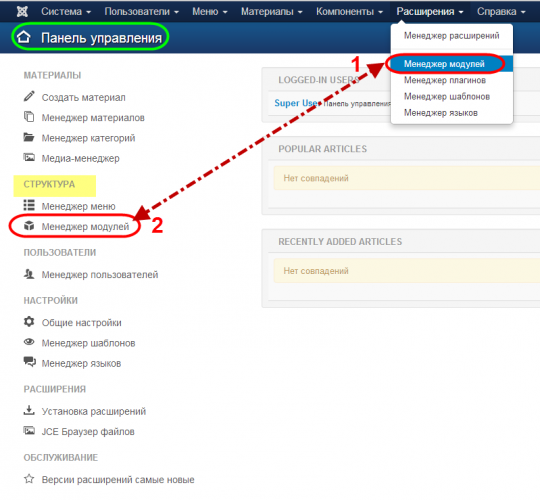
Обзор Core Design Attachments plugin. Вложения для Joomla. Joomla прикрепить к статье файл
Attachments. Загрузка файлов Joomla
- Тип – компонент (com attachments), позволяющий создавать вложения Joomla.
В предыдущей статье «Обзор Core Design Attachments plugin. Вложения для Joomla» был рассмотрен очень простой плагин, создающий вложения Joomla к статьям. Другими словами, при помощи подобных расширений можно прикреплять файлы, которые пользователи смогут загружать к статьям на Вашем сайте. Рассмотренный ранее плагин вложений, на мой взгляд, обладает двумя существенными недостатками. Для его работы необходим платный плагин Core Design Scriptegrator (но есть бесплатная версия, которая выходит позже, чем платная) и нет возможности управлять всеми вложениями на сайте из одного окна. Если Вас интересует создание большого каталога файлов, то рекомендую ознакомится со статьями «Обзор jDownloads. Каталог файлов Joomla», «Обзор Phoca Download. Менеджер файлов Joomla 3» и «Обзор Dropfiles. Файловый менеджер Joomla».
Компонент Attachments (или com attachments) лишён этих недостатков. Загрузка файлов Joomla с этим компонентом решается за несколько минут. К основным достоинствам этого компонента стоит отнести такие:
- Управление всеми вложениями из административной части сайта.
- Разграничение прав доступа к файлам.
- Возможность расположения вложений над, под и в любом доступном месте сайта (при помощи плагина).
- Возможность редактирования вложений с фронтальной части сайта.
- Гибкие настройки форматирования таблицы с вложениями (для фронтальной части сайта) с возможностью добавления дополнительных полей. Например, с указанием дополнительной информации.
- Разграничение вывода вложений для определённых категорий сайта, для главной страницы и для страниц типа «Категория блога».
- Возможность добавления вложений с фронтальной части сайта.
- Возможность добавления вложений при написании\редактировании статьи.
- Возможность добавления вложений конкретной статьи или категории сайта.
- Возможность добавления вложений как в виде файлов на собственном сайте, так и в виде ссылок на «внешние» файлы на других серверах.
- Бесплатность.
- Пакетное выполнение над всеми вложенными файлами различных операций. Например, обновление размеров файлов вложений, удаление пробелов из имён файлов и т. д.
- Поддержка Joomla 1.5 – 2.5.
- Наличие полного перевода на русский и украинский языки. На русском языке доступна переведённая справка.
- Нормальный период обновления расширения. Приблизительно 2-4 раза в год.
- Стабильная работа.
- Удобный интерфейс.
- Много настроек, позволяющих более гибко адаптировать компонент Attachments (com attachments) под свои потребности.
Помимо этого компонент Attachments разрабатывается приблизительно с сентября 2007 года, на сайте Extensions.joomla.org получил «награду» «Популярно», у него хороший рейтинг (4.71), добавлен многими (450) членами сообщества себе в избранное, имеет большое количество просмотров (564390) и комментариев (175). Это косвенно может свидетельствовать о его качестве.
В обзоре будет участвовать последняя на момент написания статьи (02.12.2012) версия компонента Attachments 3.0.4, Joomla 2.5.8.
Если Вас интересует альтернативное расширение, то предлагаю прочесть статью «Обзор RSFiles. Скачивание файлов Joomla».
Вложения Joomla
Компонент Attachments (com attachments) позволяет управлять всеми вложениями Joomla сайта из одного окна (рисунок ниже)
Вложения Joomla тут, как на ладони. Все они представлены в таблице, состоящей из 11 столбцов.
- Столбец выбора строки таблицы.
- Опубликовано. Отображает статус вложения Joomla файлов (Опубликовано и Не опубликовано).
- Присоединить файл/ссылку. Имя присоединённого файла и ссылка на его загрузку.
- Описание. Дополнительная информация о файле. Вводится вручную для каждого файла отдельно. Необязательный параметр.
- Доступ. Уровень доступа к файлу. Можно видеть, какой группе пользователей (Guest, Public, Registered, Special) разрешено загружать этот файл с фронтальной части сайта.
- Тип файла (MIME). Тип файла на основе его расширения. Например, application/zip. Определяется автоматически.
- Размер (Кб). Размер файла в килобайтах. Определяется автоматически.
- Автор. Имя пользователя сайта, который прикрепил данный файл. Определяется автоматически.
- Создано. Дата загрузки файла на сервер. Определяется автоматически.
- Изменено. Дата изменения файла, например, его описания. Определяется автоматически.
- Скачать. Количество раз нажатия на ссылку «Скачать» пользователями. Если один и тот же пользователь скачал файл 2 раза, то это добавит 2 к общему числу загрузок.
Также Вам доступна фильтрация данных таблицы, сортировка по 10 полям, кроме поля выбора строки таблицы и возможность использовать предустановленные фильтры по типу вложений (Все типы, Статьи, Категории), а также по списку файлов вложения (Родители все, Родители опубликованы, Родители не опубликованы, Родители в архиве, Родители удалены, Нет родителя).
Настройки компонента Attachments
Для настройки компонента (рисунок ниже) com attachments есть 6 вкладок.
- Основные.
- Форматирование.
- Видимость.
- Дополнительно.
- Безопасность.
- Права.
Основные
Первая вкладка Основные (рисунок выше) содержит следующие настройки:
- Вложения опубликованы по умолчанию. Если данная опция включена, то можно проверять перед публикацией вложения Joomla, которые создают пользователи. Если такое предусмотрено на сайте.
- Предупреждение о публикации. Если опция Вложения опубликованы по умолчанию выключена и пользователь загружает файл в Joomla, то ему будет выдано внесённое в это поле сообщение. Можно использовать HTML код для форматирования текста.
- Уровень доступа по умолчанию. При создании вложения каждому файлу присваивается определённый уровень доступа. Другими словами, устанавливается, пользователи из какой группы (Guest, Public, Registered, Special) могут скачивать это вложение. Для каждого конкретного файла можно поменять этот уровень, как на этапе создания вложения, так и потом – при его редактировании.
- Имя поле 1, Имя поле 2, Имя поле 3. Если Вам необходимо добавить в таблицу вложений, которая выводится во фронтальной части сайта, дополнительное поле (для всех файлов), например, «Версия Joomla», то при помощи данных опций можно добавить от 1-го до 3-х полей.
- Максимальная длина имени файла или ссылки. При помощи этого параметра можно ограничить отображаемую в таблицы вложений (на фронтальной части сайта) длину имени файла. Это не повлияет на фактическое имя файла. 0 – означает без ограничений. Но данная опция сработает только для файлов, которые были прикреплены после её активации.
- Куда поместить вложения. Вы можете поместить таблицу вложений до (В начало) или после (В конец) статьи. Следует отметить ( исхожу из собственного опыта), когда Вы ссылаетесь на вложения в тексте статьи, а сами вложения находятся под статьёй (и статья длинная), то пользователи не всегда видят вложения. Именно для таких случаев можно применять параметр Пользовательское расположение. Достаточно включить плагин вложений и вставить в нужное место статьи признак вложения (тег) attachments. Помимо этого есть ещё параметры Неактивный (фильтр) и Неактивный (без фильтра). Первый, Неактивный (фильтр), запрещает отображение списка вложений и убирает отображение тега attachments, расположенного в содержимом. Второй, Неактивный (без фильтра), запрещает отображение списка вложений и не убирает отображение тегов attachments, расположенных в содержимом.
