кодировке UTF-8 сопаставлени с cp1251. Тогда снес базу и залил уже все в cp1251. Сайт стал заметно быстрее загружаться! 1.5-3 секунды. Но + 0.000 1.031 секкунды 478 27154 GET 200 text/html; charset=windows-1251 http://ххххххх.ru/index.php?option=com_content&task=view&id=93&Itemi d=52
+ 1.536 1.498 секунды 418 33231 GET 200 text/html; charset=windows-1251 http://ххххххххххх.ru/ Всего: 3,035 сек.(это самый тяжелый случай)
То есть видно, что на обработку text/html; charset=windows-1251 уходит много времени. Можно ли, как то оптимизировать это? Где копать? Или 3 секунды для открытия страничек с контентом нормально?"
joomla-support.ru