- Доступно редактирование с фронта для уровня доступа. Позволяет включить возможность редактирования вложений с фронтальной части сайта определённым группам.
Форматирование
Вкладка Форматирование (рисунок ниже) позволяет настроить загрузку файлов Joomla.
- Показать заголовки? Включает\отключает вывод поля Заголовок для таблицы вложений файлов.
- Показать описание вложения? Включает\отключает вывод поля Описание для таблицы вложений файлов.
- Показать автора вложения? Включает\отключает вывод поля Автор для таблицы вложений файлов.
- Показать размер файла вложения? Включает\отключает вывод поля Размер файла для таблицы вложений файлов.
- Показать количество скачиваний? Включает\отключает вывод поля Скачивания для таблицы вложений файлов.
- Показать дату изменения файла? Включает\отключает вывод поля Изменено для таблицы вложений файлов.
- Формат представления даты. Формат, в котором будет отображаться дата создания\изменения вложения. Например, «%x %H:%M» (без кавычек).
- Порядок файлов вложения. Порядок сортировки, в котором будут отображаться файлы, прикреплённые к статье и\или категории. Доступно несколько порядков (по названию столбцов): Имя файла, Размер файла (наименьший первый), Размер файла (наибольший первый), Описание, Показать имя файла или ссылку, Автор, Дата создания (старейший первый), Дата создания (новейший первый), Дата изменения (старейший первый), Дата изменения (новейший первый), ID вложения, Поле 1, Поле 2, Поле 3.
На рисунке ниже показан вариант того, как может выглядеть таблица вложения файлов для статей (с фронтальной части сайта), созданная при помощи компонента Attachments.
Видимость
Вкладка Видимость (рисунок ниже) позволяет указать, где надо, а где не надо отображать Joomla 2.5 Attachments.
Рассмотрим собранные здесь опции.
- Скрыть вложения на главной странице. Скрывает\отображает таблицу с вложениями на главной странице сайта.
- Скрыть вложения перед ссылкой-разделителем 'Читать далее'. Скрывает\отображает таблицу с вложениями, если статья разделена на краткую и подробную части (только при отображении краткой части). Как на главной странице сайта Aleksius.com.
- Скрыть вложения на блог-страницах. Скрывает\отображает таблицу с вложениями, если страница отображается в виде блога категории. Как на главной странице сайта Aleksius.com.
- Скрыть вложения кроме статей. Скрывает\отображает таблицу с вложениями для всех статей, кроме конкретно выбранных.
- Всегда показывать вложения при отображении категорий. Скрывает\отображает таблицу с вложениями для категорий статей независимо от других настроек.
- Скрыть вложения для категорий. Скрывает\отображает таблицу с вложениями для конкретных категорий сайта. Можно указать, каких именно.
- Скрыть ссылку 'Добавить вложения'. Скрывает\отображает ссылку, которая позволяет добавлять вложения к статьям и категориям с фронтальной части сайта.
Дополнительно
Для более тонкой настройки можно воспользоваться опциями, собранными на вкладке Дополнительно (рисунок ниже)
Компонент Attachments предоставляет возможность автоматизировать проверку некоторых параметров вложений файлов, которые в последствии могут привести к возникновению ошибок.
- Символы, запрещенные к загрузке. Позволяет включить проверку на наличия определённых символов в именах загружаемых файлов. Например, «#», «=», «?», «%», «&». Это позволит Вам избежать в последствии проблем с формированием ссылок на вложения.
- CSS стиль для таблицы вложений. Вы можете настроить свой собственный стиль для таблицы вложений (как на этом сайте), которая отображается во фронтальной части сайта. Поместить его в общий CSS файл стиля вложений (attachments.css) и указать, при помощи данной опции, что надо применять именно его
- Режим открытия ссылки. Можно указать, в каком окне нужно открывать ссылку на загружаемый файл ( наподобие с открытием страницы). Доступно 2 опции В том же окне и В новом окне.
- Заголовок пользователя для списка вложений. По умолчанию таблица озаглавливается словом «Вложение:». Но это можно изменить. Для всех таблиц вложений на сайте или для конкретных статей и категорий. Детальнее об этом написано в справочной системе компонента AttachmentsJoomla.
- Время ожидания ответа. Если при создании вложения (будет рассмотрено далее) Вы не загружаете файл, а указываете на него ссылку в интернете, то время ожидания ответа (в секундах), это время ожидания ответа от сервера, на котором находится прикрепляемый Вами файл. Позволяет проверить работоспособность такого рода вложений.
- Совмещение иконок ссылки и файла. Если ссылка на файл «битая», то возле неё будет перечёркнутая стрелочка, если ссылка действительна – стрелка будет не перечёркнутой.
- Удаление устаревших вложений (админ панель). Если в системе будут найдены вложения, которые прикреплены к неопубликованным родительским элементам, то их можно будет удалить.
Безопасность
Вкладка Безопасность (рисунок ниже) активирует возможность загрузки файлов только пользователями, у которых есть достаточные права доступа (опция Ограниченный доступ).
В опции Режим ограниченного доступа есть два параметра. Inline – при нажатии на вложение (и если это возможно) файл откроется в браузере для просмотра, например, текстовый файл или изображение. Вложение – все файлы в любом случае будут загружаться на компьютер.
Права
Вкладка Права (рисунок ниже) даёт возможность настроить доступ различных групп пользователей непосредственно к компоненту Attachments.
Утилиты
Для пакетной обработки вложений в Attachments предусмотрены утилиты (рисунок ниже). При помощи них Вы сможете выполнить следующие действия.
- Запретить удаление таблицы вложений MySQL. Если необходимо переустановить компонент Attachments (удалить его, а затем заново установить), то можно сохранить все таблицы базы данных Attachments и сами файлы вложений. В противном (без активации данной утилиты) случае таблицы БД и файлы на сервере будут удалены.
- Переустановить уровни доступа по умолчанию или уровни доступа вложений. Если Вы обновили Joomla, то некоторые уровни доступа к вложениям могут быть утеряны. Для их восстановления служит данная утилита.
- Восстановление имен файлов вложения. Если Вы переносите свои вложения с одного сервера на другой, то данная утилита поможет сохранить в целости все пути к файлам.
- Удаление пробелов из имен файлов. Утилита предназначена для замены пробелов в именах файлов вложений на тире или знак нижнего подчёркивания.
- Обновить размер файлов вложения. При необходимости можно пересчитать размер всех файлов вложений.
- Проверить существование присоединенных файлов. Если в базе данных есть записи о вложениях, файлы которых не существуют, то Вам будет предложен список таких записей. Можно будет их удалить, снять с публикации или исправить.
- Проверка ссылок. Предназначено для проверки работоспособности всех ссылок на вложения, которые находятся не на этом сервере.
Детальнее о утилитах можно прочесть в справочной системе Attachments.
Создание вложения Joomla
Рассмотрим процесс создания вложения при помощи панели управления Attachments (рисунок ниже).
С Attachments в Joomla работать очень легко. Выберите статью (поле Выбор Статья) (или категорию (кнопка Категория)), к которой надо прикрепить вложение, укажите файл вложения у себя на компьютере (поле Присоединить файл), задайте то имя файла, которое будут видеть пользователи в таблице вложений на сайте (поле Показать имя файла) и его описание (не обязательно, поле Описание). Опция Опубликовано выводит или скрывает вложения для загрузки с фронтальной части сайта для всех пользователей. Спадающий список Доступ позволяет указать, какой группе пользователей (и более «старшим» группам) будет доступен для загрузки данный файл с фронтальной части сайта. По умолчанию доступны такие группы Guest, Public, Registered, Special.
Рекомендую при составлении имени файла использовать только строчные (маленькие) буквы английского алфавита, цифры и знаки нижнего подчёркивания и тире. Также рекомендую давать описательные названия файлов английскими буквами, не украинские или русские слова, а транслитерация. Например, «Русификатор AceSearch» – «rusifikator-acesearch» (без кавычек).
При обновлении\изменении вложения (рисунок ниже) Вам будут доступны те же опции, что и при его создании, плюс дополнительные.
- Тип вложения. Может быть файл (на Вашем сервере) и ссылка на файл (не на Вашем сервере). Для создания ссылки на файл существует кнопка Обновить файл.
- Файловая система. Путь от корневого каталога Вашего хостинг аккаунта до конечного файла вложения.
- Ссылка. Ссылка на файл вложения для его загрузки на ПК. Надо отметить, что были замечены некоторые трудности во время загрузки пользователями файлов вложений с сервера при помощи программ для загрузки файлов.
- Иконка файла. Иконка, которая будет отображаться в таблице вложений во фронтальной части сайта рядом с файлом. Можно выбрать одну из 37 доступных иконок.
Помимо всего вышеперечисленного Вам будет доступна следующая информация о файле вложения:
- Тип файла (MIME). Тип файла вложения, например, ZIP.
- Дата создания. Дата создания вложения.
- Автор. Имя пользователя, который создал вложение.
- Дата обновления. Дата обновления создания вложения.
- Изменил. Имя пользователя, который изменил вложение.
- Размер файла. Размер файла вложения (в Кб).
- ID вложения. Уникальный номер вложения в таблице базы данных компонента Attachments.
- Количество скачиваний. Количество раз нажатия на ссылку «Скачать» пользователями. Если один и тот же пользователь скачал файл 2 раза, то это добавит 2 к общему числу загрузок.
Под всеми этими данным и настройками отображается таблица, которая приблизительно похожа на ту, что увидят пользователи на сайте (в его фронтальной части).
Ещё один способ отредактировать\добавить\удалить вложение. Это можно сделать прямо в статье при её создании\редактировании в менеджере материалов (рисунок ниже).
Там отображается та же таблица, что и при редактировании вложения в компоненте Attachments. При помощи неё можно отредактировать нужное вложение. Или удалить его. Редактирование открывает окно (поверх редактора материалов) компонента Attachments. При помощи кнопки Добавить вложение можно создать новое вложение конкретно к этой статье.
Аналогично будет выглядеть процесс редактирования файла вложения из фронтальной части сайта (рисунок ниже). Если Вы активировали соответствующие опции и у пользователя есть необходимые права доступа.
Если в настройках компонента com attachments на вкладке Основные для опции Куда поместить вложения Вы выбрали значение Пользовательское расположение, то для отображения таблицы вложений на сайте Вам необходимо при редактировании вставить тег attachments в тело статьи (рисунок ниже).
Можно вставить тег при помощи кнопки Признак вложения attachments, которая находится под полем основного текста статьи.
Attachments Joomla плагины
Если у Вас не отображается что-то из выше перечисленного, то проверьте в менеджере плагинов, что у Вас включены следующие плагины:
- Кнопка редактора - Вставить признак вложения. Добавляет кнопку Признак вложения attachments в редактор статей Joomla.
- Кнопка редактора - Добавить вложение. Добавляет кнопку Добавить вложение в редактор статей Joomla.
- Система - Показать вложения в редакторе. Системный плагин вложений, который отображает список вложений родительских элементов в режиме его редактирования.
Обратите внимание на то, что данные кнопки могут не отображаться в том случае, если Вы используете редактор материалов не TinyMCE.
Сравнение Attachments и Core Design Attachments plugin
Проведём краткое сравнение плагина вложений Core Design Attachments и компонента Attachments (com attachments).
| Критерии | Attachments (com attachments) | Core Design Attachments plugin |
| Дата последнего обновления | 07.09.2012 | 01.08.2011 |
| Стоимость | Бесплатный | Бесплатный* |
| Удобство пользования | +++ | +++ |
| Поддержка украинского языка интерфейса | Да | Да |
| Поддержка русского языка интерфейса | Да | Да |
| Разграничения прав доступа к вложениям | Да | Да |
| Простота изменения внешнего вида | + | +++ |
| Запрет загрузки файлов с определёнными символами\именем | Да | Да |
| Возможность задания ограничения на размер загружаемого файла | Нет** | Да |
| Автоматическое определение типов файлов | Да | Да |
| Управление всеми вложениями из административной части сайта | Да | Нет |
| Возможность редактирования вложений с фронтальной части сайта | Да | Да |
| Пакетное выполнение над всеми вложенными файлами различных операций | Да | Нет |
| Поддержка Joomla 1.5 | Да | Да |
| Поддержка Joomla 2.5 | Да | Нет |
| Поддержка Joomla 3.0 | Нет | Нет |
* – нужен Core Design Scriptegrator plugin. Новые версии Core Design Scriptegrator plugin платные. Бесплатно доступны старые (спустя 2-4 месяца после выхода).
** – можно ограничить в настройках Joomla или сервера.
+++ – очень хорошо.
+ – удовлетворительно.
Также рассмотрим «цифровые» показатели (на 06.12.2012) по этим расширениям с сайта Extensions.joomla.org.
| Attachments (com attachments) | Core Design Attachments plugin | |
| Рейтинг | 4.71 (49 проголосовавших) | 4 (4 проголосовавших) |
| В избранном у | 449 пользователей | 23 пользователей |
| Просмотры | 566161 | 61566 |
| Обзоров | 175 | 7 |
| Награды | Популярен | - |
В заключении хочу сказать, что, на мой взгляд, самым большим преимуществом компонента Attachments (com attachments) является возможность пакетной обработки файлов, поддержка Joomla 2.5 и возможность управления всеми вложениями сайта из одного окна. В любом случае с каждым из расширений загрузка файлов Joomla сводится к нескольким нажатиям.
Похожие материалы
Полезные ссылки:
aleksius.com
Плагин AttachIt для прикрепления вложений к статьям Joomla
Вашему вниманию предлагаю написанный мной плагин AttachIt! для Joomla 1.5. Пока плагин поддерживает только базовый функционал, но в дальнешем планируется его дорабатывать. Демонстрацию его работы и внешнего вида вы можете увидеть прямо на этой странице. Внизу Вы видите блок "Ресурсы к данной статье". Это и есть плагин AttachIt!
Ниже опишу основные его возможности:
- легкая интеграция в любой материал Joomla с помощью специальных тегов {attachit} и {attachit_caption}
- включение/отключение возможности скачивать файлы, приложенные к материалу, для незарегистрированных пользователей
- поддержка 3-х разных иконок: для приложенных к статье архивов, для приложенных изображений и для ссылок
- поддержка CSS-темы (пока одной), которую можно полностью кастомизировать и настроить под себя
- возможность менять стандартный заголовок "Ресурсы к данной статье" с помощью переопределяющего тега {attachit_caption}
- возможность отключения работы плагина для заданных категорий, разделов и материалов
- настройка позиции блока с вложениями (отображать вверху материала или внизу)
Как работает?
Плагин работает по очень простому принципу. Зная URL к архиву/изображению, при редактировании Вашего материала Joomla Вы добавляете в любое место материала специальную конструкцию-тег. Плагин при отображении материала обрабатывает этот тег и превращает его в HTML - блок загрузки файлов. В настоящее время плагин поддерживает два тега: {attachit} и {attachit_caption}. Ниже я покажу, как их использовать.
Тег {attachit}
Это основной тег, который и представляет собой ссылку на файл/изображение или ссылку на внешний сайт. Тег имеет 3 обязательных атрибута со
строго заданной очередностью. Вот эти атрибуты:
- url - задает URL к ресурсу (архиву/изображению)
- title - задает название ссылки, которая будет отображаться в блоке загрузок
- type - задает тип вложения. Сейчас поддерживаются 4 типа: url, link, image и archive. Типы url и link взаимозаменяемы и означают одно и то же - ссылку на внешний ресурс. Это полезно, если вам нужно к статье приложить не файл, а внешнюю статью/источник и. т.д. Тип image - для вложенного изображения. Тип archive - для архива. Для типов url и link в атрибуте url нужно указать URL сайта. Для типов image/archive - указать полный URL к ресурсу (изображению или архиву).
Тег {attachit_caption}
Позволяет переопределить стандартный заголовок блока загрузки "Ресурсы к данной статье" на какой-нибудь другой текст. Имеет один обязательный атрибут - title.
Примеры использования
Ниже рассмотрим несколько примеров, как Вы могли бы использовать плагин AttachIt. Во всех примерах считаем, что сервер нашего сайта с Joomla - mysupersite.com. Также во избежания отработки плагина на тексте примеров я целенаправленно заменю скобки { } на [ ]:
1. Добавление к материалу ссылки на сайт http://othersite.com, ссылки на изображение mypic.jpg и ссылки на архив myfile.zip:
Добавляем в текст материала:
[attachit url="http://othersite.com" title="othersite.com" type="url"]
[attachit url="http://mysupersite.com/images/mypic.jpg" title="Sample Picture" type="image"]
[attachit url="http://mysupersite.com/files/myfile.zip" title="My File" type="archive"]
2. Добавление к материалу ссылки на архив myfile.zip, переименование блока в "Приложенные файлы":
Добавляем в текст материала:
[attachit url="http://mysupersite.com/files/myfile.zip" title="My File" type="archive"]
[attachit_caption title="Приложенные файлы"]
allineed.ru
Плагин AttachIt для прикрепления вложений к статьям Joomla
Вашему вниманию предлагаю написанный мной плагин AttachIt! для Joomla 1.5. Пока плагин поддерживает только базовый функционал, но в дальнешем планируется его дорабатывать. Демонстрацию его работы и внешнего вида вы можете увидеть прямо на этой странице. Внизу Вы видите блок "Ресурсы к данной статье". Это и есть плагин AttachIt!
Ниже опишу основные его возможности:
- легкая интеграция в любой материал Joomla с помощью специальных тегов {attachit} и {attachit_caption}
- включение/отключение возможности скачивать файлы, приложенные к материалу, для незарегистрированных пользователей
- поддержка 3-х разных иконок: для приложенных к статье архивов, для приложенных изображений и для ссылок
- поддержка CSS-темы (пока одной), которую можно полностью кастомизировать и настроить под себя
- возможность менять стандартный заголовок "Ресурсы к данной статье" с помощью переопределяющего тега {attachit_caption}
- возможность отключения работы плагина для заданных категорий, разделов и материалов
- настройка позиции блока с вложениями (отображать вверху материала или внизу)
Как работает?
Плагин работает по очень простому принципу. Зная URL к архиву/изображению, при редактировании Вашего материала Joomla Вы добавляете в любое место материала специальную конструкцию-тег. Плагин при отображении материала обрабатывает этот тег и превращает его в HTML - блок загрузки файлов. В настоящее время плагин поддерживает два тега: {attachit} и {attachit_caption}. Ниже я покажу, как их использовать.
Тег {attachit}
Это основной тег, который и представляет собой ссылку на файл/изображение или ссылку на внешний сайт. Тег имеет 3 обязательных атрибута со
строго заданной очередностью. Вот эти атрибуты:
- url - задает URL к ресурсу (архиву/изображению)
- title - задает название ссылки, которая будет отображаться в блоке загрузок
- type - задает тип вложения. Сейчас поддерживаются 4 типа: url, link, image и archive. Типы url и link взаимозаменяемы и означают одно и то же - ссылку на внешний ресурс. Это полезно, если вам нужно к статье приложить не файл, а внешнюю статью/источник и. т.д. Тип image - для вложенного изображения. Тип archive - для архива. Для типов url и link в атрибуте url нужно указать URL сайта. Для типов image/archive - указать полный URL к ресурсу (изображению или архиву).
Тег {attachit_caption}
Позволяет переопределить стандартный заголовок блока загрузки "Ресурсы к данной статье" на какой-нибудь другой текст. Имеет один обязательный атрибут - title.
Примеры использования
Ниже рассмотрим несколько примеров, как Вы могли бы использовать плагин AttachIt. Во всех примерах считаем, что сервер нашего сайта с Joomla - mysupersite.com. Также во избежания отработки плагина на тексте примеров я целенаправленно заменю скобки { } на [ ]:
1. Добавление к материалу ссылки на сайт http://othersite.com, ссылки на изображение mypic.jpg и ссылки на архив myfile.zip:
Добавляем в текст материала:
[attachit url="http://othersite.com" title="othersite.com" type="url"]
[attachit url="http://mysupersite.com/images/mypic.jpg" title="Sample Picture" type="image"]
[attachit url="http://mysupersite.com/files/myfile.zip" title="My File" type="archive"]
2. Добавление к материалу ссылки на архив myfile.zip, переименование блока в "Приложенные файлы":
Добавляем в текст материала:
[attachit url="http://mysupersite.com/files/myfile.zip" title="My File" type="archive"]
[attachit_caption title="Приложенные файлы"]
allineed.ru
Плагин AttachIt для прикрепления вложений к статьям Joomla
Вашему вниманию предлагаю написанный мной плагин AttachIt! для Joomla 1.5. Пока плагин поддерживает только базовый функционал, но в дальнешем планируется его дорабатывать. Демонстрацию его работы и внешнего вида вы можете увидеть прямо на этой странице. Внизу Вы видите блок "Ресурсы к данной статье". Это и есть плагин AttachIt!
Ниже опишу основные его возможности:
- легкая интеграция в любой материал Joomla с помощью специальных тегов {attachit} и {attachit_caption}
- включение/отключение возможности скачивать файлы, приложенные к материалу, для незарегистрированных пользователей
- поддержка 3-х разных иконок: для приложенных к статье архивов, для приложенных изображений и для ссылок
- поддержка CSS-темы (пока одной), которую можно полностью кастомизировать и настроить под себя
- возможность менять стандартный заголовок "Ресурсы к данной статье" с помощью переопределяющего тега {attachit_caption}
- возможность отключения работы плагина для заданных категорий, разделов и материалов
- настройка позиции блока с вложениями (отображать вверху материала или внизу)
Как работает?
Плагин работает по очень простому принципу. Зная URL к архиву/изображению, при редактировании Вашего материала Joomla Вы добавляете в любое место материала специальную конструкцию-тег. Плагин при отображении материала обрабатывает этот тег и превращает его в HTML - блок загрузки файлов. В настоящее время плагин поддерживает два тега: {attachit} и {attachit_caption}. Ниже я покажу, как их использовать.
Тег {attachit}
Это основной тег, который и представляет собой ссылку на файл/изображение или ссылку на внешний сайт. Тег имеет 3 обязательных атрибута со
строго заданной очередностью. Вот эти атрибуты:
- url - задает URL к ресурсу (архиву/изображению)
- title - задает название ссылки, которая будет отображаться в блоке загрузок
- type - задает тип вложения. Сейчас поддерживаются 4 типа: url, link, image и archive. Типы url и link взаимозаменяемы и означают одно и то же - ссылку на внешний ресурс. Это полезно, если вам нужно к статье приложить не файл, а внешнюю статью/источник и. т.д. Тип image - для вложенного изображения. Тип archive - для архива. Для типов url и link в атрибуте url нужно указать URL сайта. Для типов image/archive - указать полный URL к ресурсу (изображению или архиву).
Тег {attachit_caption}
Позволяет переопределить стандартный заголовок блока загрузки "Ресурсы к данной статье" на какой-нибудь другой текст. Имеет один обязательный атрибут - title.
Примеры использования
Ниже рассмотрим несколько примеров, как Вы могли бы использовать плагин AttachIt. Во всех примерах считаем, что сервер нашего сайта с Joomla - mysupersite.com. Также во избежания отработки плагина на тексте примеров я целенаправленно заменю скобки { } на [ ]:
1. Добавление к материалу ссылки на сайт http://othersite.com, ссылки на изображение mypic.jpg и ссылки на архив myfile.zip:
Добавляем в текст материала:
[attachit url="http://othersite.com" title="othersite.com" type="url"]
[attachit url="http://mysupersite.com/images/mypic.jpg" title="Sample Picture" type="image"]
[attachit url="http://mysupersite.com/files/myfile.zip" title="My File" type="archive"]
2. Добавление к материалу ссылки на архив myfile.zip, переименование блока в "Приложенные файлы":
Добавляем в текст материала:
[attachit url="http://mysupersite.com/files/myfile.zip" title="My File" type="archive"]
[attachit_caption title="Приложенные файлы"]
allineed.ru
Joomla для новичков и joomlaненавистников / Песочница / Хабр
Уже лет пять разрабатываю сайты на joomla, начиная ещё с её 1.0.х версий. За это время успел порядком в ней разобраться, попробовать несколько других CMS, и до сих пор считаю её самым удобным движком для большинства стандартных вэб-решений от визиток до небольших портальчиков или магазинов. Однако время от времени приходится слышать что-то типа «сайт на joomla невозможно раскрутить в поисковиках», «joomla очень легко взламывают» или вовсе «Joomla??? Нет, мне нужен нормальный сайт!», конечно какая-то доля правды в этих высказываниях есть, но виной негативного к joomla отношения, уверен, являются кривые руки ленивых разработчиков + высокая популярность этого движка. Тут я хотел бы рассказать о некоторых технических особенностях joomla, из-за которых её многие не понимают, а оттого не любят.Непонятность соотношения страниц (материалов) и пунктов меню
В отличии от многих других CMS в joomla структурной основой сайта являются не страницы (которые находятся в разделе «материалы — менеджер материалов»), а пункты меню. Именно в настройках каждого пункта определяется что будет отображаться по ссылке — одна текстовая страница, список ссылок на страницы отдельного раздела (категории), список страниц в блоговом представлении (со вступительным текстом и ссылочками «подробнее»), или ещё множество как страниц базовой комплектации движка так и дополнительно установленных расширений.Title и meta-тэги
То что зачастую ищут оптимизаторы, и далеко не всегда могут найти. В Joomla поколения 2.5 title формируется следующим образом — если нужный раздел сайта не привязан к какому-либо пункту меню то в title отображается заголовок материала, категории или другого элемента, которым является этот раздел. Если он к меню привязан (в менеджере меню какой-то из пунктов на него ссылается) то в title будет отображаться заголовок этого пункта меню, и, наконец, если вам нужно что-бы title отличался от всего видимого на странице — в настройках пункта меню можно указать отдельно какую фразу показывать в title — «Параметры отображения страницы — Заголовок страницы в браузере». Если в этом поле что-то указано, то в title отобразится именно оно. Description и Keywords спрятаны не так тщательно, а применяются они в следующем приоритете — те, которые указаны в общих настройках отображаются на всех страницах, где не указанно другое. Если метаданные указаны в настройках пункта меню, то отобразятся они. Ну а если Вы не поленились их заполнить в каждом материале или категории — то соответственно отобразятся последние, независимо от того что указано в других местах.ЧПУ
ЧПУ в joomla 2.5 включается парой кликов в общих настройках, единственное что, условием нормальной его работы является файл .htaccess в корневой папке сайта (в установочном пакете идёт файл htaccess.txt — вот его и нужно переименовать) и после этого в адресной строке будет отображаться указанный Вами в настройках материала или пункта меню «Алиас» (кстати они генерятся автоматически из транслита заголовка при первом сохранении). «Алиас» пункта меню в данном случае имеет приоритет. Ну и ещё одно чем зачастую портят сайты на joomla и не только — это контентом! Конечно визуальные редакторы малость отличаются по функциям от MS Word, но если проявить немного усердия, или послушать хотя-бы один какой-нибудь урок по основам html, можно контент наполнять не ломая при этом всё кругом. Напоследок хочется сказать судите как о движках так и о разработчиках по реальным работам, а не по «авторитетным мнениям» людей которые потратили 10 минут на изучение вопроса и заявляют что всё вокруг большое Г.habr.com
Вложения Joomla – Core Design Attachments plugin
- Тип – плагин, позволяющий организовать прикрепление файлов Joomla.
Основные параметры.
Дополнительные параметры.
Core Design Attachments plugin – это плагин, при помощи которого Вы сможете организовать прикрепление файлов Joomla 1.5, 1.7, который позволяет прикреплять файлы для загрузки к статьям. Загрузка файлов на сервер и прикрепление их к статьям осуществляется из фронтальной части сайта. Есть возможность разрешить загрузку файлов с сайта для всех пользователей, только для зарегистрированных или только для администраторов (менеджеров и так далее). Core Design Attachments plugin очень прост в настройке. О похожем компоненте вложений Вы можете прочесть в статье «Обзор Attachments. Загрузка файлов Joomla». Там же можно посмотреть на сравнительную таблицу двух этих расширений. В качестве альтернативы предлагаю ознакомится со статьями «Обзор jDownloads. Каталог файлов Joomla», «Обзор Phoca Download. Менеджер файлов Joomla 3» и «Обзор Dropfiles. Файловый менеджер Joomla».
Помимо выше описанных особенностей плагина, хотелось бы отметить ещё следующие:
- поддержка большого количества шаблонов оформления с различными стилями.
- Разграничение для групп пользователей Joomla на прикрепление файлов к статьям.
- Возможность запрета загрузки файлов с определёнными именами.
- Поддержка загрузки большого количества форматов файлов. Около 480 типов файлов.
- Ограничение на размер загружаемого файла можно задать в административной зоне сайта.
- Вы сможете указать категории статей, к которым можно будет прикреплять файлы.
- Можно настроить окно загрузки файлов с сайта (12 параметров).
В обзоре будет участвовать последняя на момент написания статьи (27.12.2011) версия Core Design Attachments plugin 2.0.2. Обзор будет проходить на базе Joomla 1.7 на локальном сервере (MySQL 5.1.4, PHP 5.3.3, Apache/2.2.4 (Win32) mod_ssl/2.2.4 OpenSSL/0.9.8k). Core Design Attachments plugin не работает без установленного в Joomla Core Design Scriptegrator plugin. Он необходим для большинства расширений от Core Design. В его состав входят такие JavaScript библиотеки, как jQuery, jQuery UI, Highslide и другие. Core Design Scriptegrator plugin доступен для загрузки с официального сайта совершенно бесплатно. Однако пользователи платной подписки имеют возможность загружать самую последнюю версию Core Design Scriptegrator plugin раньше, чем все остальные на 3-4 недели. На момент написания статьи на сайте разработчика доступен Core Design Scriptegrator plugin 2.1.7. Но в обзоре будет участвовать Core Design Scriptegrator plugin версии 2.1.6. Также Core Design Scriptegrator plugin будет полезен при использовании Community Builder 1.7, GTranslate 1.6.х.22, Google Libraries API, YT Warp Theme Framework 6.0.2, ZOO 2.4.17. Core Design Scriptegrator plugin позволит загружать дополнительные темы оформления для Core Design Attachments plugin и устанавливать созданную на сайте jQuery собственную тему. Это очень удобно, если Вы хотите придать кнопке «Вложения» индивидуальный вид.
Локализация Core Design Attachments plugin 2.0.2 на русский и украинский языки (фронтальная и административная часть сайта. Кодировка UTF-8) выполнена мною. Вы можете загрузить русскую и украинскую локализации, зайдя на сайт как зарегистрированный пользователь.
При использовании Core Design Attachments plugin 2.0.2 (для Joomla 1.7) в среде Denwer 3 Base (2010-11-07 a2.2.4 p5.3.1 m5.1.40 pma3.2.3) у Вас могут возникнуть проблемы в отображении шрифтов. После переноса на хостинг проблем не должно возникнуть.
Если Вас интересует альтернативное расширение, то предлагаю прочесть статью «Обзор RSFiles. Скачивание файлов Joomla».
Настройка
Настройка Core Design Attachments plugin состоит из основных и расширенных настроек собственно самого плагина и настроек Core Design Scriptegrator plugin. Пример того, как может выглядеть настроенный Core Design Attachments plugin с добавленными вложениями, показан на рисунке ниже.
Основные параметры
В основных параметрах Core Design Attachments plugin (рисунок ниже) Вы может выбрать одну из 15 тем оформления для кнопки «Вложения», которая будет отображаться в статьях. Также можно выбрать шаблон к теме оформления. Это что-то наподобие стиля для темы. Как добавить дополнительные темы или создавать свои, я рассмотрю ниже в этой статье.
Среди основных настроек доступны ещё следующие:
- Настройки разрешений. При помощи этой настройки Вы сможете указать, какие группы пользователей могут добавлять и\или удалять вложения к статьям. Супер администраторы могут удалять вложения, созданные любыми пользователями, остальные смогут удалять только вложения, которые добавили сами. Даже если явно не указать, что группа Супер администраторы может добавлять и\или удалять вложения, эти функции всё равно будут им доступны. Также Вы сможете задать, какие группы пользователей будут иметь доступ к файловому менеджеру (рисунок ниже). Это может пригодиться в том случае, когда, например, администратор загружает на сервер много различных файлов, а авторы статей выбирают из доступного списка файлов нужные им и прикрепляют к своим статьям.
- Настройки прикрепления. Данные настройки позволят указать директорию на сервере, в которой будут храниться все загруженные файлы, можно указать запрещённые имена загружаемых файлов, например, index.php. Вы сможете указать, какие типы файлов можно загружать, доступно около 480 типов файлов. Помимо этого можно задать ограничение на размер загружаемого файла и выбрать категории статей, к которым можно прикреплять файлы.
Дополнительные параметры
В дополнительных параметрах (рисунок ниже) Вы можете установить параметры сортировки вложений (по дате создания, дате изменения, имени файла, размеру и количеству загрузок (можно сортировать по убыванию или возрастанию)), задать формат даты, включить отображение иконок файлов известных форматов, включить отображение информации о файле, размер, имя, тип, дату создания, дату модификаций и количество загрузок.
Все эти настройки относятся к всплывающему окну выбора загружаемого файла во фронтальной части сайта.
Настройка Core Design Scriptegrator plugin
Как я уже говорил выше, для работы Core Design Attachments plugin в Joomla должен быть установлен и включён Core Design Scriptegrator plugin. Настраивать его не обязательно.
В настройках Core Design Scriptegrator plugin хочу отметить только две. А именно: GZIP сжатие (рекомендую его включить для уменьшения файлов стилей и скриптов Core Design Attachments plugin) и Менеджер тем (рисунок ниже).
При помощи данного менеджера (рисунок выше) Вы сможете модифицировать и удалять существующие темы, а также добавлять новые. Например, при нажатии на одну из тем перед Вами откроется сайт Jqueryui.com, на странице которого вы сможете подробно просмотреть как будут выглядеть у Вас на сайте те или иные компоненты плагина (рисунок ниже)
На этом же сайте Вы сможете загрузить дополнительные темы с различными эффектами. Более того, выбрав подходящую Вам тему, Вы сможете модифицировать её прямо на сайте Jqueryui.com используя различные инструменты (рисунок ниже).
После чего её можно сохранить и загрузить на свой компьютер, а в дальнейшем при помощи менеджера тем Core Design Scriptegrator plugin установить и использовать у себя на сайте.
Прикрепление файлов к статьям
В правом нижнем углу под текстом статьи, к которой нужно прикрепить файл нажмите кнопку Вложения.
В появившемся окне нажмите Файлы (рисунок ниже).
В появившемся окне нажмите на Обзор…, выберите файл у себя на компьютере, который необходимо загрузить на сервер и нажмите Выбрать и загрузить. Учтите, что в имени файла должны быть только английские буквы, цифры, тире и нижнее подчёркивание. Не должно быть пробелов.
После загрузки файл можно увидеть в списке файлов слева от области загрузки (рисунок ниже). После этого нажмите кнопку Назад.
В появившемся окне (рисунок ниже) нажмите Добавить новый файл.
В появившемся окне заполните поле Название файла (на любом языке), в списке Уровень доступа выберите группу пользователей, которой Вы хотите разрешить загрузку файла, а в спадающем списке Избранные файлы выберите тот файл, который необходимо прикрепить к статье. После чего нажмите кнопку Сохранить под спадающим списком Избранные файлы.
Как видно из описанного выше, вложения Joomla с Core Design Attachments plugin может организовать даже начинающий веб-мастер. А само прикрепление файлов Joomla возможно даже для неопытного пользователя.
К недостаткам Core Design Attachments plugin 2.0.2 хочу отнести отсутствие возможности «централизованного» управления всеми вложениями на сайте. Также было бы весьма полезно видеть статистику загружаемых файлов. При установке прав доступа к загружаемому файлу с сайта было бы удобно видеть все группы пользователей Joomla, а не только «Публичная», «Зарегистрированные», «Специальная».
Можно ещё много добавить полезных функций (например, ограничение на количество одновременно скачиваемых файлов, количество скачиваемых файлов одним пользователем за сутки и так далее), но не стоит забывать, что это всего лишь плагин. Более того все, дополнительные возможности могут усложнить работу с ним.
Похожие материалы
aleksius.com
Добавление контента (статьи) на сайт Joomla
 Добрый день, уважаемые читатели! Сегодня я продолжу свой рассказ о Joomla. Настало время начать заполнять сайт материалами или контентом. То есть публиковать уникальный контент. Как я уже рассказывала для начала необходимо было создать разделы и категории, в которых будут размещаться статьи. Затем создать меню и вот только сейчас можно приступить к добавлению статьи в Joomla.
Добрый день, уважаемые читатели! Сегодня я продолжу свой рассказ о Joomla. Настало время начать заполнять сайт материалами или контентом. То есть публиковать уникальный контент. Как я уже рассказывала для начала необходимо было создать разделы и категории, в которых будут размещаться статьи. Затем создать меню и вот только сейчас можно приступить к добавлению статьи в Joomla.
Прежде чем добавить статью в Joomla необходимо приготовить материал — сам текст и при необходимости картинки к нему. Затем открываем административную панель сайта нажимаем на кнопку «Добавить статью».

Или же нажимаем на кнопку «Статьи» и попадаем в менеджер статей, где нажимаем в правом верхнем углу кнопку «Создать». В обоих этих случаях открывается окно редактирования статей.
 В поле «Заголовок» прописывается будущий заголовок создаваемой статьи, а поле «Псевдоним» приписываем ЧПУ статьи, но при условии что используем стандартное преобразование адреса страниц сайта в Joomla.
В поле «Заголовок» прописывается будущий заголовок создаваемой статьи, а поле «Псевдоним» приписываем ЧПУ статьи, но при условии что используем стандартное преобразование адреса страниц сайта в Joomla.
Затем для добавляемой статьи в joomla указываем раздел и категорию. Если ничего не указать то материал будет находиться сам по себе. Далее ставим галочку в пункте «Опубликовать» в позицию «Да» — для того чтобы статья появилась на сайте. И последняя галочка в поле «На главной» будет необходима в положение «Да» только в том случае, если нужно вывести эту статью на главной странице сайта.
Сам текст можно вводить несколькими способами:— в открывшемся окне набирать статью, что требует какое время, но и придется вставлять все HTML теги вручную.— вставлять уже готовую статью и с помощью визуального редактора провидить изменения— вставлять готовый уже html код, созданный с помощью Dreamweaver или редактор NotePade++ , через пункт HTML
Я практикую последний вариант, самый оптимальный.

Полученный html код я просто копирую, открываю вкладку в административной панели «Добавить статью» и нажимаю на значек html

В открывшемся окне посто вставляю код и нажимаю на кнопку

«Обновить», расположенную в левом нижнем углу. И в результате статья появляется в визуальном редакторе.
 Далее при необходимости добавляем в статью изображение. Для этого существует кнопка «Изображение», расположенная внизу
Далее при необходимости добавляем в статью изображение. Для этого существует кнопка «Изображение», расположенная внизу

Нажав ее открывается окно предлагающее выбрать файл для установки. При первом открытии этой страницы перед вами откроются только стандартные картинки Joomla. Нужное изображение загрузим самостоятельно. Для этого нажимаем «Загрузить файл» и выбираем необходимую картинку.

Так при первой загрузке картинка загрузится в библиотеку изображений Joomla, то есть это будет namesite\image, но так как у нас картинки будут разные придется создавать отдельные папочки. Для этого нужно открыть главную административную страницу и выбрать пункт «Медиа — файлы»

Открывает окно, демонстрирующее весь каталог медиа-файлов Joomla. Все изображения здесь находятся в папке stories. Выбираем ее и создаем в ее директории новую папку

То есть для каждой категории создаем отдельную папку под изображения (namesite\image\name-papka-foto), что позволит упростить работу с картинка.
После того как изображение было загружено, щелкаем по нему и выбираем его месторасположение в статье

Картинка появилась в статье, но ее надо немного подправить, а именно внести в HTML код следующие параметры width, height, hspace, vspace. То есть необходимо указать необходимый размер изображения и его отспуп как по вертикали так и по горизонтали от текста.
Статьи бывают разные, оптимальный их размер должен составлять не более 3 высот монитора, в противном случае вашим посетителям будет скучно. И необходимо нам сделать или вернее добавить в статью кнопочку «Читать дальше». Чтобы это произошло, ставим курсор мышки в конце первого абзаца и нажимаем на кнопку «Читать полностью», расположенную под статьей в низу окна. Появляется вот такая черта.

В заключении осталось только прописать мета данные статьи.Открываем окно «Информация мета данных», расположенное справо от редактора статьи.
 Здесь нам нужно прописать: ключевые слова, описание, роботы и автора.В графе Роботы для поисковых машин прописываем — index,followВ графе Автор — указываете автора статьиВ Описании — описываете главную мысль статьи короткоВ Ключевых словах — пишите ключевые слова данной статьиНекоторые вебмастера уже перестали прописывать два последних пунка, но я пока в своих статьях это прописываю.
Здесь нам нужно прописать: ключевые слова, описание, роботы и автора.В графе Роботы для поисковых машин прописываем — index,followВ графе Автор — указываете автора статьиВ Описании — описываете главную мысль статьи короткоВ Ключевых словах — пишите ключевые слова данной статьиНекоторые вебмастера уже перестали прописывать два последних пунка, но я пока в своих статьях это прописываю.
Есть еще такая вкладка как «Дополнительные параметры». Здесь вы можете сами разобраться, это достаточно легко и просто. Я же здесь изменю параметр Имя автора — скрыть

Для сохранения статьи нажимаем «Сохранить»
Joomla сообщает, что статья добавлена в Joomla и успешно сохранена, но она не опубликована на главной странице — стоит красный кружок,

нажав на него , он станет в виде зеленой галочки, это скажет о том, что материал появился на главной на главной.
Вот теперь можно зайти на сайт и посмотреть результаты проделанной работы.

Хочу обратить ваше внимание, на то что название сайта повторяется дважды: в хедере (шапке сайта) и еще дублируется на главной странице.

Это не очень эстетично и немного портит вид Главной страницы. Поэтому придется слегка исправить отражение . Для этого заходим Заходим в Меню — Главное меню — Главная

Откройте вкладку «Параметры системы» и в пункте Отображать заголовок страницы поставьте галочку в значение «Нет». Сохраните изменения и обновите сайт. Теперь название отражается только в хедере сайта.
На этом сегодня все, теперь Вы зная как добавить статью в Joomla сможете создать свой сайт на любую тематику.
Не пропустите появление новых материалов на блоге «Seo записки отчаянной«, подпишитесь в удобной для вас форме.
Удачи!
Возможно Вам это будет интересно:
www.lediseo.ru